Cette page explique comment configurer des commandes et y répondre en tant qu'application Google Chat.
Les commandes aident les utilisateurs à découvrir et à utiliser les principales fonctionnalités d'une application Chat. Seules les applications Chat peuvent voir le contenu d'une commande. Par exemple, si un utilisateur envoie un message avec une commande à barre oblique, le message n'est visible que par l'utilisateur et l'application Chat.
Pour déterminer si vous devez créer des commandes et comprendre comment concevoir les interactions utilisateur, consultez Définir tous les parcours utilisateur.
Types de commandes de l'application Chat
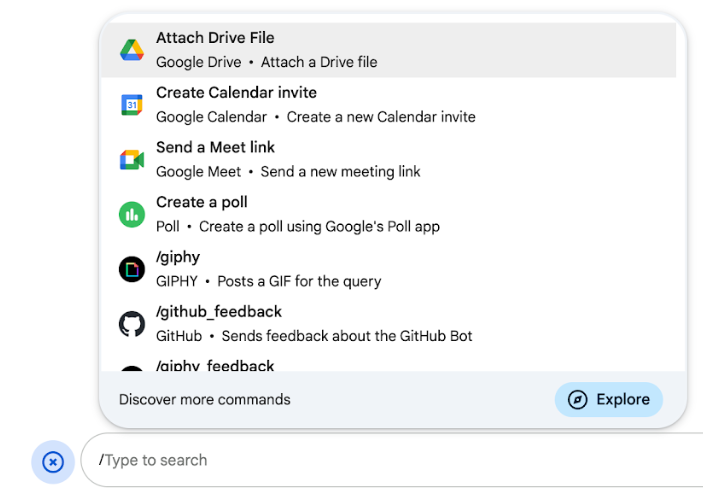
Vous pouvez créer des commandes d'application Chat sous forme de commandes à barre oblique ou de commandes rapides. Pour découvrir les commandes, les utilisateurs peuvent saisir une barre oblique/ dans la zone de réponse ou cliquer sur Outils Google Workspace -
Commandes à barre oblique : les utilisateurs peuvent sélectionner une commande à barre oblique dans le menu ou saisir une barre oblique (
/), puis un texte prédéfini, tel que/about. Les applications de chat nécessitent généralement un texte d'argument pour la commande à barre oblique.Créez une commande à barre oblique si votre application Chat nécessite des informations supplémentaires de la part de l'utilisateur. Par exemple, vous pouvez créer une commande à barre oblique appelée
/searchqui s'exécute après que l'utilisateur a saisi une expression à rechercher, comme/search receipts. -
Commandes rapides : les utilisateurs utilisent les commandes en ouvrant le menu depuis la zone de réponse d'un message Chat. Pour utiliser une commande, il clique sur Ajouter
et sélectionne une commande dans le menu.
Créez une commande rapide si votre application Chat peut répondre à l'utilisateur immédiatement, sans attendre d'autres informations. Par exemple, vous pouvez créer une commande rapide appelée Image aléatoire qui répond immédiatement avec une image.

Prérequis
HTTP
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer un, suivez le démarrage rapide HTTP.
Apps Script
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer un, suivez le guide de démarrage rapide Apps Script.
Configurer la commande
Cette section explique comment effectuer les étapes suivantes pour configurer une commande :
- Donnez un nom et une description à la commande.
- Configurez la commande dans la console Google Cloud.
Nommez et décrivez la commande
Le nom d'une commande est ce que les utilisateurs saisissent ou sélectionnent pour appeler l'application Chat. Une brève description s'affiche également sous le nom pour inciter les utilisateurs à utiliser la commande :

Lorsque vous choisissez un nom et une description pour votre commande, tenez compte des recommandations suivantes :
Pour nommer une commande :
- Utilisez des mots ou expressions courts, descriptifs et pratiques pour que les commandes soient claires pour l'utilisateur. Par exemple, au lieu du nom
Create a reminder, utilisezRemind me. - Envisagez d'utiliser un nom unique ou commun pour votre commande. Si votre commande décrit une interaction ou une fonctionnalité typique, vous pouvez utiliser un nom commun que les utilisateurs reconnaissent et attendent, comme
SettingsouFeedback. Sinon, essayez d'utiliser des noms de commandes uniques, car si le nom de votre commande est le même que celui d'autres applications Chat, l'utilisateur devra filtrer les commandes similaires pour trouver et utiliser la vôtre.
Pour décrire une commande :
- Veillez à ce que la description soit courte et claire pour que les utilisateurs sachent à quoi s'attendre lorsqu'ils utilisent la commande.
- Indiquez aux utilisateurs si la commande doit respecter des exigences de mise en forme. Par exemple, si vous créez une commande à barre oblique qui nécessite un texte d'argument, définissez la description sur quelque chose comme
Remind me to do [something] at [time]. - Indiquez aux utilisateurs si l'application Chat répond à tous les membres de l'espace ou en privé à l'utilisateur qui appelle la commande. Par exemple, pour la commande rapide
About, vous pouvez la décrire comme suit :Learn about this app (Only visible to you).
Configurer la commande dans la console Google Cloud
Pour créer une commande à barre oblique ou rapide, vous devez spécifier des informations sur la commande dans la configuration de votre application Chat pour l'API Google Chat.
Pour configurer une commande dans l'API Google Chat, procédez comme suit : o configurez une commande à barre oblique dans l'API Google Chat en procédant comme suit :
Dans la console Google Cloud, cliquez sur Menu > API et services > API et services activés > API Google Chat.
Cliquez sur Configuration
Sous Paramètres de connexion, accédez à Déclencheurs et spécifiez les informations de votre point de terminaison. Vous devez utiliser ce déclencheur dans la section suivante pour répondre à la commande.
- URL du point de terminaison HTTP : vous pouvez spécifier une URL de point de terminaison HTTP commune ici. Vous pouvez également utiliser différents points de terminaison HTTP pour différents déclencheurs. Pour ce faire, spécifiez le point de terminaison directement dans le champ Commande de l'application.
- Apps Script : saisissez l'ID de déploiement Apps Script. Par défaut, la fonction
onAppCommandsera appelée. Pour utiliser une autre fonction Apps Script, spécifiez le nom de la fonction personnalisée dans le champ Commande d'application.
Sous Commandes, cliquez sur Ajouter une commande.
Saisissez les informations suivantes sur la commande :
- ID de la commande : nombre compris entre 1 et 1 000 que votre application Chat utilise pour reconnaître la commande et renvoyer une réponse.
- Description : texte décrivant comment utiliser et mettre en forme la commande. Les descriptions peuvent comporter jusqu'à 50 caractères.
- Type de commande : sélectionnez Commande rapide ou Commande à barre oblique.
- Spécifiez un nom pour la commande rapide ou la commande à barre oblique :
- Nom de la commande rapide : nom à afficher que les utilisateurs sélectionnent dans le menu pour appeler la commande. Il peut contenir jusqu'à 50 caractères et inclure des caractères spéciaux. Exemple :
Remind me - Nom de la commande à barre oblique : texte que les utilisateurs saisissent pour appeler la commande dans un message. Doit commencer par une barre oblique, ne contenir que du texte et comporter jusqu'à 50 caractères. Exemple :
/remindMe
- Nom de la commande rapide : nom à afficher que les utilisateurs sélectionnent dans le menu pour appeler la commande. Il peut contenir jusqu'à 50 caractères et inclure des caractères spéciaux. Exemple :
Facultatif : Si vous souhaitez que votre application Chat réponde à la commande avec une boîte de dialogue, cochez la case Ouvrir une boîte de dialogue.
Cliquez sur Enregistrer.
La commande est maintenant configurée pour l'application Chat.
Répondre à une commande
Lorsqu'un utilisateur utilise une commande, votre application Chat reçoit un objet d'événement.
La charge utile de l'événement contient un objet appCommandPayload avec des informations sur la commande qui a été appelée (y compris l'ID et le type de commande), afin que vous puissiez renvoyer une réponse appropriée. L'objet d'événement est envoyé au point de terminaison HTTP ou à la fonction Apps Script que vous avez spécifiés lorsque vous avez configuré le déclencheur Commande d'application.

/help pour expliquer comment obtenir de l'aide.L'exemple de code suivant montre une application Chat qui répond à la commande à barre oblique /about avec un message texte. Pour répondre aux commandes à barre oblique, l'application Chat gère les objets d'événement à partir d'un déclencheur Commande d'application. Lorsque la charge utile d'un objet d'événement contient un ID de commande slash, l'application Chat renvoie l'action DataActions avec un objet createMessageAction :
Node.js
// The ID of the slash command "/about".
// It's not enabled by default, set to the actual ID to enable it. You must
// use the same ID as set in the Google Chat API configuration.
const ABOUT_COMMAND_ID = ABOUT_COMMAND_ID;
/**
* Google Cloud Function that responds to events sent from a
* Google Chat space.
*
* @param {Object} req Request sent from Google Chat space
* @param {Object} res Response to send back
*/
exports.avatarApp = function avatarApp(req, res) {
if (req.method === 'GET' || !req.body.chat) {
return res.send('Hello! This function is meant to be used ' +
'in a Google Chat Space.');
}
// Stores the Google Chat event as a variable.
const chatEvent = req.body.chat;
// Handles events that contain payloads about commands
if (chatEvent.appCommandPayload) {
// Stores the Google Chat app command metadata as a variable.
const appCommandMetadata = chatEvent.appCommandPayload.appCommandMetadata;
// Executes the slash command logic based on its ID.
// Slash command IDs are set in the Google Chat API configuration.
switch (appCommandMetadata.appCommandId) {
case ABOUT_COMMAND_ID:
return res.send({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'The Avatar app replies to Google Chat messages.'
}}}}});
}
// Handles MESSAGE events
} else if (chatEvent.messagePayload) {
// Stores the Google Chat event as a variable.
const chatMessage = chatEvent.messagePayload.message;
// Replies with the sender's avatar in a card otherwise.
const displayName = chatMessage.sender.displayName;
const avatarUrl = chatMessage.sender.avatarUrl;
res.send({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Here\'s your avatar',
cardsV2: [{
cardId: 'avatarCard',
card: {
name: 'Avatar Card',
header: {
title: `Hello ${displayName}!`,
},
sections: [{
widgets: [{
textParagraph: { text: 'Your avatar picture: ' }
}, {
image: { imageUrl: avatarUrl }
}]
}]
}
}]
}}}}});
}
};
Apps Script
// The ID of the slash command "/about".
// It's not enabled by default, set to the actual ID to enable it. You must
// use the same ID as set in the Google Chat API configuration.
const ABOUT_COMMAND_ID = ABOUT_COMMAND_ID;
/**
* Responds to a MESSAGE event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onMessage(event) {
// Stores the Google Chat event as a variable.
const chatMessage = event.chat.messagePayload.message;
// Replies with the sender's avatar in a card otherwise.
const displayName = chatMessage.sender.displayName;
const avatarUrl = chatMessage.sender.avatarUrl;
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Here\'s your avatar',
cardsV2: [{
cardId: 'avatarCard',
card: {
name: 'Avatar Card',
header: {
title: `Hello ${displayName}!`,
},
sections: [{
widgets: [{
textParagraph: { text: 'Your avatar picture: ' }
}, {
image: { imageUrl: avatarUrl }
}]
}]
}
}]
}}}}};
}
/**
* Responds to an APP_COMMAND event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onAppCommand(event) {
// Stores the Google Chat app command metadata as a variable.
const appCommandMetadata = event.chat.appCommandPayload.appCommandMetadata;
// Executes the slash command logic based on its ID.
// Slash command IDs are set in the Google Chat API configuration.
switch (appCommandMetadata.appCommandId) {
case ABOUT_COMMAND_ID:
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'The Avatar app replies to Google Chat messages.'
}}}}};
}
}
Pour utiliser cet exemple de code, remplacez ABOUT_COMMAND_ID par l'ID de commande que vous avez spécifié lorsque vous avez configuré la commande dans l'API Chat.
Tester la commande
Pour tester la commande et le code, consultez Tester les fonctionnalités interactives des applications Google Chat.
Pour savoir comment tester et utiliser la commande dans l'interface utilisateur Chat, consultez Utiliser des applications dans Google Chat dans la documentation d'aide de Google Chat.
Articles associés
- Afficher des exemples d'application Chat qui utilisent des commandes
- Envoyer un message
- Ouvrir des boîtes de dialogue interactives
