本頁面說明 Google Chat 應用程式如何開啟對話方塊,顯示使用者介面 (UI) 並回應使用者。
對話方塊是以視窗呈現的介面,以資訊卡為基礎,可從 Chat 聊天室或訊息開啟。對話方塊及其內容只會顯示給開啟對話方塊的使用者。
Chat 擴充應用程式可以使用對話方塊,向 Chat 使用者要求及收集資訊,包括多步驟表單。如要進一步瞭解如何建構表單輸入內容,請參閱「收集及處理使用者資訊」。
必要條件
HTTP
可擴充 Google Chat 的 Google Workspace 外掛程式。如要建構一個,請完成 HTTP 快速入門。
Apps Script
可擴充 Google Chat 的 Google Workspace 外掛程式。如要建構一個,請完成 Apps Script 快速入門。
開啟對話方塊


本節說明如何透過下列方式回應及設定對話方塊:
- 透過使用者互動觸發對話方塊要求。
- 傳回並開啟對話方塊,處理要求。
- 使用者提交資訊後,請關閉對話方塊或傳回另一個對話方塊,以處理提交內容。
觸發對話方塊要求
Chat 應用程式只能開啟對話方塊,回應使用者互動,例如指令或資訊卡中訊息的按鈕點選動作。
如要透過對話方塊回覆使用者,Chat 應用程式必須建構會觸發對話方塊要求的互動,例如:
- 回應指令。如要透過指令觸發要求,請在設定指令時勾選「Opens a dialog」(開啟對話方塊) 核取方塊。
- 回應按鈕點擊事件:在訊息中,無論是卡片的一部分或位於訊息底部,如要從訊息中的按鈕觸發要求,請將按鈕的
onClick動作設定為interaction,並將其值設為OPEN_DIALOG。

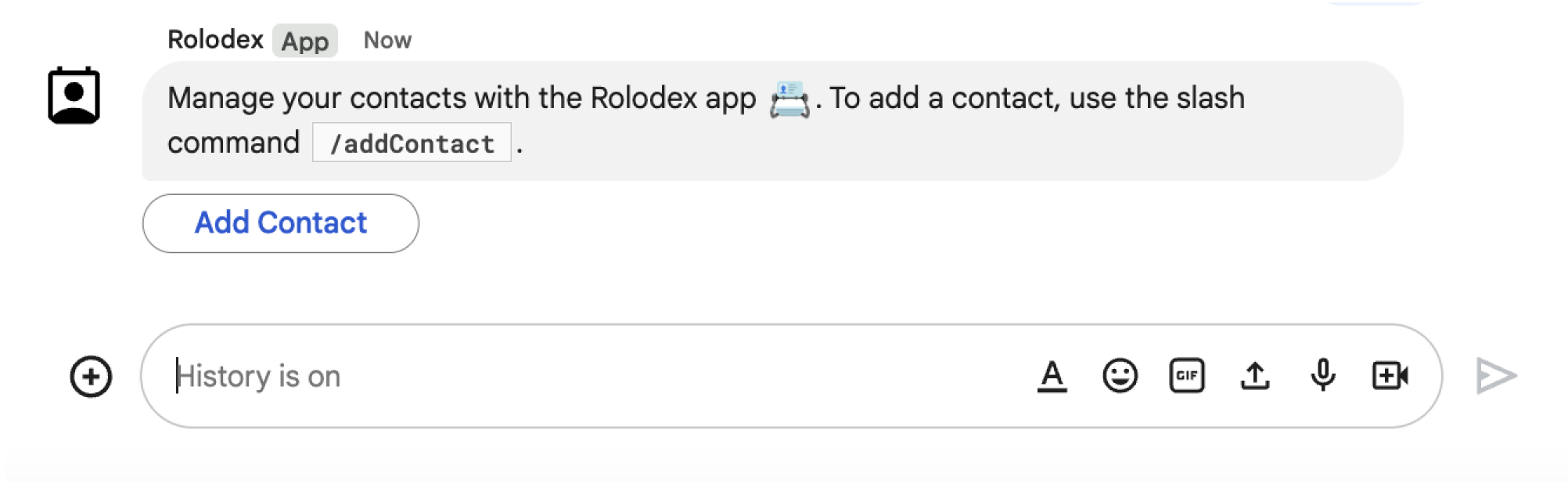
/addContact 斜線指令。訊息中也會包含按鈕,使用者可以點選按鈕來觸發指令。
下列程式碼範例顯示如何從訊息中的按鈕觸發對話方塊要求。如要開啟對話方塊,請將按鈕的欄位設為 OPEN_DIALOG:
onClick.action.interaction
Node.js
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Python
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Java
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Apps Script
這個範例會傳回卡片 JSON,藉此傳送卡片訊息。您也可以使用 Apps Script 資訊卡服務。
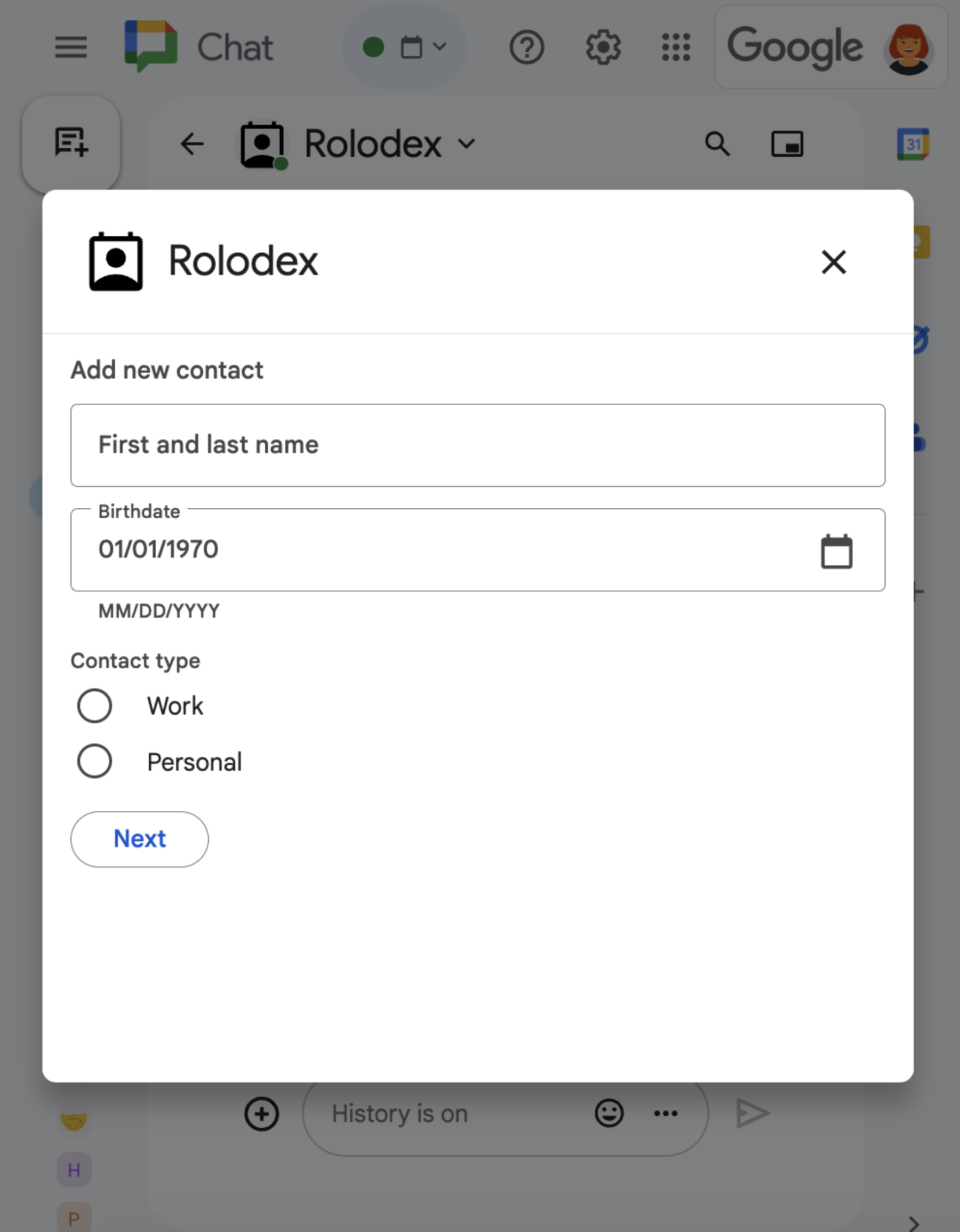
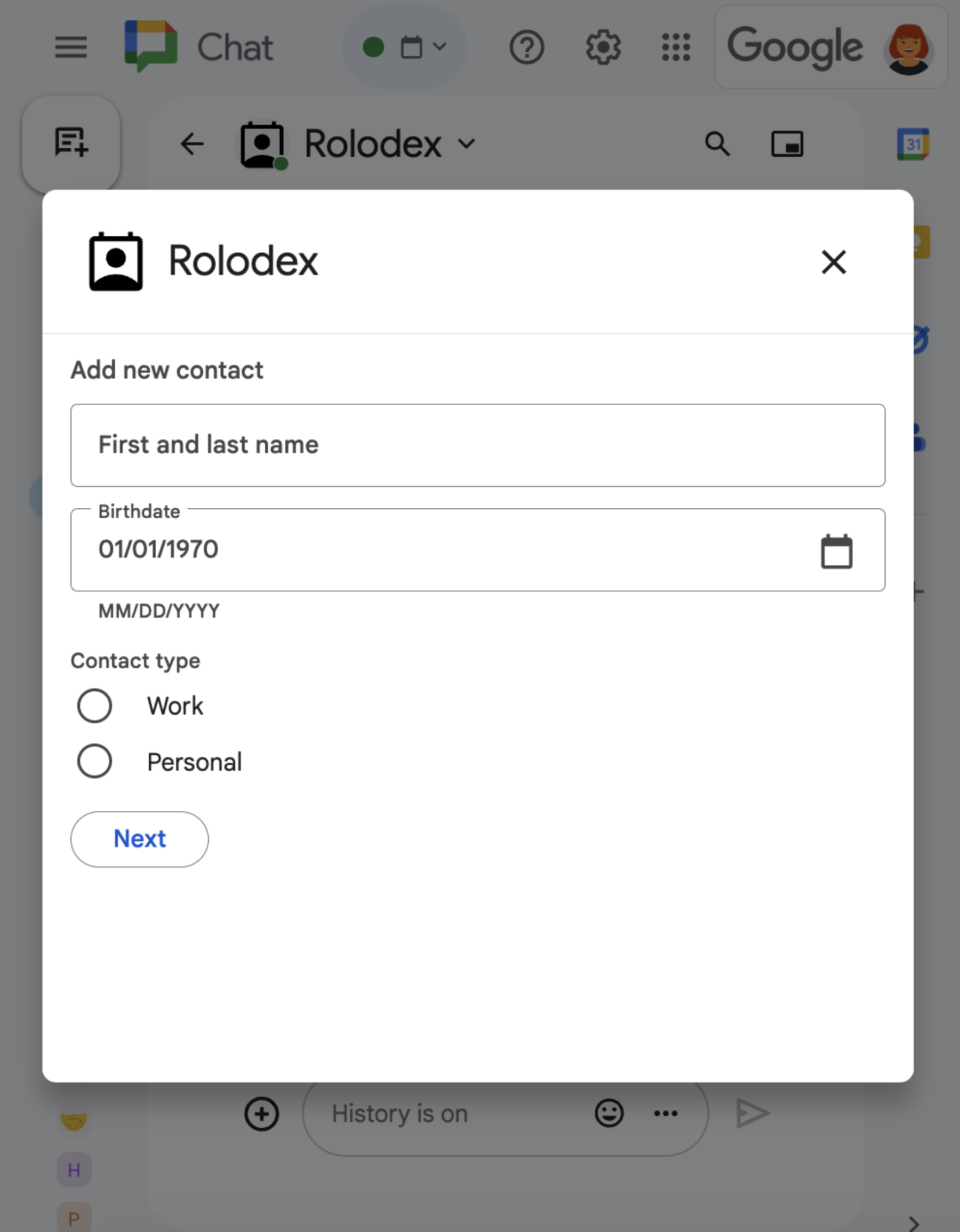
開啟初始對話方塊
使用者觸發對話方塊要求時,Chat 應用程式會收到事件物件,其中包含指定 dialogEventType 物件為 REQUEST_DIALOG 的酬載。
如要開啟對話方塊,Chat 應用程式可以傳回含有導覽 pushCard 的 RenderActions 物件,回應要求以顯示資訊卡。資訊卡應包含任何使用者介面 (UI) 元素,包括一或多個 sections[] 小工具。如要向使用者收集資訊,可以指定表單輸入小工具和按鈕小工具。如要進一步瞭解如何設計表單輸入內容,請參閱「收集及處理使用者資訊」。
下列程式碼範例說明 Chat 應用程式如何傳回開啟對話方塊的回應:
Node.js
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Python
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Java
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Apps Script
這個範例會傳回卡片 JSON,藉此傳送卡片訊息。您也可以使用 Apps Script 資訊卡服務。
處理對話方塊提交作業
使用者點選提交對話方塊的按鈕時,您的 Chat 應用程式會收到含有 ButtonClickedPayload 物件的事件物件。在酬載中,dialogEventType 會設為 SUBMIT_DIALOG。如要瞭解如何收集及處理對話方塊中的資訊,請參閱「收集及處理 Google Chat 使用者的資訊」。
您的 Chat 應用程式必須回應事件物件,方法如下:
選用:傳回其他對話方塊
使用者提交初始對話方塊後,Chat 應用程式可以傳回一或多個額外對話方塊,協助使用者在提交前檢查資訊、填寫多步驟表單,或動態填入表單內容。
如要處理使用者輸入的資料,Chat 應用程式會在事件的 commonEventObject.formInputs 物件中處理資料。如要進一步瞭解如何從輸入小工具擷取值,請參閱「收集及處理使用者資訊」。
如要追蹤使用者在初始對話方塊中輸入的任何資料,您必須在開啟下一個對話方塊的按鈕中新增參數。詳情請參閱「將資料轉移至其他卡片」。
在這個範例中,Chat 應用程式會開啟初始對話方塊,引導使用者進入第二個對話方塊,確認後再提交:
Node.js
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Python
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Java
將 FUNCTION_URL 替換為處理按鈕點擊事件的 HTTP 端點。
Apps Script
這個範例會傳回卡片 JSON,藉此傳送卡片訊息。您也可以使用 Apps Script 資訊卡服務。
關閉對話方塊
使用者點選對話方塊中的提交按鈕時,Chat 應用程式會執行相關聯的動作,並提供事件物件,且 buttonClickedPayload 會設為下列值:
isDialogEvent為true。dialogEventType為SUBMIT_DIALOG。
Chat 應用程式應傳回 RenderActions 物件,並將 EndNavigation 設為 CLOSE_DIALOG。
選用:顯示暫時性通知
關閉對話方塊時,您也可以向與應用程式互動的使用者顯示臨時文字通知。
如要顯示通知,請傳回 RenderActions 物件,並設定 notification 欄位。
以下範例會關閉對話方塊,並顯示文字通知:
如要瞭解如何在對話方塊之間傳遞參數,請參閱「將資料轉移至其他資訊卡」。
選用:傳送確認即時通訊訊息
關閉對話方塊後,您也可以傳送新的即時通訊訊息,或更新現有訊息。
如要傳送新訊息,請傳回 DataActions 物件,並將 CreateMessageAction 欄位設為新訊息。舉例來說,如要關閉對話方塊並傳送簡訊,請傳回下列內容:
以下範例會關閉對話方塊,並傳送新訊息:
如要在使用者提交對話方塊後更新訊息,請傳回 DataActions 物件,其中包含下列其中一項動作:
UpdateMessageAction: 更新 Chat 應用程式傳送的訊息,例如使用者要求對話的訊息。UpdateInlinePreviewAction: 從連結預覽更新資訊卡。
疑難排解
如果 Google Chat 應用程式或資訊卡傳回錯誤,Chat 介面會顯示「發生錯誤」訊息。或「無法處理您的要求」。有時 Chat UI 不會顯示任何錯誤訊息,但 Chat 應用程式或資訊卡會產生非預期的結果,例如資訊卡訊息可能不會顯示。
即使 Chat 使用者介面可能不會顯示錯誤訊息,但如果開啟 Chat 應用程式的錯誤記錄功能,系統就會提供說明性錯誤訊息和記錄資料,協助您修正錯誤。如需查看、偵錯及修正錯誤的相關協助,請參閱「排解及修正 Google Chat 錯誤」。