На этой странице описывается, как ваше приложение чата может открывать диалоги для ответа пользователям.
Диалоги — это оконные интерфейсы на основе карточек, которые открываются из чат-зоны или сообщения. Диалог и его содержимое видны только открывшему его пользователю.
Приложения чата могут использовать диалоги для запроса и сбора информации от пользователей чата, включая многошаговые формы. Подробнее о создании полей ввода в формах см. в разделе Сбор и обработка информации от пользователей .
Предпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Открыть диалог


В этом разделе объясняется, как ответить и начать диалог, выполнив следующие действия:
- Инициировать запрос диалога из взаимодействия с пользователем.
- Обработайте запрос, вернувшись и открыв диалог.
- После того, как пользователи отправят информацию, обработайте отправку, закрыв диалог или вернувшись к другому диалогу.
Инициировать диалоговый запрос
Приложение чата может открывать диалоги только для ответа на взаимодействие с пользователем, например на команду или нажатие кнопки из сообщения на карточке.
Чтобы ответить пользователям диалогом, приложение чата должно создать взаимодействие, которое инициирует запрос диалога, например следующее:
- Ответ на команду. Чтобы инициировать запрос от команды, необходимо установить флажок «Открыть диалог» при настройке команды .
- Реагируйте на нажатие кнопки в сообщении , как в рамках карточки, так и в нижней части сообщения. Чтобы инициировать запрос с кнопки в сообщении, настройте действие
onClickкнопки, установив для неёinteractionвOPEN_DIALOG. - Реагируйте на нажатие кнопки на главной странице приложения Chat . Подробнее об открытии диалоговых окон с главных страниц см. в статье Создание главной страницы для приложения Google Chat .

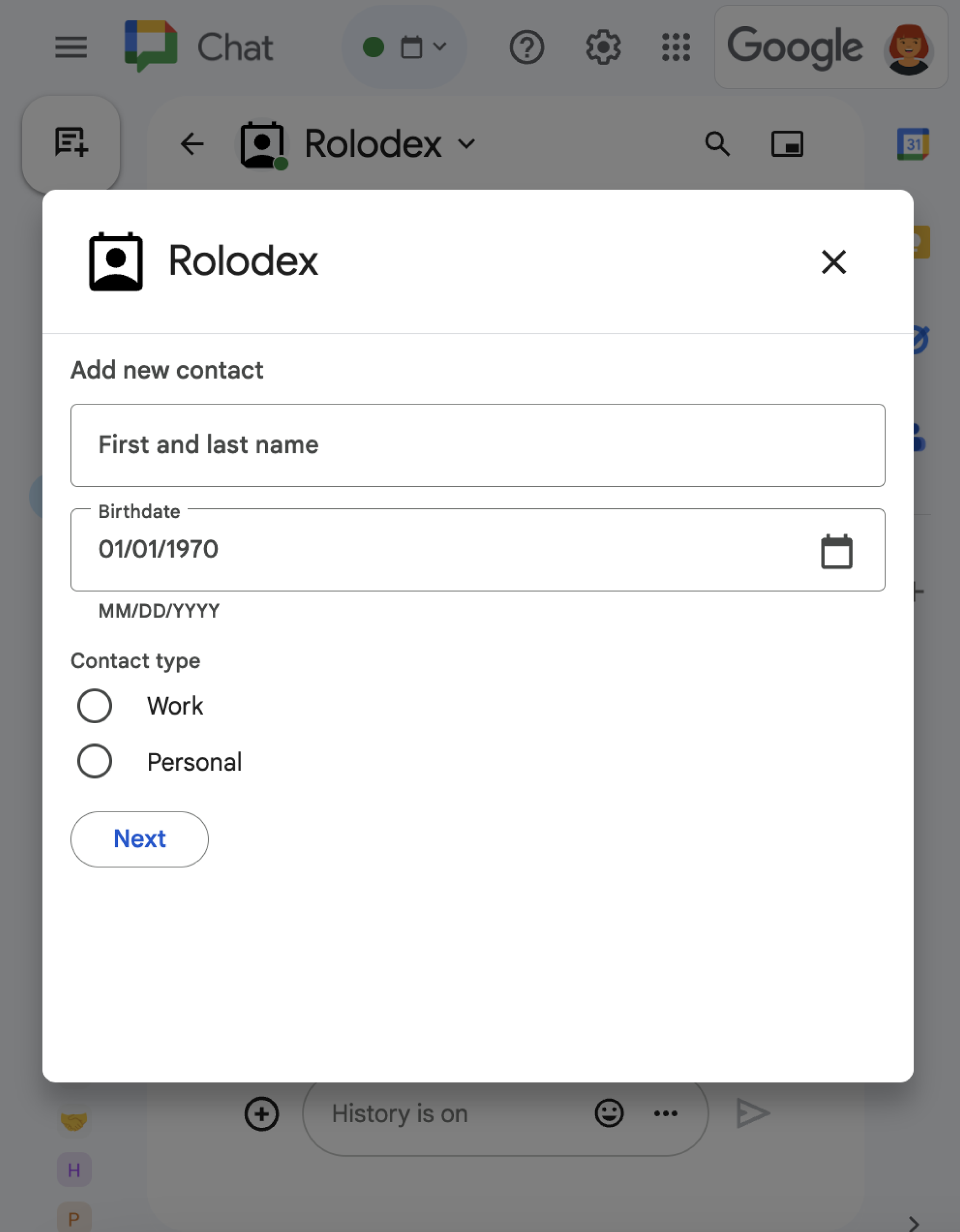
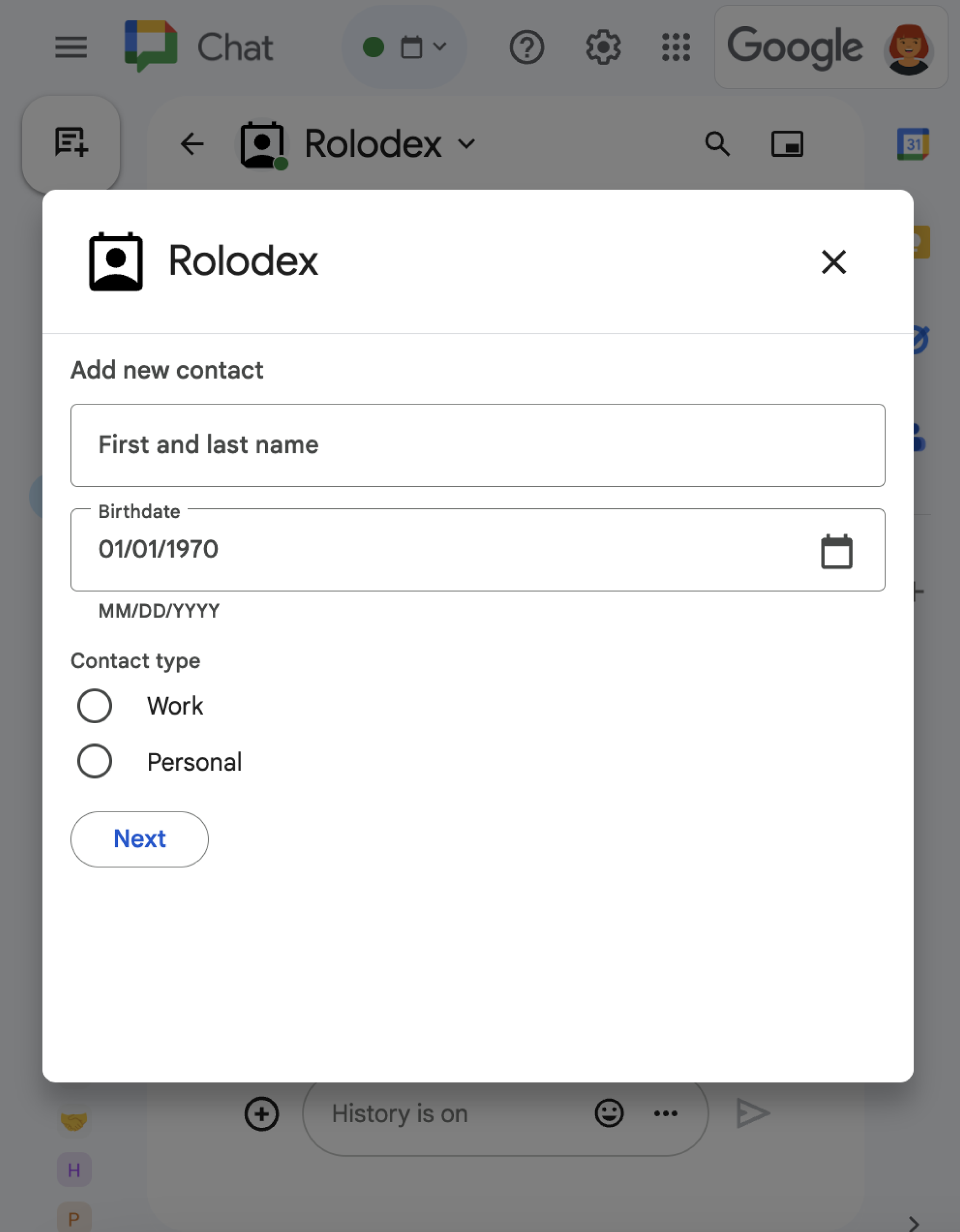
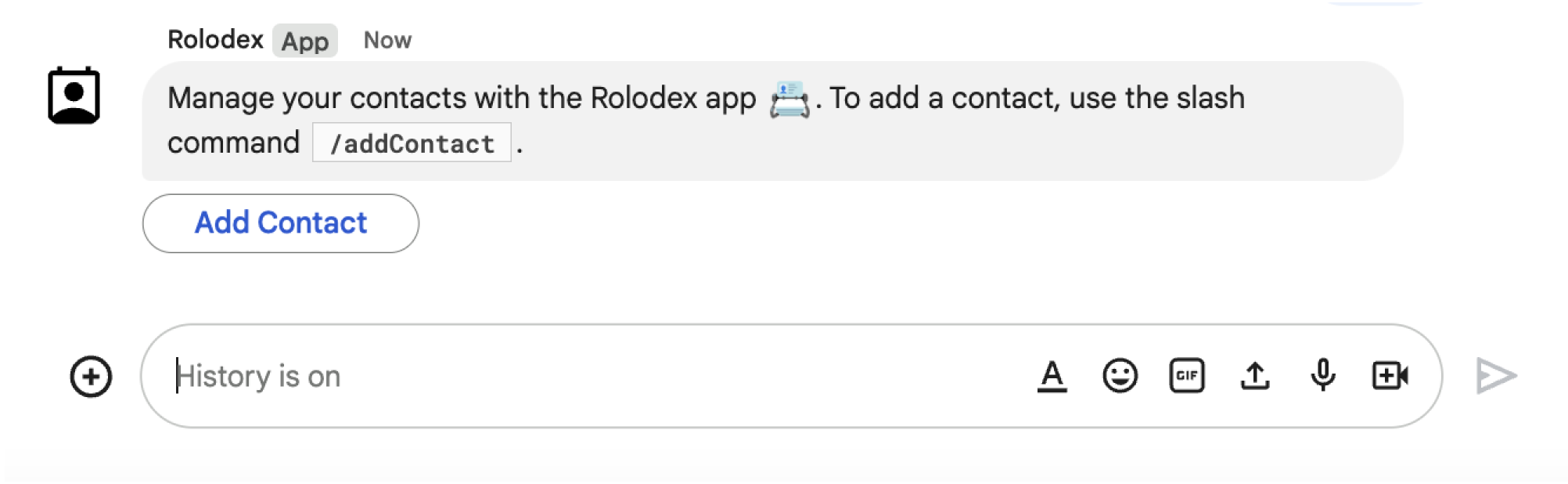
/addContact .Сообщение также содержит кнопку, нажав которую пользователь может запустить команду.
В следующем примере кода показано, как вызвать запрос диалога с помощью кнопки в сообщении карточки. Чтобы открыть диалог, полю button.interaction присваивается значение OPEN_DIALOG :
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Открыть начальный диалог
Когда пользователь инициирует запрос диалога, ваше приложение чата получает событие взаимодействия, представленное как тип event в API чата. Если взаимодействие инициирует запрос диалога, поле dialogEventType события устанавливается в REQUEST_DIALOG .
Чтобы открыть диалог, ваше приложение Chat может ответить на запрос, вернув объект actionResponse с type DIALOG и объектом Message . Чтобы указать содержимое диалога, включите следующие объекты:
- Объект
actionResponse,typeкоторого равенDIALOG. - Объект
dialogAction. Полеbodyсодержит элементы пользовательского интерфейса (UI), отображаемые на карточке, включая один или несколькоsectionsвиджетов. Для сбора информации от пользователей можно указать виджеты ввода формы и виджет кнопки. Подробнее о разработке полей ввода формы см. в разделе Сбор и обработка информации от пользователей .
В следующем примере кода показано, как приложение чата возвращает ответ, открывающий диалог:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Обработка отправки диалога
Когда пользователи нажимают кнопку, которая отправляет диалог, ваше приложение Chat получает событие взаимодействия CARD_CLICKED , где dialogEventType — SUBMIT_DIALOG . Чтобы узнать, как собирать и обрабатывать информацию в диалоге, см. раздел Сбор и обработка информации от пользователей Chat .
Ваше приложение чата должно отреагировать на событие взаимодействия, выполнив одно из следующих действий:
- Верните другой диалог для заполнения другой карточки или формы.
- Закройте диалоговое окно после проверки предоставленных пользователем данных и при необходимости отправьте подтверждающее сообщение.
Необязательно: вернуться к другому диалоговому окну
После того как пользователи отправят первоначальный диалог, чат-приложения могут возвращать один или несколько дополнительных диалогов, чтобы помочь пользователям просмотреть информацию перед отправкой, заполнить многошаговые формы или динамически заполнить содержимое форм.
Для обработки данных, вводимых пользователями, приложение Chat использует объект event.common.formInputs . Подробнее о получении значений из виджетов ввода см. в разделе Сбор и обработка информации от пользователей .
Чтобы отслеживать данные, вводимые пользователями в первом диалоговом окне, необходимо добавить параметры к кнопке, открывающей следующее диалоговое окно. Подробнее см. в разделе Перенос данных на другую карту .
В этом примере приложение чата открывает начальный диалог, который ведет ко второму диалогу для подтверждения перед отправкой:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Закрыть диалог
Когда пользователи нажимают кнопку в диалоговом окне, ваше приложение чата выполняет связанное с ним действие и предоставляет объекту события следующую информацию:
-
eventType—CARD_CLICKED. -
dialogEventType—SUBMIT_DIALOG.
Приложение чата должно возвращать объект ActionResponse с type DIALOG и заполненным dialogAction . Если действие выполнено успешно, dialogAction.actionStatus должен иметь OK как в следующем примере:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Необязательно: отобразить временное уведомление
При закрытии диалогового окна вы также можете отобразить временное текстовое уведомление пользователю, взаимодействующему с приложением.
Приложение чата может ответить уведомлением об успешном завершении или ошибке, вернув ActionResponse с установленным actionStatus .
В следующем примере проверяется допустимость параметров и закрывает диалоговое окно с текстовым уведомлением, если параметры недопустимы:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Подробную информацию о передаче параметров между диалогами см. в разделе Передача данных на другую карту .
Необязательно: отправьте сообщение с подтверждением в чате.
Закрыв диалоговое окно, вы также можете отправить новое сообщение в чате или обновить существующее.
Чтобы отправить новое сообщение, верните объект ActionResponse с type NEW_MESSAGE . Следующий пример закрывает диалоговое окно с текстовым сообщением подтверждения:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Чтобы обновить сообщение, верните объект actionResponse , содержащий обновленное сообщение и задающий один из следующих type :
-
UPDATE_MESSAGE: обновляет сообщение, вызвавшее запрос диалога . -
UPDATE_USER_MESSAGE_CARDS: Обновляет карту из ссылки предварительного просмотра .
Устранение неполадок
Когда приложение или карточка Google Chat возвращает ошибку, в интерфейсе Chat отображается сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда в интерфейсе Chat не отображается сообщение об ошибке, но приложение или карточка Chat выдаёт неожиданный результат; например, сообщение может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, при включенном ведении журнала ошибок для приложений чата доступны описательные сообщения об ошибках и данные журнала, которые помогут вам исправить ошибки. Сведения о просмотре, отладке и исправлении ошибок см. в статье «Устранение неполадок и исправление ошибок Google Chat» .
Похожие темы
- Посмотрите пример Contact Manager — чат-приложения, которое использует диалоги для сбора контактной информации.
- Откройте диалоги с домашней страницы приложения Google Chat .
- Реагируйте на команды приложения Google Chat
- Обработка информации, введенной пользователями
