Als Entwickler*in von Google Chat-Apps müssen Sie möglicherweise Code debuggen, um Änderungen zu testen oder komplexe Herausforderungen zu bewältigen. Beim Debugging von Chat-Apps gibt es je nach Architektur, Funktionsweise und Bereitstellung Ihrer App sowie Ihren Vorlieben verschiedene Möglichkeiten.
Auf dieser Seite wird beschrieben, wie Sie eine HTTP-Chat-App mit ngrok debuggen. ngrok ist eine einheitliche Ingress-Plattform, mit der Sie lokale Entwicklungsumgebungen testen können. In dieser Anleitung testen Sie Codeänderungen in einer lokalen Umgebung und beheben Probleme in einer Remote-Umgebung.
Fehlerbehebung in der lokalen Entwicklungsumgebung
In diesem Abschnitt interagieren Sie mit Ihrer Chat-App, die in Ihrer lokalen Umgebung ausgeführt wird.
Abbildung 1. Fehlersuche in einer lokalen Entwicklungsumgebung
Workshop
Node.js
Python
Java
Vorbereitung
Node.js
- Die neuesten Versionen von
nodeundnpmsind in Ihrer lokalen Umgebung installiert. Die neueste Version von
nodemonist in Ihrer lokalen Umgebung installiert und wird für das automatische Neuladen verwendet:npm install -g nodemonEine HTTP-Chat-App, die für Messaging konfiguriert ist. Sie können die Abschnitte Voraussetzungen, Umgebung einrichten und App in Google Chat veröffentlichen der Kurzanleitung durchgehen. Die einzigen Unterschiede bestehen darin, dass Sie den App-Namen auf
Debug Appund die HTTP-Endpunkt-URL auf einen beliebigen Wert wiehttp://example.comfestlegen müssen.Eine in Ihrer lokalen Umgebung eingerichtete IDE, die Debugging unterstützt. In diesem Leitfaden verwenden wir die
Visual Studio Code-IDE und ihre standardmäßigen Debugging-Funktionen zur Veranschaulichung.Gitinstalled in Ihrer lokalen Umgebung.Ein
ngrok-Konto.
Python
- Die neueste Version von
python3ist in Ihrer lokalen Umgebung installiert. - Die aktuelle Version von
pipundvirtualenvist in Ihrer lokalen Umgebung installiert. Sie werden zum Verwalten von Python-Paketen bzw. virtuellen Umgebungen verwendet. - Eine HTTP-Chat-App, die für Messaging konfiguriert ist. Sie können die Abschnitte Voraussetzungen, Umgebung einrichten und App in Google Chat veröffentlichen der Kurzanleitung durchgehen. Die einzigen Unterschiede bestehen darin, dass Sie den App-Namen auf
Debug Appund die HTTP-Endpunkt-URL auf einen beliebigen Wert wiehttp://example.comfestlegen müssen. - Eine in Ihrer lokalen Umgebung eingerichtete IDE, die Debugging unterstützt. In diesem Leitfaden verwenden wir die
Visual Studio Code-IDE und ihre standardmäßigen Debugging-Funktionen zur Veranschaulichung. Gitinstalled in Ihrer lokalen Umgebung.- Ein
ngrok-Konto. - Die aktuelle Version von
gcloudist in Ihrer lokalen Umgebung installiert und initialisiert.
Java
- Die neueste stabile Version von
Java SE 11's JDK, die in Ihrer lokalen Umgebung installiert ist. - Die aktuelle Version von
Apache Mavenist in Ihrer lokalen Umgebung installiert und wird zum Verwalten von Java-Projekten verwendet. - Eine HTTP-Chat-App, die für Messaging konfiguriert ist. Sie können die Abschnitte Voraussetzungen, Umgebung einrichten und App in Google Chat veröffentlichen der Kurzanleitung durchgehen. Die einzigen Unterschiede bestehen darin, dass Sie den App-Namen auf
Debug Appund die HTTP-Endpunkt-URL auf einen beliebigen Wert wiehttp://example.comfestlegen müssen. - Eine in Ihrer lokalen Umgebung eingerichtete IDE, die Debugging unterstützt. In diesem Leitfaden verwenden wir die
Visual Studio Code-IDE und ihre standardmäßigen Debugging-Funktionen zur Veranschaulichung. Gitinstalled in Ihrer lokalen Umgebung.- Ein
ngrok-Konto. - Die aktuelle Version von
gcloudist in Ihrer lokalen Umgebung installiert und initialisiert.
Localhost-Dienst öffentlich verfügbar machen
Sie müssen Ihre lokale Umgebung mit dem Internet verbinden, damit die Chat-App darauf zugreifen kann. Die Anwendung ngrok wird verwendet, um HTTP-Anfragen, die an eine öffentliche URL gesendet werden, an Ihre lokale Umgebung weiterzuleiten.
- Melden Sie sich in einem Browser in Ihrer lokalen Umgebung in Ihrem
ngrok-Konto an. - Installieren Sie die Anwendung und richten Sie
authtokenin Ihrer lokalen Umgebung ein. - Erstellen Sie eine statische Domain in Ihrem
ngrok-Konto. In der Anleitung in diesem Leitfaden wird sie alsNGROK_STATIC_DOMAINbezeichnet.
Chat App konfigurieren
Konfigurieren Sie die Chat-App so, dass alle HTTP-Anfragen an Ihre statische Domain gesendet werden.
Öffnen Sie in der Google Cloud Console die Seite „Google Chat API“:
Klicken Sie auf den Tab Konfiguration.
Gehen Sie zu Interaktive Funktionen > Verbindungseinstellungen und legen Sie den Wert des Textfelds HTTP-Endpunkt-URL auf Folgendes fest:
https://NGROK_STATIC_DOMAINErsetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto.Klicken Sie auf Speichern.
Abbildung 2: Die Chat-App sendet alle HTTP-Anfragen an die statische Domain. Der öffentliche Dienst ngrok fungiert als Brücke zwischen der Chat-App und dem Anwendungscode, der lokal ausgeführt wird.
Chat App testen
Sie können Ihre Chat-App lokal bereitstellen, konfigurieren, testen, debuggen und automatisch neu laden.
Node.js
Klonen Sie das
googleworkspace/google-chat-samples-Repository von GitHub in Ihre lokale Umgebung. Es enthält den Code der auszuführenden Anwendung:git clone https://github.com/googleworkspace/google-chat-samples.gitGehen Sie in der
Visual Studio Code-IDE, die in Ihrer lokalen Umgebung installiert ist, so vor:- Öffnen Sie in einem neuen Fenster den Ordner
google-chat-samples/node/basic-app. Konfigurieren Sie die Anwendung für das Debuggen des automatischen Neuladens, indem Sie der Datei
package.jsonzwei Skripts hinzufügen:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Installieren Sie die Anwendung über das Stammverzeichnis:
npm installErstellen und konfigurieren Sie einen Launch mit dem Namen
Debug Watch, der das Skriptdebug-watchauslöst, indem Sie die Datei.vscode/launch.jsonim Stammverzeichnis erstellen:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der Datei
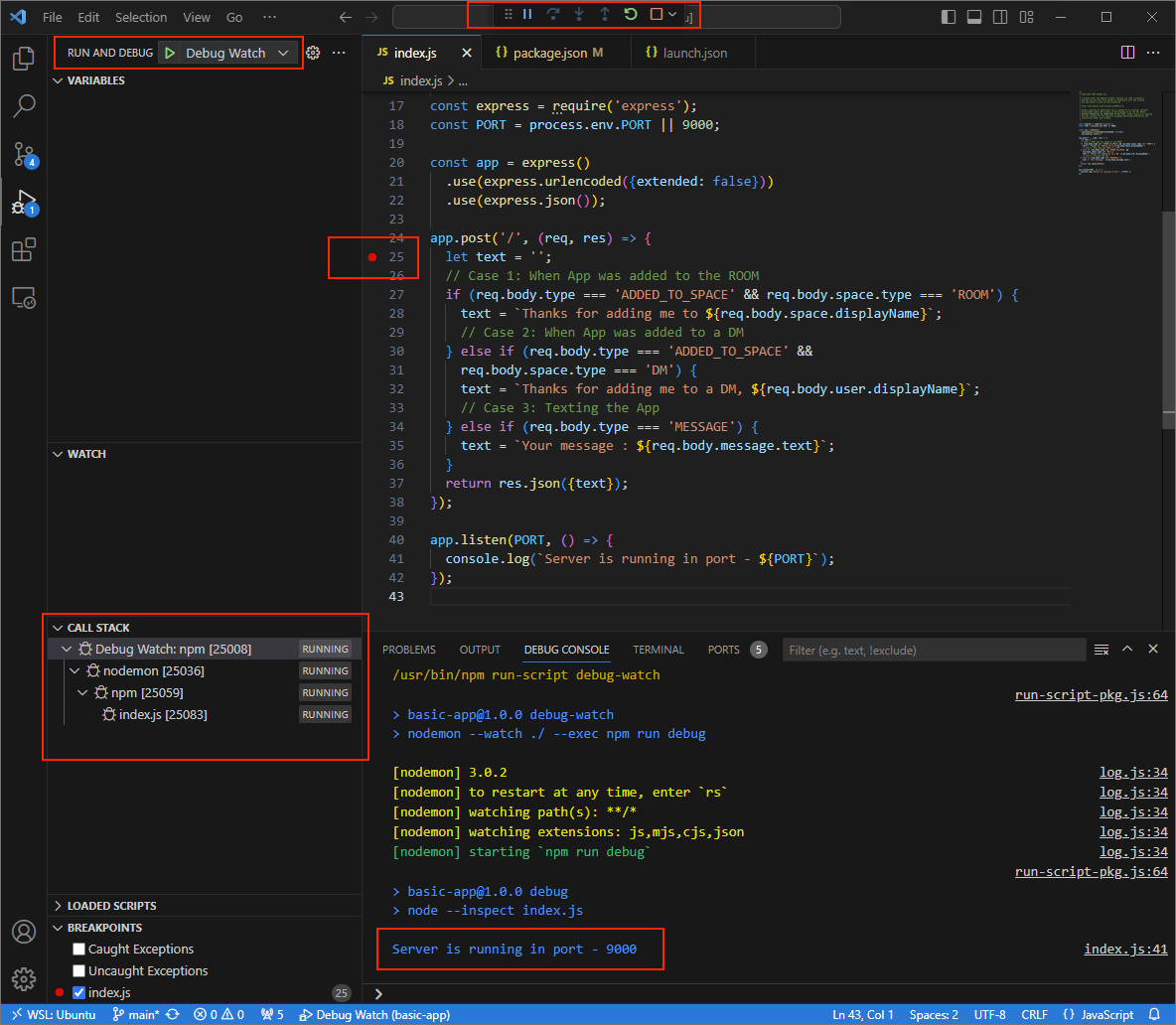
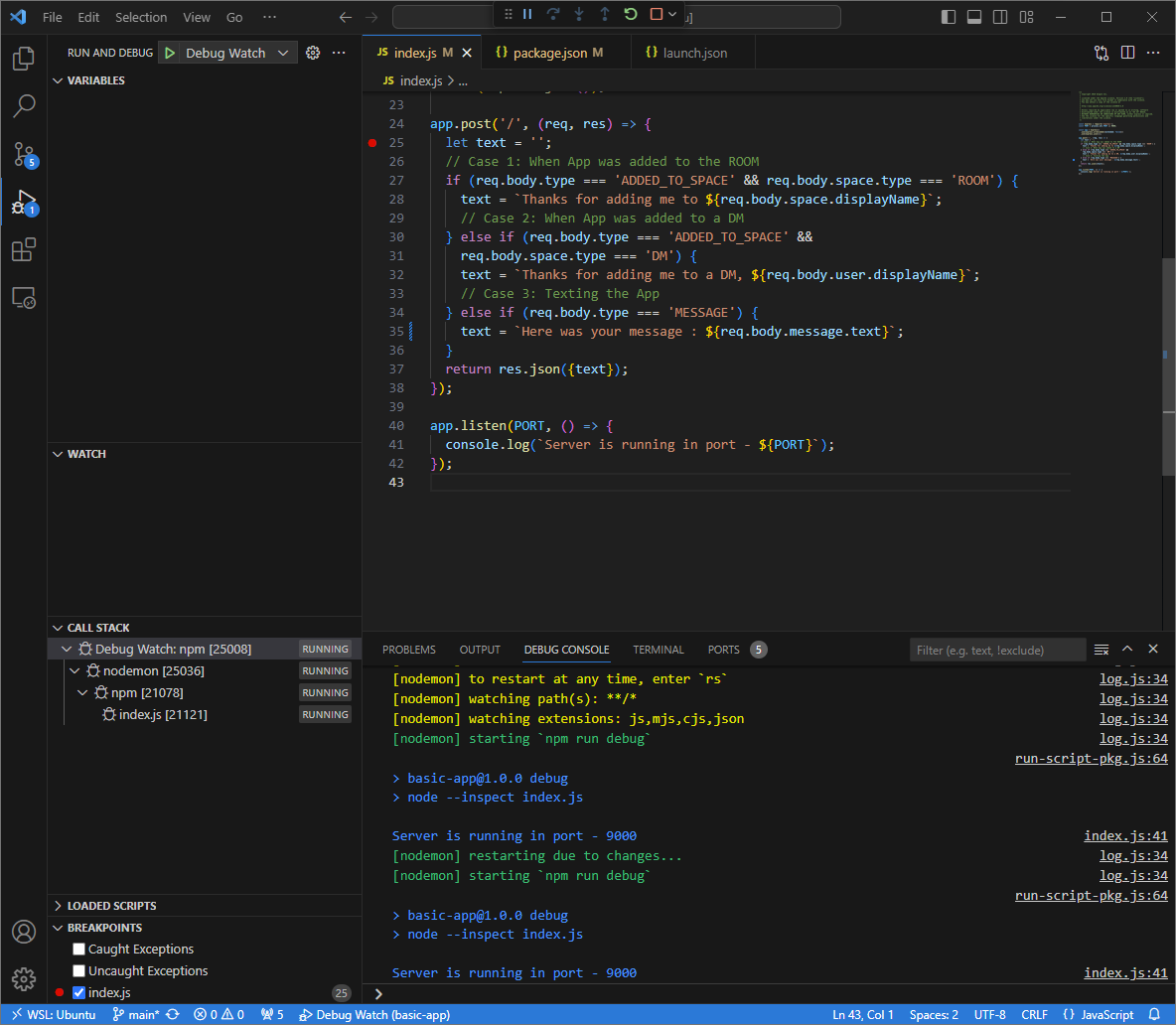
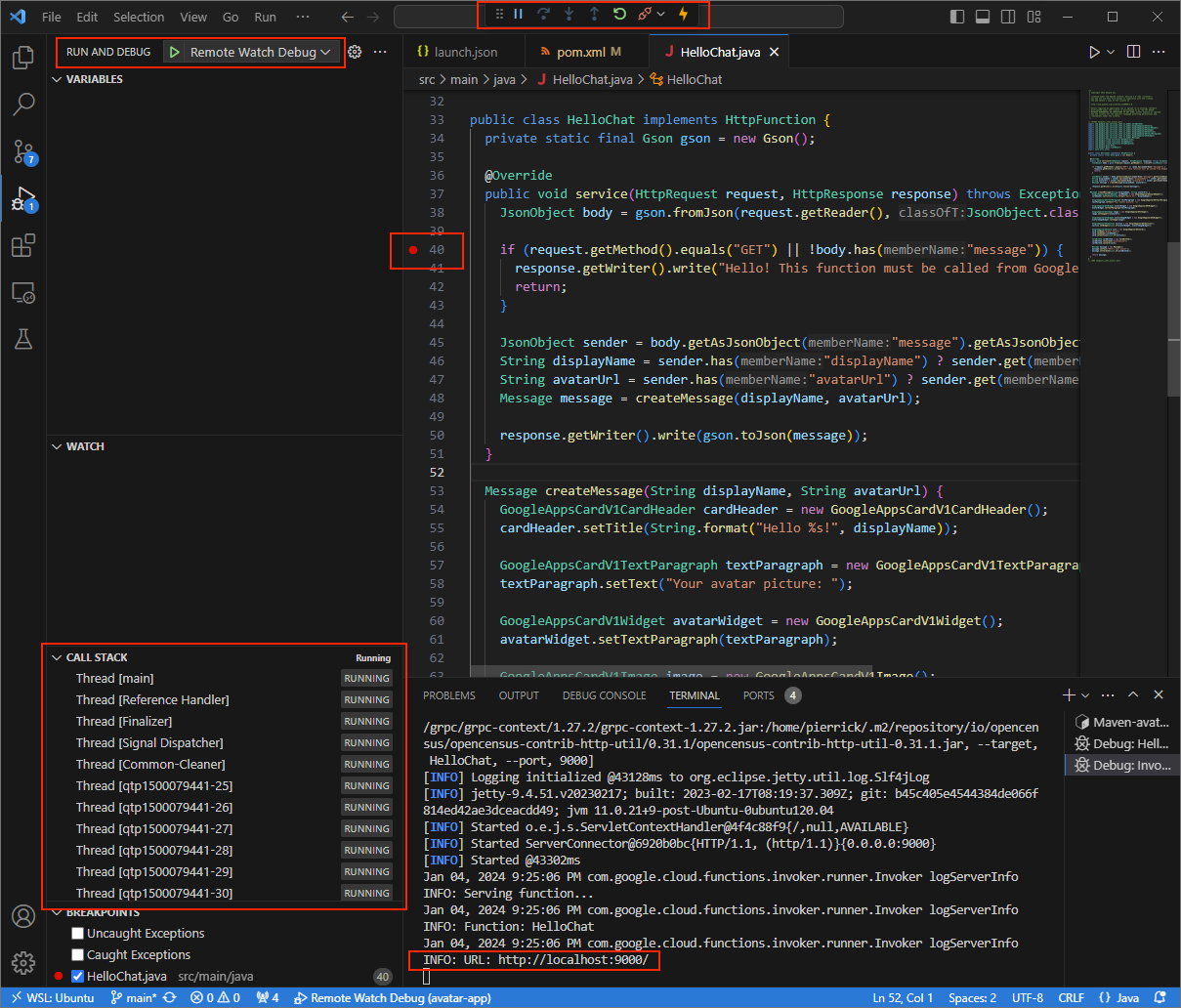
index.jspausiert, und starten Sie die Ausführung und das Debugging mit der zuvor hinzugefügten KonfigurationDebug Watch. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht Port
9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
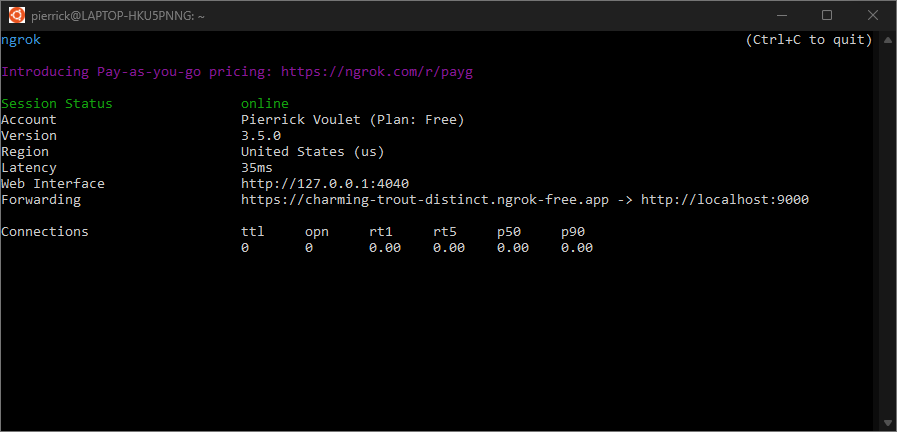
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
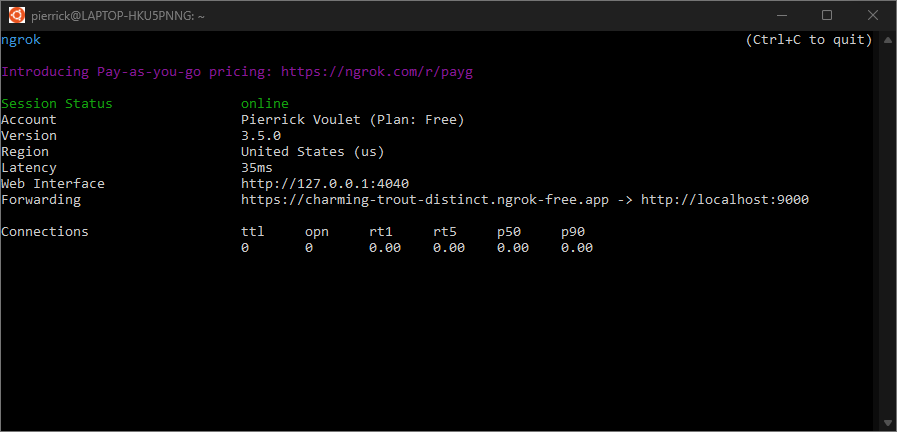
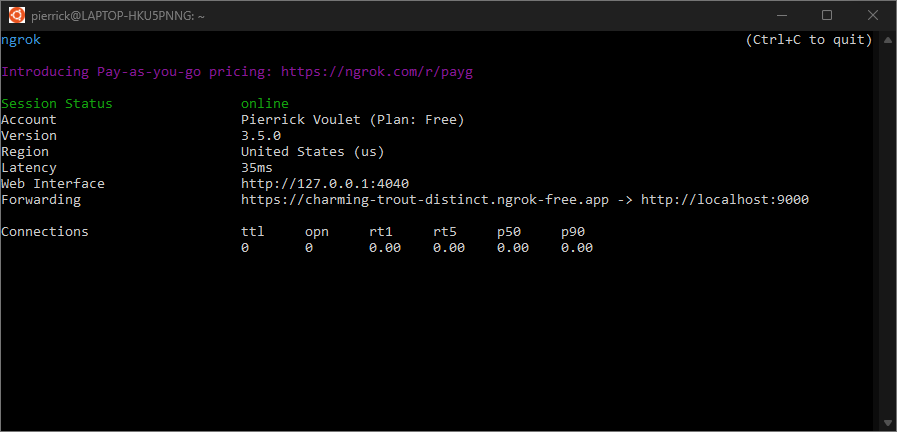
Abbildung 4: Das Terminal, auf dem der
ngrok-Server ausgeführt wird und weitergeleitet wird.Außerdem wird auf Ihrem Localhost eine Weboberfläche von der
ngrok-Anwendung gestartet. Sie können alle Aktivitäten überwachen, indem Sie sie in einem Browser öffnen.
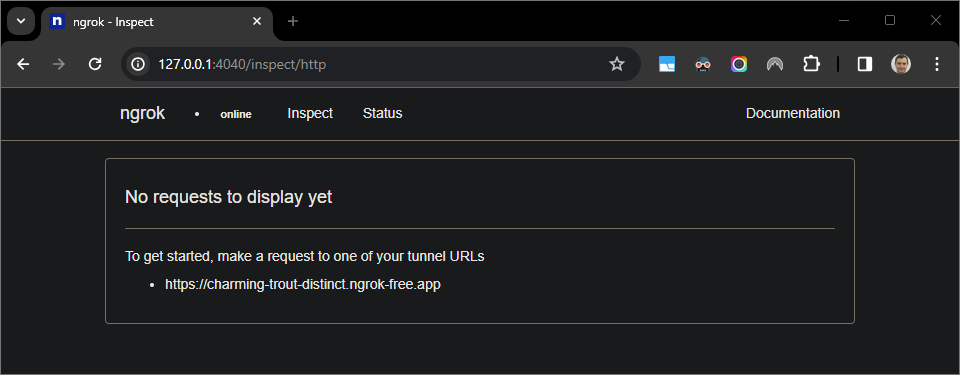
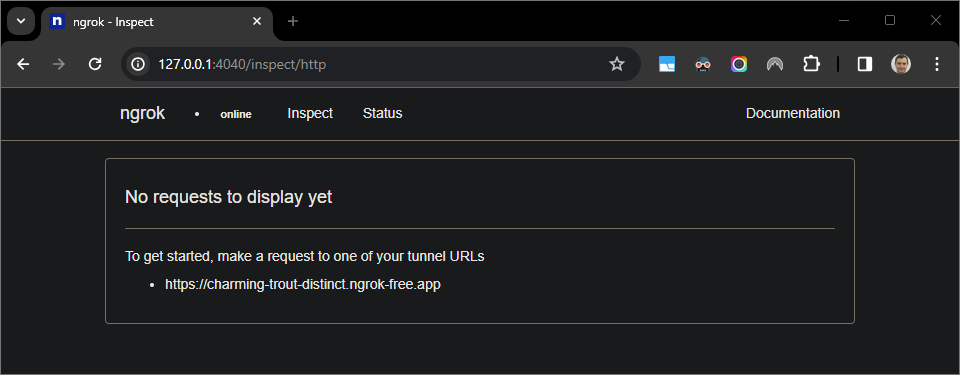
Abbildung 5: Die von der
ngrok-Anwendung gehostete Weboberfläche zeigt keine HTTP-Anfragen.Testen Sie Ihre Chat-App, indem Sie ihr eine Direktnachricht senden:
Öffnen Sie Google Chat.
Klicken Sie auf Neuer Chat .
Geben Sie im Dialogfeld den Namen Ihrer Chat-App ein.
Suchen Sie in den Suchergebnissen nach Ihrer Chat-App und klicken Sie auf Hinzufügen > Chat.
Geben Sie im Direktnachrichtenbereich
Helloein und drücken Sieenter. Ihre Chat-App antwortet nicht, weil sie aktiv debuggt wird.
Im
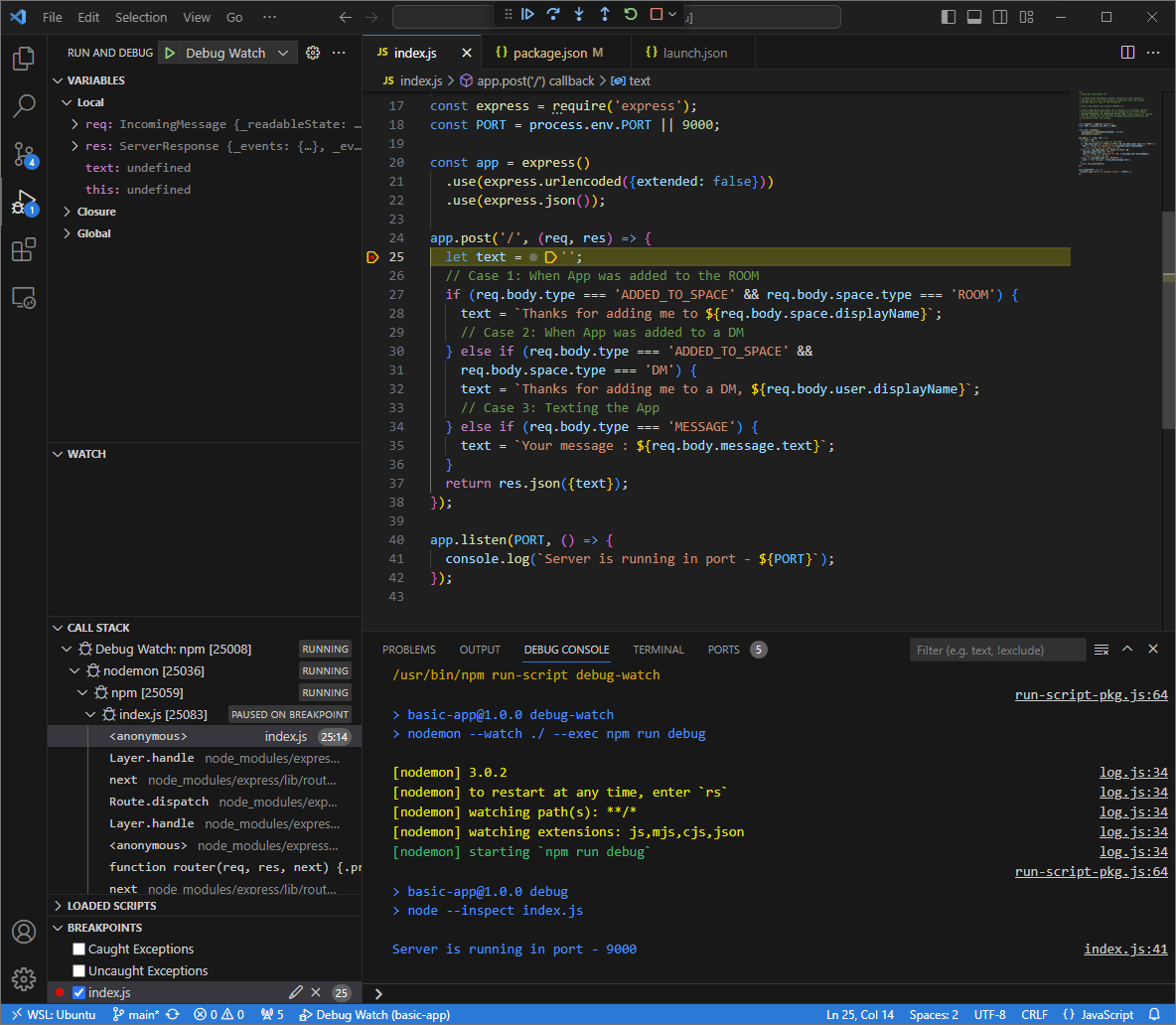
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert wird.
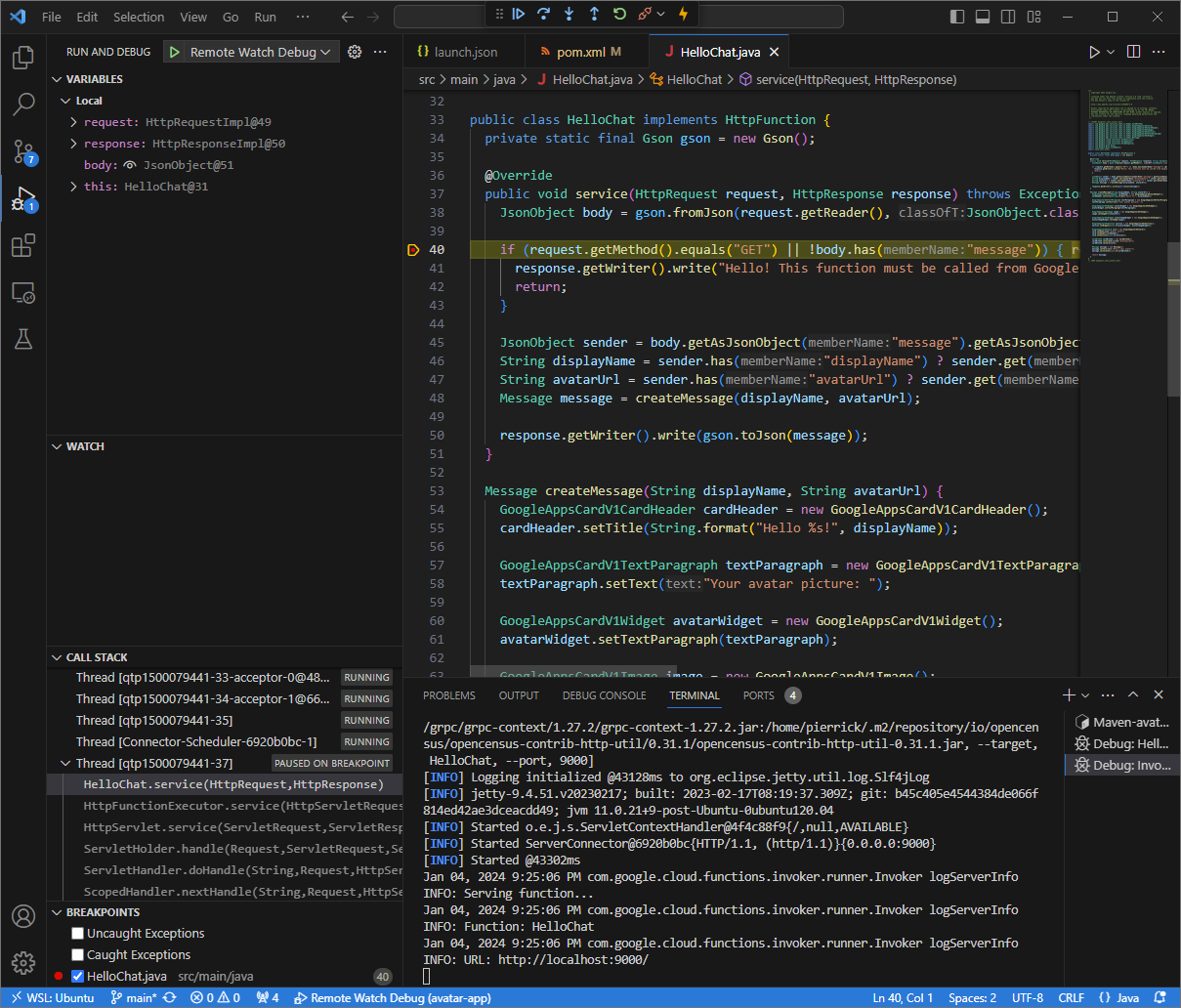
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert.
Wenn Sie die Ausführung über den Debugger von
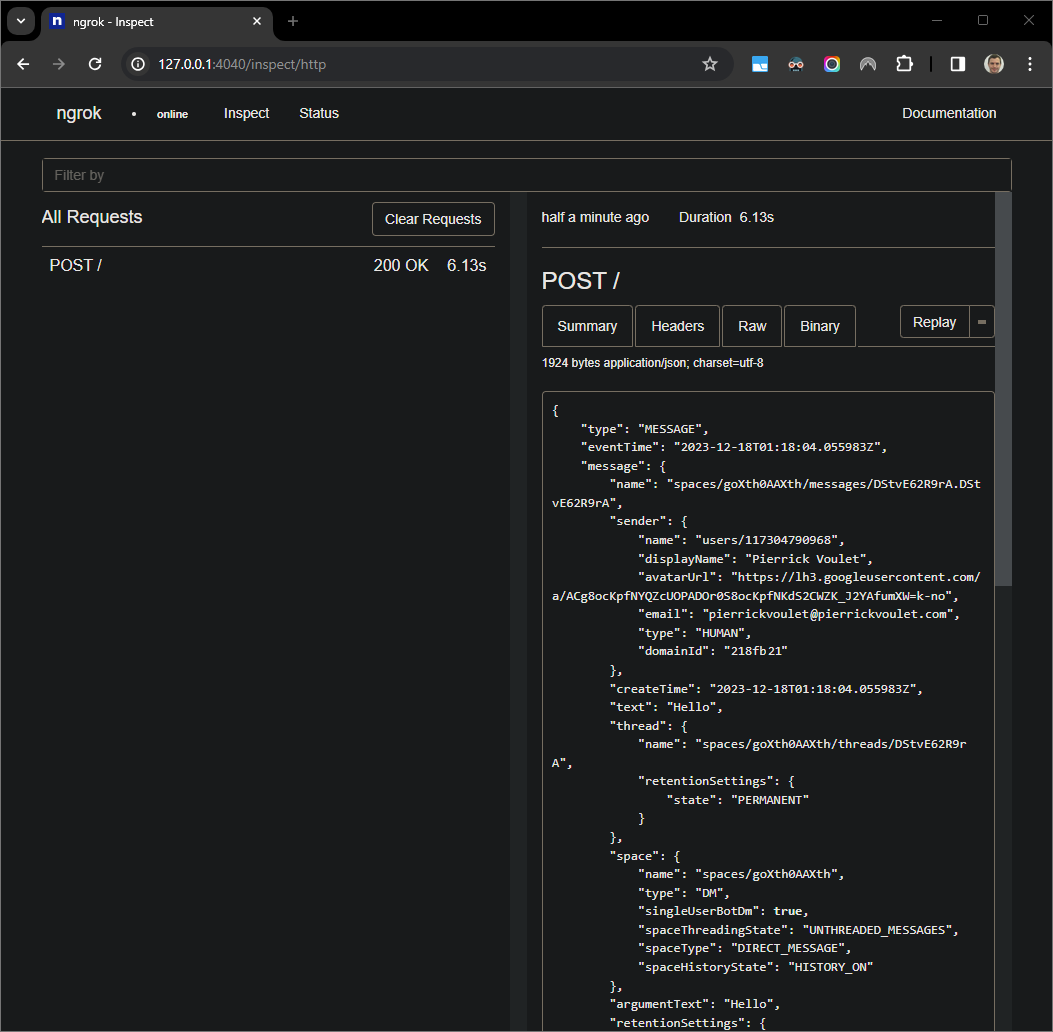
Visual Studio Codefortsetzen, bevor Google Chat die Chat-App beendet, antwortetYour message : Hello.Sie können die HTTP-Anfrage- und ‑Antwortprotokolle über die Weboberfläche prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
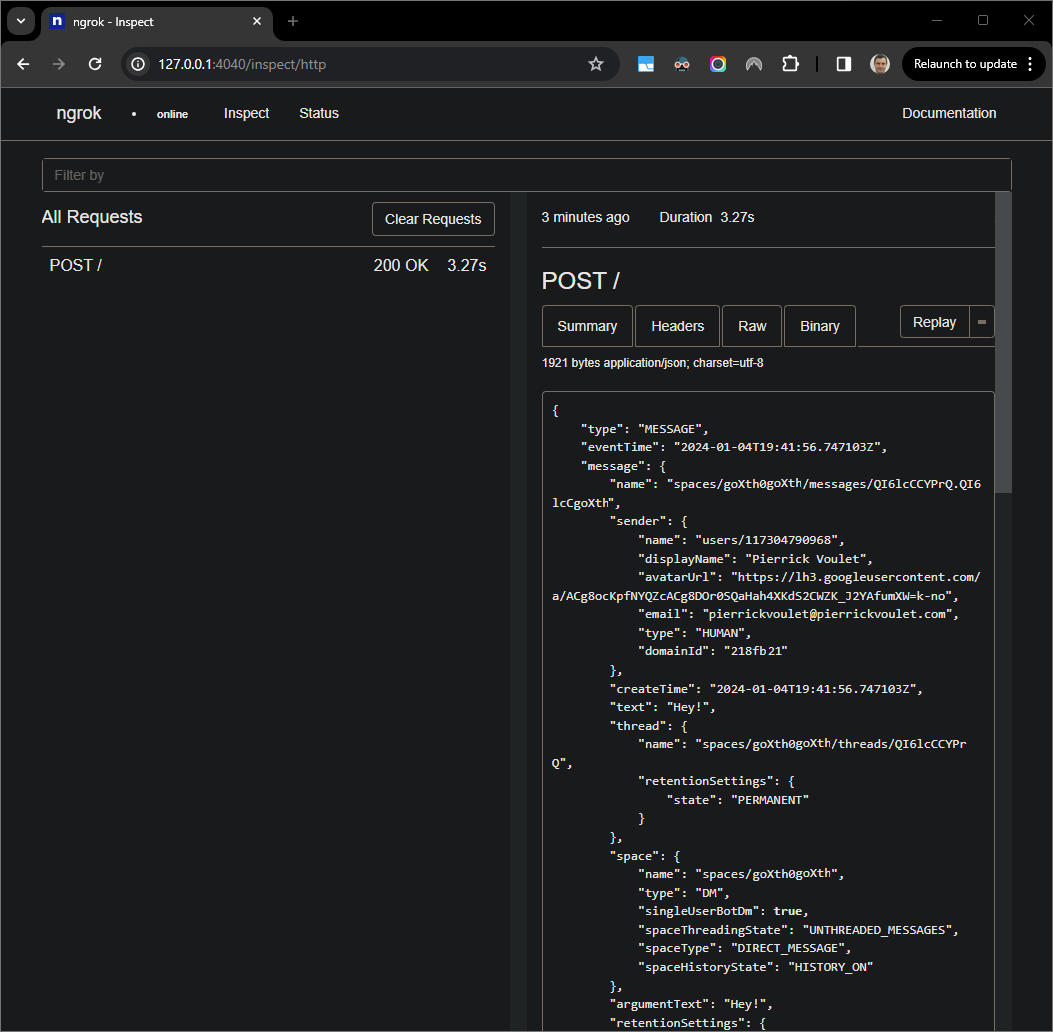
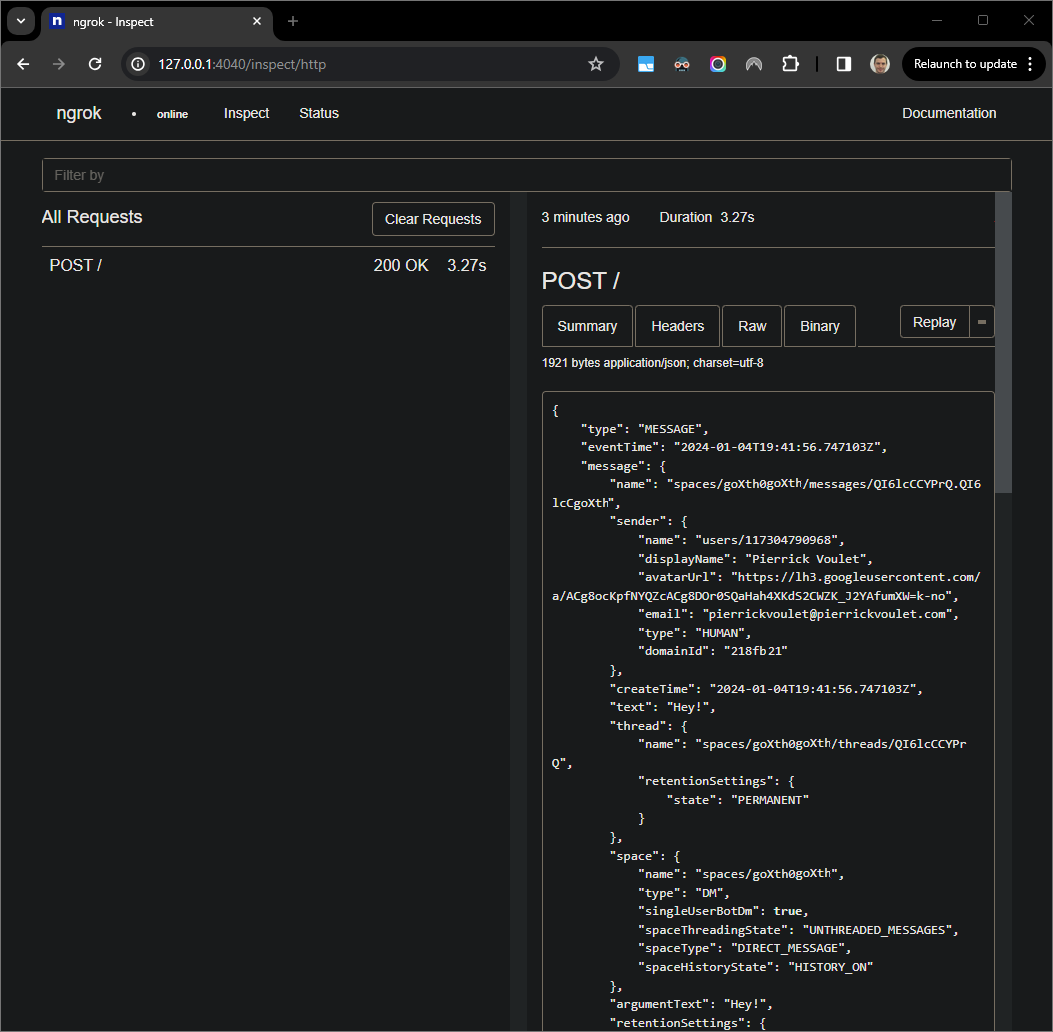
Abbildung 7: Die HTTP-Anfrage über die Webschnittstelle, die von der
ngrok-Anwendung gehostet wird.Wenn Sie das Anwendungsverhalten ändern möchten, ersetzen Sie
Your messagedurchHere was your messagein der Inline-35desindex.json. Wenn Sie die Datei speichern, lädtnodemondie Anwendung automatisch mit dem aktualisierten Quellcode neu undVisual Studio Codebleibt im Debug-Modus.
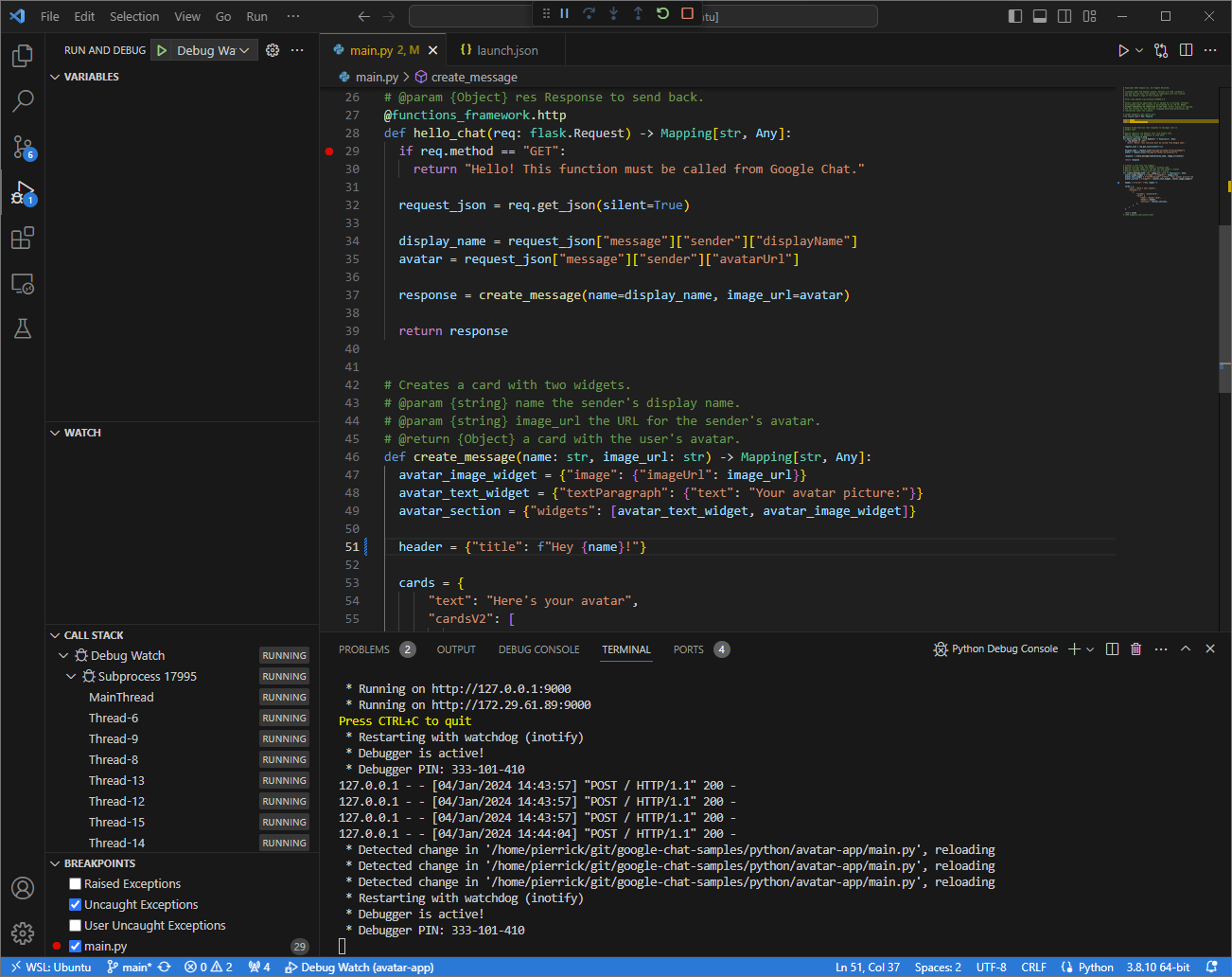
Abbildung 8. Die Anwendung wird ausgeführt und überwacht Port
9000auf HTTP-Anfragen. Die Codeänderung wurde geladen.Anstatt eine zweite Nachricht
Helloim Gruppenbereich zu senden, können Sie dieses Mal die letzte HTTP-Anfrage auswählen, die auf der Web-Benutzeroberfläche protokolliert wurde, die von der Anwendungngrokin Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihre Chat-App nicht, da sie aktiv debuggt wird.Wenn Sie die Ausführung über den Debugger von
Visual Studio Codefortsetzen, sehen Sie in der Weboberfläche, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der NachrichtHere was your message : Hellogeneriert.
Python
Rufen Sie neue Nutzeranmeldedaten ab, die Sie als Standardanmeldedaten für Anwendungen verwenden.
gcloud config set project PROJECT_IDgcloud auth application-default loginErsetzen Sie
PROJECT_IDdurch die Projekt-ID für das Cloud-Projekt der App.Klonen Sie das
googleworkspace/google-chat-samples-Repository von GitHub in Ihre lokale Umgebung. Es enthält den Anwendungscode:git clone https://github.com/googleworkspace/google-chat-samples.gitGehen Sie in der
Visual Studio Code-IDE, die in Ihrer lokalen Umgebung installiert ist, so vor:- Öffnen Sie in einem neuen Fenster den Ordner
google-chat-samples/python/avatar-app. Erstellen Sie eine neue virtuelle Umgebung für Python
envund aktivieren Sie sie:virtualenv envsource env/bin/activateInstallieren Sie alle Projektabhängigkeiten mit
pipin der virtuellen Umgebung:pip install -r requirements.txtErstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start mit dem NamenDebug Watch, der die Anwendung aus dem Modulfunctions-frameworkauf Port9000im Debugmodus in der virtuellen Umgebungenvauslöst:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der Datei
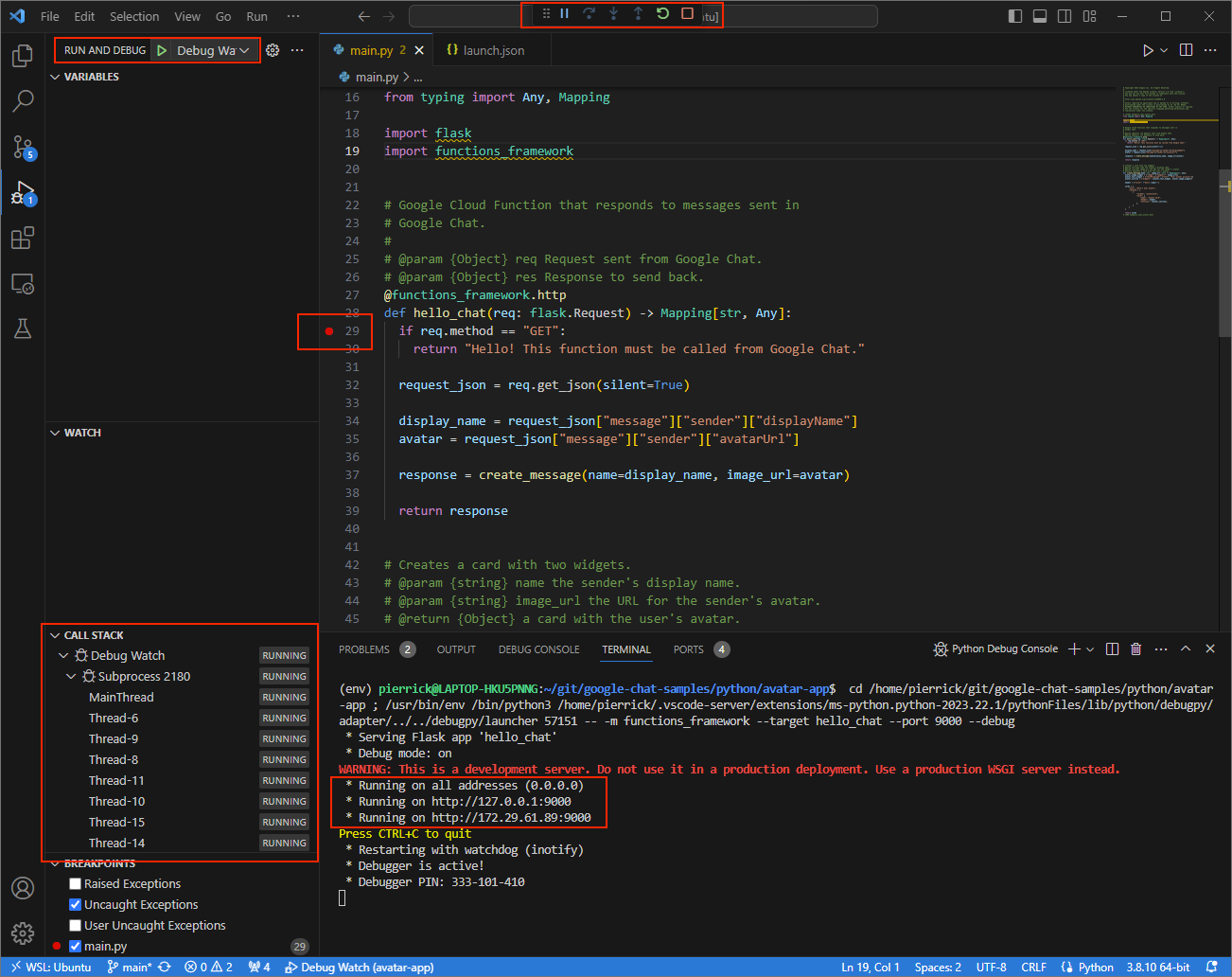
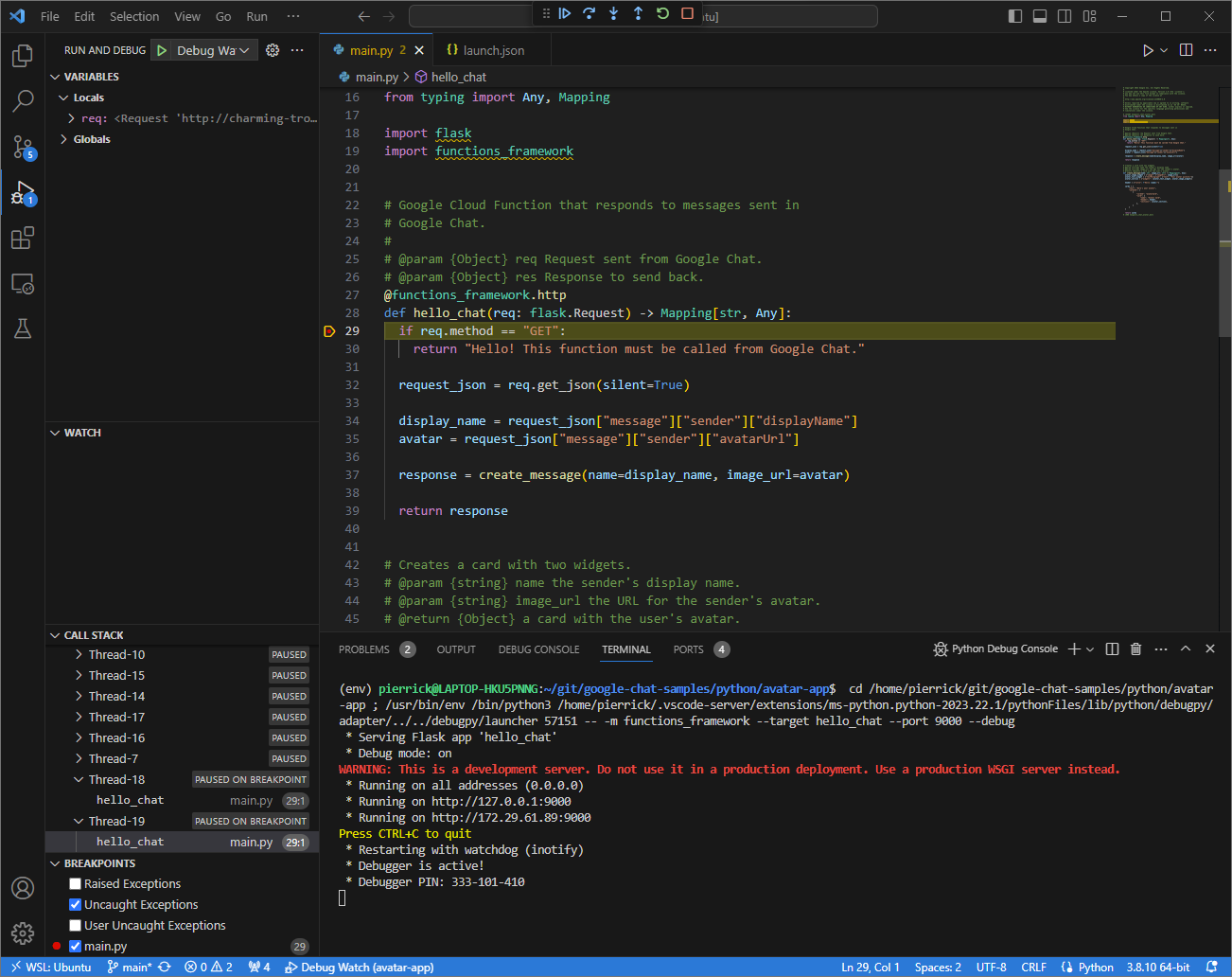
main.pypausiert, und starten Sie die Ausführung und das Debugging mit der zuvor hinzugefügten KonfigurationDebug Watch. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht Port
9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
Abbildung 4: Das Terminal, auf dem der
ngrok-Server ausgeführt wird und weitergeleitet wird.Außerdem wird auf Ihrem Localhost eine Weboberfläche von der
ngrok-Anwendung gestartet. Sie können alle Aktivitäten überwachen, indem Sie sie in einem Browser öffnen.
Abbildung 5: Die von der
ngrok-Anwendung gehostete Weboberfläche zeigt keine HTTP-Anfragen.Testen Sie Ihre Chat-App, indem Sie ihr eine Direktnachricht senden:
Öffnen Sie Google Chat.
Klicken Sie auf Neuer Chat .
Geben Sie im Dialogfeld den Namen Ihrer Chat-App ein.
Suchen Sie in den Suchergebnissen nach Ihrer Chat-App, klicken Sie auf Hinzufügen > Chat.
Geben Sie im Direktnachrichtenbereich
Hey!ein und drücken Sieenter. Ihre Chat-App antwortet nicht, weil sie aktiv debuggt wird.
Im
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert wird.
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert.
Wenn Sie die Ausführung über den Debugger von
Visual Studio Codefortsetzen, bevor Google Chat die Chat-App beendet, antwortet die Chat-App mit Ihrem Namen und Ihrem Avatarbild in der Nachricht.Sie können die HTTP-Anfrage- und ‑Antwortprotokolle über die Webschnittstelle prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
Abbildung 7: Die HTTP-Anfrage von der Webschnittstelle, die von der
ngrok-Anwendung gehostet wird.Wenn Sie das Verhalten der Anwendung ändern möchten, ersetzen Sie
HellodurchHeyin der Zeile51der Dateimain.py. Wenn Sie die Datei speichern, wird die Anwendung vonVisual Studio Codeautomatisch mit dem aktualisierten Quellcode neu geladen und bleibt im Debugmodus.
Abbildung 8. Die Anwendung wird ausgeführt und überwacht Port
9000auf HTTP-Anfragen. Die Codeänderung wurde geladen.Anstatt eine zweite Nachricht
Hey!im Gruppenbereich zu senden, können Sie dieses Mal die letzte HTTP-Anfrage auswählen, die auf der Web-Benutzeroberfläche protokolliert wurde, die von der Anwendungngrokin Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihre Chat-App nicht, da sie aktiv debuggt wird.Wenn Sie die Ausführung über den Debugger von
Visual Studio Codefortsetzen, sehen Sie in der Weboberfläche, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der Nachricht generiert.
Java
Rufen Sie neue Nutzeranmeldedaten ab, die Sie als Standardanmeldedaten für Anwendungen verwenden.
gcloud config set project PROJECT_IDgcloud auth application-default loginErsetzen Sie
PROJECT_IDdurch die Projekt-ID für das Cloud-Projekt der App.Klonen Sie das
googleworkspace/google-chat-samples-Repository aus GitHub in Ihrer lokalen Umgebung. Es enthält den Anwendungscode:git clone https://github.com/googleworkspace/google-chat-samples.gitGehen Sie in der
Visual Studio Code-IDE, die in Ihrer lokalen Umgebung installiert ist, so vor:- Öffnen Sie in einem neuen Fenster den Ordner
google-chat-samples/java/avatar-app. Konfigurieren Sie das Maven-Projekt so, dass die Anwendung
Applokal auf Port9000ausgeführt wird. Fügen Sie dazu das Google Cloud Functions Framework-Build-Plug-infunction-maven-pluginin der Dateipom.xmlhinzu:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Sie können sie jetzt lokal im Fehlerbehebungsmodus starten:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Erstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start mit dem NamenRemote Debug Watch, der an die Anwendung angehängt wird, die zuvor mit Port8000gestartet wurde:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der Datei
App.javapausiert, und beginnen Sie mit dem Anhängen und Debuggen mit der zuvor hinzugefügten KonfigurationRemote Debug Watch. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht den Port
9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
Abbildung 4: Das Terminal, auf dem der
ngrok-Server ausgeführt wird und weitergeleitet wird.Außerdem wird auf Ihrem Localhost eine Weboberfläche von der
ngrok-Anwendung gestartet. Sie können alle Aktivitäten überwachen, indem Sie sie in einem Browser öffnen.
Abbildung 5: Die von der
ngrok-Anwendung gehostete Weboberfläche zeigt keine HTTP-Anfragen.Testen Sie Ihre Chat-App, indem Sie ihr eine Direktnachricht senden:
Öffnen Sie Google Chat.
Klicken Sie auf Neuer Chat .
Geben Sie im Dialogfeld den Namen Ihrer Chat-App ein.
Suchen Sie in den Suchergebnissen nach Ihrer Chat-App und klicken Sie auf Hinzufügen > Chat.
Geben Sie im Direktnachrichtenbereich
Hey!ein und drücken Sieenter. Ihre Chat-App antwortet nicht, weil sie aktiv debuggt wird.
Im
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert wird.
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert.
Wenn Sie die Ausführung über den Debugger von
Visual Studio Codefortsetzen, bevor Google Chat die Chat-App beendet, antwortet die Chat-App mit Ihrem Namen und Ihrem Avatarbild in der Nachricht.Sie können die HTTP-Anfrage- und ‑Antwortprotokolle über die Webschnittstelle prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
Abbildung 7: Die HTTP-Anfrage über die Webschnittstelle, die von der
ngrok-Anwendung gehostet wird.Wenn Sie das Verhalten der Anwendung ändern möchten, ersetzen Sie
HellodurchHeyin der Zeile55der DateiApp.java, starten Sie den ProzessmvnDebugneu und starten SieRemote Debug Watchneu, um das Debugging neu anzuhängen und neu zu starten.Anstatt eine zweite Nachricht
Hey!im Gruppenbereich zu senden, können Sie dieses Mal die letzte HTTP-Anfrage auswählen, die auf der Web-Benutzeroberfläche protokolliert wurde, die von der Anwendungngrokin Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihre Chat-App nicht, da sie aktiv debuggt wird.Wenn Sie die Ausführung über den Debugger von
Visual Studio Codefortsetzen, sehen Sie über die Webschnittstelle, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der Nachricht generiert.
Aus Remote-Umgebung debuggen
In diesem Abschnitt interagieren Sie mit Ihrer Chat-App, die in einer Remote-Umgebung ausgeführt wird.
Abbildung 9. Remote-Umgebung debuggen
Vorbereitung
- Ein Direktnachrichtenbereich mit Ihrer Chat-App. Sie können dem Abschnitt Chat-App testen in der Schnellstartanleitung folgen und nach Ihrer Chat-App suchen, um einen solchen Bereich zu starten.
- Ihre Anwendung wird in Ihrer Remote-Umgebung mit dem Debugger ausgeführt, der an einem bestimmten Port aktiviert ist. In der Anleitung wird sie als
REMOTE_DEBUG_PORTbezeichnet. - Ihre lokale Umgebung kann
sshzu Ihrer Remote-Umgebung. - Eine in Ihrer lokalen Umgebung eingerichtete IDE, die Debugging unterstützt. In diesem Leitfaden verwenden wir die
Visual Studio Code-IDE und ihre standardmäßigen Debugging-Funktionen zur Veranschaulichung.
Lokale und Remote-Umgebungen verbinden
Richten Sie in Ihrer lokalen Umgebung, von der aus Sie eine Debug-Clientverbindung herstellen möchten, einen SSH-Tunnel ein:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSErsetzen Sie Folgendes:
LOCAL_DEBUG_PORT: Der Debugging-Port in Ihrer lokalen Umgebung.REMOTE_USERNAME: Der Nutzername in Ihrer Remote-Umgebung.REMOTE_ADDRESS: Die Adresse Ihrer Remote-Umgebung.REMOTE_DEBUG_PORT: Der Debug-Port in Ihrer Remote-Umgebung.
Der Debug-Port in Ihrer lokalen Umgebung ist jetzt mit dem Debug-Port in Ihrer Remoteumgebung verknüpft.
Debugging starten
Führen Sie in der Visual Studio Code-IDE, die in Ihrer lokalen Umgebung installiert ist, die folgenden Schritte aus:
- Öffnen Sie den Quellcode Ihrer App in einem neuen Fenster.
Erstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start mit dem NamenDebug Remote, der an den Debugging-Port in Ihrer lokalen Umgebung angehängt wird:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Ersetzen Sie
LOCAL_DEBUG_PORTdurch den Debug-Port in Ihrer lokalen Umgebung.Fügen Sie im Quellcode Ihrer App einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage pausiert, und starten Sie die Ausführung und das Debugging mit der zuvor hinzugefügten
Debug Remote-Konfiguration.
Geben Sie im Direktnachrichtenbereich mit Ihrer Chat-App einen beliebigen Text ein, den Sie testen möchten, und drücken Sie die enter-Taste. Ihre Chat-App antwortet nicht, weil sie in der Visual Studio Code IDE aktiv debuggt wird.
Weitere Informationen
- Informationen zum Aktivieren und Abfragen von Fehlerlogs
- Informationen zum Beheben von Fehlern in der Google Chat App, z. B. „App reagiert nicht“, „Die Google Chat API ist nur für Google Workspace-Nutzer verfügbar“ oder „Nutzer können aus Bereichen ausgeschlossen werden“.
- Informationen zum Beheben von Kartenfehlern, z. B. wenn Kartennachrichten, Dialogfelder oder Linkvorschauen nicht wie erwartet gerendert werden oder funktionieren.


