作为 Google Chat 扩展应用开发者,您可能需要调试代码,以测试更改效果或排查复杂的问题。调试 Chat 应用可以通过多种不同的方式完成,具体取决于您应用的架构、用途、部署方式以及您自己的偏好。
本页介绍了如何使用 ngrok 调试 HTTP Chat 应用。ngrok 是一种统一的入站流量平台,可用于测试本地开发环境。在本指南中,您将在本地环境中测试代码更改,并排查远程环境中的问题。
通过本地开发环境进行调试
在本部分中,您将与在本地环境中执行的 Chat 应用互动。
图 1. 在本地开发环境中调试。
研讨会
Node.js
Python
Java
前提条件
Node.js
- 本地环境中已安装的最新版
node和npm。 本地环境中安装的最新版
nodemon,用于自动重新加载:npm install -g nodemon配置为用于消息传递的 HTTP Chat 应用。您可以按照快速入门指南中的前提条件、设置环境和将应用发布到 Google Chat 部分进行操作。唯一的区别在于,您需要将应用名称设置为
Debug App,并将 HTTP 端点网址设置为任意网址,例如http://example.com。在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认调试功能进行说明。Git已安装 在本地环境中。ngrok账号。
Python
- 本地环境中已安装的最新版
python3。 - 本地环境中安装的最新版
pip和virtualenv,分别用于管理 Python 软件包和虚拟环境。 - 配置为用于消息传递的 HTTP Chat 应用。您可以按照快速入门指南中的前提条件、设置环境和将应用发布到 Google Chat 部分进行操作。唯一的区别在于,您需要将应用名称设置为
Debug App,并将 HTTP 端点网址设置为任意网址,例如http://example.com。 - 在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认调试功能进行说明。 Git已安装 在本地环境中。ngrok账号。- 在本地环境中安装并初始化了最新版本的
gcloud。
Java
- 本地环境中
Java SE 11's JDK已安装的最新稳定版本。 - 本地环境中安装的最新版
Apache Maven,用于管理 Java 项目。 - 配置为用于消息传递的 HTTP Chat 应用。您可以按照快速入门指南中的前提条件、设置环境和将应用发布到 Google Chat 部分进行操作。唯一的区别在于,您需要将应用名称设置为
Debug App,并将 HTTP 端点网址设置为任意网址,例如http://example.com。 - 在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认的调试功能进行说明。 Git已安装 在本地环境中。ngrok账号。- 在本地环境中安装并初始化了最新版本的
gcloud。
公开提供本地主机服务
您需要将本地环境连接到互联网,以便 Chat 应用可以访问该环境。ngrok 应用用于将向公共网址发出的 HTTP 请求重定向到本地环境。
- 在本地环境的浏览器中,登录您的
ngrok账号。 - 安装应用并在本地环境中设置
authtoken。 - 在您的
ngrok账号中创建一个静态网域,在本指南的说明中,该网域称为NGROK_STATIC_DOMAIN。
配置 Chat 应用
将 Chat 应用配置为将其所有 HTTP 请求发送到您的静态网域。
在 Google Cloud 控制台中,打开 Google Chat API 页面:
点击配置标签页。
依次前往互动功能 > 连接设置,并将文本字段 HTTP 端点网址的值设置为:
https://NGROK_STATIC_DOMAIN将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。点击保存。
图 2. Chat 应用将其所有 HTTP 请求发送到静态网域。ngrok 公共服务充当 Chat 应用与在本地执行的应用代码之间的桥梁。
测试 Chat 应用
您可以在本地部署、配置、测试、调试和自动重新加载 Chat 应用。
Node.js
将
googleworkspace/google-chat-samples代码库从 GitHub 克隆到本地环境,其中包含要执行的应用代码:git clone https://github.com/googleworkspace/google-chat-samples.git在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
google-chat-samples/node/basic-app。 通过在
package.json文件中添加两个脚本来配置应用以进行自动重新加载调试:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }从根目录安装应用:
npm install通过在根目录中创建文件
.vscode/launch.json,创建并配置名为Debug Watch的启动,以触发脚本debug-watch:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }在
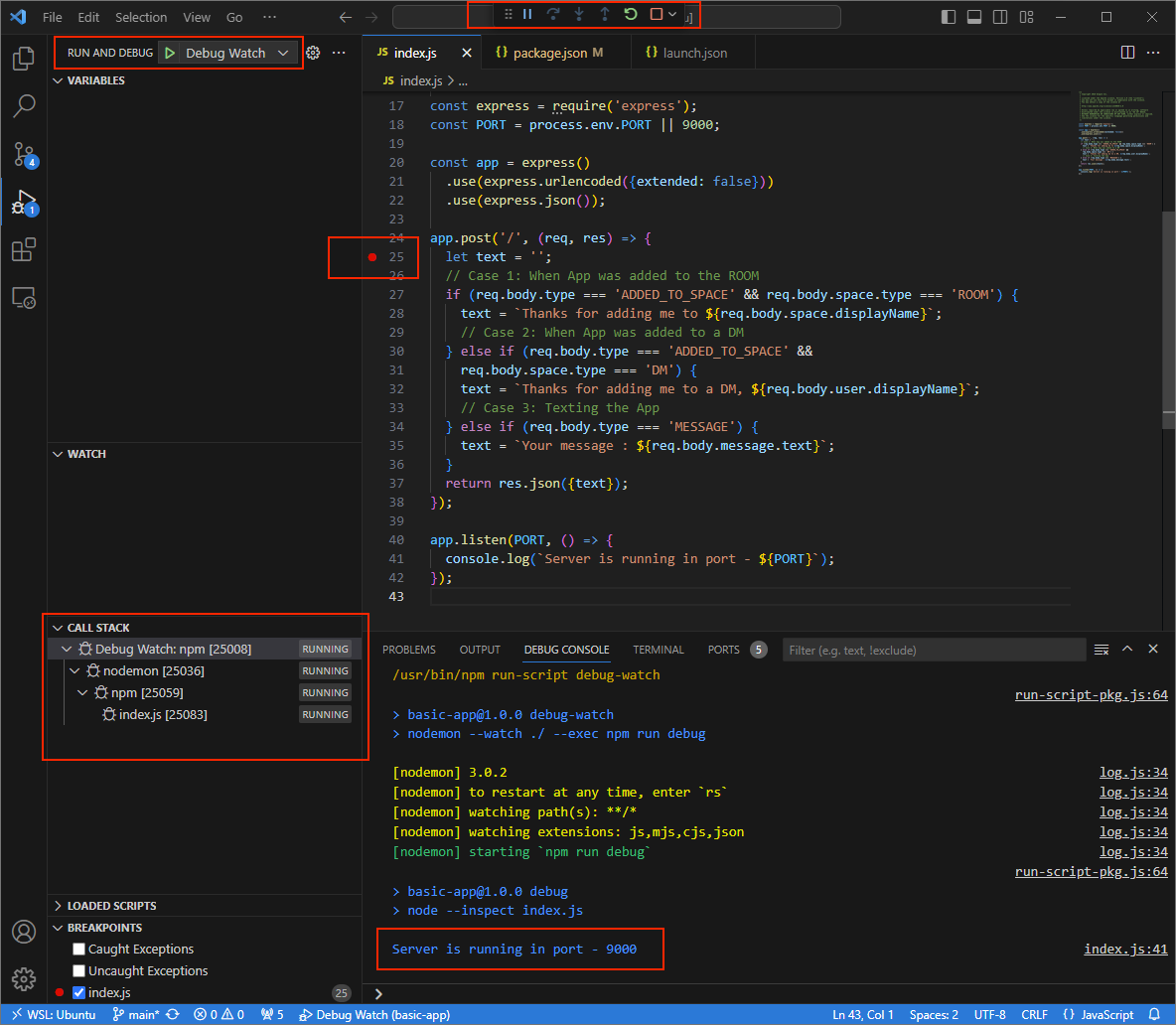
index.js文件中添加一个会暂停 HTTP 请求处理的断点,然后使用之前添加的Debug Watch配置开始运行和调试。应用现已运行,并在端口9000上监听 HTTP 请求。
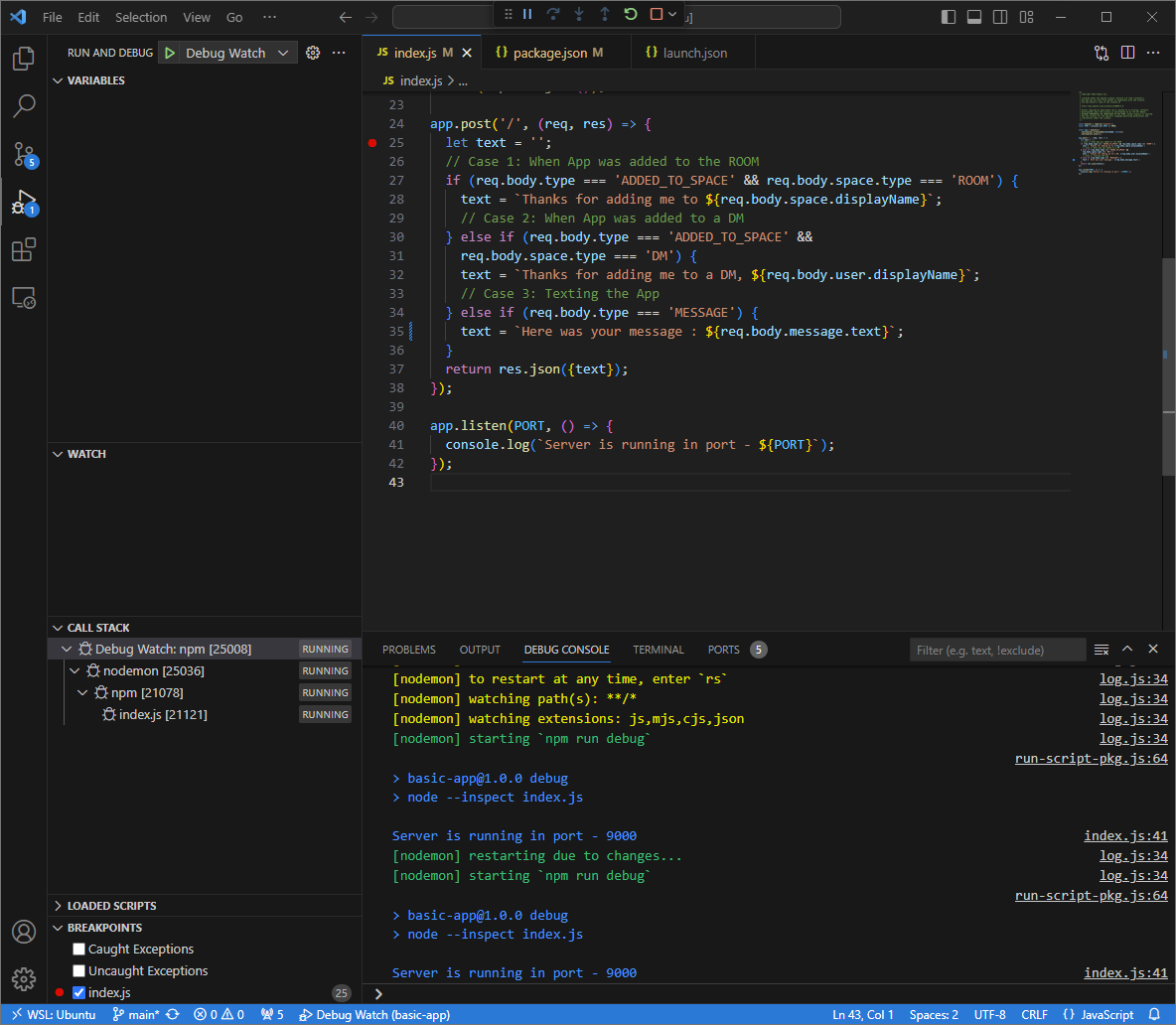
图 3. 应用正在运行,并在端口
9000上监听 HTTP 请求。
- 在新窗口中,打开文件夹
在本地环境中启动
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。所有请求现在都会重定向到本地环境和应用使用的端口。
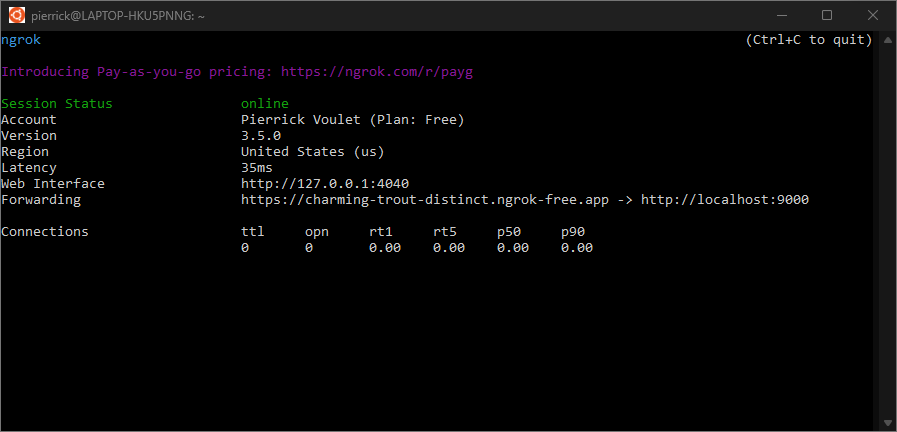
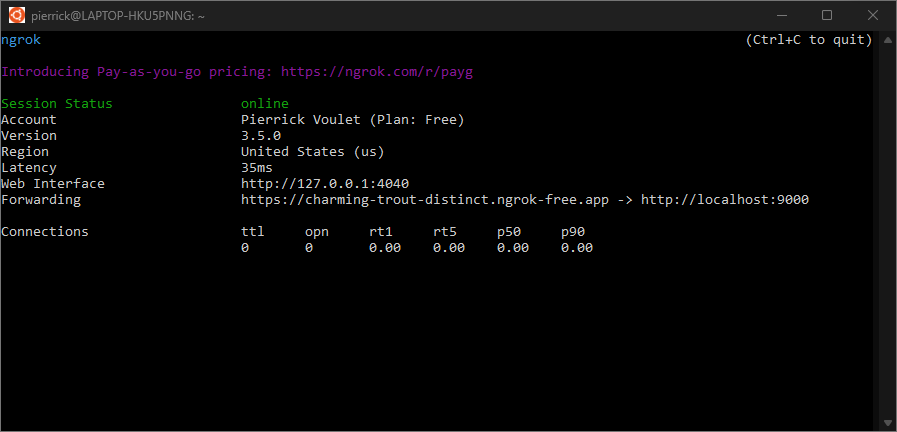
图 4. 运行并重定向
ngrok服务器的终端。ngrok应用也会在本地主机上启动一个 Web 界面,您可以在浏览器中打开该界面来监控所有活动。
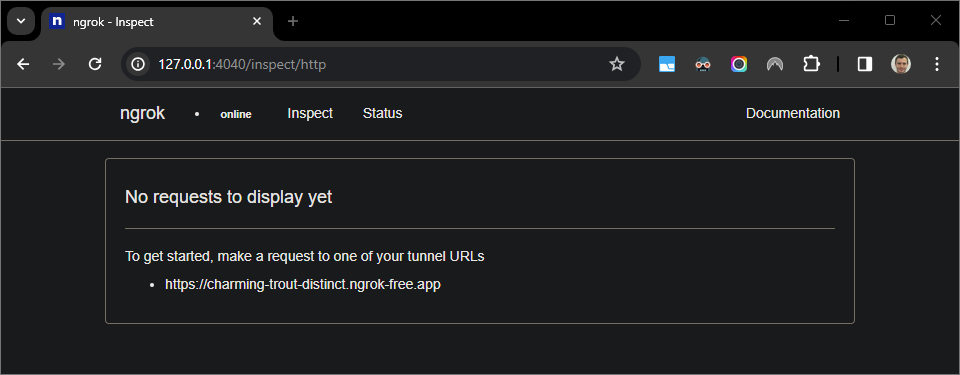
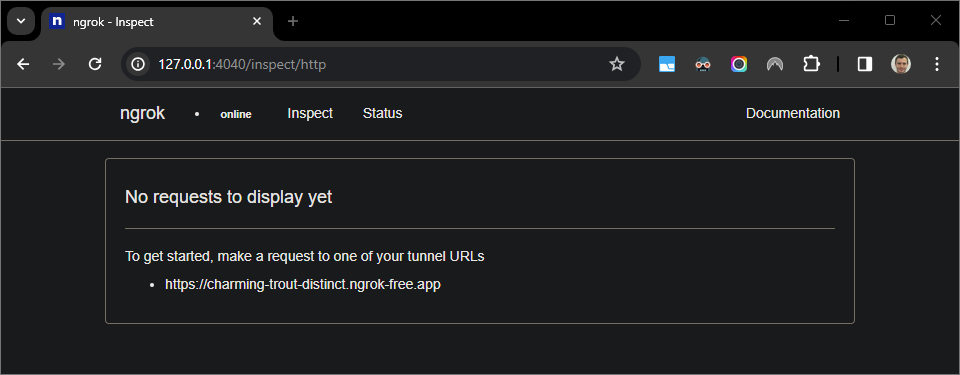
图 5. 由
ngrok应用托管的 Web 界面,未显示任何 HTTP 请求。通过向 Chat 应用发送私信来测试该应用:
打开 Google Chat。
点击发起新聊天图标 。
在对话框中,输入 Chat 应用的名称。
在搜索结果中,找到 Chat 应用,然后依次点击添加 > Chat。
在私信对话中,输入
Hello,然后按enter。您的 Chat 应用因正在进行积极调试而未回复。
在本地环境的
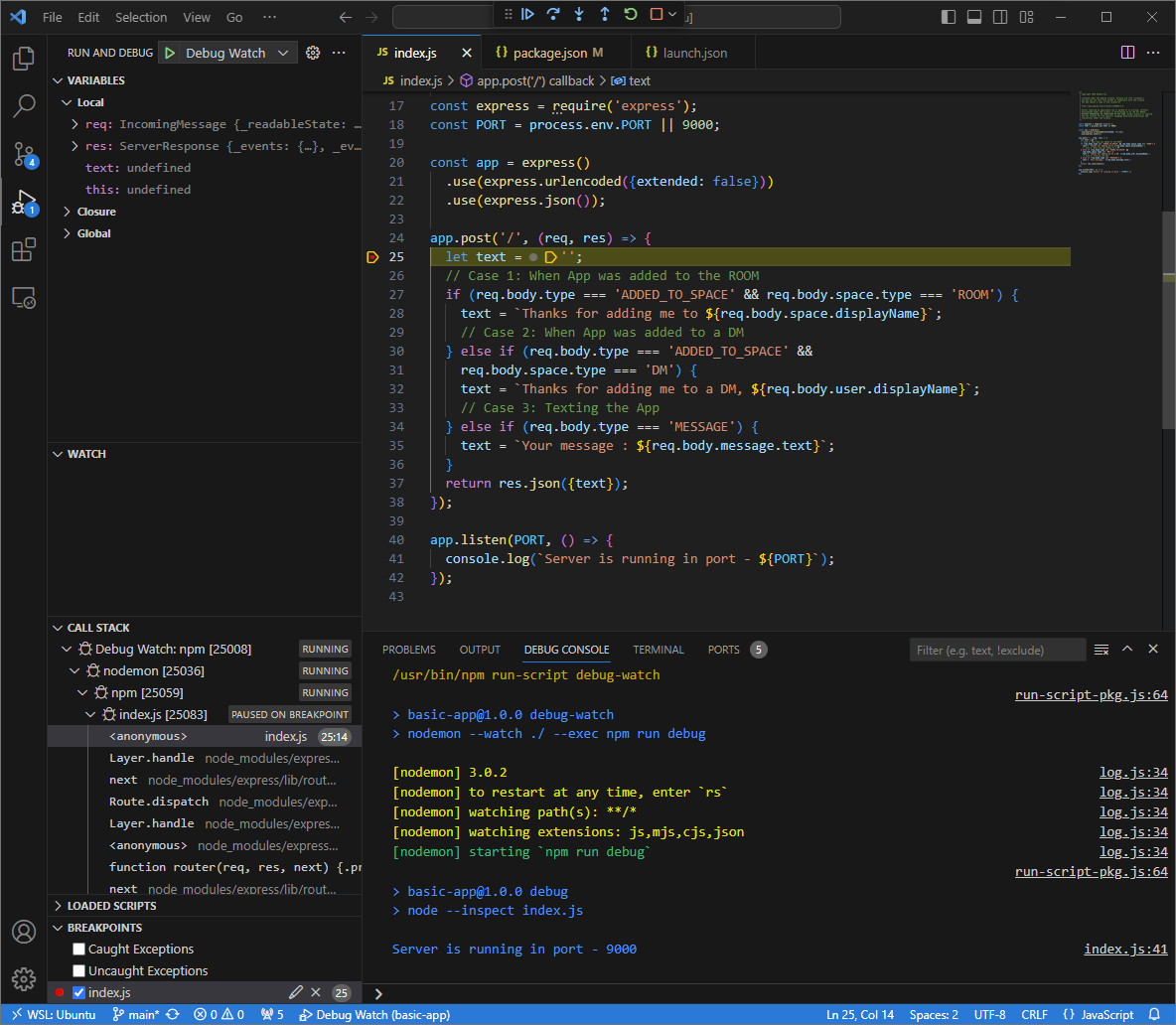
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
图 6. 执行在设置的断点处暂停。
当您从调试器恢复执行时,如果
Visual Studio Code在 Google Chat 使 Chat 应用超时之前,Chat 应用会回复Your message : Hello。您可以通过本地环境中由
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
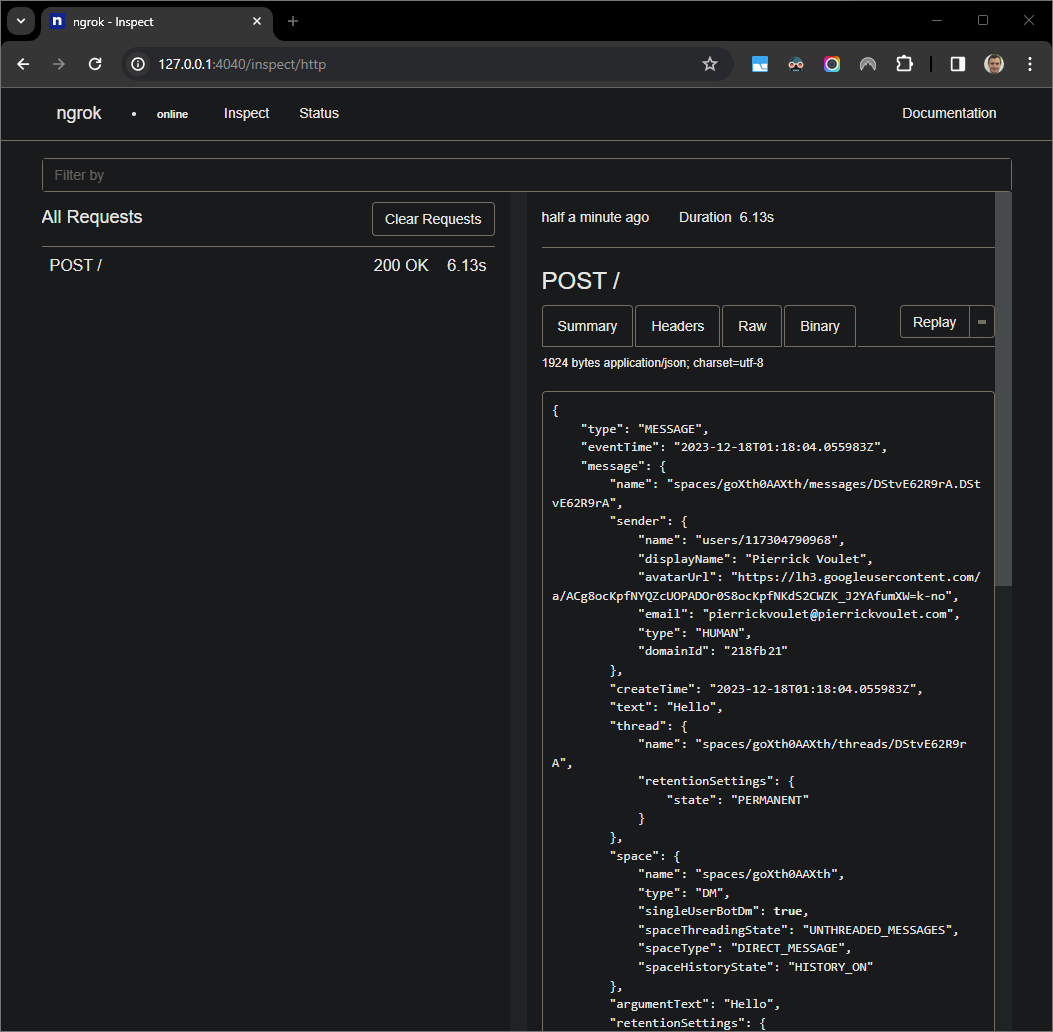
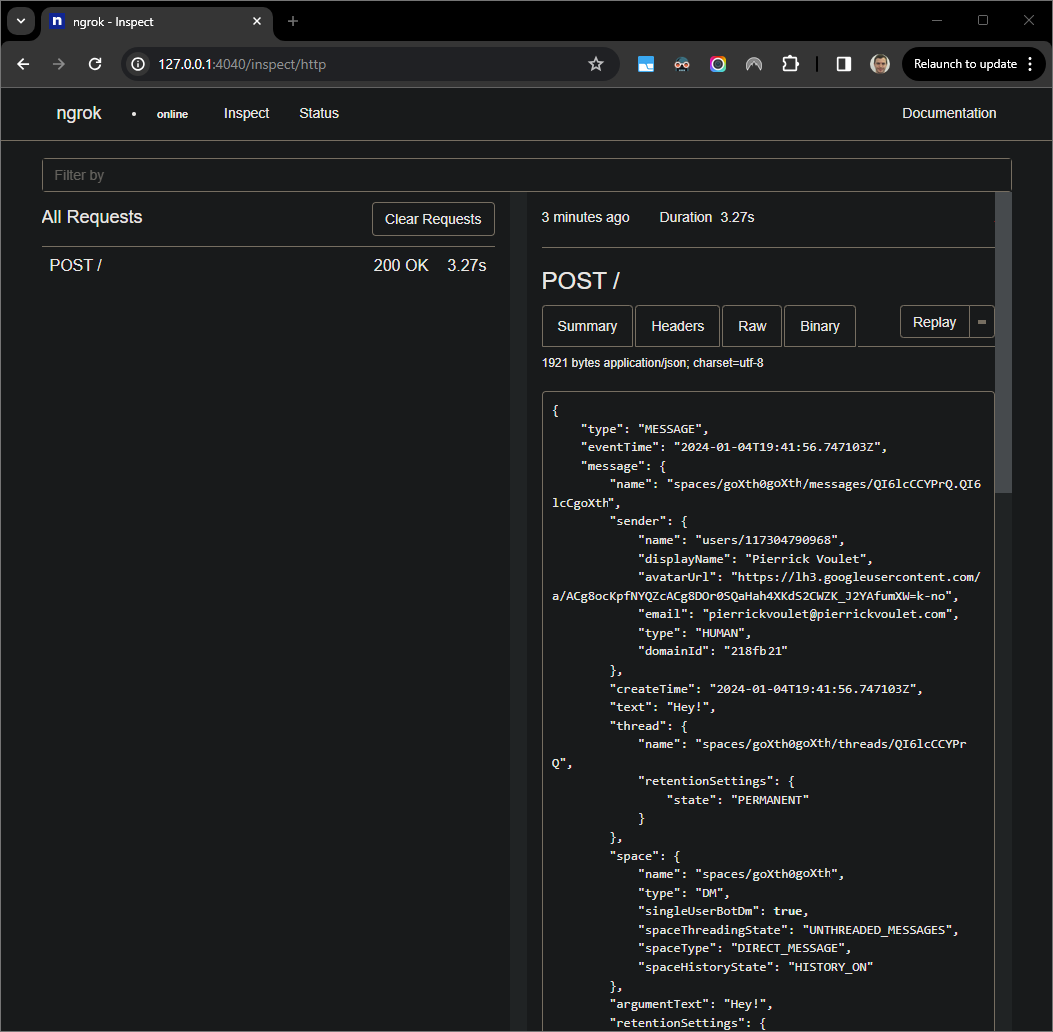
图 7. 由
ngrok应用托管的 Web 界面发出的 HTTP 请求。如需更改应用行为,请将
Your message替换为index.json的内嵌35Here was your message。保存文件后,nodemon会自动重新加载应用,并使用更新后的源代码,而Visual Studio Code仍处于调试模式。
图 8. 应用正在运行,并监听端口
9000上的 HTTP 请求,同时加载了代码更改。这次,您无需在聊天室中发送第二条消息
Hello,只需在本地环境中由ngrok应用托管的 Web 界面上选择记录的最后一个 HTTP 请求,然后点击Replay即可。与上次一样,由于聊天应用正在进行调试,因此不会回复。当您从
Visual Studio Code的调试器恢复执行时,您会看到本地环境中的ngrok应用托管的 Web 界面显示,该应用会生成包含更新版消息Here was your message : Hello的响应。
Python
获取新的用户凭据,以用于应用默认凭据:
gcloud config set project PROJECT_IDgcloud auth application-default login将
PROJECT_ID替换为应用的 Cloud 项目的项目 ID。将
googleworkspace/google-chat-samples代码库从 GitHub 克隆到本地环境,其中包含应用代码:git clone https://github.com/googleworkspace/google-chat-samples.git在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
google-chat-samples/python/avatar-app。 为 Python
env创建新的虚拟环境并将其激活:virtualenv envsource env/bin/activate在虚拟环境中使用
pip安装所有项目依赖项:pip install -r requirements.txt在根目录中创建文件
.vscode/launch.json,并配置一个名为Debug Watch的启动,该启动在调试模式下从虚拟环境env中的模块functions-framework在端口9000上触发应用:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }在
main.py文件中添加一个会暂停 HTTP 请求处理的断点,然后使用之前添加的Debug Watch配置开始运行和调试。应用现已运行,并在端口9000上监听 HTTP 请求。
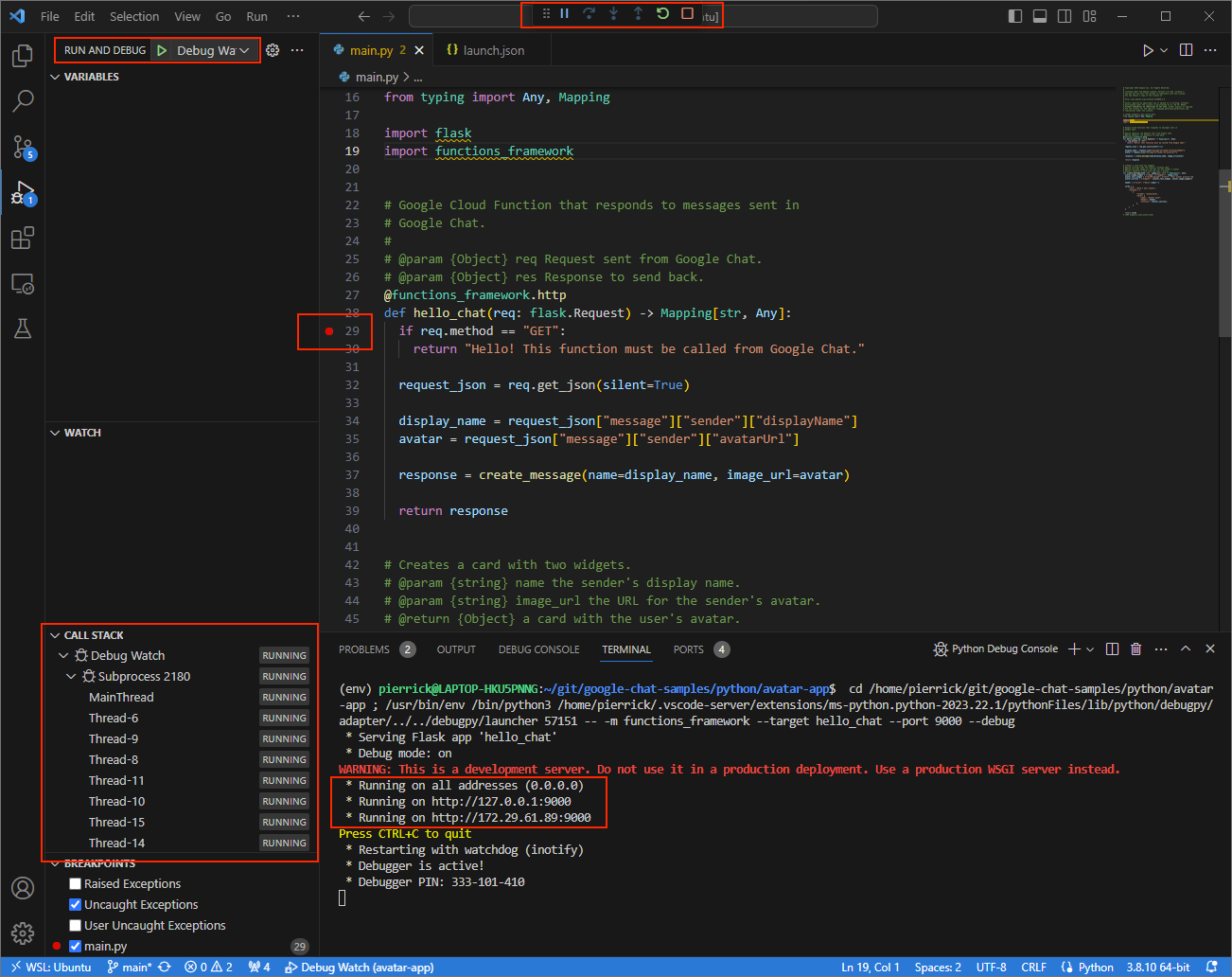
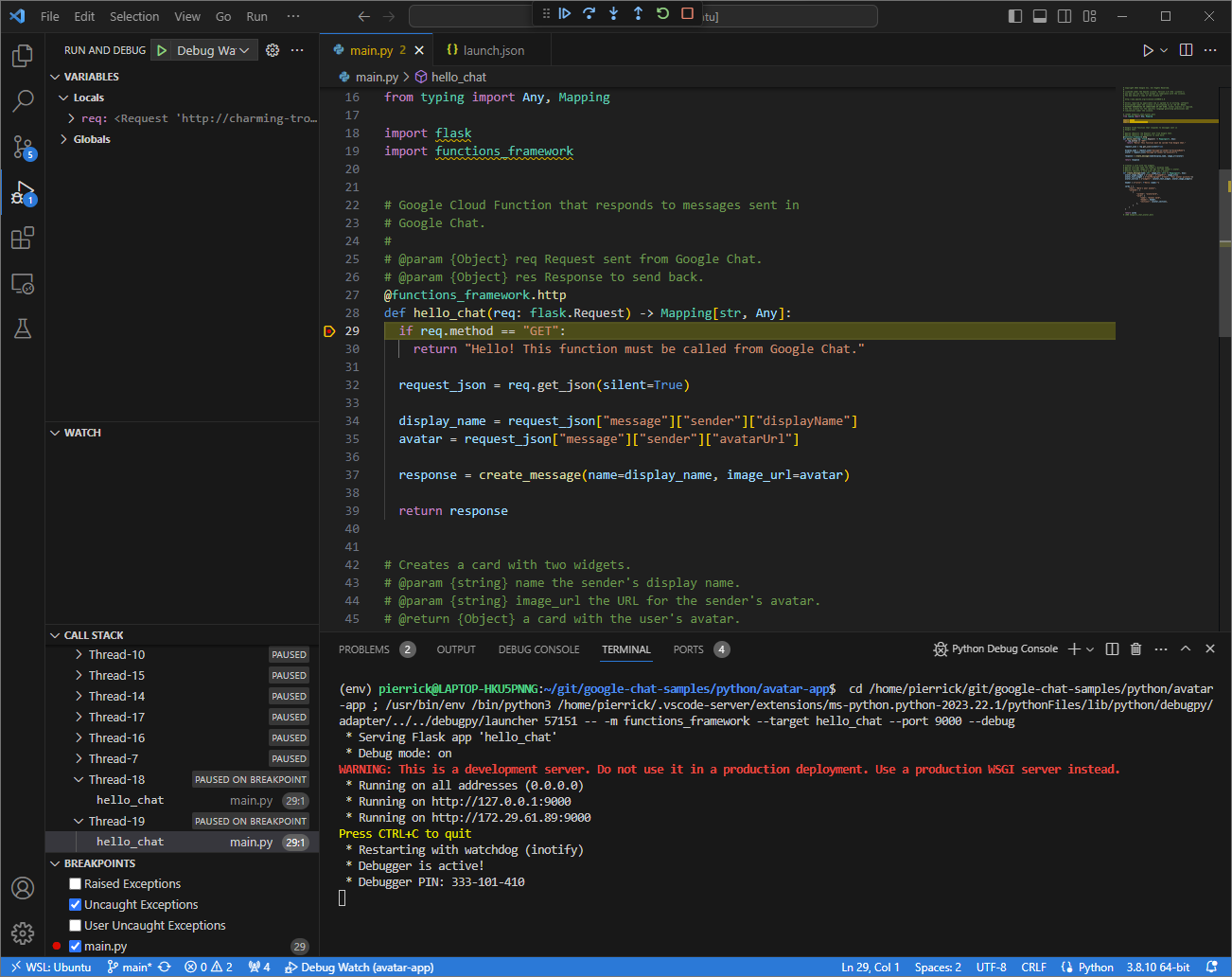
图 3. 应用正在运行,并在端口
9000上监听 HTTP 请求。
- 在新窗口中,打开文件夹
在本地环境中启动
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。所有请求现在都会重定向到本地环境和应用使用的端口。
图 4. 运行并重定向
ngrok服务器的终端。ngrok应用也会在本地主机上启动一个 Web 界面,您可以在浏览器中打开该界面来监控所有活动。
图 5. 由
ngrok应用托管的 Web 界面,未显示任何 HTTP 请求。通过向 Chat 应用发送私信来测试该应用:
打开 Google Chat。
点击发起新聊天图标 。
在对话框中,输入 Chat 应用的名称。
在搜索结果中,找到 Chat 应用,然后依次点击添加 > 聊天。
在私信对话中,输入
Hey!,然后按enter。您的 Chat 应用因正在进行积极调试而未回复。
在本地环境的
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
图 6. 执行在设置的断点处暂停。
当您从调试器恢复执行
Visual Studio Code时,在 Google Chat 超时之前,聊天应用会回复包含您的姓名和头像图片的消息。您可以通过本地环境中由
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
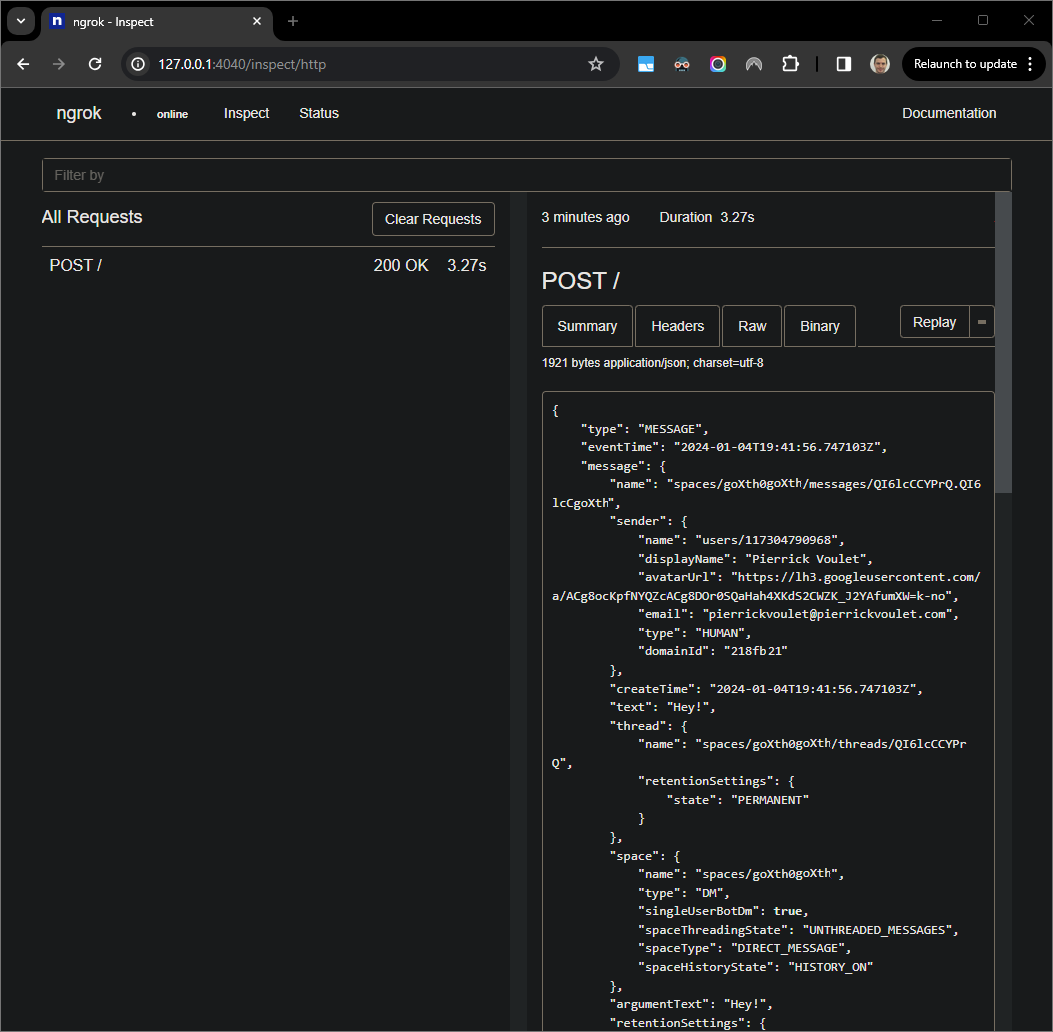
图 7. 由
ngrok应用托管的 Web 界面发出的 HTTP 请求。如需更改应用行为,请将
Hello替换为main.py文件的内嵌51Hey。保存文件时,Visual Studio Code会自动重新加载应用,并使用更新后的源代码保持在调试模式下。
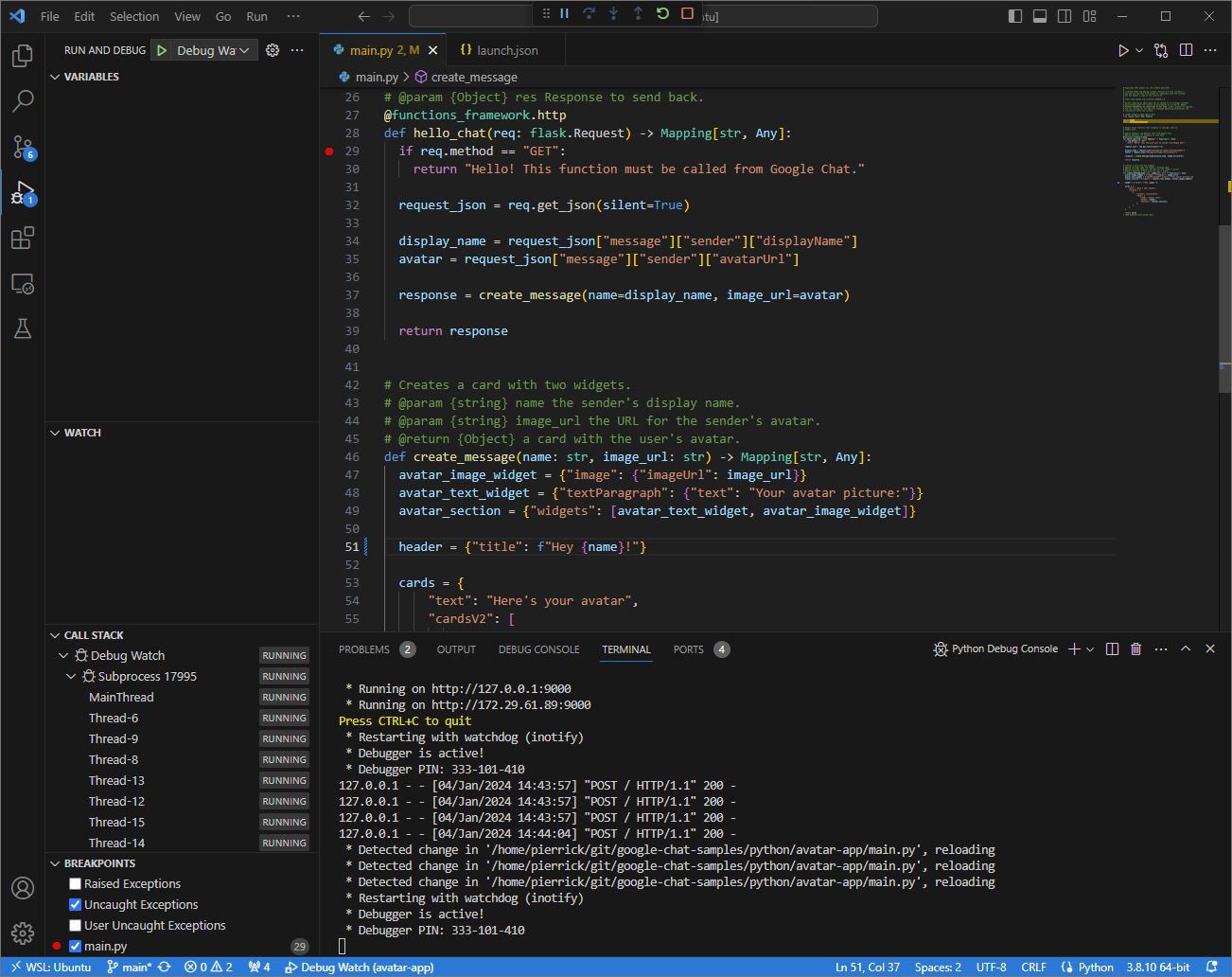
图 8. 应用正在运行,并监听端口
9000上的 HTTP 请求,同时加载了代码更改。这次,您无需在聊天室中发送第二条消息
Hey!,只需在本地环境中由ngrok应用托管的 Web 界面上选择记录的最后一个 HTTP 请求,然后点击Replay即可。与上次一样,由于 Chat 应用正在进行积极的调试,因此不会回复。当您从
Visual Studio Code的调试器恢复执行时,您会看到本地环境中的ngrok应用托管的 Web 界面显示,该应用会生成包含更新后消息版本的响应。
Java
获取新的用户凭据,以用于应用默认凭据:
gcloud config set project PROJECT_IDgcloud auth application-default login将
PROJECT_ID替换为应用的 Cloud 项目的项目 ID。在本地环境中从 GitHub 克隆
googleworkspace/google-chat-samples代码库,其中包含应用代码:git clone https://github.com/googleworkspace/google-chat-samples.git在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
google-chat-samples/java/avatar-app。 通过在
pom.xml文件中添加 Google Cloud Functions 框架构建插件function-maven-plugin,将 Maven 项目配置为在本地端口9000上运行应用App:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...您现在可以在本地以调试模式启动它:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000在根目录中创建文件
.vscode/launch.json,并配置一个名为Remote Debug Watch的启动,该启动会附加到之前使用端口8000启动的应用:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }在
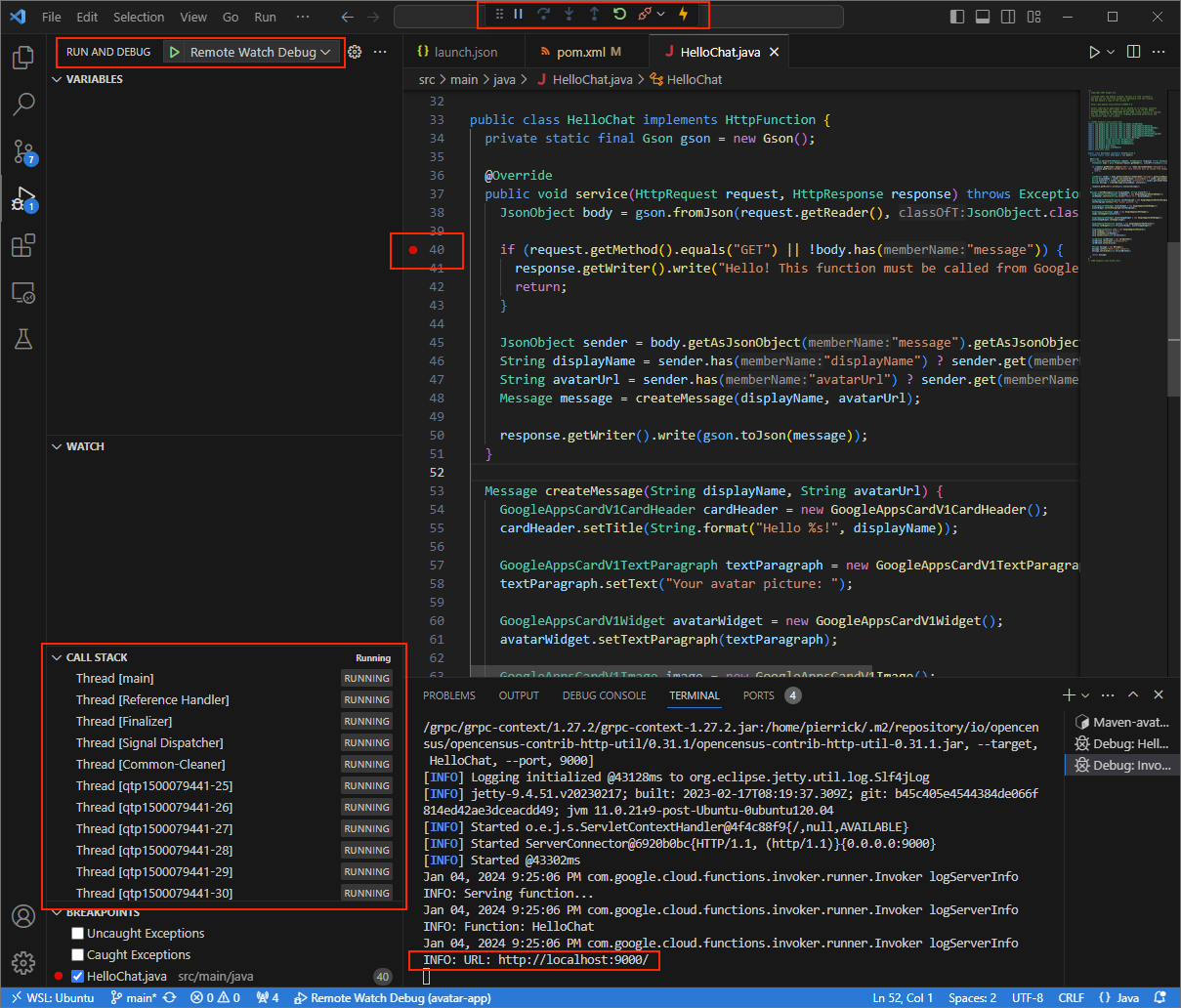
App.java文件中添加一个会暂停 HTTP 请求处理的断点,然后使用之前添加的Remote Debug Watch配置开始附加和调试。应用现已运行,并在端口9000上监听 HTTP 请求。
图 3. 应用正在运行,并在端口
9000上监听 HTTP 请求。
- 在新窗口中,打开文件夹
在本地环境中启动
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。所有请求现在都会重定向到本地环境和应用使用的端口。
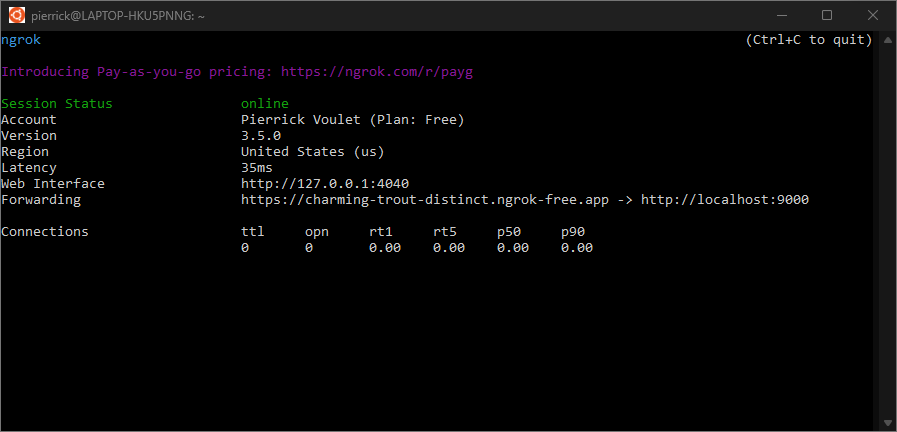
图 4. 运行并重定向
ngrok服务器的终端。ngrok应用也会在本地主机上启动一个 Web 界面,您可以在浏览器中打开该界面来监控所有活动。
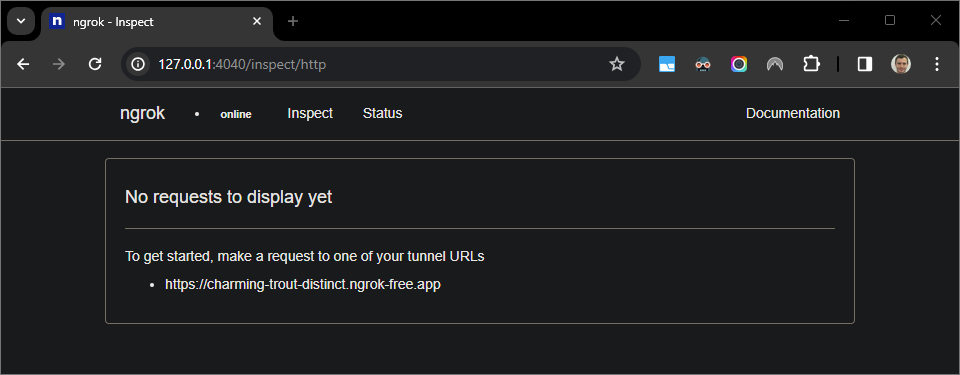
图 5. 由
ngrok应用托管的 Web 界面,未显示任何 HTTP 请求。通过向 Chat 应用发送私信来测试该应用:
打开 Google Chat。
点击发起新聊天图标 。
在对话框中,输入 Chat 应用的名称。
在搜索结果中,找到 Chat 应用,然后依次点击添加 > Chat。
在私信对话中,输入
Hey!,然后按enter。您的 Chat 应用因正在进行积极调试而无法回复。
在本地环境的
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
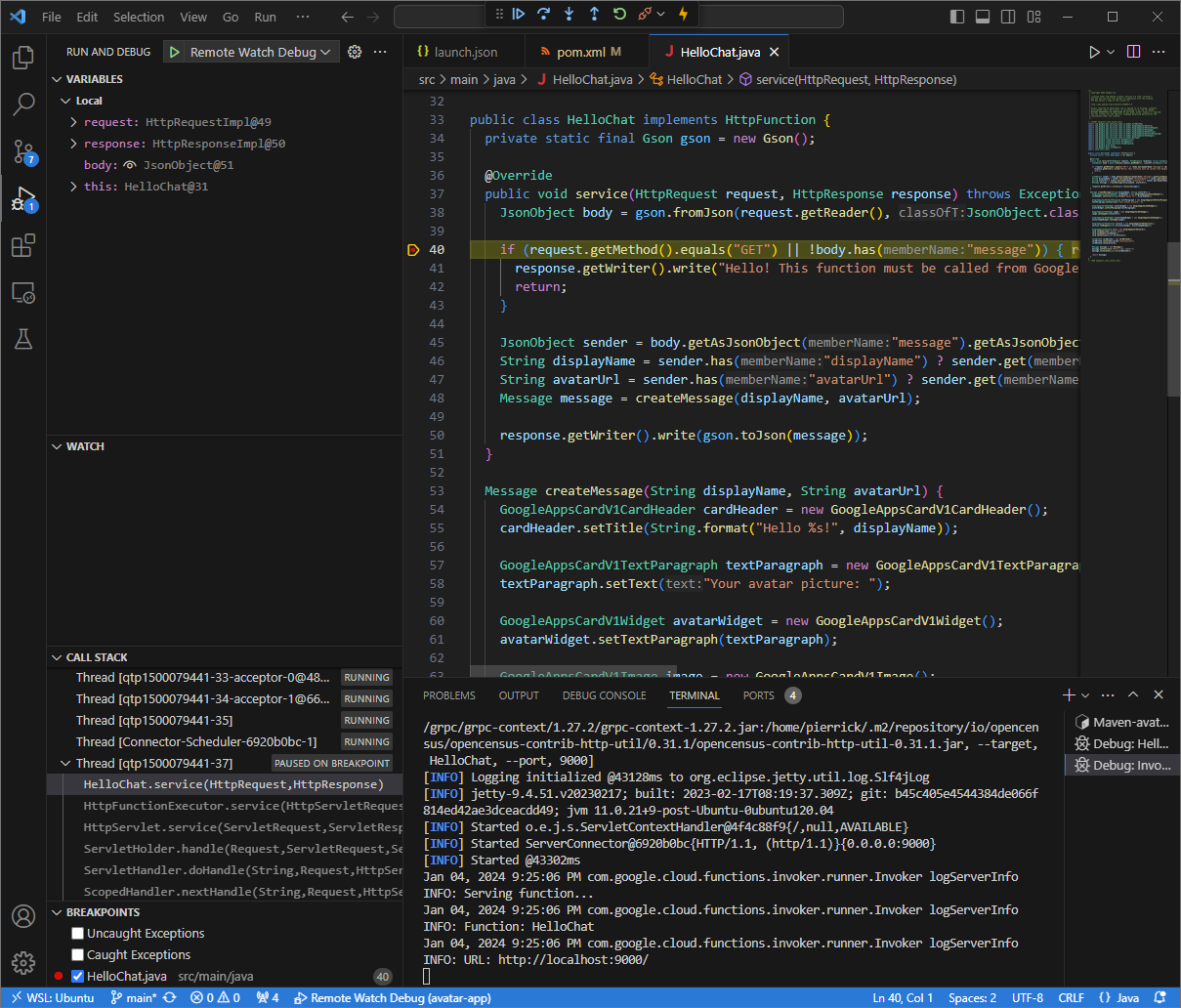
图 6. 执行在设置的断点处暂停。
当您从调试器恢复执行
Visual Studio Code时,在 Google Chat 超时之前,聊天应用会回复包含您的姓名和头像图片的消息。您可以通过本地环境中由
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
图 7. 由
ngrok应用托管的 Web 界面发出的 HTTP 请求。如需更改应用行为,请将
Hello替换为App.java文件内联55中的Hey,重启mvnDebug进程,然后重新启动Remote Debug Watch以重新附加并重启调试。这次,您无需在聊天室中发送第二条消息
Hey!,只需在本地环境中由ngrok应用托管的 Web 界面上选择记录的最后一个 HTTP 请求,然后点击Replay即可。与上次一样,由于聊天应用正在进行调试,因此不会回复。当您从
Visual Studio Code的调试器恢复执行时,您会看到本地环境中的ngrok应用托管的 Web 界面显示,该应用会生成包含更新后消息版本的响应。
从远程环境进行调试
在本部分中,您将与在远程环境中执行的聊天应用互动。
图 9. 从远程环境进行调试。
前提条件
- 与 Chat 应用的私信聊天室。您可以按照快速入门指南的测试 Chat 应用部分中的说明,搜索您的 Chat 应用以开始测试。
- 在远程环境中运行的应用,调试器已在给定端口上启用,在本指南的说明中,该应用称为
REMOTE_DEBUG_PORT。 - 本地环境可以
ssh到远程环境。 - 在本地环境中设置的可以调试的 IDE。在本指南中,我们将使用
Visual Studio CodeIDE 及其默认调试功能进行说明。
连接本地环境和远程环境
在您要从中启动调试客户端连接的本地环境中,设置 SSH 隧道:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS替换以下内容:
LOCAL_DEBUG_PORT:本地环境中的调试端口。REMOTE_USERNAME:远程环境中的用户名。REMOTE_ADDRESS:远程环境的地址。REMOTE_DEBUG_PORT:远程环境中的调试端口。
本地环境中的调试端口现在已关联到远程环境中的调试端口。
开始调试
在本地环境中安装的 Visual Studio Code IDE 中,执行以下操作:
- 在新窗口中,打开应用的源代码。
在根目录中创建文件
.vscode/launch.json,并配置一个名为Debug Remote的启动,该启动会附加到本地环境中的调试端口:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }将
LOCAL_DEBUG_PORT替换为本地环境中的调试端口。在应用的源代码中添加一个会暂停 HTTP 请求处理的断点,然后使用之前添加的
Debug Remote配置开始运行和调试。
在与 Chat 应用的私信对话框中,输入您要测试的任何内容,然后按 enter。您的聊天应用未回复,因为该应用正在 Visual Studio Code IDE 中进行主动调试。
相关主题
- 了解如何启用和查询错误日志。
- 了解如何修正 Google Chat 应用错误,例如“应用未响应”“Google Chat API 仅适用于 Google Workspace 用户”或“用户可被排除在聊天室之外”。
- 了解如何修正卡片错误,例如卡片消息、对话框或链接预览未按预期呈现或运作。


