本页介绍了 Google Chat 应用如何设置文本格式,以发送包含以下任何内容的消息:
- 包含超链接或在聊天空间中提及一个或所有用户的富文本。
- 显示在卡片界面中的文本,包括段落文本或显示在图标旁边的界面文本(例如按钮)。
设置短信格式
在 Chat 中,您可以使用一小部分 Markdown 语法为文本消息添加基本格式,包括粗体、斜体和删除线。您在文本消息中设置文本格式的方式与在卡片消息中设置文本格式的方式不同,因为文本消息的格式设置语法与 Chat 用户使用的语法相同。
如需设置文字消息的格式,请使用以下语法:
| 格式 | 符号 | 示例语法 | Google Chat 中显示的文字 |
|---|---|---|---|
| 粗体 | * | *你好* | hello |
| 斜体 | _(下划线) | _hello_ | hello |
| 删除线 | ~ | ~hello~ | |
| 等宽字体 | ` (反引号) | `hello` | hello |
| 等宽代码块 | ` ` ` (三个反引号) | ``` Hello World ``` |
Hello |
| 项目符号列表 | * 或 -(连字符),后跟一个空格 | * 这是列表中的第一项 * 这是列表中的第二项 |
|
| 超链接 |
<hyperlink|display text>
|
<https://example.com|Example website>
|
如需详细了解超链接,请参阅设置链接格式。 |
| 提及用户 |
<users/{user}>,其中 {user} 是用户 ID。
|
<users/123456789012345678901>
|
@Mahan S 如需详细了解如何提及用户,请参阅在短信中提及用户。 |
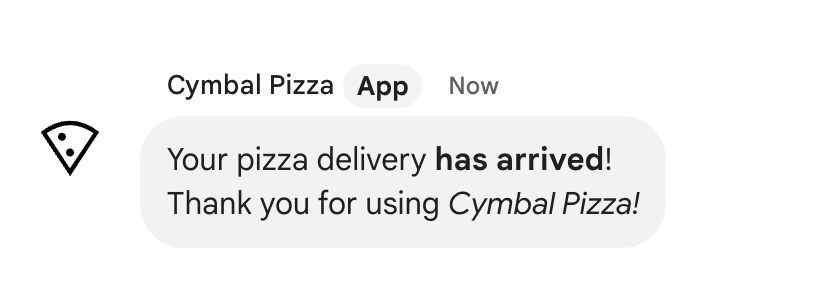
例如,请看以下 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
此格式化文本消息在 Chat 空间中显示以下内容:

查看消息中发送的文本格式
当用户发送消息时,消息的纯文本正文位于 text 字段中。使用 Markdown 语法应用于文本消息的某些格式设置位于 text 字段中。其他格式设置位于仅输出的 formattedText 字段中,包括以下内容:
- 文本的其他 Markdown 语法
- 用户提及
- 自定义超链接
- 自定义表情符号
例如,假设用户发送了以下文本:

如果消息是通过聊天界面中的格式菜单设置格式的,则 text 字段仅包含文本,而 formattedText 字段包含标记、文本和超链接。以下示例显示了一条短信的草稿,其中包含一个超链接字词、列表中的项和一个加粗字词:

收到的消息格式如下:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
设置链接格式
如果您在消息文本中添加纯链接网址(例如 http://www.example.com/),Google Chat 会将此网址用作链接文本,并自动将该文本超链接到指定的网址。
如需为链接提供替代链接文字,请使用以下语法:
| 示例语法 | Google Chat 中显示的文字 |
|---|---|
<https://example.com|Example website> |
竖线和链接文本是可选的,因此 <https://www.example.com/> 和 https://www.example.com/ 是等效的。
在短信中使用自定义表情符号
聊天应用可以发送包含自定义表情符号的短信,以便对消息进行个性化设置。自定义表情符号仅适用于 Google Workspace 组织,并且管理员必须为组织启用自定义表情符号。如需了解详情,请参阅了解 Google Chat 中的自定义表情符号和管理自定义表情符号权限。
如需创建包含自定义表情符号的消息,您的应用必须使用用户身份验证。通过 Webhook 创建的消息或通过应用身份验证创建的消息不支持自定义表情符号。
如需向消息文本添加自定义表情符号,请指定 customEmoji 资源的 name 或 emoji_name:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
如需使用此示例,请将 CUSTOM_EMOJI_ID 替换为自定义表情符号的 ID。您可以在 customEmoji 资源的 name 或 emoji_name 字段中找到此 ID。
在短信中提及用户
Chat 应用可以发送文本消息,其中会提及 Chat 聊天室中的一个或所有用户。 如需提及尚未加入聊天室的用户或处于导入模式的聊天室,Chat 应用必须发送带有用户身份验证的消息。
@提及特定用户
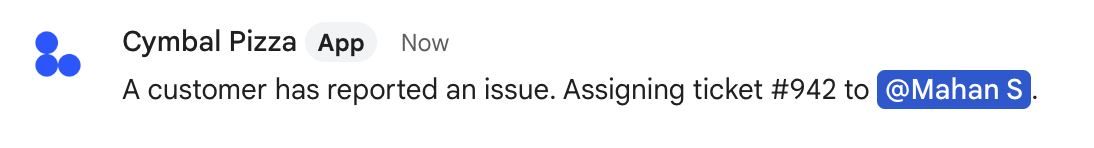
如需 @提及特定用户,请在短信中添加 <users/{user}>,其中 {user} 是用户的 ID。例如,假设有以下短信,其中 123456789012345678901 表示用户 Mahan S. 的 ID:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
短信显示如下:

您可以通过以下方式指定 users/{user} 值:
- 如果您的 Google Chat 应用正在响应用户发送的消息,则可以使用
MESSAGE互动事件的message.sender.name字段。 如果您的 Google Chat 应用正在创建异步文本消息,您可以通过以下方式指定
users/{user}的值:- 使用 Google Chat
User资源的name字段,例如users/123456789012345678901。 - 使用用户的电子邮件地址作为
{user}值的别名。例如,如果电子邮件地址为mahan@example.com,您可以将用户指定为users/mahan@example.com。如需使用电子邮件别名,您的 Google Chat 应用必须以用户身份进行身份验证。
- 使用 Google Chat
如果您使用 People API,还可以使用
people.get方法来识别用户 ID。
@提及所有用户
如需创建一条提及聊天室中所有人的短信,请将 {user} 替换为 all。以下 JSON 示例在消息中提及了所有用户:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
设置卡片中显示的文字的格式
在卡片内,大部分文本字段都支持通过一小部分 HTML 标记进行基本的文本格式设置。在卡片消息中设置文本格式的方式与在文本消息中不同,因为文本消息的格式设置语法与 Chat 用户使用的语法相同。
使用卡片构建器为 Chat 应用设计消息和界面并预览:
打开卡片构建器设置段落文字格式
下表显示了支持的标记及其用途:
| 格式 | 示例 | 呈现的结果 |
|---|---|---|
| 粗体 | "This is <b>bold</b>." |
这是粗体。 |
| 斜体 | "This is <i>italics</i>." |
这是斜体。 |
| 下划线 | "This is <u>underline</u>." |
这是下划线。 |
| 删除线 | "This is <s>strikethrough</s>." |
这是 |
| 字体颜色 | "This is <font color=\"#FF0000\">red font</font>." |
这是红色字体。 |
| 超链接 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
这是一个超链接。 |
| 时间 | "This is a time format: <time>2023-02-16 15:00</time>." |
这是一种时间格式:。 |
| 换行符 | "This is the first line. <br> This is a new line.” |
这是第一行。 这是新的一行。 |
如需定义列表和代码块,请使用以下标记:
| 格式 | 示例 | 呈现的结果 |
|---|---|---|
| 新行 | "Line 1<br>Line 2" |
第 1 行 第 2 行 |
| 等宽字体 | "This is an <code>inline code</code>." |
这是 inline code。 |
| 等宽代码块 | "<pre><code>This a code block.</code></pre>" |
|
| 项目符号列表 | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| 有序列表 | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
启用 Markdown 语法后,您可以使用以下语法:
| 格式 | 示例 | 呈现的结果 |
|---|---|---|
| 粗体 | **你好** 或 __你好__ | hello |
| 斜体 | *hello* 或 _hello_ | hello |
| 删除线 | ~hello~ | |
| 等宽字体 | `hello` | hello |
| 等宽代码块 | ``` Hello World ``` |
Hello |
| 项目符号列表 | - 这是列表中的第一项 - 这是列表中的第二项 |
|
|
* 这是列表中的第一项 * 这是列表中的第二项 |
|
|
| 有序列表 | 1. 这是列表中的第一项 2. 这是列表中的第二项 |
|
| 超链接 | [示例网站](https://example.com) | 网站示例 |
向文字添加图标
如需在卡片中显示文本旁边的图标,您可以使用 DecoratedText 和 ButtonList widget。
以下各部分介绍了如何在带样式的文本或按钮中使用内置图标、Google Material 图标或自定义图标。
使用 Chat 中的图标
如需使用 Chat 中提供的内置图标,请指定以下任一选项:
下表列出了可用于卡片消息的内置图标:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| 时钟 | CONFIRMATION_NUMBER_ICON | ||
| 说明 | DOLLAR | ||
| 电子邮件 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 邀请 | MAP_PIN | ||
| 会员 | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是带有电子邮件图标的卡片的示例:
使用 Google Material 图标
您可以使用 Google Material 图标,从 2,500 多种图标选项中进行选择,并自定义图标的粗细、填充和等级。
以下是包含 Google Material 图标的卡片示例:
使用自定义图标
如需添加自定义图标,请添加 iconUrl 字段并指定图标的相应网址。
以下是自定义图标的示例:
