कार्ड पर आधारित ज़्यादातर ऐड-ऑन, कई कार्ड का इस्तेमाल करके बनाए जाते हैं. ये कार्ड, ऐड-ऑन इंटरफ़ेस के अलग-अलग 'पेज' दिखाते हैं. उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अपने ऐड-ऑन में कार्ड के बीच आसान और नेचुरल नेविगेशन का इस्तेमाल करें.
मूल रूप से, Gmail के ऐड-ऑन में यूज़र इंटरफ़ेस (यूआई) के अलग-अलग कार्ड के बीच ट्रांज़िशन को मैनेज करने के लिए, कार्ड को एक कार्ड स्टैक में पुश और पॉप किया जाता है. साथ ही, स्टैक के सबसे ऊपर मौजूद कार्ड को Gmail दिखाता है.

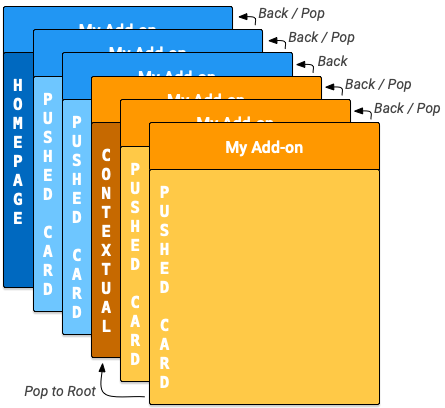
Google Workspace के ऐड-ऑन में, होम पेज और बिना संदर्भ वाले कार्ड की सुविधा उपलब्ध है. संदर्भ के हिसाब से और बिना संदर्भ के दिखाए जाने वाले कार्ड के लिए, Google Workspace के ऐड-ऑन में हर कार्ड का एक इंटरनल स्टैक होता है. जब किसी होस्ट में कोई ऐड-ऑन खोला जाता है, तो स्टैक पर पहला होम पेज कार्ड बनाने के लिए, उससे जुड़ा homepageTrigger ट्रिगर होता है. यह कार्ड, नीचे दिए गए डायग्राम में डार्क ब्लू रंग का "होम पेज" कार्ड है.
अगर homepageTrigger तय नहीं किया गया है, तो एक डिफ़ॉल्ट कार्ड बनाया जाता है, दिखाया जाता है, और उसे बिना संदर्भ वाले स्टैक पर भेजा जाता है. यह पहला कार्ड, रूट कार्ड होता है.
आपका ऐड-ऑन, कॉन्टेक्स्ट के हिसाब से नहीं बने अन्य कार्ड बना सकता है. साथ ही, जब उपयोगकर्ता आपके ऐड-ऑन पर नेविगेट करता है, तो उन्हें स्टैक (डायग्राम में नीले "पुश किए गए कार्ड") पर पुश कर सकता है. ऐड-ऑन का यूज़र इंटरफ़ेस (यूआई), स्टैक में सबसे ऊपर मौजूद कार्ड दिखाता है. इसलिए, स्टैक में नए कार्ड जोड़ने पर डिसप्ले बदल जाता है और स्टैक से कार्ड हटाने पर, डिसप्ले पिछले कार्ड पर वापस आ जाता है.
अगर आपके ऐड-ऑन में कॉन्टेक्स्ट के हिसाब से ट्रिगर तय किया गया है, तो उपयोगकर्ता उस कॉन्टेक्स्ट में आने पर ट्रिगर ट्रिगर होता है. ट्रिगर फ़ंक्शन, कॉन्टेक्स्ट के हिसाब से कार्ड बनाता है. हालांकि, नए कार्ड के DisplayStyle के आधार पर यूज़र इंटरफ़ेस (यूआई) डिसप्ले अपडेट किया जाता है:
- अगर
DisplayStyleका वैल्यूREPLACE(डिफ़ॉल्ट) है, तो मौजूदा कार्ड की जगह कॉन्टेक्स्ट कार्ड (डायग्राम में डार्क ऑरेंज "कॉन्टेक्स्ट" कार्ड) दिखेगा. इससे, बिना संदर्भ वाले कार्ड स्टैक के ऊपर, संदर्भ के हिसाब से कार्ड का एक नया स्टैक शुरू हो जाता है. यह संदर्भ के हिसाब से कार्ड, संदर्भ के हिसाब से स्टैक का रूट कार्ड होता है. - अगर
DisplayStylePEEKहै, तो यूज़र इंटरफ़ेस (यूआई) एक ऐसा हेडर बनाता है जो ऐड-ऑन साइडबार के सबसे नीचे दिखता है. यह हेडर, मौजूदा कार्ड के ऊपर ओवरले होता है. झलक हेडर में, नए कार्ड का टाइटल दिखता है. साथ ही, उपयोगकर्ता को बटन कंट्रोल भी मिलते हैं. इनकी मदद से, वह यह तय कर सकता है कि उसे नया कार्ड देखना है या नहीं. अगर वे देखें बटन पर क्लिक करते हैं, तो कार्ड मौजूदा कार्ड की जगह ले लेता है. इस बारे में ऊपरREPLACEके साथ बताया गया है.
आपके पास ज़्यादा संदर्भ कार्ड बनाने और उन्हें स्टैक पर पुश करने का विकल्प है. स्टैक में मौजूद कार्ड, डायग्राम में पीले रंग के "पुश किए गए कार्ड" हैं. कार्ड स्टैक को अपडेट करने पर, सबसे ऊपर मौजूद कार्ड को दिखाने के लिए ऐड-ऑन यूज़र इंटरफ़ेस (यूआई) में बदलाव होता है. अगर उपयोगकर्ता किसी कॉन्टेक्स्ट से बाहर निकलता है, तो स्टैक पर मौजूद कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले कार्ड हटा दिए जाते हैं. साथ ही, डिसप्ले सबसे ऊपर मौजूद ऐसे कार्ड या होम पेज पर अपडेट हो जाता है जो कॉन्टेक्स्ट के हिसाब से नहीं दिखाया जाता.
अगर उपयोगकर्ता किसी ऐसे कॉन्टेक्स्ट में जाता है जिसके लिए आपके ऐड-ऑन में कॉन्टेक्स्ट ट्रिगर तय नहीं किया गया है, तो नया कार्ड नहीं बनता और मौजूदा कार्ड दिखता रहता है.
यहां बताई गई Navigation कार्रवाइयां, सिर्फ़ एक ही कॉन्टेक्स्ट के कार्ड पर काम करती हैं. उदाहरण के लिए, किसी कॉन्टेक्स्ट के कार्ड में popToRoot() करने पर, सिर्फ़ उसी कॉन्टेक्स्ट के अन्य कार्ड पॉप अप होंगे. इसका असर होम पेज के कार्ड पर नहीं पड़ेगा.
इसके उलट, बटन हमेशा उपलब्ध होता है, ताकि उपयोगकर्ता आपके कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले कार्ड से, कॉन्टेक्स्ट के हिसाब से न दिखाए जाने वाले कार्ड पर जा सके.
नेविगेशन के तरीके
कार्ड स्टैक में कार्ड जोड़कर या हटाकर, कार्ड के बीच ट्रांज़िशन बनाए जा सकते हैं. Navigation
क्लास, स्टैक से कार्ड को पुश और पॉप करने के लिए फ़ंक्शन उपलब्ध कराती है. कार्ड नेविगेशन को बेहतर बनाने के लिए, नेविगेशन ऐक्शन का इस्तेमाल करने के लिए, अपने विजेट को कॉन्फ़िगर करें. एक साथ कई कार्ड पुश या पॉप किए जा सकते हैं. हालांकि, ऐड-ऑन शुरू होने पर स्टैक में सबसे पहले पुश किए गए शुरुआती होम पेज कार्ड को नहीं हटाया जा सकता.
विजेट के साथ उपयोगकर्ता के इंटरैक्शन के जवाब में, किसी नए कार्ड पर जाने के लिए, यह तरीका अपनाएं:
Actionऑब्जेक्ट बनाएं और उसे अपने तय किए गए कॉलबैक फ़ंक्शन से जोड़ें.- उस विजेट पर
Actionसेट करने के लिए, विजेट के सही विजेट हैंडलर फ़ंक्शन को कॉल करें. - नेविगेशन करने वाला कॉलबैक फ़ंक्शन लागू करें. इस फ़ंक्शन को आर्ग्युमेंट के तौर पर ऐक्शन इवेंट ऑब्जेक्ट दिया जाता है. साथ ही, यह फ़ंक्शन ये काम करता है:
- कार्ड में हुए बदलाव की जानकारी देने के लिए,
Navigationऑब्जेक्ट बनाएं. किसी एकNavigationऑब्जेक्ट में कई नेविगेशन चरण हो सकते हैं. ये चरण, ऑब्जेक्ट में जोड़े जाने के क्रम में चलते हैं. ActionResponseBuilderक्लास औरNavigationऑब्जेक्ट का इस्तेमाल करके,ActionResponseऑब्जेक्ट बनाएं.- बने हुए
ActionResponseको दिखाएं.
- कार्ड में हुए बदलाव की जानकारी देने के लिए,
नेविगेशन कंट्रोल बनाते समय, इन Navigation ऑब्जेक्ट फ़ंक्शन का इस्तेमाल किया जाता है:
| फ़ंक्शन | ब्यौरा |
|---|---|
Navigation.pushCard(Card) |
कार्ड को मौजूदा स्टैक में जोड़ता है. इसके लिए, पहले कार्ड को पूरी तरह से बनाना होगा. |
Navigation.popCard() |
स्टैक के सबसे ऊपर से एक कार्ड हटाता है. यह ऐड-ऑन हेडर लाइन में, पीछे वाले ऐरो पर क्लिक करने के बराबर है. ऐसा करने से रूट कार्ड नहीं हटते. |
Navigation.popToRoot() |
रूट कार्ड को छोड़कर, स्टैक से सभी कार्ड हटा देता है. इस कार्ड स्टैक को रीसेट करता है. |
Navigation.popToNamedCard(String) |
स्टैक से कार्ड तब तक पॉप करता है, जब तक कि वह दिए गए नाम वाले कार्ड या स्टैक के रूट कार्ड तक न पहुंच जाए. CardBuilder.setName(String) फ़ंक्शन का इस्तेमाल करके, कार्ड को नाम असाइन किए जा सकते हैं. |
Navigation.updateCard(Card) |
मौजूदा कार्ड को बदलकर, यूज़र इंटरफ़ेस (यूआई) में उसका डिसप्ले रीफ़्रेश करता है. |
नेविगेशन के लिए सबसे सही तरीका
अगर उपयोगकर्ता के इंटरैक्शन या इवेंट की वजह से, कार्ड को उसी कॉन्टेक्स्ट में फिर से रेंडर करना है, तो मौजूदा कार्ड को बदलने के लिए, Navigation.pushCard(),
Navigation.popCard(), और Navigation.updateCard() तरीकों का इस्तेमाल करें. अगर किसी उपयोगकर्ता इंटरैक्शन या इवेंट की वजह से, कार्ड को किसी दूसरे कॉन्टेक्स्ट में फिर से रेंडर करना ज़रूरी हो, तो उन कॉन्टेक्स्ट में अपने ऐड-ऑन को फिर से चलाने के लिए, ActionResponseBuilder.setStateChanged() का इस्तेमाल करें.
नेविगेशन के उदाहरण यहां दिए गए हैं:
- अगर किसी इंटरैक्शन या इवेंट से मौजूदा कार्ड की स्थिति बदलती है, तो
updateCard()का इस्तेमाल करें. उदाहरण के लिए, टास्क की सूची में टास्क जोड़ना. - अगर कोई इंटरैक्शन या इवेंट ज़्यादा जानकारी देता है या उपयोगकर्ता को किसी और कार्रवाई के लिए कहता है, तो नया पेज दिखाने के लिए
pushCard()का इस्तेमाल करें. साथ ही, उपयोगकर्ता को बैक बटन का इस्तेमाल करके, नए पेज से बाहर निकलने की अनुमति दें. उदाहरण के लिए, ज़्यादा जानकारी देखने के लिए किसी आइटम के टाइटल पर क्लिक करना या Calendar में नया इवेंट बनाने के लिए बटन दबाना. - अगर किसी इंटरैक्शन या इवेंट की वजह से, पिछले कार्ड की स्थिति अपडेट होती है, तो पिछले कार्ड और मौजूदा कार्ड को अपडेट करने के लिए,
popCard(),popCard(),pushCard(previous), औरpushCard(current)जैसे विकल्पों का इस्तेमाल करें. उदाहरण के लिए, ज़्यादा जानकारी वाले व्यू से किसी आइटम का टाइटल अपडेट करना.
कार्ड रीफ़्रेश करना
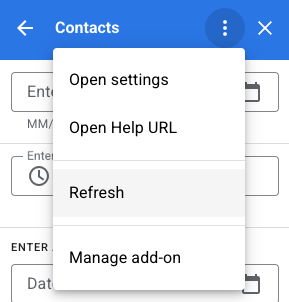
Google Workspace के ऐड-ऑन की मदद से, उपयोगकर्ता आपके कार्ड को रीफ़्रेश कर सकते हैं. इसके लिए, वे आपके मेनिफ़ेस्ट में रजिस्टर किए गए Apps Script ट्रिगर फ़ंक्शन को फिर से चलाते हैं. उपयोगकर्ता, ऐड-ऑन मेन्यू आइटम की मदद से इस रीफ़्रेश को ट्रिगर करते हैं:

यह कार्रवाई, homepageTrigger या
contextualTrigger ट्रिगर फ़ंक्शन से जनरेट किए गए कार्ड में अपने-आप जुड़ जाती है. इस बारे में, आपके ऐड-ऑन की मेनिफ़ेस्ट फ़ाइल में बताया गया है. यह फ़ाइल, कॉन्टेक्स्ट के हिसाब से और कॉन्टेक्स्ट के हिसाब से नहीं दिखाए जाने वाले कार्ड स्टैक के 'रूट' होती है.
एक से ज़्यादा कार्ड लौटाना
होम पेज या संदर्भ के हिसाब से ट्रिगर करने वाले फ़ंक्शन का इस्तेमाल, एक Card ऑब्जेक्ट या Card ऑब्जेक्ट का ऐरे बनाने और उसे दिखाने के लिए किया जाता है.
अगर सिर्फ़ एक कार्ड है, तो उसे कॉन्टेक्स्ट के हिसाब से या कॉन्टेक्स्ट के बिना स्टैक में जोड़ा जाता है, क्योंकि होस्ट ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) उसे रूट कार्ड के तौर पर दिखाता है.
अगर दिखाए गए कलेक्शन में एक से ज़्यादा बनाए गए Card ऑब्जेक्ट शामिल हैं, तो होस्ट ऐप्लिकेशन एक नया कार्ड दिखाता है. इसमें हर कार्ड के हेडर की सूची होती है. जब उपयोगकर्ता उनमें से किसी हेडर पर क्लिक करता है, तो यूज़र इंटरफ़ेस (यूआई) उससे जुड़ा कार्ड दिखाता है.
जब उपयोगकर्ता सूची से कोई कार्ड चुनता है, तो उस कार्ड को मौजूदा स्टैक पर पुश किया जाता है और होस्ट ऐप्लिकेशन उसे दिखाता है. बटन, उपयोगकर्ता को कार्ड हेडर की सूची पर वापस ले जाता है.
अगर आपके ऐड-ऑन में, बनाए गए कार्ड के बीच किसी ट्रांज़िशन की ज़रूरत नहीं है, तो कार्ड का यह 'फ़्लैट' क्रम अच्छा काम कर सकता है. हालांकि, ज़्यादातर मामलों में, कार्ड ट्रांज़िशन को सीधे तौर पर तय करना बेहतर होता है. साथ ही, होम पेज और संदर्भ के मुताबिक ट्रिगर फ़ंक्शन को एक कार्ड ऑब्जेक्ट दिखाना चाहिए.
उदाहरण
यहां एक उदाहरण दिया गया है, जिसमें नेविगेशन बटन की मदद से एक से दूसरे कार्ड पर जाने का तरीका बताया गया है. इन कार्ड को कॉन्टेक्स्ट के हिसाब से या कॉन्टेक्स्ट के बिना, किसी भी स्टैक में जोड़ा जा सकता है. इसके लिए, createNavigationCard() से मिले कार्ड को किसी खास कॉन्टेक्स्ट में या उसके बाहर पुश करें.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

