到達網頁是指使用者在 Google 上點選 TTD 產品後,會前往的網頁。如果到達網頁與廣告或免費產品資訊的內容不符,使用者很可能會兩手空空地離開網站。為了讓系統順利顯示產品廣告和免費產品資訊,你提交到動態饋給的所有到達網頁都必須符合下列基本規定。
到達網頁深層連結 (適用於觀光景點搜尋)
到達網頁深層連結由 landing_page 欄位提供。這個到達網頁應顯示產品或產品選項的所有重要元素。其中包括名稱、屬性、說明、價格、貨幣,以及用於啟動結帳程序的按鈕。名稱、屬性、說明和圖片不一定要與產品動態饋給中的內容完全相同,但必須代表同一項產品。
動態饋給中的每項產品或選項,都必須是相連產品頁面中最醒目的產品。如果產品頁面會同時顯示多項產品 (例如不同選項或其他類似產品),則動態饋給中的產品或選項必須最為醒目。類別頁面或清單頁面不得用作產品頁面 (請參閱下方的類別或清單檢視頁面)。

到達網頁清單檢視畫面 (選用)
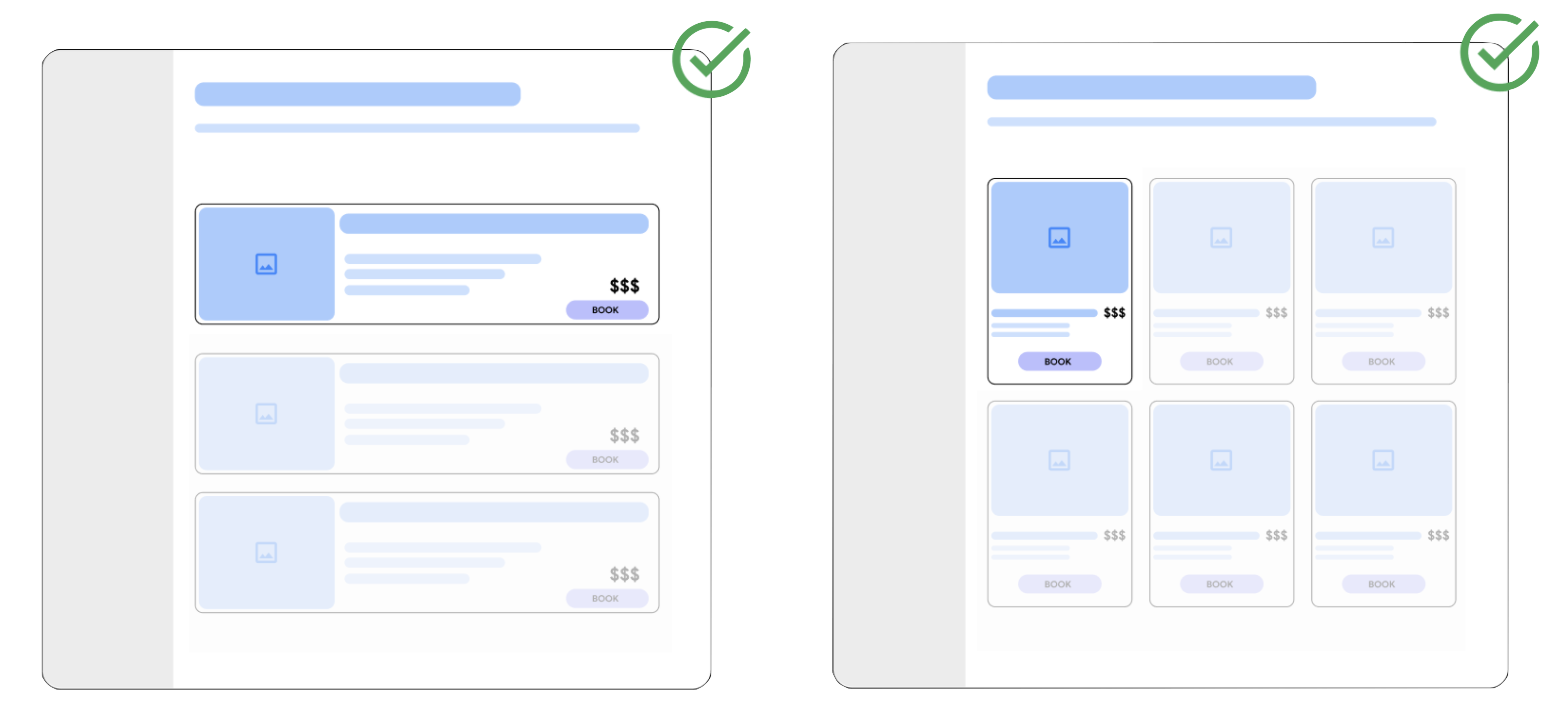
除了必要的產品頁面外,您可以選擇為產品或選項提供 landing_page_list_view。到達網頁清單檢視畫面應符合下列規定:
使用者前往合作夥伴的網站後,應該要能輕鬆找到他們在 Google 上點擊的產品。因此產品必須清楚顯示在到達網頁上。
產品價格應一目瞭然,並與合作夥伴在商品目錄動態饋給中提供給 Google 的價格一致。如果到達網頁上顯示不同價格,廣告產品的價格必須最醒目易見。
使用者應該會看到可直接前往預訂所選產品的頁面。Google 規定,合作夥伴必須呈現與使用者所選產品和價格一致的內容,並為使用者在 Google 上找到的產品提供明確預訂路徑。
Google 瞭解合作夥伴的網站設計各有不同。為提供協助,以下列舉幾個我們認為可算是醒目的刊登位置:
產品比其他產品大,並且位於頁面最頂端的位置。
產品會以最顯眼的方式在網頁上呈現,像是放大尺寸或採用不同的顏色。
產品會固定顯示在頁面右側或左側,與網頁上的其他產品有所區別。
避免使用會遮蓋到達網頁主要元素的版面配置。舉例來說,彈出式視窗或下載橫幅不應遮住消費者所需的重要資訊,或分散客戶對這些資訊的注意力。

網站小圖示
Google 可能會將到達網頁上的首選圖示用於使用者介面。為確保使用正確的 favicon,請確認 Google 已為深層連結建立索引。你可以使用網址檢查工具,確保網址已正確編入索引。
landing_page 和 landing_page_list_view 的使用時機
在 Google 的產品資訊中顯示哪個網頁,取決於特定介面。對於上漏斗查詢和付費產品資訊,系統會優先使用清單檢視頁面,而其他所有體驗則會使用產品頁面。
