بصفتك مطوّر تطبيقات Google Chat، قد تحتاج إلى تصحيح الأخطاء في الرمز البرمجي لاختبار التغييرات أو تحديد المشاكل المعقّدة وحلّها. يمكن تصحيح أخطاء تطبيقات Chat بطرق مختلفة حسب بنية تطبيقك ووظائفه وطريقة نشره وإعداداتك المفضّلة.
توضّح هذه الصفحة كيفية تصحيح أخطاء تطبيق HTTP Chat باستخدام ngrok، وهي منصة موحّدة للوصول يمكنك استخدامها لاختبار بيئات التطوير المحلية. في هذا الدليل، ستختبر تغييرات الرمز في بيئة محلية وتحدّد المشاكل في بيئة بعيدة وتحلّها.
تصحيح الأخطاء من بيئة التطوير المحلية
في هذا القسم، يمكنك التفاعل مع تطبيق Chat الذي يتم تنفيذه في بيئتك المحلية.
الشكل 1. تصحيح الأخطاء في بيئة تطوير على الجهاز
ورشة عمل
Node.js
Python
Java
المتطلبات الأساسية
Node.js
- أحدث إصدارات
nodeوnpmمثبّتة في بيئتك المحلية أحدث إصدار من
nodemonمثبَّت في بيئتك المحلية، ويُستخدم لأغراض إعادة التحميل التلقائي:npm install -g nodemonتطبيق Chat عبر HTTP تم إعداده للمراسلة يمكنك اتّباع الأقسام المتطلبات الأساسية وإعداد البيئة ونشر التطبيق على Google Chat في دليل البدء السريع. الاختلافات الوحيدة هي أنّه عليك ضبط اسم التطبيق على
Debug Appوضبط عنوان URL لنقطة نهاية HTTP على أي قيمة مثلhttp://example.com.بيئة تطوير متكاملة (IDE) تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم في هذا الدليل
Visual Studio CodeIDE وميزات تصحيح الأخطاء التلقائية لأغراض توضيحية.Gitinstalled في بيئتك المحلية.حساب على
ngrok
Python
- أحدث إصدار من
python3مثبَّت في بيئتك المحلية. - يجب تثبيت أحدث إصدار من
pipوvirtualenvفي بيئتك المحلية، ويتم استخدامهما لإدارة حِزم Python والبيئات الافتراضية على التوالي. - تطبيق Chat عبر HTTP تم إعداده للمراسلة يمكنك اتّباع الأقسام المتطلبات الأساسية وإعداد البيئة ونشر التطبيق على Google Chat في دليل البدء السريع. الاختلافات الوحيدة هي أنّه عليك ضبط اسم التطبيق على
Debug Appوضبط عنوان URL لنقطة نهاية HTTP على أي قيمة مثلhttp://example.com. - بيئة تطوير متكاملة (IDE) تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم في هذا الدليل
Visual Studio CodeIDE وميزات تصحيح الأخطاء التلقائية لأغراض توضيحية. Gitinstalled في بيئتك المحلية.- حساب على
ngrok - تثبيت أحدث إصدار من
gcloudوإعداده في بيئتك المحلية
Java
- أحدث إصدار ثابت من
Java SE 11's JDKمثبَّت في بيئتك المحلية - أحدث إصدار من
Apache Mavenمثبَّت في بيئتك المحلية، ويُستخدم لإدارة مشاريع Java. - تطبيق Chat عبر HTTP تم إعداده للمراسلة يمكنك اتّباع الأقسام المتطلبات الأساسية وإعداد البيئة ونشر التطبيق على Google Chat في دليل البدء السريع. الاختلافات الوحيدة هي أنّه عليك ضبط اسم التطبيق على
Debug Appوضبط عنوان URL لنقطة نهاية HTTP على أي قيمة مثلhttp://example.com. - بيئة تطوير متكاملة (IDE) تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم في هذا الدليل
Visual Studio CodeIDE وميزات تصحيح الأخطاء التلقائية لأغراض توضيحية. Gitinstalled في بيئتك المحلية.- حساب على
ngrok - تثبيت أحدث إصدار من
gcloudوإعداده في بيئتك المحلية
إتاحة الخدمة المحلية بشكل علني
يجب ربط بيئتك المحلية بالإنترنت ليتمكّن تطبيق Chat من الوصول إليها. يتم استخدام تطبيق ngrok لإعادة توجيه طلبات HTTP المُرسَلة إلى عنوان URL متاح للجميع إلى بيئتك المحلية.
- في متصفّح في بيئتك المحلية، سجِّل الدخول إلى حسابك على
ngrok. - ثبِّت التطبيق واضبط إعدادات
authtokenفي بيئتك المحلية. - أنشئ نطاقًا ثابتًا في حسابك على
ngrok، ويُشار إليه باسمNGROK_STATIC_DOMAINفي تعليمات هذا الدليل.
ضبط إعدادات تطبيق Chat
اضبط تطبيق Chat لإرسال جميع طلبات HTTP إلى نطاقك الثابت.
في Google Cloud Console، افتح صفحة Google Chat API:
انقر على علامة التبويب الإعداد.
انتقِل إلى الميزات التفاعلية > إعدادات الاتصال واضبط قيمة حقل النص عنوان URL لنقطة نهاية HTTP على:
https://NGROK_STATIC_DOMAINاستبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok.انقر على حفظ.
الشكل 2. يرسل تطبيق Chat جميع طلبات HTTP إلى النطاق الثابت. تعمل خدمة ngrok العامة كجسر يربط بين تطبيق Chat ورمز التطبيق الذي يتم تنفيذه محليًا.
اختبار تطبيق Chat
يمكنك نشر تطبيق Chat وتكوينه واختباره وتصحيح أخطائه وإعادة تحميله تلقائيًا على جهازك.
Node.js
استنسِخ مستودع
googleworkspace/google-chat-samplesمن GitHub إلى بيئتك المحلية، فهو يحتوي على رمز التطبيق الذي سيتم تنفيذه:git clone https://github.com/googleworkspace/google-chat-samples.gitمن بيئة التطوير المتكاملة (IDE)
Visual Studio Codeالمثبَّتة في بيئتك المحلية، اتّبِع الخطوات التالية:- في نافذة جديدة، افتح المجلد
google-chat-samples/node/basic-app. اضبط التطبيق على تصحيح أخطاء إعادة التحميل التلقائي من خلال إضافة نصَين برمجيَين في ملف
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }من الدليل الجذر، ثبِّت التطبيق:
npm installأنشئ عملية إطلاق باسم
Debug Watchتؤدي إلى تشغيل النص البرمجيdebug-watchمن خلال إنشاء الملف.vscode/launch.jsonفي الدليل الجذر:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }أضِف نقطة توقّف مؤقت توقف معالجة طلب HTTP في الملف
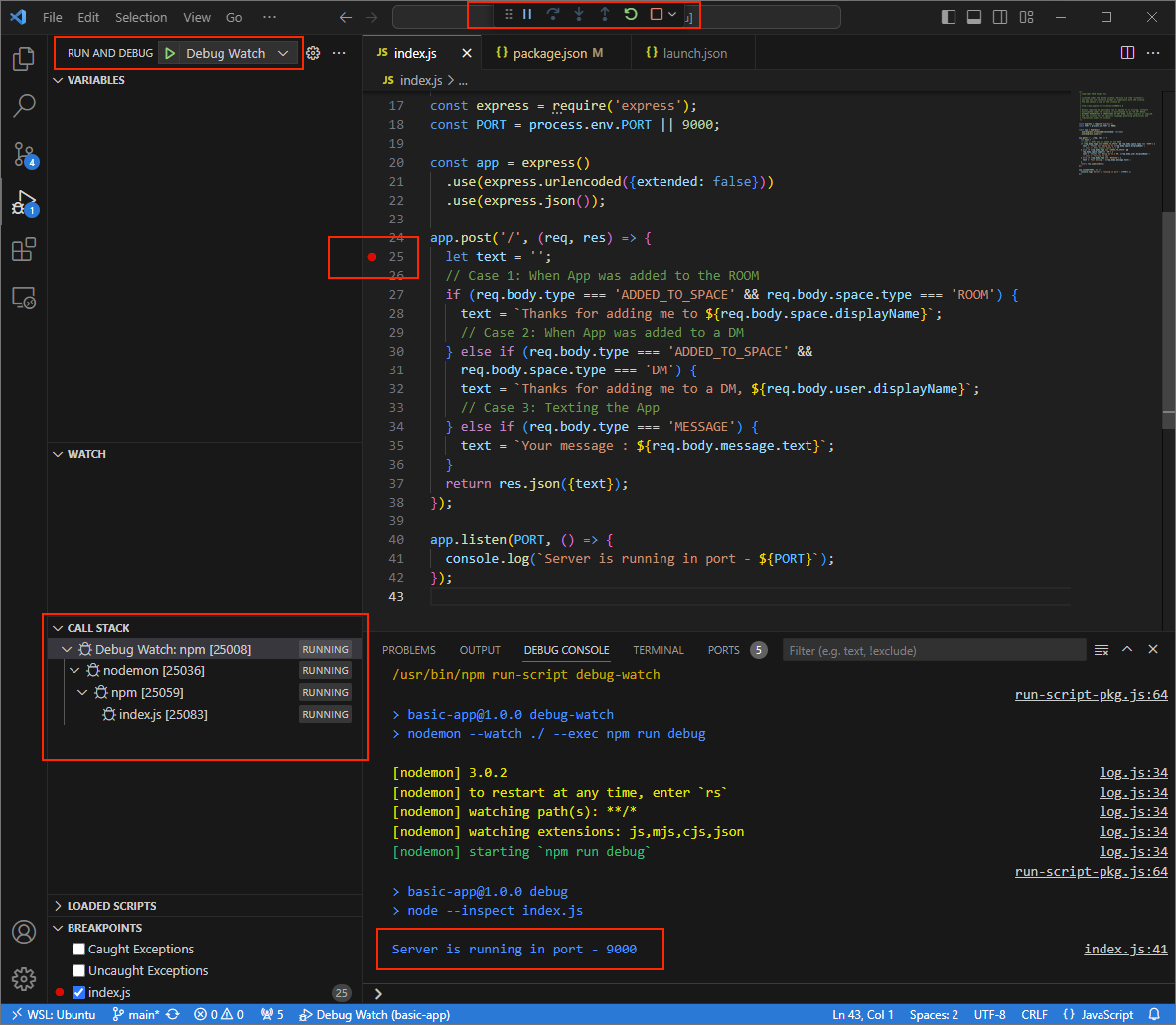
index.js، ثم ابدأ التشغيل والتصحيح باستخدام إعداداتDebug Watchالتي أضفتها سابقًا. أصبح التطبيق الآن قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ9000.
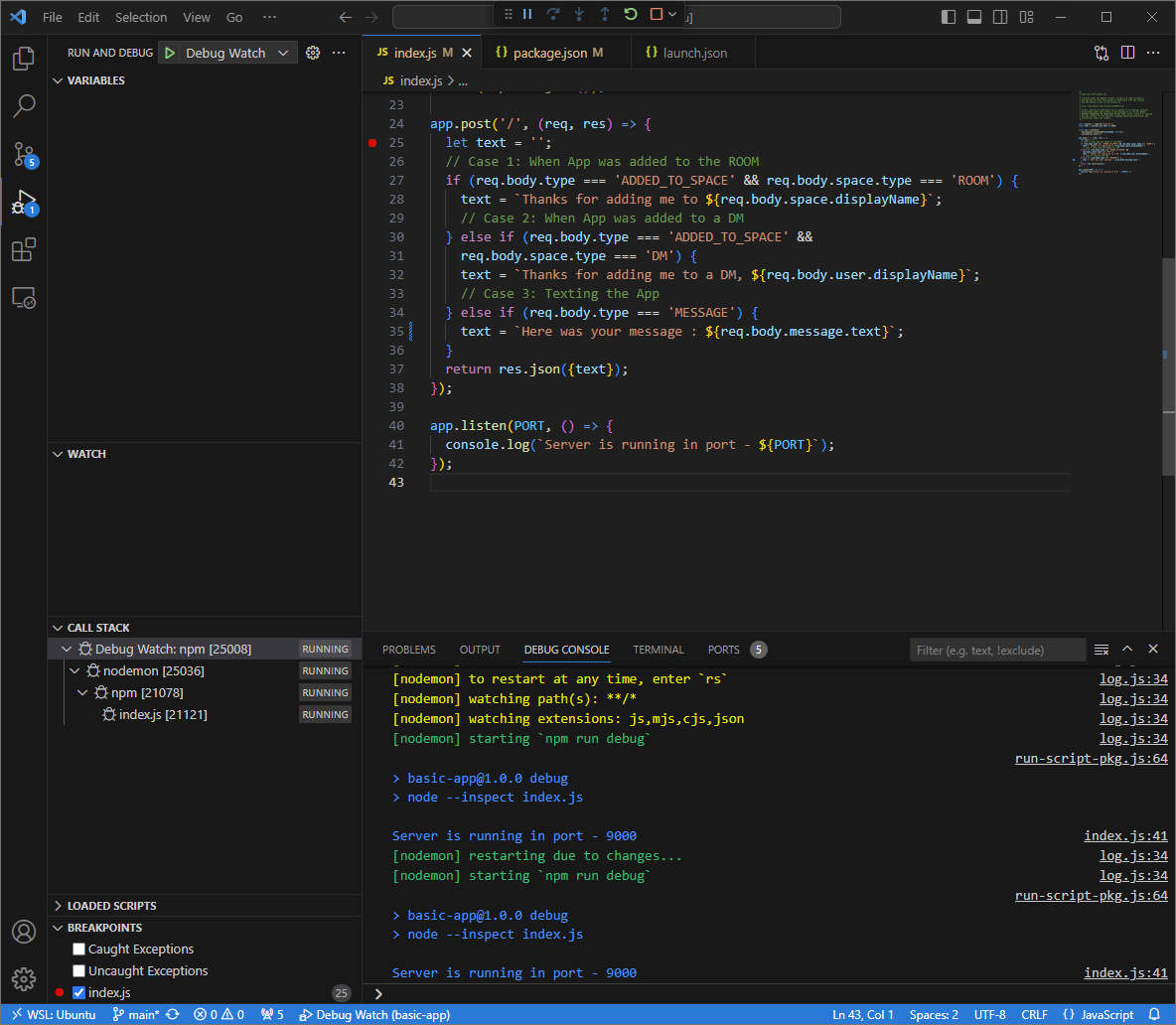
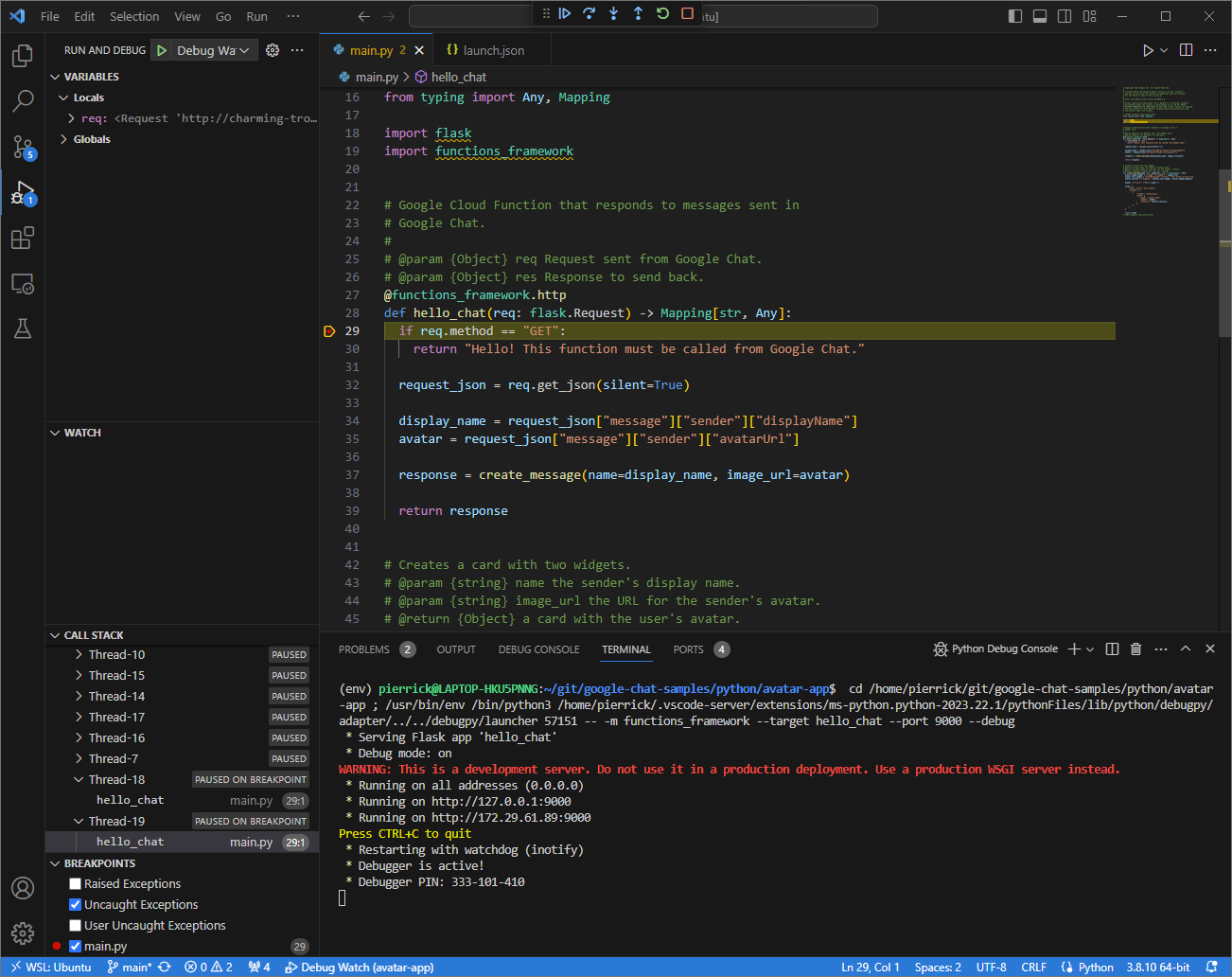
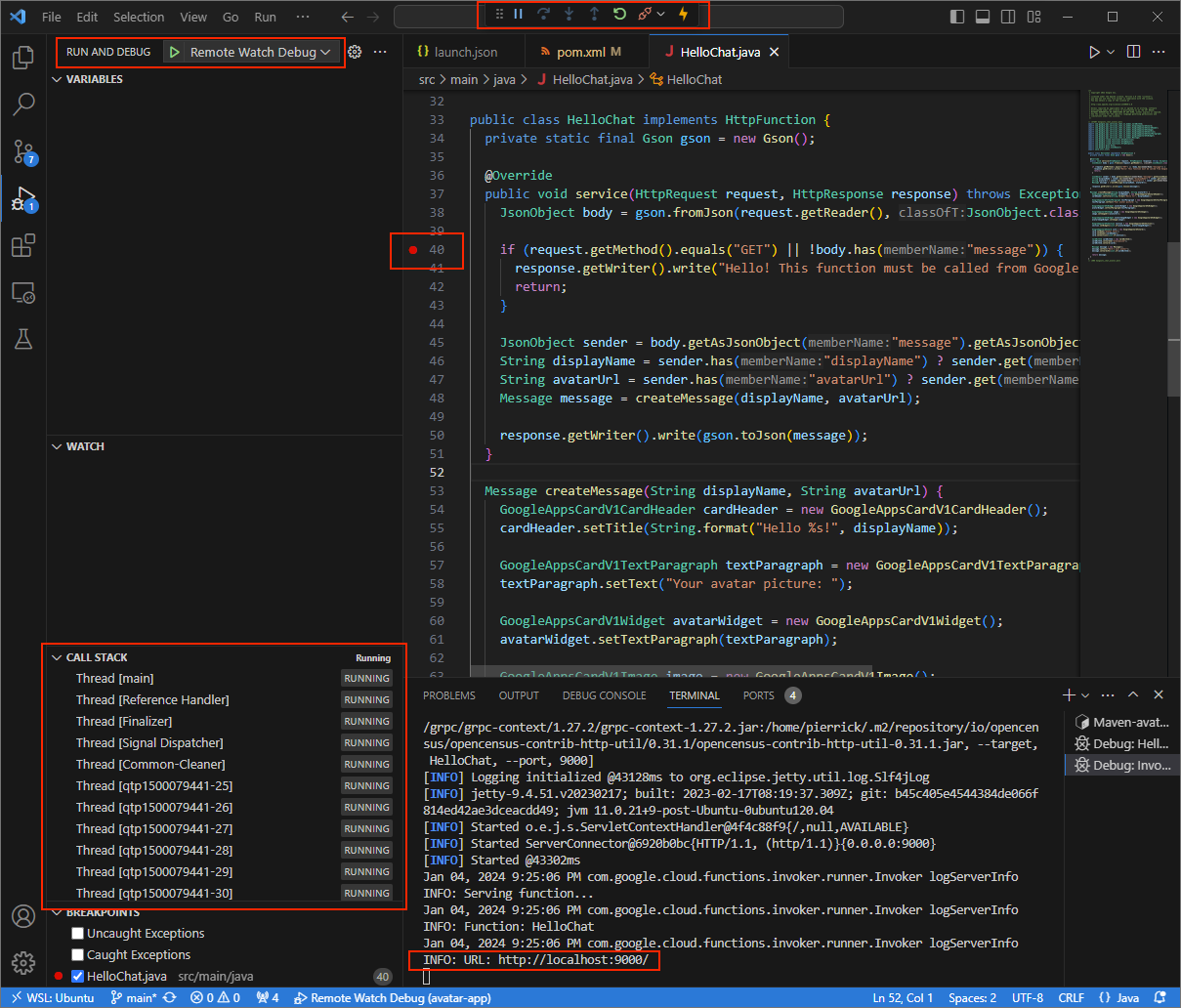
الشكل 3. التطبيق قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ
9000.
- في نافذة جديدة، افتح المجلد
شغِّل تطبيق
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. يتم الآن إعادة توجيه جميع الطلبات إلى بيئتك المحلية وإلى المنفذ الذي يستخدمه التطبيق.
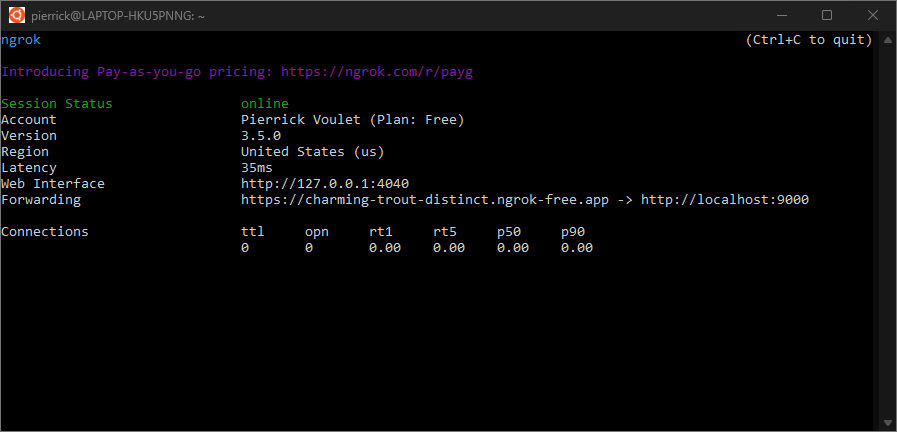
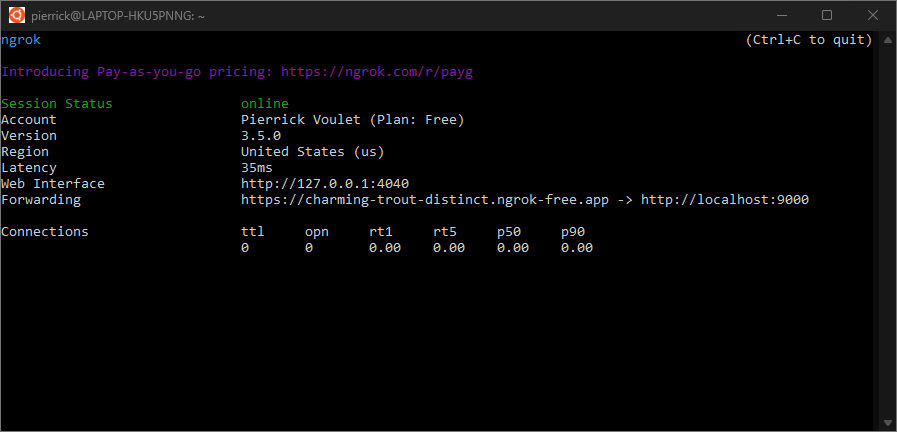
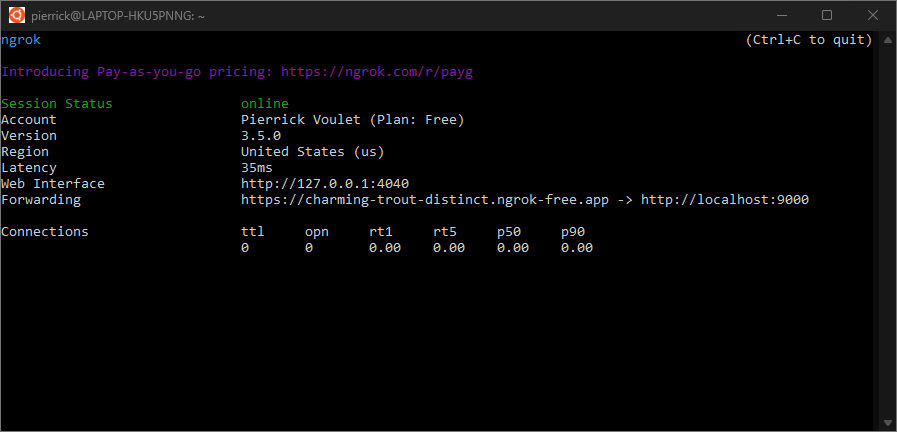
الشكل 4. نافذة الوحدة الطرفية التي يتم فيها تشغيل خادم
ngrokوإعادة التوجيهيتم أيضًا بدء واجهة ويب على المضيف المحلي من خلال
ngrokالتطبيق، ويمكنك تتبُّع جميع الأنشطة من خلال فتحها في متصفّح.
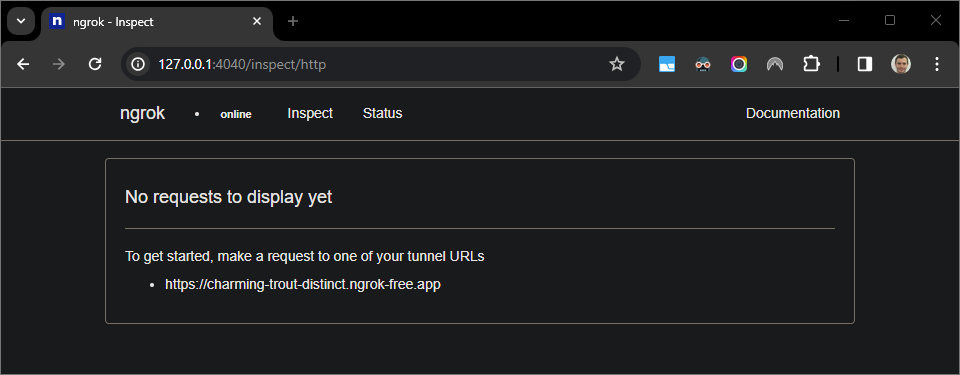
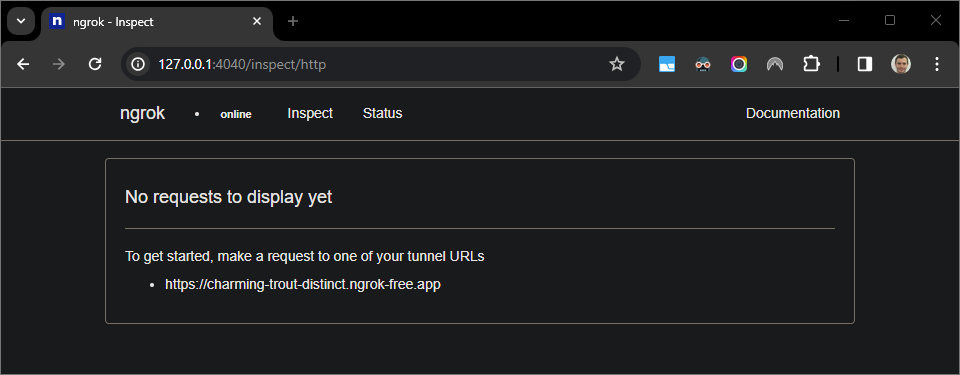
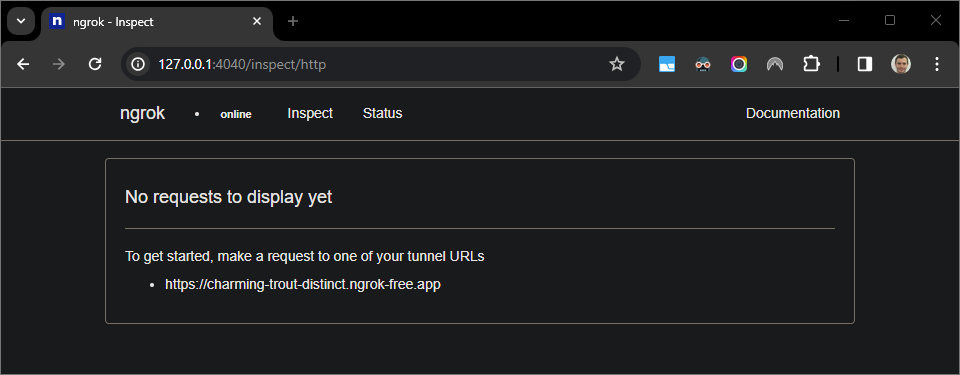
الشكل 5. واجهة الويب المستضافة من خلال تطبيق
ngrokالتي لا تعرض أي طلبات HTTPاختبِر تطبيق Chat من خلال إرسال رسالة مباشرة إليه:
افتح Google Chat.
انقر على محادثة جديدة .
في مربّع الحوار، أدخِل اسم تطبيق Chat.
في نتائج البحث، ابحث عن تطبيق Chat، وانقر على إضافة > Chat.
في مساحة الرسالة المباشرة، اكتب
Helloواضغط علىenter. لا يرد تطبيق Chat لأنّه قيد تصحيح الأخطاء بشكل نشط.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك ملاحظة أنّه تم إيقاف التنفيذ مؤقتًا عند نقطة التوقّف التي تم ضبطها.
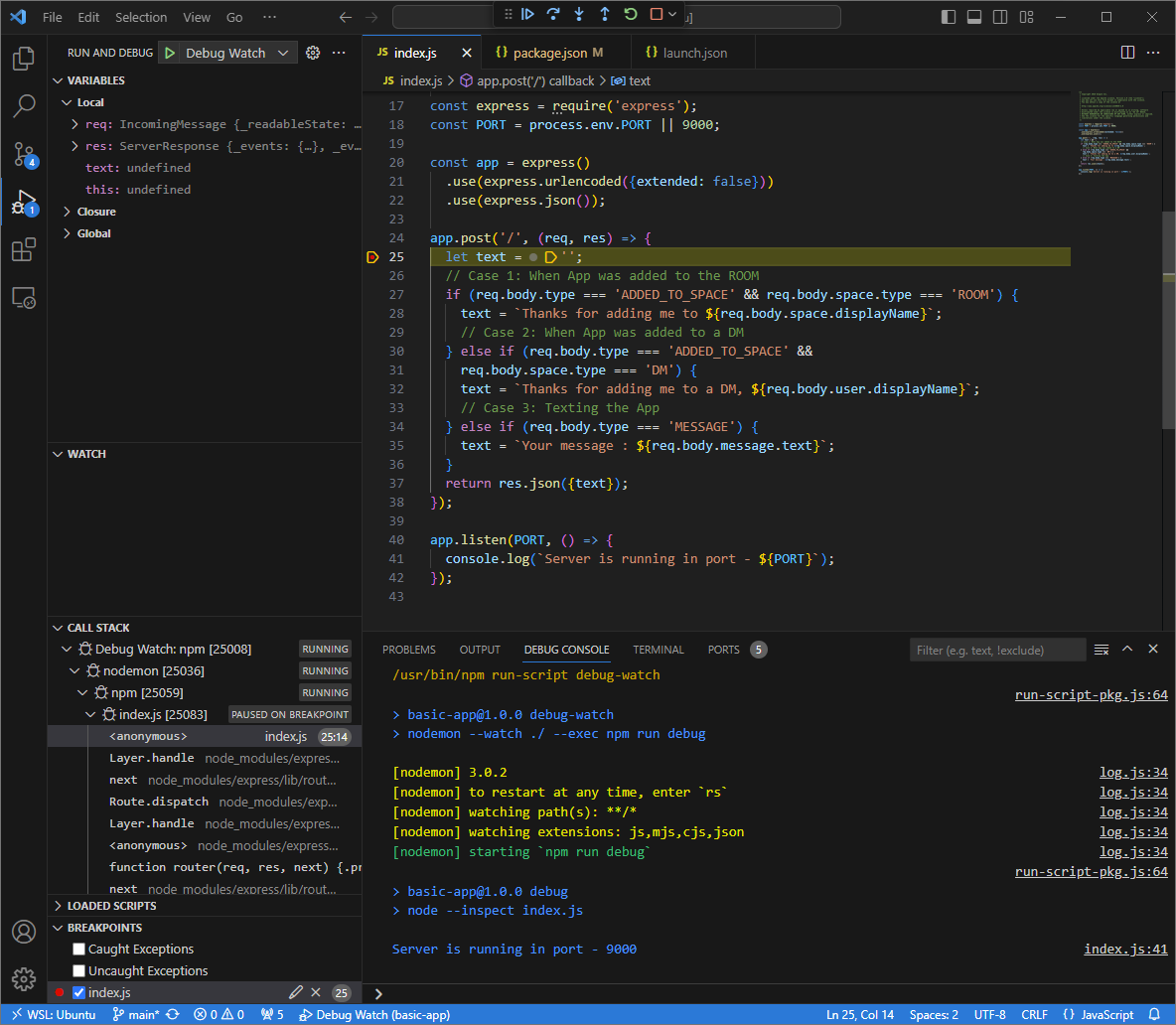
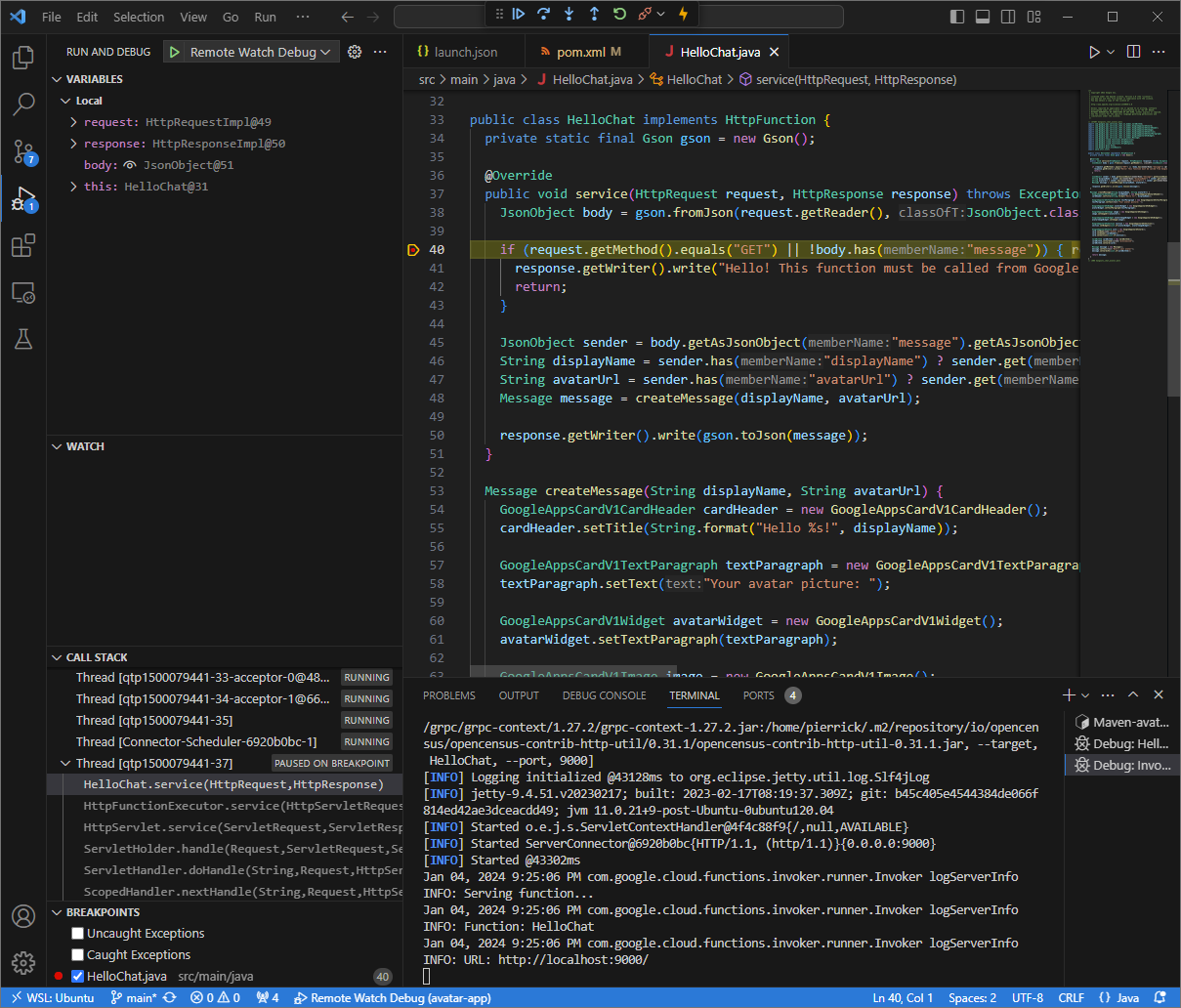
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها.
عند استئناف التنفيذ من أداة تصحيح الأخطاء في
Visual Studio Codeقبل أن تنتهي مهلة تطبيق Chat، ستتلقّى الردودYour message : Hello.يمكنك مراجعة سجلات طلبات واستجابات HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية.
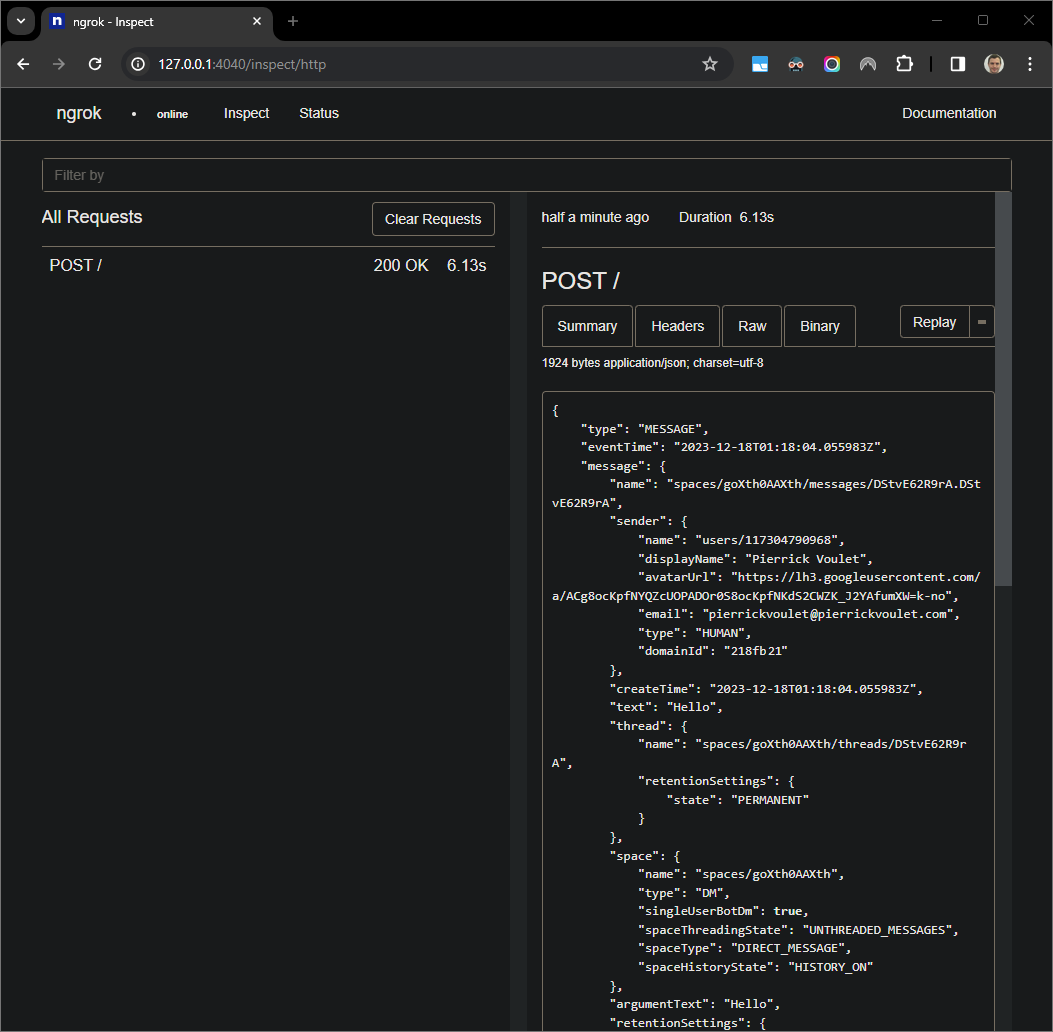
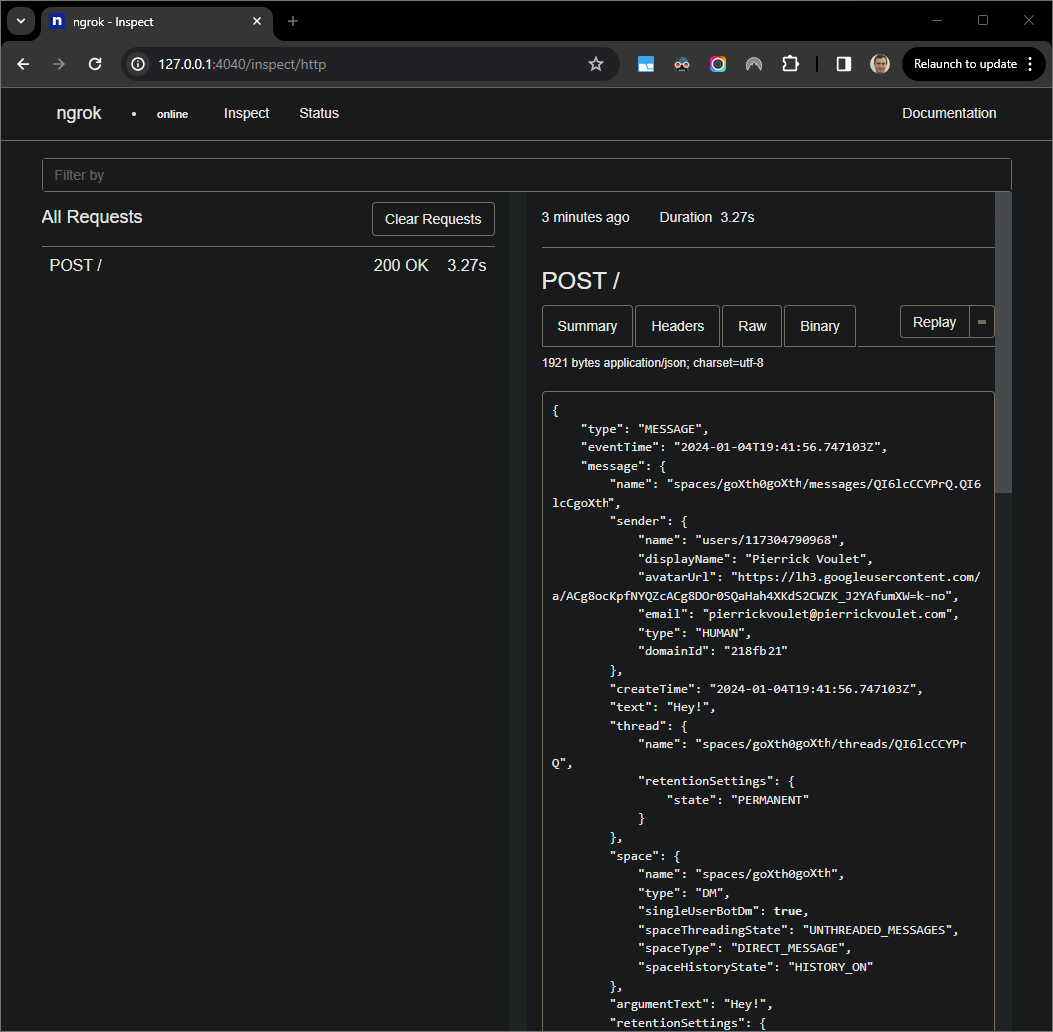
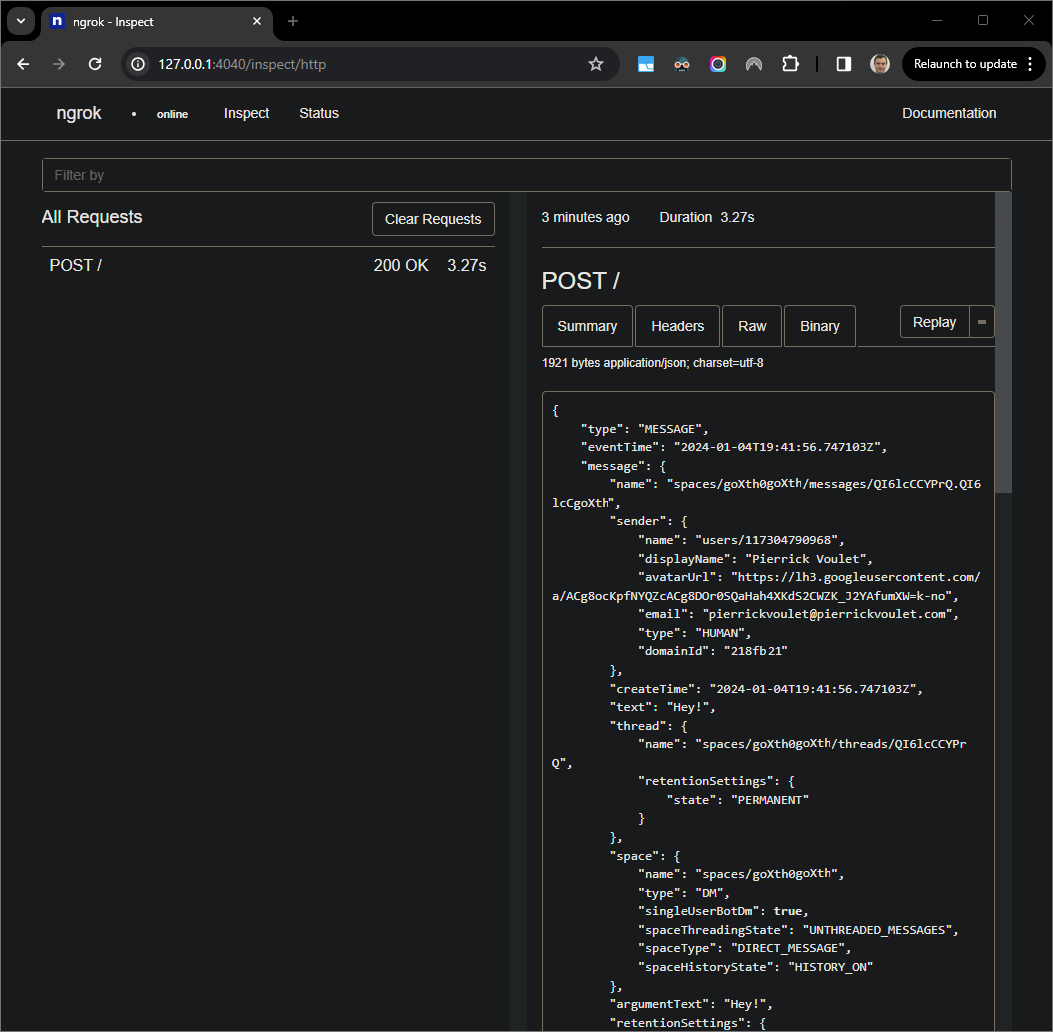
الشكل 7. طلب HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokلتغيير سلوك التطبيق، استبدِل
Your messageبـHere was your messageفي السطر35منindex.json. عند حفظ الملف، تعيدnodemonتلقائيًا تحميل التطبيق باستخدام رمز المصدر المعدَّل ويبقىVisual Studio Codeفي وضع تصحيح الأخطاء.
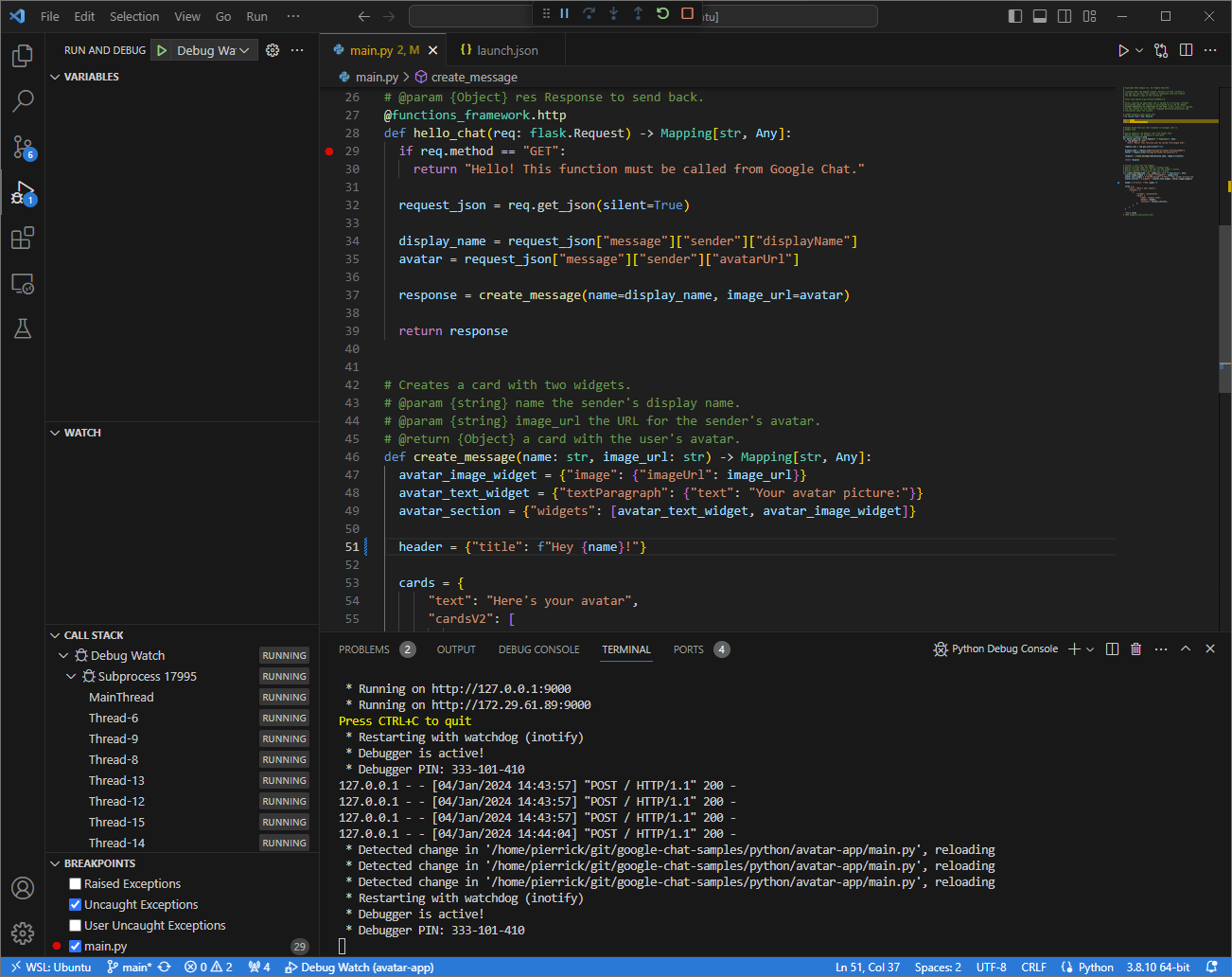
الشكل 8. التطبيق قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ
9000مع تحميل تغيير الرمز.في هذه المرة، بدلاً من إرسال رسالة ثانية
Helloفي المساحة، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب المستضافة من خلال تطبيقngrokفي بيئتك المحلية والنقر علىReplay. كما حدث في المرة السابقة، لا يرد تطبيق Chat لأنّه يخضع حاليًا لتصحيح الأخطاء.عند استئناف التنفيذ من مصحّح الأخطاء في
Visual Studio Code، يمكنك أن ترى من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية أنّ التطبيق ينشئ ردًا يتضمّن الإصدار المعدَّل من الرسالةHere was your message : Hello.
Python
احصل على بيانات اعتماد مستخدم جديد لاستخدامها مع بيانات الاعتماد التلقائية للتطبيق:
gcloud config set project PROJECT_IDgcloud auth application-default loginاستبدِل
PROJECT_IDبمعرّف المشروع لمشروع Cloud الخاص بالتطبيق.استنسِخ مستودع
googleworkspace/google-chat-samplesمن GitHub إلى بيئتك المحلية، فهو يحتوي على رمز التطبيق:git clone https://github.com/googleworkspace/google-chat-samples.gitمن بيئة التطوير المتكاملة (IDE)
Visual Studio Codeالمثبَّتة في بيئتك المحلية، اتّبِع الخطوات التالية:- في نافذة جديدة، افتح المجلد
google-chat-samples/python/avatar-app. أنشئ بيئة افتراضية جديدة لـ Python
envوفعّلها:virtualenv envsource env/bin/activateثبِّت جميع التبعيات الخاصة بالمشروع باستخدام
pipفي البيئة الافتراضية:pip install -r requirements.txtأنشئ الملف
.vscode/launch.jsonفي الدليل الجذر، وأعِدّ عملية تشغيل باسمDebug Watchتؤدي إلى تشغيل التطبيق من الوحدةfunctions-frameworkعلى المنفذ9000في وضع تصحيح الأخطاء في البيئة الافتراضيةenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }أضِف نقطة توقّف مؤقت توقف معالجة طلب HTTP في الملف
main.py، ثم ابدأ التشغيل والتصحيح باستخدام إعداداتDebug Watchالتي أضفتها سابقًا. أصبح التطبيق الآن قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ9000.
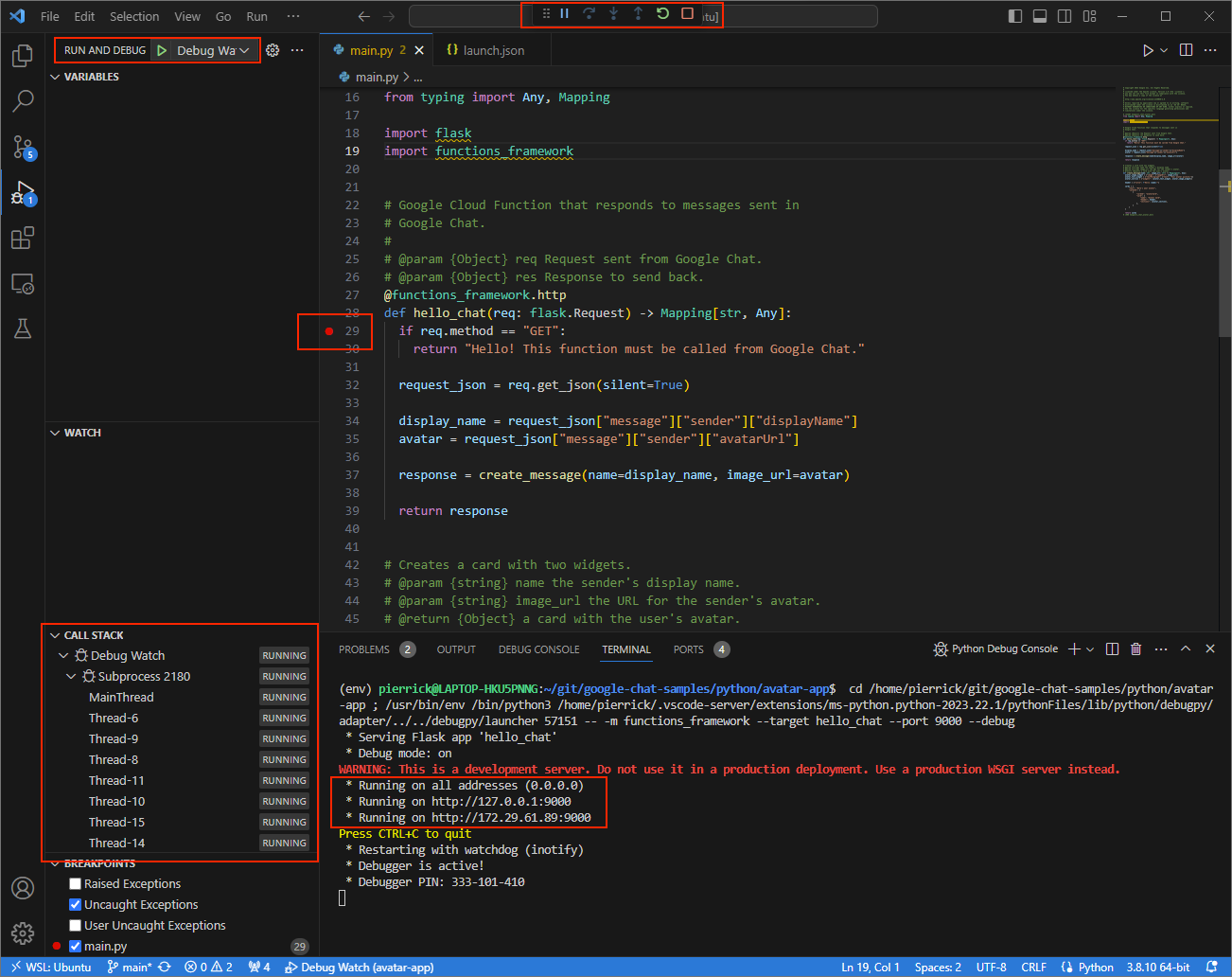
الشكل 3. التطبيق قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ
9000.
- في نافذة جديدة، افتح المجلد
شغِّل تطبيق
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. يتم الآن إعادة توجيه جميع الطلبات إلى بيئتك المحلية وإلى المنفذ الذي يستخدمه التطبيق.
الشكل 4. نافذة الوحدة الطرفية التي يتم فيها تشغيل خادم
ngrokوإعادة التوجيهيتم أيضًا بدء واجهة ويب على المضيف المحلي من خلال
ngrokالتطبيق، ويمكنك تتبُّع جميع الأنشطة من خلال فتحها في متصفّح.
الشكل 5. واجهة الويب المستضافة من خلال تطبيق
ngrokالتي لا تعرض أي طلبات HTTPاختبِر تطبيق Chat من خلال إرسال رسالة مباشرة إليه:
افتح Google Chat.
انقر على محادثة جديدة .
في مربّع الحوار، أدخِل اسم تطبيق Chat.
في نتائج البحث، ابحث عن تطبيق Chat، وانقر على إضافة > Chat.
في مساحة الرسالة المباشرة، اكتب
Hey!واضغط علىenter. لا يرد تطبيق Chat لأنّه قيد تصحيح الأخطاء بشكل نشط.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك ملاحظة أنّه تم إيقاف التنفيذ مؤقتًا عند نقطة التوقّف التي تم ضبطها.
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها.
عند استئناف التنفيذ من مصحّح الأخطاء في
Visual Studio Codeقبل أن تنتهي مهلة تطبيق Chat في Google Chat، سيردّ التطبيق باسمك وصورة الأفاتار في الرسالة.يمكنك مراجعة سجلات طلبات واستجابات HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية.
الشكل 7. طلب HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokلتغيير سلوك التطبيق، استبدِل
HelloبـHeyinline51في الملفmain.py. عند حفظ الملف، يعيدVisual Studio Codeتحميل التطبيق تلقائيًا باستخدام رمز المصدر المعدَّل ويبقى في وضع تصحيح الأخطاء.
الشكل 8. التطبيق قيد التشغيل ويستمع إلى طلبات HTTP على المنفذ
9000مع تحميل تغيير الرمز.في هذه المرة، بدلاً من إرسال رسالة ثانية
Hey!في المساحة، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب المستضافة من خلال تطبيقngrokفي بيئتك المحلية والنقر علىReplay. كما حدث في المرة السابقة، لا يرد تطبيق Chat لأنّه يخضع حاليًا لتصحيح الأخطاء.عند استئناف التنفيذ من مصحّح الأخطاء في
Visual Studio Code، يمكنك أن ترى من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية أنّ التطبيق ينشئ ردًا يتضمّن الإصدار المعدَّل من الرسالة.
Java
احصل على بيانات اعتماد مستخدم جديد لاستخدامها مع بيانات الاعتماد التلقائية للتطبيق:
gcloud config set project PROJECT_IDgcloud auth application-default loginاستبدِل
PROJECT_IDبمعرّف المشروع لمشروع Cloud الخاص بالتطبيق.استنسِخ مستودع
googleworkspace/google-chat-samplesمن GitHub في بيئتك المحلية، فهو يحتوي على الرمز البرمجي للتطبيق:git clone https://github.com/googleworkspace/google-chat-samples.gitمن بيئة التطوير المتكاملة (IDE)
Visual Studio Codeالمثبَّتة في بيئتك المحلية، اتّبِع الخطوات التالية:- في نافذة جديدة، افتح المجلد
google-chat-samples/java/avatar-app. اضبط مشروع Maven لتشغيل التطبيق
Appعلى المنفذ9000محليًا من خلال إضافة المكوّن الإضافي لإنشاء إطار عمل Google Cloud Functionsfunction-maven-pluginفي ملفpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...يمكنك الآن تشغيله محليًا في وضع تصحيح الأخطاء:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000أنشئ الملف
.vscode/launch.jsonفي الدليل الجذر، واضبط عملية تشغيل باسمRemote Debug Watchيتم ربطها بالتطبيق الذي تم تشغيله سابقًا باستخدام المنفذ8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }أضِف نقطة توقّف مؤقت توقِف معالجة طلب HTTP في الملف
App.java، ثم ابدأ عملية الربط والتصحيح باستخدام إعداداتRemote Debug Watchالتي أضفتها سابقًا. أصبح التطبيق يعمل الآن ويستمع إلى طلبات HTTP على المنفذ9000.
الشكل 3: يتم تشغيل التطبيق والاستماع إلى طلبات HTTP على المنفذ
9000.
- في نافذة جديدة، افتح المجلد
شغِّل تطبيق
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. يتم الآن إعادة توجيه جميع الطلبات إلى بيئتك المحلية وإلى المنفذ الذي يستخدمه التطبيق.
الشكل 4. نافذة الوحدة الطرفية التي يتم فيها تشغيل خادم
ngrokوإعادة التوجيهيتم أيضًا بدء واجهة ويب على المضيف المحلي من خلال
ngrokالتطبيق، ويمكنك تتبُّع جميع الأنشطة من خلال فتحها في متصفّح.
الشكل 5. واجهة الويب المستضافة من خلال تطبيق
ngrokالتي لا تعرض أي طلبات HTTPاختبِر تطبيق Chat من خلال إرسال رسالة مباشرة إليه:
افتح Google Chat.
انقر على محادثة جديدة .
في مربّع الحوار، أدخِل اسم تطبيق Chat.
في نتائج البحث، ابحث عن تطبيق Chat، وانقر على إضافة > Chat.
في مساحة الرسالة المباشرة، اكتب
Hey!واضغط علىenter. لا يرد تطبيق Chat لأنّه قيد التصحيح النشط للأخطاء.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك ملاحظة أنّه تم إيقاف التنفيذ مؤقتًا عند نقطة التوقّف التي تم ضبطها.
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها.
عند استئناف التنفيذ من مصحّح الأخطاء في
Visual Studio Codeقبل أن تنتهي مهلة تطبيق Chat في Google Chat، سيردّ التطبيق باسمك وصورة الأفاتار في الرسالة.يمكنك مراجعة سجلات طلبات واستجابات HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية.
الشكل 7. طلب HTTP من واجهة الويب التي يستضيفها تطبيق
ngrokلتغيير سلوك التطبيق، استبدِل
HelloبـHeyفي السطر55من ملفApp.java، وأعِد تشغيل عمليةmvnDebug، ثم أعِد تشغيلRemote Debug Watchلإعادة الربط وإعادة بدء تصحيح الأخطاء.في هذه المرة، بدلاً من إرسال رسالة ثانية
Hey!في المساحة، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب المستضافة من خلال تطبيقngrokفي بيئتك المحلية والنقر علىReplay. كما في المرة السابقة، لا يردّ تطبيق Chat لأنّه يخضع حاليًا لتصحيح الأخطاء.عند استئناف التنفيذ من مصحّح الأخطاء في
Visual Studio Code، يمكنك أن ترى من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية أنّ التطبيق ينشئ ردًا يتضمّن الإصدار المعدَّل من الرسالة.
تصحيح الأخطاء من بيئة بعيدة
في هذا القسم، ستتفاعل مع تطبيق Chat الذي يتم تنفيذه في بيئة بعيدة.
الشكل 9. تصحيح الأخطاء من بيئة بعيدة
المتطلبات الأساسية
- مساحة رسالة مباشرة مع تطبيق Chat. يمكنك اتّباع القسم اختبار تطبيق Chat من دليل البدء السريع والبحث عن تطبيق Chat لبدء محادثة.
- يُشار إلى تطبيقك الذي يتم تشغيله في بيئة بعيدة مع تفعيل أداة تصحيح الأخطاء على منفذ معيّن باسم
REMOTE_DEBUG_PORTفي تعليمات هذا الدليل. - يمكن أن
sshبيئتك المحلية إلى بيئتك البعيدة. - بيئة تطوير متكاملة (IDE) تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم في هذا الدليل
Visual Studio Codeبيئة التطوير المتكاملة وميزات تصحيح الأخطاء التلقائية فيها لأغراض توضيحية.
ربط البيئات المحلية والبعيدة
في بيئتك المحلية التي تريد بدء اتصال عميل تصحيح الأخطاء منها، عليك إعداد اتصال نفقي عبر بروتوكول النقل الآمن (SSH) باتّباع الخطوات التالية:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSغيِّر القيم في السلسلة على الشكل التالي:
LOCAL_DEBUG_PORT: منفذ تصحيح الأخطاء في بيئتك المحليةREMOTE_USERNAME: اسم المستخدم في بيئتك البعيدةREMOTE_ADDRESS: عنوان بيئتك البعيدةREMOTE_DEBUG_PORT: منفذ تصحيح الأخطاء في بيئتك البعيدة
تم الآن ربط منفذ تصحيح الأخطاء في بيئتك المحلية بمنفذ تصحيح الأخطاء في بيئتك البعيدة.
بدء تصحيح الأخطاء
من بيئة التطوير المتكاملة (IDE) Visual Studio Code المثبّتة في بيئتك المحلية، اتّبِع الخطوات التالية:
- في نافذة جديدة، افتح الرمز المصدر لتطبيقك.
أنشئ الملف
.vscode/launch.jsonفي الدليل الجذر، واضبط عملية تشغيل باسمDebug Remoteتتصل بمنفذ تصحيح الأخطاء في بيئتك المحلية:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }استبدِل
LOCAL_DEBUG_PORTبمنفذ تصحيح الأخطاء في بيئتك المحلية.أضِف نقطة توقّف في الرمز المصدر لتطبيقك توقِف معالجة طلب HTTP مؤقتًا، ثم ابدأ التشغيل والتصحيح باستخدام إعدادات
Debug Remoteالتي أضفتها سابقًا.
في مساحة الرسائل المباشرة مع تطبيق Chat، اكتب أي شيء تريد اختباره واضغط على enter. لا يرد تطبيق
Chat لأنّه يخضع حاليًا لتصحيح الأخطاء
في بيئة التطوير المتكاملة Visual Studio Code.
مواضيع ذات صلة
- تعرَّف على كيفية تفعيل سجلّات الأخطاء والاستعلام عنها.
- كيفية حلّ أخطاء تطبيق Google Chat، مثل "التطبيق لا يستجيب" أو "واجهة برمجة التطبيقات Google Chat API متاحة فقط لمستخدمي Google Workspace" أو "يمكن استبعاد المستخدمين من المساحات"
- كيفية حلّ أخطاء البطاقات، مثل عدم عرض رسائل البطاقات أو مربّعات الحوار أو معاينات الروابط أو عدم عملها على النحو المتوقّع


