توضّح هذه الصفحة كيف يمكن لتطبيق Chat فتح مربّعات حوار للاستجابة للمستخدمين.
مربّعات الحوار هي واجهات مستندة إلى البطاقات ومفتوحة في نوافذ، تظهر من مساحة أو رسالة في Chat. ولا يظهر مربّع الحوار ومحتواه إلا للمستخدم الذي فتحه.
يمكن لتطبيقات المحادثات استخدام مربّعات الحوار لطلب المعلومات وجمعها من مستخدمي Chat، بما في ذلك النماذج المتعدّدة الخطوات. لمزيد من التفاصيل حول إنشاء حقول إدخال النماذج، يُرجى الاطّلاع على جمع المعلومات ومعالجتها من المستخدمين.
المتطلبات الأساسية
Node.js
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Python
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Java
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
برمجة التطبيقات
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي في Chat باستخدام "برمجة تطبيقات Google"، عليك إكمال هذا البدء السريع.
فتح مربّع حوار


يوضّح هذا القسم كيفية الردّ على مربّع حوار وإعداده من خلال اتّباع الخطوات التالية:
- تفعيل طلب مربّع الحوار من خلال تفاعل المستخدم
- التعامل مع الطلب من خلال الرجوع وفتح مربّع حوار
- بعد أن يرسل المستخدمون المعلومات، عالِج عملية الإرسال من خلال إغلاق مربّع الحوار أو عرض مربّع حوار آخر.
تشغيل طلب مربّع حوار
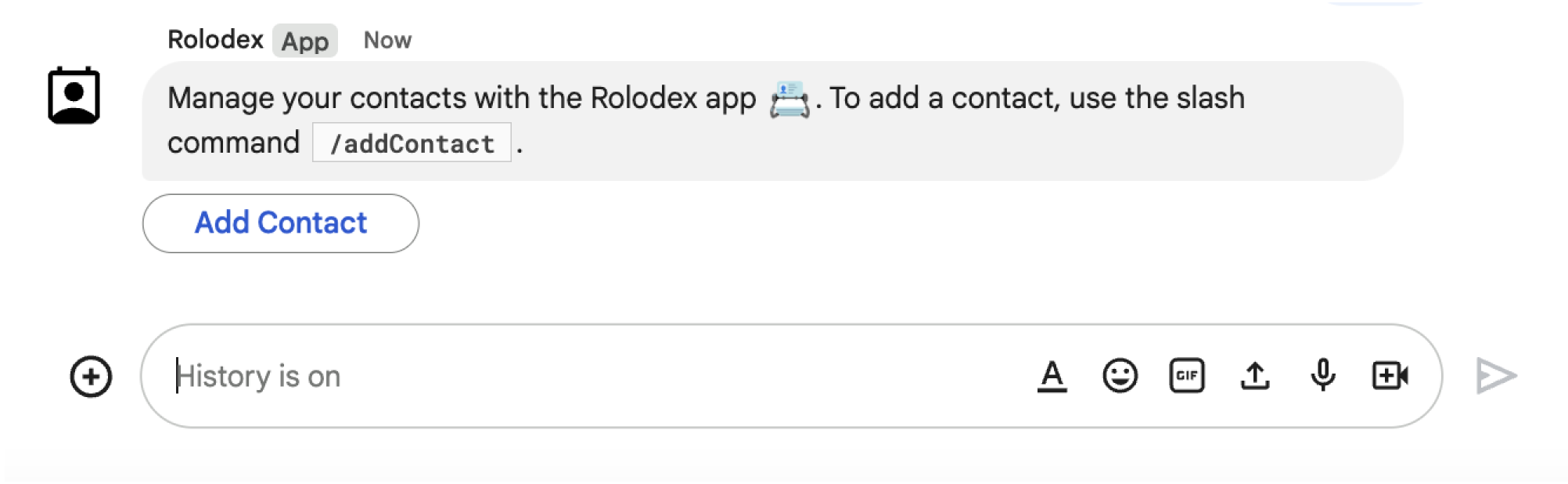
لا يمكن لتطبيق Chat فتح مربّعات حوار إلا للرد على تفاعل المستخدم، مثل أمر أو نقرة زر من رسالة في بطاقة.
للردّ على المستخدمين باستخدام مربّع حوار، يجب أن ينشئ تطبيق Chat تفاعلاً يؤدي إلى تشغيل طلب مربّع الحوار، مثل ما يلي:
- الردّ على طلب لتفعيل الطلب من أمر، يجب وضع علامة في مربّع الاختيار يفتح مربّع حوار عند إعداد الأمر.
- الردّ على نقرة زر في رسالة،� لتفعيل الطلب من زر في رسالة، عليك ضبط إجراء الزر
onClickمن خلال ضبطinteractionعلىOPEN_DIALOG. - الردّ على نقرة زر في الصفحة الرئيسية لتطبيق Chat لمعرفة كيفية فتح مربّعات الحوار من الصفحات الرئيسية، يمكنك الاطّلاع على إنشاء صفحة رئيسية لتطبيق Google Chat.

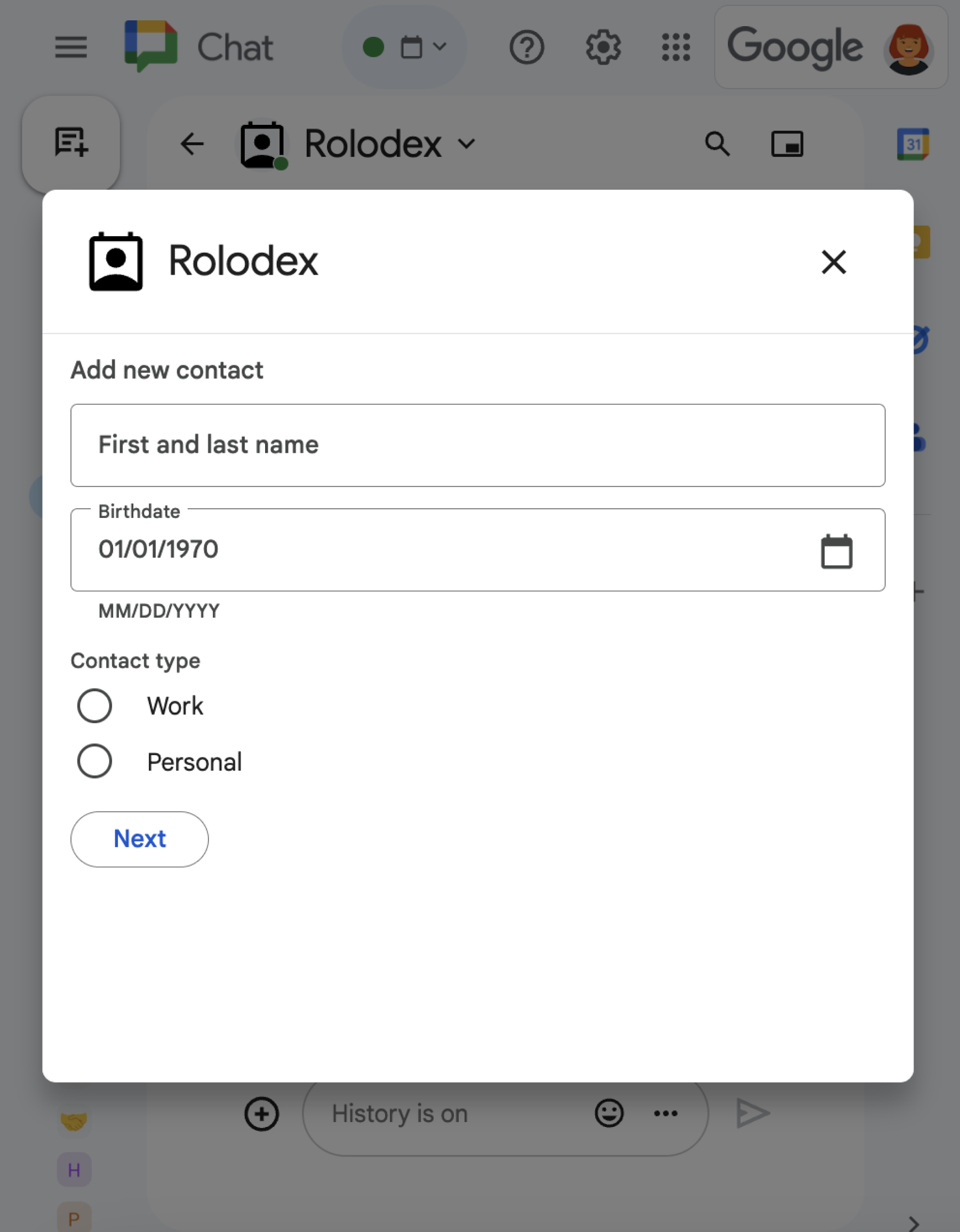
/addContact. تتضمّن الرسالة أيضًا زرًا يمكن للمستخدمين النقر عليه لتنفيذ الأمر.
يوضّح نموذج الرمز البرمجي التالي كيفية تشغيل طلب مربع حوار من زر في رسالة بطاقة. لفتح مربّع الحوار، يجب ضبط الحقل
button.interaction
على OPEN_DIALOG:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
فتح مربّع الحوار الأوّلي
عندما يرسل مستخدم طلبًا لفتح مربّع حوار، يتلقّى تطبيق Chat حدث تفاعل، ويتم تمثيله كنوع event في Chat API. إذا أدّى التفاعل إلى تنشيط طلب حوار، يتم ضبط حقل dialogEventType في الحدث على REQUEST_DIALOG.
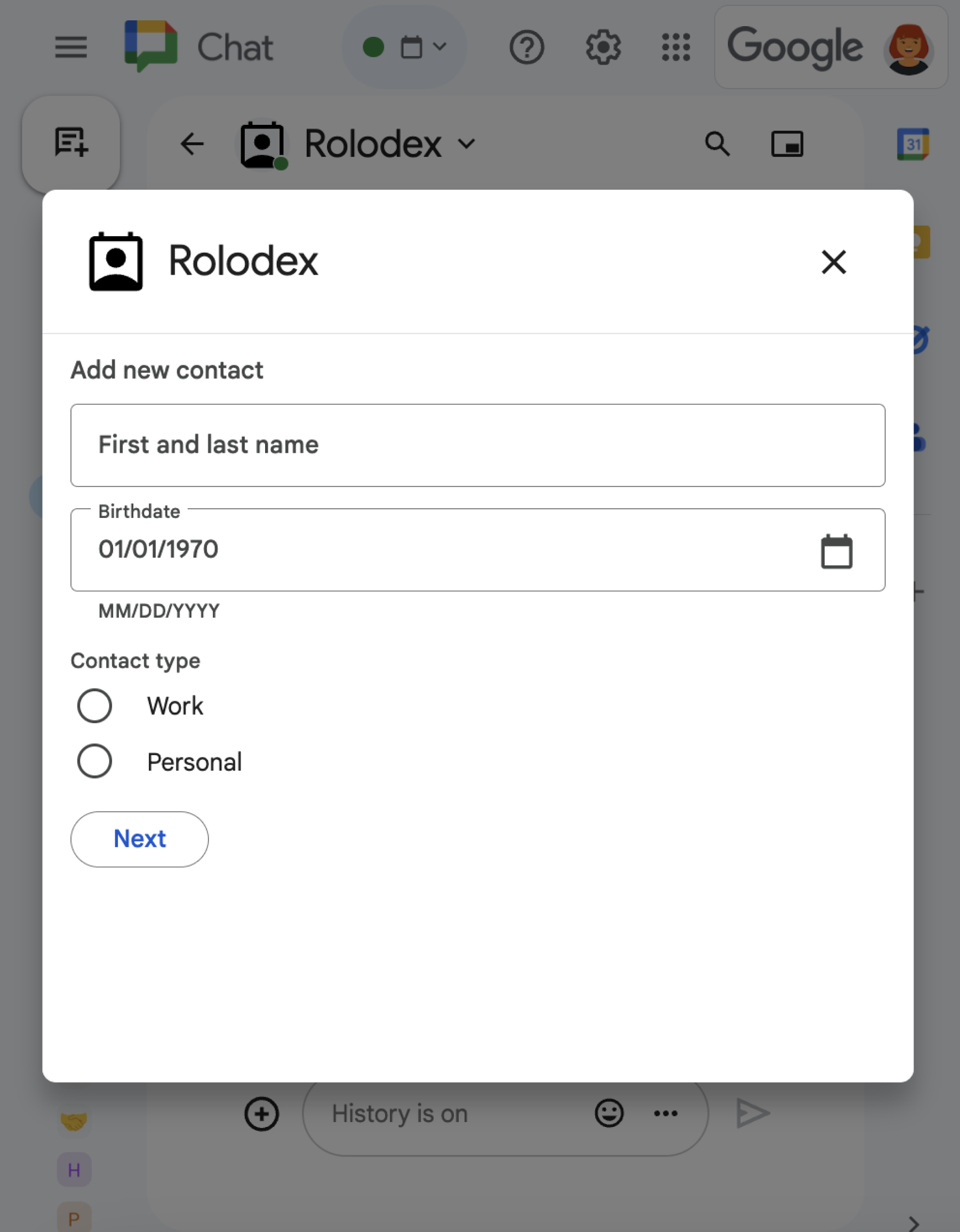
لفتح مربّع حوار، يمكن لتطبيق Chat الاستجابة للطلب من خلال عرض كائن actionResponse مع ضبط type على DIALOG وكائن Message. لتحديد محتوى مربّع الحوار، عليك تضمين العناصر التالية:
- عنصر
actionResponse، مع ضبطtypeعلىDIALOG - كائن
dialogActionيحتوي الحقلbodyعلى عناصر واجهة المستخدم (UI) التي سيتم عرضها في البطاقة، بما في ذلك عنصر واحد أو أكثر من عناصرsections. لجمع المعلومات من المستخدمين، يمكنك تحديد أدوات إدخال النماذج وأداة زر. لمزيد من المعلومات حول تصميم إدخالات النماذج، يُرجى الاطّلاع على جمع المعلومات ومعالجتها من المستخدمين.
يوضّح نموذج الرمز البرمجي التالي كيف يعرض تطبيق Chat ردًا يفتح مربع حوار:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
التعامل مع إرسال مربّع الحوار
عندما ينقر المستخدمون على زرّ يرسل مربّع حوار، يتلقّى تطبيق Chat حدث تفاعل CARD_CLICKED حيث تكون قيمة dialogEventType هي SUBMIT_DIALOG. لمعرفة كيفية جمع المعلومات ومعالجتها في مربّع الحوار، يُرجى الاطّلاع على جمع المعلومات ومعالجتها من مستخدمي Chat.
يجب أن يستجيب تطبيق Chat لحدث التفاعل من خلال تنفيذ أحد الإجراءات التالية:
- إرجاع مربّع حوار آخر لتعبئة بطاقة أو نموذج آخر.
- أغلِق مربّع الحوار بعد التحقّق من صحة البيانات التي أرسلها المستخدِم، ويمكنك أيضًا إرسال رسالة تأكيد.
اختياري: عرض مربّع حوار آخر
بعد أن يرسل المستخدمون مربّع الحوار الأوّلي، يمكن لتطبيقات Chat عرض مربّع حوار إضافي أو أكثر لمساعدة المستخدمين في مراجعة المعلومات قبل إرسالها أو إكمال النماذج المتعدّدة الخطوات أو ملء محتوى النموذج بشكل ديناميكي.
لمعالجة البيانات التي يدخلها المستخدمون، يستخدم تطبيق Chat العنصر
event.common.formInputs. لمزيد من المعلومات حول استرداد القيم من أدوات الإدخال، يُرجى الاطّلاع على جمع المعلومات من المستخدمين ومعالجتها.
لتتبُّع أي بيانات يُدخلها المستخدمون من مربّع الحوار الأوّلي، عليك إضافة مَعلمات إلى الزر الذي يفتح مربّع الحوار التالي. لمعرفة التفاصيل، يُرجى الاطّلاع على نقل البيانات إلى بطاقة أخرى.
في هذا المثال، يفتح تطبيق Chat مربّع حوار أوليًا يؤدي إلى مربّع حوار ثانٍ للتأكيد قبل الإرسال:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
إغلاق مربّع الحوار
عندما ينقر المستخدمون على زر في مربّع حوار، ينفّذ تطبيق Chat الإجراء المرتبط به ويقدّم عنصر الحدث مع المعلومات التالية:
eventTypeهيCARD_CLICKED.dialogEventTypeهيSUBMIT_DIALOG.
يجب أن يعرض تطبيق Chat كائن ActionResponse مع ضبط type على DIALOG وتعبئة dialogAction. إذا لم يفشل الإجراء، يجب أن تكون قيمة dialogAction.actionStatus هي OK، كما في المثال التالي:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
اختياري: عرض إشعار مؤقت
عند إغلاق مربّع الحوار، يمكنك أيضًا عرض إشعار نصي مؤقت للمستخدم الذي يتفاعل مع التطبيق.
يمكن لتطبيق Chat الردّ بإشعار يفيد بنجاح العملية أو حدوث خطأ من خلال عرض ActionResponse مع ضبط actionStatus.
يتحقّق المثال التالي من صحة المَعلمات ويغلق مربّع الحوار مع إرسال إشعار نصي عند عدم صحتها:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
للحصول على تفاصيل حول تمرير المَعلمات بين مربّعات الحوار، راجِع نقل البيانات إلى بطاقة أخرى.
اختياري: إرسال رسالة تأكيد عبر Chat
عند إغلاق مربّع الحوار، يمكنك أيضًا إرسال رسالة Chat جديدة أو تعديل رسالة حالية.
لإرسال رسالة جديدة، عليك عرض عنصر
ActionResponse
مع ضبط type على NEW_MESSAGE. يغلق المثال التالي مربع الحوار مع رسالة نصية للتأكيد:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
لتعديل رسالة، عليك عرض عنصر actionResponse يحتوي على الرسالة المعدَّلة وضبط type على إحدى القيم التالية:
UPDATE_MESSAGE: تعديل الرسالة التي أدت إلى ظهور طلب مربّع الحوار-
UPDATE_USER_MESSAGE_CARDS: تعدّل البطاقة من معاينة الرابط.
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة في Google Chat خطأً، تعرض واجهة Chat رسالة تفيد بأنّه "حدث خطأ". أو "لم نتمكّن من معالجة طلبك". في بعض الأحيان، لا تعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج تطبيق Chat أو البطاقة نتيجة غير متوقّعة، على سبيل المثال، قد لا تظهر رسالة البطاقة.
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات سجلّات لمساعدتك في إصلاح الأخطاء عند تفعيل تسجيل الأخطاء لتطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتحديد المشاكل فيها، يُرجى الاطّلاع على تحديد مشاكل Google Chat وحلّها.
مواضيع ذات صلة
- اطّلِع على نموذج "إدارة جهات الاتصال"، وهو تطبيق Chat يستخدم مربّعات الحوار لجمع معلومات الاتصال.
- فتح مربّعات الحوار من الصفحة الرئيسية لتطبيق Google Chat
- الردّ على أوامر تطبيق Google Chat
- معالجة المعلومات التي يُدخلها المستخدمون
