이 튜토리얼에서는 도로망을 강조 표시하는 라이트 모드 지도 스타일을 만들고 사용하는 단계를 안내합니다.
지도 스타일을 생성하고 게시하여 사용할 수 있도록 합니다.
지도 ID를 생성하고 연결하여 앱과 웹사이트에서 스타일을 사용할 수 있습니다.
앱 및 웹사이트에 지도 ID를 추가하여 앱에서 지도 스타일을 사용하도록 합니다.
1단계: 지도 스타일 생성 및 게시하기
클라우드 기반 지도 스타일 지정 열기
Google Cloud 콘솔로 이동하여 지도 스타일을 선택합니다. 필요한 경우 프로젝트를 선택하거나 만듭니다.
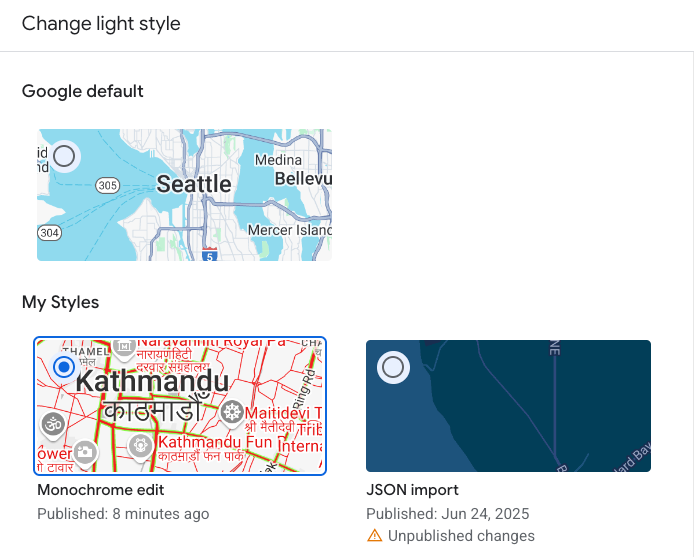
스타일 만들기를 선택합니다.
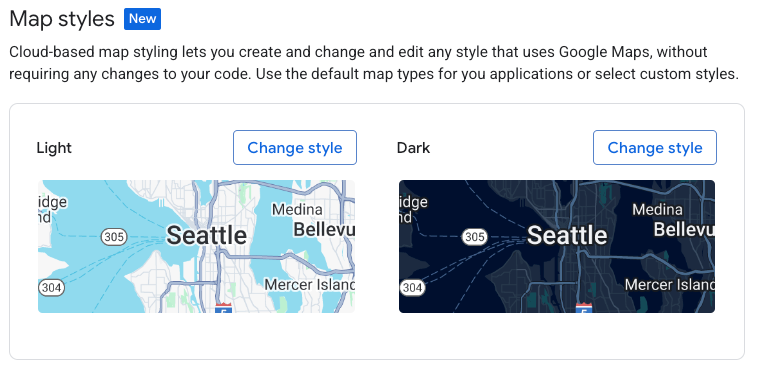
조명을 선택합니다.
대화상자 하단에서 맞춤설정을 선택합니다.
도로망 스타일 지정
지도 지형지물에서 인프라를 펼친 다음 도로망을 선택합니다.
도로망 스타일 패널의 다중선 아래에 있는 채우기 색상에서 색상 상자를 선택합니다.
밝은 색상을 선택합니다. 색상을 변경하면 채우기 색상 상자가 자동으로 선택됩니다.
획 너비에서 획 너비를 5px로 설정합니다.
지도에서 확대 및 축소하여 변경사항의 효과를 확인합니다. 계층 구조에서 상대적으로 상위에 있는 지도 지형지물을 선택했기 때문에 그 아래에 있는 모든 도로 유형에서 변경사항이 상속됩니다.

지도 스타일 저장 및 게시
오른쪽 상단에서 저장을 선택합니다.
지도 스타일 저장 및 게시에서 지도 스타일의 이름을 지정하고 필요한 경우 설명을 입력합니다.
저장을 선택합니다. 지도 스타일이 저장되고 게시됩니다.

2단계: 지도 ID 생성 및 연결하기
지도 ID를 사용하면 앱과 웹사이트에서 지도 스타일을 사용할 수 있습니다. 지도 ID와 연결된 지도 스타일을 변경하는 경우 게시할 때 스타일 변경사항이 적용되므로 소프트웨어나 앱 업데이트가 필요하지 않습니다.
지도 ID 만들기
Google Cloud 콘솔에서 지도 관리를 선택합니다.
상단에서 지도 ID 만들기를 선택합니다.

지도 ID의 이름을 지정하고 필요한 경우 설명을 추가합니다.
지도 스타일을 사용하려는 위치에 따라 지도 ID의 지도 유형을 선택합니다.

페이지 하단에서 저장을 선택합니다. 지도 ID가 생성됩니다.
지도 ID를 지도 스타일에 연결
지도 스타일에서 밝은 모드의 경우 밝은 모드 스타일 변경을 선택합니다.

조명 스타일 변경에서 앱의 밝은 모드에 사용할 지도 스타일을 선택하고 완료를 선택합니다.

저장을 선택합니다. 이제 지도 ID가 지도 스타일과 연결됩니다.
3단계: 앱 또는 웹사이트에 지도 ID 추가하기
이제 게시된 지도 스타일과 연결된 지도 ID가 있으므로 앱 또는 웹사이트에 추가하고 예상대로 작동하는지 테스트할 수 있습니다.
지도 ID 추가에 대한 자세한 내용은 지도에 지도 ID 추가를 참조하세요.
다음 단계
다음과 같은 사항을 이후에 시도할 수 있습니다.
스타일을 업데이트할 수 있습니다. 지도 스타일을 변경하고 게시하려면 스타일 변경을 참고하세요.
스타일이 다양한 지도 유형에 적용되는 방식 이해하기 자세한 내용은 모드 및 지도 유형 알아보기를 참고하세요.
지도 스타일 업데이트를 테스트합니다. 스타일 변경사항을 적용하기 전에 테스트하려면 지도 스타일 업데이트 테스트를 참고하세요.
특정 확대/축소 수준에 맞는 스타일 만들기 예를 들어 지도를 확대했을 때와 축소했을 때 특정 지도 지형지물이 어떻게 표시되는지 맞춤설정할 수 있습니다. 자세한 내용은 확대/축소 수준 스타일 지정을 참고하세요.
지도 지형지물 계층을 사용하여 원하는 스타일을 효율적으로 가져올 수 있습니다. 예를 들어 상위 수준 지도 지형지물인 자연> 토지의 스타일을 지정할 수 있으며, 이렇게 하면 그 아래에 있는 모든 토지 지도 지형지물이 같은 스타일을 상속합니다. 그런 다음 다르게 하고 싶은 특정 하위 지도 지형지물에 대해 맞춤 스타일을 지정할 수 있습니다. 자세한 내용은 지도 스타일 상속 및 계층 구조의 이해를 참고하세요.
