ในฐานะนักพัฒนาแอป Google Chat คุณอาจต้องแก้ไขข้อบกพร่องของโค้ดเพื่อ ทดสอบการเปลี่ยนแปลงหรือแก้ปัญหาที่ซับซ้อน การแก้ไขข้อบกพร่องของแอปแชท ทำได้หลายวิธี ขึ้นอยู่กับสถาปัตยกรรมของแอป สิ่งที่ แอปทำ วิธีการติดตั้งใช้งานแอป และค่ากำหนดของคุณ
หน้านี้อธิบายวิธีแก้ไขข้อบกพร่องของแอปแชท HTTP โดยใช้ ngrok ซึ่งเป็นแพลตฟอร์มขาเข้าแบบรวมที่คุณใช้ทดสอบสภาพแวดล้อมการพัฒนาในเครื่องได้ ในคู่มือนี้ คุณจะทดสอบการเปลี่ยนแปลงโค้ดในสภาพแวดล้อมในเครื่อง และแก้ปัญหาในสภาพแวดล้อมระยะไกล
แก้ไขข้อบกพร่องจากสภาพแวดล้อมการพัฒนาในเครื่อง
ในส่วนนี้ คุณจะโต้ตอบกับแอป Chat ที่ ทำงานในสภาพแวดล้อมในเครื่อง
รูปที่ 1 แก้ไขข้อบกพร่องในสภาพแวดล้อมการพัฒนาในเครื่อง
เวิร์กช็อป
Node.js
Python
Java
ข้อกำหนดเบื้องต้น
Node.js
nodeและnpmเวอร์ชันล่าสุด ติดตั้ง ในสภาพแวดล้อมในเครื่องnodemonเวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อมในเครื่องของคุณ ซึ่งใช้เพื่อวัตถุประสงค์ในการโหลดซ้ำอัตโนมัติnpm install -g nodemonแอป Chat ผ่าน HTTP ที่กำหนดค่าไว้สำหรับการรับส่งข้อความ คุณสามารถทำตามส่วนข้อกำหนดเบื้องต้น ตั้งค่า สภาพแวดล้อม และเผยแพร่แอปไปยัง Google Chat ของคู่มือเริ่มต้นฉบับย่อ ความแตกต่างเพียงอย่างเดียวคือคุณต้องตั้งค่าชื่อแอปเป็น
Debug AppและURL ปลายทาง HTTP เป็นอะไรก็ได้ เช่นhttp://example.comIDE ที่ตั้งค่าในสภาพแวดล้อมภายในซึ่งสามารถแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นใน คู่มือนี้เพื่อเป็นตัวอย่างGitติดตั้ง ในสภาพแวดล้อมภายในบัญชี
ngrok
Python
python3เวอร์ชันล่าสุดที่ติดตั้งpython3ในสภาพแวดล้อมภายในpipและvirtualenvเวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อม ในเครื่องจะใช้เพื่อจัดการแพ็กเกจ Python และสภาพแวดล้อม เสมือนตามลำดับ- แอป Chat ผ่าน HTTP ที่กำหนดค่าไว้สำหรับการรับส่งข้อความ คุณสามารถทำตามส่วนข้อกำหนดเบื้องต้น
ตั้งค่า
สภาพแวดล้อม
และเผยแพร่แอปไปยัง Google
Chat ของคู่มือเริ่มต้นใช้งานฉบับย่อ ความแตกต่างเพียงอย่างเดียวคือคุณต้องตั้งค่าชื่อแอปเป็น
Debug AppและURL ของปลายทาง HTTP เป็นอะไรก็ได้ เช่นhttp://example.com - IDE ที่ตั้งค่าในสภาพแวดล้อมภายในซึ่งสามารถแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นใน คู่มือนี้เพื่อเป็นตัวอย่าง Gitติดตั้ง ในสภาพแวดล้อมภายใน- บัญชี
ngrok gcloudเวอร์ชันล่าสุด ติดตั้ง และเริ่มต้นใน สภาพแวดล้อมในเครื่อง
Java
Java SE 11's JDKเวอร์ชันเสถียรล่าสุดที่ติดตั้งในสภาพแวดล้อม ภายใน- เวอร์ชันล่าสุดของ
Apache Mavenติดตั้งในสภาพแวดล้อมในเครื่อง ใช้เพื่อจัดการโปรเจ็กต์ Java - แอป Chat ผ่าน HTTP ที่กำหนดค่าไว้สำหรับการรับส่งข้อความ คุณสามารถทำตามส่วนข้อกำหนดเบื้องต้น
ตั้งค่า
สภาพแวดล้อม
และเผยแพร่แอปไปยัง Google
Chat ของคู่มือเริ่มต้นฉบับย่อ ความแตกต่างเพียงอย่างเดียวคือคุณต้องตั้งค่าชื่อแอปเป็น
Debug AppและURL ของปลายทาง HTTP เป็นอะไรก็ได้ เช่นhttp://example.com - IDE ที่ตั้งค่าในสภาพแวดล้อมภายในซึ่งสามารถแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นใน คู่มือนี้เพื่อเป็นตัวอย่าง Gitติดตั้ง ในสภาพแวดล้อมภายใน- บัญชี
ngrok gcloudติดตั้ง และเริ่มต้นใน สภาพแวดล้อมในเครื่อง
ทำให้บริการ localhost พร้อมใช้งานแบบสาธารณะ
คุณต้องเชื่อมต่อสภาพแวดล้อมในเครื่องกับอินเทอร์เน็ตเพื่อให้แอป Chat เข้าถึงได้ ngrok แอปพลิเคชันใช้
เพื่อเปลี่ยนเส้นทางคำขอ HTTP ที่ส่งไปยัง URL สาธารณะไปยังสภาพแวดล้อมในเครื่อง
- ลงชื่อเข้าใช้บัญชี
ngrokในเบราว์เซอร์ในสภาพแวดล้อมในเครื่อง - ติดตั้งแอปพลิเคชันและตั้งค่า
authtokenในสภาพแวดล้อมภายใน - สร้างโดเมนแบบคงที่ในบัญชี
ngrokโดยจะอ้างอิงเป็นNGROK_STATIC_DOMAINในวิธีการของคู่มือนี้
กำหนดค่าแอป Chat
กำหนดค่าแอป Chat ให้ส่งคำขอ HTTP ทั้งหมดไปยัง โดเมนแบบคงที่ของคุณ
เปิดหน้า Google Chat API ใน Google Cloud Console โดยทำดังนี้
คลิกแท็บการกำหนดค่า
ไปที่ฟีเจอร์แบบอินเทอร์แอกทีฟ > การตั้งค่าการเชื่อมต่อ แล้วตั้งค่า ของช่องข้อความ URL ของปลายทาง HTTP เป็นค่าต่อไปนี้
https://NGROK_STATIC_DOMAINแทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokคลิกบันทึก
รูปที่ 2 แอป Chat จะส่งคำขอ HTTP ทั้งหมด
ไปยังโดเมนแบบคงที่ ngrokบริการสาธารณะทำหน้าที่เป็นสะพานเชื่อมระหว่างแอป Chat กับโค้ดแอปพลิเคชันที่เรียกใช้ในเครื่อง
ทดสอบแอป Chat
คุณสามารถติดตั้งใช้งาน กำหนดค่า ทดสอบ แก้จุดบกพร่อง และโหลดแอป Chat ซ้ำโดยอัตโนมัติได้ในเครื่อง
Node.js
โคลนที่เก็บ
googleworkspace/google-chat-samplesจาก GitHub ไปยังสภาพแวดล้อมในเครื่อง ซึ่งมีโค้ดของแอปพลิเคชันที่จะ ดำเนินการgit clone https://github.com/googleworkspace/google-chat-samples.gitจาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทำดังนี้- เปิดโฟลเดอร์
google-chat-samples/node/basic-appในหน้าต่างใหม่ กำหนดค่าแอปพลิเคชันสำหรับการแก้ไขข้อบกพร่องในการโหลดซ้ำอัตโนมัติโดยการเพิ่มสคริปต์ 2 รายการในไฟล์
package.jsonดังนี้{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }ติดตั้งแอปพลิเคชันจากไดเรกทอรีรากโดยทำดังนี้
npm installสร้างและกำหนดค่าการเปิดตัวชื่อ
Debug Watchที่ทริกเกอร์สคริปต์debug-watchโดยสร้างไฟล์.vscode/launch.jsonในไดเรกทอรีราก{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }เพิ่มเบรกพอยท์ที่หยุดการประมวลผลคำขอ HTTP ในไฟล์
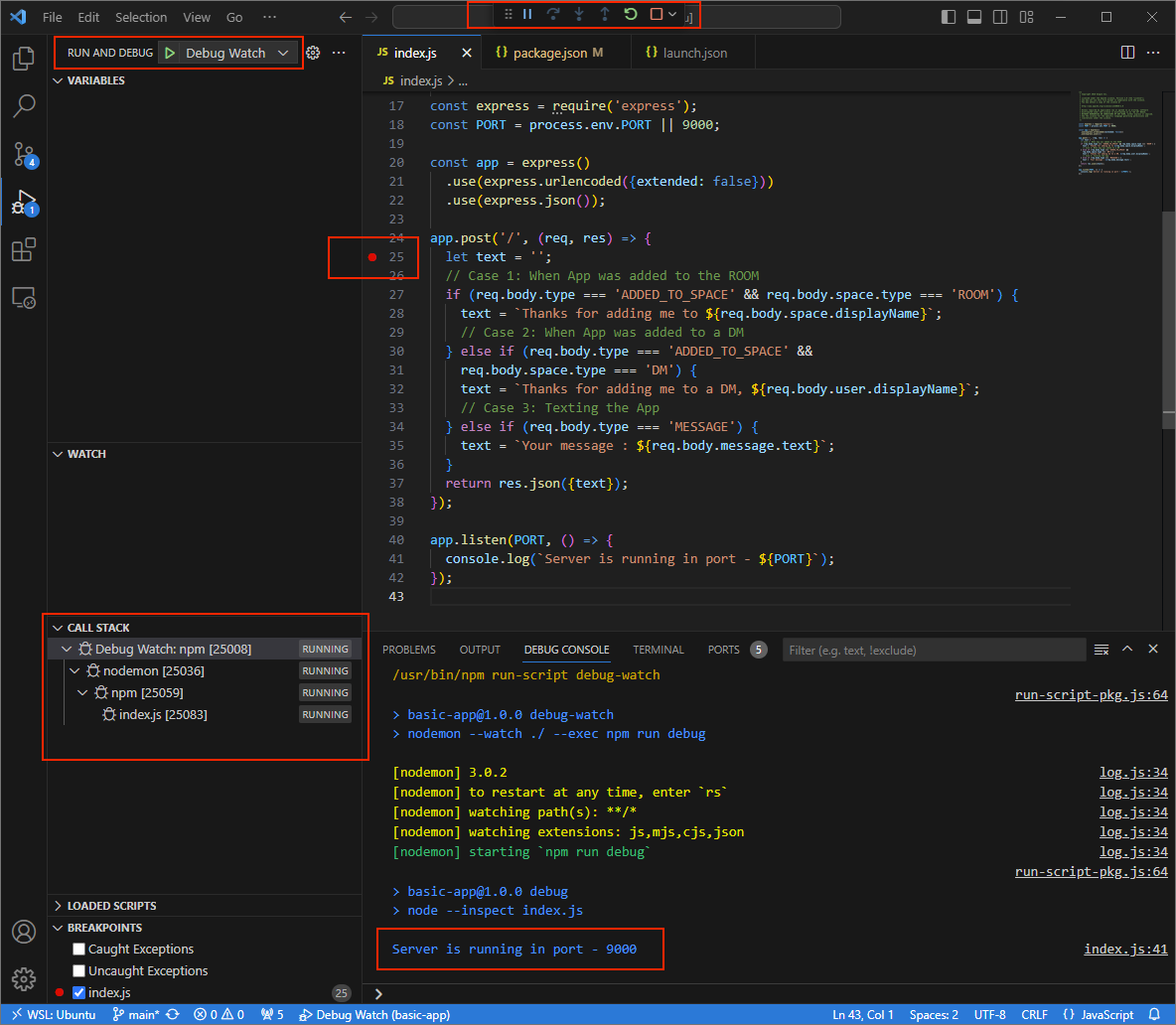
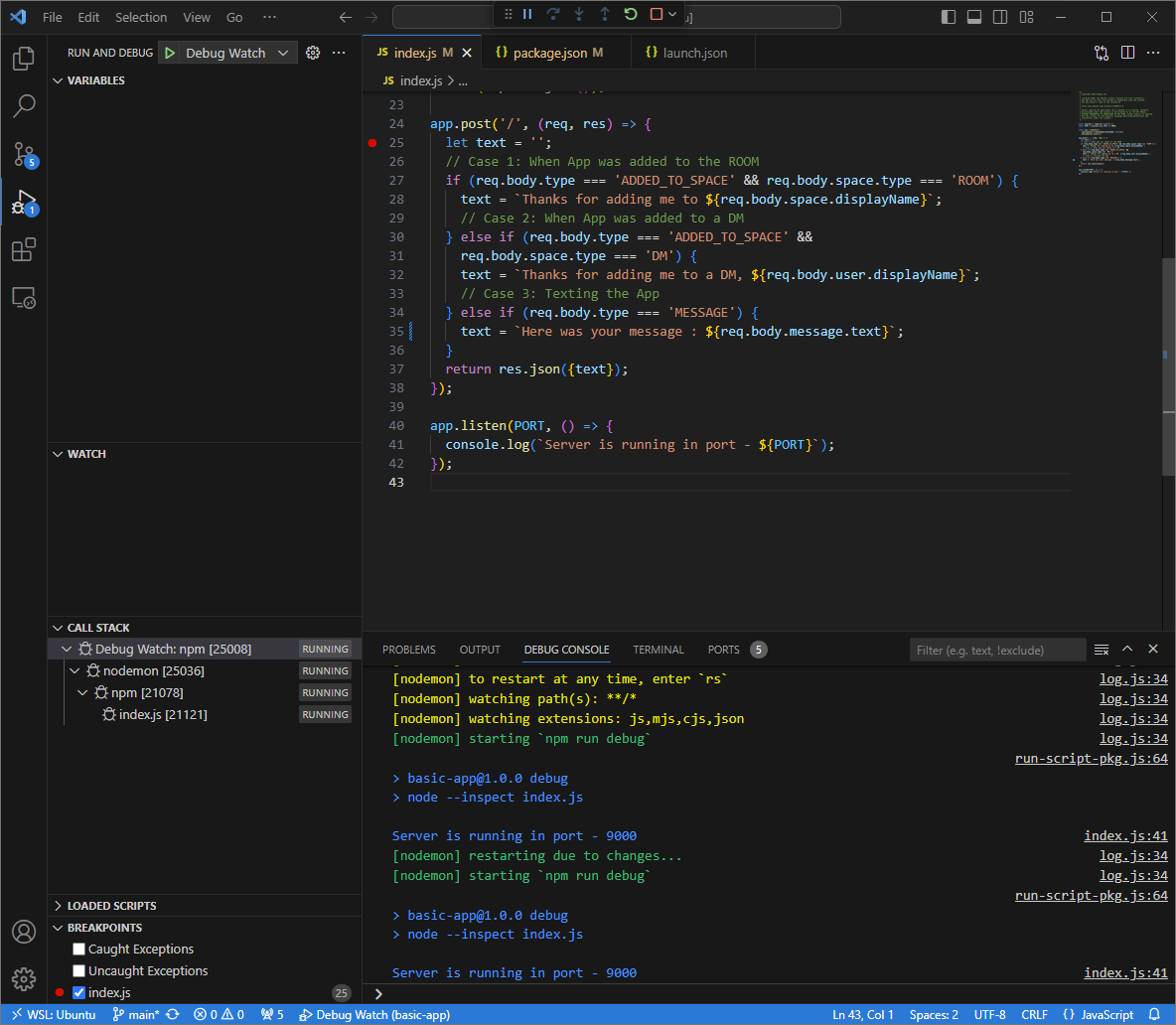
index.jsและเริ่มเรียกใช้และ แก้ไขข้อบกพร่องด้วยDebug Watchการกำหนดค่าที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชัน ทำงานและรับคำขอ HTTP ในพอร์ต9000แล้ว
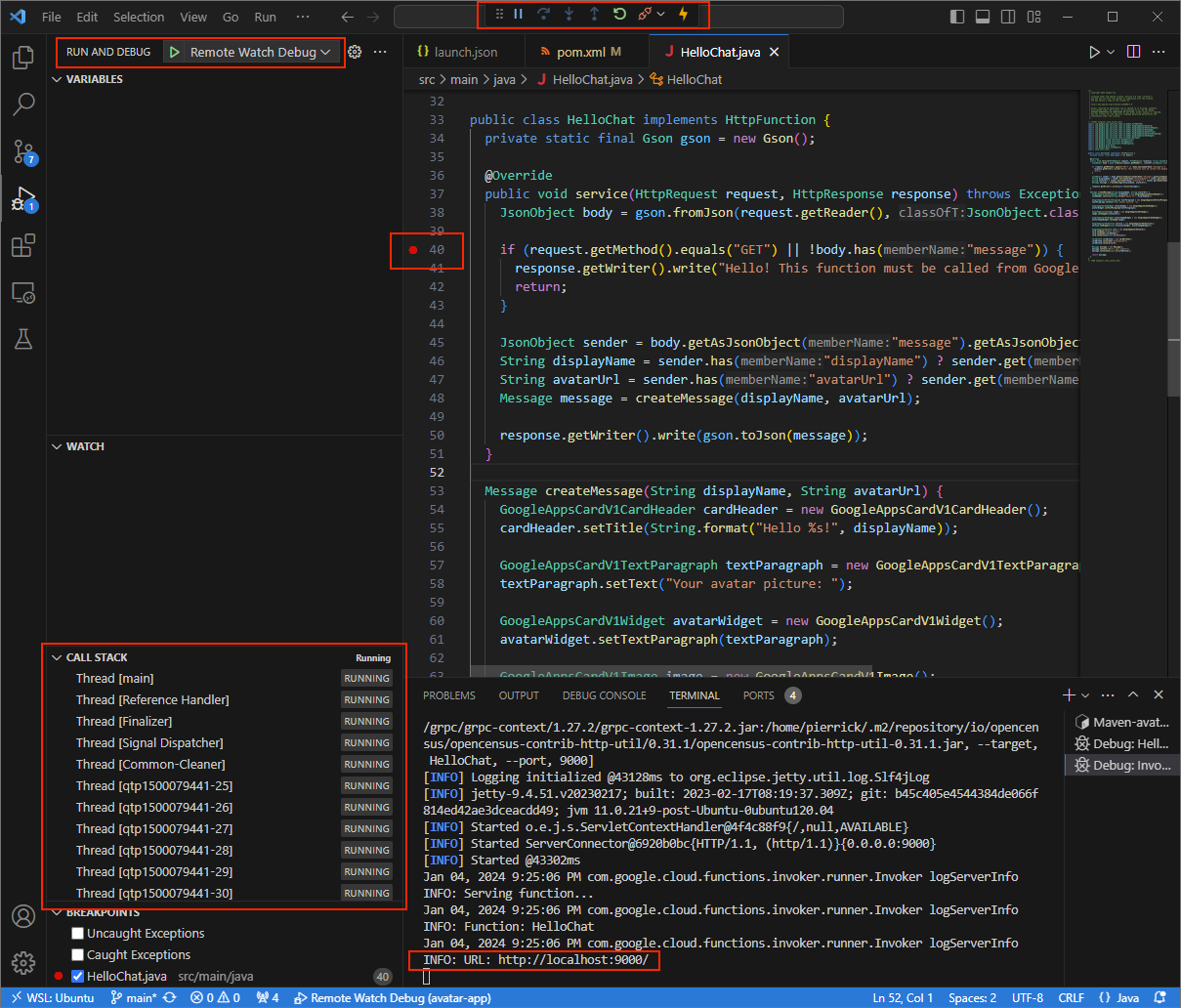
รูปที่ 3 แอปพลิเคชันทำงานและรอรับคำขอ HTTP ในพอร์ต
9000
- เปิดโฟลเดอร์
เปิดใช้แอปพลิเคชัน
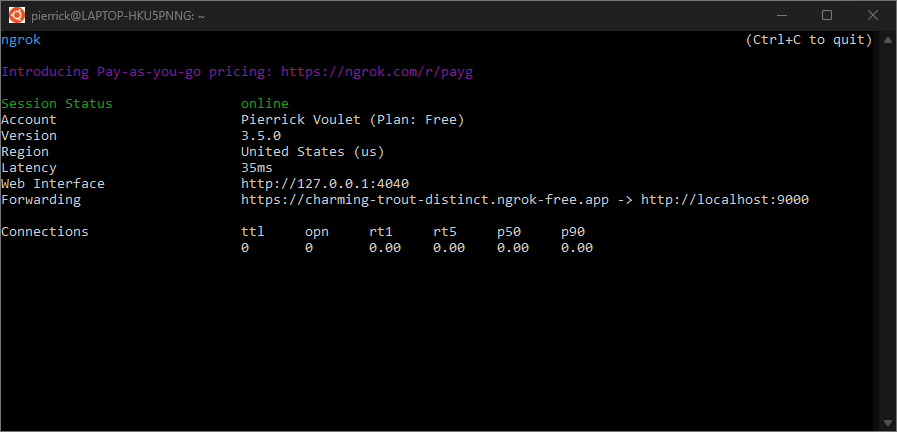
ngrokในสภาพแวดล้อมภายในของคุณngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคำขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
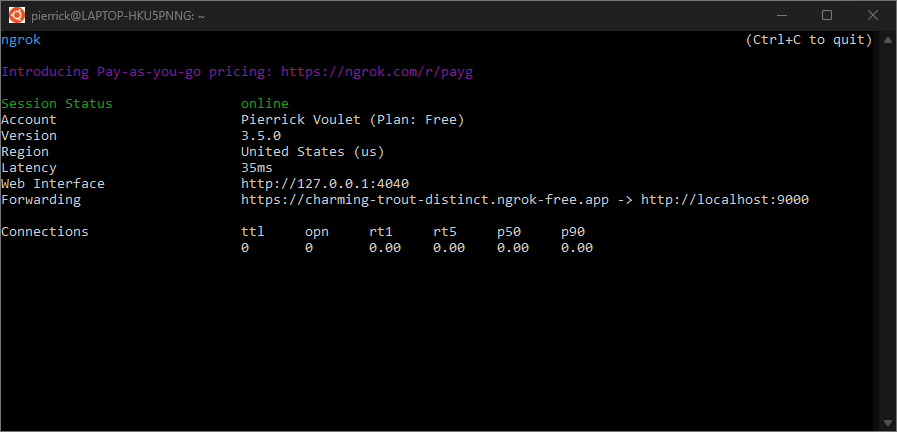
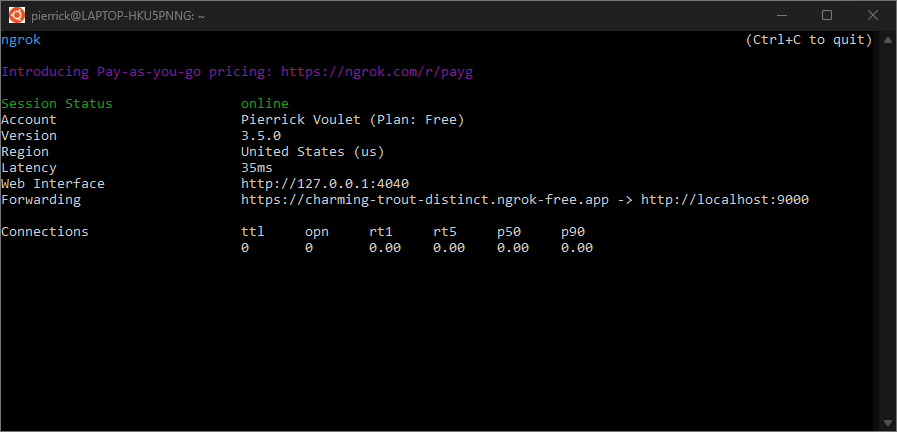
รูปที่ 4 เทอร์มินัลที่มี
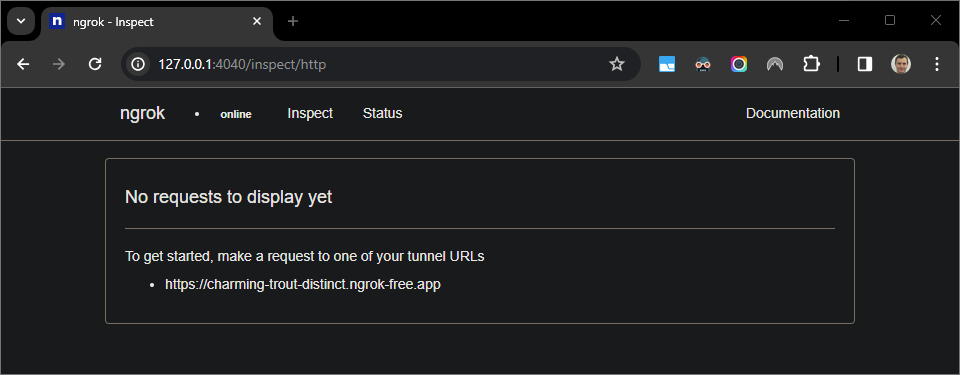
ngrokเซิร์ฟเวอร์ทำงานและเปลี่ยนเส้นทางngrokแอปพลิเคชันจะเริ่มอินเทอร์เฟซเว็บใน localhost ด้วย คุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดในเบราว์เซอร์
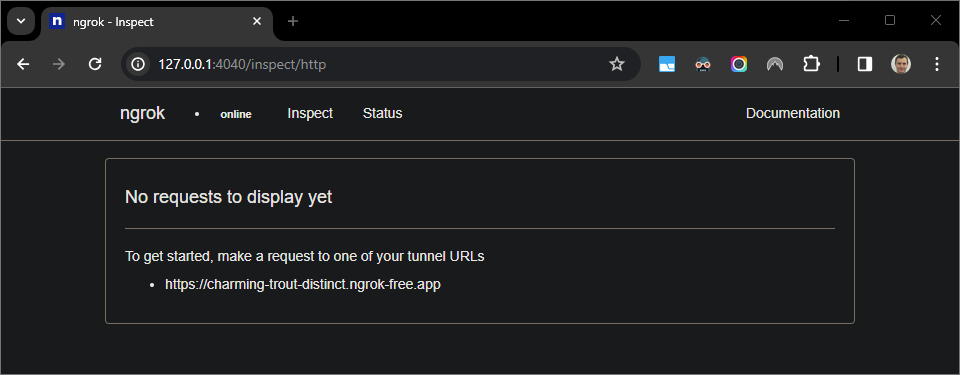
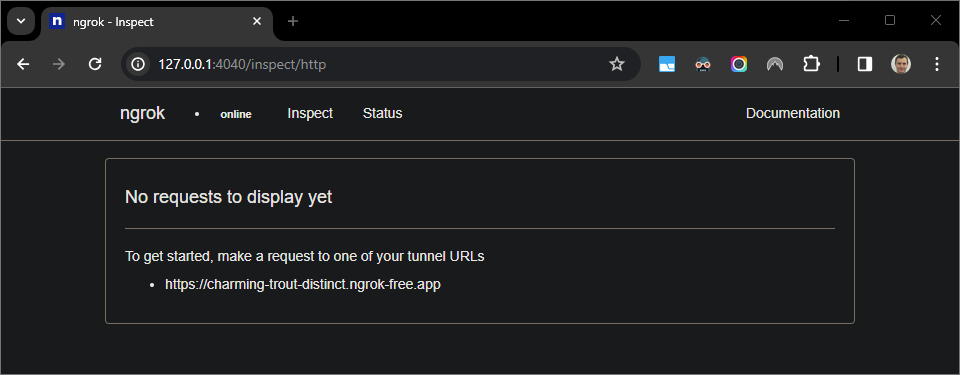
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokซึ่งไม่แสดงคำขอ HTTPทดสอบแอป Chat โดยส่งข้อความโดยตรงไปที่แอป
เปิด Google Chat
คลิกแชทใหม่
ในกล่องโต้ตอบ ให้ป้อนชื่อ แอป Chat
ในผลการค้นหา ให้ค้นหาแอป Chat คลิกเพิ่ม > Chat
ในพื้นที่ข้อความส่วนตัว ให้พิมพ์
Helloแล้วกดenterแอป Chat ของคุณไม่ตอบกลับเนื่องจากอยู่ระหว่างการแก้ไขข้อบกพร่อง อย่างต่อเนื่อง
ใน
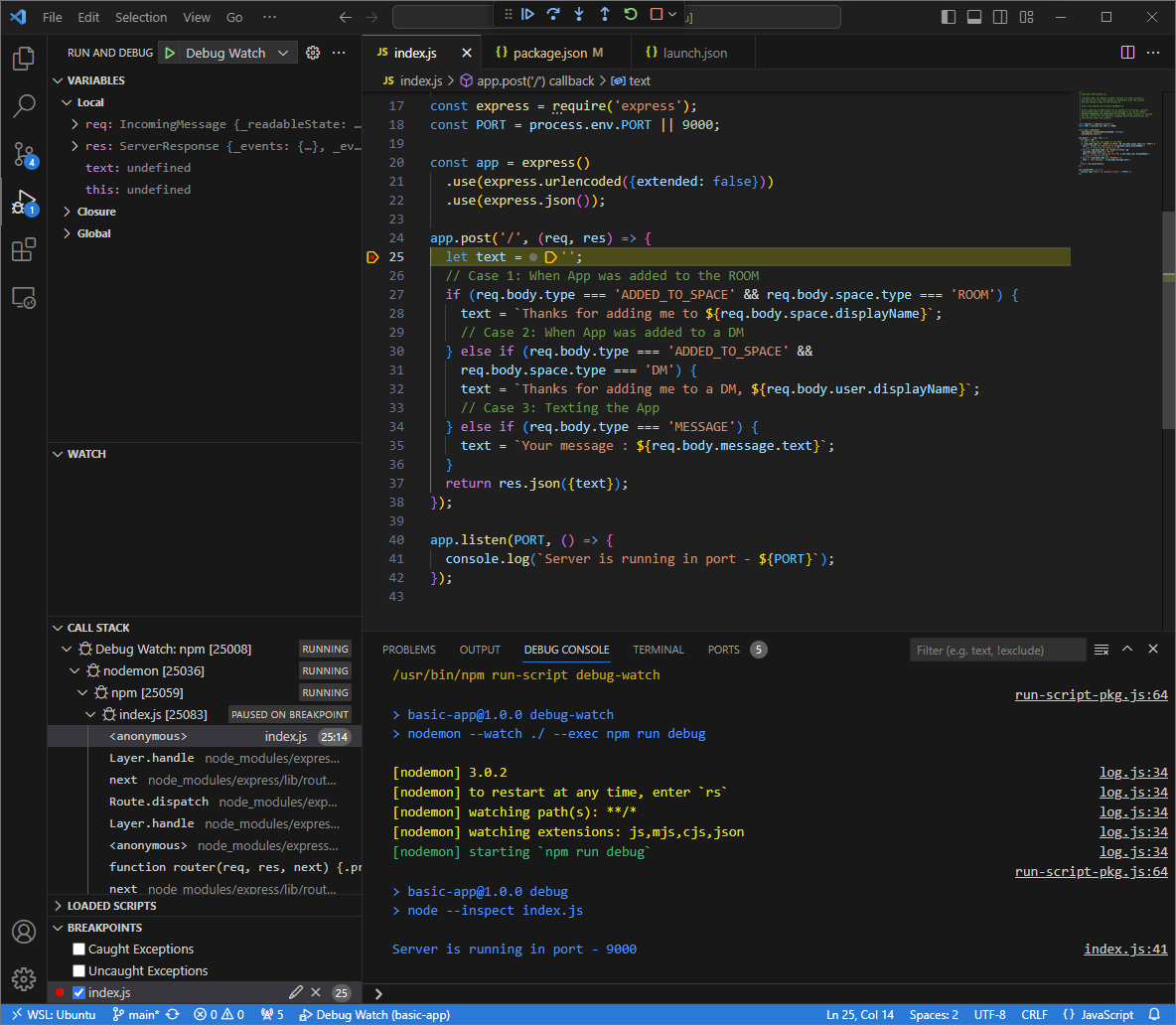
Visual Studio Codeในสภาพแวดล้อมในเครื่อง คุณจะเห็นว่า การดำเนินการหยุดชั่วคราวที่จุดพักที่ตั้งไว้
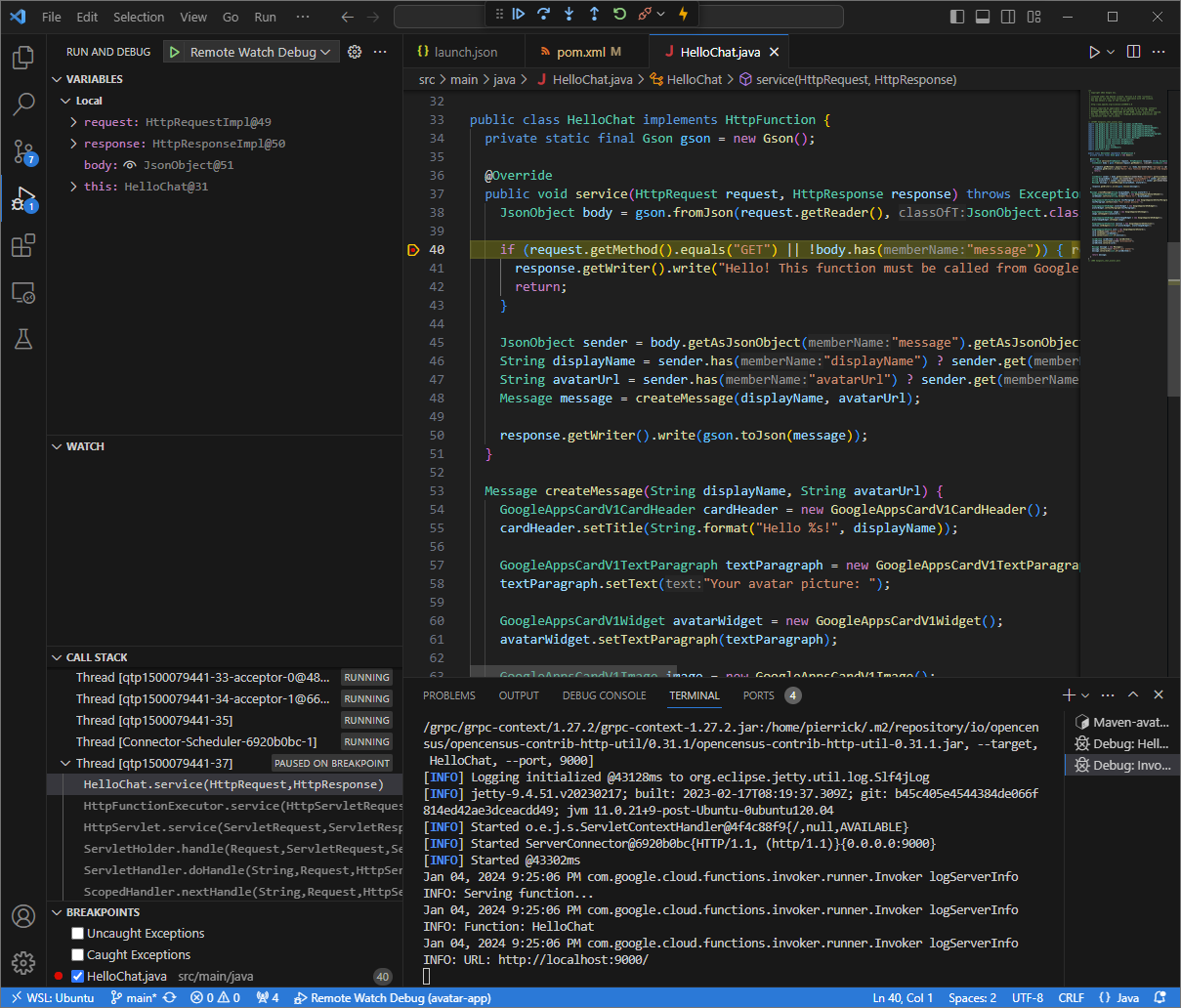
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยท์ที่ตั้งไว้
เมื่อคุณกลับมาดำเนินการต่อจากดีบักเกอร์ของ
Visual Studio Codeก่อนที่ Google Chat จะหมดเวลา แอป Chat จะตอบกลับYour message : Helloคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
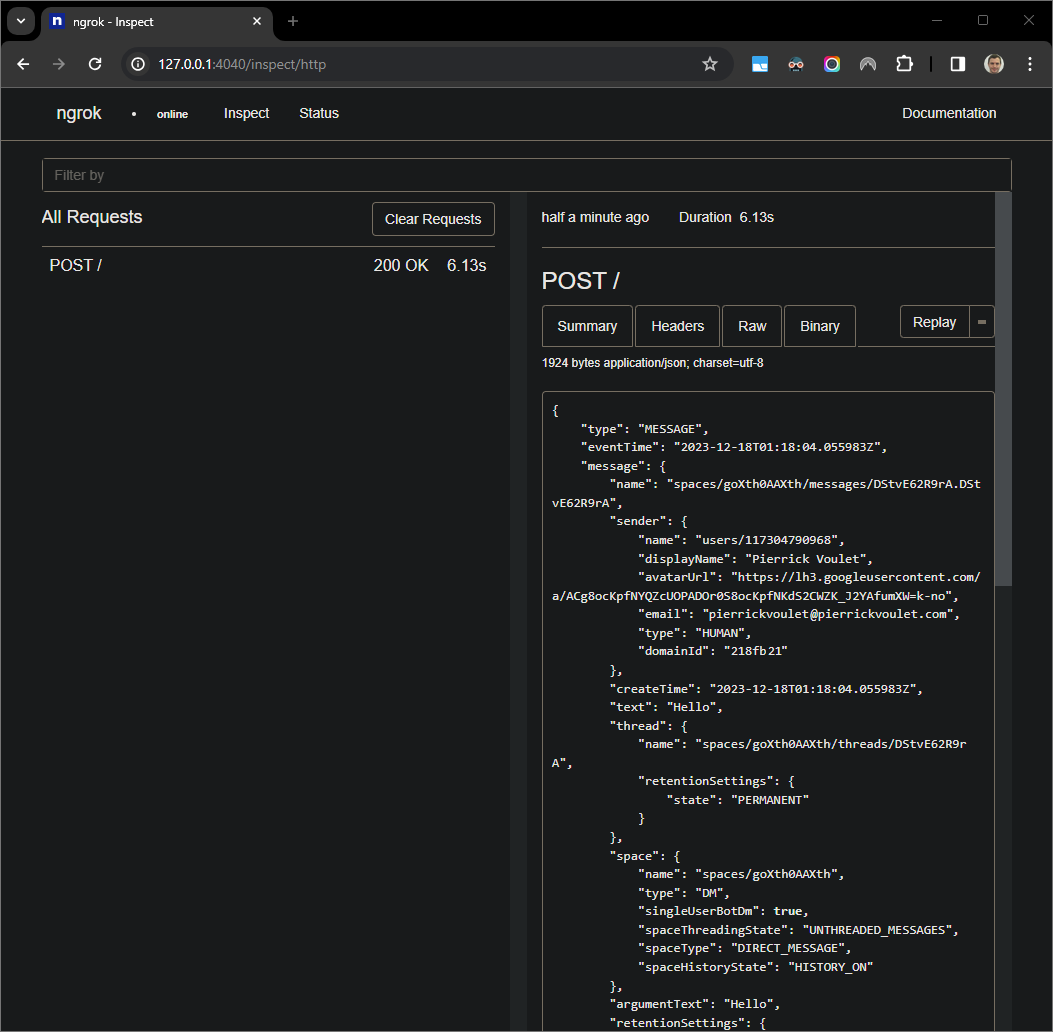
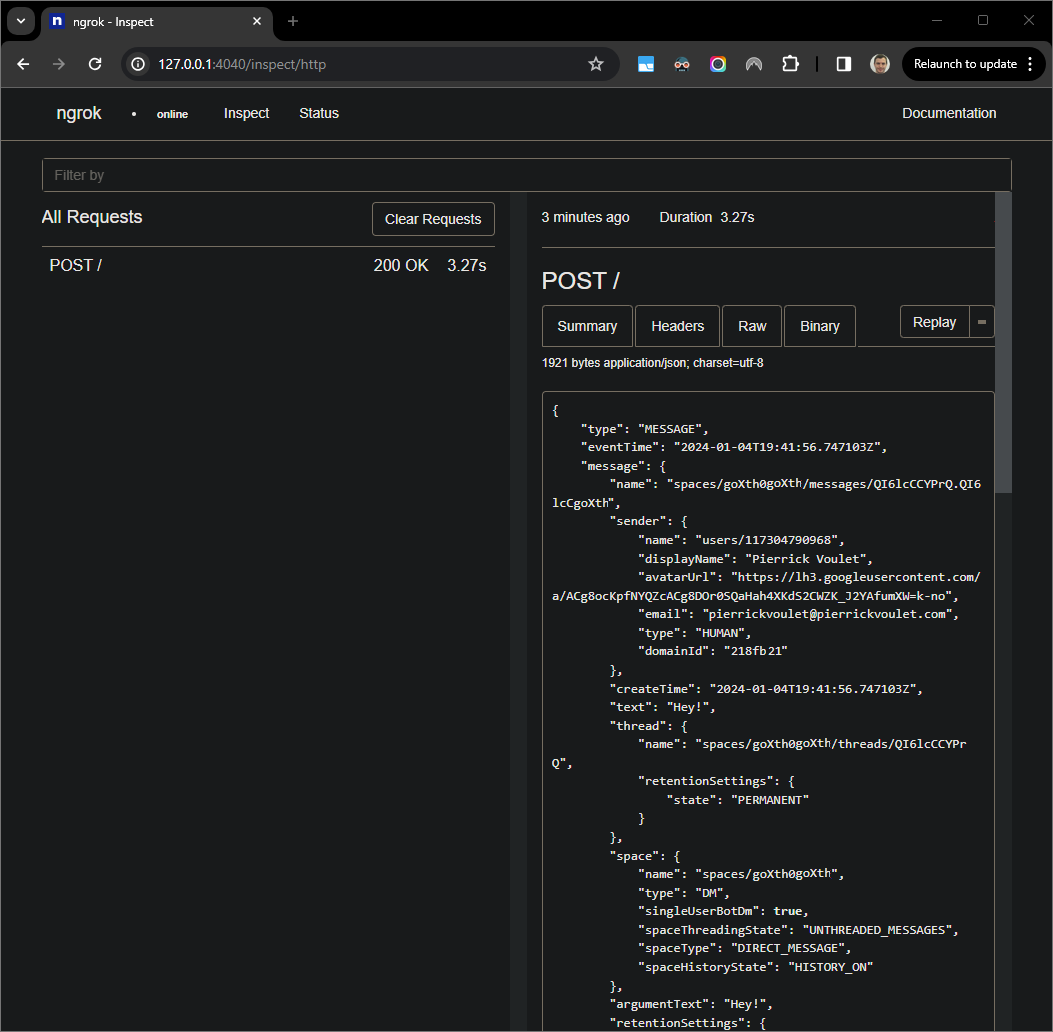
รูปที่ 7 คำขอ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokหากต้องการเปลี่ยนลักษณะการทำงานของแอปพลิเคชัน ให้แทนที่
Your messageด้วยHere was your messageในบรรทัด35ของindex.jsonเมื่อคุณบันทึกไฟล์nodemonจะโหลดแอปพลิเคชันอีกครั้งโดยอัตโนมัติด้วยซอร์สโค้ดที่อัปเดตแล้ว และVisual Studio Codeจะยังคงอยู่ในโหมดแก้ไขข้อบกพร่อง
รูปที่ 8 แอปพลิเคชันกำลังทำงานและรอรับคำขอ HTTP ในพอร์ต
9000โดยมีการโหลดการเปลี่ยนแปลงโค้ดคราวนี้แทนที่จะส่งข้อความที่ 2
Helloในพื้นที่ทำงาน คุณ สามารถเลือกคำขอ HTTP สุดท้ายที่บันทึกไว้ในอินเทอร์เฟซเว็บที่โฮสต์โดย แอปพลิเคชันngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว แอปแชทของคุณจะไม่ตอบกลับ เนื่องจากเรากำลังแก้ไขข้อบกพร่องอยู่เมื่อคุณกลับมาดำเนินการต่อจากดีบักเกอร์ของ
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokใน สภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วย ข้อความเวอร์ชันที่อัปเดตHere was your message : Hello
Python
รับข้อมูลเข้าสู่ระบบของผู้ใช้ใหม่เพื่อใช้สำหรับข้อมูลรับรองเริ่มต้นของแอปพลิเคชัน
gcloud config set project PROJECT_IDgcloud auth application-default loginแทนที่
PROJECT_IDด้วย รหัสโปรเจ็กต์ สำหรับโปรเจ็กต์ Cloud ของแอปโคลนที่เก็บ
googleworkspace/google-chat-samplesจาก GitHub ไปยังสภาพแวดล้อมในเครื่อง ซึ่งมีโค้ดแอปพลิเคชันgit clone https://github.com/googleworkspace/google-chat-samples.gitจาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทำดังนี้- เปิดโฟลเดอร์
google-chat-samples/python/avatar-appในหน้าต่างใหม่ สร้างสภาพแวดล้อมเสมือนใหม่สำหรับ Python
envแล้วเปิดใช้งานvirtualenv envsource env/bin/activateติดตั้งการอ้างอิงของโปรเจ็กต์ทั้งหมดโดยใช้
pipในสภาพแวดล้อมเสมือนpip install -r requirements.txtสร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรากและ กำหนดค่าการเปิดตัวชื่อDebug Watchที่ทริกเกอร์แอปพลิเคชัน จากโมดูลfunctions-frameworkในพอร์ต9000ในโหมดแก้ไขข้อบกพร่อง ในสภาพแวดล้อมเสมือนenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }เพิ่มเบรกพอยท์ที่หยุดการประมวลผลคำขอ HTTP ในไฟล์
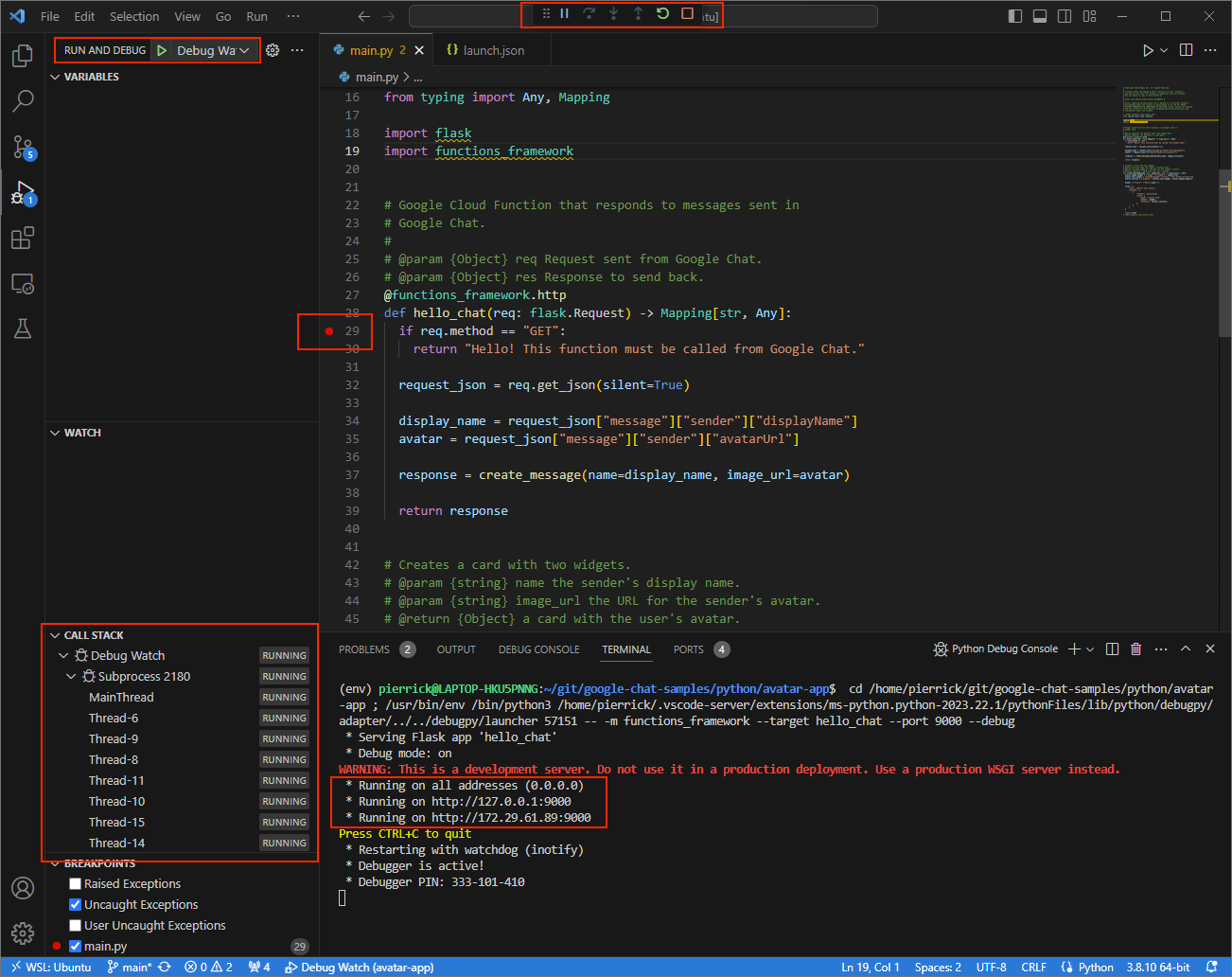
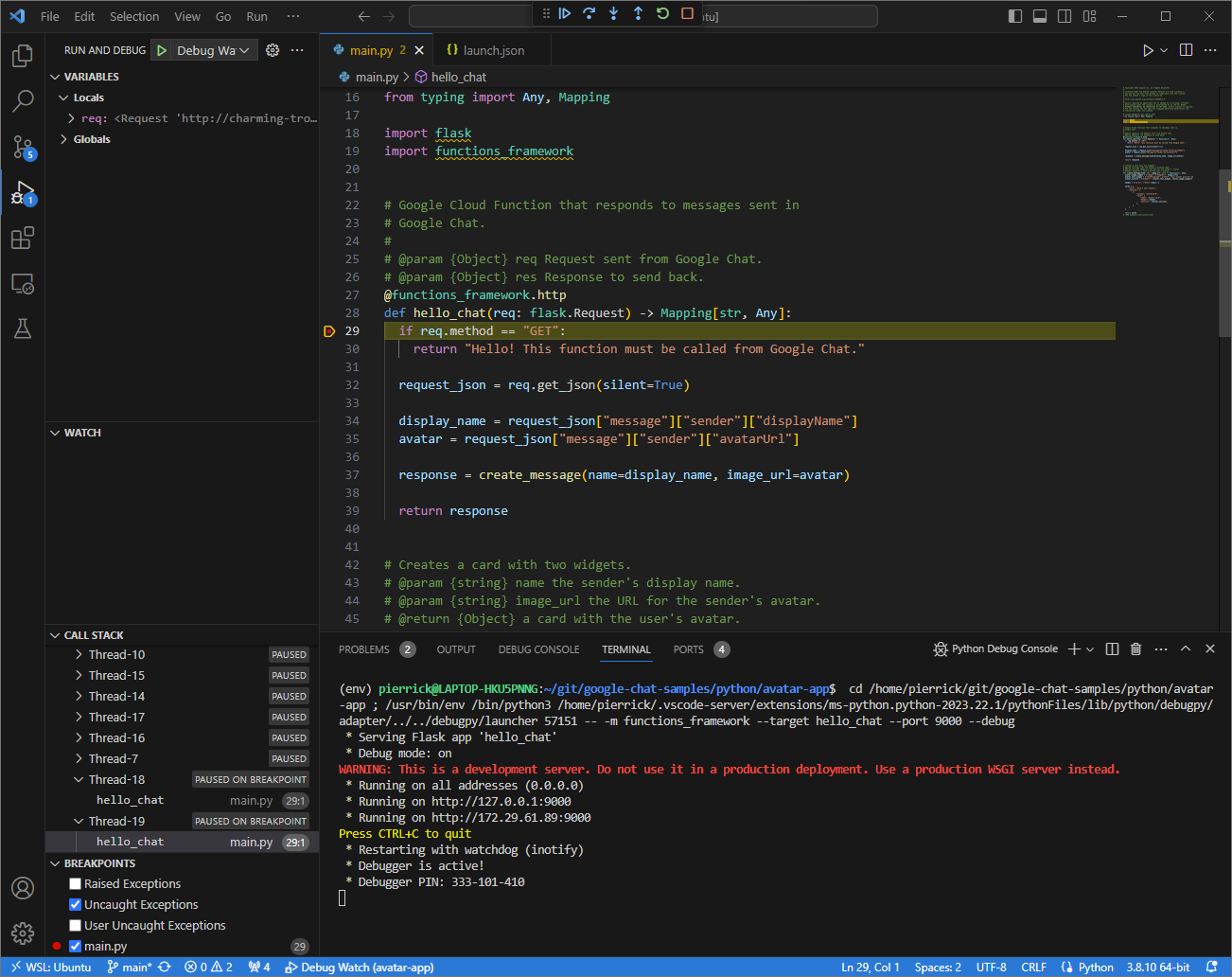
main.pyและเริ่มเรียกใช้และ แก้ไขข้อบกพร่องด้วยDebug Watchการกำหนดค่าที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชัน ทำงานและรับคำขอ HTTP ในพอร์ต9000แล้ว
รูปที่ 3 แอปพลิเคชันทำงานและรอรับคำขอ HTTP ในพอร์ต
9000
- เปิดโฟลเดอร์
เปิดใช้แอปพลิเคชัน
ngrokในสภาพแวดล้อมภายในของคุณngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคำขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
รูปที่ 4 เทอร์มินัลที่มี
ngrokเซิร์ฟเวอร์ทำงานและเปลี่ยนเส้นทางngrokแอปพลิเคชันจะเริ่มอินเทอร์เฟซเว็บใน localhost ด้วย คุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดในเบราว์เซอร์
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokซึ่งไม่แสดงคำขอ HTTPทดสอบแอป Chat โดยส่งข้อความโดยตรงไปที่แอป
เปิด Google Chat
คลิกแชทใหม่
ในกล่องโต้ตอบ ให้ป้อนชื่อ แอป Chat
ในผลการค้นหา ให้ค้นหาแอป Chat คลิกเพิ่ม > Chat
ในพื้นที่ข้อความส่วนตัว ให้พิมพ์
Hey!แล้วกดenterแอป Chat ของคุณไม่ตอบกลับเนื่องจากกำลัง แก้ไขข้อบกพร่องอยู่
ใน
Visual Studio Codeในสภาพแวดล้อมในเครื่อง คุณจะเห็นว่า การดำเนินการหยุดชั่วคราวที่จุดพักที่ตั้งไว้
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยท์ที่ตั้งไว้
เมื่อคุณดำเนินการต่อจากดีบักเกอร์
Visual Studio Codeก่อนที่ Google Chat จะหมดเวลา แอป Chat จะตอบกลับด้วยชื่อและรูปโปรไฟล์ของคุณในข้อความคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
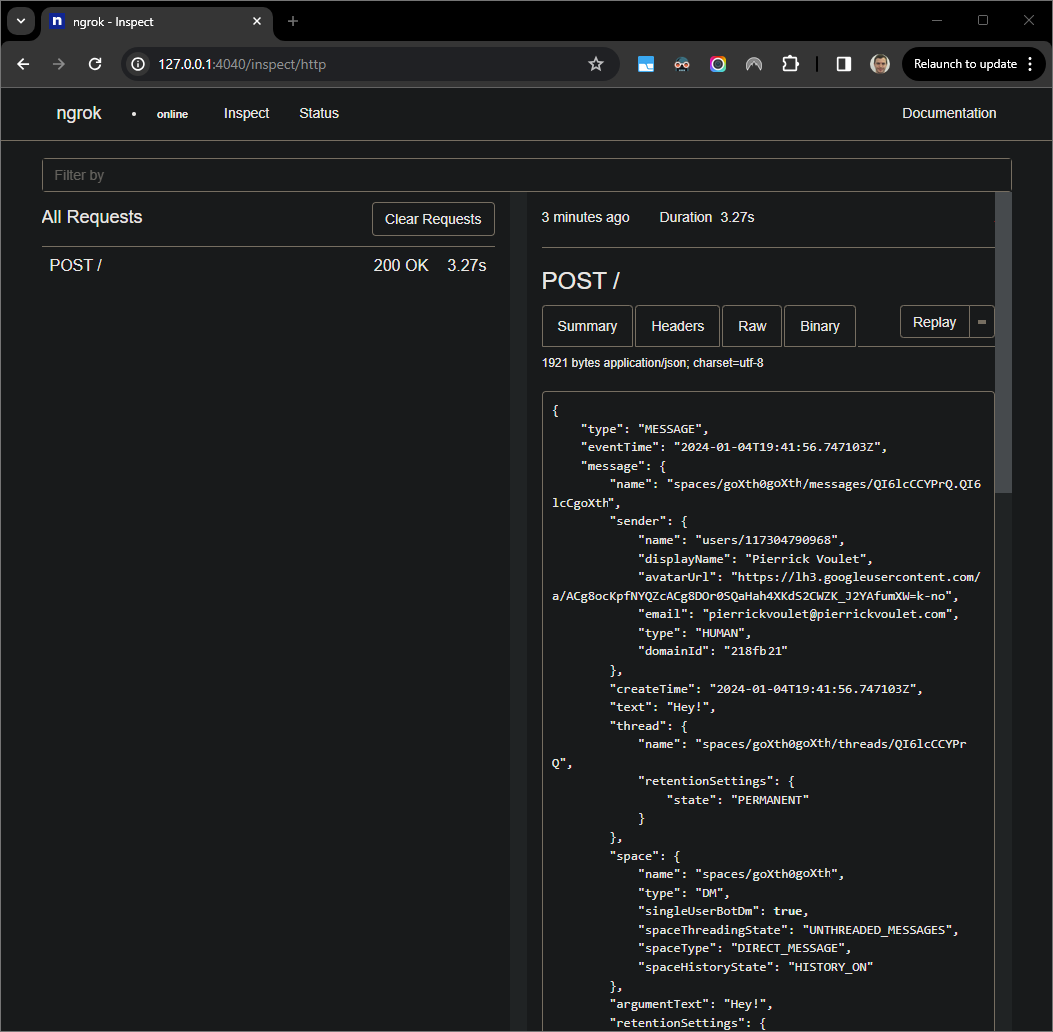
รูปที่ 7 คำขอ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokหากต้องการเปลี่ยนลักษณะการทำงานของแอปพลิเคชัน ให้แทนที่
Helloด้วยHeyในบรรทัด51ของไฟล์main.pyเมื่อบันทึกไฟล์Visual Studio Codeจะโหลดแอปพลิเคชันอีกครั้งโดยอัตโนมัติด้วยซอร์สโค้ดที่อัปเดตแล้วและ ยังคงอยู่ในโหมดแก้ไขข้อบกพร่อง
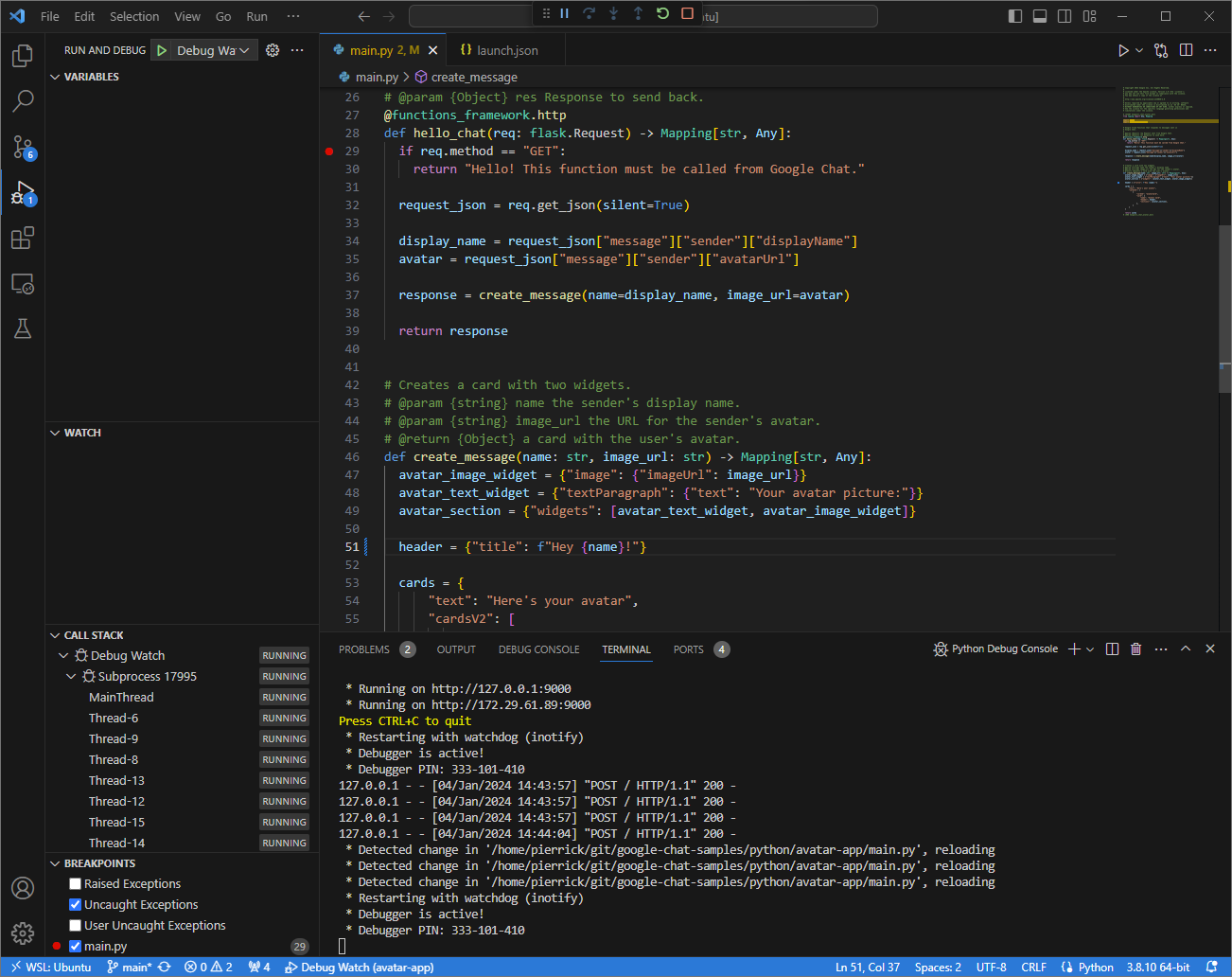
รูปที่ 8 แอปพลิเคชันกำลังทำงานและรอรับคำขอ HTTP ในพอร์ต
9000โดยมีการโหลดการเปลี่ยนแปลงโค้ดคราวนี้แทนที่จะส่งข้อความที่ 2
Hey!ในพื้นที่ทำงาน คุณ สามารถเลือกคำขอ HTTP สุดท้ายที่บันทึกไว้ในอินเทอร์เฟซเว็บที่โฮสต์โดย แอปพลิเคชันngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว แอป Chat ของคุณจะไม่ตอบกลับ เนื่องจากเรากำลังแก้ไขข้อบกพร่องอยู่เมื่อกลับมาดำเนินการต่อจากดีบักเกอร์ของ
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokใน สภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วย ข้อความเวอร์ชันที่อัปเดตแล้ว
Java
รับข้อมูลเข้าสู่ระบบของผู้ใช้ใหม่เพื่อใช้สำหรับข้อมูลรับรองเริ่มต้นของแอปพลิเคชัน
gcloud config set project PROJECT_IDgcloud auth application-default loginแทนที่
PROJECT_IDด้วย รหัสโปรเจ็กต์ สำหรับโปรเจ็กต์ Cloud ของแอปโคลนที่เก็บ
googleworkspace/google-chat-samplesจาก GitHub ในสภาพแวดล้อมในเครื่อง ซึ่งมีโค้ดแอปพลิเคชันgit clone https://github.com/googleworkspace/google-chat-samples.gitจาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทำดังนี้- เปิดโฟลเดอร์
google-chat-samples/java/avatar-appในหน้าต่างใหม่ กำหนดค่าโปรเจ็กต์ Maven เพื่อเรียกใช้แอปพลิเคชัน
Appในพอร์ต9000ในเครื่องโดยเพิ่มปลั๊กอินบิลด์ Google Cloud Functions Frameworkfunction-maven-pluginในไฟล์pom.xmlดังนี้... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...ตอนนี้คุณเปิดใช้ในเครื่องได้แล้วในโหมดแก้ไขข้อบกพร่อง
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000สร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรากและ กำหนดค่าการเปิดตัวชื่อRemote Debug Watchที่แนบกับ แอปพลิเคชันที่เปิดตัวก่อนหน้านี้ด้วยพอร์ต8000{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }เพิ่มเบรกพอยท์ที่หยุดการประมวลผลคำขอ HTTP ในไฟล์
App.javaและเริ่มแนบและ แก้ไขข้อบกพร่องด้วยการกำหนดค่าRemote Debug Watchที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชันทำงานและรอรับคำขอ HTTP ในพอร์ต9000แล้ว
รูปที่ 3 แอปพลิเคชันกำลังทำงานและรอรับคำขอ HTTP ในพอร์ต
9000
- เปิดโฟลเดอร์
เปิดใช้แอปพลิเคชัน
ngrokในสภาพแวดล้อมภายในของคุณngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคำขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
รูปที่ 4 เทอร์มินัลที่มี
ngrokเซิร์ฟเวอร์ทำงานและเปลี่ยนเส้นทางngrokแอปพลิเคชันจะเริ่มอินเทอร์เฟซเว็บใน localhost ด้วย คุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดในเบราว์เซอร์
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokซึ่งไม่แสดงคำขอ HTTPทดสอบแอป Chat โดยส่งข้อความโดยตรงไปที่แอป
เปิด Google Chat
คลิกแชทใหม่
ในกล่องโต้ตอบ ให้ป้อนชื่อ แอป Chat
ในผลการค้นหา ให้ค้นหาแอป Chat คลิกเพิ่ม > Chat
ในพื้นที่ข้อความส่วนตัว ให้พิมพ์
Hey!แล้วกดenterแอป Chat ของคุณไม่ตอบกลับเนื่องจากกำลัง แก้ไขข้อบกพร่องอยู่
ใน
Visual Studio Codeในสภาพแวดล้อมในเครื่อง คุณจะเห็นว่า การดำเนินการหยุดชั่วคราวที่จุดพักที่ตั้งไว้
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยท์ที่ตั้งไว้
เมื่อคุณดำเนินการต่อจากดีบักเกอร์
Visual Studio Codeก่อนที่ Google Chat จะหมดเวลา แอป Chat จะตอบกลับด้วยชื่อและรูปโปรไฟล์ของคุณในข้อความคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
รูปที่ 7 คำขอ HTTP จากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน
ngrokหากต้องการเปลี่ยนลักษณะการทำงานของแอปพลิเคชัน ให้แทนที่
Helloด้วยHeyในบรรทัด55ของไฟล์App.javaรีสตาร์ทกระบวนการmvnDebugและ เปิดRemote Debug Watchอีกครั้งเพื่อแนบและรีสตาร์ท การแก้ไขข้อบกพร่องคราวนี้แทนที่จะส่งข้อความที่ 2
Hey!ในพื้นที่ทำงาน คุณ สามารถเลือกคำขอ HTTP สุดท้ายที่บันทึกไว้ในอินเทอร์เฟซเว็บที่โฮสต์โดย แอปพลิเคชันngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว แอปแชทของคุณจะไม่ตอบกลับ เนื่องจากเรากำลังแก้ไขข้อบกพร่องอยู่เมื่อกลับมาดำเนินการต่อจากดีบักเกอร์ของ
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokใน สภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วย ข้อความเวอร์ชันที่อัปเดตแล้ว
แก้ไขข้อบกพร่องจากสภาพแวดล้อมระยะไกล
ในส่วนนี้ คุณจะโต้ตอบกับแอป Chat ที่ ทำงานในสภาพแวดล้อมระยะไกล
รูปที่ 9 แก้ไขข้อบกพร่องจากสภาพแวดล้อมระยะไกล
ข้อกำหนดเบื้องต้น
- พื้นที่ข้อความส่วนตัวที่มีแอป Chat คุณสามารถ ทำตามส่วน ทดสอบแอป Chat ของ คู่มือเริ่มใช้งานฉบับย่อ แล้วค้นหา แอป Chat เพื่อเริ่มใช้งานได้
- แอปพลิเคชันที่ทำงานในสภาพแวดล้อมระยะไกลของคุณพร้อมดีบักเกอร์ที่เปิดใช้ในพอร์ตที่กำหนดจะอ้างอิงเป็น
REMOTE_DEBUG_PORTในวิธีการของคู่มือนี้ - สภาพแวดล้อมภายในสามารถ
sshกับสภาพแวดล้อมระยะไกลได้ - IDE ที่ตั้งค่าในสภาพแวดล้อมภายในซึ่งสามารถแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นในคำแนะนำนี้เพื่อเป็นตัวอย่าง
เชื่อมต่อสภาพแวดล้อมในเครื่องและระยะไกล
ในสภาพแวดล้อมภายในที่คุณต้องการเริ่มต้นการเชื่อมต่อไคลเอ็นต์การแก้ไขข้อบกพร่อง ให้ตั้งค่าอุโมงค์ข้อมูล SSH ดังนี้
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSแทนที่ค่าต่อไปนี้
LOCAL_DEBUG_PORT: พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อม ในเครื่องREMOTE_USERNAME: ชื่อผู้ใช้ในสภาพแวดล้อมระยะไกลREMOTE_ADDRESS: ที่อยู่ของสภาพแวดล้อมระยะไกลREMOTE_DEBUG_PORT: พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมระยะไกล
ตอนนี้พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่องลิงก์กับพอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมระยะไกลแล้ว
เริ่มแก้ไขข้อบกพร่อง
จาก Visual Studio Code IDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทำดังนี้
- เปิดซอร์สโค้ดของแอปในหน้าต่างใหม่
สร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรากและกำหนดค่า การเปิดตัวชื่อDebug Remoteที่เชื่อมต่อกับพอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อม ในเครื่องNode.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }แทนที่
LOCAL_DEBUG_PORTด้วยพอร์ตแก้ไขข้อบกพร่องใน สภาพแวดล้อมในเครื่องเพิ่มเบรกพอยต์ในซอร์สโค้ดของแอปที่หยุดการประมวลผลคำขอ HTTP ชั่วคราว และเริ่มเรียกใช้และ แก้ไขข้อบกพร่องด้วยการกำหนดค่า
Debug Remoteที่เพิ่มไว้ก่อนหน้านี้
ในพื้นที่ข้อความส่วนตัวที่มีแอป Chat ให้พิมพ์ข้อความที่ต้องการทดสอบ แล้วกด enter แอป Chat ของคุณไม่ตอบกลับเนื่องจากกำลังแก้ไขข้อบกพร่องใน Visual Studio Code IDE
หัวข้อที่เกี่ยวข้อง
- ดูวิธีเปิดใช้และ ค้นหาบันทึกข้อผิดพลาด
- ดูวิธีแก้ไขข้อผิดพลาดของแอป Google Chat เช่น "แอปไม่ตอบสนอง" "Google Chat API พร้อมให้บริการแก่ผู้ใช้ Google Workspace เท่านั้น" หรือ "ผู้ใช้สามารถถูกยกเว้น จากพื้นที่ได้"
- ดูวิธีแก้ไขข้อผิดพลาดเกี่ยวกับบัตร เช่น ข้อความบัตร กล่องโต้ตอบ หรือลิงก์ตัวอย่างที่แสดงผลหรือไม่ทำงานตามที่คาดไว้


