Google Street View udostępnia panoramiczne widoki 360° z wyznaczonych dróg na całym obszarze objętym usługą.
Ten film pokazuje, jak możesz używać usługi Street View, aby zapewnić użytkownikom realistyczny widok adresu na mapie i dostarczyć im istotnych informacji o miejscu docelowym lub dowolnym miejscu, które ich interesuje.
Zakres dostępny w interfejsie Google Maps Android API w wersji 2 jest taki sam jak w aplikacji Mapy Google na urządzeniu z Androidem. Więcej informacji o Street View i obsługiwanych obszarach znajdziesz na interaktywnej mapie na stronie Informacje o Street View.
Klasa StreetViewPanorama modeluje panoramę Street View w aplikacji. W interfejsie panorama jest reprezentowana przez obiekt StreetViewPanoramaFragment lub StreetViewPanoramaView.
Przykładowe fragmenty kodu
Repozytorium ApiDemos w GitHubie zawiera przykłady, które pokazują, jak korzystać z widoku Street View.
Przykłady w Kotlinie:
- StreetViewPanoramaBasicDemoActivity: podstawy korzystania ze Street View.
- StreetViewPanoramaEventsDemoActivity: nasłuchiwanie zdarzeń
- StreetViewPanoramaNavigationDemoActivity: programowe sterowanie panoramami Street View
- StreetViewPanoramaOptionsDemoActivity: zmienianie opcji interfejsu i gestów.
- StreetViewPanoramaViewDemoActivity: używanie elementu
StreetViewPanoramaView(zamiast fragmentu). - SplitStreetViewPanoramaAndMapDemoActivity: korzystanie z aktywności, która wyświetla widok ulicy i mapę
Przykłady w Javie:
- StreetViewPanoramaBasicDemoActivity: podstawy korzystania ze Street View.
- StreetViewPanoramaEventsDemoActivity: nasłuchiwanie zdarzeń
- StreetViewPanoramaNavigationDemoActivity: programowe sterowanie panoramami Street View
- StreetViewPanoramaOptionsDemoActivity: zmienianie opcji interfejsu i gestów.
- StreetViewPanoramaViewDemoActivity: używanie elementu
StreetViewPanoramaView(zamiast fragmentu). - SplitStreetViewPanoramaAndMapDemoActivity: tworzenie aktywności, która wyświetla widok ulicy i mapę
Omówienie Street View w pakiecie Maps SDK na Androida
Pakiet Maps SDK na Androida udostępnia usługę Street View, która umożliwia uzyskiwanie i manipulowanie obrazami używanymi w Google Street View. Obrazy są zwracane jako panoramy.
Każda panorama Street View to obraz lub zestaw obrazów, który zapewnia pełny widok 360 stopni z jednej lokalizacji. Obrazy są zgodne z projekcją równokątną (Plate Carrée), która obejmuje 360 stopni widoku poziomego (pełny widok dookoła) i 180 stopni widoku pionowego (od góry do dołu). Wynikowa panorama 360° definiuje projekcję na sferze, w której obraz jest owinięty na dwuwymiarowej powierzchni tej sfery.
StreetViewPanorama udostępnia przeglądarkę, która renderuje panoramę jako sferę z kamerą w środku. Możesz manipulować StreetViewPanoramaCamera, aby sterować powiększeniem oraz orientacją (pochyleniem i kierunkiem) kamery.
Rozpocznij
Konfigurowanie projektu
Aby skonfigurować projekt pakietu SDK Map Google na Androida, postępuj zgodnie z przewodnikiem dla początkujących.
Sprawdzanie dostępności panoramy Street View przed dodaniem panoramy
Biblioteka klienta pakietu SDK usług Google Play zawiera kilka przykładów Street View, które możesz zaimportować do projektu i wykorzystać jako podstawę do dalszego rozwoju. W wstępie znajdziesz wytyczne dotyczące importowania próbek.
Biblioteka narzędziowa pakietu Maps SDK na Androida to biblioteka open source zawierająca klasy przydatne w różnych aplikacjach. Repozytorium GitHub zawiera narzędzie do metadanych Street View.
To narzędzie sprawdza, czy lokalizacja jest obsługiwana przez Widok ulicy. Aby uniknąć błędów podczas dodawania panoramy Street View do aplikacji na Androida, wywołaj to narzędzie do metadanych i dodaj panoramę Street View tylko wtedy, gdy odpowiedź to OK.
Korzystanie z interfejsu API
Aby dodać panoramę Street View do fragmentu Androida, postępuj zgodnie z tymi instrukcjami. To najprostszy sposób na dodanie Street View do aplikacji. Następnie dowiedz się więcej o fragmentach, widokach i dostosowywaniu panoramy.
Dodawanie panoramy Street View
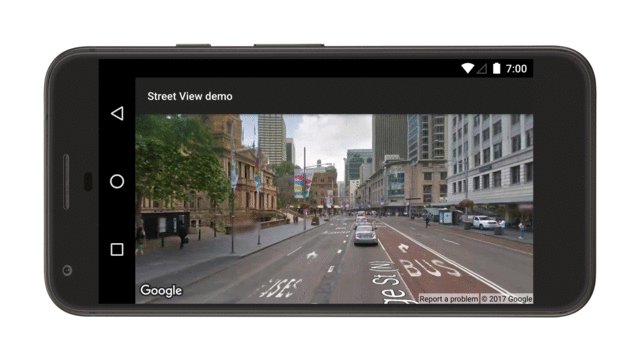
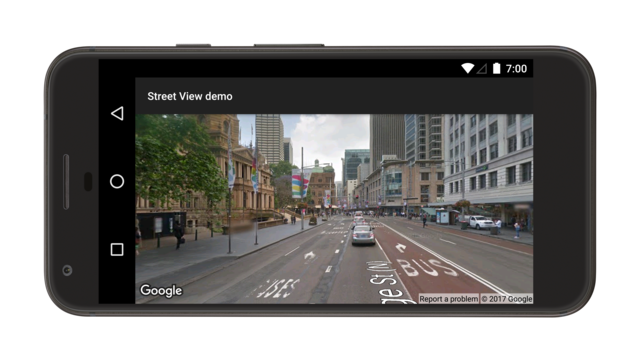
Aby dodać panoramę Street View, taką jak ta:

Podsumowanie:
- Dodaj do aktywności obiekt Fragment, który będzie obsługiwać panoramę Street View. Najprostszym sposobem jest dodanie elementu
<fragment>do pliku układu dla elementuActivity. - Zaimplementuj interfejs
OnStreetViewPanoramaReadyCallbacki użyj metody wywołania zwrotnegoonStreetViewPanoramaReady(StreetViewPanorama), aby uzyskać uchwyt do obiektuStreetViewPanorama. - Zadzwoń pod numer
getStreetViewPanoramaAsync()w fragmencie, aby zarejestrować prośbę o oddzwonienie.
Poniżej znajdziesz więcej informacji o każdym kroku.
Dodawanie fragmentu
Dodaj element <fragment> do pliku układu aktywności, aby zdefiniować obiekt Fragment. W tym elemencie ustaw atrybut class na com.google.android.gms.maps.StreetViewPanoramaFragment (lub SupportStreetViewPanoramaFragment).
Oto przykład fragmentu w pliku układu:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Dodawanie kodu Street View
Aby pracować z panoramą Street View w aplikacji, musisz zaimplementować interfejs OnStreetViewPanoramaReadyCallback i ustawić instancję wywołania zwrotnego w obiekcie StreetViewPanoramaFragment lub StreetViewPanoramaView. W tym samouczku używamy StreetViewPanoramaFragment, ponieważ jest to najprostszy sposób na dodanie Widoku ulicy do aplikacji. Pierwszym krokiem jest wdrożenie interfejsu wywołania zwrotnego:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
W metodzie ActivityonCreate() ustaw plik układu jako widok treści. Jeśli na przykład plik układu ma nazwę main.xml, użyj tego kodu:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
Pobierz uchwyt fragmentu, wywołując FragmentManager.findFragmentById() i przekazując mu identyfikator zasobu elementu <fragment>.
Zwróć uwagę, że identyfikator zasobu R.id.streetviewpanorama jest automatycznie dodawany do projektu na Androida podczas tworzenia pliku układu.
Następnie użyj polecenia getStreetViewPanoramaAsync(), aby ustawić wywołanie zwrotne w fragmencie.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Użyj metody wywołania zwrotnego
onStreetViewPanoramaReady(StreetViewPanorama), aby pobrać instancję niezerową
StreetViewPanorama, która jest gotowa do użycia.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
Więcej informacji o konfigurowaniu stanu początkowego
W przeciwieństwie do mapy nie można skonfigurować stanu początkowego panoramy Street View za pomocą kodu XML. Możesz jednak skonfigurować panoramę programowo, przekazując obiekt StreetViewPanoramaOptions zawierający określone opcje.
- Jeśli używasz
StreetViewPanoramaFragment, użyj statycznej metody fabrycznejStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options), aby utworzyć fragment i przekazać do niego niestandardowe opcje konfiguracji. - Jeśli używasz
StreetViewPanoramaView, użyj konstruktoraStreetViewPanoramaView(Context, StreetViewPanoramaOptions)i przekaż skonfigurowane przez siebie opcje niestandardowe.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
Więcej informacji o klasie StreetViewPanoramaFragment
StreetViewPanoramaFragment jest podklasą klasy fragmentu Androida i umożliwia umieszczenie panoramy Street View we fragmencie Androida.
StreetViewPanoramaFragment obiekty działają jako kontenery panoramy i zapewniają dostęp do obiektu StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, podklasa klasy Android
View, umożliwia umieszczenie panoramy Street View w obiekcie View na Androidzie. View
reprezentuje prostokątny obszar ekranu i jest podstawowym elementem
aplikacji i widżetów na Androida. Podobnie jak StreetViewPanoramaFragment, obiekt StreetViewPanoramaView pełni funkcję kontenera panoramy, udostępniając podstawowe funkcje za pomocą obiektu StreetViewPanorama. Użytkownicy tej klasy muszą przekazywać wszystkie metody cyklu życia aktywności, takie jak onCreate(), onDestroy(), onResume() i onPause()), do odpowiednich metod w klasie StreetViewPanoramaView.
StreetViewPanoramaView
Dostosowywanie funkcji kontrolowanej przez użytkownika
Domyślnie podczas wyświetlania panoramy Street View użytkownik ma dostęp do tych funkcji: przesuwanie, powiększanie i przechodzenie do sąsiednich panoram. Możesz włączać i wyłączać gesty kontrolowane przez użytkownika za pomocą metod w klasie StreetViewPanorama. Zmiany programowe są nadal możliwe, gdy gest jest wyłączony.
Ustawianie lokalizacji panoramy
Aby ustawić lokalizację panoramy Street View, wywołaj funkcję
StreetViewPanorama.setPosition(), przekazując wartość LatLng.
Możesz też przekazywać parametry radius i source jako parametry opcjonalne.
Promień jest przydatny, jeśli chcesz poszerzyć lub zawęzić obszar, w którym Street View będzie szukać pasującej panoramy. Promień 0 oznacza, że panorama musi być połączona dokładnie z określonym elementem LatLng.
Domyślny promień to 50 metrów. Jeśli w pasującym obszarze znajduje się więcej niż jedna panorama, interfejs API zwróci najlepsze dopasowanie.
Źródło jest przydatne, jeśli chcesz ograniczyć Street View do wyszukiwania tylko panoram na zewnątrz. Domyślnie panoramy Street View mogą znajdować się w miejscach takich jak muzea, budynki publiczne, kawiarnie i firmy. Pamiętaj, że panoramy zewnętrzne mogą nie istnieć w przypadku określonej lokalizacji.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Możesz też ustawić lokalizację na podstawie identyfikatora panoramy, przekazując parametr
panoId do StreetViewPanorama.setPosition().
Aby pobrać identyfikator panoramy dla sąsiednich panoram, najpierw użyj
getLocation()
do pobrania StreetViewPanoramaLocation.
Ten obiekt zawiera identyfikator bieżącej panoramy i tablicę obiektów StreetViewPanoramaLink, z których każdy zawiera identyfikator panoramy połączonej z bieżącą.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
Powiększanie i pomniejszanie
Poziom powiększenia możesz zmienić programowo, ustawiając wartość StreetViewPanoramaCamera.zoom.
Ustawienie powiększenia na 1,0 spowoduje powiększenie obrazu o czynnik 2.
Poniższy fragment kodu używa funkcji StreetViewPanoramaCamera.Builder() do utworzenia nowego aparatu z pochyleniem i kierunkiem istniejącego aparatu, zwiększając jednocześnie powiększenie o 50%.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
Ustawianie orientacji kamery (punktu widzenia)
Orientację kamery Street View możesz określić, ustawiając kierunek i nachylenie na StreetViewPanoramaCamera.
- łożysko
- Kierunek, w którym jest skierowana kamera, podany w stopniach zgodnie z ruchem wskazówek zegara od północy geograficznej wokół środka kamery. Północ to 0, wschód to 90, południe to 180, a zachód to 270.
- pochylenie
- Przechylenie osi Y w górę lub w dół. Zakres wynosi od -90 do 90, przy czym -90 oznacza widok prosto w dół, 0 – widok na horyzont, a 90 – widok prosto w górę. Odchylenie jest mierzone od początkowego domyślnego nachylenia kamery, które często (ale nie zawsze) jest poziome. Na przykład obraz zrobiony na wzgórzu będzie prawdopodobnie miał domyślny kąt nachylenia, który nie jest poziomy.
Poniższy fragment kodu używa StreetViewPanoramaCamera.Builder() do utworzenia nowego aparatu z powiększeniem i pochyleniem istniejącego aparatu, zmieniając jednocześnie kierunek o 30 stopni w lewo.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
Poniższy fragment kodu przechyla kamerę o 30 stopni w górę.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
Animowanie ruchów kamery
Aby animować ruchy kamery, wywołaj funkcję
StreetViewPanorama.animateTo().
Animacja interpoluje między bieżącymi atrybutami kamery a nowymi atrybutami kamery. Jeśli chcesz przejść bezpośrednio do kamery bez animacji, możesz ustawić czas trwania na 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
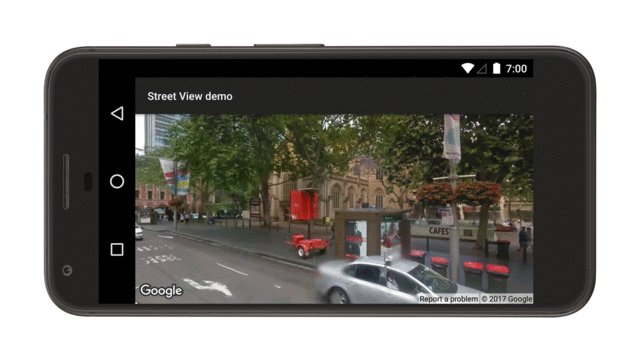
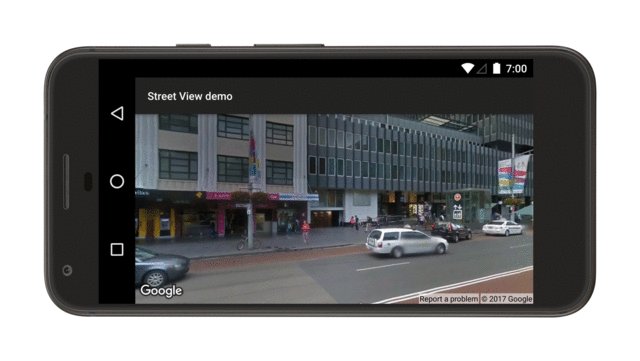
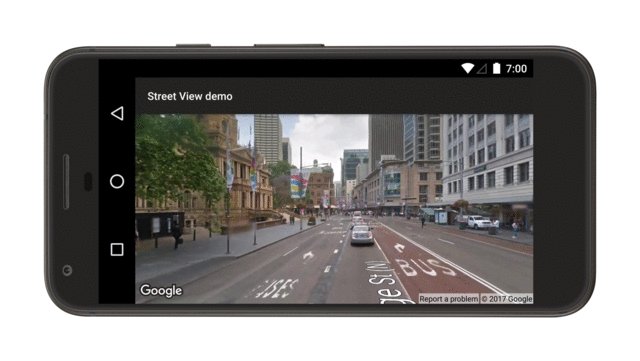
Obraz poniżej przedstawia wynik zaplanowania powyższej animacji tak, aby była uruchamiana co 2000 milisekund przy użyciu Handler.postDelayed():