Halaman ini menjelaskan cara aplikasi Chat Anda dapat membuka dialog untuk merespons pengguna.
Dialog adalah antarmuka berbasis kartu yang ditampilkan dalam jendela yang terbuka dari ruang atau pesan Chat. Dialog dan isinya hanya dapat dilihat oleh pengguna yang membukanya.
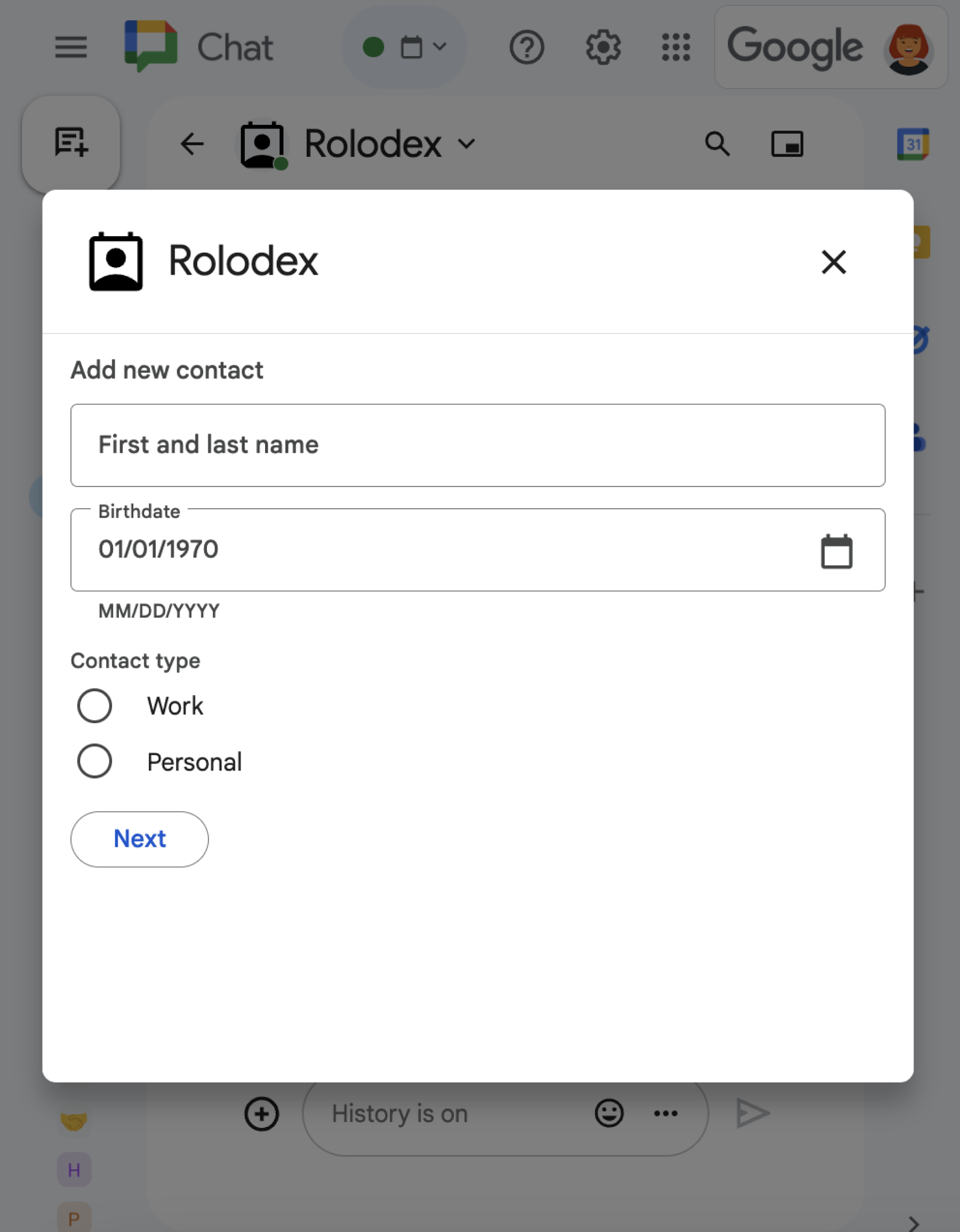
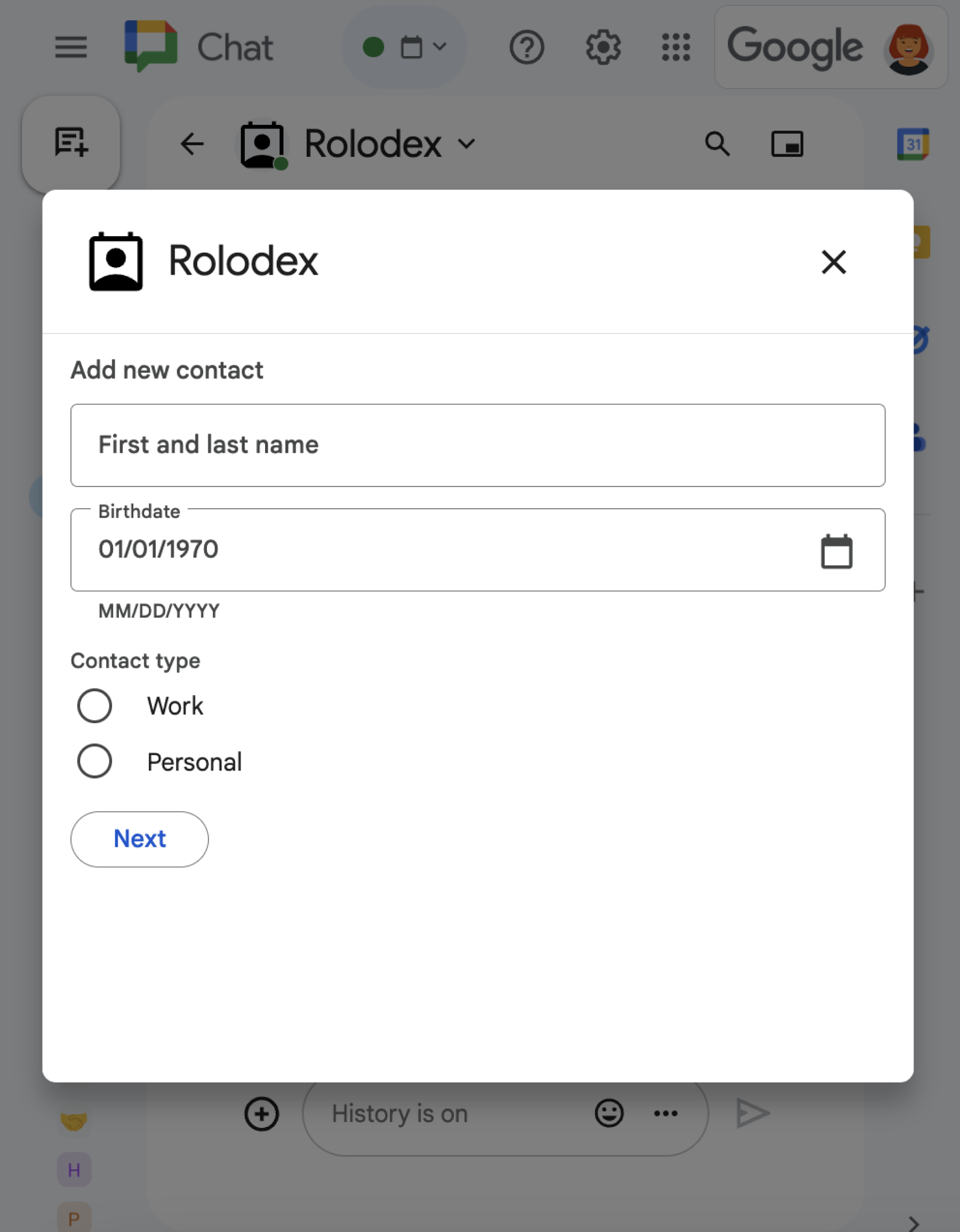
Aplikasi chat dapat menggunakan dialog untuk meminta dan mengumpulkan informasi dari pengguna Chat, termasuk formulir multi-langkah. Untuk mengetahui detail selengkapnya tentang cara membuat input formulir, lihat Mengumpulkan dan memproses informasi dari pengguna.
Prasyarat
Node.js
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Python
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Java
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Apps Script
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif di Apps Script, selesaikan panduan memulai ini.
Membuka dialog


Bagian ini menjelaskan cara merespons dan menyiapkan dialog dengan melakukan hal berikut:
- Memicu permintaan dialog dari interaksi pengguna.
- Tangani permintaan dengan menampilkan dan membuka dialog.
- Setelah pengguna mengirimkan informasi, proses pengiriman dengan menutup dialog atau menampilkan dialog lain.
Memicu permintaan dialog
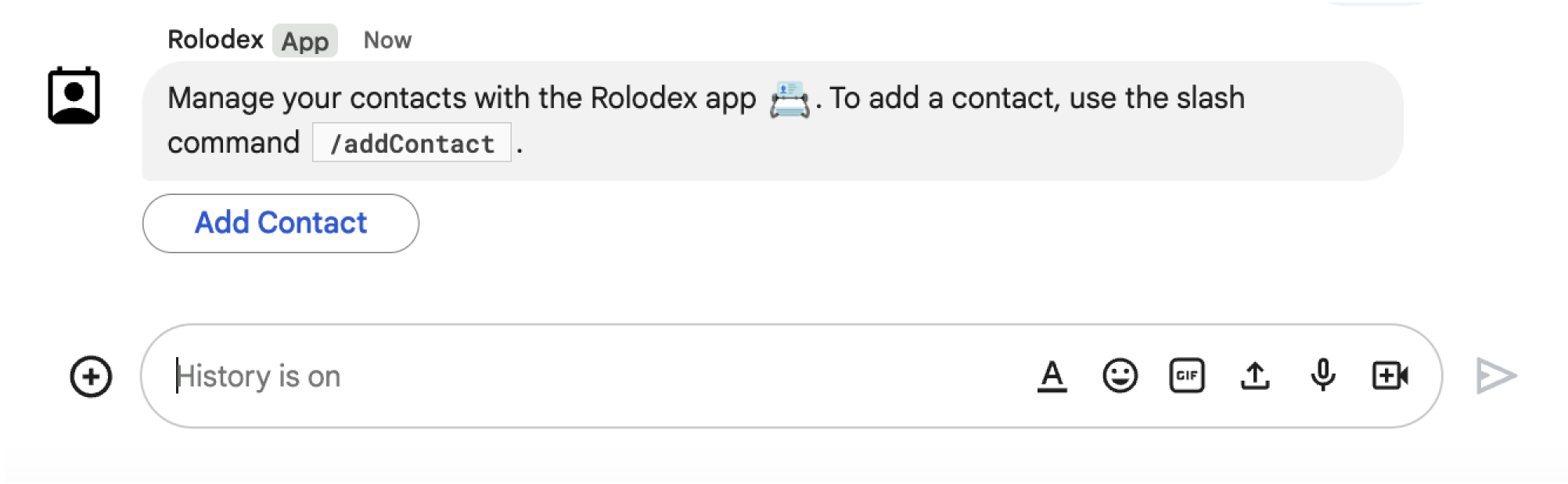
Aplikasi Chat hanya dapat membuka dialog untuk merespons interaksi pengguna, seperti perintah atau klik tombol dari pesan dalam kartu.
Untuk merespons pengguna dengan dialog, aplikasi Chat harus membangun interaksi yang memicu permintaan dialog, seperti berikut:
- Merespons perintah. Untuk memicu permintaan dari perintah, Anda harus mencentang kotak Membuka dialog saat mengonfigurasi perintah.
- Menanggapi klik tombol dalam
pesan,
baik sebagai bagian dari kartu atau di bagian bawah pesan. Untuk memicu
permintaan dari tombol dalam pesan, Anda mengonfigurasi
tindakan
onClicktombol dengan menyetelinteraction-nya keOPEN_DIALOG. - Merespons klik tombol di halaman beranda aplikasi Chat. Untuk mempelajari cara membuka dialog dari halaman beranda, lihat Membangun halaman beranda untuk aplikasi Google Chat Anda.

/addContact. Pesan juga menyertakan tombol yang dapat diklik pengguna untuk memicu perintah.
Contoh kode berikut menunjukkan cara memicu permintaan dialog dari tombol dalam
pesan kartu. Untuk membuka dialog, kolom
button.interaction
disetel ke OPEN_DIALOG:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Membuka dialog awal
Saat pengguna memicu permintaan dialog, aplikasi Chat Anda akan menerima peristiwa interaksi, yang ditampilkan sebagai jenis event di Chat API. Jika interaksi memicu permintaan dialog, kolom
dialogEventType peristiwa disetel ke REQUEST_DIALOG.
Untuk membuka dialog, aplikasi Chat Anda dapat merespons
permintaan dengan menampilkan objek
actionResponse
dengan type yang ditetapkan ke DIALOG dan
objek Message. Untuk menentukan konten dialog, Anda menyertakan objek berikut:
- Objek
actionResponse, dengantypeyang disetel keDIALOG. - Objek
dialogAction. Kolombodyberisi elemen antarmuka pengguna (UI) yang akan ditampilkan di kartu, termasuk satu atau beberapa widgetsections. Untuk mengumpulkan informasi dari pengguna, Anda dapat menentukan widget input formulir dan widget tombol. Untuk mempelajari lebih lanjut cara mendesain input formulir, lihat Mengumpulkan dan memproses informasi dari pengguna.
Contoh kode berikut menunjukkan cara aplikasi Chat menampilkan respons yang membuka dialog:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Menangani pengiriman dialog
Saat pengguna mengklik tombol yang mengirimkan dialog, aplikasi Chat Anda menerima peristiwa interaksi CARD_CLICKED dengan dialogEventType
adalah SUBMIT_DIALOG. Untuk memahami cara mengumpulkan dan memproses informasi dalam dialog, lihat Mengumpulkan dan memproses informasi dari pengguna Chat.
Aplikasi Chat Anda harus merespons peristiwa interaksi dengan melakukan salah satu hal berikut:
- Mengembalikan dialog lain untuk mengisi kartu atau formulir lain.
- Tutup dialog setelah memvalidasi data yang dikirim pengguna, dan secara opsional, kirim pesan konfirmasi.
Opsional: Menampilkan dialog lain
Setelah pengguna mengirimkan dialog awal, aplikasi Chat dapat menampilkan satu atau beberapa dialog tambahan untuk membantu pengguna meninjau informasi sebelum mengirimkan, menyelesaikan formulir multi-langkah, atau mengisi konten formulir secara dinamis.
Untuk memproses data yang dimasukkan pengguna, aplikasi Chat menggunakan objek
event.common.formInputs. Untuk mempelajari lebih lanjut cara mengambil nilai dari widget input, lihat
Mengumpulkan dan memproses informasi dari pengguna.
Untuk melacak data apa pun yang dimasukkan pengguna dari dialog awal, Anda harus menambahkan parameter ke tombol yang membuka dialog berikutnya. Untuk mengetahui detailnya, lihat Mentransfer data ke kartu lain.
Dalam contoh ini, aplikasi Chat membuka dialog awal yang mengarah ke dialog kedua untuk konfirmasi sebelum mengirimkan:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Tutup dialog
Saat pengguna mengklik tombol pada dialog, aplikasi Chat Anda akan menjalankan tindakan terkait dan memberikan objek peristiwa dengan informasi berikut:
eventTypeadalahCARD_CLICKED.dialogEventTypeadalahSUBMIT_DIALOG.
Aplikasi Chat harus menampilkan objek
ActionResponse
dengan type yang ditetapkan ke DIALOG, dan dialogAction yang diisi. Jika
tindakan tidak gagal, maka dialogAction.actionStatus harus OK seperti pada
contoh berikut:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Opsional: Menampilkan notifikasi sementara
Saat menutup dialog, Anda juga dapat menampilkan notifikasi teks sementara kepada pengguna yang berinteraksi dengan aplikasi.
Aplikasi Chat dapat merespons dengan notifikasi berhasil atau error
dengan menampilkan
ActionResponse
dengan actionStatus yang ditetapkan.
Contoh berikut memeriksa apakah parameter valid dan menutup dialog dengan notifikasi teks jika tidak valid:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Untuk mengetahui detail tentang meneruskan parameter antar-dialog, lihat Mentransfer data ke kartu lain.
Opsional: Kirim pesan Chat konfirmasi
Saat menutup dialog, Anda juga dapat mengirim pesan Chat baru, atau memperbarui pesan yang sudah ada.
Untuk mengirim pesan baru, tampilkan objek
ActionResponse
dengan type yang ditetapkan ke NEW_MESSAGE. Contoh berikut menutup
dialog dengan pesan teks konfirmasi:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Untuk memperbarui pesan, tampilkan objek actionResponse yang berisi pesan yang diperbarui dan tetapkan type ke salah satu nilai berikut:
UPDATE_MESSAGE: Memperbarui pesan yang memicu permintaan dialog.UPDATE_USER_MESSAGE_CARDS: Memperbarui kartu dari pratinjau link.
Memecahkan masalah
Saat aplikasi atau kartu Google Chat menampilkan error, antarmuka Chat akan menampilkan pesan yang menyatakan "Terjadi masalah". atau "Tidak dapat memproses permintaan Anda". Terkadang UI Chat tidak menampilkan pesan error apa pun, tetapi aplikasi atau kartu Chat menghasilkan hasil yang tidak terduga; misalnya, pesan kartu mungkin tidak muncul.
Meskipun pesan error mungkin tidak ditampilkan di UI Chat, pesan error deskriptif dan data log tersedia untuk membantu Anda memperbaiki error jika logging error untuk aplikasi Chat diaktifkan. Untuk mendapatkan bantuan dalam melihat, men-debug, dan memperbaiki error, lihat Memecahkan masalah dan memperbaiki error Google Chat.
Topik terkait
- Lihat contoh Pengelola Kontak, yang merupakan aplikasi Chat yang menggunakan dialog untuk mengumpulkan informasi kontak.
- Membuka dialog dari halaman beranda aplikasi Google Chat.
- Merespons perintah aplikasi Google Chat
- Memproses informasi yang dimasukkan oleh pengguna
