หน้านี้อธิบายวิธีที่แอป Chat สามารถเปิดกล่องโต้ตอบ เพื่อตอบกลับผู้ใช้
กล่องโต้ตอบคืออินเทอร์เฟซแบบหน้าต่างและแบบการ์ด ซึ่งเปิดจากพื้นที่ใน Chat หรือข้อความ กล่องโต้ตอบและเนื้อหาของกล่องโต้ตอบจะแสดงต่อผู้ใช้ที่เปิดกล่องโต้ตอบเท่านั้น
แอป Chat สามารถใช้กล่องโต้ตอบเพื่อขอและรวบรวมข้อมูลจากผู้ใช้ Chat รวมถึงแบบฟอร์มหลายขั้นตอน ดูรายละเอียดเพิ่มเติม เกี่ยวกับการสร้างข้อมูลที่ป้อนในแบบฟอร์มได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Python
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Java
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้าง แอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
เปิดกล่องโต้ตอบ


ส่วนนี้จะอธิบายวิธีตอบกลับและตั้งค่ากล่องโต้ตอบโดยทำดังนี้
- ทริกเกอร์คำขอ Dialog จากการโต้ตอบของผู้ใช้
- จัดการคำขอโดยส่งคืนและเปิดกล่องโต้ตอบ
- หลังจากที่ผู้ใช้ส่งข้อมูลแล้ว ให้ประมวลผลการส่งโดยปิดกล่องโต้ตอบหรือแสดงกล่องโต้ตอบอื่น
ทริกเกอร์คำขอ Dialog
แอป Chat จะเปิดกล่องโต้ตอบได้ก็ต่อเมื่อตอบสนองต่อการโต้ตอบของผู้ใช้เท่านั้น เช่น คำสั่งหรือการคลิกปุ่มจากข้อความในการ์ด
หากต้องการตอบกลับผู้ใช้ด้วยกล่องโต้ตอบ แอป Chat ต้อง สร้างการโต้ตอบที่ทริกเกอร์คำขอกล่องโต้ตอบ เช่น
- ตอบกลับคำสั่ง หากต้องการทริกเกอร์คำขอจากคำสั่ง คุณต้องเลือกช่องทำเครื่องหมายเปิดกล่องโต้ตอบเมื่อ กำหนดค่าคำสั่ง
- ตอบสนองต่อการคลิกปุ่มในข้อความ
ไม่ว่าจะอยู่ในส่วนของการ์ดหรือที่ด้านล่างของข้อความ หากต้องการทริกเกอร์คำขอจากปุ่มในข้อความ ให้กำหนดค่าการดำเนินการ
onClickของปุ่มโดยตั้งค่าinteractionเป็นOPEN_DIALOG - ตอบกลับการคลิกปุ่มในหน้าแรกของแอป Chat ดูข้อมูลเกี่ยวกับการเปิดกล่องโต้ตอบจากหน้าแรกได้ที่สร้างหน้าแรกสำหรับแอป Google Chat

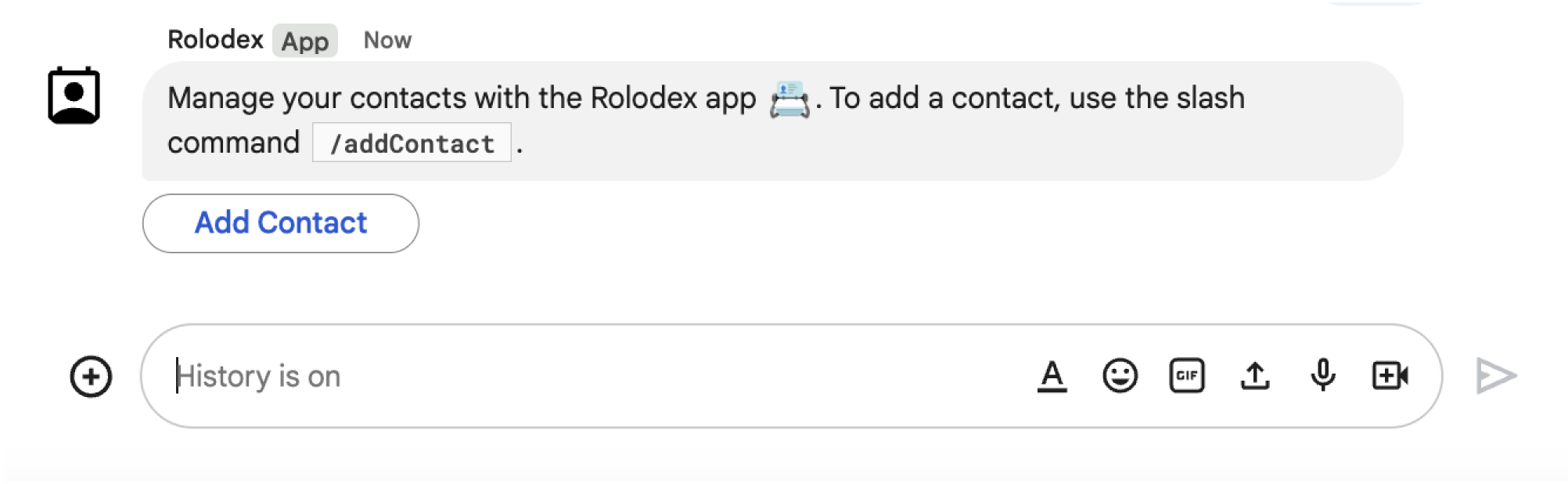
/addContact Slash ข้อความยังมีปุ่มที่ผู้ใช้คลิกเพื่อเรียกใช้คำสั่งได้ด้วย
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีทริกเกอร์คำขอ Dialog จากปุ่มใน
ข้อความการ์ด หากต้องการเปิดกล่องโต้ตอบ ให้ตั้งค่าฟิลด์
button.interaction
เป็น OPEN_DIALOG
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
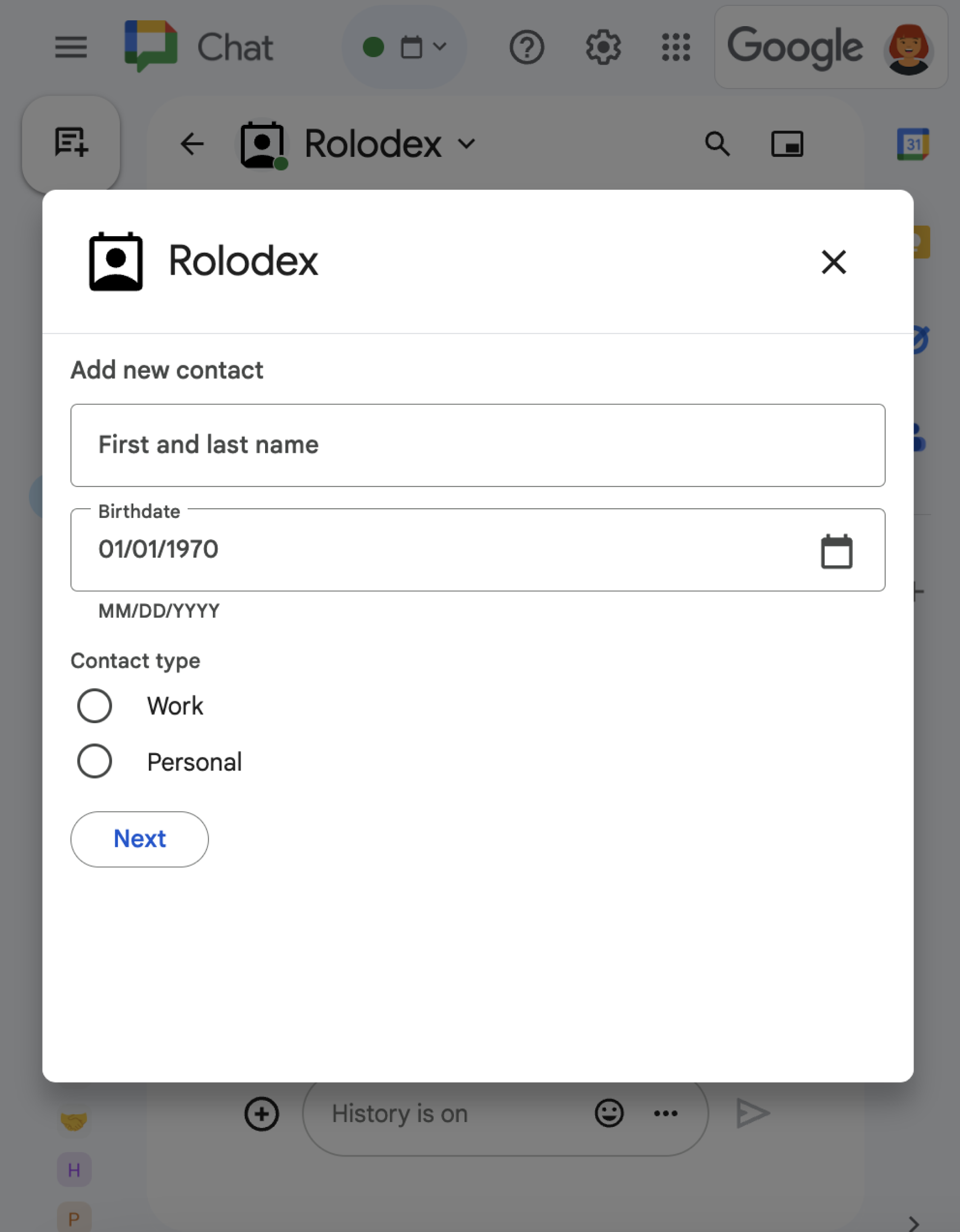
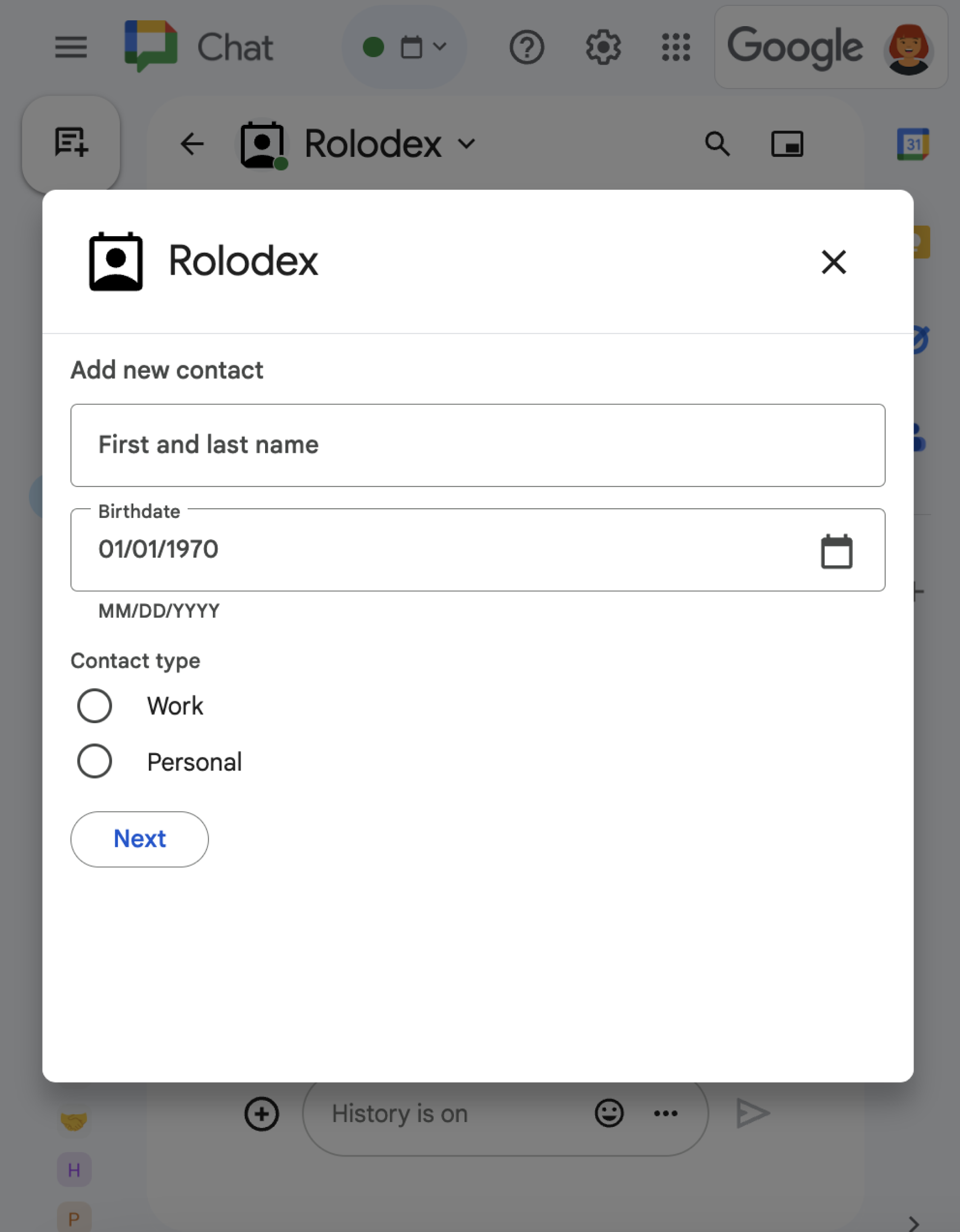
เปิดกล่องโต้ตอบเริ่มต้น
เมื่อผู้ใช้ทริกเกอร์คำขอ Dialog แอป Chat จะได้รับเหตุการณ์การโต้ตอบซึ่งแสดงเป็นประเภท event ใน Chat API
หากการโต้ตอบทริกเกอร์คำขอของกล่องโต้ตอบ ระบบจะตั้งค่าฟิลด์
dialogEventType ของเหตุการณ์เป็น REQUEST_DIALOG
หากต้องการเปิดกล่องโต้ตอบ แอป Chat สามารถตอบกลับคำขอโดยการส่งออบเจ็กต์
actionResponse
ที่มีtypeตั้งค่าเป็น DIALOG และออบเจ็กต์
Message
หากต้องการระบุเนื้อหาของกล่องโต้ตอบ ให้รวมออบเจ็กต์ต่อไปนี้
- ออบเจ็กต์
actionResponseที่มีtypeตั้งค่าเป็นDIALOG - ออบเจ็กต์
dialogActionฟิลด์bodyมีองค์ประกอบอินเทอร์เฟซผู้ใช้ (UI) ที่จะแสดงในการ์ด รวมถึงsectionsของวิดเจ็ตอย่างน้อย 1 รายการ หากต้องการรวบรวมข้อมูลจากผู้ใช้ คุณสามารถระบุวิดเจ็ตอินพุตแบบฟอร์มและ วิดเจ็ตปุ่มได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบข้อมูลที่ป้อนในแบบฟอร์มได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่แอป Chat ส่งคืน การตอบกลับที่เปิดกล่องโต้ตอบ
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
จัดการการส่งกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มที่ส่งกล่องโต้ตอบ แอปแชทของคุณจะได้รับเหตุการณ์CARD_CLICKEDการโต้ตอบ
ซึ่งมีdialogEventType
เป็น SUBMIT_DIALOG หากต้องการดูวิธีรวบรวมและประมวลผลข้อมูลใน
กล่องโต้ตอบ โปรดดูรวบรวมและประมวลผลข้อมูลจากผู้ใช้ Chat
แอปแชทของคุณต้องตอบสนองต่อเหตุการณ์การโต้ตอบโดย ทำอย่างใดอย่างหนึ่งต่อไปนี้
- กลับไปที่กล่องโต้ตอบอื่นเพื่อป้อนข้อมูลในบัตร หรือแบบฟอร์มอื่น
- ปิดกล่องโต้ตอบหลังจากตรวจสอบข้อมูลที่ผู้ใช้ส่งแล้ว และส่งข้อความยืนยัน (ไม่บังคับ)
ไม่บังคับ: ส่งคืนกล่องโต้ตอบอื่น
หลังจากที่ผู้ใช้ส่งกล่องโต้ตอบเริ่มต้นแล้ว แอป Chat สามารถ แสดงกล่องโต้ตอบเพิ่มเติมอย่างน้อย 1 กล่องเพื่อช่วยให้ผู้ใช้ตรวจสอบข้อมูลก่อน ส่ง กรอกแบบฟอร์มหลายขั้นตอน หรือสร้างเนื้อหาแบบฟอร์มแบบไดนามิก
หากต้องการประมวลผลข้อมูลที่ผู้ใช้ป้อน แอป Chat จะใช้ออบเจ็กต์
event.common.formInputs
ดูข้อมูลเพิ่มเติมเกี่ยวกับการดึงค่าจากวิดเจ็ตอินพุตได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
หากต้องการติดตามข้อมูลใดๆ ที่ผู้ใช้ป้อนจากกล่องโต้ตอบเริ่มต้น คุณต้องเพิ่ม พารามิเตอร์ลงในปุ่มที่เปิดกล่องโต้ตอบถัดไป โปรดดูรายละเอียดที่หัวข้อ โอนข้อมูลไปยังการ์ดอื่น
ในตัวอย่างนี้ แอป Chat จะเปิดกล่องโต้ตอบเริ่มต้น ซึ่งนำไปสู่กล่องโต้ตอบที่ 2 เพื่อยืนยันก่อนส่ง
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ปิดกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มในกล่องโต้ตอบ แอป Chat จะดำเนินการที่เชื่อมโยงและระบุออบเจ็กต์เหตุการณ์พร้อมข้อมูลต่อไปนี้
eventTypeคือCARD_CLICKEDdialogEventTypeคือSUBMIT_DIALOG
แอปแชทควรแสดงออบเจ็กต์
ActionResponse
โดยตั้งค่า type เป็น DIALOG และป้อนข้อมูล dialogAction หาก
การดำเนินการไม่ล้มเหลว dialogAction.actionStatus ควรเป็น OK ดังตัวอย่างต่อไปนี้
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ไม่บังคับ: แสดงการแจ้งเตือนชั่วคราว
เมื่อปิดกล่องโต้ตอบแล้ว คุณยังแสดงการแจ้งเตือนแบบข้อความชั่วคราวต่อ ผู้ใช้ที่โต้ตอบกับแอปได้ด้วย
แอป Chat สามารถตอบกลับด้วยการแจ้งเตือนว่าสำเร็จหรือเกิดข้อผิดพลาด
โดยการส่งคืน
ActionResponse
โดยตั้งค่า actionStatus
ตัวอย่างต่อไปนี้จะตรวจสอบว่าพารามิเตอร์ถูกต้องหรือไม่ และปิดกล่องโต้ตอบ พร้อมการแจ้งเตือนทางข้อความเมื่อไม่ถูกต้อง
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ดูรายละเอียดเกี่ยวกับการส่งพารามิเตอร์ระหว่างกล่องโต้ตอบได้ที่หัวข้อ โอนข้อมูลไปยังการ์ดอื่น
ไม่บังคับ: ส่งข้อความแชทเพื่อยืนยัน
เมื่อปิดกล่องโต้ตอบแล้ว คุณยังส่งข้อความแชทใหม่ หรืออัปเดตข้อความที่มีอยู่ได้ด้วย
หากต้องการส่งข้อความใหม่ ให้ส่งคืนออบเจ็กต์
ActionResponse
โดยตั้งค่า type เป็น NEW_MESSAGE ตัวอย่างต่อไปนี้จะปิด
กล่องโต้ตอบพร้อมข้อความยืนยัน
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
หากต้องการอัปเดตข้อความ ให้ส่งคืนออบเจ็กต์ actionResponse ที่มีข้อความที่อัปเดตแล้วและตั้งค่า type เป็นค่าใดค่าหนึ่งต่อไปนี้
UPDATE_MESSAGE: อัปเดตข้อความที่ทริกเกอร์คำขอในกล่องโต้ตอบUPDATE_USER_MESSAGE_CARDS: อัปเดตการ์ดจากตัวอย่างลิงก์
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat อาจไม่แสดงข้อความแสดงข้อผิดพลาดใดๆ แต่แอปหรือการ์ด Chat อาจให้ผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความในการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดและข้อมูลบันทึกที่อธิบายไว้จะช่วยคุณแก้ไขข้อผิดพลาดได้เมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู การแก้ไขข้อบกพร่อง และการแก้ไขข้อผิดพลาด โปรดดู แก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat
หัวข้อที่เกี่ยวข้อง
- ดูตัวอย่าง Contact Manager ซึ่งเป็นแอป Chat ที่ใช้กล่องโต้ตอบเพื่อรวบรวม ข้อมูลติดต่อ
- เปิดกล่องโต้ตอบจากหน้าแรกของแอป Google Chat
- ตอบกลับคำสั่งของแอป Google Chat
- ประมวลผลข้อมูลที่ผู้ใช้ป้อน
