একজন Google Workspace অ্যাড-অন ডেভেলপার হিসেবে পরিবর্তনগুলি পরীক্ষা করতে বা জটিল সমস্যার সমাধান করার জন্য আপনাকে কোড ডিবাগ করতে হতে পারে। Google Workspace অ্যাড-অনগুলি ডিবাগ করা আপনার অ্যাপের আর্কিটেকচার, অ্যাপটি কী করে, কীভাবে আপনার অ্যাপ স্থাপন করা হয় এবং আপনার পছন্দের উপর নির্ভর করে বিভিন্ন উপায়ে করা যেতে পারে।
এই পৃষ্ঠাটি ব্যাখ্যা করে যে কিভাবে ngrok ব্যবহার করে একটি HTTP Google Workspace অ্যাড-অন ডিবাগ করতে হয়, যা একটি ইউনিফাইড ইনগ্রেস প্ল্যাটফর্ম যা আপনি স্থানীয় উন্নয়ন পরিবেশ পরীক্ষা করতে ব্যবহার করতে পারেন। এই নির্দেশিকায়, আপনি স্থানীয় পরিবেশে কোড পরিবর্তন পরীক্ষা করুন এবং দূরবর্তী পরিবেশে সমস্যা সমাধান করুন।
স্থানীয় উন্নয়ন পরিবেশ থেকে ডিবাগ করুন
এই বিভাগে, আপনি আপনার Google Workspace অ্যাড-অনের সাথে ইন্টারঅ্যাক্ট করেন যা আপনার স্থানীয় পরিবেশে কার্যকর হয়।

পূর্বশর্ত
Node.js
- আপনার স্থানীয় পরিবেশে ইনস্টল করা
nodeএবংnpmসর্বশেষ সংস্করণ। আপনার স্থানীয় পরিবেশে ইনস্টল করা
nodemonসর্বশেষ সংস্করণ। এটি স্বয়ংক্রিয়-রিলোড উদ্দেশ্যে ব্যবহৃত হয়:npm install -g nodemonএকটি Google ক্লাউড প্রকল্প । আপনি পূর্বশর্ত বিভাগগুলি অনুসরণ করতে পারেন এবং Quickstart গাইডের পরিবেশ সেট আপ করতে পারেন ।
আপনার স্থানীয় পরিবেশে ডিবাগ করার জন্য Google Workspace অ্যাড-অনের কোড। আমরা উদাহরণের উদ্দেশ্যে এই নির্দেশিকায় GitHub সংগ্রহস্থল
googleworkspace/add-ons-samplesথেকে কোড উদাহরণ3p-resourcesথেকে প্রিভিউ লিঙ্ক বৈশিষ্ট্যগুলি ব্যবহার করি।আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ যা ডিবাগ করতে পারে। আমরা চিত্রের উদ্দেশ্যে এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি।একটি
ngrokঅ্যাকাউন্ট।gcloudএর সর্বশেষ সংস্করণ আপনার স্থানীয় পরিবেশে ইনস্টল এবং আরম্ভ করা হয়েছে ।
পাইথন
- আপনার স্থানীয় পরিবেশে
python3এর সর্বশেষ সংস্করণ ইনস্টল করা হয়েছে । - আপনার স্থানীয় পরিবেশে ইনস্টল করা
pipএবংvirtualenvসর্বশেষ সংস্করণ। এগুলি যথাক্রমে পাইথন প্যাকেজ এবং ভার্চুয়াল পরিবেশগুলি পরিচালনা করতে ব্যবহৃত হয়। - একটি Google ক্লাউড প্রকল্প । আপনি পূর্বশর্ত বিভাগগুলি অনুসরণ করতে পারেন এবং Quickstart গাইডের পরিবেশ সেট আপ করতে পারেন ।
- আপনার স্থানীয় পরিবেশে ডিবাগ করার জন্য Google Workspace অ্যাড-অনের কোড। আমরা উদাহরণের উদ্দেশ্যে এই নির্দেশিকায় GitHub সংগ্রহস্থল
googleworkspace/add-ons-samplesথেকে কোড উদাহরণ3p-resourcesথেকে প্রিভিউ লিঙ্ক বৈশিষ্ট্যগুলি ব্যবহার করি। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ যা ডিবাগ করতে পারে। আমরা চিত্রের উদ্দেশ্যে এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি। - একটি
ngrokঅ্যাকাউন্ট। -
gcloudএর সর্বশেষ সংস্করণ আপনার স্থানীয় পরিবেশে ইনস্টল এবং আরম্ভ করা হয়েছে ।
জাভা
- আপনার স্থানীয় পরিবেশে ইনস্টল করা
Java SE 11's JDKএর সর্বশেষ স্থিতিশীল সংস্করণ। - আপনার স্থানীয় পরিবেশে ইনস্টল করা
Apache Mavenএর সর্বশেষ সংস্করণ। এটি জাভা প্রকল্পগুলি পরিচালনা করতে ব্যবহৃত হয়। - একটি Google ক্লাউড প্রকল্প । আপনি পূর্বশর্ত বিভাগগুলি অনুসরণ করতে পারেন এবং Quickstart গাইডের পরিবেশ সেট আপ করতে পারেন ।
- আপনার স্থানীয় পরিবেশে ডিবাগ করার জন্য Google Workspace অ্যাড-অনের কোড। আমরা উদাহরণের উদ্দেশ্যে এই নির্দেশিকায় GitHub সংগ্রহস্থল
googleworkspace/add-ons-samplesথেকে কোড উদাহরণ3p-resourcesথেকে প্রিভিউ লিঙ্ক বৈশিষ্ট্যগুলি ব্যবহার করি। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ যা ডিবাগ করতে পারে। আমরা চিত্রের উদ্দেশ্যে এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি। - একটি
ngrokঅ্যাকাউন্ট। -
gcloudএর সর্বশেষ সংস্করণ আপনার স্থানীয় পরিবেশে ইনস্টল এবং আরম্ভ করা হয়েছে ।
লোকালহোস্ট পরিষেবা সর্বজনীনভাবে উপলব্ধ করুন
Google Workspace অ্যাড-অন যাতে অ্যাক্সেস করতে পারে তার জন্য আপনাকে আপনার স্থানীয় পরিবেশকে ইন্টারনেটের সাথে কানেক্ট করতে হবে। ngrok অ্যাপ্লিকেশনটি আপনার স্থানীয় পরিবেশে একটি সর্বজনীন URL-এ করা HTTP অনুরোধগুলিকে পুনঃনির্দেশ করতে ব্যবহৃত হয়।
- আপনার স্থানীয় পরিবেশে একটি ব্রাউজারে, আপনার
ngrokঅ্যাকাউন্টে সাইন ইন করুন। - অ্যাপ্লিকেশনটি ইনস্টল করুন এবং আপনার স্থানীয় পরিবেশে আপনার
authtokenসেট আপ করুন। - আপনার
ngrokঅ্যাকাউন্টে একটি স্ট্যাটিক ডোমেন তৈরি করুন , এই গাইডের নির্দেশাবলীতে এটিকেNGROK_STATIC_DOMAINহিসাবে উল্লেখ করা হয়েছে।
অ্যাড-অন স্থাপনা তৈরি করুন এবং ইনস্টল করুন
আপনার স্ট্যাটিক ডোমেনে এর সমস্ত HTTP অনুরোধ পাঠাতে Google Workspace অ্যাড-অন কনফিগার করুন। আপনার স্থাপনার ফাইল নিম্নলিখিত মত হওয়া উচিত:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }আপনার
ngrokঅ্যাকাউন্টের স্ট্যাটিক ডোমেন দিয়েNGROK_STATIC_DOMAINপ্রতিস্থাপন করুন।ব্যবহার করার জন্য Google ক্লাউড প্রকল্প সেট করুন:
gcloud config set project PROJECT_IDঅ্যাপ্লিকেশন ডিফল্ট শংসাপত্রগুলির জন্য ব্যবহার করার জন্য নতুন ব্যবহারকারীর শংসাপত্রগুলি অর্জন করুন:
gcloud auth application-default loginঅ্যাপের Google ক্লাউড প্রজেক্টের জন্য প্রোজেক্ট আইডি দিয়ে
PROJECT_IDপ্রতিস্থাপন করুন।স্থাপনা তৈরি করুন:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHআপনার স্থাপনার ফাইলের পাথ দিয়ে
DEPLOYMENT_FILE_PATHপ্রতিস্থাপন করুন।স্থাপনা ইনস্টল করুন:
gcloud workspace-add-ons deployments install manageSupportCasesচিত্র 2. Google Workspace অ্যাড-অন তার সমস্ত HTTP অনুরোধ স্ট্যাটিক ডোমেনে পাঠায়। 'ngrok' পাবলিক সার্ভিস Google Workspace অ্যাড-অন এবং স্থানীয়ভাবে কার্যকর করা অ্যাপ্লিকেশন কোডের মধ্যে সেতু হিসেবে কাজ করে।
Google Workspace অ্যাড-অন পরীক্ষা করুন
আপনি স্থানীয়ভাবে আপনার Google Workspace অ্যাড-অন স্থাপন, পরীক্ষা, ডিবাগ এবং অটো-রিলোড করতে পারেন।
Node.js
আপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
add-ons-samples/node/3p-resourcesফোল্ডারটি খুলুন। package.jsonফাইলে একটি নির্ভরতা এবং দুটি স্ক্রিপ্ট যোগ করে স্থানীয় রান এবং স্বয়ংক্রিয়-রিলোড ডিবাগের জন্য অ্যাপ্লিকেশনটি কনফিগার করুন:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }রুট ডিরেক্টরি থেকে, অ্যাপ্লিকেশনটি ইনস্টল করুন:
npm installDebug Watchনামে একটি লঞ্চ তৈরি করুন এবং কনফিগার করুন যা রুট ডিরেক্টরিতে.vscode/launch.jsonফাইল তৈরি করে স্ক্রিপ্টdebug-watchট্রিগার করে:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }একটি ব্রেকপয়েন্ট যোগ করুন যা
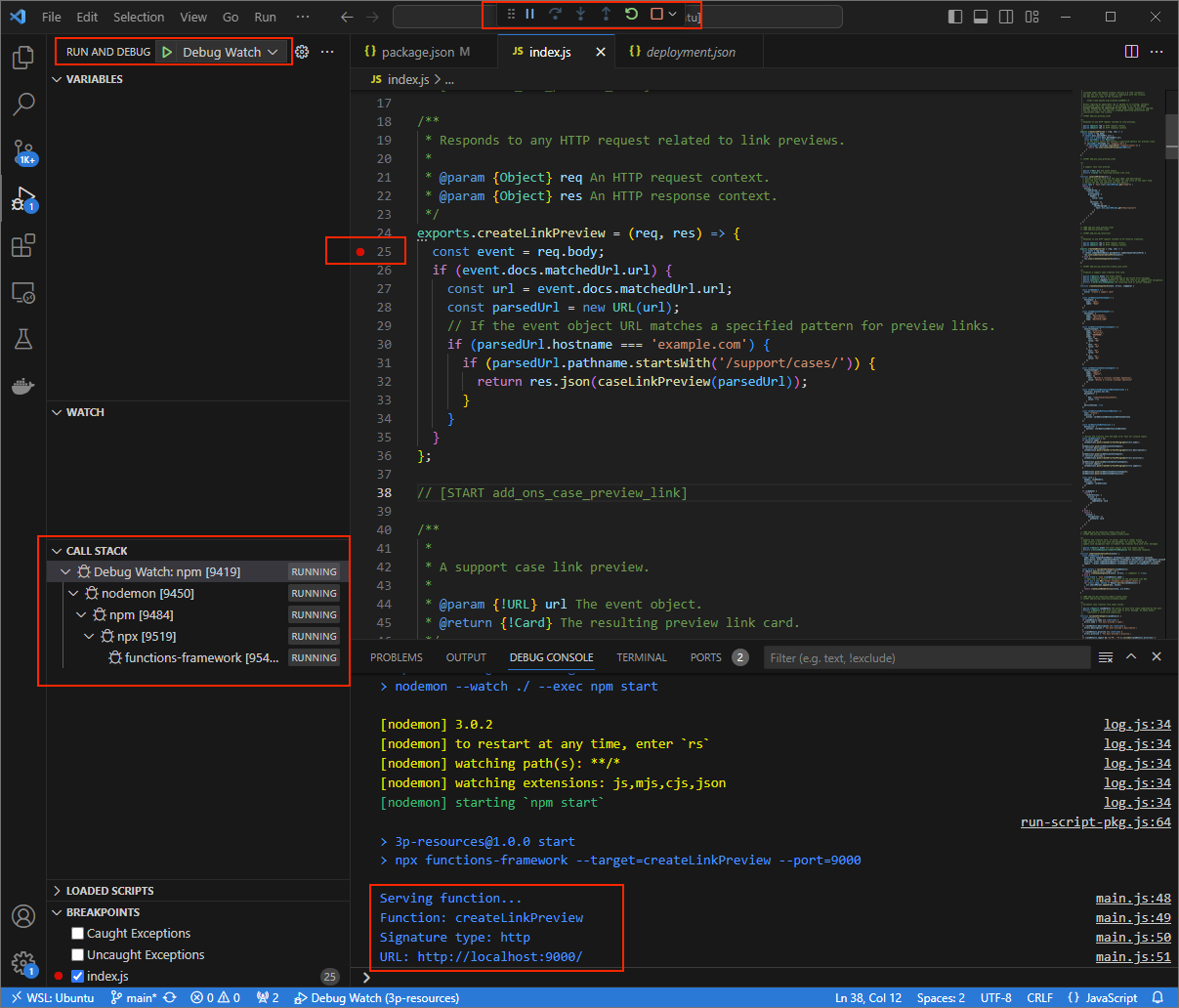
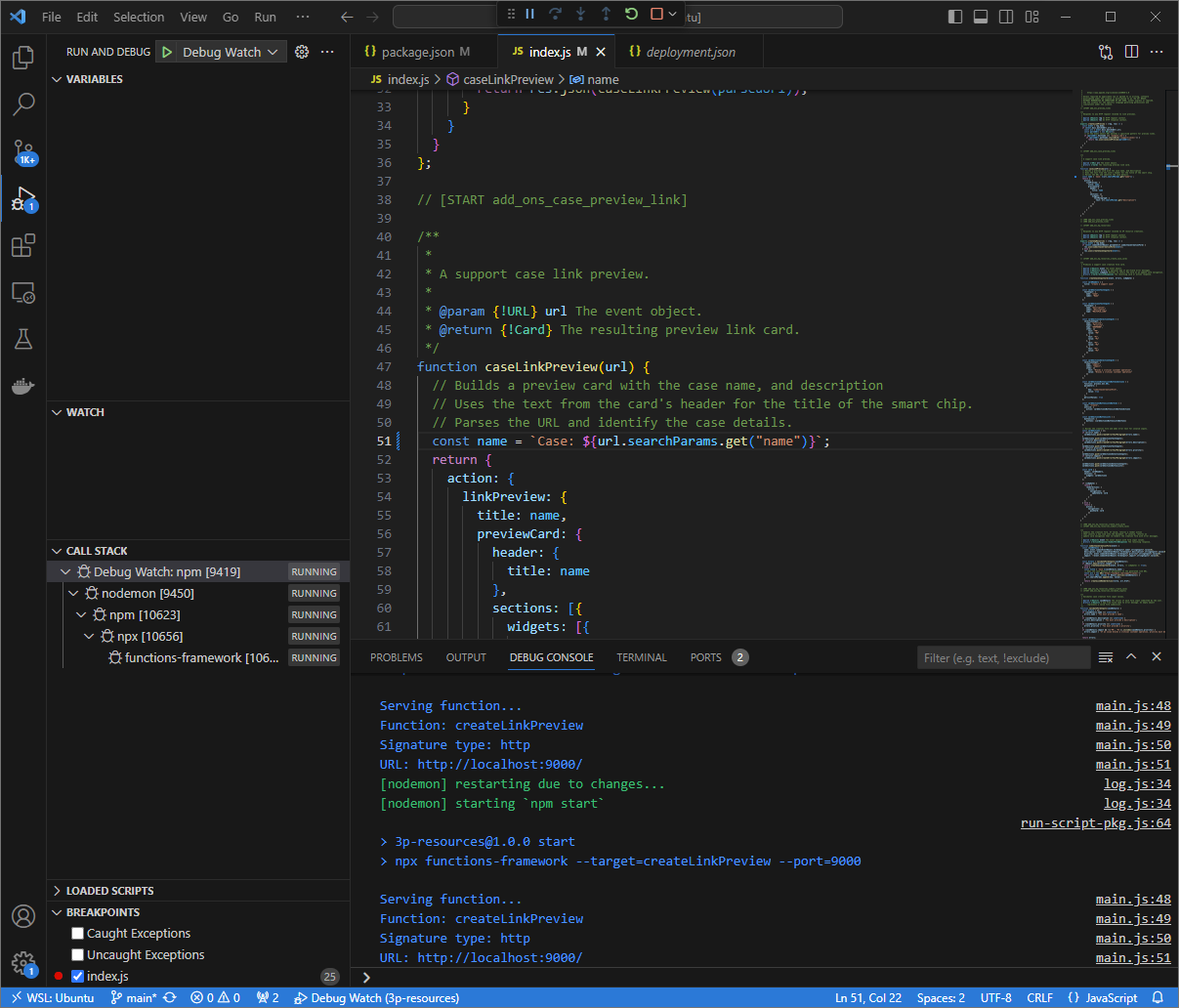
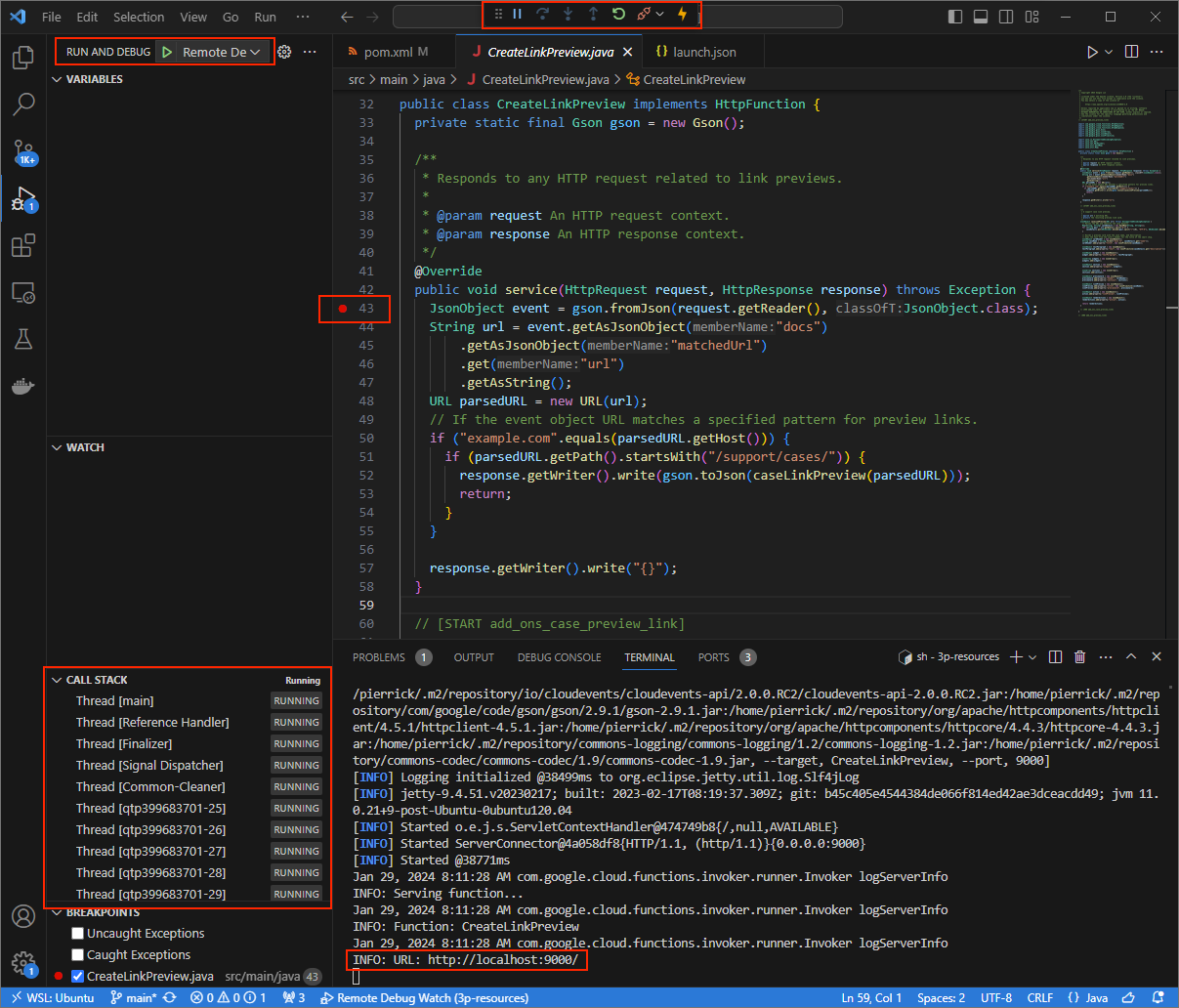
index.jsফাইলে HTTP অনুরোধ প্রক্রিয়াকরণকে বিরতি দেয় এবং আগে যোগ করাDebug Watchকনফিগারেশনের সাথে চালানো এবং ডিবাগ করা শুরু করুন । অ্যাপ্লিকেশনটি এখন চলছে এবং পোর্ট9000এ HTTP অনুরোধের জন্য শুনছে।
চিত্র 3. অ্যাপ্লিকেশনটি 9000পোর্টে HTTP অনুরোধের জন্য চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
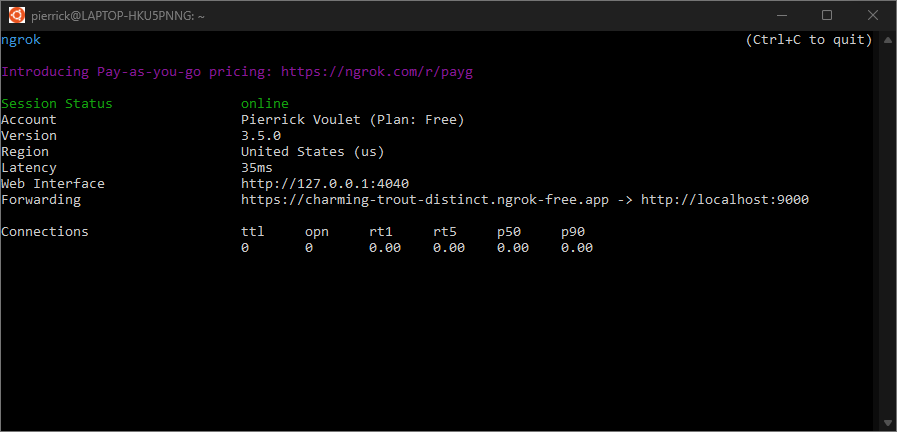
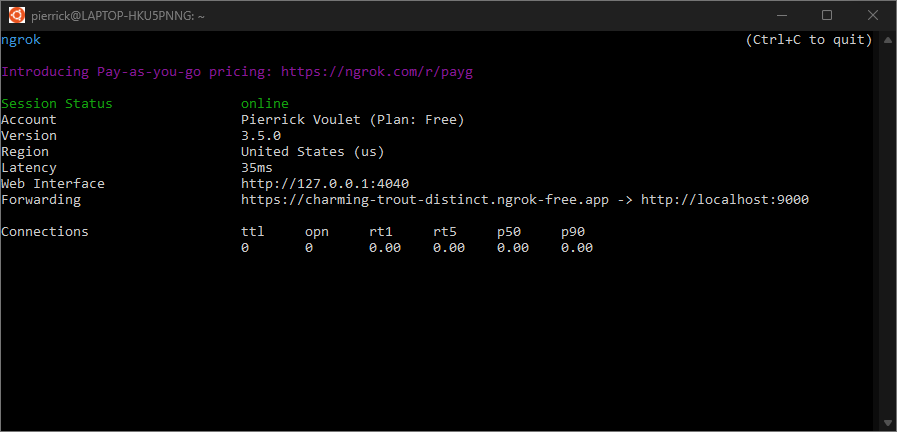
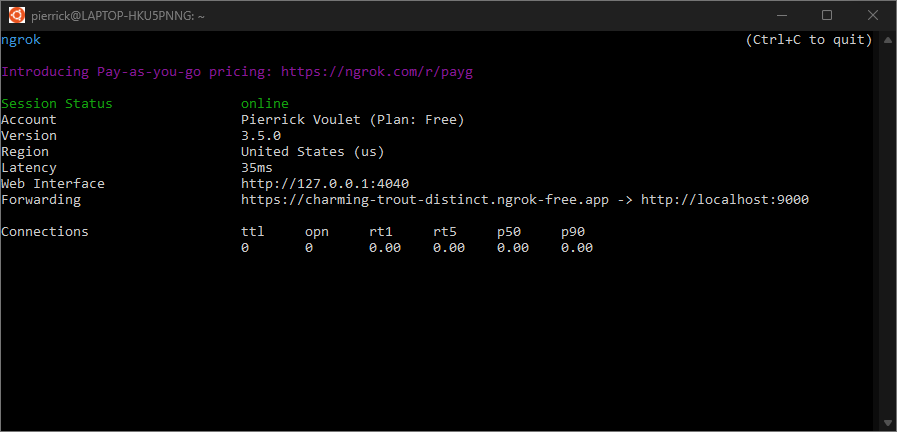
ngrokঅ্যাপ্লিকেশন চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টের স্ট্যাটিক ডোমেন দিয়েNGROK_STATIC_DOMAINপ্রতিস্থাপন করুন। সমস্ত অনুরোধ এখন আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হয়।
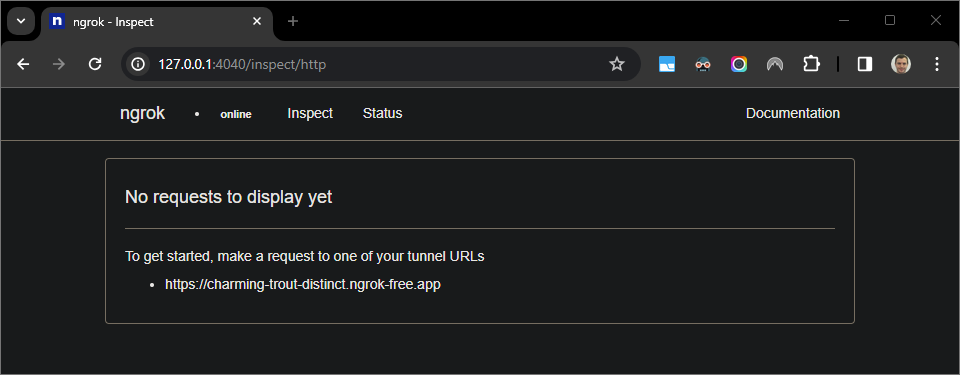
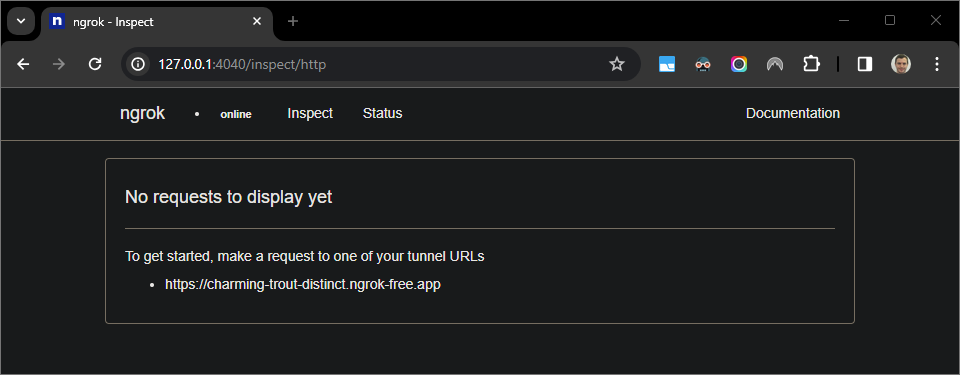
চিত্র 4. ngrokসার্ভার চলমান এবং পুনঃনির্দেশ সহ টার্মিনাল।ngrokঅ্যাপ্লিকেশন দ্বারা আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও শুরু হয়েছে। আপনি একটি ব্রাউজারে এটি খোলার দ্বারা সমস্ত কার্যকলাপ নিরীক্ষণ করতে পারেন.
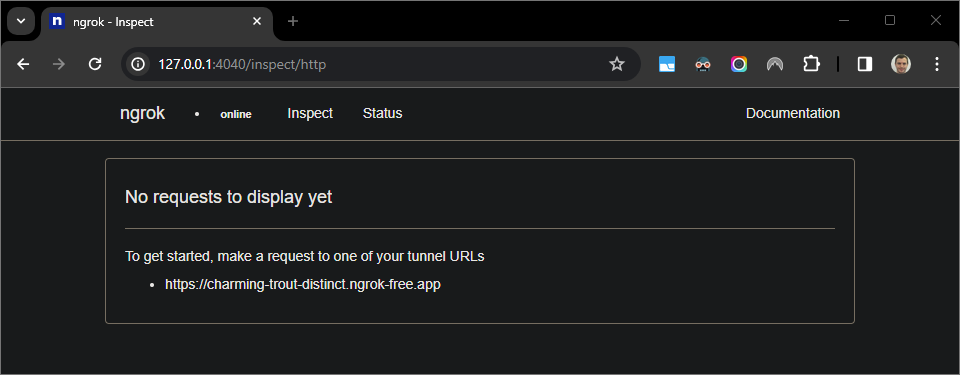
চিত্র 5. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনো HTTP অনুরোধ নেই।একটি পরীক্ষক অ্যাকাউন্টের মাধ্যমে একটি নতুন Google ডক-এ একটি কেস ইউআরএল প্রিভিউ করে আপনার Google Workspace অ্যাড-অন পরীক্ষা করুন:
একটি Google ডক তৈরি করুন।
নিম্নলিখিত লিঙ্কটি টাইপ করুন এবং
enterটিপুন:https://example.com/support/case/?name=Name1&description=Description1&priority=P1লিঙ্কে ক্লিক করুন।
আপনার স্থানীয় পরিবেশে
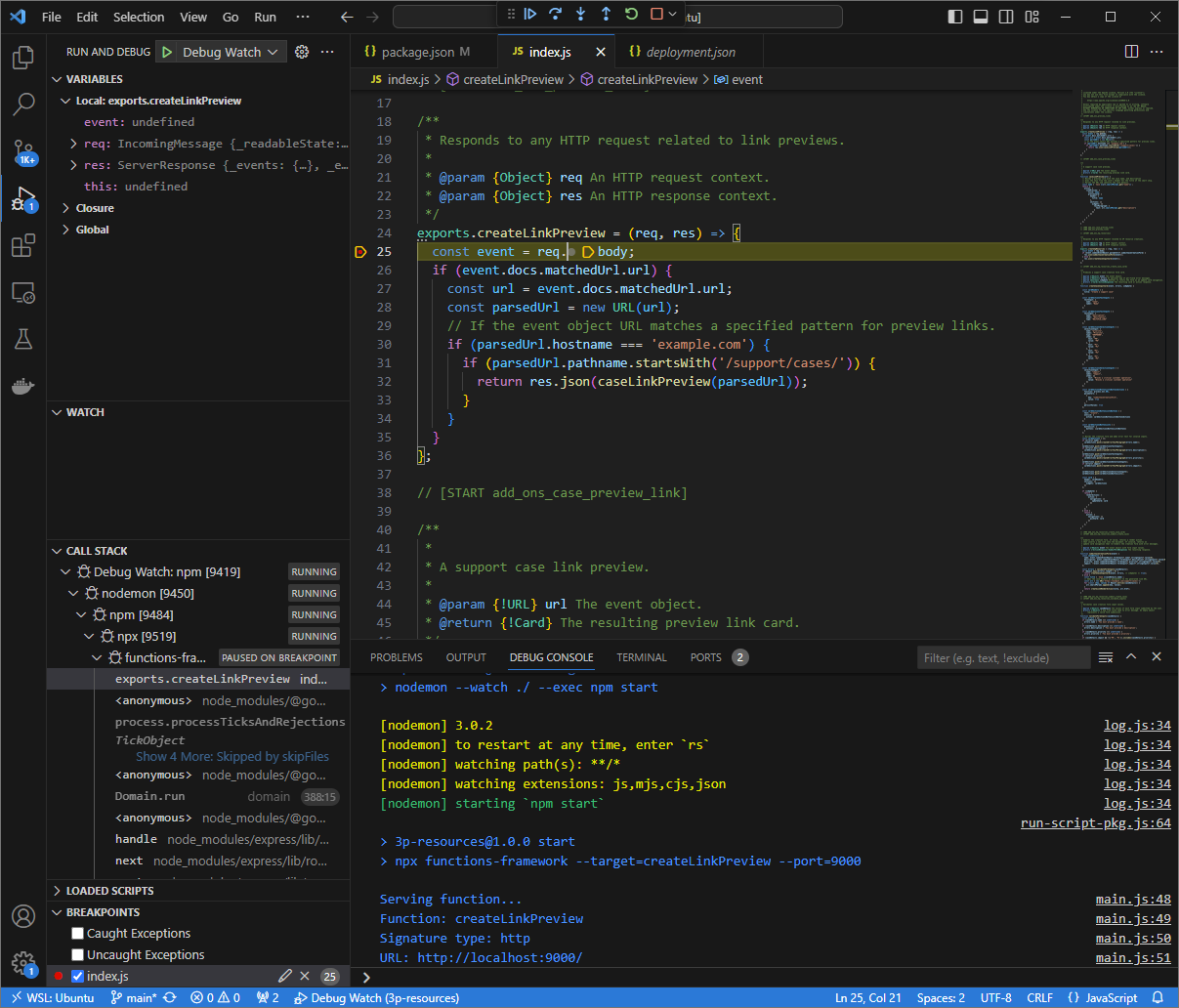
Visual Studio Code, আপনি দেখতে পাচ্ছেন যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশনটি থামানো হয়েছে।
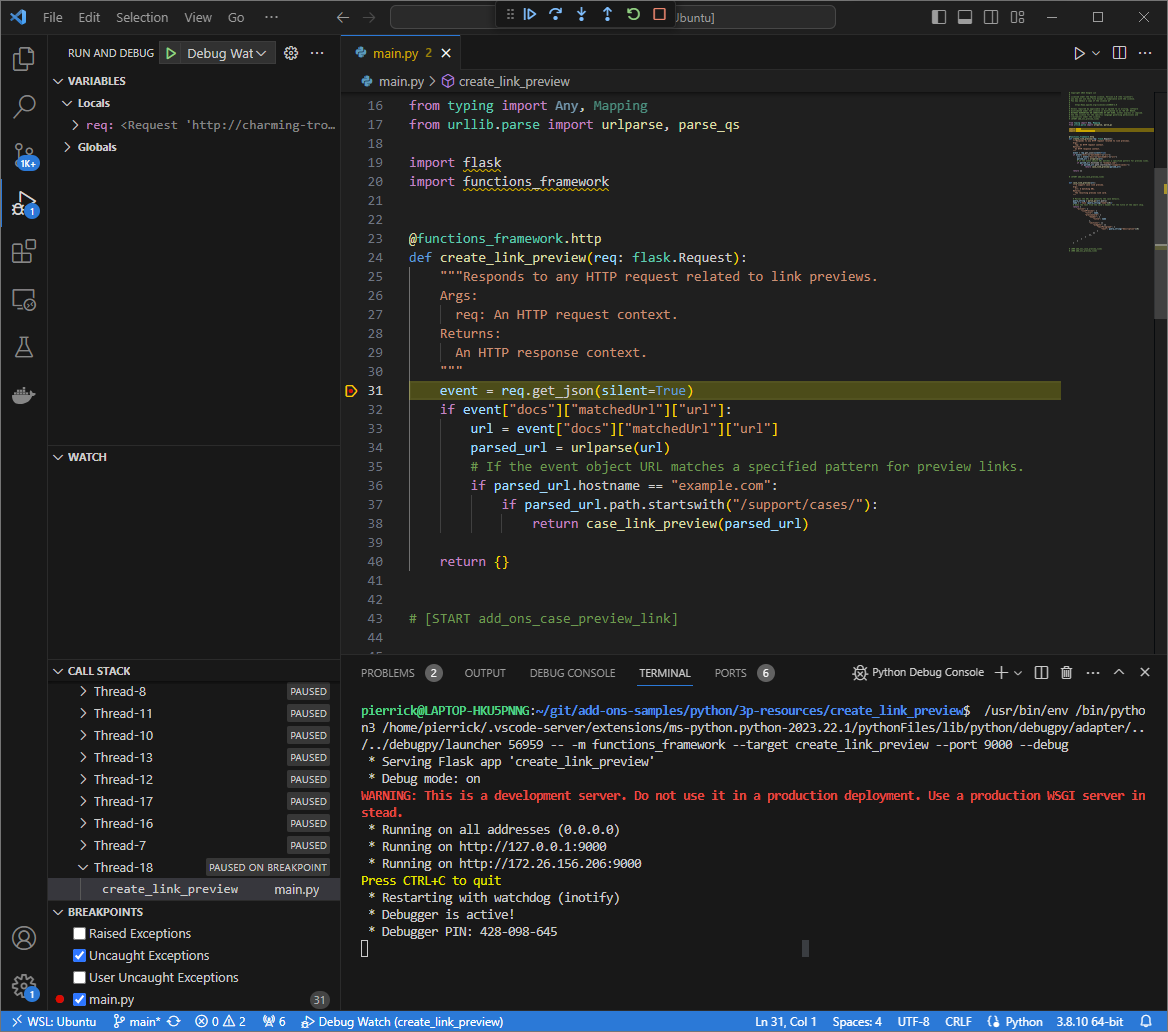
চিত্র 6. যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশন থামানো হয়েছে। আপনি যখন Google Workspace অ্যাড-অনগুলির সময় শেষ হওয়ার আগে
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন Google Workspace অ্যাড-অন ক্যাশে থেকে Google ডক-এ লিঙ্কের প্রিভিউ দেখায়।আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
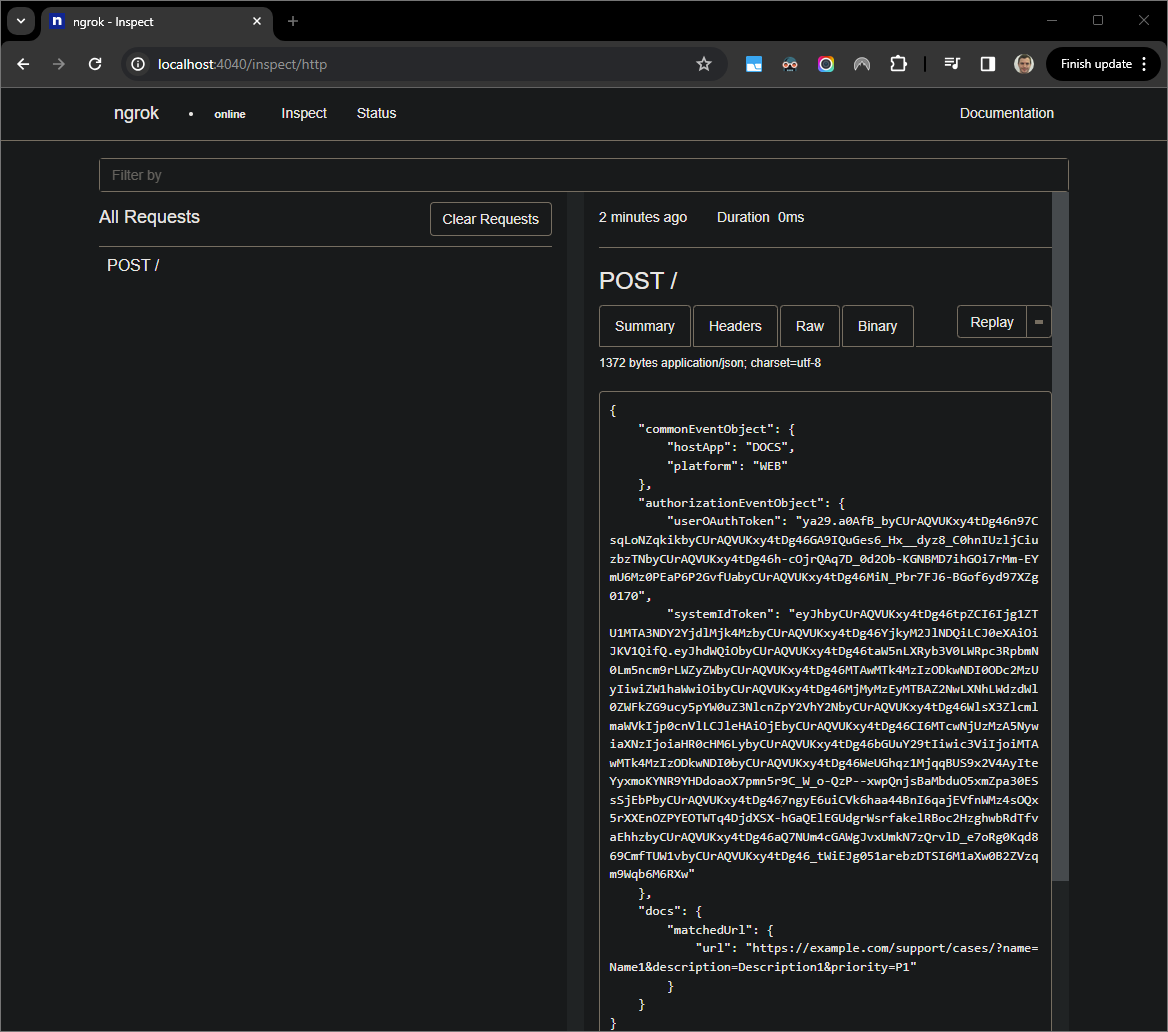
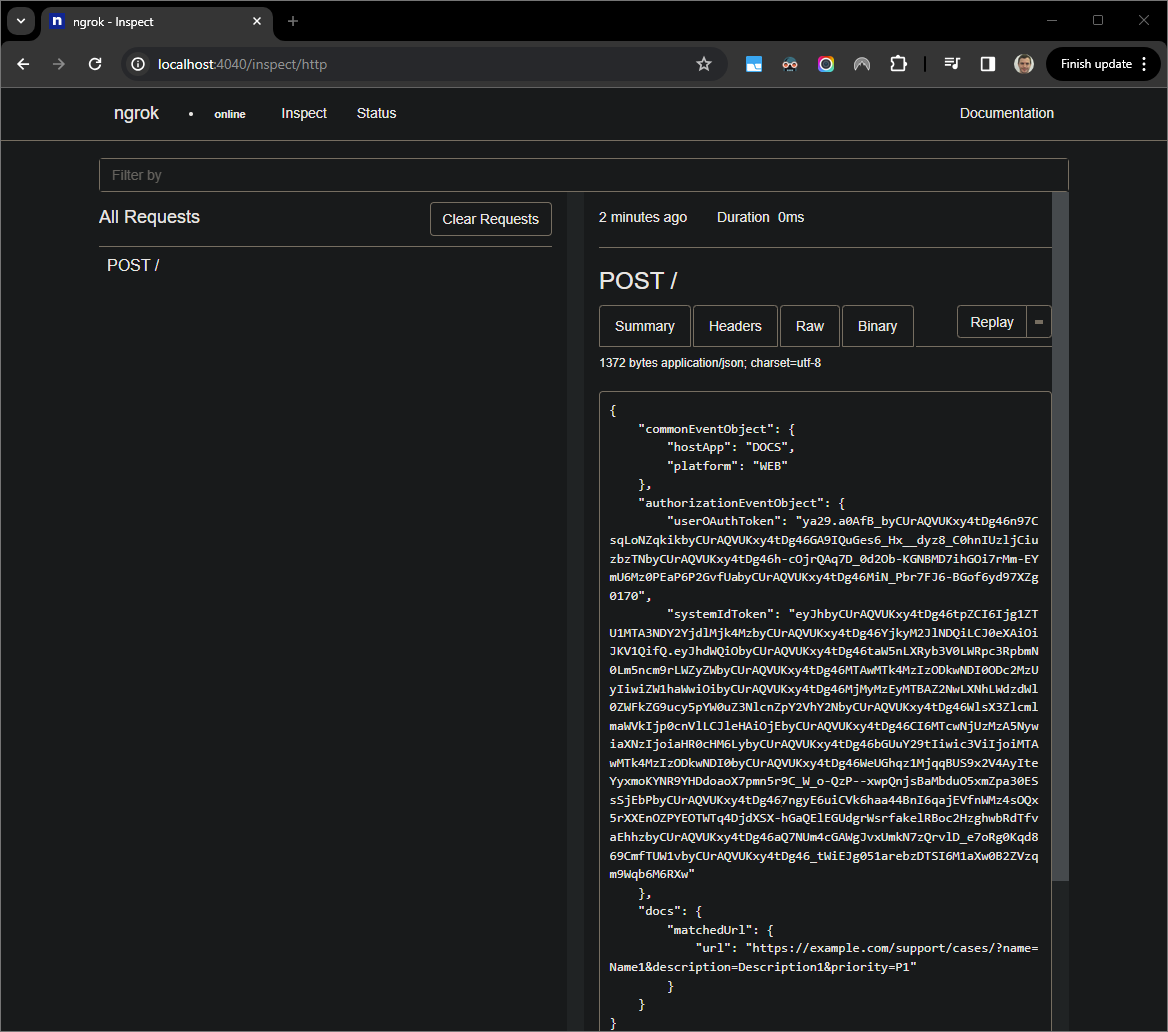
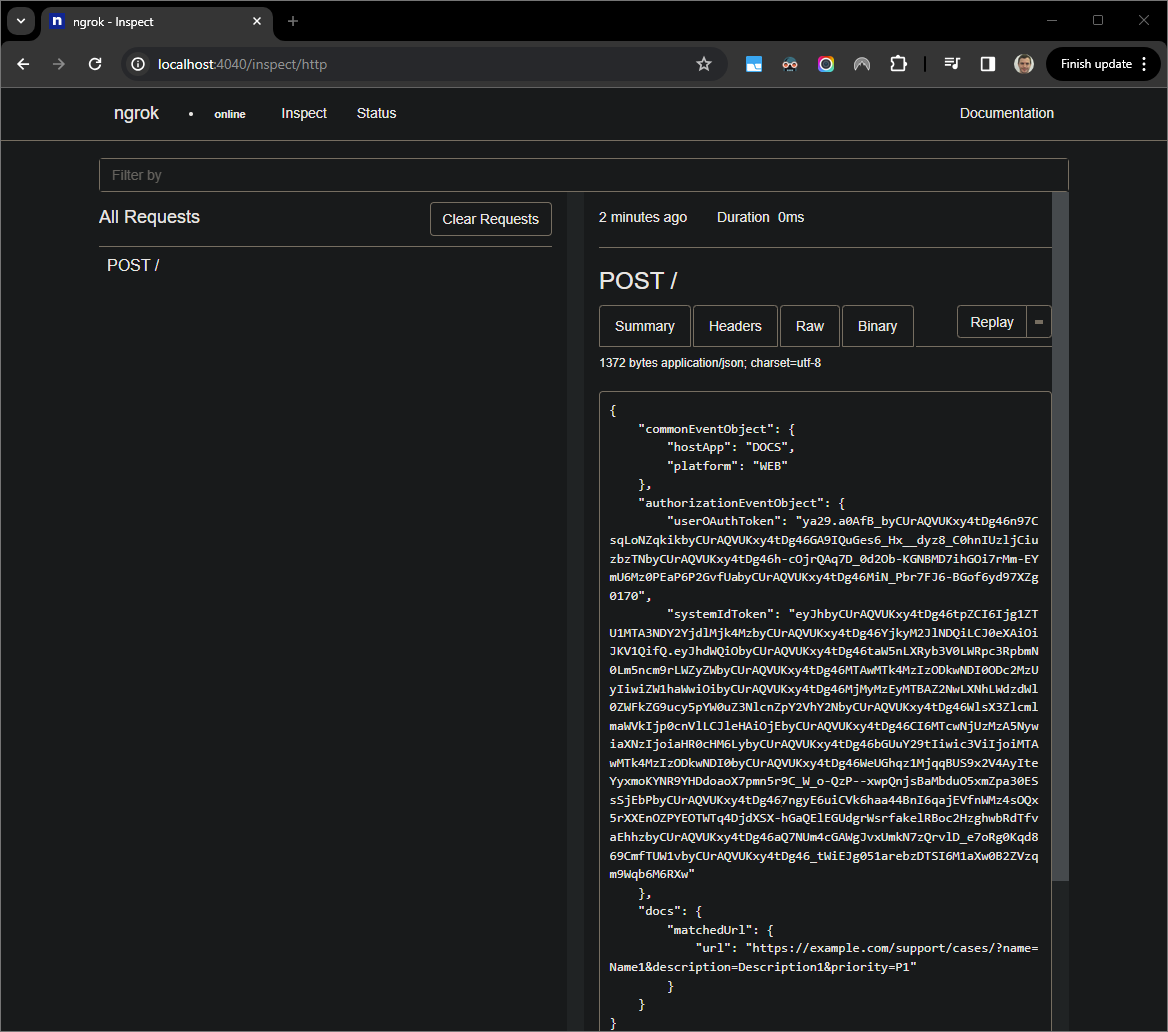
চিত্র 7. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে, কেস-এর সাথে
Caseপ্রতিস্থাপন করুনCase:index.jsএর51লাইনে। আপনি যখন ফাইলটি সংরক্ষণ করেন,nodemonস্বয়ংক্রিয়ভাবে আপডেট হওয়া সোর্স কোডের সাথে অ্যাপ্লিকেশনটিকে পুনরায় লোড করে এবংVisual Studio Codeডিবাগ মোডে থাকে।
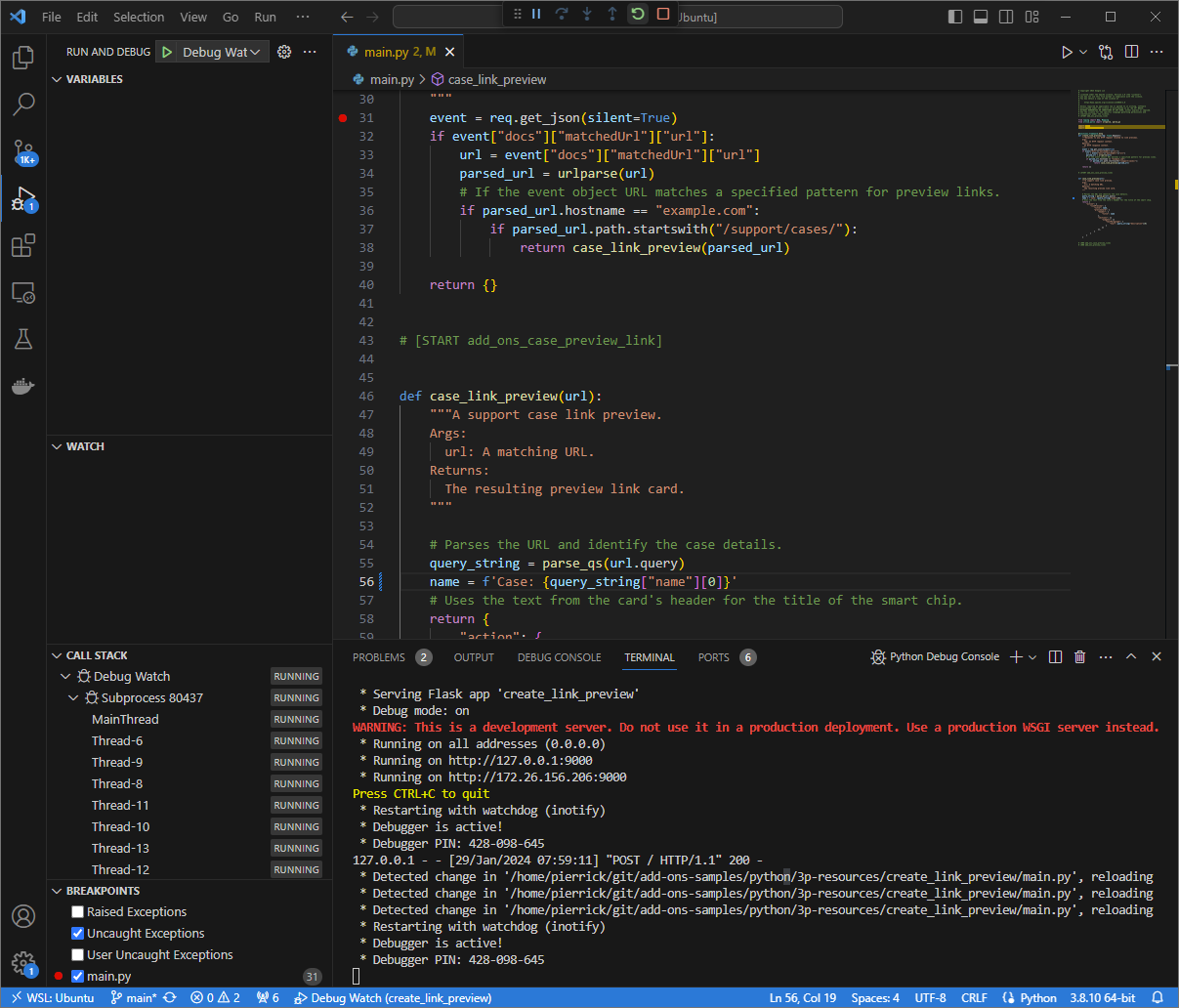
চিত্র 8. কোড পরিবর্তন লোড হওয়ার সাথে অ্যাপ্লিকেশনটি 9000পোর্টে HTTP অনুরোধের জন্য চলছে এবং শুনছে।এইবার, লিঙ্কে ক্লিক করার পরিবর্তে এবং একটি নতুন Google ডক-এ কয়েক সেকেন্ড অপেক্ষা করার পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতোই, আপনার Google Workspace অ্যাড-অন উত্তর দেয় না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।আপনি যখন
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পারেন যে অ্যাপ্লিকেশনটি প্রিভিউ কার্ডের আপডেট হওয়া সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করে।
পাইথন
আপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
add-ons-samples/python/3p-resources/create_link_previewফোল্ডারটি খুলুন। Python
envজন্য একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সক্রিয় করুন:virtualenv envsource env/bin/activateভার্চুয়াল পরিবেশে
pipব্যবহার করে সমস্ত প্রকল্প নির্ভরতা ইনস্টল করুন:pip install -r requirements.txtরুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংDebug Watchনামে একটি লঞ্চ কনফিগার করুন যা ভার্চুয়াল পরিবেশenvএ ডিবাগ মোডে পোর্ট9000এর মডিউলfunctions-frameworkথেকে অ্যাপ্লিকেশনটিকে ট্রিগার করে:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }একটি ব্রেকপয়েন্ট যোগ করুন যা
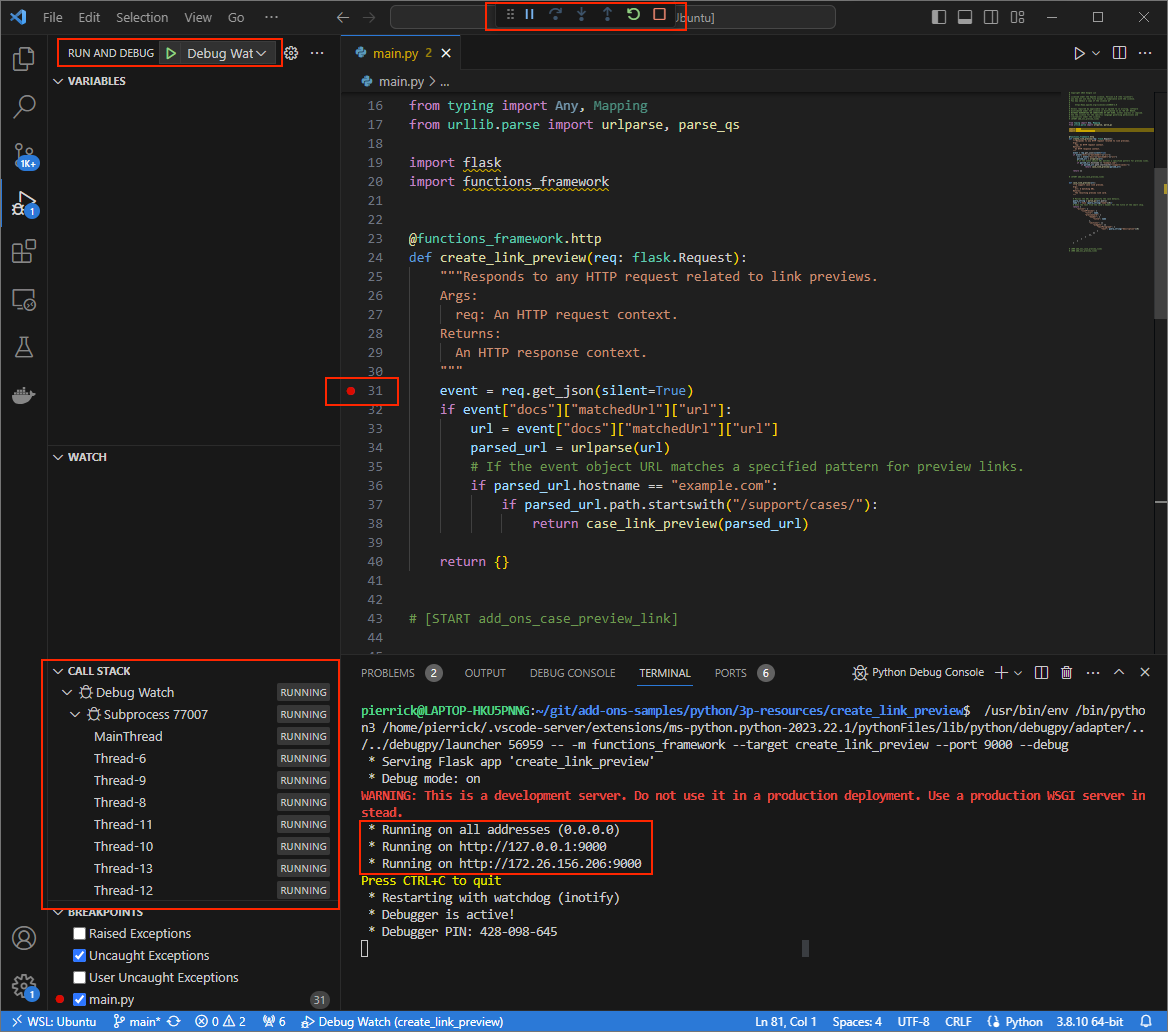
main.pyফাইলে HTTP অনুরোধ প্রক্রিয়াকরণে বিরতি দেয় এবং আগে যোগ করাDebug Watchকনফিগারেশনের সাথে চালানো এবং ডিবাগ করা শুরু করুন । অ্যাপ্লিকেশনটি এখন চলছে এবং পোর্ট9000এ HTTP অনুরোধের জন্য শুনছে।
চিত্র 3. অ্যাপ্লিকেশনটি 9000পোর্টে HTTP অনুরোধের জন্য চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টের স্ট্যাটিক ডোমেন দিয়েNGROK_STATIC_DOMAINপ্রতিস্থাপন করুন। সমস্ত অনুরোধ এখন আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হয়।
চিত্র 4. ngrokসার্ভার চলমান এবং পুনঃনির্দেশ সহ টার্মিনাল।ngrokঅ্যাপ্লিকেশন দ্বারা আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও শুরু হয়েছে, আপনি এটি একটি ব্রাউজারে খোলার মাধ্যমে সমস্ত ক্রিয়াকলাপ নিরীক্ষণ করতে পারেন।
চিত্র 5. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনো HTTP অনুরোধ নেই।একটি পরীক্ষক অ্যাকাউন্টের মাধ্যমে একটি নতুন Google ডক-এ একটি কেস ইউআরএল প্রিভিউ করে আপনার Google Workspace অ্যাড-অন পরীক্ষা করুন:
একটি Google ডক তৈরি করুন।
নিম্নলিখিত লিঙ্কটি টাইপ করুন এবং
enterটিপুন:https://example.com/support/case/?name=Name1&description=Description1&priority=P1লিঙ্কে ক্লিক করুন।
আপনার স্থানীয় পরিবেশে
Visual Studio Code, আপনি দেখতে পাচ্ছেন যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশনটি থামানো হয়েছে।
চিত্র 6. যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশন থামানো হয়েছে। আপনি যখন Google Workspace অ্যাড-অনগুলির সময় শেষ হওয়ার আগে
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন Google Workspace অ্যাড-অন ক্যাশে থেকে Google ডক-এ লিঙ্কের প্রিভিউ দেখায়।আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
চিত্র 7. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে, Case-এর সাথে
Caseপ্রতিস্থাপন করুনCase:main.pyফাইলের56লাইনে। আপনি যখন ফাইলটি সংরক্ষণ করেন,Visual Studio Codeস্বয়ংক্রিয়ভাবে আপডেট হওয়া সোর্স কোডের সাথে অ্যাপ্লিকেশনটিকে পুনরায় লোড করে এবং ডিবাগ মোডে থাকে।
চিত্র 8. কোড পরিবর্তন লোড হওয়ার সাথে অ্যাপ্লিকেশনটি 9000পোর্টে HTTP অনুরোধের জন্য চলছে এবং শুনছে।এইবার, লিঙ্কে ক্লিক করার পরিবর্তে এবং একটি নতুন Google ডক-এ কয়েক সেকেন্ড অপেক্ষা করার পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতোই, আপনার Google Workspace অ্যাড-অন উত্তর দেয় না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।আপনি যখন
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পারেন যে অ্যাপ্লিকেশনটি প্রিভিউ কার্ডের আপডেট হওয়া সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করে।
জাভা
আপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
add-ons-samples/java/3p-resourcesফোল্ডারটি খুলুন। pom.xmlফাইলে ক্লাউড ফাংশন ফ্রেমওয়ার্ক বিল্ড প্লাগইনfunction-maven-pluginযোগ করে স্থানীয়ভাবে পোর্ট9000এCreateLinkPreviewঅ্যাপ্লিকেশন চালানোর জন্য Maven প্রকল্পটি কনফিগার করুন:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...আপনি এখন ডিবাগ মোডে স্থানীয়ভাবে এটি চালু করতে পারেন:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000রুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংRemote Debug Watchনামে একটি লঞ্চ কনফিগার করুন যা পূর্বে8000পোর্টে চালু করা অ্যাপ্লিকেশনটির সাথে সংযুক্ত থাকে:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }একটি ব্রেকপয়েন্ট যোগ করুন যা
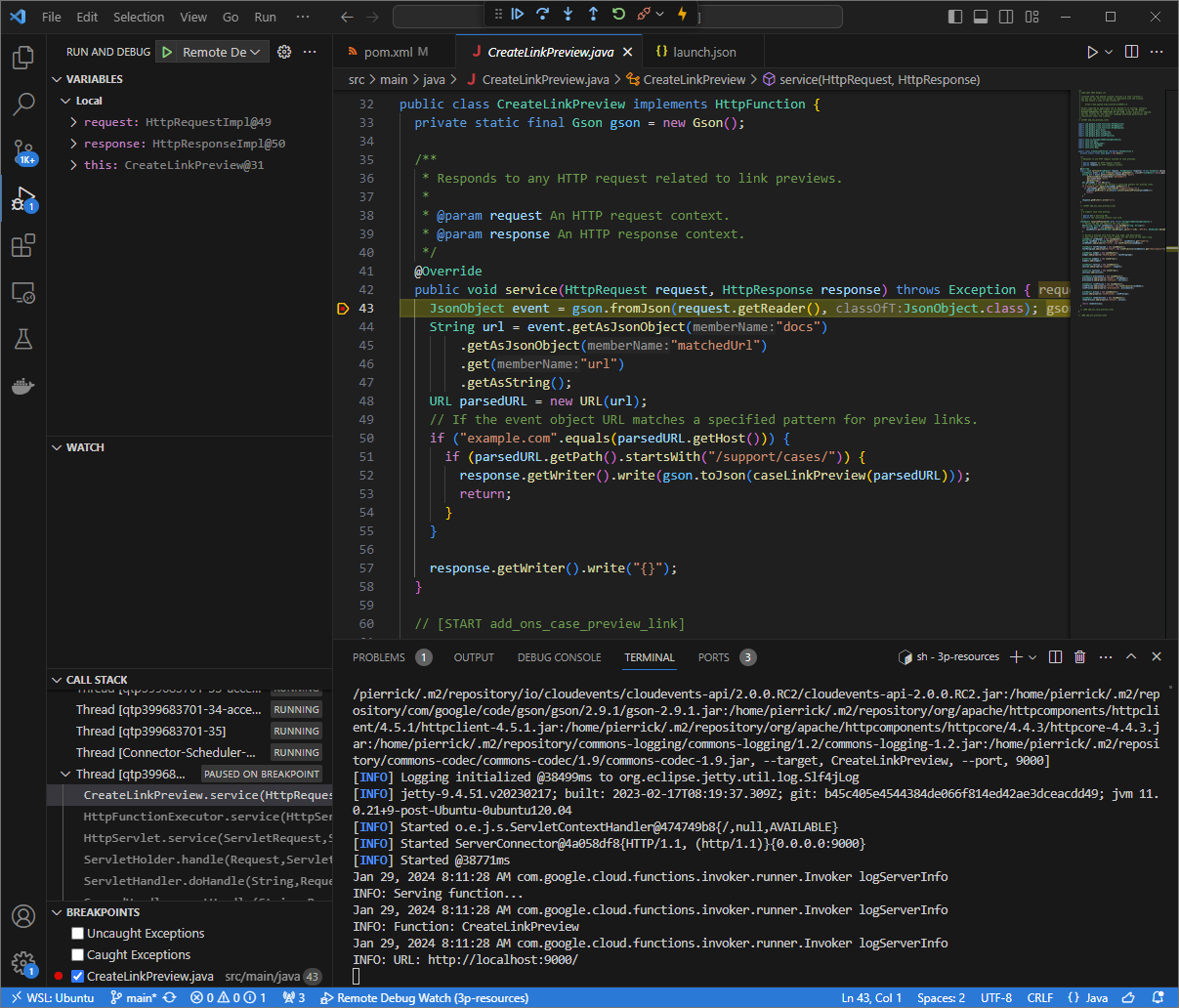
CreateLinkPreview.javaফাইলে HTTP অনুরোধ প্রক্রিয়াকরণে বিরতি দেয়, এবং আগে যোগ করাRemote Debug Watchকনফিগারেশনের সাথে সংযুক্ত করা এবং ডিবাগ করা শুরু করুন । অ্যাপ্লিকেশনটি এখন চলছে এবং পোর্ট9000এ HTTP অনুরোধের জন্য শুনছে।
চিত্র 3. অ্যাপ্লিকেশনটি 9000পোর্টে HTTP অনুরোধের জন্য চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টের স্ট্যাটিক ডোমেন দিয়েNGROK_STATIC_DOMAINপ্রতিস্থাপন করুন। সমস্ত অনুরোধ এখন আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হয়।
চিত্র 4. ngrokসার্ভার চলমান এবং পুনঃনির্দেশ সহ টার্মিনাল।ngrokঅ্যাপ্লিকেশন দ্বারা আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও শুরু হয়েছে, আপনি এটি একটি ব্রাউজারে খোলার মাধ্যমে সমস্ত ক্রিয়াকলাপ নিরীক্ষণ করতে পারেন।
চিত্র 5. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনো HTTP অনুরোধ নেই।একটি পরীক্ষক অ্যাকাউন্টের মাধ্যমে একটি নতুন Google ডক-এ একটি কেস ইউআরএল প্রিভিউ করে আপনার Google Workspace অ্যাড-অন পরীক্ষা করুন:
একটি Google ডক তৈরি করুন।
নিম্নলিখিত লিঙ্কটি টাইপ করুন এবং
enterটিপুন:https://example.com/support/case/?name=Name1&description=Description1&priority=P1লিঙ্কে ক্লিক করুন।
আপনার স্থানীয় পরিবেশে
Visual Studio Code, আপনি দেখতে পাচ্ছেন যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশনটি থামানো হয়েছে।
চিত্র 6. যে ব্রেকপয়েন্ট সেট করা হয়েছিল সেখানে এক্সিকিউশন থামানো হয়েছে। আপনি যখন Google Workspace অ্যাড-অনগুলির সময় শেষ হওয়ার আগে
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন Google Workspace অ্যাড-অন ক্যাশে থেকে Google ডক-এ লিঙ্কের প্রিভিউ দেখায়।আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
চিত্র 7. ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে,
Caseএর পরিবর্তেCase:CreateLinkPreview.javaফাইলের78লাইনে,mvnDebugপ্রক্রিয়া পুনরায় চালু করুন এবং পুনরায় সংযুক্ত করতে এবং ডিবাগিং পুনরায় চালু করতেRemote Debug Watchপুনরায় চালু করুন।এইবার, লিঙ্কে ক্লিক করার পরিবর্তে এবং একটি নতুন Google ডক-এ কয়েক সেকেন্ড অপেক্ষা করার পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতোই, আপনার Google Workspace অ্যাড-অন উত্তর দেয় না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।আপনি যখন
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পারেন যে অ্যাপ্লিকেশনটি প্রিভিউ কার্ডের আপডেট হওয়া সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করে।
দূরবর্তী পরিবেশ থেকে ডিবাগ করুন
এই বিভাগে, আপনি আপনার Google Workspace অ্যাড-অনের সাথে ইন্টারঅ্যাক্ট করেন যা দূরবর্তী পরিবেশে কাজ করে।

পূর্বশর্ত
- আপনার Google Workspace অ্যাড-অন স্থাপন এবং ইনস্টল করা হয়েছে।
- একটি প্রদত্ত পোর্টে ডিবাগার সক্ষম করে আপনার অ্যাপ্লিকেশনটি আপনার দূরবর্তী পরিবেশে চলছে এবং এই গাইডের নির্দেশাবলীতে এটিকে
REMOTE_DEBUG_PORTহিসাবে উল্লেখ করা হয়েছে৷ - আপনার স্থানীয় পরিবেশ আপনার দূরবর্তী পরিবেশে
sshকরতে পারে। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ করা হয়েছে যা ডিবাগ করতে পারে। আমরা চিত্রের উদ্দেশ্যে এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি।
আপনার স্থানীয় এবং দূরবর্তী পরিবেশের সাথে সংযোগ করুন
আপনার স্থানীয় পরিবেশে যেখানে আপনি একটি ডিবাগ ক্লায়েন্ট সংযোগ শুরু করতে চান, একটি SSH টানেল সেট আপ করুন:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSনিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
LOCAL_DEBUG_PORT: আপনার স্থানীয় পরিবেশে ডিবাগ পোর্ট। -
REMOTE_USERNAME: আপনার দূরবর্তী পরিবেশে ব্যবহারকারীর নাম। -
REMOTE_ADDRESS: আপনার দূরবর্তী পরিবেশের ঠিকানা। -
REMOTE_DEBUG_PORT: আপনার দূরবর্তী পরিবেশে ডিবাগ পোর্ট।
আপনার স্থানীয় পরিবেশে ডিবাগ পোর্ট এখন আপনার দূরবর্তী পরিবেশে ডিবাগ পোর্টের সাথে লিঙ্ক করা হয়েছে।
ডিবাগিং শুরু করুন
আপনার স্থানীয় পরিবেশে ইনস্টল করা Visual Studio Code IDE থেকে, নিম্নলিখিতগুলি করুন:
- একটি নতুন উইন্ডোতে, আপনার অ্যাপের সোর্স কোড খুলুন।
রুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংDebug Remoteনামে একটি লঞ্চ কনফিগার করুন যা আপনার স্থানীয় পরিবেশে ডিবাগ পোর্টের সাথে সংযুক্ত করে:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }পাইথন
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }জাভা
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }আপনার স্থানীয় পরিবেশে
LOCAL_DEBUG_PORTডিবাগ পোর্ট দিয়ে প্রতিস্থাপন করুন।আপনার অ্যাপের সোর্স কোডে একটি ব্রেকপয়েন্ট যোগ করুন যা HTTP অনুরোধ প্রক্রিয়াকরণে বিরতি দেয় এবং আগে যোগ করা
Debug Remoteকনফিগারেশনের সাথে চলমান এবং ডিবাগ করা শুরু করুন ।আপনার ইনস্টল করা Google Workspace অ্যাড-অনের সাথে ইন্টারঅ্যাক্ট করুন। আপনার Google Workspace অ্যাড-অন উত্তর দেয় না কারণ এটি
Visual Studio CodeIDE-তে সক্রিয়ভাবে ডিবাগ করা হচ্ছে।
সম্পর্কিত বিষয়
- কিভাবে ত্রুটি লগ জিজ্ঞাসা করতে শিখুন.

