На этой странице описано, как приложение Google Chat может открывать диалоговые окна для отображения пользовательского интерфейса и ответа пользователям.
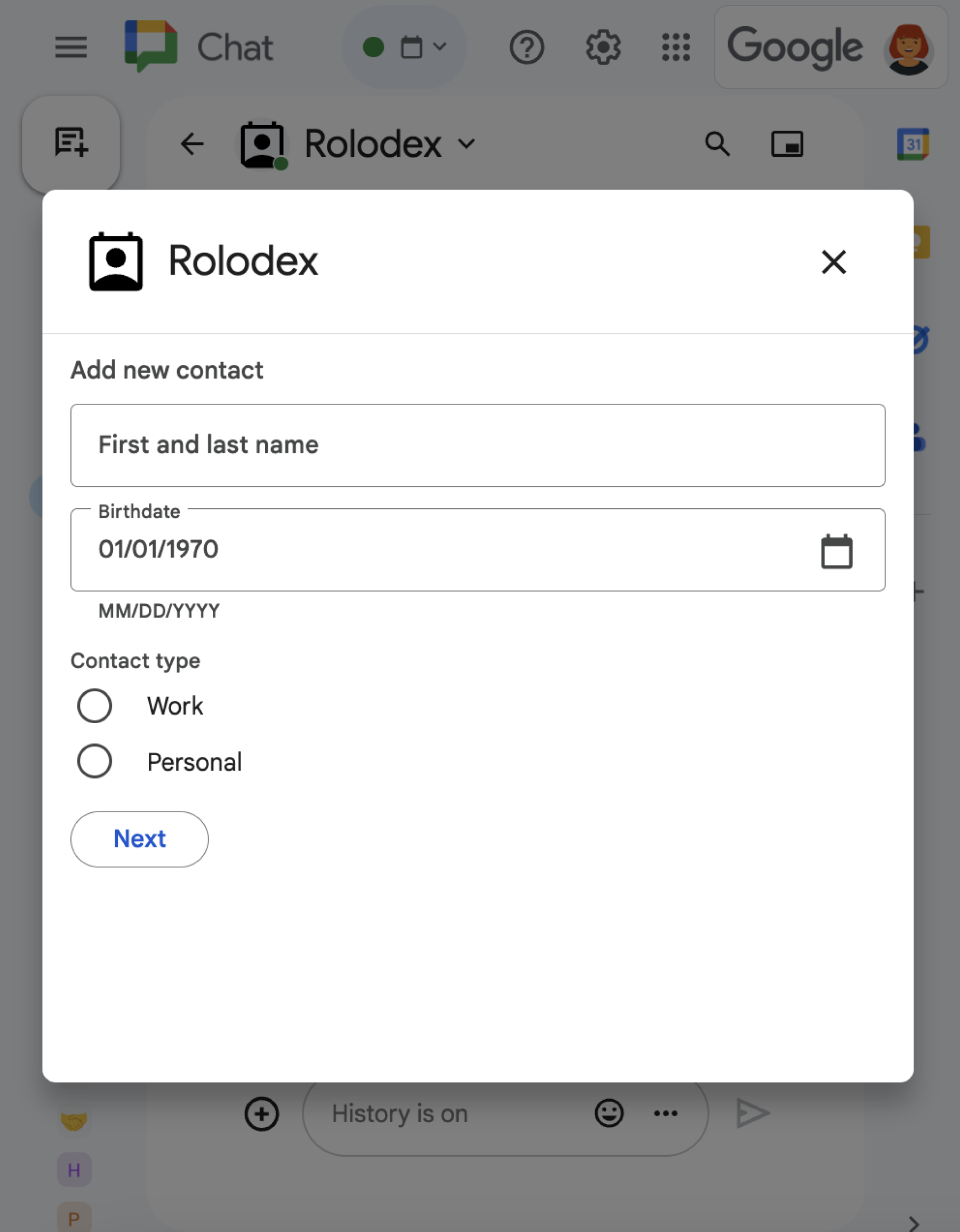
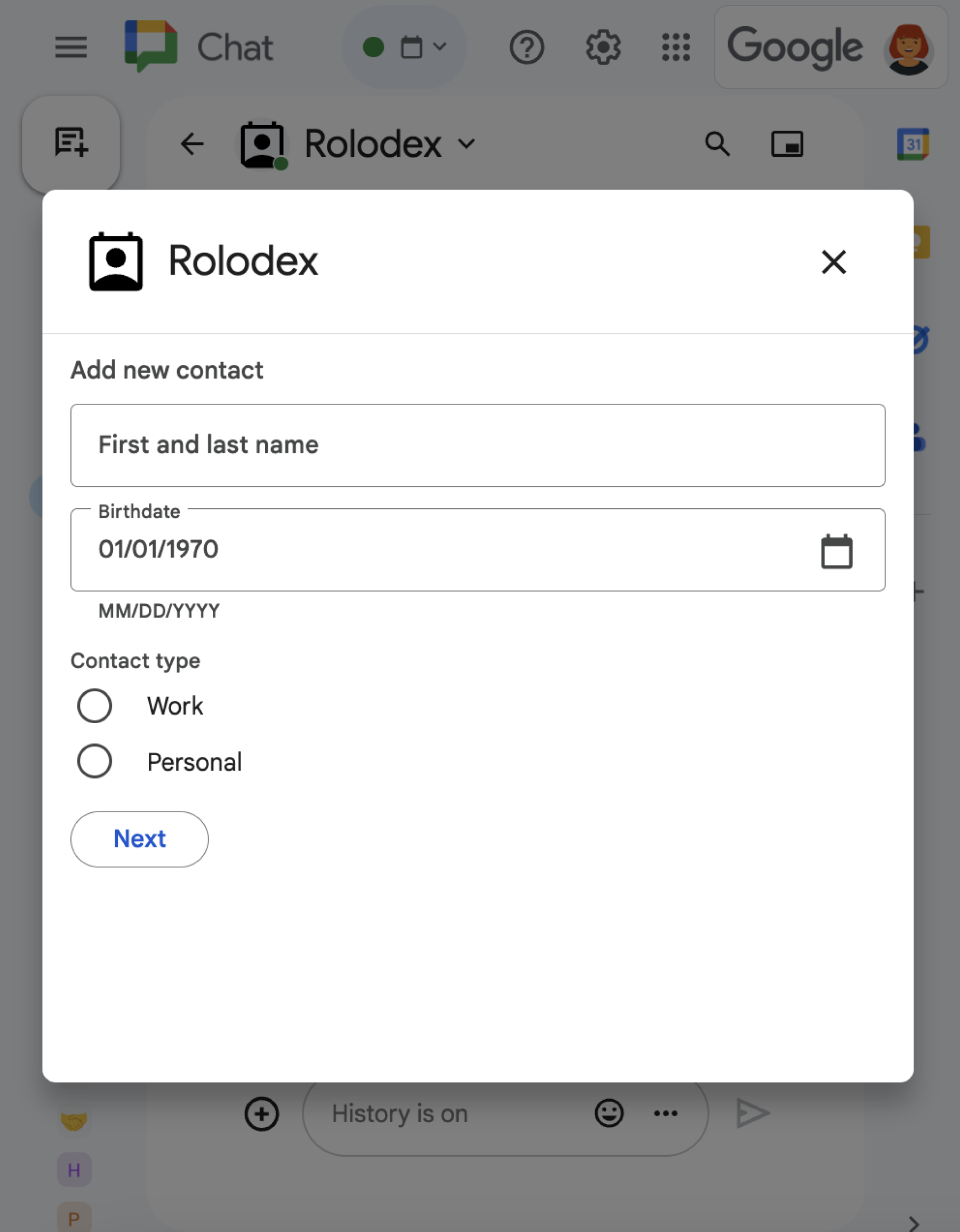
Диалоги представляют собой оконные интерфейсы на основе карточек, которые открываются из пространства чата или сообщения. Диалог и его содержимое видны только пользователю, который его открыл.
Приложения для чата могут использовать диалоговые окна для запроса и сбора информации от пользователей чата, включая многошаговые формы. Более подробную информацию о создании полей ввода форм см. в разделе «Сбор и обработка информации от пользователей» .
Предпосылки
HTTP
Надстройка для Google Workspace, расширяющая возможности Google Chat. Чтобы создать её, выполните краткое руководство по HTTP .
Скрипт приложений
Надстройка для Google Workspace, расширяющая возможности Google Chat. Чтобы создать её, выполните краткое руководство по Apps Script .
Открыть диалог


В этом разделе объясняется, как ответить и начать диалог, выполнив следующие действия:
- Инициировать запрос на диалог на основе взаимодействия пользователя.
- Обработайте запрос, вернув управление и открыв диалоговое окно.
- После того, как пользователи отправят информацию, обработайте отправленные данные, либо закрыв диалоговое окно, либо вернув другое диалоговое окно.
Инициировать запрос на диалог
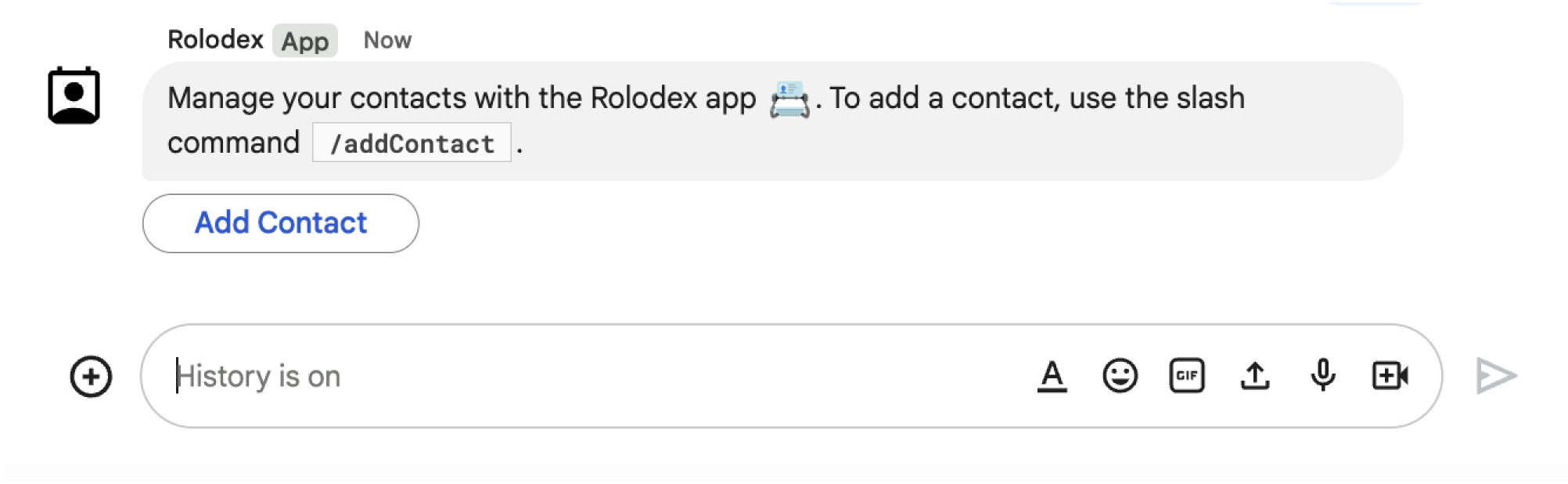
Приложение для чата может открывать диалоги только для ответа на действия пользователя, такие как команда или нажатие кнопки в сообщении в карточке.
Для ответа пользователям посредством диалога, чат-приложение должно создать взаимодействие, которое инициирует запрос на диалог, например, следующее:
- Ответить на команду. Чтобы инициировать запрос из команды, необходимо установить флажок «Открывает диалоговое окно» при настройке команды .
- Отвечайте на нажатие кнопки в сообщении , либо как часть карточки, либо внизу сообщения. Чтобы инициировать запрос с помощью кнопки в сообщении, настройте действие
onClickкнопки, установив для ееinteractionзначениеOPEN_DIALOG.

/addContact .В сообщении также содержится кнопка, нажав на которую пользователи могут запустить команду.
Приведённый ниже пример кода показывает, как инициировать запрос на открытие диалогового окна с помощью кнопки в карточке сообщения. Чтобы открыть диалоговое окно, установите для поля onClick.action.interaction кнопки значение OPEN_DIALOG :
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Откройте начальное диалоговое окно
Когда пользователь инициирует запрос на диалог, ваше приложение чата получает объект события с полезной нагрузкой, указывающей на объект dialogEventType как REQUEST_DIALOG .
Чтобы открыть диалоговое окно, ваше приложение «Чат» может ответить на запрос, вернув объект RenderActions с навигационной pushCard для отображения карточки. Карточка должна содержать любые элементы пользовательского интерфейса (UI), включая один или несколько sections[] виджетов. Для сбора информации от пользователей вы можете указать виджеты ввода формы и виджет кнопки. Подробнее о разработке полей ввода формы см. в разделе «Сбор и обработка информации от пользователей» .
Приведённый ниже пример кода показывает, как приложение чата возвращает ответ, который открывает диалоговое окно:
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Обработка отправки диалога
Когда пользователи нажимают кнопку, которая отправляет диалоговое окно, ваше приложение чата получает объект события с объектом ButtonClickedPayload . В полезной нагрузке dialogEventType устанавливается в значение SUBMIT_DIALOG . Чтобы узнать, как собирать и обрабатывать информацию из диалогового окна, см. раздел «Сбор и обработка информации от пользователей Google Chat» .
Ваше приложение для чата должно реагировать на объект события одним из следующих способов:
- Вернитесь в другое диалоговое окно , чтобы заполнить другую карточку или форму.
- Закройте диалоговое окно после проверки предоставленных пользователем данных и, при необходимости, отправьте подтверждающее сообщение.
Необязательно: Возврат к другому диалогу
После отправки пользователями первоначального диалога, приложения для чата могут возвращать один или несколько дополнительных диалогов, чтобы помочь пользователям проверить информацию перед отправкой, заполнить многоэтапные формы или динамически заполнить содержимое формы.
Для обработки данных, вводимых пользователями, приложение «Чат» обрабатывает данные в объекте commonEventObject.formInputs события. Подробнее о получении значений из полей ввода см. в разделе «Сбор и обработка информации от пользователей» .
Чтобы отслеживать данные, введенные пользователями в исходном диалоговом окне, необходимо добавить параметры к кнопке, открывающей следующее диалоговое окно. Подробнее см. раздел «Перенос данных на другую карточку» .
В этом примере приложение чата открывает первоначальное диалоговое окно, за которым следует второе диалоговое окно для подтверждения перед отправкой:
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Закрыть диалог
Когда пользователи нажимают кнопку отправки в диалоговом окне, ваше приложение чата выполняет соответствующее действие и передает объект события со значением buttonClickedPayload , равным следующему:
-
isDialogEventравноtrue. -
dialogEventTypeимеет значениеSUBMIT_DIALOG.
Приложение «Чат» должно возвращать объект RenderActions с EndNavigation , установленным в значение CLOSE_DIALOG .
(Необязательно) Отобразить временное уведомление
При закрытии диалогового окна вы также можете отобразить временное текстовое уведомление пользователю, взаимодействующему с приложением.
Для отображения уведомления верните объект RenderActions с установленным полем notification .
В следующем примере диалоговое окно закрывается с текстовым уведомлением:
Node.js
Python
Java
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Подробную информацию о передаче параметров между диалоговыми окнами см. в разделе «Передача данных на другую карту» .
(Необязательно) Отправить подтверждающее сообщение в чат.
После закрытия диалогового окна вы также можете отправить новое сообщение в чате или обновить существующее.
Для отправки нового сообщения верните объект DataActions , в поле CreateMessageAction которого задано новое сообщение. Например, чтобы закрыть диалоговое окно и отправить текстовое сообщение, верните следующее:
Следующий пример закрывает диалоговое окно, отправляя новое сообщение:
Node.js
Python
Java
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Чтобы обновить сообщение после того, как пользователь отправит диалоговое окно, верните объект DataActions , содержащий одно из следующих действий:
-
UpdateMessageAction: Обновляет сообщение, отправленное приложением чата, например, сообщение, с помощью которого пользователь запросил диалог. -
UpdateInlinePreviewAction: Обновляет карточку из предварительного просмотра ссылки .
Устранение неполадок
Когда приложение или карточка Google Chat выдает ошибку, интерфейс чата отображает сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда интерфейс чата не отображает никаких сообщений об ошибке, но приложение или карточка чата выдает неожиданный результат; например, сообщение на карточке может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, подробные сообщения об ошибках и данные журнала доступны для исправления ошибок, если включено ведение журнала ошибок для приложений чата. Для получения помощи по просмотру, отладке и исправлению ошибок см. раздел «Устранение неполадок и исправление ошибок Google Chat» .
