Hỗ trợ kết xuất mẫu thẻ đi phương tiện công cộng. Nếu không có mẫu nào được xác định, thì biến giá trị mặc định sẽ được sử dụng.
Định nghĩa mẫu
Mẫu truyền được xác định ở cấp lớp và dùng để hiển thị mọi đối tượng liên kết với lớp đó. Mẫu xác định các trường cần hiển thị trong các trường khác nhau của thẻ/vé.
Mẫu này được chia thành các phần sau:
Android

Web

Tiêu đề thẻ
Android

|
Tiêu đề mặc định của thẻ
Tiêu đề thẻ có biểu trưng rộng
|
Web

|
Tiêu đề mặc định của thẻ
Tiêu đề thẻ có biểu trưng rộng
|
Phần tiêu đề thẻ cho thấy biểu trưng, tên của đơn vị vận hành phương tiện công cộng và thông tin tóm tắt về hành trình. Cả 3 phần tử này đều bắt buộc và không phải phần tử nào tham chiếu trường được dùng để điền chúng cũng như vị trí của chúng không thể thay đổi được.
Tuy nhiên, logic kết xuất cũng cho phép một số tính linh hoạt cho hàng trên cùng. Trên cùng
hàng của thẻ và vé, đại diện cho tóm tắt hành trình, được kiểm soát bởi
các trường trong TransitObject cho hành trình một chặng:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
Cách hiển thị thẻ/vé phụ thuộc vào trường nào không trống. Có thể hiển thị trong các cách sau:
- Chỉ tên điểm khởi hành: Tên điểm khởi hành là thông tin duy nhất được hiển thị. Điều này đặc biệt hữu ích cho những vé bao gồm một khu vực thay vì một hành trình cụ thể.
- Điểm khởi hành và điểm đến: Điểm khởi hành ở phía bên trái và điểm đến nằm ở phía bên trái
bên phải. Ký hiệu ở giữa hai ký hiệu phụ thuộc vào loại chuyến đi. Nguồn gốc và
được hiển thị dưới dạng một trong các đích đến sau:
- Tên và mã trạm: Chúng tôi hiển thị mã trạm sạc có tên ở dạng chữ nhỏ hơn trên trên cùng.
- Chỉ hiển thị tên: Chúng tôi hiển thị tên.
- Chỉ áp dụng cho mã trạm: Chúng tôi hiện mã trạm sạc.
Các đối tượng TransitObject nhiều chân hoạt động rất giống nhau. Trong trường hợp này, đừng
sử dụng object.ticketLeg. Thay vào đó, bạn phải sử dụng object.ticketLegs[]
danh sách. Bạn phải xác định cả nguồn gốc và đích đến. Tên hoặc mã trạm, hay cả hai, phải là
được sử dụng một cách nhất quán ở mỗi chặng. Nguồn gốc được hiển thị là nguồn gốc của phần tử đầu tiên trong
mảng, trong khi đích đến được hiển thị là đích đến của phần tử cuối cùng trong mảng.
Màu nền của thẻ/vé không phải là trường bắt buộc và bạn có thể xác định ở cả cấp lớp và cấp đối tượng. Trường đối tượng có mức độ ưu tiên cao hơn và có thể dùng được để ghi đè trường lớp.
Khi bạn đặt trường biểu trưng rộng, trên các thiết bị Android, tiêu đề mẫu mặc định có phần tử biểu trưng và tên nhà phát hành được thay thế bằng biểu trưng rộng.
Vui lòng làm theo nguyên tắc về hình ảnh biểu trưng rộng khi tạo biểu trưng tiêu đề rộng để đạt được hiệu quả tối ưu hiển thị hình ảnh của bạn trên thẻ và vé.
Mẫu thẻ
Android

Web

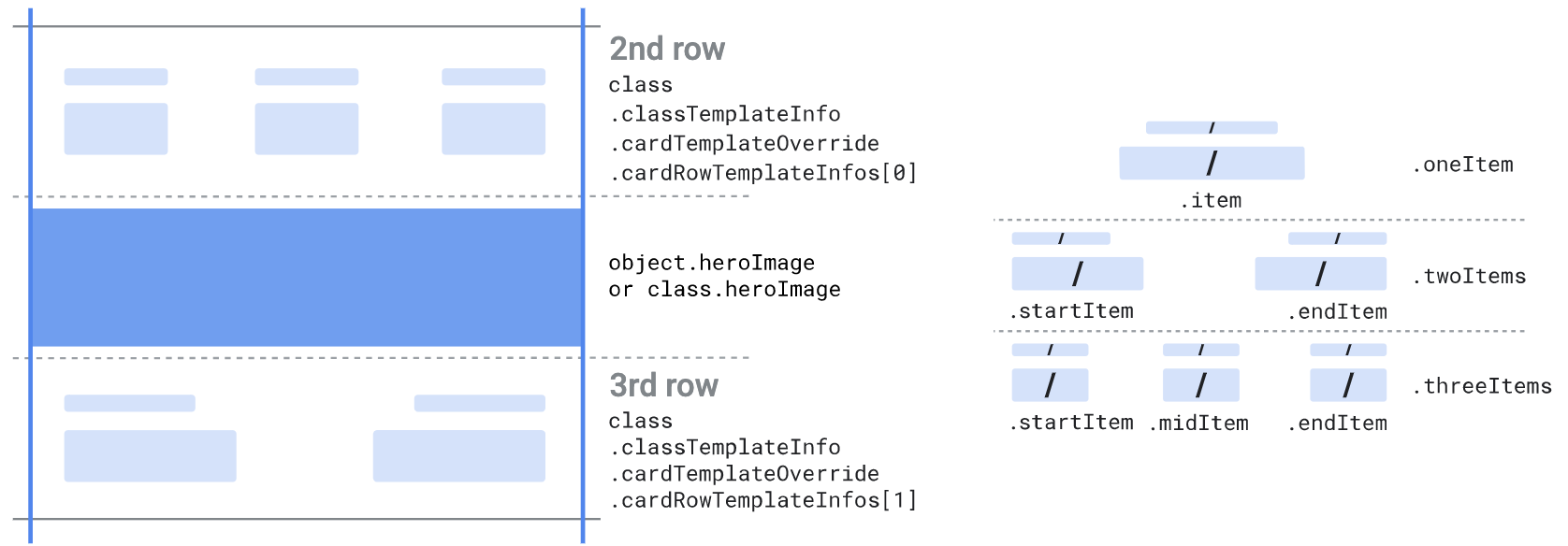
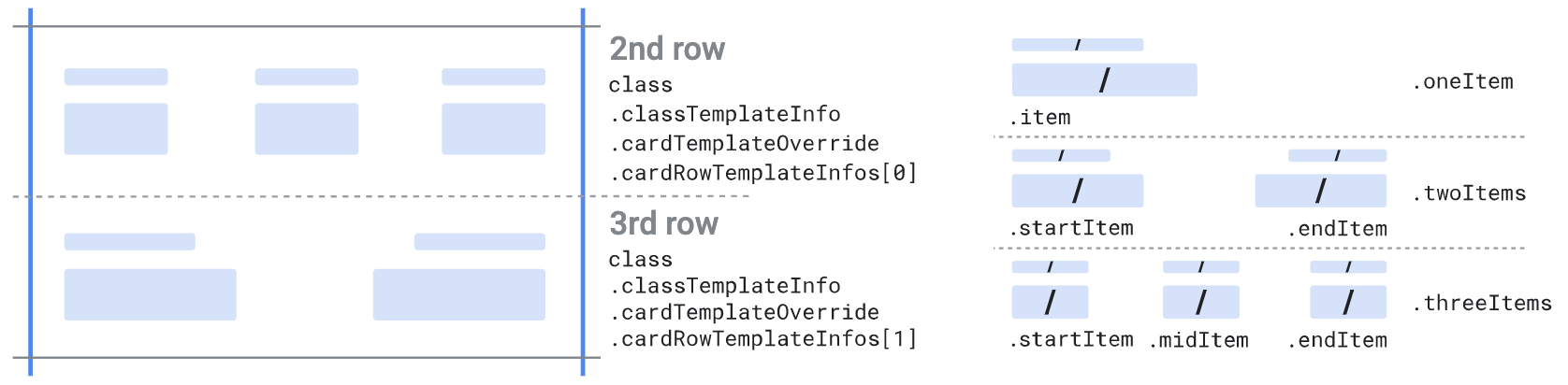
Mục mẫu thẻ được dùng để hiển thị các hàng bổ sung. Những hàng này có thể chứa các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản.
Bạn có thể chỉ định số lượng hàng xác định số lượng đối tượng trong
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
danh sách. Danh sách này cần ít nhất một phần tử và chúng tôi khuyên bạn nên sử dụng tối đa
hai phần tử. Mỗi phần tử phải thuộc một trong các loại sau:
-
oneItemchấp nhận một mặt hàng:item
-
twoItemschấp nhận 2 mục:startItemendItem
-
threeItemschấp nhận 3 mục:startItemmiddleItemendItem
Mỗi mục có thể được xác định là một bộ chọn trường duy nhất
(.firstValue), hai bộ chọn trường (.firstValue và
.secondValue) hoặc một mục được xác định trước
(.predefinedItem). Cả giá trị của trường đã chọn và giá trị
các nhãn tương ứng sẽ được hiển thị. Khi bạn xác định hai bộ chọn trường,
các giá trị của các trường đã chọn được hiển thị bằng dấu "/" dòng phân cách. Điều tương tự
sẽ dành cho các nhãn của các trường đã chọn. Các mục được xác định trước được dùng để
xác định kết xuất phức tạp hơn.
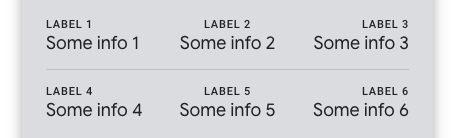
Mã mẫu sau đây trình bày cách ghi đè hàng thẻ mẫu thẻ
để chỉ định hai hàng. Mỗi hàng bao gồm 3 mục trong đó mỗi mục
tham chiếu sáu trường tùy chỉnh textModuleData cấp lớp và
tiêu đề dưới dạng nhãn:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
Mã này sẽ tạo một thẻ/vé có định dạng mục mẫu mã như sau:

Nếu không có mặt hàng thì mặt hàng đó sẽ không xuất hiện. Để biết thêm thông tin, hãy xem Tham chiếu trường. Nếu tất cả các mục trong một hàng là trống, hàng sẽ không được hiển thị. Nếu một số nhưng không phải tất cả các mục trong một hàng đều trống, các mục không trống được sắp xếp lại và hiển thị dưới dạng một hàng có ít mục hơn.
Nếu bạn không ghi đè mẫu thẻ, số hàng mặc định, số lượng mục mặc định và các mục tham chiếu trường mặc định đều được sử dụng. Để biết thêm chi tiết, hãy xem Mẫu mặc định.
Sau khi bạn xác định
Hình ảnh chính, có thể xuất hiện sau hàng đầu tiên nếu có nhiều hàng trong
Danh sách cardRowTemplateInfos hoặc phía trên hàng, nếu chỉ có
một.
Mã vạch thẻ
Android

|
|
Web

|
|
Phần mã vạch trên thẻ dùng để hiển thị thêm văn bản hoặc hình ảnh ở phía trên và phía dưới mã vạch. Không có trường nào trong phần này là bắt buộc.
Bạn có thể dùng 3 bộ chọn trường để xác định 2 trường cạnh nhau phía trên và một phía dưới mã vạch. Những sự kiện này được hiển thị mà không có nhãn và có thể là trường dữ liệu có cấu trúc dựa trên văn bản, trường mô-đun văn bản hoặc trường mô-đun hình ảnh. Nếu bạn sử dụng hình ảnh, những hình ảnh này phải tuân thủ các nguyên tắc về thương hiệu.
Mã vạch được xác định theo loại và giá trị. Để biết danh sách các loại mã vạch được hỗ trợ, hãy xem phần Tài liệu tham khảo. Ngoài ra, một văn bản hiển thị ngay bên dưới mã vạch. Văn bản này có thể giúp bạn quét mã vạch dễ dàng hơn, trong số mục đích sử dụng khác.
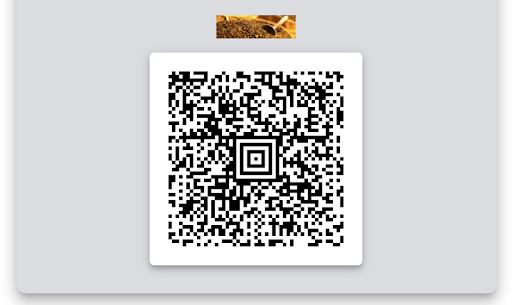
Mã mẫu sau đây cho biết cách ghi đè phần mã vạch của thẻ và vé để hiển thị hình ảnh phía trên mã vạch:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
Mã này sẽ tạo thẻ/vé có định dạng mục mã vạch như sau:

Nếu bạn không ghi đè mục mã vạch, thì các trường mã vạch mặc định sẽ được sử dụng. Để biết thêm thông tin, hãy xem phần Mẫu mặc định.
Mẫu thông tin chi tiết
Android

|
|
Web

|
|
Phần mẫu chi tiết là danh sách các mục
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Các mục có thể
chứa bất kỳ loại trường dữ liệu có cấu trúc nào, trường mô-đun văn bản, trường mô-đun liên kết, mô-đun hình ảnh
hoặc thông báo.
Mỗi mục có thể được xác định là một bộ chọn trường duy nhất (.firstValue),
hai bộ chọn trường (.firstValue và .secondValue) hoặc một
mục xác định trước (.predefinedItem). Cả giá trị của trường đã chọn và giá trị
các nhãn tương ứng sẽ được hiển thị. Khi bạn xác định hai bộ chọn trường, các giá trị của
các trường đã chọn được hiển thị cùng với dấu "/" dòng phân cách. Tương tự cũng áp dụng với các nhãn của
các trường đã chọn. Các mục định sẵn dùng để xác định chế độ hiển thị phức tạp hơn. Trường mô-đun hình ảnh
được hiển thị trên toàn bộ chiều rộng mà không cần nhãn.
Mã mẫu sau đây cho biết cách ghi đè phần chi tiết của thẻ/vé để hiển thị một
Trường linksModuleData có nhãn:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Mã này sẽ tạo một thẻ/vé có định dạng mục chi tiết như sau:

Nếu không có mặt hàng thì mặt hàng đó sẽ không xuất hiện. Để biết thêm thông tin, hãy xem Tham chiếu trường.
Nếu bạn không ghi đè mẫu chi tiết, thì danh sách trường tham chiếu mặc định trong thứ tự mặc định sẽ được hiển thị. Để biết thêm thông tin, xem Mẫu mặc định.
Nếu hành trình bao gồm nhiều chặng, thì một hành trình đơn giản sẽ xuất hiện ở đầu mục
và không di chuyển được. Nếu hành trình chỉ có một chặng, thì hành trình đơn giản có thể hiển thị bằng
cài đặt class.enableSingleLegItinerary.

|
|
Mẫu danh sách

|
|
Mục mẫu danh sách dùng để chọn trường sẽ hiển thị trong phần "Thẻ và vé" chế độ xem của ứng dụng Google Wallet. Thẻ và vé được thể hiện trong danh sách cùng với biểu trưng, màu nền và 3 hàng.
Mã mẫu sau đây cho biết cách ghi đè mẫu danh sách của một thẻ truyền để hiển thị trường ngày hết hạn đối tượng của thẻ và vé trong hàng đầu tiên của mẫu danh sách:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Mã này sẽ tạo một thẻ/vé với giao diện mẫu danh sách sau đây:

Bạn có thể xác định hàng đầu tiên bằng một bộ chọn trường hoặc hàng này cho thấy thông tin tóm tắt về hành trình. Định dạng của nội dung tóm tắt có thể là một trong những dạng sau:
originAndDestinationCodesoriginAndDestinationNamesoriginName
Bạn chỉ có thể xác định hàng thứ hai và thứ ba bằng bộ chọn trường. Các trường xuất hiện mà không có nhãn. Đối với những thẻ và vé được nhóm, hàng thứ hai luôn hiển thị ngày khởi hành còn hàng thứ ba luôn hiện số lượng thẻ và vé đã nhóm.
Nhãn
Tất cả các trường dữ liệu có cấu trúc đều có nhãn do Google cung cấp. Google chịu trách nhiệm về cung cấp bản dịch cho từng nhãn này bằng tất cả các ngôn ngữ được hỗ trợ.
Bạn có thể tuỳ chỉnh một số nhãn này bằng một trong
các trường class.custom<name_of_the_field>Label. Khi bạn tuỳ chỉnh một nhãn,
bạn chịu trách nhiệm cung cấp bản dịch cho nhãn cụ thể đó bằng tất cả các ngôn ngữ
mà bạn muốn hỗ trợ.
Số tham chiếu trường
Tham chiếu trường được sử dụng trong các phần khác nhau của mẫu với
biểu mẫu class.classTemplateInfo.*.fields[]. Tham chiếu trường chứa một danh sách
đường dẫn đến các trường dữ liệu có cấu trúc, trường mô-đun văn bản, trường mô-đun liên kết, mô-đun hình ảnh
hoặc thông báo.
Không phải tất cả các loại đường dẫn đều được phép trong mọi tham chiếu trường. Ví dụ: một số trường tệp đối chiếu chỉ cho phép đường dẫn đến các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản. Trường có cấu trúc dựa trên văn bản là các trường dữ liệu có cấu trúc gồm các loại chuỗi, chuỗi đã bản địa hoá, hoặc tiền.
Bạn có thể sử dụng danh sách này để triển khai logic dự phòng. Điều này có nghĩa là nếu đường dẫn đầu tiên trong danh sách phân giải thành một trường trống, đường dẫn tiếp theo sẽ được đánh giá. Logic dự phòng là chủ yếu nhắm vào các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản. Không kết hợp các loại trường khác nhau trong cùng một danh sách. Hãy thận trọng khi sử dụng logic dự phòng và chỉ trong các tình huống cụ thể khi bạn mong đợi một mẫu các trường nhất quán tồn tại trong một số mà không phải là các đối tượng khác. Trong hầu hết trường hợp, việc tạo các lớp riêng biệt cho các trường hợp sử dụng riêng biệt.
Nếu tất cả đường dẫn trong danh sách tham chiếu trường đều chuyển sang các trường trống, thì mục sử dụng tham chiếu trường sẽ không được hiển thị. Nếu bạn muốn mục sử dụng trường tham chiếu đến luôn tồn tại, hãy đảm bảo ít nhất một đường dẫn không trống. Bạn nên đặt một trường thành một ký tự đặc biệt (chẳng hạn như "-") để thể hiện giá trị rỗng, ngay cả khi một số các trường cho phép chuỗi chỉ có một khoảng trắng.
Để tham chiếu một trường có trong danh sách, bạn có thể sử dụng chỉ mục của trường trong
danh sách hoặc trong hầu hết các trường hợp, bạn có thể sử dụng mã tham chiếu. Các mục trong danh sách có thể được tham chiếu
theo mã nhận dạng có trường .id. Bạn nên sử dụng mã tham chiếu thay vì chỉ mục
của trường trong danh sách khi có sẵn.
Dưới đây là ví dụ về cách tham chiếu đến các trường có trong danh sách.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Trong trường hợp này, mục đầu tiên trong phần chi tiết của thẻ và vé là hình ảnh thứ hai được khai báo trong đối tượng. Trong khi mục thứ hai trong phần chi tiết của thẻ và vé là hình ảnh đầu tiên được khai báo trong đối tượng.
Mẫu mặc định
Android

|
|
Web

|
|
Đối với các trường mô-đun hình ảnh, chúng ta sẽ hiện một và chỉ một trường mô-đun hình ảnh của lớp cùng với một và chỉ một trường mô-đun hình ảnh từ đối tượng. Nếu bạn cần nhiều trường mô-đun hình ảnh tại dù ở cấp độ nào, hãy ghi đè mẫu mặc định.
Đối với các trường mô-đun văn bản, chúng ta chỉ hiện tối đa 20 trường mô-đun văn bản từ lớp này và 20 trường các trường mô-đun văn bản khỏi đối tượng. Các trường hiển thị theo cùng thứ tự mà chúng được xác định trong mảng. Nếu bạn cần nhiều hơn 20 trường mô-đun văn bản ở một trong hai cấp, hãy ghi đè phương thức mẫu mặc định.
Đối với thông báo, chúng ta chỉ hiện tối đa 20 thông báo từ lớp và 20 thông báo từ đối tượng. Chúng tôi không đảm bảo thứ tự gửi thư. Nếu bạn cần hơn 20 tin nhắn tại cấp hoặc bảo đảm cho bất kỳ đơn đặt hàng nào, hãy ghi đè mẫu mặc định.
Đối với trường mô-đun liên kết, không có giới hạn về số lượng URI mà bạn có thể xác định. URI là đã phát được nhóm theo thứ tự sau cho mỗi cấp (lớp hoặc đối tượng):
- Tọa độ bản đồ
- Số điện thoại
- Địa chỉ email
- Các trang web
Đối với mỗi nhóm, URI được hiển thị theo cùng thứ tự mà chúng được xác định trong mảng. Nếu bạn cần một thứ tự khác, hãy ghi đè mẫu mặc định.

|
|

