このページでは、HTTP サービスを使用して Google Chat で動作する Google Workspace アドオンを構築する方法について説明します。
このクイックスタートでは、Google Cloud サービスを使用して HTTP サービスを構築する方法について説明します。Chat 用アプリを構築するには、Chat 用アプリがユーザーのメッセージに応答するために使用する Cloud Run 関数を作成してデプロイします。
HTTP アーキテクチャでは、次の図に示すように、HTTP を使用して Google Cloud またはオンプレミス サーバーと統合するように Chat を構成します。
上の図では、HTTP Chat 用アプリを操作するユーザーは、次のような情報の流れになります。
- ユーザーが、ダイレクト メッセージまたは Chat スペースで Chat アプリにメッセージを送信します。
- HTTP リクエストは、Chat 用アプリのロジックを含むクラウド システムまたはオンプレミス システムのいずれかのウェブサーバーに送信されます。
- 必要に応じて、Chat 用アプリのロジックを Google Workspace サービス(カレンダーやスプレッドシートなど)、他の Google サービス(マップ、YouTube、Vertex AI など)、他のウェブ サービス(プロジェクト管理システムやチケット発行ツールなど)と統合できます。
- ウェブサーバーは、HTTP レスポンスを Chat の Chat 用アプリ サービスに返します。
- レスポンスがユーザーに返されます。
- 必要に応じて、Chat 用アプリは Chat API を呼び出して、メッセージを非同期的に投稿したり、他のオペレーションを実行したりできます。
このアーキテクチャでは、さまざまなプログラミング言語を使用して Chat 用アプリを設計できるため、システムにすでに存在する既存のライブラリやコンポーネントを柔軟に使用できます。
目標
- 環境をセットアップする。
- Cloud Run functions の関数を作成してデプロイする。
- Chat 用アプリの Google Workspace アドオンを構成します。
- アプリをテストします。
前提条件
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- 課金を有効にした Google Cloud プロジェクト。既存のプロジェクトで課金が有効になっていることを確認するには、プロジェクトの課金ステータスを確認するをご覧ください。プロジェクトを作成して課金管理を設定するには、Google Cloud プロジェクトを作成するをご覧ください。
環境を設定する
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Google Cloud コンソールで、Cloud Build API、Cloud Functions API、Cloud Pub/Sub API、Cloud Logging API、Artifact Registry API、Cloud Run API を有効にします。
Cloud Run 関数を作成してデプロイする
送信者の表示名とアバター画像を含む Chat カードを生成する Cloud Run functions の関数を作成してデプロイします。Chat 用アプリがメッセージを受信すると、関数が実行され、カードで応答します。
Chat 用アプリの関数を作成してデプロイする手順は次のとおりです。
Node.js
Google Cloud コンソールで [Cloud Run] ページに移動します。
Chat 用アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[サービスの作成] ページで、関数を設定します。
- [サービス名] フィールドに「
addonchatapp」と入力します。 - [リージョン] リストでリージョンを選択します。
- [ランタイム] リストで、最新バージョンの Node.js を選択します。
- [認証] セクションで、[認証を要求する] を選択します。
- [作成] をクリックし、Cloud Run がサービスを作成するのを待ちます。コンソールによって [ソース] タブにリダイレクトされます。
- [サービス名] フィールドに「
[ソース] タブで次の操作を行います。
- [エントリ ポイント] で、デフォルトのテキストを削除して
avatarAppと入力します。 index.jsの内容を次のコードに置き換えます。
- [保存して再デプロイ] をクリックします。
- [エントリ ポイント] で、デフォルトのテキストを削除して
Python
Google Cloud コンソールで [Cloud Run] ページに移動します。
Chat 用アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[サービスの作成] ページで、関数を設定します。
- [サービス名] フィールドに「
addonchatapp」と入力します。 - [リージョン] リストでリージョンを選択します。
- [ランタイム] リストで、最新バージョンの Python を選択します。
- [認証] セクションで、[認証を要求する] を選択します。
- [作成] をクリックし、Cloud Run がサービスを作成するのを待ちます。コンソールによって [ソース] タブにリダイレクトされます。
- [サービス名] フィールドに「
[ソース] タブで次の操作を行います。
- [エントリ ポイント] で、デフォルトのテキストを削除して
avatar_appと入力します。 main.pyの内容を次のコードに置き換えます。
- [保存して再デプロイ] をクリックします。
- [エントリ ポイント] で、デフォルトのテキストを削除して
Java
Google Cloud コンソールで [Cloud Run] ページに移動します。
Chat 用アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[サービスの作成] ページで、関数を設定します。
- [サービス名] フィールドに「
addonchatapp」と入力します。 - [リージョン] リストでリージョンを選択します。
- [ランタイム] リストで、最新バージョンの Java を選択します。
- [認証] セクションで、[認証を要求する] を選択します。
- [作成] をクリックし、Cloud Run がサービスを作成するのを待ちます。コンソールによって [ソース] タブにリダイレクトされます。
- [サービス名] フィールドに「
[ソース] タブで次の操作を行います。
- [エントリ ポイント] で、デフォルトのテキストを削除して
Appと入力します。 - デフォルトの Java ファイルの名前を
src/main/java/com/google/chat/avatar/App.javaに変更します。 App.javaの内容を次のコードに置き換えます。
- [エントリ ポイント] で、デフォルトのテキストを削除して
pom.xmlの内容を次のコードに置き換えます。- [保存して再デプロイ] をクリックします。
Cloud Run サービスの詳細ページが開きます。関数がデプロイされるまで待ちます。
アドオンを構成する
Cloud Run functions の関数をデプロイしたら、次の手順に沿ってアドオンを作成し、Google Chat 用アプリをデプロイします。
Google Cloud コンソールで [Cloud Run] ページに移動します。
Cloud Run を有効にしたプロジェクトが選択されていることを確認します。
関数リストで、[addonchatapp] をクリックします。
[サービスの詳細] ページで、関数の URL をコピーします。URL の末尾は
run.appです。Google Cloud の検索フィールドで「Google Chat API」を検索し、[Google Chat API]、[管理] の順にクリックします。
[構成] をクリックして、Google Chat アプリを設定します。
- [アプリ名] に「
Add-on Chat app」と入力します。 - [アバターの URL] に「
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png」と入力します。 - [説明] に「
Add-on Chat app」と入力します。 - [機能] で、[スペースとグループの会話に参加する] を選択します。
- [接続設定] で、[HTTP エンドポイント URL] を選択します。
- サービス アカウントのメールアドレスをコピーします。このメールアドレスは、アドオンが関数を呼び出すことを承認するときに必要になります。
- [トリガー] で、[すべてのトリガーに共通の HTTP エンドポイント URL を使用する] を選択し、Cloud Run functions の関数トリガーの URL をボックスに貼り付けます。
- [公開設定] で、[ドメイン内の特定のユーザーおよびグループにこの Google Chat 用アプリの利用を許可する] を選択し、メールアドレスを入力します。
- [ログ] で、[エラーを Logging にロギング] を選択します。
- [アプリ名] に「
[保存] をクリックします。
次に、Cloud Run 関数を呼び出す権限を Chat 用アプリに付与します。
関数を呼び出すための Google Chat の認可
Google Workspace アドオンが関数を呼び出すことを承認するには、Cloud Run サービス起動元ロールを持つ Google Workspace アドオン サービス アカウントを追加します。
Google Cloud コンソールで [Cloud Run] ページに移動します。
Cloud Run サービスリストで、受信側関数の横にあるチェックボックスをオンにします。(関数自体はクリックしないでください)。
[権限] をクリックします。[権限] パネルが開きます。
[プリンシパルを追加] をクリックします。
[新しいプリンシパル] に、Chat 用アプリに関連付けられている Google Workspace アドオン サービス アカウントのメールアドレスを入力します。
サービス アカウントのメールアドレスは、Chat API の構成ページの [接続設定] > [HTTP エンドポイント URL] > [サービス アカウントのメールアドレス] にあります。
[ロールを選択] で、[Cloud Run] > [Cloud Run サービス起動元] を選択します。
[保存] をクリックします。
Chat アプリは、Chat でメッセージを受信して返信できる状態になっています。
Chat 用アプリをテストする
Chat 用アプリをテストするには、Chat 用アプリとのダイレクト メッセージ スペースを開いてメッセージを送信します。
信頼できるテスターとして登録した際に指定した Google Workspace アカウントを使用して、Google Chat を開きます。
- [ チャットを新規作成] をクリックします。
- [ユーザーを 1 人以上追加] フィールドに、Chat 用アプリの名前を入力します。
検索結果から Chat 用アプリを選択します。ダイレクト メッセージが開きます。
- そのアプリの新しいダイレクト メッセージに、「
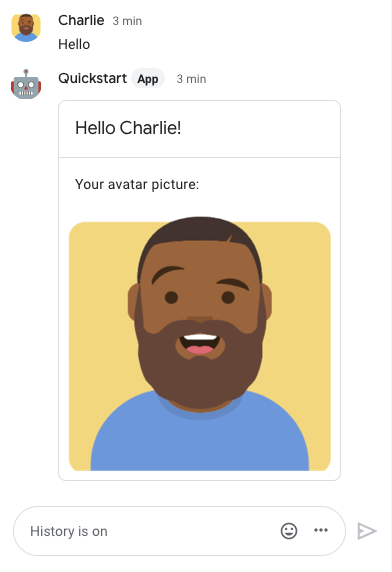
Hello」と入力してenterを押します。
Chat 用アプリの message には、次の画像に示すように、送信者の名前とアバター画像を表示するカードが含まれています。

信頼できるテスターを追加してインタラクティブ機能のテストについて詳しくは、Google Chat 用アプリのインタラクティブ機能をテストするをご覧ください。
トラブルシューティング
Google Chat 用アプリまたはカードがエラーを返すと、Chat インターフェースに「エラーが発生しました」というメッセージが表示されます。または「リクエストを処理できませんでした。」と表示されます。Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリやカードで予期しない結果が生じることがあります。たとえば、カード メッセージが表示されないことがあります。
Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリのエラー ロギングが有効になっている場合は、エラーの修正に役立つ説明的なエラー メッセージとログデータを利用できます。エラーの表示、デバッグ、修正については、Google Chat のエラーのトラブルシューティングと修正をご覧ください。
クリーンアップ
このチュートリアルで使用したリソースについて、Google Cloud アカウントに課金されないようにするには、Cloud プロジェクトを削除することをおすすめします。
- Google Cloud コンソールで、[リソースの管理] ページに移動します。メニュー アイコン > [IAM と管理] > [リソースの管理] をクリックします。
- プロジェクト リストで、削除するプロジェクトを選択し、[削除] をクリックします。
- ダイアログでプロジェクト ID を入力し、[シャットダウン] をクリックしてプロジェクトを削除します。
