Sebagai developer aplikasi Google Chat, Anda mungkin perlu men-debug kode untuk menguji perubahan atau memecahkan masalah yang kompleks. Proses debug aplikasi Chat dapat dilakukan dengan berbagai cara, bergantung pada arsitektur aplikasi, fungsi aplikasi, cara aplikasi di-deploy, dan preferensi Anda.
Halaman ini menjelaskan cara men-debug aplikasi HTTP Chat menggunakan ngrok, yang merupakan platform ingress terpadu yang dapat Anda gunakan untuk menguji lingkungan pengembangan lokal. Dalam panduan ini, Anda akan menguji perubahan kode di lingkungan lokal dan memecahkan masalah di lingkungan jarak jauh.
Men-debug dari lingkungan pengembangan lokal
Di bagian ini, Anda berinteraksi dengan aplikasi Chat yang dieksekusi di lingkungan lokal Anda.
Gambar 1. Lakukan debug di lingkungan pengembangan lokal.
Workshop
Node.js
Python
Java
Prasyarat
Node.js
- Versi terbaru
nodedannpmdiinstal di lingkungan lokal Anda. Versi terbaru
nodemonyang diinstal di lingkungan lokal Anda, digunakan untuk tujuan pemuatan ulang otomatis:npm install -g nodemonAplikasi Chat HTTP yang dikonfigurasi untuk pengiriman pesan. Anda dapat mengikuti bagian Prasyarat, Menyiapkan lingkungan, dan Memublikasikan aplikasi ke Google Chat dalam Panduan memulai cepat. Satu-satunya perbedaan adalah Anda perlu menyetel Nama aplikasi ke
Debug Appdan URL endpoint HTTP ke apa pun sepertihttp://example.com.IDE yang disiapkan di lingkungan lokal Anda yang dapat men-debug. Kami menggunakan
Visual Studio CodeIDE dan fitur pen-debug defaultnya dalam panduan ini untuk tujuan ilustrasi.Gitdiinstal di lingkungan lokal Anda.Akun
ngrok.
Python
- Versi terbaru
python3terinstal di lingkungan lokal Anda. - Versi terbaru
pipdanvirtualenvdiinstal di lingkungan lokal Anda, keduanya digunakan untuk mengelola paket Python dan lingkungan virtual. - Aplikasi Chat HTTP yang dikonfigurasi untuk
pengiriman pesan. Anda dapat mengikuti bagian
Prasyarat,
Menyiapkan
lingkungan,
dan Memublikasikan aplikasi ke Google
Chat dalam
Panduan memulai cepat. Satu-satunya
perbedaan adalah Anda perlu menyetel Nama aplikasi ke
Debug Appdan URL endpoint HTTP ke apa pun sepertihttp://example.com. - IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan proses debug. Kami menggunakan
Visual Studio CodeIDE dan fitur pen-debug defaultnya dalam panduan ini untuk tujuan ilustrasi. Gitdiinstal di lingkungan lokal Anda.- Akun
ngrok. - Versi terbaru
gclouddiinstal dan diinisialisasi di lingkungan lokal Anda.
Java
- Versi stabil terbaru
Java SE 11's JDKyang diinstal di lingkungan lokal Anda. - Versi terbaru
Apache Mavenyang diinstal di lingkungan lokal Anda, digunakan untuk mengelola project Java. - Aplikasi Chat HTTP yang dikonfigurasi untuk
pengiriman pesan. Anda dapat mengikuti bagian
Prasyarat,
Menyiapkan
lingkungan,
dan Memublikasikan aplikasi ke Google
Chat dalam
Panduan memulai cepat. Satu-satunya
perbedaan adalah Anda perlu menyetel Nama aplikasi ke
Debug Appdan URL endpoint HTTP ke apa pun sepertihttp://example.com. - IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan proses debug. Kami menggunakan
Visual Studio CodeIDE dan fitur pen-debug defaultnya dalam panduan ini untuk tujuan ilustrasi. Gitdiinstal di lingkungan lokal Anda.- Akun
ngrok. - Versi terbaru
gclouddiinstal dan diinisialisasi di lingkungan lokal Anda.
Membuat layanan localhost tersedia secara publik
Anda harus menghubungkan lingkungan lokal ke internet agar aplikasi Chat dapat mengaksesnya. Aplikasi ngrok digunakan
untuk mengalihkan permintaan HTTP yang dibuat ke URL publik ke lingkungan lokal Anda.
- Di browser di lingkungan lokal Anda, login ke akun
ngrokAnda. - Instal aplikasi dan siapkan
authtokendi lingkungan lokal Anda. - Buat domain statis di akun
ngrokAnda, yang dirujuk sebagaiNGROK_STATIC_DOMAINdalam petunjuk panduan ini.
Mengonfigurasi aplikasi Chat
Konfigurasi aplikasi Chat untuk mengirim semua permintaan HTTP-nya ke domain statis Anda.
Di konsol Google Cloud, buka halaman Google Chat API:
Klik tab Configuration.
Buka Fitur interaktif > Setelan koneksi dan tetapkan nilai kolom teks URL endpoint HTTP ke:
https://NGROK_STATIC_DOMAINGanti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda.Klik Simpan.
Gambar 2. Aplikasi Chat mengirimkan semua permintaan HTTP-nya
ke domain statis. Layanan publik ngrok bertindak sebagai jembatan antara
aplikasi Chat dan kode aplikasi yang dijalankan
secara lokal.
Menguji aplikasi Chat
Anda dapat men-deploy, mengonfigurasi, menguji, men-debug, dan memuat ulang aplikasi Chat secara otomatis secara lokal.
Node.js
Clone repositori
googleworkspace/google-chat-samplesdari GitHub ke lingkungan lokal Anda. Repositori ini berisi kode aplikasi yang akan dieksekusi:git clone https://github.com/googleworkspace/google-chat-samples.gitDari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
google-chat-samples/node/basic-app. Konfigurasi aplikasi untuk debug muat ulang otomatis dengan menambahkan dua skrip dalam file
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Dari direktori root, instal aplikasi:
npm installBuat dan konfigurasi peluncuran bernama
Debug Watchyang memicu skripdebug-watchdengan membuat file.vscode/launch.jsondi direktori root:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP di file
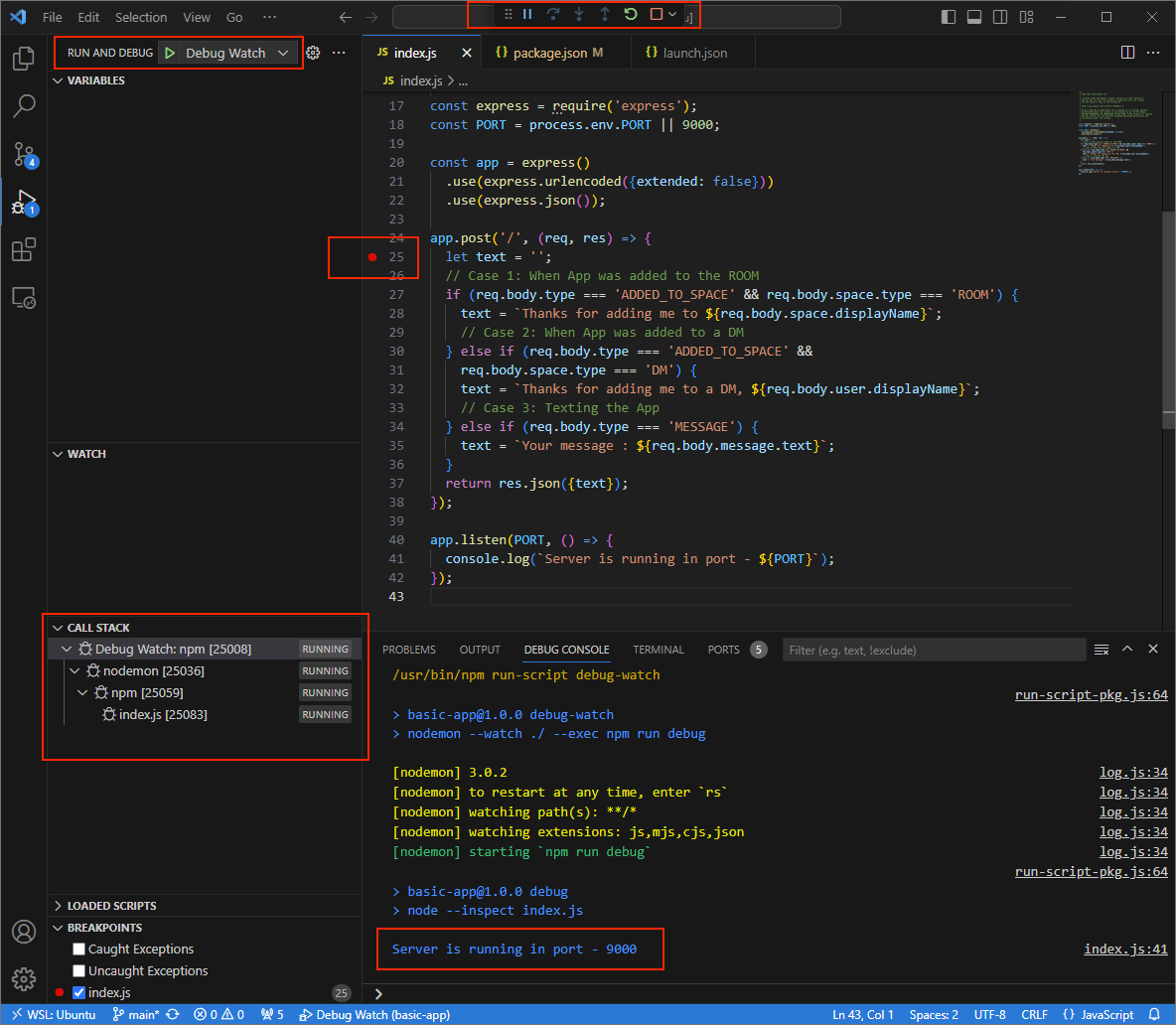
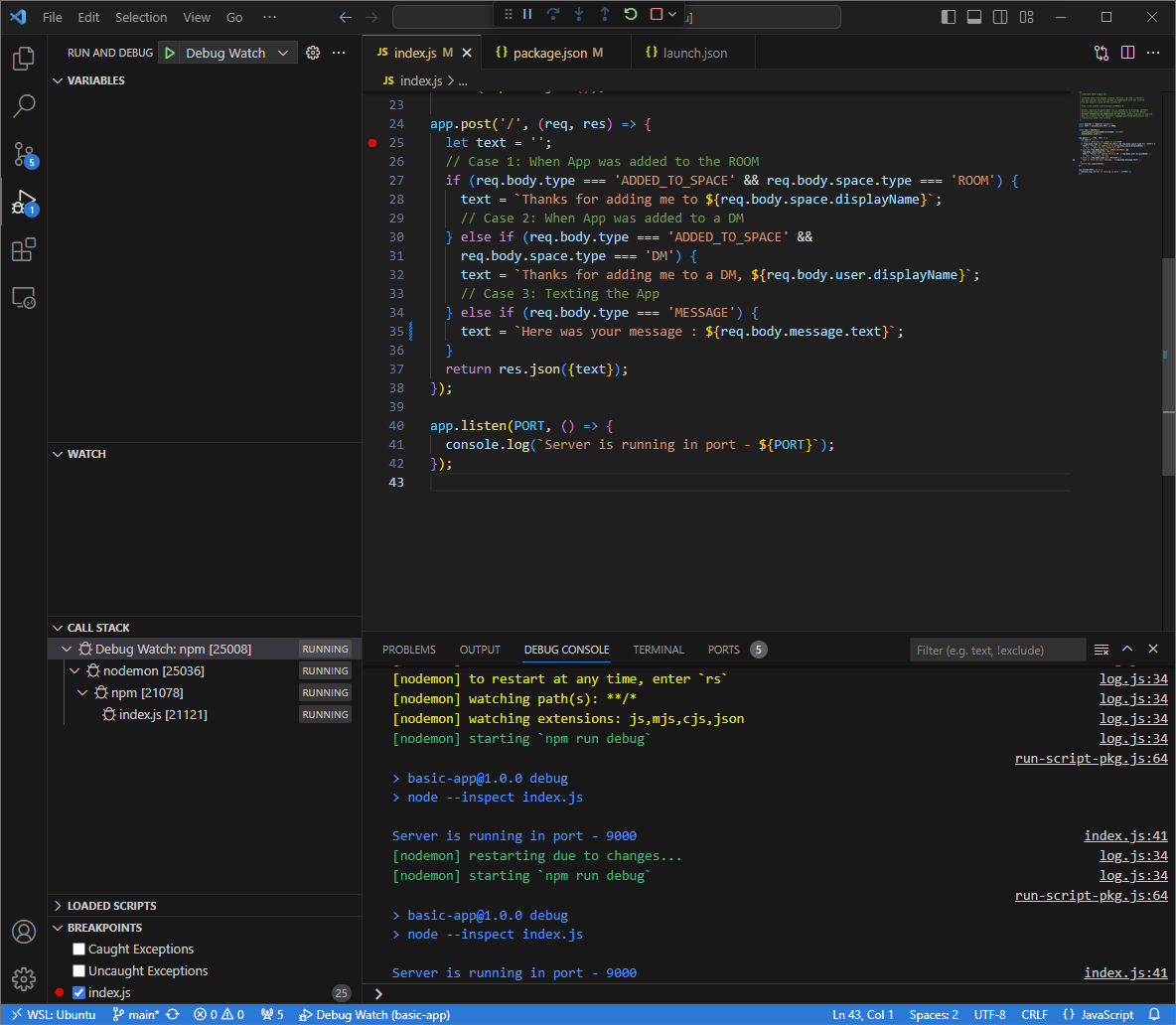
index.js, dan mulai jalankan dan lakukan proses debug dengan konfigurasiDebug Watchyang ditambahkan sebelumnya. Aplikasi sekarang berjalan dan memproses permintaan HTTP di port9000.
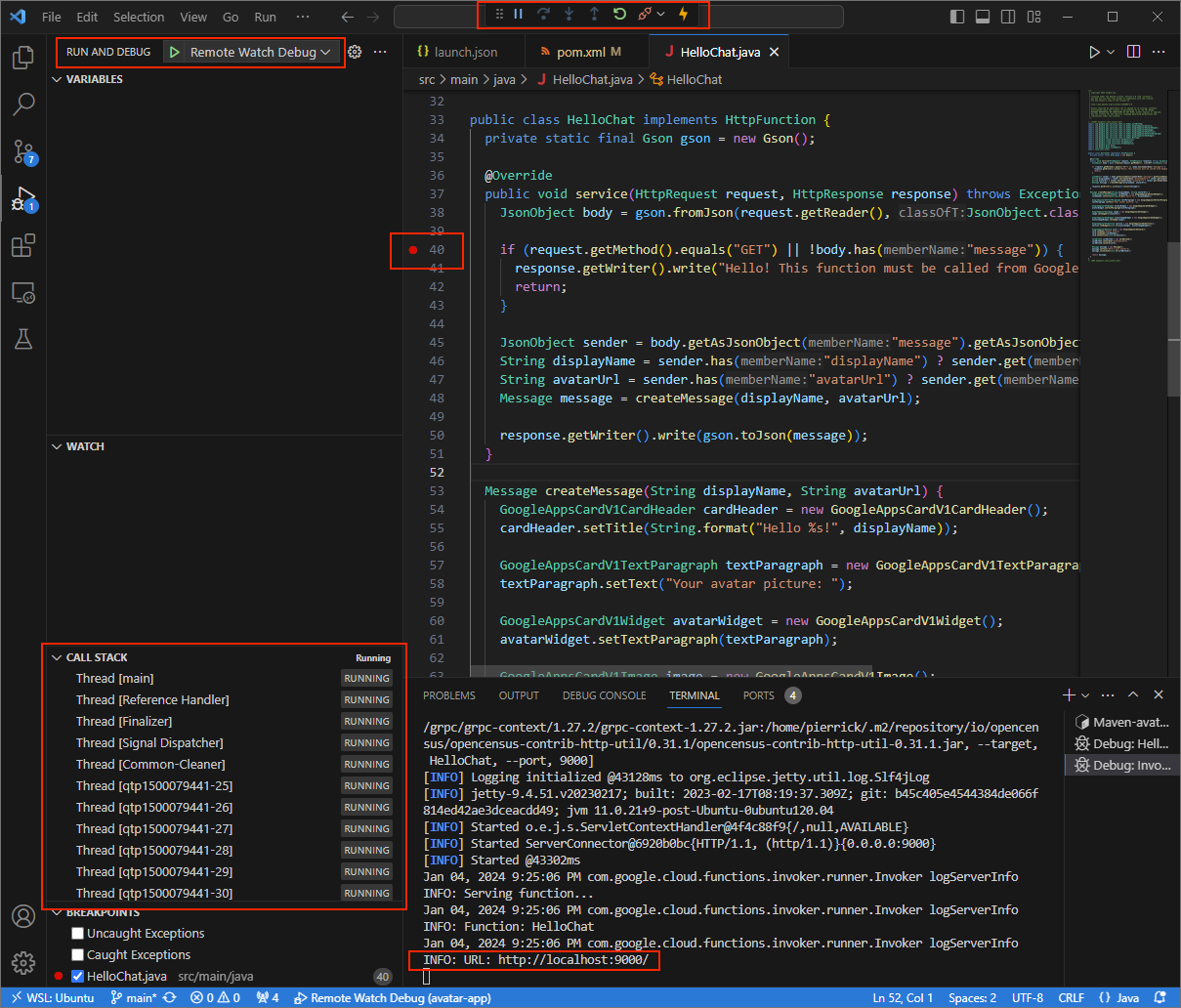
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port
9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
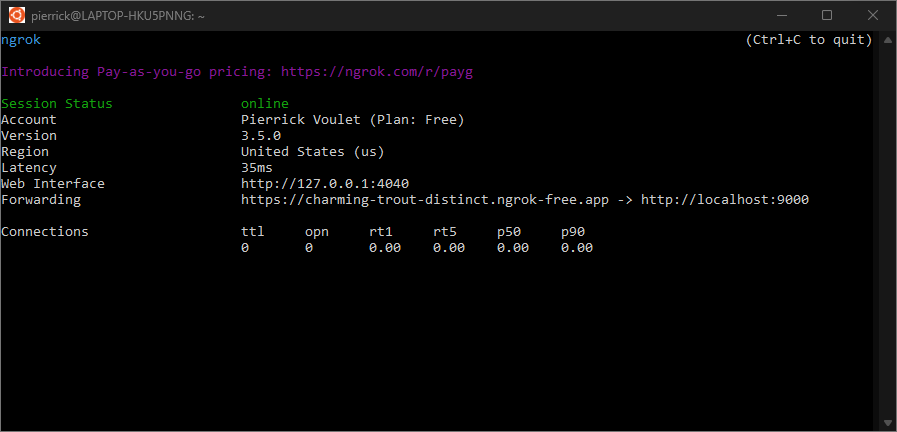
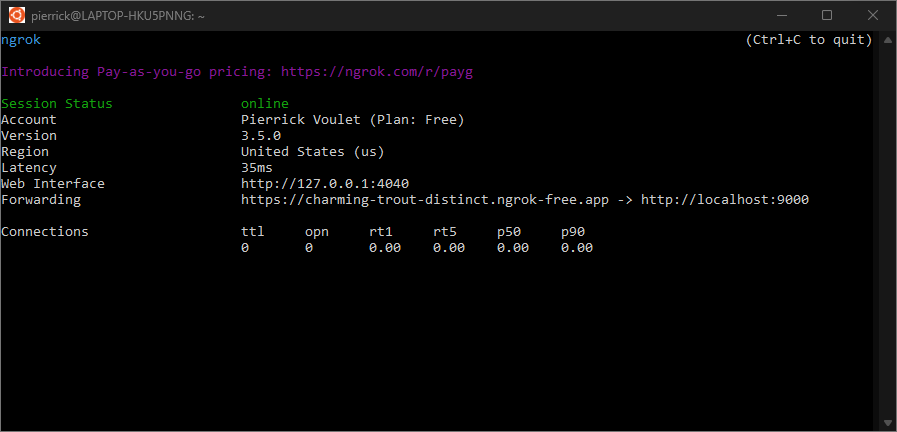
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
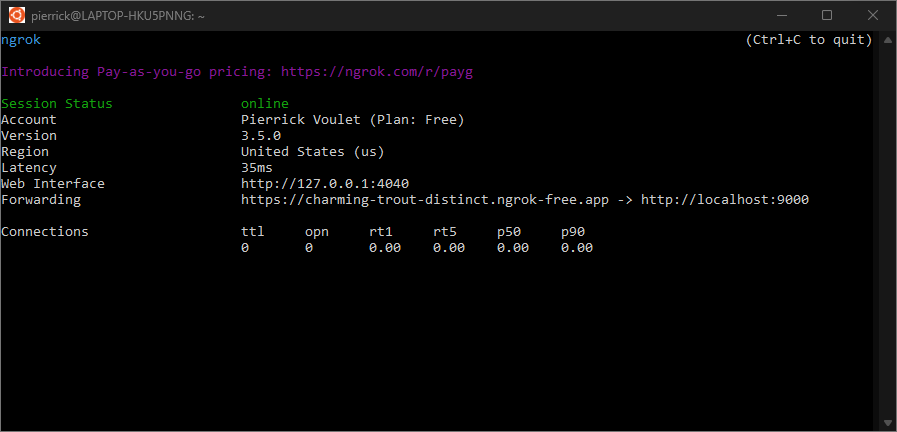
Gambar 4. Terminal dengan server
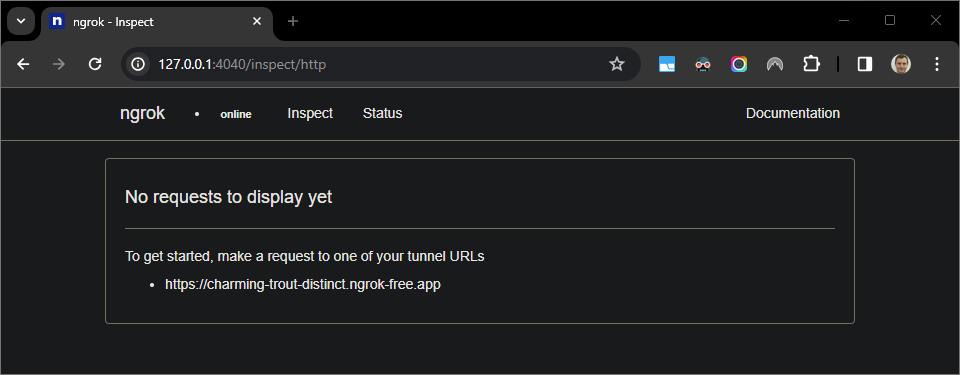
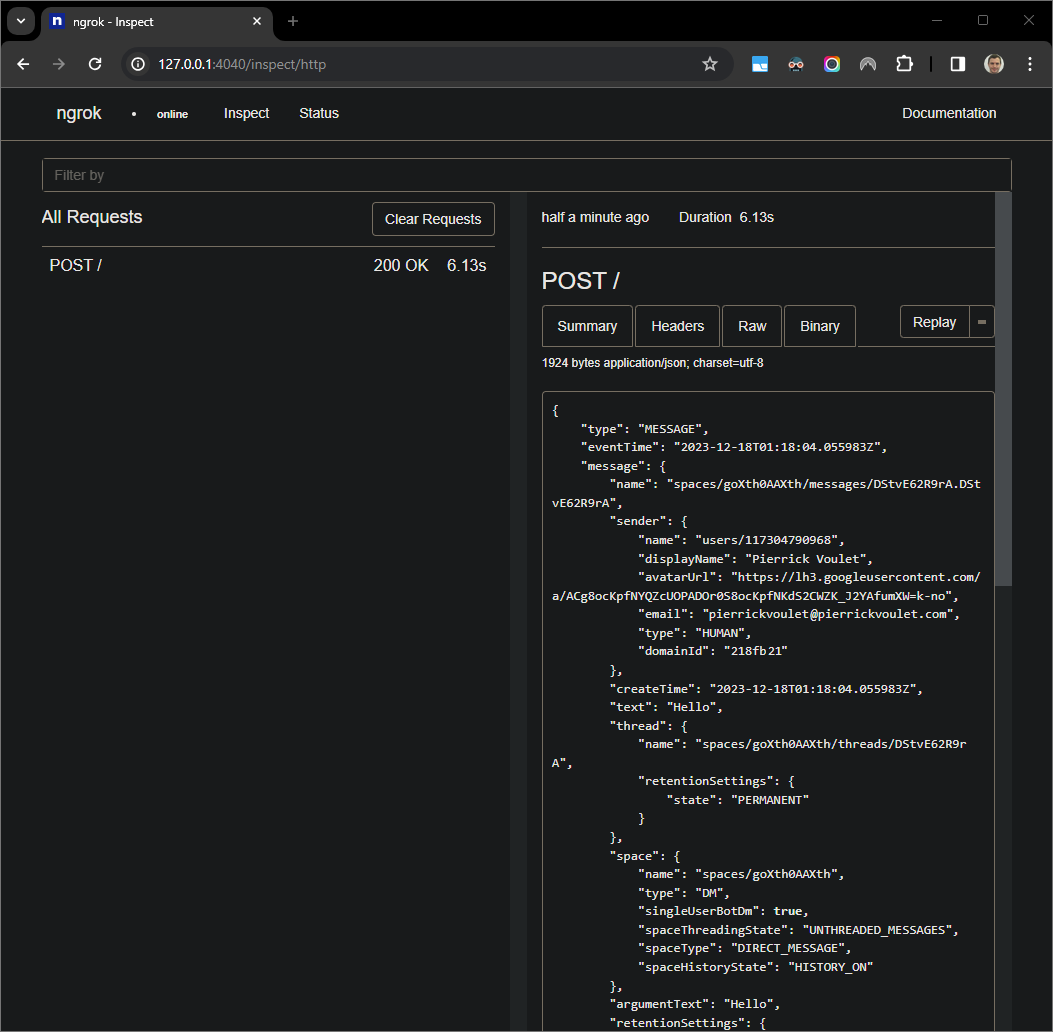
ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost oleh aplikasi
ngrok, Anda dapat memantau semua aktivitas dengan membukanya di browser.
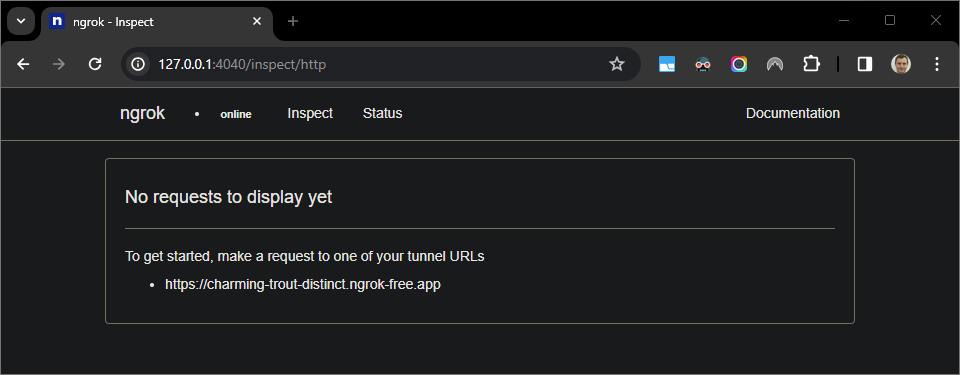
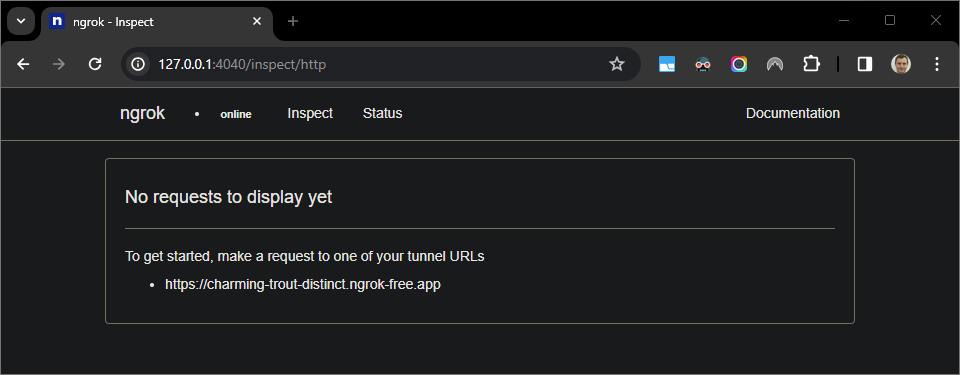
Gambar 5. Antarmuka web yang dihosting oleh aplikasi
ngroktidak menampilkan permintaan HTTP.Uji aplikasi Chat Anda dengan mengirimkan pesan langsung:
Buka Google Chat.
Klik Chat baru .
Dalam dialog, masukkan nama aplikasi Chat Anda.
Di hasil penelusuran, temukan aplikasi Chat Anda, klik Tambahkan > Chat.
Di ruang pesan langsung, ketik
Hello, lalu tekanenter. Aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.
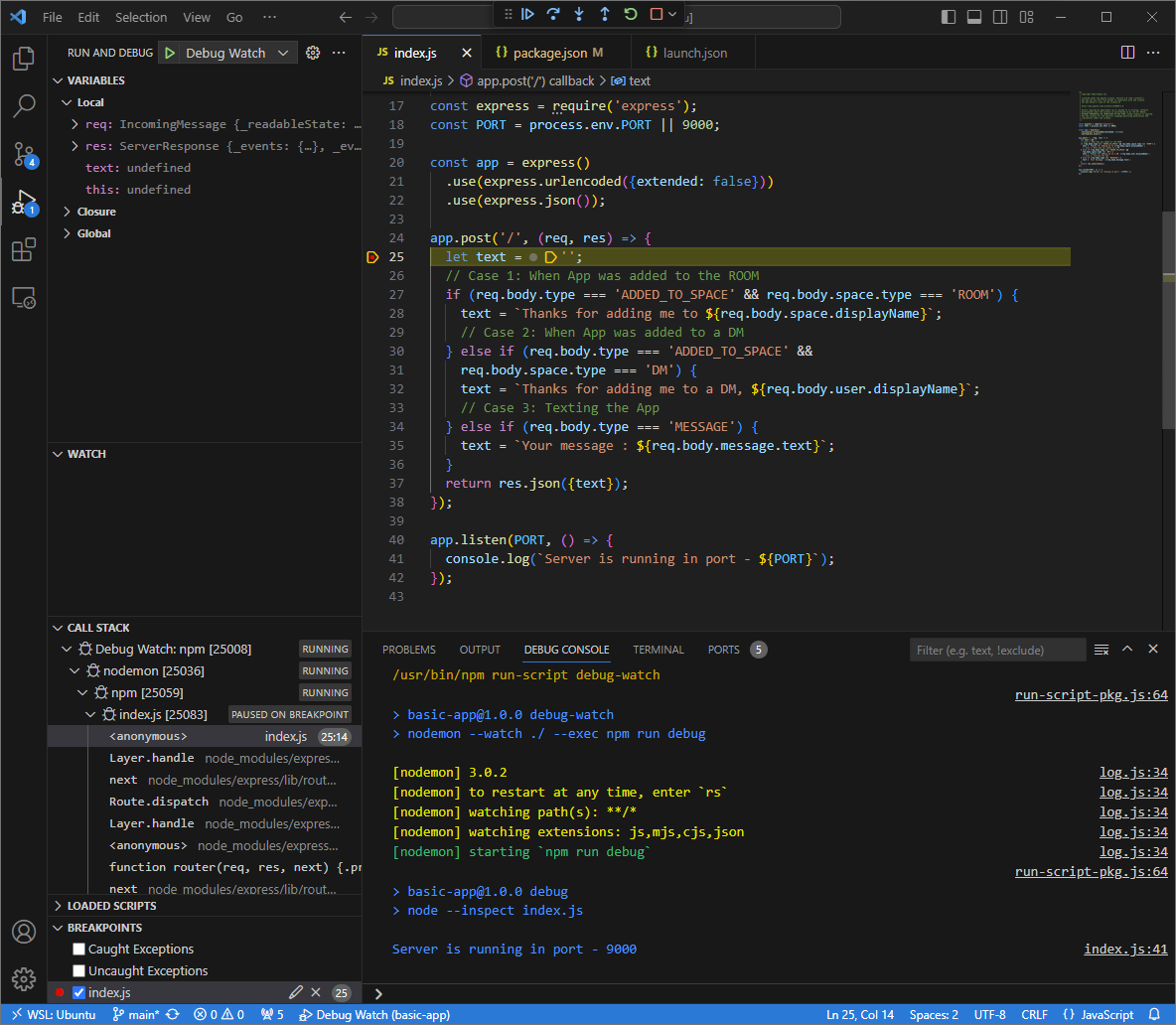
Di
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang telah ditetapkan.
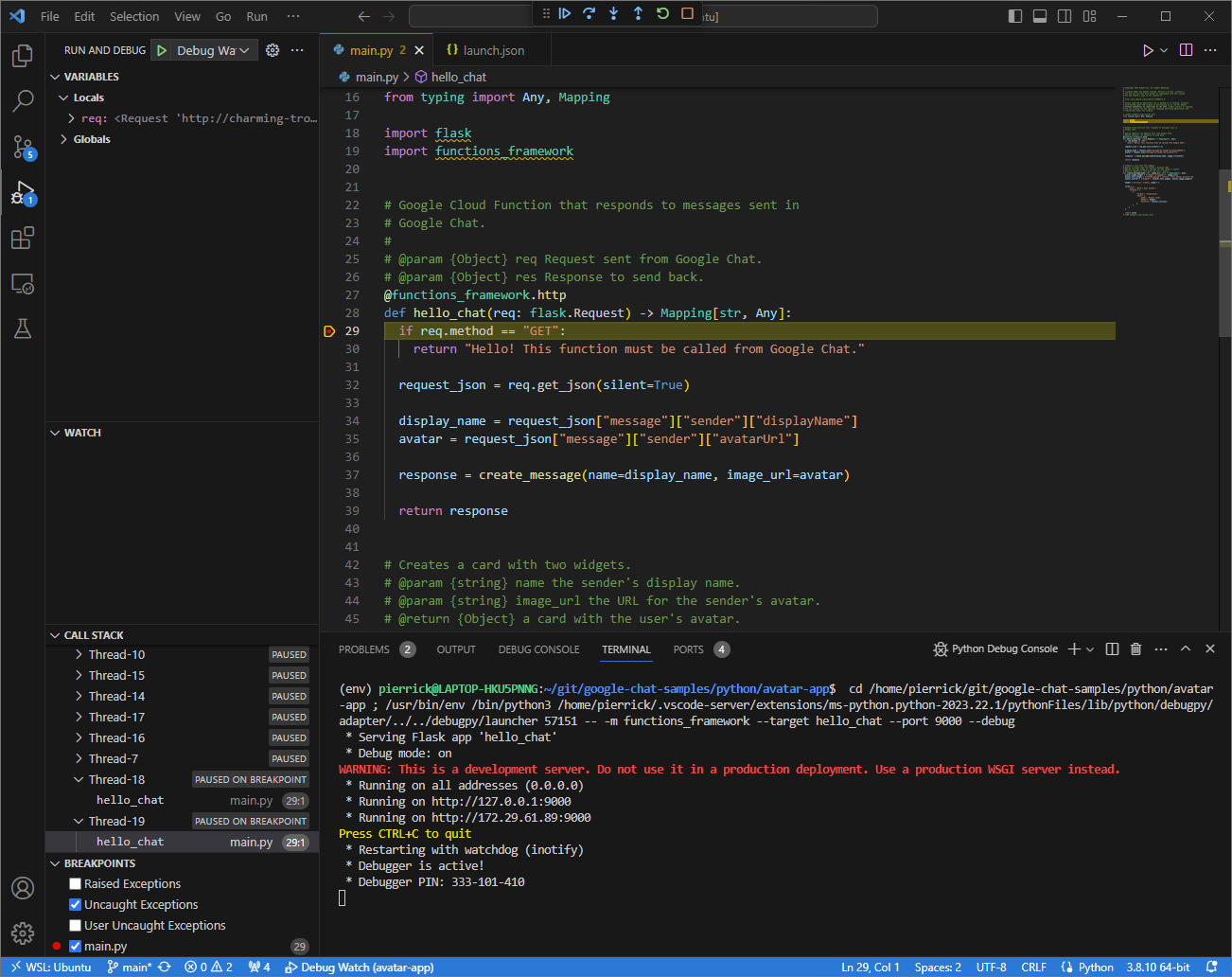
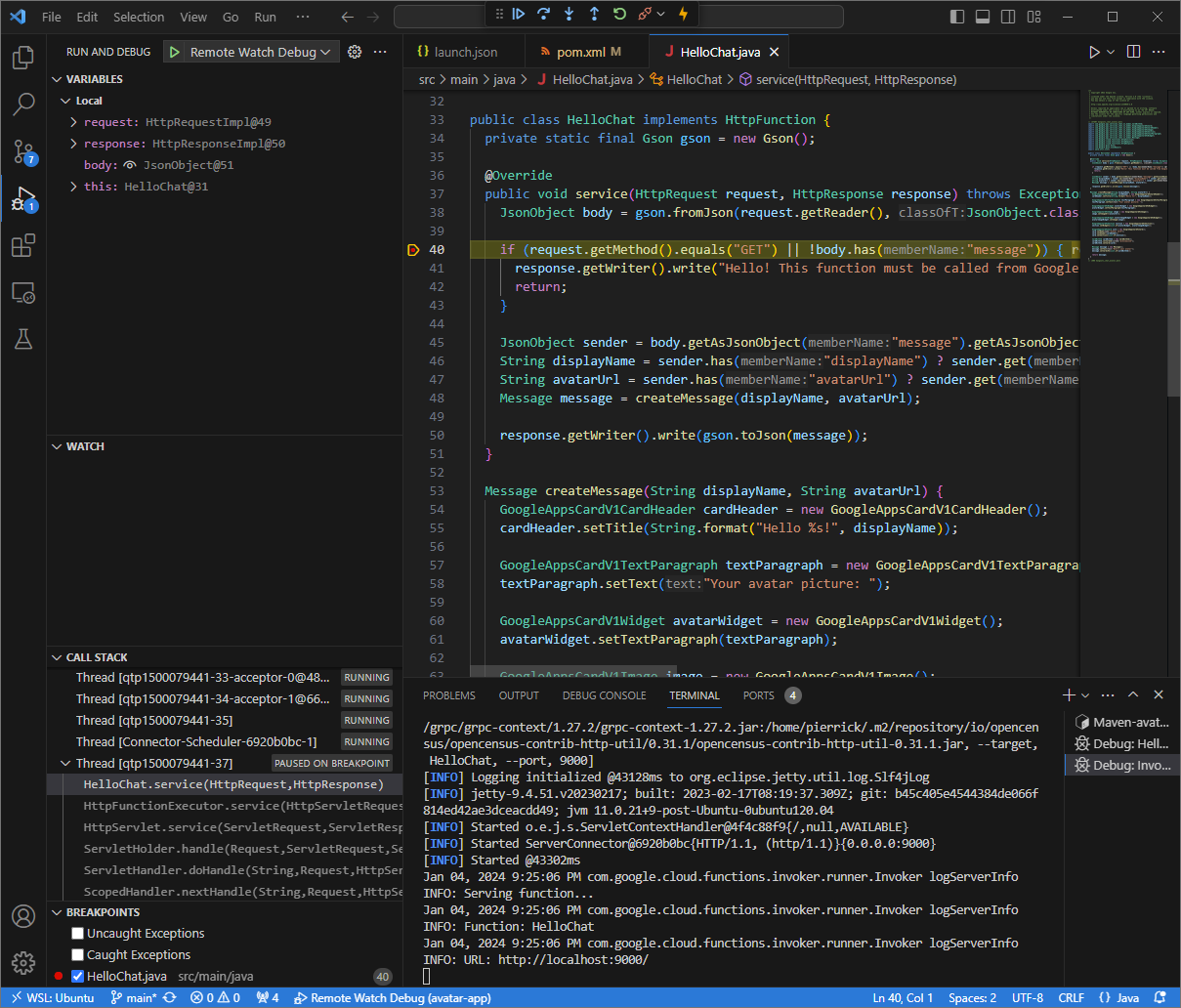
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan.
Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Codesebelum aplikasi Chat mengalami waktu tunggu Google Chat,Your message : Helloakan membalas.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
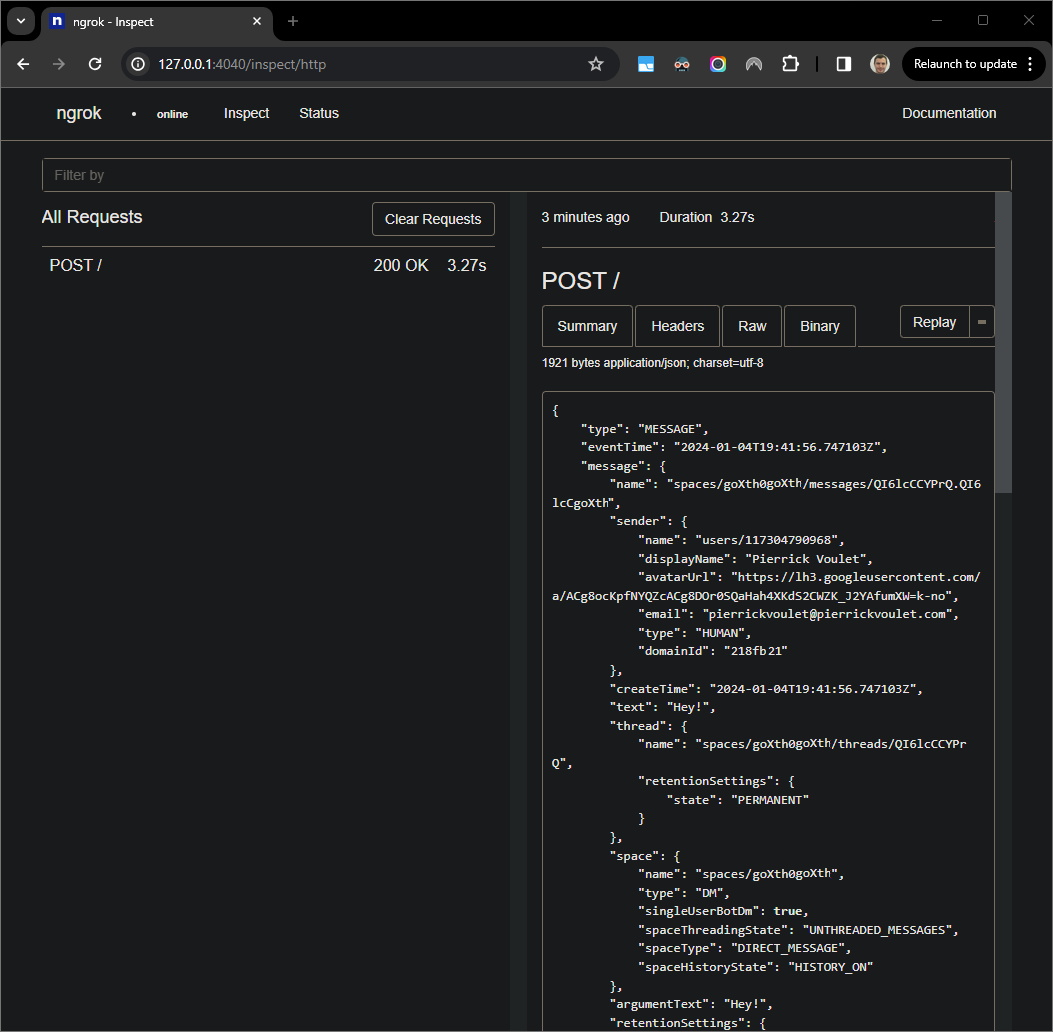
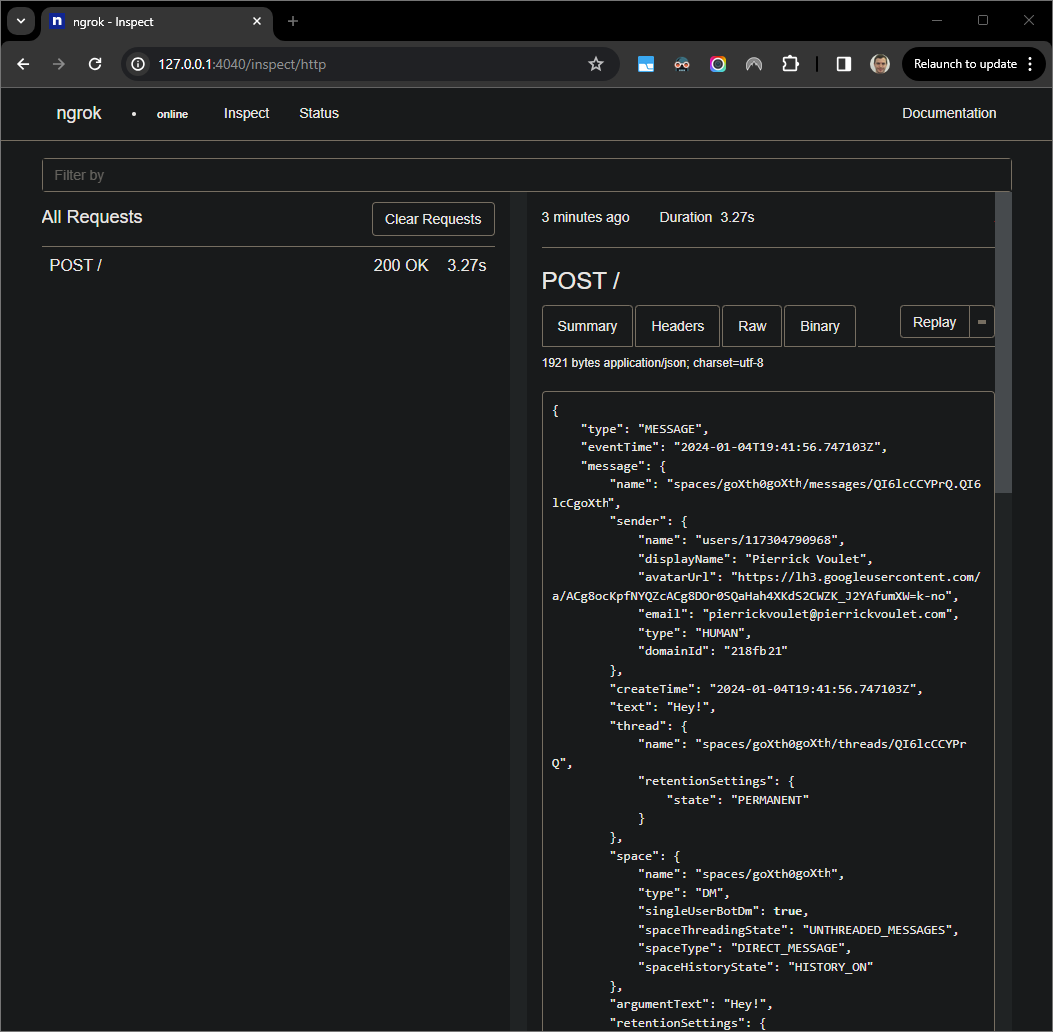
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrok.Untuk mengubah perilaku aplikasi, ganti
Your messagedenganHere was your messageinline35dariindex.json. Saat Anda menyimpan file,nodemonakan otomatis memuat ulang aplikasi dengan kode sumber yang telah diupdate danVisual Studio Codetetap dalam mode debug.
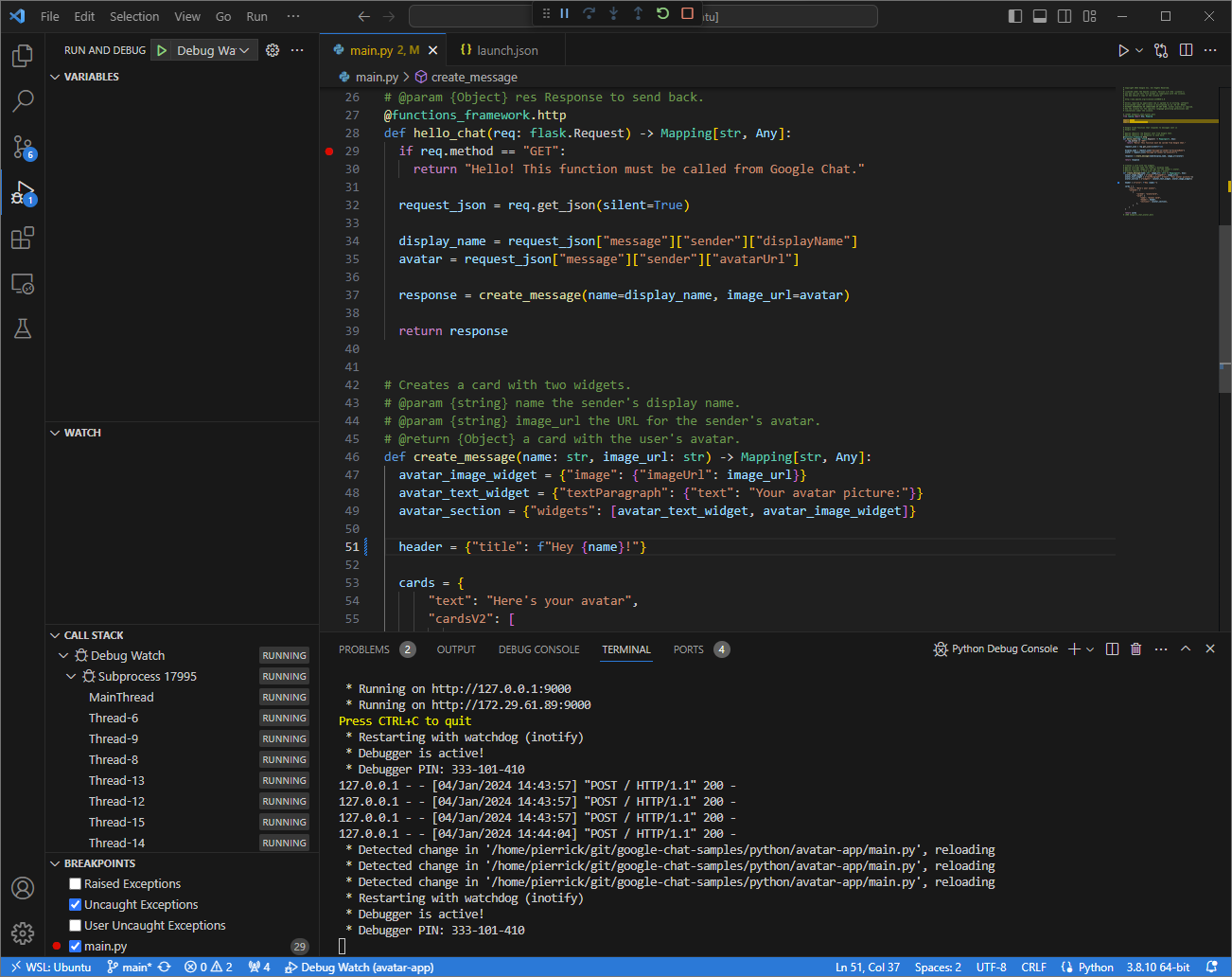
Gambar 8. Aplikasi berjalan dan memproses permintaan HTTP di port
9000dengan perubahan kode yang dimuat.Kali ini, alih-alih mengirim pesan kedua
Hellodi ruang, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal Anda, lalu mengklikReplay. Sama seperti sebelumnya, aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons denganHere was your message : Helloversi pesan yang diperbarui.
Python
Dapatkan kredensial pengguna baru untuk digunakan bagi Kredensial Default Aplikasi:
gcloud config set project PROJECT_IDgcloud auth application-default loginGanti
PROJECT_IDdengan project ID untuk project Cloud aplikasi.Clone repositori
googleworkspace/google-chat-samplesdari GitHub ke lingkungan lokal Anda, yang berisi kode aplikasi:git clone https://github.com/googleworkspace/google-chat-samples.gitDari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
google-chat-samples/python/avatar-app. Buat lingkungan virtual baru untuk Python
envdan aktifkan:virtualenv envsource env/bin/activateInstal semua dependensi project menggunakan
pipdi lingkungan virtual:pip install -r requirements.txtBuat file
.vscode/launch.jsondi direktori root dan konfigurasi peluncuran bernamaDebug Watchyang memicu aplikasi dari modulfunctions-frameworkdi port9000dalam mode debug di lingkungan virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP di file
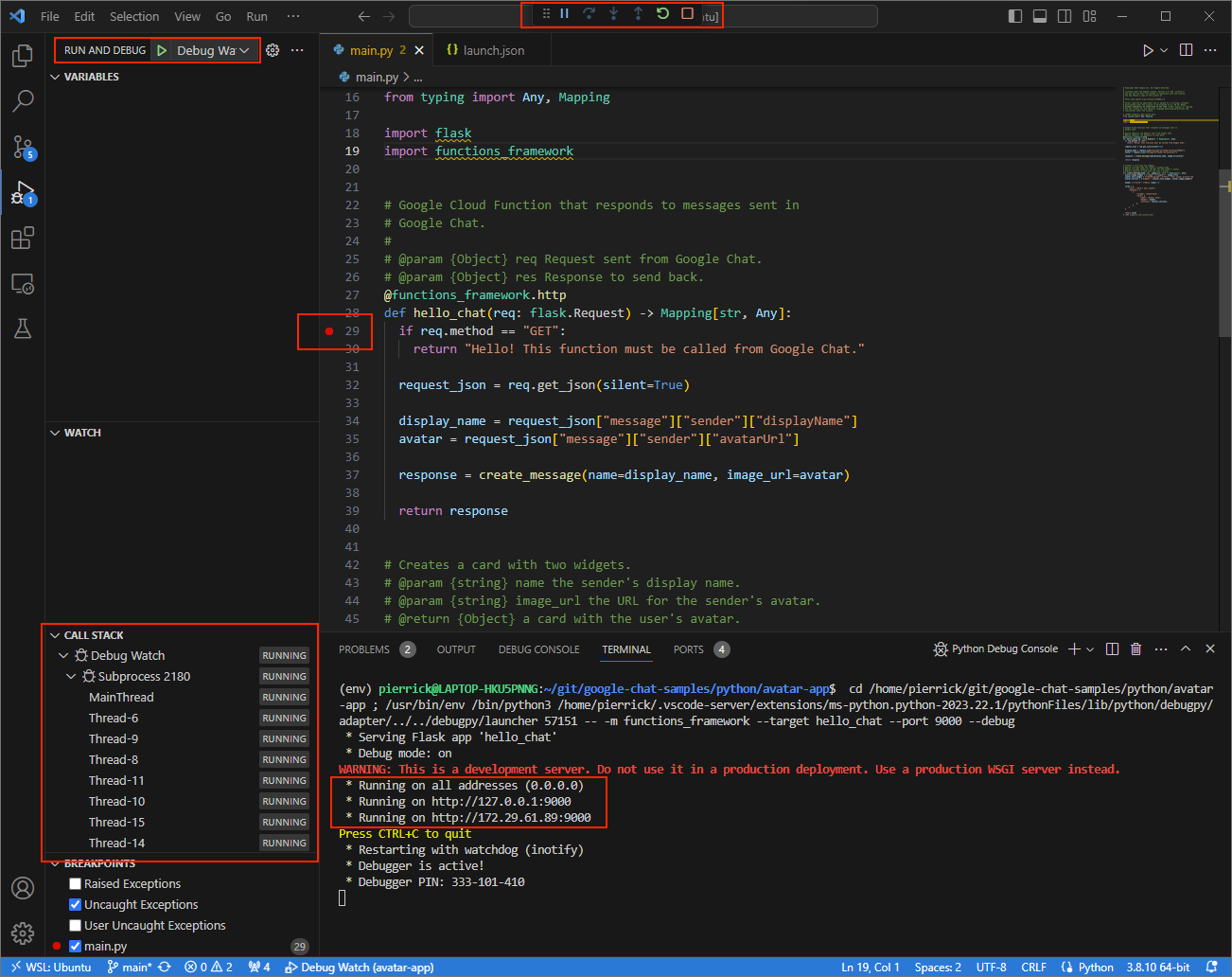
main.py, dan mulai jalankan dan lakukan proses debug dengan konfigurasiDebug Watchyang ditambahkan sebelumnya. Aplikasi sekarang berjalan dan memproses permintaan HTTP di port9000.
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port
9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
Gambar 4. Terminal dengan server
ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost oleh aplikasi
ngrok, Anda dapat memantau semua aktivitas dengan membukanya di browser.
Gambar 5. Antarmuka web yang dihosting oleh aplikasi
ngroktidak menampilkan permintaan HTTP.Uji aplikasi Chat Anda dengan mengirimkan pesan langsung:
Buka Google Chat.
Klik Chat baru .
Dalam dialog, masukkan nama aplikasi Chat Anda.
Di hasil penelusuran, temukan aplikasi Chat Anda, klik Tambahkan > Chat.
Di ruang pesan langsung, ketik
Hey!, lalu tekanenter. Aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.
Di
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang telah ditetapkan.
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan.
Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Codesebelum Google Chat menghentikan aplikasi Chat membalas dengan nama dan foto avatar Anda dalam pesan.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrok.Untuk mengubah perilaku aplikasi, ganti
HellodenganHeysebaris51filemain.py. Saat Anda menyimpan file,Visual Studio Codeakan otomatis memuat ulang aplikasi dengan kode sumber yang diperbarui dan tetap dalam mode debug.
Gambar 8. Aplikasi berjalan dan memproses permintaan HTTP di port
9000dengan perubahan kode yang dimuat.Kali ini, alih-alih mengirim pesan
Hey!kedua di ruang, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal Anda, lalu klikReplay. Sama seperti sebelumnya, aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons dengan pesan versi yang diperbarui.
Java
Dapatkan kredensial pengguna baru untuk digunakan bagi Kredensial Default Aplikasi:
gcloud config set project PROJECT_IDgcloud auth application-default loginGanti
PROJECT_IDdengan project ID untuk project Cloud aplikasi.Clone repositori
googleworkspace/google-chat-samplesdari GitHub di lingkungan lokal Anda, yang berisi kode aplikasi:git clone https://github.com/googleworkspace/google-chat-samples.gitDari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
google-chat-samples/java/avatar-app. Konfigurasi project Maven untuk menjalankan aplikasi
Appdi port9000secara lokal dengan menambahkan plugin build Google Cloud Functions Frameworkfunction-maven-plugindalam filepom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Sekarang Anda dapat meluncurkannya secara lokal dalam mode debug:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Buat file
.vscode/launch.jsondi direktori root dan konfigurasi peluncuran bernamaRemote Debug Watchyang terhubung ke aplikasi yang sebelumnya diluncurkan dengan port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP dalam file
App.java, lalu mulai melampirkan dan men-debug dengan konfigurasiRemote Debug Watchyang ditambahkan sebelumnya. Aplikasi sekarang berjalan dan memproses permintaan HTTP di port9000.
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port
9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
Gambar 4. Terminal dengan server
ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost oleh aplikasi
ngrok, Anda dapat memantau semua aktivitas dengan membukanya di browser.
Gambar 5. Antarmuka web yang dihosting oleh aplikasi
ngroktidak menampilkan permintaan HTTP.Uji aplikasi Chat Anda dengan mengirimkan pesan langsung:
Buka Google Chat.
Klik Chat baru .
Dalam dialog, masukkan nama aplikasi Chat Anda.
Di hasil penelusuran, temukan aplikasi Chat Anda, klik Tambahkan > Chat.
Di ruang pesan langsung, ketik
Hey!, lalu tekanenter. Aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.
Di
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang telah ditetapkan.
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan.
Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Codesebelum Google Chat menghentikan aplikasi Chat membalas dengan nama dan foto avatar Anda dalam pesan.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrok.Untuk mengubah perilaku aplikasi, ganti
HellodenganHeysebaris55fileApp.java, mulai ulang prosesmvnDebug, dan luncurkan ulangRemote Debug Watchuntuk melampirkan kembali dan memulai ulang pen-debug-an.Kali ini, alih-alih mengirim pesan kedua
Hey!di ruang, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal Anda, lalu mengklikReplay. Sama seperti sebelumnya, aplikasi Chat Anda tidak membalas karena sedang di-debug secara aktif.Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons dengan pesan versi yang diperbarui.
Melakukan debug dari lingkungan jarak jauh
Di bagian ini, Anda berinteraksi dengan aplikasi Chat yang dieksekusi di lingkungan jarak jauh.
Gambar 9. Men-debug dari lingkungan jarak jauh.
Prasyarat
- Ruang pesan langsung dengan aplikasi Chat Anda. Anda dapat mengikuti bagian Menguji aplikasi Chat di Panduan memulai dan menelusuri aplikasi Chat untuk memulai percakapan.
- Aplikasi Anda berjalan di lingkungan jarak jauh dengan debugger
diaktifkan pada port tertentu, dan dirujuk sebagai
REMOTE_DEBUG_PORTdalam petunjuk panduan ini. - Lingkungan lokal Anda dapat
sshke lingkungan jarak jauh Anda. - IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan proses debug. Kita menggunakan
Visual Studio CodeIDE dan fitur debug defaultnya dalam panduan ini untuk tujuan ilustrasi.
Menghubungkan lingkungan lokal dan jarak jauh Anda
Di lingkungan lokal tempat Anda ingin memulai koneksi klien debug, siapkan tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSGanti kode berikut:
LOCAL_DEBUG_PORT: Port debug di lingkungan lokal Anda.REMOTE_USERNAME: Nama pengguna di lingkungan jarak jauh Anda.REMOTE_ADDRESS: Alamat lingkungan jarak jauh Anda.REMOTE_DEBUG_PORT: Port debug di lingkungan jarak jauh Anda.
Port debug di lingkungan lokal Anda kini ditautkan ke port debug di lingkungan jarak jauh Anda.
Memulai proses debug
Dari IDE Visual Studio Code yang diinstal di lingkungan lokal Anda, lakukan hal berikut:
- Di jendela baru, buka kode sumber aplikasi Anda.
Buat file
.vscode/launch.jsondi direktori root dan konfigurasi peluncuran bernamaDebug Remoteyang terhubung ke port debug di lingkungan lokal Anda:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Ganti
LOCAL_DEBUG_PORTdengan port debug di lingkungan lokal Anda.Tambahkan titik henti sementara dalam kode sumber aplikasi Anda yang menghentikan sementara pemrosesan permintaan HTTP, dan mulai jalankan dan debug dengan konfigurasi
Debug Remoteyang ditambahkan sebelumnya.
Di ruang pesan langsung dengan aplikasi Chat Anda, ketik apa pun yang ingin Anda uji, lalu tekan enter. Aplikasi Chat Anda tidak membalas karena sedang
di-debug
secara aktif di IDE Visual Studio Code.
Topik terkait
- Pelajari cara mengaktifkan dan membuat kueri log error.
- Pelajari cara memperbaiki error aplikasi Google Chat seperti "Aplikasi tidak merespons", "Google Chat API hanya tersedia untuk pengguna Google Workspace", atau "Pengguna dapat dikecualikan dari ruang".
- Pelajari cara memperbaiki error kartu seperti pesan kartu, dialog, atau pratinjau link yang tidak dirender atau berfungsi seperti yang diharapkan.


