בדף הזה מוסבר איך אפליקציות של Google Chat יכולות לעצב טקסט כדי לשלוח הודעות שמכילות את אחד מהפריטים הבאים:
- טקסט עשיר שמכיל היפר-קישורים או תיוגים עם @של משתמש אחד או של כל המשתמשים במרחב ב-Chat.
- טקסט שמופיע בממשק כרטיס, כולל טקסט של פסקה או טקסט בממשק המשתמש שמוצג לצד סמל, כמו לחצן.
איך מעצבים הודעת טקסט
ב-Chat אפשר להוסיף עיצוב בסיסי להודעות טקסט, כולל הדגשה, הטיה וקו חוצה, באמצעות קבוצת משנה קטנה של תחביר Markdown. העיצוב של טקסט בהודעות טקסט שונה מהעיצוב של טקסט בהודעות בכרטיסים, כי הודעות טקסט מעוצבות באמצעות אותה תחביר שמשתמשי Chat משתמשים בו.
כדי לעצב את הטקסט בהודעות, משתמשים בתחביר הבא:
| פורמט | סמל | תחביר לדוגמה | טקסט שמוצג ב-Google Chat |
|---|---|---|---|
| מודגש | * | *hello* | שלום |
| נטוי | _ (קו תחתון) | _hello_ | שלום |
| קו חוצה | ~ | ~hello~ | |
| רווח קבוע | ` (גרש הפוך) | `hello` | hello |
| בלוק בגופן ברוחב אחיד | ` ` ` (שלושה גרשיים הפוכים) | ``` Hello World ``` |
Hello |
| רשימה עם תבליטים | * או – (מקף) ואחריהם רווח | * זה הפריט הראשון ברשימה * זה הפריט השני ברשימה |
|
| Hyperlink |
<hyperlink|display text>
|
<https://example.com|Example website>
|
מידע נוסף על הוספת היפר-קישורים זמין במאמר עיצוב קישורים. |
| תיוג משתמש |
<users/{user}> כאשר {user} הוא מזהה המשתמש.
|
<users/123456789012345678901>
|
@Mahan S מידע נוסף על תיוג משתמשים זמין במאמר תיוג משתמשים בהודעת טקסט. |
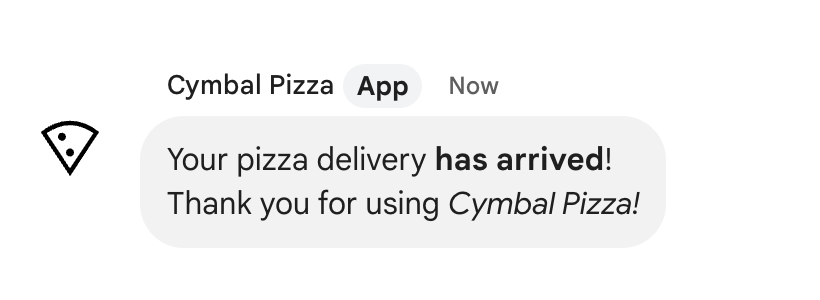
לדוגמה, קובץ ה-JSON הבא:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
הודעת הטקסט המעוצב הזו מציגה את הדברים הבאים במרחב ב-Chat:

איך רואים את עיצוב הטקסט שנשלח בהודעה
כשמשתמש שולח הודעה, גוף ההודעה בטקסט רגיל נמצא בשדה text. חלק מהעיצוב שמוחל על הודעת הטקסט באמצעות תחביר Markdown, נמצא בשדה text. עיצוב נוסף מופיע בשדה formattedText שהוא רק לפלט, כולל:
- תחביר נוסף של Markdown לטקסט
- אזכורים של משתמשים
- היפר-קישורים בהתאמה אישית
- סמלי אמוג'י בהתאמה אישית
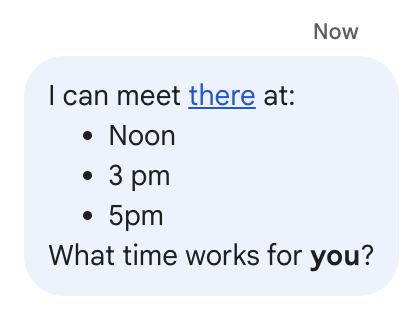
לדוגמה, נניח שמשתמש שולח את הטקסט הבא:

אם ההודעה עוצבה באמצעות התפריט עיצוב בממשק המשתמש של הצ'אט, השדה text מכיל את הטקסט בלבד, ואילו השדה formattedText מכיל את תגי העיצוב, הטקסט וההיפר-קישור. בדוגמה הבאה מוצג טיוטה של הודעת טקסט עם מילה שמקושרת להיפר-קישור, פריטים ברשימה ומילה אחת שמודגשת:

ההודעה מתקבלת בפורמט הבא:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
פורמט קישורים
אם כוללים בטקסט של ההודעה כתובת URL של קישור רגיל, כמו
http://www.example.com/, Google Chat משתמש בכתובת הזו כטקסט של הקישור והופך את הטקסט הזה להיפר-קישור לכתובת ה-URL שצוינה.
כדי לספק טקסט חלופי לקישור, משתמשים בתחביר הבא:
| תחביר לדוגמה | טקסט שמוצג ב-Google Chat |
|---|---|
<https://example.com|Example website> |
התו | והטקסט של הקישור הם אופציונליים, כך ש-<https://www.example.com/> ו-https://www.example.com/ שקולים.
איך משתמשים באמוג'י בהתאמה אישית בהודעת טקסט
אפליקציות צ'אט יכולות לשלוח הודעות טקסט עם אמוג'י בהתאמה אישית כדי להפוך את ההודעות לאישיות יותר. אפשר ליצור אמוג'י בהתאמה אישית ולהשתמש בהם רק בארגונים עם Google Workspace, והאדמין צריך להפעיל את האפשרות הזו בארגון. מידע נוסף מופיע במאמרים הסבר על אמוג'י בהתאמה אישית ב-Google Chat וניהול הרשאות לאמוג'י בהתאמה אישית.
כדי ליצור הודעות עם אמוג'י בהתאמה אישית, האפליקציה צריכה להשתמש באימות משתמשים. אי אפשר להשתמש באימוג'י מותאמים אישית בהודעות שנוצרו כ-webhook או בהודעות שנוצרו באמצעות אימות אפליקציה.
כדי להוסיף אמוג'י מותאם אישית לטקסט של הודעה, מציינים את name או emoji_name של משאב customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
כדי להשתמש בדוגמה הזו, צריך להחליף את CUSTOM_EMOJI_ID במזהה של האמוג'י המותאם אישית. המזהה הזה מופיע בשדה name או emoji_name של משאב customEmoji.
איך מתייגים משתמשים בהודעות טקסט
אפליקציות ל-Chat יכולות לשלוח הודעות טקסט עם תיוג @של משתמש אחד או של כל המשתמשים במרחב ב-Chat. כדי לתייג משתמשים שלא הצטרפו למרחב או למרחב שנמצא במצב ייבוא, אפליקציות ל-Chat צריכות לשלוח את ההודעה עם אימות משתמשים.
תיוג משתמשים ספציפיים ב-@
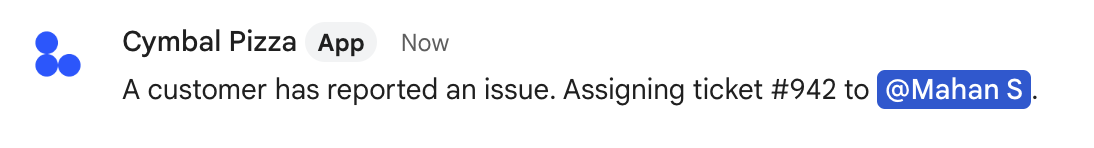
כדי לתייג משתמש ספציפי, מוסיפים <users/{user}> להודעת הטקסט, כאשר {user} הוא המזהה של המשתמש. לדוגמה, נניח שזו הודעת הטקסט שמתקבלת, שבה 123456789012345678901 מייצג את המזהה של המשתמש Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
הודעת הטקסט מוצגת כך:

אפשר לציין את הערך של users/{user} בדרכים הבאות:
- אם אפליקציית Google Chat מגיבה להודעה שנשלחה על ידי המשתמש, אפשר להשתמש בשדה
message.sender.nameשלMESSAGEאירוע האינטראקציה. אם אפליקציית Google Chat יוצרת הודעת טקסט אסינכרונית, אפשר לציין את הערך של
users/{user}בדרכים הבאות:- משתמשים בשדה
nameשל מקור המידעUserב-Google Chat, למשלusers/123456789012345678901. - משתמשים בכתובת האימייל של המשתמש ככינוי לערך
{user}. לדוגמה, אם כתובת האימייל היאmahan@example.com, אפשר לציין את המשתמש כ-users/mahan@example.com. כדי להשתמש בכתובת אימייל חלופית, אפליקציית Google Chat צריכה לעבור אימות כמשתמש.
- משתמשים בשדה
אם אתם משתמשים ב-People API, אתם יכולים להשתמש גם בשיטה
people.getכדי לזהות את מזהה המשתמש.
תיוג כל המשתמשים ב-@
כדי ליצור הודעת טקסט שמתייגת את כל המשתתפים במרחב, מחליפים את {user}
ב-all. בדוגמה הבאה של JSON מוזכרים כל המשתמשים בהודעה:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
עיצוב הטקסט שמופיע בכרטיסים
בכרטיסים, רוב שדות הטקסט תומכים בעיצוב טקסט בסיסי באמצעות קבוצת משנה קטנה של תגי HTML. העיצוב של הטקסט בהודעות בכרטיסים שונה מהעיצוב של הטקסט בהודעות טקסט, כי הודעות טקסט מעוצבות באמצעות אותה תחביר שמשתמשי Chat משתמשים בו.
אתם יכולים להשתמש בכלי ליצירת כרטיסים כדי לעצב ולראות תצוגה מקדימה של הודעות וממשקי משתמש לאפליקציות ל-Chat:
פתיחת הכלי ליצירת כרטיסיםעיצוב טקסט של פסקה
בטבלה הבאה מוצגים התגים הנתמכים והמטרה שלהם:
| פורמט | דוגמה | תוצאה שעברה עיבוד |
|---|---|---|
| מודגש | "This is <b>bold</b>." |
זה מודגש. |
| כתב נטוי | "This is <i>italics</i>." |
זה נטוי. |
| קו תחתון | "This is <u>underline</u>." |
זהו קו תחתון. |
| קו חוצה | "This is <s>strikethrough</s>." |
זה |
| צבע גופן | "This is <font color=\"#FF0000\">red font</font>." |
זה גופן אדום. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
זהו היפר-קישור. |
| שעה | "This is a time format: <time>2023-02-16 15:00</time>." |
זהו פורמט של שעה: . |
| שורה חדשה | "This is the first line. <br> This is a new line." |
זו השורה הראשונה. זו שורה חדשה. |
כדי להגדיר רשימות ובלוקים של קוד, משתמשים בתגים הבאים:
| פורמט | דוגמה | תוצאה שעברה עיבוד |
|---|---|---|
| שורה חדשה | "Line 1<br>Line 2" |
שורה 1 שורה 2 |
| רווח קבוע | "This is an <code>inline code</code>." |
זה inline code. |
| בלוק בגופן ברוחב אחיד | "<pre><code>This a code block.</code></pre>" |
|
| רשימה עם תבליטים | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| רשימה ממוינת | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
כשתחביר Markdown מופעל, אפשר להשתמש בתחביר הבא:
| פורמט | דוגמה | תוצאה שעברה עיבוד |
|---|---|---|
| מודגש | **hello** או __hello__ | שלום |
| נטוי | *hello* או _hello_ | שלום |
| קו חוצה | ~hello~ | |
| רווח קבוע | `hello` | hello |
| בלוק בגופן ברוחב אחיד | ``` Hello World ``` |
Hello |
| רשימה עם תבליטים | - זה הפריט הראשון ברשימה - זה הפריט השני ברשימה |
|
|
* זה הפריט הראשון ברשימה * זה הפריט השני ברשימה |
|
|
| רשימה ממוינת | 1. זה הפריט הראשון ברשימה 2. זה הפריט השני ברשימה |
|
| Hyperlink | [Example website](https://example.com) | אתר לדוגמה |
הוספת סמלים לטקסט
כדי להציג סמלים לצד טקסט בכרטיס, אפשר להשתמש בווידג'טים
DecoratedText
ו-
ButtonList.
בקטעים הבאים מוסבר איך להשתמש בסמלים מובנים, בסמלי Google Material או בסמלים בהתאמה אישית בטקסט או בלחצנים עם עיצוב.
שימוש בסמלים מ-Chat
כדי להשתמש בסמלים מובנים שזמינים ב-Chat, מציינים אחת מהאפשרויות הבאות:
בטבלה הבאה מפורטים הסמלים המובנים שזמינים להודעות בכרטיסים:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| תיאור | DOLLAR | ||
| אימייל | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| MEMBERSHIP | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | שמירה | ||
| TICKET | רכבת | ||
| VIDEO_CAMERA | VIDEO_PLAY |
דוגמה לכרטיס עם סמל אימייל:
שימוש בסמלי Google Material
אתם יכולים להשתמש בסמלי Google Material כדי לבחור מתוך יותר מ-2, 500 אפשרויות של סמלים ולהתאים אישית את המשקל, המילוי והדירוג של הסמלים.
דוגמה לכרטיס עם סמל Google Material:
שימוש בסמלים מותאמים אישית
כדי להוסיף סמל בהתאמה אישית, כוללים את השדה iconUrl ומציינים את כתובת ה-URL המתאימה של הסמל.
דוגמה לסמל מותאם אישית:
