Auf dieser Seite wird beschrieben, wie Ihre Chat-App Dialogfelder öffnen kann, um auf Nutzer zu reagieren.
Dialogfelder sind fensterbasierte, kartenbasierte Oberflächen, die über einen Chatbereich oder eine Nachricht geöffnet werden. Das Dialogfeld und sein Inhalt sind nur für den Nutzer sichtbar, der es geöffnet hat.
Chat-Apps können Dialogfelder verwenden, um Informationen von Chat-Nutzern anzufordern und zu erfassen, einschließlich mehrstufiger Formulare. Weitere Informationen zum Erstellen von Formulareingaben finden Sie unter Informationen von Nutzern erfassen und verarbeiten.
Vorbereitung
Node.js
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Python
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Java
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Apps Script
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App in Apps Script erstellen möchten, führen Sie diese Kurzanleitung aus.
Dialogfeld öffnen


In diesem Abschnitt wird beschrieben, wie Sie antworten und einen Dialog einrichten, indem Sie Folgendes tun:
- Dialoganfrage durch eine Nutzerinteraktion auslösen
- Verarbeite die Anfrage, indem du ein Dialogfeld zurückgibst und öffnest.
- Nachdem Nutzer Informationen gesendet haben, verarbeiten Sie die Einreichung, indem Sie entweder das Dialogfeld schließen oder ein anderes Dialogfeld zurückgeben.
Dialoganfrage auslösen
Eine Chat-App kann Dialogfelder nur öffnen, um auf eine Nutzerinteraktion zu reagieren, z. B. auf einen Befehl oder einen Klick auf eine Schaltfläche in einer Nachricht auf einer Karte.
Damit eine Chat-App mit einem Dialog auf Nutzer reagieren kann, muss sie eine Interaktion erstellen, die die Dialoganfrage auslöst, z. B.:
- Auf einen Befehl reagieren: Wenn Sie die Anfrage über einen Befehl auslösen möchten, müssen Sie beim Konfigurieren des Befehls das Kästchen Öffnet ein Dialogfeld aktivieren.
- Auf einen Schaltflächenklick in einer Nachricht reagieren, entweder als Teil einer Karte oder unten in der Nachricht. Wenn Sie die Anfrage über eine Schaltfläche in einer Nachricht auslösen möchten, konfigurieren Sie die
onClick-Aktion der Schaltfläche, indem SieinteractionaufOPEN_DIALOGfestlegen. - Auf einen Schaltflächenklick auf der Startseite einer Chat-App reagieren: Informationen zum Öffnen von Dialogfeldern über Startseiten finden Sie unter Startseite für Ihre Google Chat App erstellen.

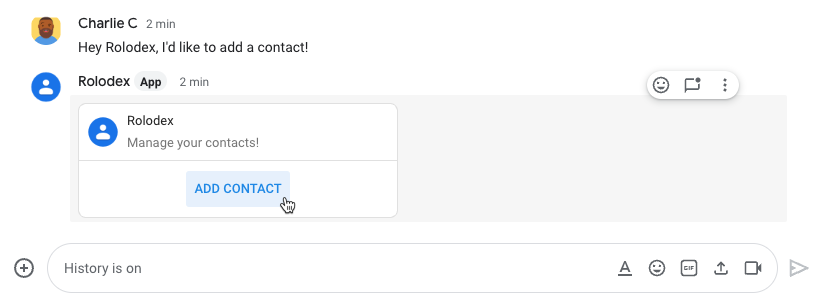
/addContact zu verwenden. Die Nachricht enthält auch eine Schaltfläche, auf die Nutzer klicken können, um den Befehl auszulösen.
Das folgende Codebeispiel zeigt, wie eine Dialoganfrage über eine Schaltfläche in einer Kartenmitteilung ausgelöst wird. Damit das Dialogfeld geöffnet wird, muss das Feld button.interaction auf OPEN_DIALOG festgelegt sein:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Erstes Dialogfeld öffnen
Wenn ein Nutzer eine Dialoganfrage auslöst, empfängt Ihre Chat-App ein Interaktionsereignis, das in der Chat API als Typ event dargestellt wird. Wenn durch die Interaktion eine Dialoganfrage ausgelöst wird, wird das Feld dialogEventType des Ereignisses auf REQUEST_DIALOG gesetzt.
Um ein Dialogfeld zu öffnen, kann Ihre Chat-App auf die Anfrage reagieren, indem sie ein actionResponse-Objekt mit type auf DIALOG und Message-Objekt zurückgibt. Um den Inhalt des Dialogfelds anzugeben, fügen Sie die folgenden Objekte ein:
- Ein
actionResponse-Objekt, dessentypeaufDIALOGgesetzt ist. - Ein
dialogAction-Objekt. Das Feldbodyenthält die Benutzeroberflächenelemente, die auf der Karte angezeigt werden sollen, einschließlich eines oder mehrerersections-Widgets. Wenn Sie Informationen von Nutzern erfassen möchten, können Sie Formulareingabe-Widgets und ein Schaltflächen-Widget angeben. Weitere Informationen zum Entwerfen von Formulareingaben finden Sie unter Informationen von Nutzern erheben und verarbeiten.
Das folgende Codebeispiel zeigt, wie eine Chat-App eine Antwort zurückgibt, die ein Dialogfeld öffnet:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Dialogfeld-Übermittlung verarbeiten
Wenn Nutzer auf eine Schaltfläche klicken, mit der ein Dialogfeld gesendet wird, empfängt Ihre Chat-App ein CARD_CLICKED-Interaktionsereignis, bei dem dialogEventType gleich SUBMIT_DIALOG ist. Informationen dazu, wie Sie die Informationen im Dialogfeld erfassen und verarbeiten, finden Sie unter Informationen von Chat-Nutzern erfassen und verarbeiten.
Ihre Chat-App muss auf das Interaktionsereignis reagieren, indem sie eine der folgenden Aktionen ausführt:
- Gib einen weiteren Dialog zurück, um eine weitere Karte oder ein weiteres Formular zu füllen.
- Schließen Sie das Dialogfeld, nachdem Sie die vom Nutzer eingereichten Daten validiert haben, und senden Sie optional eine Bestätigungsnachricht.
Optional: Einen weiteren Dialog zurückgeben
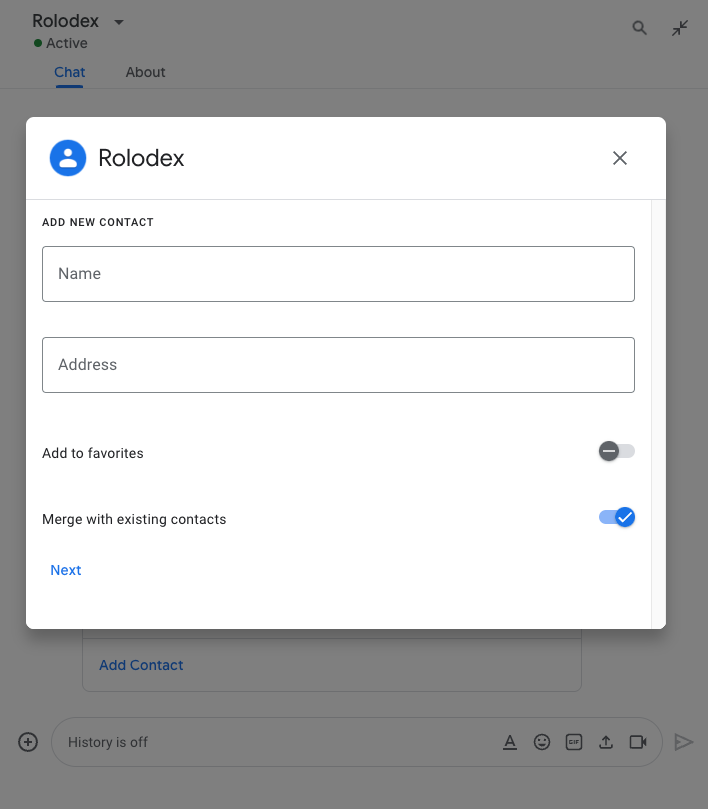
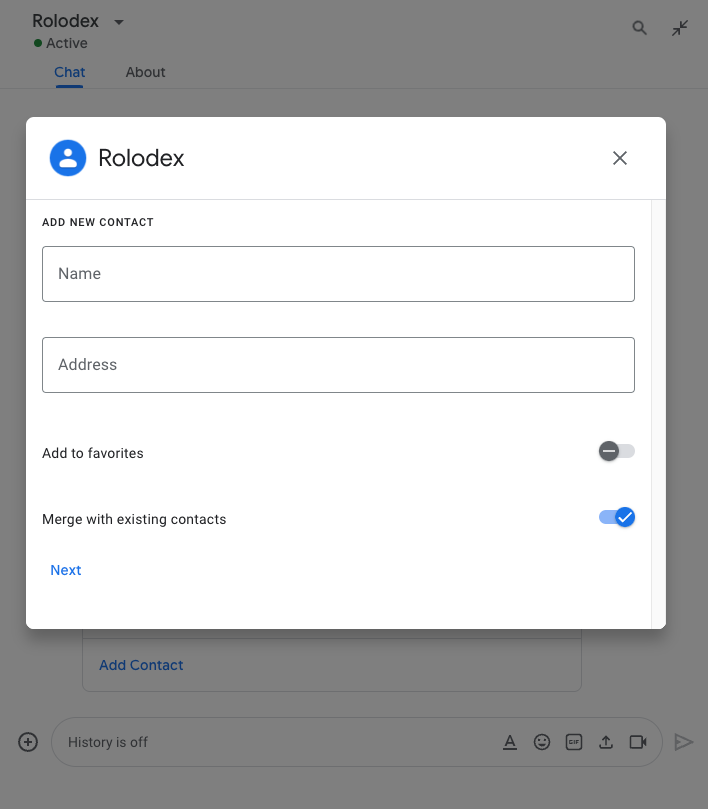
Nachdem Nutzer den ersten Dialog gesendet haben, können Chat-Apps einen oder mehrere zusätzliche Dialoge zurückgeben, damit Nutzer Informationen vor dem Senden überprüfen, mehrstufige Formulare ausfüllen oder Formularinhalte dynamisch einfügen können.
Zum Verarbeiten der von Nutzern eingegebenen Daten verwendet die Chat-App das event.common.formInputs-Objekt. Weitere Informationen zum Abrufen von Werten aus Eingabe-Widgets finden Sie unter Informationen von Nutzern erfassen und verarbeiten.
Wenn Sie Daten erfassen möchten, die Nutzer im ersten Dialogfeld eingeben, müssen Sie der Schaltfläche, mit der das nächste Dialogfeld geöffnet wird, Parameter hinzufügen. Weitere Informationen finden Sie unter Daten auf eine andere Karte übertragen.
In diesem Beispiel öffnet eine Chat-App ein erstes Dialogfeld, das zu einem zweiten Dialogfeld zur Bestätigung vor dem Senden führt:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Dialogfeld schließen
Wenn Nutzer auf eine Schaltfläche in einem Dialogfeld klicken, führt Ihre Chat-App die zugehörige Aktion aus und stellt das Ereignisobjekt mit den folgenden Informationen bereit:
eventTypeistCARD_CLICKED.dialogEventTypeistSUBMIT_DIALOG.
Die Chat-App sollte ein ActionResponse-Objekt mit dem auf DIALOG festgelegten type und dem ausgefüllten dialogAction zurückgeben. Wenn die Aktion nicht fehlgeschlagen ist, sollte dialogAction.actionStatus den Wert OK haben, wie im folgenden Beispiel:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Optional: Temporäre Benachrichtigung anzeigen
Wenn Sie das Dialogfeld schließen, können Sie dem Nutzer, der mit der App interagiert, auch eine temporäre Textbenachrichtigung anzeigen.
Die Chat-App kann mit einer Erfolgs- oder Fehlermeldung antworten, indem sie ein ActionResponse mit dem gesetzten actionStatus zurückgibt.
Im folgenden Beispiel wird geprüft, ob die Parameter gültig sind. Wenn nicht, wird das Dialogfeld mit einer Textbenachrichtigung geschlossen:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Weitere Informationen zum Übergeben von Parametern zwischen Dialogfeldern finden Sie unter Daten an eine andere Karte übertragen.
Optional: Bestätigungs-Chatnachricht senden
Wenn Sie das Dialogfeld schließen, können Sie auch eine neue Chatnachricht senden oder eine vorhandene Nachricht aktualisieren.
Wenn Sie eine neue Nachricht senden möchten, geben Sie ein ActionResponse-Objekt mit dem auf NEW_MESSAGE festgelegten type zurück. Im folgenden Beispiel wird das Dialogfeld mit einer Bestätigungsnachricht geschlossen:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Wenn Sie eine Nachricht aktualisieren möchten, geben Sie ein actionResponse-Objekt zurück, das die aktualisierte Nachricht enthält, und legen Sie type auf einen der folgenden Werte fest:
UPDATE_MESSAGE: Aktualisiert die Nachricht, die die Dialoganfrage ausgelöst hat.UPDATE_USER_MESSAGE_CARDS: Aktualisiert die Karte über eine Linkvorschau.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind aussagekräftige Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Ansehen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.
Weitere Informationen
- Beispiel für Contact Manager ansehen: Diese Chat-App verwendet Dialogfelder, um Kontaktdaten zu erfassen.
- Dialogfelder über die Startseite einer Google Chat-App öffnen
- Auf Google Chat-App-Befehle antworten
- Von Nutzern eingegebene Informationen verarbeiten
