Chế độ xem đường phố của Google cung cấp chế độ xem toàn cảnh 360 độ từ những con đường được chỉ định trong phạm vi mà chế độ này hỗ trợ.
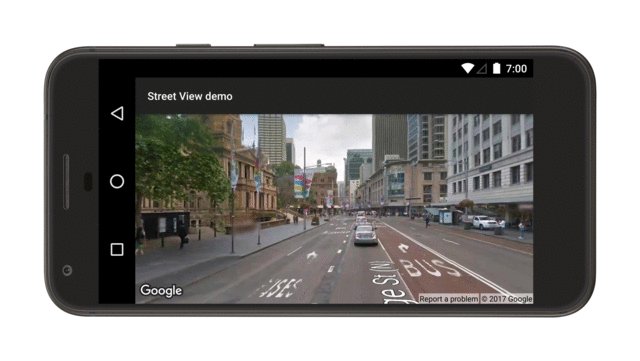
Video này cho thấy cách bạn có thể sử dụng dịch vụ Chế độ xem đường phố để mang đến cho người dùng trải nghiệm thực tế về một địa chỉ trên bản đồ, cung cấp cho họ bối cảnh có ý nghĩa về điểm đến hoặc bất kỳ địa điểm nào mà họ quan tâm.
Phạm vi phủ sóng có sẵn thông qua Google Maps Android API v2 giống với phạm vi phủ sóng của ứng dụng Google Maps trên thiết bị Android của bạn. Bạn có thể đọc thêm về Chế độ xem đường phố và xem các khu vực được hỗ trợ trên bản đồ tương tác tại trang Giới thiệu về Chế độ xem đường phố.
Lớp StreetViewPanorama mô hình hoá ảnh toàn cảnh Chế độ xem đường phố trong ứng dụng của bạn. Trong UI của bạn, ảnh toàn cảnh được biểu thị bằng đối tượng StreetViewPanoramaFragment hoặc StreetViewPanoramaView.
Mã mẫu
Kho lưu trữ ApiDemos trên GitHub có các mẫu minh hoạ cách sử dụng Chế độ xem đường phố.
Mẫu Kotlin:
- StreetViewPanoramaBasicDemoActivity: Những kiến thức cơ bản về cách sử dụng Chế độ xem đường phố
- StreetViewPanoramaEventsDemoActivity: Nghe sự kiện
- StreetViewPanoramaNavigationDemoActivity: Lập trình để kiểm soát ảnh toàn cảnh trong Chế độ xem đường phố
- StreetViewPanoramaOptionsDemoActivity: Thay đổi giao diện người dùng và các lựa chọn về cử chỉ
- StreetViewPanoramaViewDemoActivity: Sử dụng
StreetViewPanoramaView(thay vì một Mảnh) - SplitStreetViewPanoramaAndMapDemoActivity: Sử dụng một hoạt động hiển thị chế độ xem đường phố và bản đồ
Mẫu Java:
- StreetViewPanoramaBasicDemoActivity: Những kiến thức cơ bản về cách sử dụng Chế độ xem đường phố
- StreetViewPanoramaEventsDemoActivity: Nghe sự kiện
- StreetViewPanoramaNavigationDemoActivity: Lập trình để kiểm soát ảnh toàn cảnh trong Chế độ xem đường phố
- StreetViewPanoramaOptionsDemoActivity: Thay đổi giao diện người dùng và các lựa chọn về cử chỉ
- StreetViewPanoramaViewDemoActivity: Sử dụng
StreetViewPanoramaView(thay vì một Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: Tạo một hoạt động hiển thị chế độ xem đường phố và bản đồ
Tổng quan về Chế độ xem đường phố trong Maps SDK dành cho Android
Maps SDK cho Android cung cấp một dịch vụ Chế độ xem đường phố để lấy và thao tác với hình ảnh được dùng trong Chế độ xem đường phố của Google. Hình ảnh được trả về dưới dạng ảnh toàn cảnh.
Mỗi ảnh toàn cảnh trong Chế độ xem đường phố là một hình ảnh hoặc một nhóm hình ảnh, cung cấp chế độ xem 360 độ từ một vị trí duy nhất. Hình ảnh tuân theo phép chiếu hình chữ nhật đều (Plate Carrée), chứa 360 độ chế độ xem ngang (một chế độ xem toàn cảnh) và 180 độ chế độ xem dọc (từ trên xuống dưới). Ảnh toàn cảnh 360 độ thu được xác định một phép chiếu trên một hình cầu với hình ảnh được bao bọc vào bề mặt hai chiều của hình cầu đó.
StreetViewPanorama cung cấp trình xem hiển thị toàn cảnh dưới dạng hình cầu với camera ở trung tâm. Bạn có thể thao tác StreetViewPanoramaCamera để kiểm soát chế độ thu phóng và hướng (độ nghiêng và phương vị) của camera.
Bắt đầu
Thiết lập dự án
Làm theo hướng dẫn bắt đầu sử dụng để thiết lập một dự án Maps SDK cho Android.
Kiểm tra xem ảnh toàn cảnh trong Chế độ xem đường phố có sẵn hay không trước khi thêm ảnh toàn cảnh
Thư viện máy khách SDK của dịch vụ Google Play bao gồm một số mẫu Street View mà bạn có thể nhập vào dự án của mình và sử dụng làm cơ sở để phát triển. Xem phần giới thiệu để biết các nguyên tắc nhập mẫu.
Thư viện tiện ích Maps SDK cho Android là một thư viện nguồn mở gồm các lớp hữu ích cho nhiều ứng dụng. Kho lưu trữ GitHub bao gồm tiện ích siêu dữ liệu Street View.
Tiện ích này kiểm tra xem Chế độ xem đường phố có hỗ trợ một vị trí hay không. Bạn có thể tránh lỗi khi thêm ảnh toàn cảnh Street View vào ứng dụng Android bằng cách gọi tiện ích siêu dữ liệu này và chỉ thêm ảnh toàn cảnh Street View nếu phản hồi là OK.
Sử dụng API
Làm theo hướng dẫn bên dưới để thêm ảnh toàn cảnh Chế độ xem đường phố vào một đoạn mã Android. Đó là cách đơn giản nhất để thêm Chế độ xem đường phố vào ứng dụng của bạn. Sau đó, hãy đọc thêm về các mảnh, khung hiển thị và cách tuỳ chỉnh ảnh toàn cảnh.
Thêm ảnh toàn cảnh trong Chế độ xem đường phố
Làm theo các bước bên dưới để thêm một ảnh toàn cảnh trong Street View như ảnh này:

Tóm tắt:
- Thêm một đối tượng Fragment vào Activity sẽ xử lý ảnh toàn cảnh Chế độ xem đường phố. Cách dễ nhất để thực hiện việc này là thêm một phần tử
<fragment>vào tệp bố cục choActivity. - Triển khai giao diện
OnStreetViewPanoramaReadyCallbackvà sử dụng phương thức gọi lạionStreetViewPanoramaReady(StreetViewPanorama)để lấy một đối tượngStreetViewPanorama. - Gọi
getStreetViewPanoramaAsync()trên mảnh để đăng ký lệnh gọi lại.
Dưới đây là thông tin chi tiết hơn về từng bước.
Thêm một mảnh
Thêm một phần tử <fragment> vào tệp bố cục của hoạt động để xác định một đối tượng Fragment. Trong phần tử này, hãy đặt thuộc tính class thành com.google.android.gms.maps.StreetViewPanoramaFragment (hoặc SupportStreetViewPanoramaFragment).
Sau đây là ví dụ về một mảnh trong tệp bố cục:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Thêm mã Chế độ xem đường phố
Để làm việc với ảnh toàn cảnh Chế độ xem đường phố trong ứng dụng, bạn cần triển khai giao diện OnStreetViewPanoramaReadyCallback và đặt một phiên bản của lệnh gọi lại trên đối tượng StreetViewPanoramaFragment hoặc StreetViewPanoramaView. Hướng dẫn này sử dụng StreetViewPanoramaFragment vì đây là cách đơn giản nhất để thêm Chế độ xem đường phố vào ứng dụng của bạn. Bước đầu tiên là triển khai giao diện gọi lại:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
Trong phương thức onCreate() của Activity, hãy đặt tệp bố cục làm khung hiển thị nội dung. Ví dụ: nếu tệp bố cục có tên là main.xml, hãy sử dụng mã này:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
Xử lý mảnh bằng cách gọi FragmentManager.findFragmentById(), truyền vào đó mã tài nguyên của phần tử <fragment>.
Lưu ý rằng mã nhận dạng tài nguyên R.id.streetviewpanorama sẽ tự động được thêm vào dự án Android khi bạn tạo tệp bố cục.
Sau đó, hãy dùng getStreetViewPanoramaAsync() để đặt lệnh gọi lại trên mảnh.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Sử dụng phương thức gọi lại onStreetViewPanoramaReady(StreetViewPanorama) để truy xuất một thực thể khác rỗng của StreetViewPanorama, sẵn sàng được sử dụng.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
Thông tin khác về cách định cấu hình trạng thái ban đầu
Không giống như với bản đồ, bạn không thể định cấu hình trạng thái ban đầu của ảnh toàn cảnh Chế độ xem đường phố thông qua XML. Tuy nhiên, bạn có thể định cấu hình ảnh toàn cảnh theo phương thức lập trình bằng cách truyền vào một đối tượng StreetViewPanoramaOptions chứa các lựa chọn mà bạn chỉ định.
- Nếu bạn đang sử dụng
StreetViewPanoramaFragment, hãy dùng phương thức tĩnhStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)để tạo mảnh và truyền vào các lựa chọn được định cấu hình tuỳ chỉnh. - Nếu bạn đang sử dụng
StreetViewPanoramaView, hãy dùng hàm khởi tạoStreetViewPanoramaView(Context, StreetViewPanoramaOptions)và truyền vào các lựa chọn được định cấu hình tuỳ chỉnh.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
Tìm hiểu thêm về StreetViewPanoramaFragment
StreetViewPanoramaFragment là một lớp con của lớp Mảnh Android, cho phép bạn đặt ảnh toàn cảnh Chế độ xem đường phố trong một mảnh Android.
Các đối tượng StreetViewPanoramaFragment đóng vai trò là vùng chứa cho ảnh toàn cảnh và cung cấp quyền truy cập vào đối tượng StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, một lớp con của lớp View Android, cho phép bạn đặt ảnh toàn cảnh Chế độ xem đường phố trong một View Android. View đại diện cho một vùng hình chữ nhật trên màn hình và là một khối xây dựng cơ bản cho các ứng dụng và tiện ích Android. Tương tự như StreetViewPanoramaFragment, StreetViewPanoramaView đóng vai trò là vùng chứa cho toàn cảnh, hiển thị các tính năng cốt lõi thông qua đối tượng StreetViewPanorama. Người dùng lớp này phải chuyển tiếp tất cả các phương thức vòng đời hoạt động, chẳng hạn như onCreate(), onDestroy(), onResume() và onPause()) đến các phương thức tương ứng trong lớp StreetViewPanoramaView.
Tuỳ chỉnh tính năng do người dùng kiểm soát
Theo mặc định, người dùng có thể sử dụng các thao tác sau khi xem ảnh toàn cảnh trong Chế độ xem đường phố: xoay, thu phóng và di chuyển đến ảnh toàn cảnh lân cận. Bạn có thể bật và tắt các cử chỉ do người dùng kiểm soát thông qua các phương thức trên StreetViewPanorama. Bạn vẫn có thể thực hiện các thay đổi theo chương trình khi cử chỉ này bị vô hiệu hoá.
Đặt vị trí của ảnh toàn cảnh
Để đặt vị trí của ảnh toàn cảnh trong Chế độ xem đường phố, hãy gọi StreetViewPanorama.setPosition(), truyền một LatLng.
Bạn cũng có thể truyền radius và source dưới dạng tham số không bắt buộc.
Bán kính rất hữu ích nếu bạn muốn mở rộng hoặc thu hẹp khu vực mà Chế độ xem phố sẽ tìm kiếm ảnh toàn cảnh phù hợp. Bán kính bằng 0 có nghĩa là toàn cảnh phải được liên kết chính xác với LatLng được chỉ định.
Bán kính mặc định là 50 mét. Nếu có nhiều ảnh toàn cảnh trong khu vực trùng khớp, API sẽ trả về kết quả trùng khớp tốt nhất.
Nguồn này sẽ hữu ích nếu bạn muốn hạn chế Chế độ xem đường phố chỉ tìm kiếm ảnh toàn cảnh ở ngoài trời. Theo mặc định, ảnh toàn cảnh trong Chế độ xem đường phố có thể ở bên trong các địa điểm như bảo tàng, toà nhà công cộng, quán cà phê và doanh nghiệp. Xin lưu ý rằng có thể không có ảnh toàn cảnh ngoài trời cho vị trí được chỉ định.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Ngoài ra, bạn có thể đặt vị trí dựa trên mã nhận dạng toàn cảnh bằng cách truyền một panoId đến StreetViewPanorama.setPosition().
Để truy xuất mã nhận dạng ảnh toàn cảnh cho các ảnh toàn cảnh liền kề, trước tiên, hãy dùng getLocation() để truy xuất StreetViewPanoramaLocation.
Đối tượng này chứa mã nhận dạng của ảnh toàn cảnh hiện tại và một mảng các đối tượng StreetViewPanoramaLink, mỗi đối tượng chứa mã nhận dạng của một ảnh toàn cảnh được kết nối với ảnh toàn cảnh hiện tại.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
Phóng to và thu nhỏ
Bạn có thể thay đổi mức thu phóng theo phương thức lập trình bằng cách đặt StreetViewPanoramaCamera.zoom.
Khi bạn đặt hệ số thu phóng thành 1.0, hình ảnh sẽ được phóng to gấp 2 lần.
Đoạn mã sau đây sử dụng StreetViewPanoramaCamera.Builder() để tạo một camera mới có độ nghiêng và hướng của camera hiện tại, đồng thời tăng mức thu phóng thêm 50%.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
Đặt hướng camera (góc nhìn)
Bạn có thể xác định hướng của camera Chế độ xem đường phố bằng cách đặt hướng và độ nghiêng trên StreetViewPanoramaCamera.
- phương vị
- Hướng mà camera đang hướng đến, được chỉ định theo độ theo chiều kim đồng hồ từ hướng bắc thực, xung quanh vị trí của camera. Hướng chính bắc là 0, hướng đông là 90, hướng nam là 180, hướng tây là 270.
- nghiêng
- Nghiêng trục Y lên hoặc xuống. Phạm vi là từ -90 đến 0 đến 90, trong đó -90 nhìn thẳng xuống, 0 nằm ở giữa đường chân trời và 90 nhìn thẳng lên. Phương sai được đo từ góc nghiêng mặc định ban đầu của camera, thường là (nhưng không phải lúc nào cũng vậy) nằm ngang. Ví dụ: hình ảnh chụp trên một ngọn đồi có thể sẽ có góc nghiêng mặc định không phải là góc ngang.
Đoạn mã sau sử dụng StreetViewPanoramaCamera.Builder() để xây dựng một camera mới với khả năng phóng to và nghiêng của camera hiện có, đồng thời thay đổi hướng 30 độ sang trái.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
Đoạn trích sau đây nghiêng máy ảnh lên trên 30 độ.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
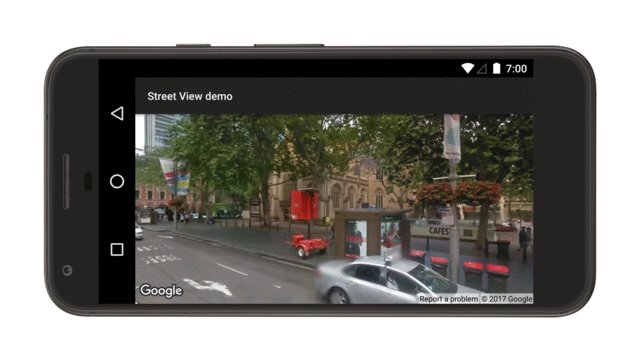
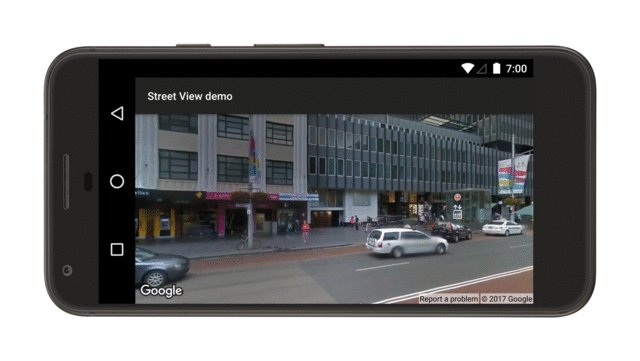
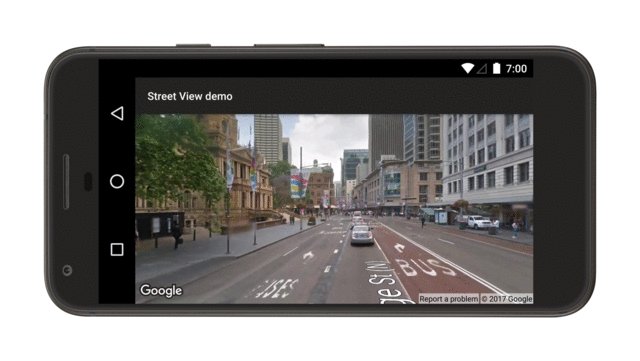
Tạo ảnh động cho các chuyển động của camera
Để tạo hiệu ứng cho chuyển động của camera, hãy gọi StreetViewPanorama.animateTo().
Hoạt ảnh này nội suy giữa các thuộc tính camera hiện tại và các thuộc tính camera mới. Nếu muốn chuyển thẳng đến camera mà không có ảnh động, bạn có thể đặt thời lượng thành 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
Hình ảnh sau đây cho thấy kết quả khi bạn lên lịch chạy ảnh động ở trên sau mỗi 2000 mili giây, bằng cách sử dụng Handler.postDelayed():