Thông tin khái quát
Giờ đây, bạn có thể cập nhật các đối tượng và lớp để thêm các mô-đun cơ hội gia tăng giá trị. Các mô-đun sẽ xuất hiện trên trang chi tiết và có thể liên kết đến nội dung của tổ chức phát hành. Tài liệu này trình bày các bước chính cần thiết để bật và sử dụng các mô-đun bằng API Google Wallet.
Ví dụ về tính năng

|

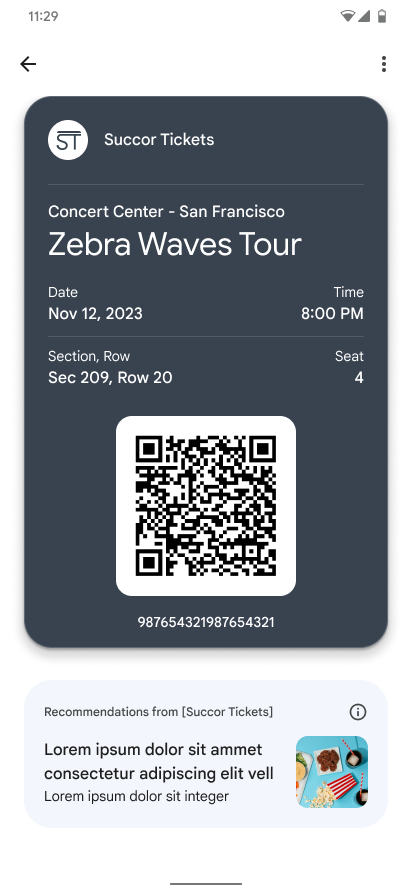
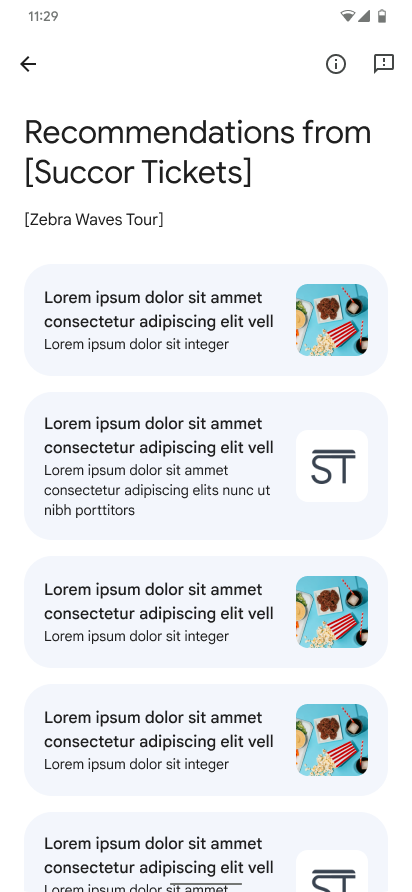
|
| Chế độ xem đơn | Chế độ xem danh sách |
Hướng dẫn sau đây giả định rằng bạn đã quen thuộc với các khái niệm cơ bản của Google Wallet và đã hoàn thành các điều kiện tiên quyết được đề xuất. Hãy gửi mọi câu hỏi hoặc ý kiến phản hồi cho Người liên hệ chính của bạn tại Google Wallet.
Các bước tích hợp
Để thêm một mô-đun mới, bạn cần cập nhật đối tượng và/hoặc lớp để đưa vào ValueAddedModuleData. ValueAddedModuleData có các trường sau:
[Bắt buộc] Tiêu đề LocalizedString
Tiêu đề hiển thị trên mô-đun. Giới hạn ký tự là 60 và các chuỗi dài hơn sẽ bị cắt ngắn.
Nội dung LocalizedString
Phần nội dung hiển thị trên mô-đun. Giới hạn ký tự là 50 và các chuỗi dài hơn sẽ bị cắt bớt.
Hình ảnh
Hình ảnh hiển thị trên mô-đun. Tỷ lệ hình ảnh nên dùng là 1:1 và hình ảnh sẽ được đổi kích thước cho vừa với tỷ lệ này.
[Bắt buộc] uri chuỗi
URI mà mô-đun dẫn đến khi được nhấp vào. Đây có thể là đường liên kết web hoặc đường liên kết sâu.ModuleViewConstraints viewConstraints
Các quy tắc ràng buộc phải đáp ứng tất cả thì mô-đun mới được hiển thị. ModuleViewConstraints có trường sau:Khoảng thời gian hiển thị khoảng thời gian
Khoảng thời gian mà mô-đun sẽ hiển thị cho người dùng. Có thể xác định cả "startTime" và "endTime". Mô-đun sẽ hiển thị ngay sau khi chèn, trừ phi bạn đặt "startTime". Mô-đun sẽ hiển thị vô thời hạn nếu bạn không đặt "endTime".int32 sortIndex
Chỉ mục để sắp xếp các mô-đun. Các mô-đun có chỉ mục sắp xếp thấp hơn sẽ xuất hiện trước các mô-đun có chỉ mục sắp xếp cao hơn. Nếu bạn không chỉ định, chỉ mục sắp xếp được giả định là INT_MAX. Đối với hai mô-đun có cùng một chỉ mục, hành vi sắp xếp không được xác định.Ví dụ về ValueAddedModuleData:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}Hành vi dự kiến
Sau khi cập nhật thành công đối tượng và/hoặc lớp, bạn sẽ thấy các mô-đun trên lượt truyền tương ứng. Nếu chỉ thêm một mô-đun, bạn sẽ thấy mô-đun đó ở mặt trước của thẻ và vé.
Nguyên tắc về mô-đun cơ hội giá trị gia tăng
Mô-đun là cơ hội để bạn nâng cao trải nghiệm của người dùng thẻ và vé bằng các thao tác bổ sung. Bạn nên cân nhắc những điều sau khi tạo và quản lý mô-đun:
- Bạn nên xác định các mô-đun bằng ngôn ngữ thích hợp để cho biết các mô-đun đó có thể thao tác để giúp người dùng hiểu rằng các mô-đun này có thể nhấp vào.
- Các mô-đun phải có hình ảnh thích hợp được xác định liên quan đến mô-đun cụ thể.
- Bạn có quyền kiểm soát các mô-đun và nên chủ động quản lý mức độ ưu tiên của mô-đun tuỳ thuộc vào tầm quan trọng và mức độ liên quan.
- Bạn chỉ nên hiển thị cho người dùng các mô-đun đang hoạt động. Bạn có thể kiểm soát việc này bằng cách đặt displayInterval trên mô-đun hoặc chủ động thêm hoặc xoá displayInterval khỏi lớp hoặc đối tượng.
Xử lý ngoại lệ
| Tin nhắn | Lý do |
|---|---|
| ValueAddedModuleData phải chứa tiêu đề. | Giá trị ValueAddedModuleData không có tiêu đề. |
| ValueAddedModuleData phải chứa một URI không trống. | ValueAddedModuleData không có URI không trống. |
| Mỗi lớp chỉ được phép có tối đa 10 mô-đun gia tăng giá trị. | Cần giảm các mô-đun giá trị gia tăng trên lớp. |
| Mỗi đối tượng được phép có tối đa 10 mô-đun gia tăng giá trị. | Cần giảm các mô-đun gia tăng giá trị trên đối tượng. |

