این صفحه توضیح میدهد که چگونه برنامههای گپ Google میتوانند متن را برای ارسال پیامهایی که حاوی هر یک از موارد زیر هستند، قالببندی کنند:
- متن غنی که حاوی لینکها یا @ نام یک یا همه کاربران در فضای چت است.
- متنی که در رابط کارت ظاهر می شود، از جمله به عنوان متن پاراگراف یا متن رابط کاربری که در کنار یک نماد نمایش داده می شود، مانند یک دکمه.
یک پیام متنی را قالب بندی کنید
Chat به شما امکان می دهد با استفاده از زیرمجموعه کوچکی از نحو Markdown، قالب بندی اولیه را به پیام متنی، از جمله پررنگ، مورب و خط خطی اضافه کنید. قالب بندی متن در پیام های متنی با پیام های کارت متفاوت است زیرا پیام های متنی با همان نحوی که کاربران چت استفاده می کنند قالب بندی می شوند.
برای قالب بندی پیام های متنی، از دستور زیر استفاده کنید:
| قالب | نماد | نحو مثال | متن نمایش داده شده در Google Chat |
|---|---|---|---|
| پررنگ | * | *سلام* | سلام |
| کج | _ (تاکید) | _سلام_ | سلام |
| ضربه زدن | ~ | ~سلام~ | |
| تک فضا | ` (پشت نقل قول) | "سلام". | hello |
| بلوک تک فضایی | ``` (سه نقل قول) | ``` سلام جهان ``` | Hello |
| لیست گلوله شده | * یا - (فاصله) به دنبال آن یک فاصله | * این اولین مورد در لیست است * این دومین مورد در لیست است |
|
| هایپرلینک | <hyperlink|display text> | <https://example.com|Example website> | برای کسب اطلاعات بیشتر در مورد هایپرلینک، به قالب بندی پیوندها مراجعه کنید. |
| نام کاربر | <users/{user}> که در آن {user} شناسه کاربر است. | <users/123456789012345678901> | @ماهان س برای کسب اطلاعات بیشتر در مورد ذکر کاربران، به ذکر کاربران در پیامک مراجعه کنید. |
به عنوان مثال، JSON زیر را در نظر بگیرید:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
این پیام متنی فرمت شده موارد زیر را در فضای چت نمایش می دهد:

مشاهده قالب بندی متن ارسال شده در پیام
هنگامی که کاربر پیامی را ارسال می کند، متن ساده پیام در قسمت text قرار می گیرد. برخی از قالببندیهایی که با استفاده از نحو Markdown روی پیام متنی اعمال میشود، در قسمت text است. قالببندی اضافی در قسمت فقط خروجی formattedText است، از جمله موارد زیر:
- دستور Markdown اضافی برای متن
- اشاره های کاربر
- هایپرلینک های سفارشی
- ایموجی سفارشی
به عنوان مثال، متن زیر را که توسط یک کاربر ارسال شده است در نظر بگیرید:

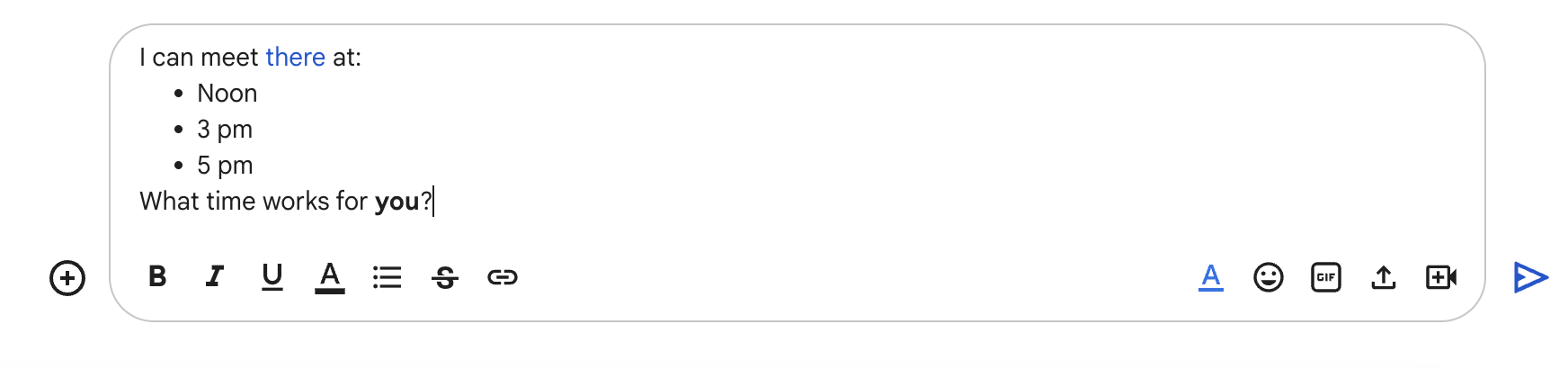
اگر پیام با استفاده از منوی Format در Chat UI قالببندی شده باشد، فیلد text فقط حاوی متن است، در حالی که قسمت formattedText حاوی نشانهگذاریها، متن و لینک است. مثال زیر پیش نویس یک پیام متنی را با یک کلمه پیوند داده شده، موارد موجود در یک لیست و یک کلمه پررنگ نشان می دهد:

پیام در قالب زیر دریافت می شود:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
پیوندها را قالب بندی کنید
اگر یک URL پیوند ساده را در متن پیام خود وارد کنید، مانند http://www.example.com/ ، Google Chat از آن به عنوان متن پیوند استفاده می کند و به طور خودکار آن متن را به URL مشخص شده پیوند می دهد.
برای ارائه متن پیوند جایگزین برای پیوند خود، از نحو زیر استفاده کنید:
| نحو مثال | متن نمایش داده شده در Google Chat |
|---|---|
<https://example.com|Example website> |
متن لوله و پیوند اختیاری است، به طوری که <https://www.example.com/> و https://www.example.com/ معادل هستند.
از ایموجی های سفارشی در پیامک استفاده کنید
برنامههای چت میتوانند پیامهای متنی را با ایموجیهای سفارشی ارسال کنند تا پیامها را شخصیسازی کنند. شکلکهای سفارشی فقط برای سازمانهای Google Workspace در دسترس هستند و سرپرست باید شکلکهای سفارشی را برای سازمان روشن کند. برای اطلاعات بیشتر، در مورد اموجیهای سفارشی در گپ Google بدانید و مجوزهای شکلک سفارشی را مدیریت کنید .
برای ایجاد پیام با شکلک های سفارشی، برنامه شما باید از احراز هویت کاربر استفاده کند. شکلکهای سفارشی در پیامهایی که بهعنوان یک هوک وب یا در پیامهایی که با تأیید اعتبار برنامه ایجاد میشوند پشتیبانی نمیشوند.
برای افزودن ایموجی سفارشی به متن پیام، name یا emoji_name منبع customEmoji را مشخص کنید:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
برای استفاده از این نمونه، CUSTOM_EMOJI_ID با شناسه ایموجی سفارشی جایگزین کنید. می توانید این شناسه را در قسمت name یا emoji_name منبع customEmoji بیابید.
نام کاربران در پیامک
برنامههای چت میتوانند پیامهای متنی ارسال کنند که @ نام یک یا همه کاربران را در فضای چت ذکر میکند. برای ذکر کاربرانی که به فضا ملحق نشدهاند یا فضایی که در حالت واردات است ، برنامههای چت باید پیام را با تأیید هویت کاربر ارسال کنند.
@منشن کاربران خاص
برای ذکر @ نام یک کاربر خاص، <users/{user}> را به پیام متنی اضافه کنید که {user} شناسه کاربر است. به عنوان مثال، پیام متنی زیر را در نظر بگیرید که در آن 123456789012345678901 نشان دهنده شناسه کاربر ماهان اس.
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
پیام متنی به صورت زیر نمایش داده می شود:

می توانید مقدار users/{user} را به روش های زیر مشخص کنید:
- اگر برنامه گپ Google شما به پیام ارسال شده توسط کاربر پاسخ میدهد، میتوانید از قسمت
message.sender.nameرویداد تعاملMESSAGEاستفاده کنید. اگر برنامه Google Chat شما در حال ایجاد یک پیام متنی ناهمزمان است، میتوانید مقدار را برای
users/{user}به روشهای زیر مشخص کنید:- از فیلد
nameمنبعUserچت Google، مانندusers/123456789012345678901استفاده کنید. - از آدرس ایمیل کاربر به عنوان نام مستعار برای مقدار
{user}استفاده کنید. به عنوان مثال، اگر آدرس ایمیلmahan@example.comباشد، می توانید کاربر را به عنوانusers/mahan@example.comمشخص کنید. برای استفاده از نام مستعار ایمیل، برنامه Google Chat شما باید به عنوان کاربر احراز هویت شود .
- از فیلد
اگر از People API استفاده می کنید، می توانید از روش
people.getنیز برای شناسایی شناسه کاربری استفاده کنید.
@منشن همه کاربران
برای ایجاد یک پیام متنی که @ از همه افراد در یک فضا نام می برد، {user} را با all جایگزین کنید. مثال JSON زیر همه کاربران را در یک پیام ذکر می کند:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
متنی را که در کارت ها ظاهر می شود قالب بندی کنید
در داخل کارت ها، اکثر فیلدهای متنی با استفاده از زیرمجموعه کوچکی از تگ های HTML از قالب بندی متن اصلی پشتیبانی می کنند. قالببندی متن در پیامهای کارتی با پیامهای متنی متفاوت است، زیرا پیامهای متنی با همان نحوی که کاربران چت استفاده میکنند قالببندی میشوند.
از Card Builder برای طراحی و پیشنمایش پیامها و رابطهای کاربری برای برنامههای چت استفاده کنید:
کارت ساز را باز کنیدقالب بندی متن پاراگراف
تگ های پشتیبانی شده و هدف آنها در جدول زیر نشان داده شده است:
| قالب | مثال | نتیجه ارائه شده |
|---|---|---|
| پررنگ | "This is <b>bold</b>." | این جسورانه است. |
| حروف کج | "This is <i>italics</i>." | این ایتالیک است. |
| زیر خط بکشید | "This is <u>underline</u>." | این زیر خط است. |
| ضربه زدن | "This is <s>strikethrough</s>." | این |
| رنگ فونت | "This is <font color=\"#FF0000\">red font</font>." | این فونت قرمز است. |
| هایپرلینک | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | این یک هایپرلینک است. |
| زمان | "This is a time format: <time>2023-02-16 15:00</time>." | این یک فرمت زمانی است: . |
| خط جدید | "This is the first line. <br> This is a new line. " | این خط اول است. این یک خط جدید است. |
برای تعریف لیست ها و بلوک های کد، از تگ های زیر استفاده کنید:
| قالب | مثال | نتیجه ارائه شده |
|---|---|---|
| خط جدید | "Line 1<br>Line 2" | خط 1 خط 2 |
| تک فضا | "This is an <code>inline code</code>." | این یک inline code است. |
| بلوک تک فضایی | "<pre><code>This a code block.</code></pre>" | |
| لیست گلوله شده | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| لیست سفارش داده شده | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
مارک داون
هنگامی که نحو Markdown روشن است، می توانید از نحو زیر استفاده کنید:
| قالب | مثال | نتیجه ارائه شده |
|---|---|---|
| پررنگ | **سلام** یا __سلام__ | سلام |
| کج | *سلام* یا _سلام_ | سلام |
| ضربه زدن | ~سلام~ | |
| تک فضا | "سلام". | hello |
| بلوک تک فضایی | ``` سلام جهان ``` | Hello |
| لیست گلوله شده | - این اولین مورد در لیست است - این دومین مورد در لیست است |
|
* این اولین مورد در لیست است * این دومین مورد در لیست است |
| |
| لیست سفارش داده شده | 1. این اولین مورد در لیست است 2. این دومین مورد در لیست است |
|
| هایپرلینک | [نمونه وب سایت](https://example.com) | وب سایت نمونه |
اضافه کردن آیکون به متن
برای نمایش نمادها در کنار متن در کارت، میتوانید از ویجتهای DecoratedText و ButtonList استفاده کنید.
بخشهای زیر نحوه استفاده از نمادهای داخلی، نمادهای Google Material یا نمادهای سفارشی را در متن یا دکمههای تزئین شده توضیح میدهند.
از نمادهای چت استفاده کنید
برای استفاده از نمادهای داخلی موجود در Chat، یکی از موارد زیر را مشخص کنید:
جدول زیر نمادهای داخلی موجود برای پیام های کارت را فهرست می کند:
| هواپیما | نشانک | ||
| اتوبوس | ماشین | ||
| ساعت | CONFIRMATION_NUMBER_ICON | ||
| توضیحات | دلار | ||
| ایمیل | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| هتل | HOTEL_ROOM_TYPE | ||
| دعوت کنید | MAP_PIN | ||
| عضویت | MULTIPLE_PEOPLE | ||
| PERSON | تلفن | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| ستاره | فروشگاه | ||
| بلیط | قطار | ||
| VIDEO_CAMERA | VIDEO_PLAY |
نمونه زیر یک کارت با نماد ایمیل است:
از نمادهای Google Material استفاده کنید
می توانید از نمادهای Google Material برای انتخاب از بین بیش از 2500 گزینه نماد و سفارشی کردن وزن، پر کردن و درجه نمادها استفاده کنید.
نمونه زیر یک نمونه کارت با نماد Google Material است:
از آیکون های سفارشی استفاده کنید
برای افزودن یک نماد سفارشی، فیلد iconUrl را وارد کرده و URL مربوط به نماد را مشخص کنید.
نمونه زیر نمونه ای از یک نماد سفارشی است:
