בדף הזה מוסבר איך אפליקציית Chat יכולה לפתוח תיבות דו-שיח כדי להגיב למשתמשים.
תיבות דו-שיח הן ממשקים מבוססי-כרטיסים שמוצגים בחלון ונפתחים ממרחב או מהודעה ב-Chat. תיבת הדו-שיח והתוכן שלה גלויים רק למשתמש שפתח אותה.
אפליקציות צ'אט יכולות להשתמש בתיבות דו-שיח כדי לבקש ולאסוף מידע ממשתמשי Chat, כולל טפסים מרובי שלבים. פרטים נוספים על יצירת קלט בטופס זמינים במאמר איסוף ועיבוד מידע ממשתמשים.
דרישות מוקדמות
Node.js
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Python
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Java
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Apps Script
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat ב-Apps Script, צריך להשלים את המדריך להתחלה מהירה.
פתיחת תיבת דו-שיח


בקטע הזה מוסבר איך להגיב ולנהל דו-שיח באמצעות הפעולות הבאות:
- הפעלת בקשת תיבת הדו-שיח מאינטראקציה של משתמש.
- מטפלים בבקשה על ידי החזרה ופתיחה של תיבת דו-שיח.
- אחרי שהמשתמשים שולחים מידע, מעבדים את השליחה על ידי סגירת תיבת הדו-שיח או הצגת תיבת דו-שיח אחרת.
הפעלת בקשה לתיבת דו-שיח
אפליקציית Chat יכולה לפתוח תיבות דו-שיח רק כדי להגיב לאינטראקציה של משתמש, כמו פקודה או לחיצה על כפתור בהודעה בכרטיס.
כדי להגיב למשתמשים באמצעות תיבת דו-שיח, אפליקציית Chat צריכה ליצור אינטראקציה שמפעילה את בקשת תיבת הדו-שיח, כמו:
- איך מגיבים לפקודה כדי להפעיל את הבקשה מפקודה, צריך לסמן את התיבה Opens a dialog כשמגדירים את הפקודה.
- להגיב ללחיצה על לחצן בהודעה, כחלק מכרטיס או בתחתית ההודעה. כדי להפעיל את הבקשה באמצעות לחצן בהודעה, מגדירים את הפעולה של הלחצן
onClickעל ידי הגדרתinteractionשלו ל-OPEN_DIALOG. - איך מגיבים ללחיצה על לחצן בדף הבית של אפליקציית Chat מידע על פתיחת תיבות דו-שיח מדפי הבית זמין במאמר יצירת דף בית לאפליקציה שלכם ב-Google Chat.

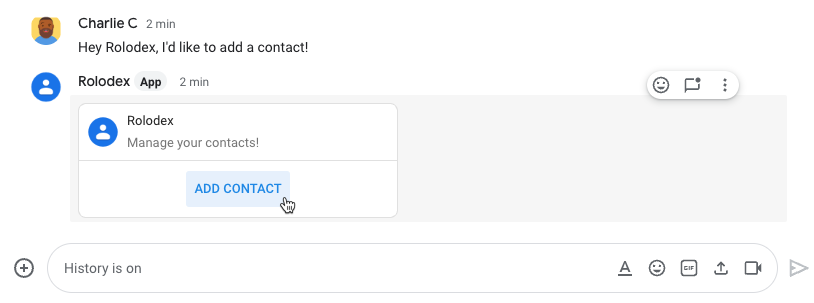
/addContact. ההודעה כוללת גם לחצן שהמשתמשים יכולים ללחוץ עליו כדי להפעיל את הפקודה.
דוגמת הקוד הבאה מראה איך להפעיל בקשה לתיבת דו-שיח מלחצן בהודעת כרטיס. כדי לפתוח את תיבת הדו-שיח, השדה button.interaction מוגדר ל-OPEN_DIALOG:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
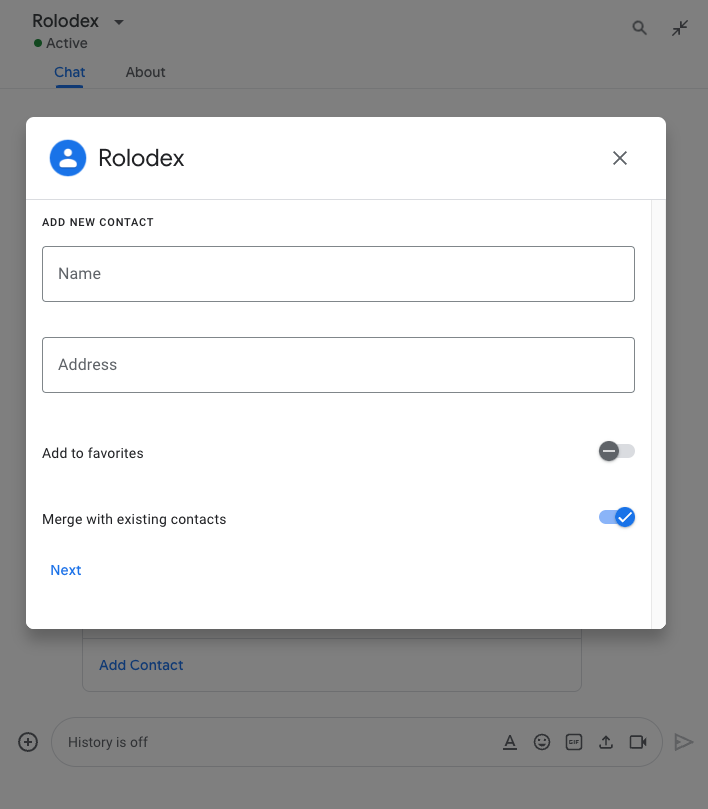
פתיחת תיבת הדו-שיח הראשונית
כשמשתמש מפעיל בקשה לתיבת דו-שיח, אפליקציית Chat מקבלת אירוע אינטראקציה שמיוצג כסוג event ב-Chat API. אם האינטראקציה מפעילה בקשה לתיבת דו-שיח, הערך של השדה dialogEventType באירוע מוגדר כ-REQUEST_DIALOG.
כדי לפתוח תיבת דו-שיח, אפליקציית Chat יכולה להגיב לבקשה על ידי החזרת אובייקט actionResponse עם הערך DIALOG במאפיין type ואובייקט Message. כדי לציין את התוכן של תיבת הדו-שיח, צריך לכלול את האובייקטים הבאים:
- אובייקט
actionResponse, עםtypeשמוגדר ל-DIALOG. - אובייקט
dialogActionהשדהbodyמכיל את רכיבי ממשק המשתמש שיוצגו בכרטיס, כולל ווידג'טים מסוגsections. כדי לאסוף מידע מהמשתמשים, אפשר לציין ווידג'טים של קלט לטופס ו-ווידג'ט של לחצן. מידע נוסף על עיצוב שדות קלט בטפסים זמין במאמר איסוף ועיבוד של מידע מהמשתמשים.
בדוגמת הקוד הבאה אפשר לראות איך אפליקציית Chat מחזירה תגובה שפותחת תיבת דו-שיח:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
טיפול בשליחת תיבת הדו-שיח
כשמשתמשים לוחצים על לחצן ששולח תיבת דו-שיח, אפליקציית הצ'אט שלכם מקבלת אירוע אינטראקציה מסוג CARD_CLICKED שבו dialogEventType הוא SUBMIT_DIALOG. כדי להבין איך לאסוף ולעבד את המידע בתיבת הדו-שיח, אפשר לעיין במאמר איסוף ועיבוד מידע ממשתמשי Chat.
אפליקציית Chat צריכה להגיב לאירוע האינטראקציה באחת מהדרכים הבאות:
- החזרת תיבת דו-שיח נוספת כדי למלא כרטיס או טופס אחרים.
- סוגרים את תיבת הדו-שיח אחרי שמאמתים את הנתונים שהמשתמש שלח, ואפשר גם לשלוח הודעת אישור.
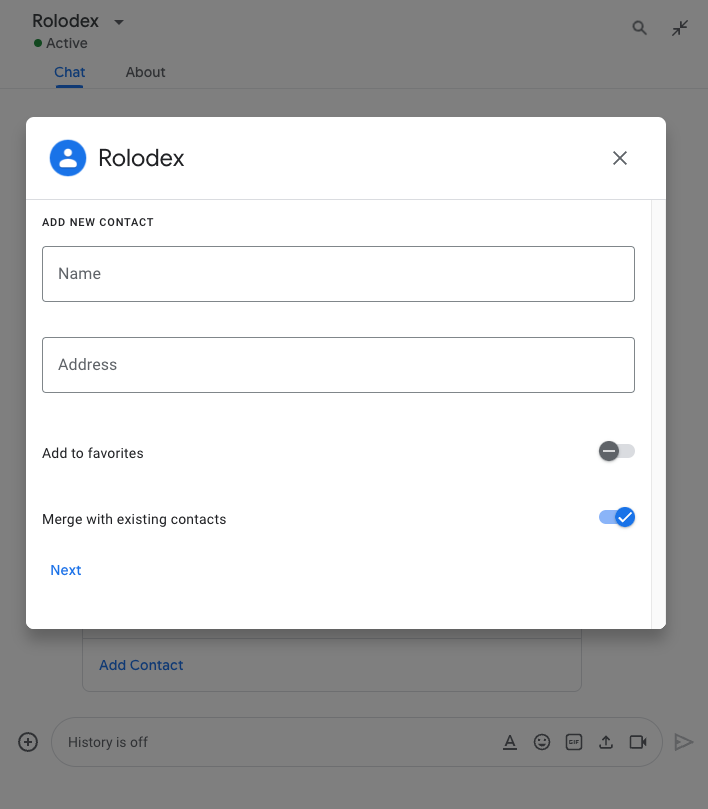
אופציונלי: חזרה לתיבת דו-שיח אחרת
אחרי שהמשתמשים שולחים את תיבת הדו-שיח הראשונית, אפליקציות ל-Chat יכולות להחזיר תיבות דו-שיח נוספות כדי לעזור למשתמשים לבדוק את המידע לפני השליחה, למלא טפסים מרובי שלבים או לאכלס את תוכן הטופס באופן דינמי.
כדי לעבד את הנתונים שהמשתמשים מזינים, אפליקציית Chat משתמשת באובייקט event.common.formInputs. מידע נוסף על אחזור ערכים מווידג'טים של קלט זמין במאמר איסוף ועיבוד מידע ממשתמשים.
כדי לעקוב אחרי נתונים שהמשתמשים מזינים בתיבת הדו-שיח הראשונית, צריך להוסיף פרמטרים לכפתור שפותח את תיבת הדו-שיח הבאה. פרטים נוספים זמינים במאמר העברת נתונים לכרטיס אחר.
בדוגמה הזו, אפליקציית Chat פותחת תיבת דו-שיח ראשונית שמובילה לתיבת דו-שיח שנייה לאישור לפני השליחה:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
סגירה של תיבת הדו-שיח
כשמשתמשים לוחצים על לחצן בתיבת דו-שיח, אפליקציית הצ'אט מבצעת את הפעולה שמשויכת ללחצן ומספקת את אובייקט האירוע עם המידע הבא:
-
eventTypeהואCARD_CLICKED. -
dialogEventTypeהואSUBMIT_DIALOG.
אפליקציית Chat צריכה להחזיר אובייקט ActionResponse עם הערך DIALOG של type, ועם נתונים ב-dialogAction. אם הפעולה לא נכשלה, הערך של dialogAction.actionStatus צריך להיות OK, כמו בדוגמה הבאה:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
אופציונלי: הצגת התראה זמנית
כשסוגרים את תיבת הדו-שיח, אפשר גם להציג למשתמש הודעת טקסט זמנית בזמן האינטראקציה שלו עם האפליקציה.
אפליקציית Chat יכולה להשיב בהתראה על הצלחה או על שגיאה על ידי החזרת ActionResponse עם הערך actionStatus.
בדוגמה הבאה נבדק אם הפרמטרים תקפים, ואם הם לא תקפים, תיבת הדו-שיח נסגרת ומוצגת הודעת טקסט:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
פרטים על העברת פרמטרים בין תיבות דו-שיח זמינים במאמר העברת נתונים לכרטיס אחר.
אופציונלי: שליחת הודעת אישור ב-Chat
כשסוגרים את תיבת הדו-שיח, אפשר גם לשלוח הודעה חדשה ב-Chat או לעדכן הודעה קיימת.
כדי לשלוח הודעה חדשה, מחזירים אובייקט ActionResponse עם הערך NEW_MESSAGE של type. בדוגמה הבאה, תיבת הדו-שיח נסגרת עם הודעת טקסט לאישור:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעת כרטיס על ידי החזרת JSON של כרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
כדי לעדכן הודעה, מחזירים אובייקט actionResponse שמכיל את ההודעה המעודכנת ומגדירים את type לאחת מהאפשרויות הבאות:
-
UPDATE_MESSAGE: מעדכן את ההודעה שהפעילה את בקשת הדיאלוג. -
UPDATE_USER_MESSAGE_CARDS: עדכון הכרטיס מתצוגה מקדימה של קישור.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, בממשק של Chat מוצגת ההודעה "משהו השתבש". או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה תיאוריות ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שגיאות, אפשר לעיין במאמר פתרון בעיות ותיקון שגיאות ב-Google Chat.
נושאים קשורים
- כאן אפשר לראות דוגמה לאפליקציה לניהול אנשי קשר, שהיא אפליקציית Chat שמשתמשת בתיבות דו-שיח כדי לאסוף פרטים ליצירת קשר.
- איך פותחים תיבות דו-שיח מדף הבית של אפליקציית Google Chat
- איך מגיבים לפקודות של אפליקציות ב-Google Chat
- עיבוד מידע שהוזן על ידי משתמשים
