Questa guida descrive come le app Google Chat possono raccogliere ed elaborare le informazioni degli utenti creando input dei moduli in interfacce basate su schede.


Le app di chat richiedono informazioni agli utenti per eseguire azioni all'interno o all'esterno di Chat, tra cui:
- Configura le impostazioni. Ad esempio, per consentire agli utenti di personalizzare le impostazioni di notifica o configurare e aggiungere l'app Chat a uno o più spazi.
- Creare o aggiornare informazioni in altre applicazioni Google Workspace. Ad esempio, consenti agli utenti di creare un evento di Google Calendar.
- Consente agli utenti di accedere e aggiornare le risorse in altre app o servizi web. Ad esempio, un'app di chat può aiutare gli utenti ad aggiornare lo stato di una richiesta di assistenza direttamente da uno spazio di Chat.
Prerequisiti
HTTP
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida HTTP.
Apps Script
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida di Apps Script.
Creare moduli utilizzando le schede
Per raccogliere informazioni, le app di Chat progettano moduli e relativi input e li integrano nelle schede. Per mostrare le schede agli utenti, le app di chat possono utilizzare le seguenti interfacce di Chat:
- Messaggi di chat che contengono una o più schede.
- Finestre di dialogo, ovvero schede che si aprono in una nuova finestra da messaggi e home page.
Le app di chat possono creare le schede utilizzando i seguenti widget:
Widget di input del modulo che richiedono informazioni agli utenti. (Facoltativo) Puoi aggiungere la convalida ai widget di input del modulo per assicurarti che gli utenti inseriscano e formattino le informazioni correttamente. Le app di chat possono utilizzare i seguenti widget di input del modulo:
- Input di testo
(
textInput) per testo in formato libero o suggerito. Gli input di selezione (
selectionInput) sono elementi UI selezionabili, come caselle di controllo, pulsanti di opzione e menu a discesa. I widget di input di selezione possono anche compilare e suggerire elementi dai dati di Google Workspace (ad esempio uno spazio di Chat) o da un'origine dati dinamica. Per maggiori dettagli, vedi la sezione Aggiungere un menu a selezione multipla.Selettori di data e ora (
dateTimePicker) per le voci di data e ora.
- Input di testo
(
Un widget pulsante in modo che gli utenti possano inviare i valori inseriti nella scheda. Dopo che un utente fa clic sul pulsante, l'app Chat può elaborare le informazioni che riceve.
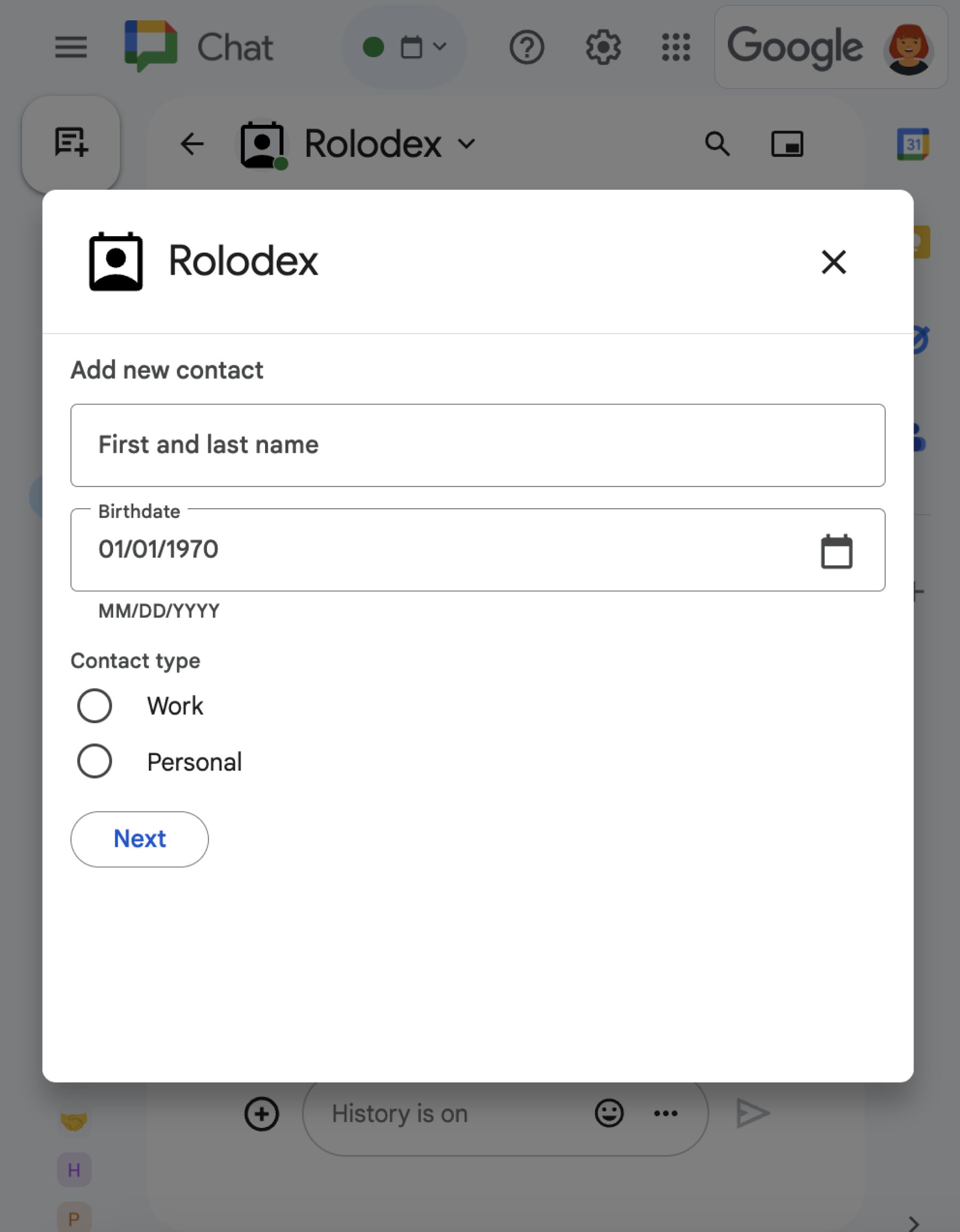
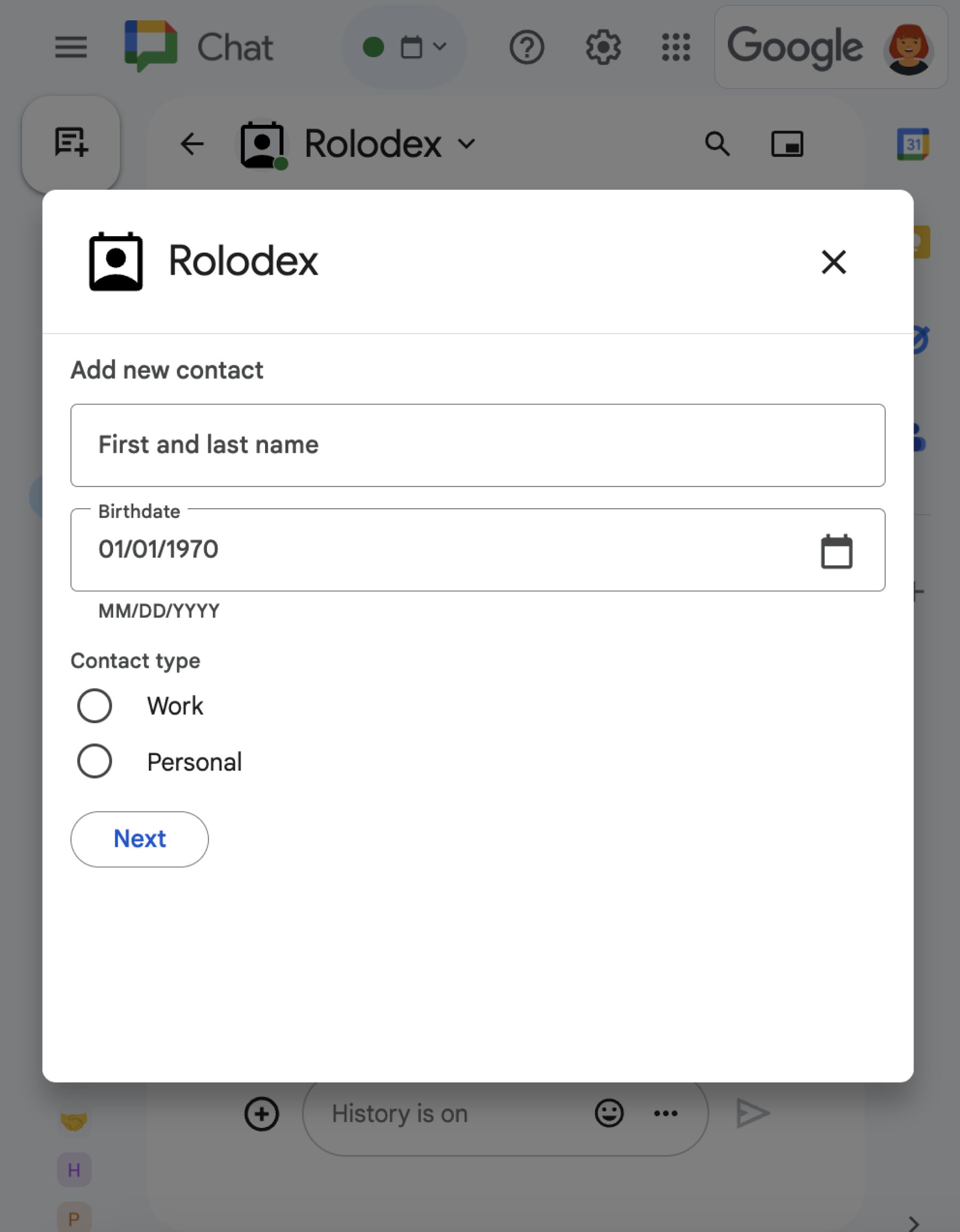
Nell'esempio seguente, una scheda raccoglie i dati di contatto utilizzando un input di testo, un selettore di data e ora e un input di selezione:
Per altri esempi di widget interattivi che puoi utilizzare per raccogliere informazioni, consulta Progettare una scheda o una finestra di dialogo interattiva nella documentazione dell'API Google Chat.
Aggiungere un menu multiselezione
Per personalizzare gli elementi di selezione o consentire agli utenti di selezionare elementi da un'origine dati dinamica, le app di chat possono utilizzare menu a selezione multipla, che sono un tipo di widget SelectionInput. Ad esempio, la seguente scheda mostra un menu
a selezione multipla in cui gli utenti possono selezionare dinamicamente da un elenco di contatti:
Puoi compilare gli elementi per un menu a selezione multipla dalle seguenti origini dati:
- Dati di Google Workspace, che includono utenti o spazi di Chat di cui l'utente è membro. Il menu viene compilato solo con elementi della stessa organizzazione Google Workspace.
- Origini dati esterne, ad esempio un database relazionale. Ad esempio, puoi utilizzare i menu a selezione multipla per aiutare un utente a scegliere da un elenco di lead di vendita di un sistema di gestione dei rapporti con i clienti (CRM).
Compilare gli elementi da un'origine dati Google Workspace
Per utilizzare le origini dati di Google Workspace, specifica il campo
platformDataSource
nel widget SelectionInput. A differenza di altri tipi di input di selezione, puoi omettere gli oggetti SelectionItem, perché questi elementi di selezione vengono recuperati dinamicamente da Google Workspace.
Il seguente codice mostra un menu a selezione multipla degli utenti di Google Workspace.
Per compilare gli utenti, l'input di selezione imposta commonDataSource su USER:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
Il seguente codice mostra un menu a selezione multipla degli spazi
Chat. Per compilare gli spazi, l'input di selezione specifica il campo hostAppDataSource. Il menu multiselezione imposta anche
defaultToCurrentSpace su true, il che rende lo spazio corrente la selezione
predefinita nel menu:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Compilare gli elementi da un'origine dati esterna
I menu a selezione multipla possono anche essere compilati con elementi provenienti da un'origine dati esterna o di terze parti. Per utilizzare un'origine dati esterna, specifica il campo
externalDataSource
nel widget SelectionInput che contiene la funzione che esegue query e
restituisce elementi dall'origine dati.
Per ridurre le richieste a un'origine dati esterna, puoi includere
gli elementi suggeriti che vengono visualizzati nel menu a selezione multipla prima che gli utenti digitino
nel menu. Ad esempio, puoi compilare i contatti cercati di recente per l'utente. Per compilare gli elementi suggeriti da un'origine dati esterna, specifica oggetti statici
SelectionItem.
Il seguente codice mostra un menu a selezione multipla che esegue query e popola gli elementi da un'origine dati esterna:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"externalDataSource": { "function": "FUNCTION" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
"items": [FUNCTION]
}
}
Sostituisci FUNCTION con l'URL HTTP o il nome della funzione Apps Script che esegue query sul database esterno. Per
un esempio completo che mostra come restituire gli elementi suggeriti, consulta la sezione
Suggerire elementi a selezione multipla.
Ricevere dati dai widget interattivi
Ogni volta che gli utenti fanno clic su un pulsante, viene attivata la relativa
azione
delle app di chat con informazioni sull'interazione. Nel
commonEventObject
del payload dell'evento, l'oggetto formInputs contiene tutti i valori inseriti dall'utente.
Puoi recuperare i valori dall'oggetto
commonEventObject.formInputs.WIDGET_NAME, dove
WIDGET_NAME è il campo name che hai specificato per il widget.
I valori vengono restituiti come un tipo di dati specifico per il widget.
Di seguito viene mostrata una parte di un oggetto evento in cui un utente ha inserito valori per ogni widget:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Per ricevere i dati, l'app di chat gestisce l'oggetto evento per ottenere i valori inseriti dagli utenti nei widget. La tabella seguente mostra come ottenere il valore per un determinato widget di input del modulo. Per ogni widget, la tabella mostra il tipo di dati accettato dal widget, dove il valore è memorizzato nell'oggetto evento e un valore di esempio.
| Widget di input del modulo | Tipo di dati di input | Valore di input dall'oggetto evento | Valore di esempio |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Per ottenere il primo o l'unico valore, event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker che accetta solo date. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Una volta che l'app di chat riceve i dati, può eseguire le seguenti operazioni:
- Per le schede che contengono un menu a selezione multipla, compila o suggerisci elementi in base a ciò che l'utente digita nel menu.
- Trasferisci i dati a un'altra scheda, in modo che l'utente possa rivedere le proprie informazioni o continuare alla sezione successiva del modulo.
- Rispondi all'utente per confermare che ha completato correttamente il modulo.
Suggerisci elementi a selezione multipla
Se una scheda contiene un menu a selezione multipla che
compila gli elementi da un'origine dati esterna,
l'app Chat può restituire elementi suggeriti in base a ciò che
gli utenti digitano nel menu. Ad esempio, se un utente inizia a digitare Atl per un menu
che compila le città degli Stati Uniti, la tua
app di chat può suggerire automaticamente Atlanta prima che l'utente
finisca di digitare. L'app Chat può suggerire fino a 100
articoli.
Per suggerire e compilare dinamicamente gli elementi in un menu a selezione multipla, il
widget SelectionInput sulla scheda deve specificare una
funzione che esegue query sull'origine dati esterna. Per
restituire gli elementi suggeriti, la funzione deve:
- Gestisci un oggetto evento, che l'app Chat riceve quando gli utenti digitano nel menu.
- Dall'oggetto evento, recupera il valore digitato dall'utente, rappresentato nel campo
event.commonEventObject.parameters["autocomplete_widget_query"]. - Esegui una query sull'origine dati utilizzando il valore inserito dall'utente per ottenere uno o più
SelectionItemsda suggerire all'utente. - Restituisci gli elementi suggeriti restituendo l'azione
RenderActionscon un oggettomodifyCard.
Il seguente codice campione mostra come un'app Chat
suggerisce dinamicamente elementi nel menu a selezione multipla di una scheda. Quando un utente digita
nel menu, la funzione o l'endpoint fornito nel campo
externalDataSource del widget esegue una query su un'origine dati esterna e suggerisce elementi
che l'utente può selezionare.
Node.js
/**
* Google Cloud Function that responds to events sent from a
* Google Chat space.
*
* @param {Object} req Request sent from Google Chat space
* @param {Object} res Response to send back
*/
exports.selectionInput = function selectionInput(req, res) {
if (req.method === 'GET' || !req.body.chat) {
return res.send('Hello! This function is meant to be used ' +
'in a Google Chat Space.');
}
// Stores the Google Chat event
const chatEvent = req.body.chat;
// Handle user interaction with multiselect.
if(chatEvent.widgetUpdatedPayload) {
return res.send(queryContacts(req.body));
}
// Replies with a card that contains the multiselect menu.
return res.send({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
cardsV2: [{
cardId: "contactSelector",
card: { sections:[{ widgets: [{
selectionInput: {
name: "contacts",
type: "MULTI_SELECT",
label: "Selected contacts",
multiSelectMaxSelectedItems: 3,
multiSelectMinQueryLength: 1,
externalDataSource: { function: "FUNCTION_URL" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
items: [getSuggestedContact("3")]
}
}]}]}
}]
}}}}});
};
/**
* Get contact suggestions based on text typed by users.
*
* @param {Object} event the event object that contains the user's query
* @return {Object} suggestions
*/
function queryContacts(event) {
const query = event.commonEventObject.parameters["autocomplete_widget_query"];
return { action: { modifyOperations: [{ updateWidget: { selectionInputWidgetSuggestions: { suggestions: [
// The list is static here but it could be dynamic.
getSuggestedContact("1"), getSuggestedContact("2"), getSuggestedContact("3"), getSuggestedContact("4"), getSuggestedContact("5")
// Only return items based on the query from the user.
].filter(e => !query || e.text.includes(query)) }}}]}};
}
/**
* Generate a suggested contact given an ID.
*
* @param {String} id The ID of the contact to return.
* @return {Object} The contact formatted as a selection item in the menu.
*/
function getSuggestedContact(id) {
return {
value: id,
startIconUri: "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
text: "Contact " + id
};
}
Sostituisci FUNCTION_URL con l'endpoint HTTP che esegue query
sull'origine dati esterna.
Apps Script
/**
* Responds to a Message trigger in Google Chat.
*
* @param {Object} event the event object from Google Chat
* @return {Object} Response from the Chat app.
*/
function onMessage(event) {
// Replies with a card that contains the multiselect menu.
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
cardsV2: [{
cardId: "contactSelector",
card: { sections:[{ widgets: [{
selectionInput: {
name: "contacts",
type: "MULTI_SELECT",
label: "Selected contacts",
multiSelectMaxSelectedItems: 3,
multiSelectMinQueryLength: 1,
externalDataSource: { function: "queryContacts" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
items: [getSuggestedContact("3")]
}
}]}]}
}]
}}}}};
}
/**
* Get contact suggestions based on text typed by users.
*
* @param {Object} event the event object that contains the user's query
* @return {Object} suggestions
*/
function queryContacts(event) {
const query = event.commonEventObject.parameters["autocomplete_widget_query"];
return { action: { modifyOperations: [{ updateWidget: { selectionInputWidgetSuggestions: { suggestions: [
// The list is static here but it could be dynamic.
getSuggestedContact("1"), getSuggestedContact("2"), getSuggestedContact("3"), getSuggestedContact("4"), getSuggestedContact("5")
// Only return items based on the query from the user.
].filter(e => !query || e.text.includes(query)) }}}]}};
}
/**
* Generate a suggested contact given an ID.
*
* @param {String} id The ID of the contact to return.
* @return {Object} The contact formatted as a selection item in the menu.
*/
function getSuggestedContact(id) {
return {
value: id,
startIconUri: "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
text: "Contact " + id
};
}
Trasferire dati su un'altra carta
Dopo che un utente invia informazioni da una carta, potrebbe essere necessario restituire carte aggiuntive per eseguire una delle seguenti operazioni:
- Aiuta gli utenti a compilare moduli più lunghi creando sezioni distinte.
- Consenti agli utenti di visualizzare l'anteprima e confermare le informazioni della scheda iniziale, in modo che possano rivedere le risposte prima di inviarle.
- Compila dinamicamente le parti rimanenti del modulo. Ad esempio, per invitare gli utenti a creare un appuntamento, un'app di chat potrebbe mostrare una scheda iniziale che richiede il motivo dell'appuntamento e poi compilare un'altra scheda che fornisce gli orari disponibili in base al tipo di appuntamento.
Per trasferire l'input di dati dalla scheda iniziale, puoi creare il widget button con actionParameters che contengono name del widget e il valore inserito dall'utente, come mostrato nell'esempio seguente:
Node.js
{
"buttonList": { "buttons": [{
"text": "Submit",
"onClick": { "action": {
"function": "FUNCTION_URL", // Must be an `https` endpoint.
"parameters": [
{
"key": "WIDGET_NAME",
"value": "USER_INPUT_VALUE"
},
// Can specify multiple parameters
]
}}
}]}
}
Apps Script
{
"buttonList": { "buttons": [{
"text": "Submit",
"onClick": { "action": {
"function": "submitForm",
"parameters": [
{
"key": "WIDGET_NAME",
"value": "USER_INPUT_VALUE"
},
// Can specify multiple parameters
]
}}
}]}
}
Dove WIDGET_NAME è il name del widget e
USER_INPUT_VALUE è ciò che inserisce l'utente. Ad esempio, per un input di testo
che raccoglie il nome di una persona, il nome del widget è contactName e un
valore di esempio è Kai O.
Quando un utente fa clic sul pulsante, l'app Chat riceve un oggetto evento da cui puoi ricevere dati.
Rispondere all'invio di un modulo
Dopo aver ricevuto i dati da un messaggio o una finestra di dialogo della scheda, l'app di Chat risponde confermando la ricezione o restituendo un errore.
Nell'esempio seguente, un'app di chat invia un messaggio di testo per confermare di aver ricevuto correttamente un modulo inviato da un messaggio della scheda.
Node.js
/**
* Google Cloud Function that handles all Google Workspace Add On events for
* the contact manager app.
*
* @param {Object} req Request sent from Google Chat space
* @param {Object} res Response to send back
*/
exports.contactManager = function contactManager(req, res) {
const chatEvent = req.body.chat;
const chatMessage = chatEvent.messagePayload.message;
// Handle message payloads in the event object
if(chatEvent.messagePayload) {
return res.send(handleMessage(chatMessage, chatEvent.user));
// Handle button clicks on the card
} else if(chatEvent.buttonClickedPayload) {
switch(req.body.commonEventObject.parameters.actionName) {
case "openDialog":
return res.send(openDialog());
case "openNextCard":
return res.send(openNextCard(req.body));
case "submitForm":
return res.send(submitForm(req.body));
}
}
};
/**
* Submits information from a dialog or card message.
*
* @param {Object} event the interactive event with form inputs.
* @return {Object} a message response that posts a private message.
*/
function submitForm(event) {
const chatUser = event.chat.user;
const contactName = event.commonEventObject.parameters["contactName"];
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
privateMessageViewer: chatUser,
text: "✅ " + contactName + " has been added to your contacts."
}}}}};
}
Apps Script
/**
* Sends private text message that confirms submission.
*
* @param {Object} event the interactive event with form inputs.
* @return {Object} a message response that posts a private message.
*/
function submitForm(event) {
const chatUser = event.chat.user;
const contactName = event.commonEventObject.parameters["contactName"];
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
privateMessageViewer: chatUser,
text: "✅ " + contactName + " has been added to your contacts."
}}}}};
}
Per elaborare e chiudere una finestra di dialogo, restituisci un oggetto
RenderActions
che specifica se vuoi inviare un messaggio di conferma, aggiornare
il messaggio o la scheda originale o semplicemente chiudere la finestra di dialogo. Per i passaggi, vedi
Chiudere una finestra di dialogo.
Risoluzione dei problemi
Quando un'app Google Chat o una scheda restituisce un errore, l'interfaccia di Chat mostra il messaggio "Si è verificato un problema". o "Impossibile elaborare la tua richiesta". A volte l'interfaccia utente di Chat non mostra alcun messaggio di errore, ma l'app o la scheda Chat produce un risultato imprevisto; ad esempio, un messaggio della scheda potrebbe non essere visualizzato.
Anche se nell'interfaccia utente di Chat potrebbe non essere visualizzato un messaggio di errore, sono disponibili messaggi di errore descrittivi e dati di log per aiutarti a correggere gli errori quando la registrazione degli errori per le app di chat è attivata. Per assistenza nella visualizzazione, nel debug e nella correzione degli errori, consulta Risolvere i problemi e correggere gli errori di Google Chat.
