本頁說明 Google Chat 應用程式如何設定文字格式,傳送含有下列內容的訊息:
- 包含超連結或在 Chat 空間中 @提及一或多位使用者的 RTF 文字。
- 資訊卡介面中顯示的文字,包括段落文字或與圖示並排顯示的 UI 文字,例如按鈕。
設定訊息格式
Chat 支援一小部分的 Markdown 語法,可為文字訊息加上基本格式,包括粗體、斜體和刪除線。簡訊的文字格式與訊息卡不同,因為簡訊的格式與 Chat 使用者採用的語法相同。
如要設定訊息格式,請使用下列語法:
| 格式 | 符號 | 語法範例 | Google Chat 中顯示的文字 |
|---|---|---|---|
| 粗體 | * | *hello* | hello |
| 斜體 | _ (底線) | __hello__ | hello |
| 刪除線 | ~ | ~hello~ | |
| 等寬 | ` (反引號) | `hello` | hello |
| 等寬字型區塊 | ` ` ` (三個倒引號) | ``` Hello World ``` |
Hello |
| 項目符號清單 | * 或 - (連字號) 後面加上空格 | * 這是清單中的第一個項目 * 這是清單中的第二個項目 |
|
| 超連結 |
<hyperlink|display text>
|
<https://example.com|Example website>
|
如要進一步瞭解超連結,請參閱「設定連結格式」。 |
| 提及使用者 |
<users/{user}>,其中 {user} 是使用者 ID。
|
<users/123456789012345678901>
|
@Mahan S 如要進一步瞭解如何提及使用者,請參閱「在訊息中提及使用者」。 |
舉例來說,請參考下列 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
這則格式化文字訊息會在 Chat 空間中顯示下列內容:

查看訊息中傳送的文字格式
使用者傳送訊息時,訊息的純文字內文會顯示在 text 欄位中。使用 Markdown 語法套用至文字訊息的格式,會顯示在 text 欄位中。其他格式設定位於僅供輸出的 formattedText 欄位,包括:
- 文字的額外 Markdown 語法
- 使用者提及
- 自訂超連結
- 自訂表情符號
舉例來說,假設使用者傳送以下文字:

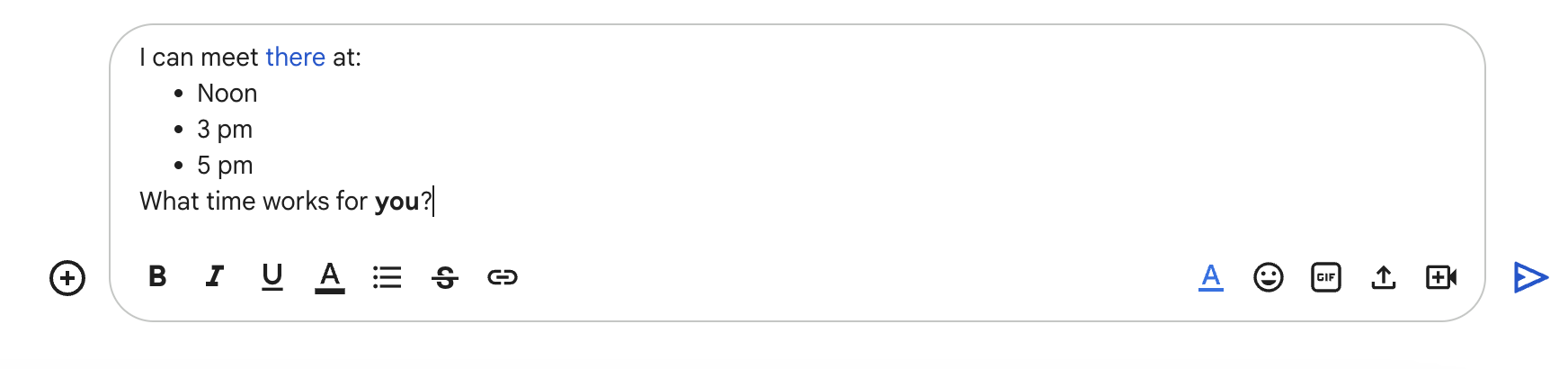
如果訊息是透過即時通訊使用者介面的「格式」選單設定格式,text 欄位只會包含文字,formattedText 欄位則會包含標記、文字和超連結。以下範例顯示文字訊息草稿,其中包含超連結字詞、清單中的項目,以及一個粗體字:

訊息的格式如下:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
設定連結格式
如果在訊息文字中加入純連結網址 (例如 http://www.example.com/),Google Chat 會將該網址做為連結文字,並自動將該文字超連結至指定網址。
如要為連結提供替代連結文字,請使用下列語法:
| 語法範例 | Google Chat 中顯示的文字 |
|---|---|
<https://example.com|Example website> |
直立線和連結文字為選用項目,因此 <https://www.example.com/> 和 https://www.example.com/ 等效。
在訊息中使用自訂表情符號
即時通訊應用程式可以傳送含有自訂表情符號的訊息,為訊息增添個人風格。自訂表情符號僅適用於 Google Workspace 機構,且管理員必須為機構啟用自訂表情符號。詳情請參閱「瞭解 Google Chat 中的自訂表情符號」和「管理自訂表情符號權限」。
如要建立含有自訂表情符號的訊息,應用程式必須使用使用者驗證。透過 Webhook 建立的訊息或透過應用程式驗證建立的訊息,都不支援自訂表情符號。
如要在訊息文字中加入自訂表情符號,請指定 name 或 emoji_name customEmoji 資源:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
如要使用這個範例,請將 CUSTOM_EMOJI_ID 替換為自訂表情符號的 ID。您可以在 customEmoji 資源的 name 或 emoji_name 欄位中找到這個 ID。
在訊息中提及使用者
Chat 擴充應用程式可以傳送文字訊息,並在訊息中 @提及 Chat 聊天室中的一位或所有使用者。如要提及尚未加入聊天室的使用者或處於匯入模式的聊天室,Chat 應用程式必須透過使用者驗證傳送訊息。
使用 @ 提及特定使用者
如要 @提及特定使用者,請在簡訊中加入 <users/{user}>,其中 {user} 是使用者的 ID。舉例來說,假設下列簡訊中,123456789012345678901 代表使用者 Mahan S. 的 ID:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
簡訊內容如下:

您可以透過下列方式指定 users/{user} 值:
- 如果 Google Chat 應用程式要回覆使用者傳送的訊息,可以使用
MESSAGE互動事件的message.sender.name欄位。 如果 Google Chat 應用程式要建立非同步文字訊息,可以透過下列方式指定
users/{user}的值:- 使用 Google Chat
User資源的name欄位,例如users/123456789012345678901。 - 使用者的電子郵件地址會做為
{user}值的別名。舉例來說,如果電子郵件地址是mahan@example.com,您可以將使用者指定為users/mahan@example.com。如要使用電子郵件別名,Google Chat 應用程式必須以使用者身分進行驗證。
- 使用 Google Chat
如果您使用 People API,也可以使用
people.get方法來識別使用者 ID。
使用 @ 提及所有使用者
如要建立訊息並在其中使用 @提及聊天室中的所有人,請將 {user}
替換為 all。以下 JSON 範例會在訊息中提及所有使用者:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
設定資訊卡中顯示的文字格式
在資訊卡中,大多數文字欄位都支援使用一小部分的 HTML 標記進行基本文字格式設定。在訊息中設定文字格式時,卡片訊息與文字訊息的格式設定方式不同,因為文字訊息的格式設定方式與 Chat 使用者相同。
使用資訊卡建構工具設計及預覽即時通訊應用程式的訊息和使用者介面:
開啟「資訊卡建立工具」設定段落文字格式
下表列出支援的標記及其用途:
| 格式 | 範例 | 顯示的結果 |
|---|---|---|
| 粗體 | "This is <b>bold</b>." |
這是粗體。 |
| 斜體 | "This is <i>italics</i>." |
這是斜體。 |
| 底線 | "This is <u>underline</u>." |
這是底線。 |
| 刪除線 | "This is <s>strikethrough</s>." |
這幾個字已加上 |
| 字型顏色 | "This is <font color=\"#FF0000\">red font</font>." |
這是紅色字型。 |
| 超連結 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
這是超連結。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時間格式為 。 |
| 換行字元 | "This is the first line. <br> This is a new line." |
這是第一行。 這是新的一行。 |
如要定義清單和程式碼區塊,請使用下列標記:
| 格式 | 範例 | 顯示的結果 |
|---|---|---|
| 換行 | "Line 1<br>Line 2" |
第 1 行 第 2 行 |
| 等寬 | "This is an <code>inline code</code>." |
這是 inline code。 |
| 等寬字型區塊 | "<pre><code>This a code block.</code></pre>" |
|
| 項目符號清單 | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| 已排序的清單 | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
開啟 Markdown 語法後,即可使用下列語法:
| 格式 | 範例 | 顯示的結果 |
|---|---|---|
| 粗體 | **hello** 或 __hello__ | hello |
| 斜體 | *hello* 或 _hello_ | hello |
| 刪除線 | ~hello~ | |
| 等寬 | `hello` | hello |
| 等寬字型區塊 | ``` Hello World ``` |
Hello |
| 項目符號清單 | - 這是清單中的第一個項目 - 這是清單中的第二個項目 |
|
|
* 這是清單中的第一個項目 * 這是清單中的第二個項目 |
|
|
| 已排序的清單 | 1. 這是清單中的第一個項目 2. 這是清單中的第二個項目 |
|
| 超連結 | [範例網站](https://example.com) | 範例網站 |
在文字中加入圖示
如要在資訊卡中顯示文字旁的圖示,可以使用
DecoratedText
和
ButtonList
小工具。
以下章節說明如何在裝飾文字或按鈕中使用內建圖示、Google Material 圖示或自訂圖示。
使用 Chat 的圖示
如要使用 Chat 內建的圖示,請指定下列其中一項:
下表列出可供資訊卡訊息使用的內建圖示:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| 時鐘 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| 電子郵件 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 邀請 | MAP_PIN | ||
| 會員 | MULTIPLE_PEOPLE | ||
| PERSON | 電話 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | 商店 | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是附有電子郵件圖示的卡片範例:
使用 Google Material 圖示
您可以透過 Google Material 圖示,從超過 2500 個圖示選項中選取所需圖示,並自訂圖示的粗細、填滿和等級。
以下是含有 Google Material 圖示的資訊卡範例:
使用自訂圖示
如要新增自訂圖示,請加入 iconUrl 欄位,並指定圖示的對應網址。
自訂圖示範例如下:
