この概要では、Maps SDK for iOS を使用して iOS アプリに追加されている地図を設定する方法について説明します。
概要
アプリに地図を追加したら、地図の初期オプションと実行時の設定を行うことができます。地図コンテナの追加について詳しくは、地図を追加するをご覧ください。
地図の初期設定には、以下の設定が含まれます。
- カメラの位置(場所、ズーム、方角、傾斜を含む)。カメラの位置指定について詳しくは、カメラとビューをご覧ください。
- 地図の背景色。
- 地図タイプ。
- 表示する UI コンポーネント(ズームボタンやコンパスなど)。
- 有効にする操作。
実行時に、GMSMapView オブジェクトを更新して、これらの設定および追加の設定を行うことができます。
地図のオプション
マップビューを初期化するときに、GMSMapViewOptions を使用して構成オプションを設定します。オプションのプロパティには、frame、camera、mapID、backgroundColor があります。
| 地図のオプション | |
|---|---|
| フレーム | 値:
CGRect地図のフレーム。デフォルトは CGRectZero です。
|
| カメラ | 値:
GMSCameraPosition地図のデフォルトのカメラ位置。
|
| mapID | 値:
GMSMapIDGoogle mapID。省略可能なパラメータ。
|
| backgroundColor | 値:
UIColorデフォルトは UIColor.lightGray
|
地図のオプションを構成する
独自のオプション プロパティを設定するか、デフォルト値を含むインスタンス化された GMSMapViewOptions を GMSMapView に直接渡すことができます。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
デフォルト値を含む GMSMapViewOptions オブジェクトを GMSMapView に直接渡す例を次に示します。
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
背景色を設定する
ダークモードを使う場合や地図表示を切り替える場合は、地図のデフォルトの背景色をオーバーライドすると便利です。そのためには、地図オプションの backgroundColor プロパティを設定します。
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
地図タイプ
地図は各種マップ タイプのいずれかを使用してカスタマイズできます。マップのタイプによって、マップの全体的な表現が制御されます。たとえば、地図帳には通常、境界を示すことに焦点を置いた政治的な地図が含まれていますし、道路地図には、ある都市や地域のすべての道路が示されています。Maps SDK for iOS では、次のタイプの地図が提供されています。
| マップの種類 | |
|---|---|
| 標準 | 値:
kGMSTypeNormal通常の道路地図。道路、一部の人工物、河川などの重要な自然物を表示します。道路や対象物のラベルも表示されます。地図のカラーパターンをダーク、ライト、またはシステム設定に従うように設定することをサポートします。
|
| ハイブリッド | 値:
kGMSTypeHybrid航空写真データに道路地図を加えたもの。道路および対象物のラベルも表示されます。 |
| 航空写真 | 値:
kGMSTypeSatellite航空写真データ。道路および対象物のラベルは表示されません。
|
| 地形 | 値:
kGMSTypeTerrain地勢データ。この地図では、色、等高線とラベル、遠近感を表すための陰影が使用されます。一部の道路とラベルも表示されます。地図のカラーパターンをダーク、ライト、またはシステム設定に従うように設定することをサポートします。
|
| なし | 値:
kGMSTypeNoneマップ タイルなし。基本地図のタイルはレンダリングされません。このモードは、タイルレイヤと組み合わせて使用すると便利です。地図タイプが [なし] に設定されている場合、交通情報の表示は無効になります。 |
地図タイプを変更する
地図のタイプを設定するには、GMSMapView.mapType プロパティに新しい値を割り当てます。たとえば、航空写真マップタイプを表示するには、次のようにします。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
以下の選択ツールは、同じ場所の地形、標準、ハイブリッドの各地図を比較したものです。
インドアマップ
ズームレベルの高い地図には、空港、ショッピング モール、大規模小売店、乗り換え駅といった屋内空間の構内図が表示されます。インドアマップは、「標準」地図タイプ(kGMSTypeNormal)のデフォルトの地図タイルに統合されています。インドアマップは、ユーザーがズームインすると自動的に有効になり、地図がズームアウトされると徐々に非表示になります。
GMSMapView の indoorEnabled プロパティを NO に設定することで、インドアマップを無効にできます。
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
または、フロアピッカー コントロールのみを無効にすることもできます。
構内図を追加する
構内図は一部の地域でのみご利用いただけます。アプリで表示したい建物の構内図データを使用できない場合は、以下の方法を使用します。
- Google マップに直接構内図を追加します。これにより、Google マップのすべてのユーザーがプランを利用できるようになります。
- 構内図をグラウンド オーバーレイとして表示する。この場合、アプリケーションのユーザーのみが構内図を表示できるようになります。
交通状況レイヤ
地図上に交通量情報を重ねて表示する機能を、ユーザーに提供することができます。これにより、ユーザーが地域の交通状況を視覚的に把握できるようになります。交通状況レイヤのオンとオフを切り替えるには、trafficEnabled メソッドを呼び出します。地図上に表示される交通状況レイヤの例を次に示します。

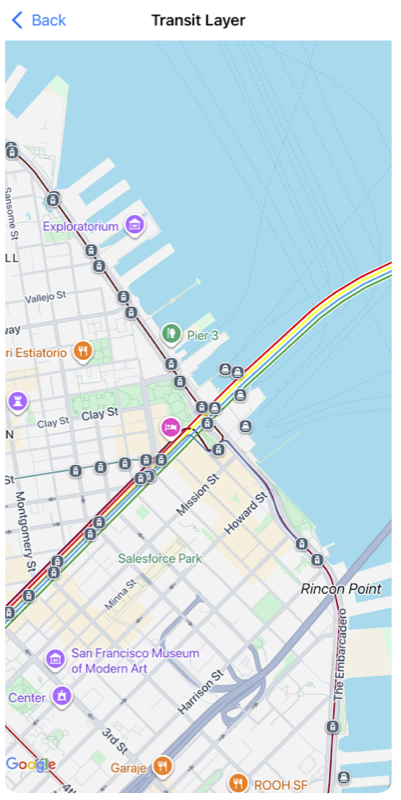
交通機関レイヤ
Maps SDK for iOS では、transitEnabled メソッドを使用して都市の公共交通機関ネットワークを地図上に表示できます。交通機関レイヤが有効化され、交通機関の情報がサポートされる都市が地図の中心に置かれると、地図には主要な路線が色付きの太い線で表示されます。線の色は、路線事業者からの情報に基づいて設定されています。交通機関レイヤを有効にすると、基本地図のスタイルが変更され、交通機関のルートが強調されます。
公共交通機関を監督する公的機関の関係者の方で、統括地域の情報を地図に含めたい場合は、詳細を Google 乗換案内パートナー プログラムでご確認ください。
地図上に表示される交通機関レイヤの例を次に示します。

ユーザー補助
ユーザー補助要素はデフォルトでは地図上に表示されないようになっています。GMSMapView の accessibilityElementsHidden プロパティを NO に設定すると、ユーザー補助機能を有効にできます。これにより、オーバーレイ オブジェクト(GMSMarker や情報ウィンドウ、GMSPolyline など)のユーザー補助要素が生成されます。
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
このプロパティは非公式の UIAccessibility プロトコルに準拠していますが、Maps SDK for iOS のデフォルト値は YES です。
現在地
デフォルトでは、地図上に位置情報は表示されません。GMSMapView で myLocationEnabled を設定すると、青い [現在地] の点とコンパスの向きを有効にできます。
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
この機能を有効にすると、myLocation プロパティを通じてユーザーの現在地が提供されます。このプロパティはすぐに利用できない場合があります。たとえば、iOS でこのデータへのアクセスを許可するようユーザーに求められた場合などです。この場合は nil です。
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
建物の 3D 表示
多くの都市は、拡大表示していくと 3D の建物が表示されます。ワシントン州シアトルの画像の例を以下に示します。

次の例に示すように、Swift または Objective-C で対応する GMSMapView プロパティを設定することで、建物の 3D 表示を無効にできます。
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
地図のパディング
Google マップは、GMSMapView で定義された領域全体に表示されるように設計されています。地図の表示形式と動作のいくつかは、次のように、ビューのサイズによって定義されます。
- カメラの位置は、パディングされた領域の中心が対象となります。
- 地図のコントロールは、地図の端からの相対的な位置に配置されます。
- 著作権に関する通知や Google ロゴなどの法的情報は、地図の下端に沿って表示されます。
地図の周囲にパディングを追加するには、GMSMapView.padding プロパティ。マップは引き続きコンテナ全体に表示されますが、テキストとコントロールの配置、マップの操作、カメラの移動は、より狭い空間にマップが配置されているかのように行われます。これにより、次の変更が行われます。
- API 呼び出しやボタンのタップ(コンパスボタン、現在地ボタンなど)によるカメラの移動は、パディングが追加された領域に対して相対的に行われます。
GMSMapView.projectionは、パディングされた領域のみを含む投影を返します。- UI コントロールは、コンテナの端から、指定されたポイント分のスペースを空けて表示されます。
パディングは、マップの一部と重なる UI を設計するときに役立ちます。たとえば、以下の画像では、マップの上端と右端に沿ってパディングが追加されています。マップ コントロールと法的テキストは、緑色で示されているパディングされた領域の端に沿って表示されますが、マップは引き続き、青色で示すように、コンテナ全体にわたって表示されます。この例では、マップ コントロールを目立たなくすることなく、マップの右側にメニューをフローティングさせることができます。

地図にパディングを追加するには、UIEdgeInsets オブジェクトを作成して GMSMapView に渡します。padding プロパティ。
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
地図のカラーパターン
標準地図と地形地図の場合、地図のカラーパターンをダークまたはライトになるよう設定するか、システム設定を使用するように設定することができます。たとえば、時間帯や屋内 / 屋外でのデバイスの使用に基づいて、地図のカラーパターンをダークにしたりライトにしたりできます。
GMSMapView
overrideUserInterfaceStyle: を使用して、地図の配色を設定および更新します。
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
地図のカスタム ライトスタイルとダークスタイルを作成するには、クラウドベースの地図のスタイル設定を使用します。
