Page Summary
-
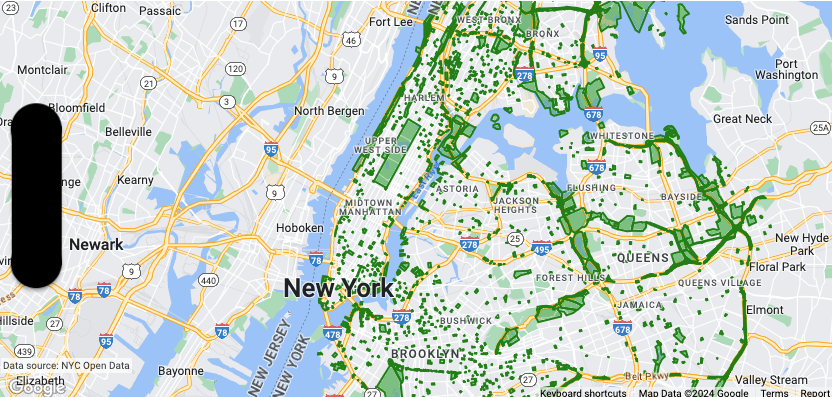
This guide demonstrates how to add a dataset to a Google Map and style its features using the iOS SDK.
-
Before you begin, ensure you have a map ID, map style, and dataset ID created in the Google Cloud console.
-
To style the dataset, associate it with your map style through the Google Cloud console and then apply a style function to the dataset feature layer in your code.
-
Styling options include setting stroke, fill, and point radius, and you can define simple or declarative style rules based on feature attributes.
-
To remove styling, set the
styleproperty of the dataset feature layer tonil.
This page shows you how to add a dataset to a map, and apply styling.

Prerequisites
Before proceeding, you should have a map ID and map style, and a dataset ID.
Associate a dataset ID with a map style
To style the features of a dataset, you apply a style function to the dataset feature layer of a map. The dataset feature layer is created when you associate a dataset with a map style.
Take the following steps to associate your dataset with the map style you're using:
- In the Google Cloud console, go to the Datasets page.
- Click the name of the dataset. The Dataset details page appears.
- Click the Preview tab.
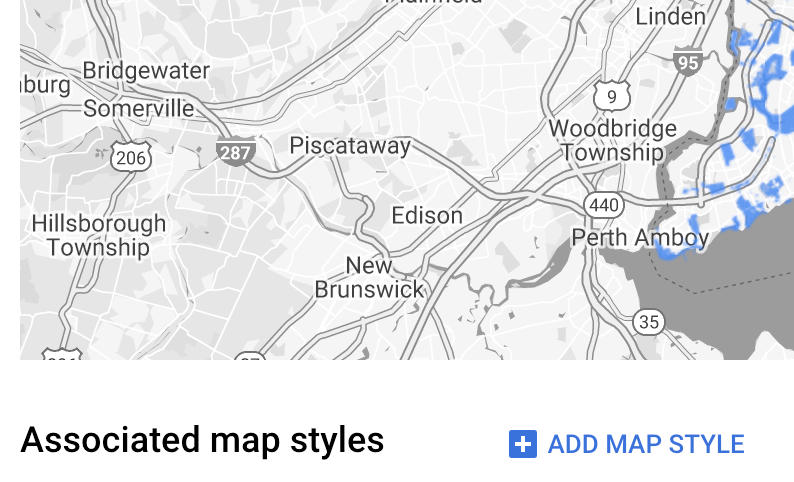
- In the Associated map styles section, click
ADD MAP STYLE.

- Click the checkbox(es) for the Map Style(s) to associate and then click SAVE.
Apply styles to the dataset
To style a feature of the dataset layer, use a styling closure that accepts a
GMSDatasetFeature and returns a GMSFeatureStyle to define style
attributes. Then set the style property to a styling closure, which contains
styling logic.
The styling closure is required to be deterministic and return consistent results when it is applied. If any styling specifications of any feature are changed, the style must be applied again.
Set stroke, fill, and point radius
When styling a feature in the style factory function, you can set the:
Stroke color and opacity of the border as defined by the
UIColorclass. The default value is transparent (UIColor.clearColor).Stroke width of the border in screen pixels. The default value is 2.
Fill color and opacity as defined by the
UIColorclass. The default value is transparent (UIColor.clearColor).Point radius of a point feature between 0 and 128 pixels.
Use simple style rules
The simplest way to style features is to define constant style attributes such as color, opacity, and line width. Apply feature style options directly to a dataset feature layer, or use them in conjunction with custom styling.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
Use declarative style rules
You can set style rules declaratively based on an attribute of the feature,
and apply them across your entire dataset. You can return nil from your
feature style function, for example if you want a subset of features to remain
invisible.
For example, use the
GMSDatasetFeature.datasetAttributes
to return the value of a dataset attribute for a feature. You can then customize
styling of the feature based on its attributes.
This example determines the value of the "highlightColor" attribute of each feature of a dataset to control the styling:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
Remove styling from a layer
To remove styling from a layer, set the style to null:
Swift
layer.style = nil
Objective-C
layer.style = nil;
You can also return nil from your feature style function, for example if you
want a subset of features to remain invisible.
