Esta página descreve como um app do Google Chat pode abrir caixas de diálogo para mostrar interfaces de usuário (IUs) e responder aos usuários.
Os diálogos são interfaces baseadas em cards e janelas que abrem em um espaço ou mensagem do Chat. A caixa de diálogo e o conteúdo dela ficam visíveis apenas para o usuário que a abriu.
Os apps de chat podem usar caixas de diálogo para solicitar e coletar informações dos usuários do chat, incluindo formulários de várias etapas. Para mais detalhes sobre como criar entradas de formulário, consulte Coletar e processar informações dos usuários.
Pré-requisitos
HTTP
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o início rápido de HTTP.
Apps Script
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o guia de início rápido do Apps Script.
Abrir uma caixa de diálogo


Esta seção explica como responder e configurar uma caixa de diálogo fazendo o seguinte:
- Acione a solicitação de caixa de diálogo de uma interação do usuário.
- Processe a solicitação retornando e abrindo uma caixa de diálogo.
- Depois que os usuários enviarem informações, processe o envio fechando a caixa de diálogo ou retornando outra.
Acionar uma solicitação de caixa de diálogo
Um app do Chat só pode abrir caixas de diálogo para responder a uma interação do usuário, como um comando ou um clique em um botão de uma mensagem em um card.
Para responder aos usuários com uma caixa de diálogo, um app do Chat precisa criar uma interação que acione a solicitação de diálogo, como:
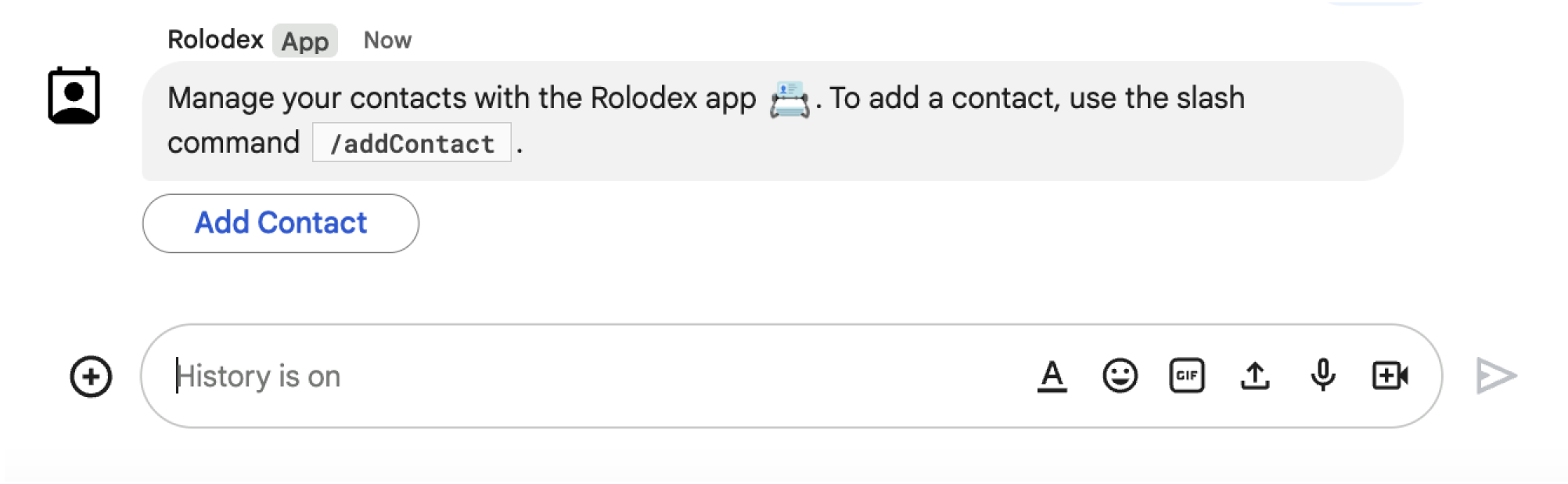
- Responder a um comando. Para acionar a solicitação de um comando, marque a caixa de seleção Abre uma caixa de diálogo ao configurar o comando.
- Responder a um clique de botão em uma mensagem, como parte de um card ou na parte de baixo da mensagem. Para acionar a
solicitação de um botão em uma mensagem, configure a
ação
onClickdo botão definindo ointeractioncomoOPEN_DIALOG.

/addContact. A mensagem também inclui um botão em que os usuários podem clicar para acionar o comando.
O exemplo de código a seguir mostra como acionar uma solicitação de caixa de diálogo usando um botão em
uma mensagem de card. Para abrir a caixa de diálogo, defina o campo
onClick.action.interaction
do botão como OPEN_DIALOG:
Node.js
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Python
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Java
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
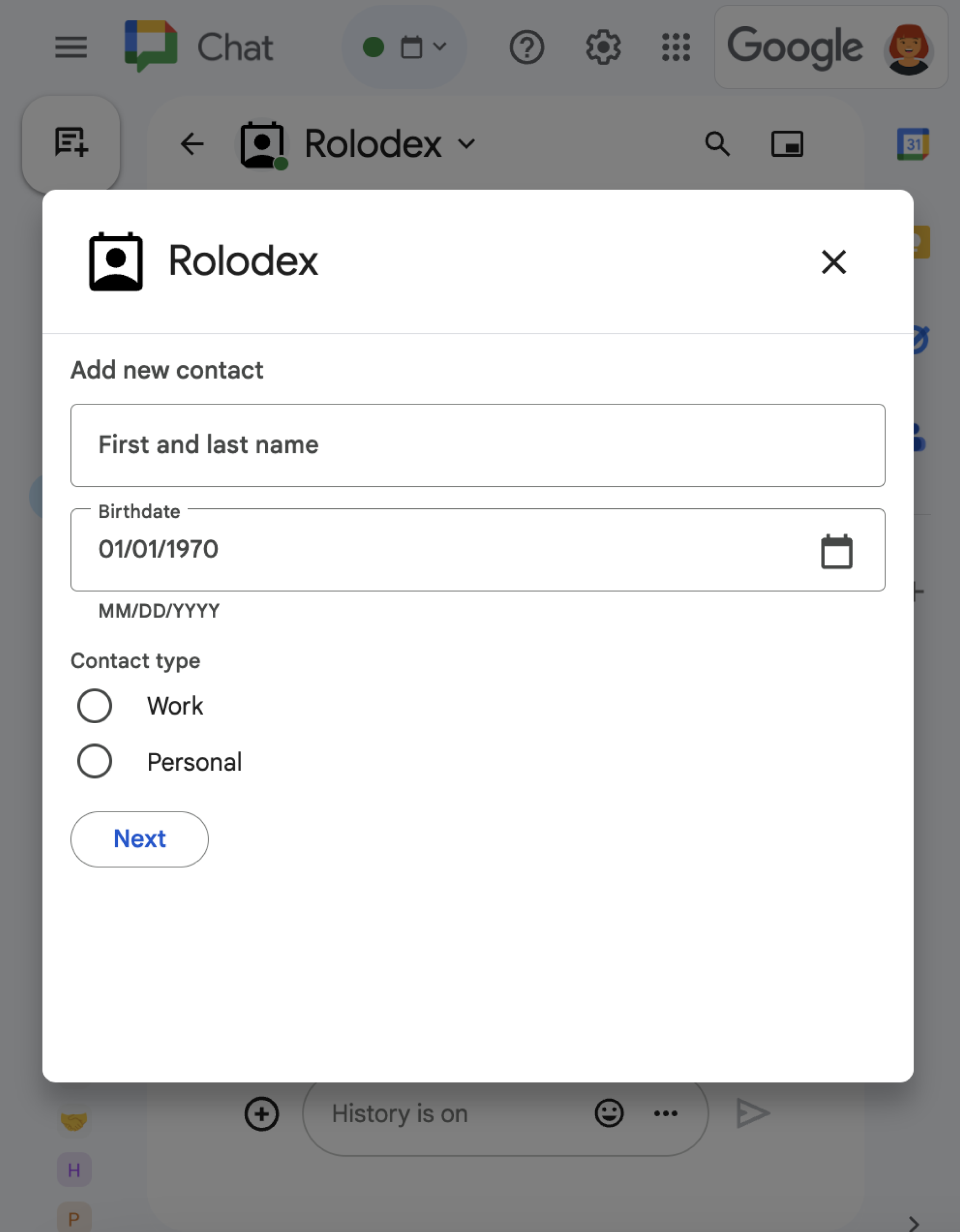
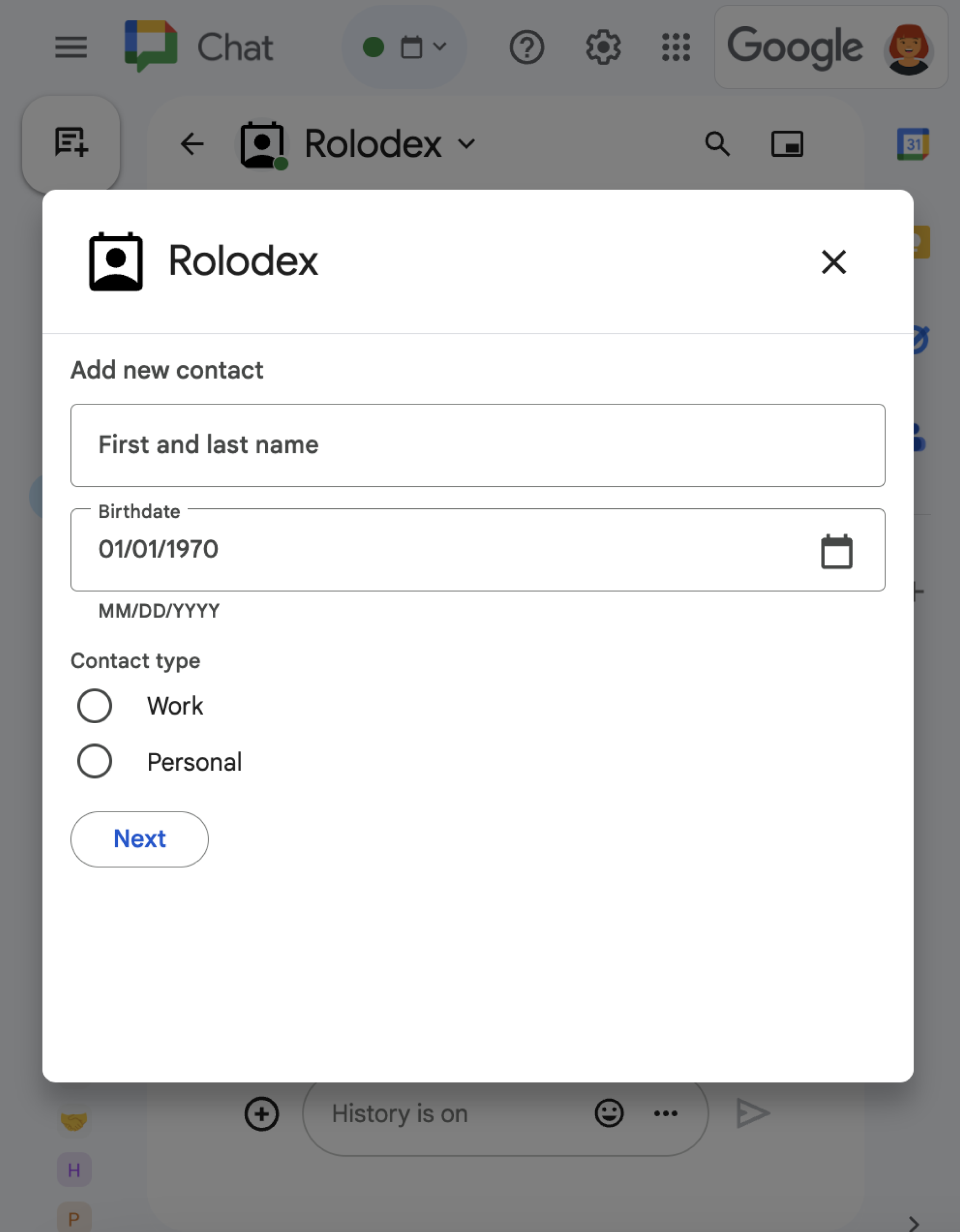
Abrir a caixa de diálogo inicial
Quando um usuário aciona uma solicitação de caixa de diálogo, o app de chat
recebe um
objeto de evento com uma
carga útil que especifica um objeto dialogEventType como REQUEST_DIALOG.
Para abrir uma caixa de diálogo, o app Chat pode responder à
solicitação retornando um
objeto
RenderActions
com a navegação pushCard para mostrar um card. O card precisa conter
elementos da interface do usuário (UI), incluindo um ou mais
sections[]
de widgets. Para coletar informações dos usuários, você pode especificar widgets de entrada de formulário e um widget de botão. Para saber mais sobre como criar entradas de formulário, consulte
Coletar e processar informações dos usuários.
O exemplo de código a seguir mostra como um app do Chat retorna uma resposta que abre uma caixa de diálogo:
Node.js
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Python
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Java
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Processar o envio da caixa de diálogo
Quando os usuários clicam em um botão que envia uma caixa de diálogo, seu
app de chat recebe um objeto de evento com um objeto
ButtonClickedPayload. No payload, o dialogEventType é definido como SUBMIT_DIALOG. Para entender como coletar e processar as informações na caixa de diálogo, consulte Coletar e processar informações de usuários do Google Chat.
Seu app do Chat precisa responder ao objeto de evento fazendo uma das seguintes ações:
- Retorne outra caixa de diálogo para preencher outro cartão ou formulário.
- Feche a caixa de diálogo depois de validar os dados enviados pelo usuário e, se quiser, envie uma mensagem de confirmação.
Opcional: retornar outra caixa de diálogo
Depois que os usuários enviam a caixa de diálogo inicial, os apps de chat podem retornar uma ou mais caixas de diálogo adicionais para ajudar os usuários a revisar informações antes de enviar, preencher formulários de várias etapas ou preencher o conteúdo do formulário de forma dinâmica.
Para processar os dados inseridos pelos usuários, o app Chat
processa os dados no objeto
commonEventObject.formInputs
do evento. Para saber mais sobre como recuperar valores de widgets de entrada, consulte
Coletar e processar informações dos usuários.
Para acompanhar os dados inseridos pelos usuários na caixa de diálogo inicial, adicione parâmetros ao botão que abre a próxima caixa de diálogo. Para mais detalhes, consulte Transferir dados para outro cartão.
Neste exemplo, um app do Chat abre uma caixa de diálogo inicial que leva a uma segunda caixa de diálogo para confirmação antes do envio:
Node.js
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Python
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Java
Substitua FUNCTION_URL pelo endpoint HTTP que processa
os cliques no botão.
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Fechar a caixa de diálogo
Quando os usuários clicam em um botão de envio em uma caixa de diálogo, o
app de chat executa a ação associada e fornece
o objeto de evento com buttonClickedPayload definido como:
isDialogEventétrue.dialogEventTypeéSUBMIT_DIALOG.
O app Chat precisa retornar um objeto
RenderActions
com
EndNavigation
definido como CLOSE_DIALOG.
Opcional: mostrar uma notificação temporária
Ao fechar a caixa de diálogo, você também pode mostrar uma notificação de texto temporária para o usuário que está interagindo com o app.
Para mostrar uma notificação, retorne o objeto
RenderActions
com o campo notification definido.
O exemplo a seguir fecha a caixa de diálogo com uma notificação de texto:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Para mais detalhes sobre como transmitir parâmetros entre caixas de diálogo, consulte Transferir dados para outro card.
Opcional: envie uma mensagem de confirmação pelo chat
Ao fechar a caixa de diálogo, você também pode enviar uma nova mensagem do Chat ou atualizar uma já existente.
Para enviar uma nova mensagem, retorne um objeto
DataActions
com o campo
CreateMessageAction definido com a nova mensagem. Por exemplo, para fechar a caixa de diálogo
e enviar uma mensagem de texto, retorne o seguinte:
O exemplo a seguir fecha a caixa de diálogo enviando uma nova mensagem:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Para atualizar uma mensagem depois que o usuário envia uma caixa de diálogo, retorne um objeto DataActions
que contenha uma das seguintes ações:
UpdateMessageAction: Atualiza uma mensagem enviada pelo app Chat, como a mensagem de que o usuário solicitou a caixa de diálogo.UpdateInlinePreviewAction: atualiza o card de uma prévia de link.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Ocorreu um erro". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou card do Chat produz um resultado inesperado. Por exemplo, uma mensagem do card pode não aparecer.
Embora uma mensagem de erro não apareça na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar você a corrigir erros quando o registro de erros para apps do Chat está ativado. Para ajuda com a visualização, depuração e correção de erros, consulte Solucionar e corrigir erros do Google Chat.