Dati strutturati per la casella di ricerca dei sitelink (WebSite)
Una casella di ricerca dei sitelink consente agli utenti di eseguire ricerche immediate e rapide sul tuo sito o nella tua app dalla pagina dei risultati di ricerca. La casella di ricerca implementa suggerimenti in tempo reale e altre funzionalità.
La Ricerca Google potrebbe mostrare automaticamente una casella di ricerca che ha come ambito il tuo sito web quando viene visualizzato sotto forma di
risultato di ricerca, senza necessità di tuoi interventi aggiuntivi. Questa casella di ricerca è basata sulla tecnologia della Ricerca Google. Tuttavia, puoi fornire informazioni esplicite aggiungendo dati strutturati WebSite, che possono consentire a Google di comprendere meglio il tuo sito.
Se la Ricerca Google ha già mostrato una casella di ricerca dei sitelink per il tuo sito, puoi controllare determinati aspetti della casella aggiungendo dati strutturati WebSite.
Come implementare la casella di ricerca dei sitelink
Svolgi i passaggi descritti di seguito per rendere il tuo sito idoneo alla visualizzazione con una casella di ricerca nei risultati della Ricerca Google:
- Installa un motore di ricerca funzionante sul tuo sito web o nella tua app Android.
Le query di ricerca dei sitelink inviano l'utente alla pagina dei risultati di ricerca per il tuo sito o la tua app, quindi è necessario un motore di ricerca funzionante per supportare questa funzionalità.
- Siti web: imposta un motore di ricerca sul tuo sito web. Questa funzionalità inoltra la query dell'utente al tuo target utilizzando la sintassi specificata nei dati strutturati. Il tuo motore di ricerca deve supportare le query con codifica UTF-8.
- App: consulta la Panoramica sulla ricerca sul sito per sviluppatori Android per scoprire come implementare un motore di ricerca per la tua app. L'app Android deve supportare un intent
ACTION_VIEWdai risultati di ricerca, specificando l'URI di dati corrispondente nella proprietàpotentialAction.targetdel markup.
- Implementa l'elemento di dati strutturati
WebSitenella home page del tuo sito. Per attivare questa funzionalità, un'app deve avere un sito web associato, anche composto da una sola pagina. Alcune linee guida aggiuntive:- Aggiungi questo markup solo alla home page, non ad altre pagine.
- Se stai già implementando i dati strutturati
WebSiteper la funzionalità relativa ai nomi dei siti, assicurati di nidificare le proprietà per il nome del sito nello stesso nodo. In altre parole, se puoi, evita di creare un blocco aggiuntivo di dati strutturatiWebSitesulla tua home page. - Specifica sempre un elemento
SearchActionper il sito web e, facoltativamente, un altro se supporta la ricerca di app. Devi avere un elementoSearchActionper il sito web anche se l'app è il tuo target di ricerca preferito; ciò garantisce che, se l'utente non sta effettuando ricerche da un telefono Android o non ha installato la tua app per Android, il risultato della ricerca lo indirizzi al tuo sito web. - In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati.
- Verifica l'implementazione del tuo motore di ricerca copiando l'URL
WebSite.potentialAction.targetdai tuoi dati strutturati, sostituendo{search_term_string}con una query di prova e aprendo l'URL in un browser web. Ad esempio, se il tuo sito web è example.com e vuoi testare la query "kittens", devi andare suhttps://www.example.com/search/?q=kittens. - Imposta un URL canonico preferito per la home page del tuo dominio utilizzando l'elemento link
rel="canonical"su tutte le varianti della home page. In questo modo la Ricerca Google sceglierà l'URL corretto per il markup. Il tuo server deve supportare la codifica dei caratteri UTF-8. - Per le app, abilita i filtri per intent appropriati per supportare l'URL specificato nel target dell'app del tuo markup. Per un esempio di come creare filtri per intent per gli URL della Ricerca Google, consulta la documentazione sull'indicizzazione delle app di Firebase per Android.
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempio
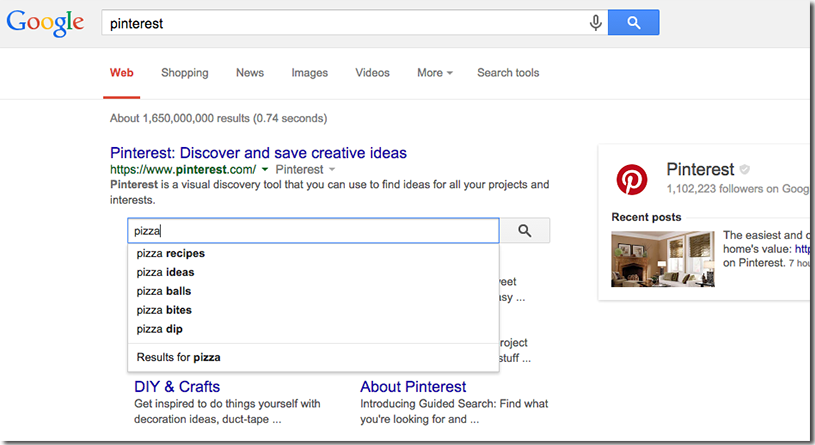
Ecco un esempio di risultato di ricerca per "Pinterest" su Google che restituisce una casella di ricerca dei sitelink per il sito web di Pinterest:

Ecco alcuni esempi di markup con implementazione di una casella di ricerca dei sitelink che utilizza il motore di ricerca personalizzato del sito web:
Ecco un esempio in formato JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
Ecco un esempio nel formato Microdati:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Ecco un esempio di un sito e di un'app con il formato JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Linee guida
Devi seguire le presenti linee guida affinché il tuo sito sia idoneo ad apparire come risultato avanzato.
Impedire la visualizzazione di una casella di ricerca dei sitelink
La Ricerca Google può scegliere di aggiungere una casella di ricerca dei sitelink al tuo sito anche se non include i dati strutturati qui descritti. Tuttavia, puoi evitare questo comportamento aggiungendo il seguente meta tag alla home page:
<meta name="google" content="nositelinkssearchbox">
Definizioni dei tipi di dati strutturati
Per rendere i tuoi contenuti idonei per la visualizzazione con una casella di ricerca dei sitelink, includi le proprietà obbligatorie.
Tipo WebSite modificato
La Ricerca Google utilizza un tipo di dati strutturati WebSite modificato per le caselle di ricerca sia di siti web che di app. La definizione completa di WebSite è fornita su schema.org, sebbene la Ricerca Google devii leggermente dallo standard. Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |||||
|---|---|---|---|---|---|
potentialAction
|
Array di uno o due oggetti SearchAction Questo oggetto descrive l'URI a cui inviare la query e la sintassi della richiesta inviata. È necessario implementare una pagina web o un gestore di intent che può ricevere la richiesta ed eseguire una ricerca appropriata sulla stringa inviata. Se l'utente non sta usando un'app Android (o sta usando un'app Android ma non ha specificato un target di intent Android), la casella di ricerca invierà la versione per sito web della query alla posizione specificata; se l'utente sta usando un dispositivo Android e ha specificato un URI di intent Android, invierà tale intent. Devi creare un elemento
Esempio per sito web L'esempio seguente invia una richiesta GET
a
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
Esempio per app L'esempio seguente invia un intent Android
a
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
Utilizza la stringa con valore letterale
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
},
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
Un oggetto
Ad esempio: https://query.example.com/search?q={search_term_string}
|
||||
url
|
Specifica l'URL del sito. Imposta la home page canonica del tuo sito. Ad esempio: |
||||
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi dei dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
