Trang này mô tả cách ứng dụng Chat của bạn có thể mở hộp thoại để phản hồi người dùng.
Hộp thoại là giao diện dựa trên thẻ, có dạng cửa sổ và mở ra từ một không gian hoặc tin nhắn trên Chat. Hộp thoại và nội dung của hộp thoại chỉ hiển thị cho người dùng đã mở hộp thoại đó.
Các ứng dụng trò chuyện có thể sử dụng hộp thoại để yêu cầu và thu thập thông tin từ người dùng Chat, bao gồm cả biểu mẫu nhiều bước. Để biết thêm thông tin chi tiết về cách tạo dữ liệu đầu vào biểu mẫu, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Điều kiện tiên quyết
Node.js
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Python
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat có tính tương tác trong Apps Script, hãy hoàn thành hướng dẫn nhanh này.
Mở hộp thoại


Phần này giải thích cách phản hồi và thiết lập một hộp thoại bằng cách thực hiện những thao tác sau:
- Kích hoạt yêu cầu hộp thoại từ một lượt tương tác của người dùng.
- Xử lý yêu cầu bằng cách trả về và mở một hộp thoại.
- Sau khi người dùng gửi thông tin, hãy xử lý thông tin đã gửi bằng cách đóng hộp thoại hoặc trả về một hộp thoại khác.
Kích hoạt yêu cầu hộp thoại
Ứng dụng Chat chỉ có thể mở hộp thoại để phản hồi một lượt tương tác của người dùng, chẳng hạn như một lệnh hoặc một lượt nhấp vào nút trong một tin nhắn trên thẻ.
Để phản hồi người dùng bằng một hộp thoại, ứng dụng Chat phải tạo một hoạt động tương tác kích hoạt yêu cầu hộp thoại, chẳng hạn như:
- Trả lời một lệnh. Để kích hoạt yêu cầu từ một lệnh, bạn phải đánh dấu vào hộp Mở một hộp thoại khi định cấu hình lệnh.
- Phản hồi một lượt nhấp vào nút trong tin nhắn, có thể là một phần của thẻ hoặc ở cuối tin nhắn. Để kích hoạt yêu cầu từ một nút trong thông báo, bạn hãy định cấu hình thao tác
onClickcủa nút bằng cách đặtinteractionthànhOPEN_DIALOG. - Phản hồi một lượt nhấp vào nút trên trang chủ của ứng dụng Chat. Để tìm hiểu về cách mở hộp thoại từ trang chủ, hãy xem phần Tạo trang chủ cho ứng dụng Google Chat.

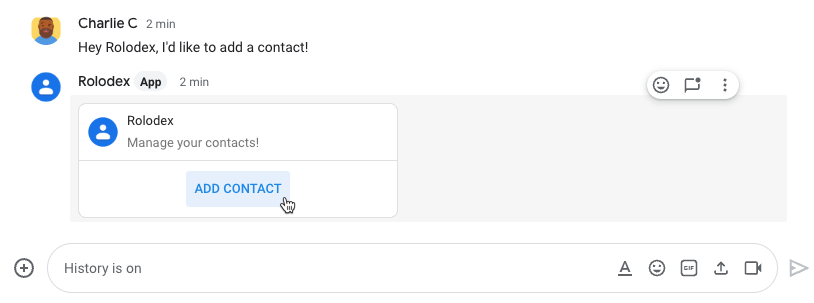
/addContact. Thông báo này cũng có một nút mà người dùng có thể nhấp vào để kích hoạt lệnh.
Mẫu mã sau đây cho biết cách kích hoạt yêu cầu hộp thoại từ một nút trong thông báo dạng thẻ. Để mở hộp thoại, trường button.interaction được đặt thành OPEN_DIALOG:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
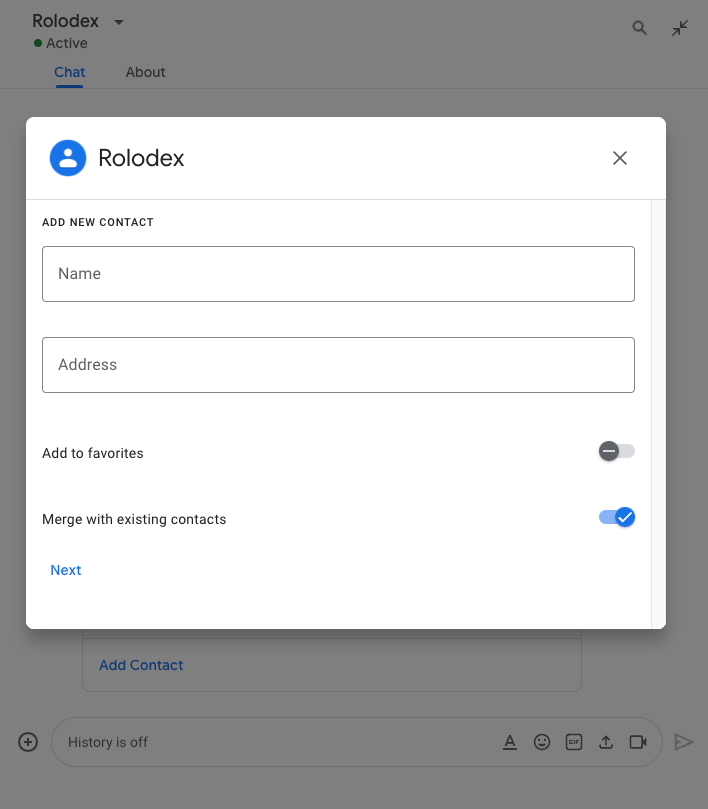
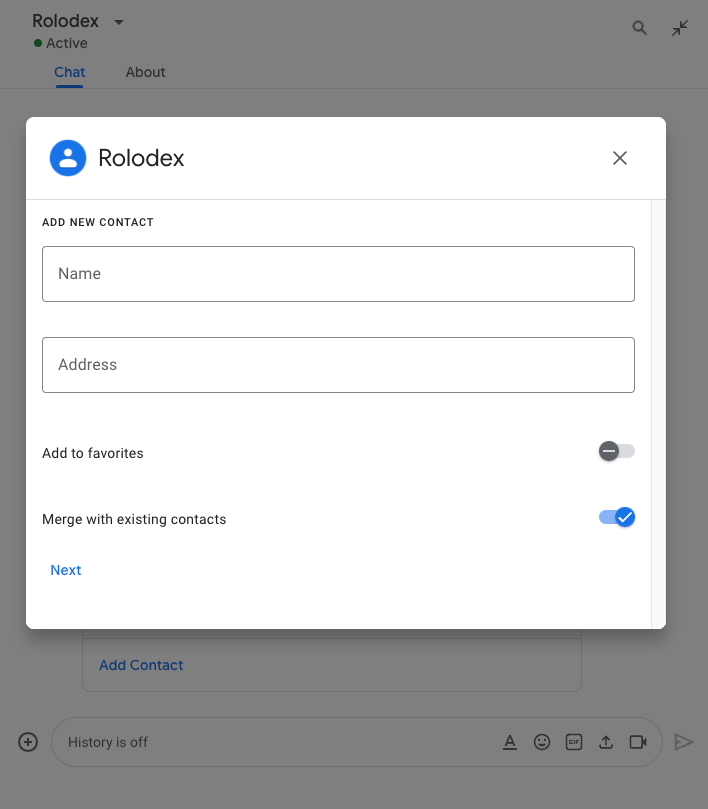
Mở hộp thoại ban đầu
Khi người dùng kích hoạt một yêu cầu hộp thoại, ứng dụng Chat của bạn sẽ nhận được một sự kiện tương tác, được biểu thị dưới dạng loại event trong Chat API. Nếu lượt tương tác kích hoạt một yêu cầu hộp thoại, thì trường dialogEventType của sự kiện sẽ được đặt thành REQUEST_DIALOG.
Để mở một hộp thoại, ứng dụng Chat có thể phản hồi yêu cầu bằng cách trả về một đối tượng actionResponse có type được đặt thành DIALOG và đối tượng Message. Để chỉ định nội dung của hộp thoại, bạn hãy thêm các đối tượng sau:
- Một đối tượng
actionResponse, cótypeđược đặt thànhDIALOG. - Một đối tượng
dialogAction. Trườngbodychứa các phần tử giao diện người dùng (UI) để hiển thị trong thẻ, bao gồm một hoặc nhiềusectionscủa các tiện ích. Để thu thập thông tin từ người dùng, bạn có thể chỉ định các tiện ích đầu vào biểu mẫu và một tiện ích nút. Để tìm hiểu thêm về cách thiết kế dữ liệu đầu vào của biểu mẫu, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Đoạn mã mẫu sau đây cho biết cách một ứng dụng Chat trả về một phản hồi mở ra một hộp thoại:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Xử lý việc gửi hộp thoại
Khi người dùng nhấp vào một nút gửi hộp thoại, ứng dụng Chat của bạn sẽ nhận được một sự kiện tương tác CARD_CLICKED trong đó dialogEventType là SUBMIT_DIALOG. Để tìm hiểu cách thu thập và xử lý thông tin trong hộp thoại, hãy xem phần Thu thập và xử lý thông tin của người dùng Chat.
Ứng dụng trò chuyện của bạn phải phản hồi sự kiện tương tác bằng cách thực hiện một trong những thao tác sau:
- Trả về một hộp thoại khác để điền vào một thẻ hoặc biểu mẫu khác.
- Đóng hộp thoại sau khi xác thực dữ liệu mà người dùng đã gửi và gửi thông báo xác nhận (nếu muốn).
Không bắt buộc: Trả về một hộp thoại khác
Sau khi người dùng gửi hộp thoại ban đầu, các ứng dụng Chat có thể trả về một hoặc nhiều hộp thoại bổ sung để giúp người dùng xem lại thông tin trước khi gửi, hoàn tất biểu mẫu nhiều bước hoặc điền sẵn nội dung biểu mẫu một cách linh động.
Để xử lý dữ liệu mà người dùng nhập, ứng dụng Chat sẽ sử dụng đối tượng event.common.formInputs. Để tìm hiểu thêm về cách truy xuất các giá trị từ tiện ích đầu vào, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Để theo dõi mọi dữ liệu mà người dùng nhập từ hộp thoại ban đầu, bạn phải thêm các tham số vào nút mở hộp thoại tiếp theo. Để biết thông tin chi tiết, hãy xem phần Chuyển dữ liệu sang thẻ khác.
Trong ví dụ này, một ứng dụng trò chuyện sẽ mở một hộp thoại ban đầu dẫn đến hộp thoại thứ hai để xác nhận trước khi gửi:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Đóng hộp thoại
Khi người dùng nhấp vào một nút trên hộp thoại, ứng dụng Chat của bạn sẽ thực thi hành động được liên kết và cung cấp đối tượng sự kiện có thông tin sau:
eventTypelàCARD_CLICKED.dialogEventTypelàSUBMIT_DIALOG.
Ứng dụng Chat sẽ trả về một đối tượng ActionResponse có type được đặt thành DIALOG và dialogAction được điền sẵn. Nếu thao tác không thất bại thì dialogAction.actionStatus phải là OK như trong ví dụ sau:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Không bắt buộc: Hiển thị thông báo tạm thời
Khi đóng hộp thoại, bạn cũng có thể hiển thị một thông báo văn bản tạm thời cho người dùng đang tương tác với ứng dụng.
Ứng dụng Chat có thể phản hồi bằng thông báo thành công hoặc lỗi bằng cách trả về ActionResponse có actionStatus được đặt.
Ví dụ sau đây kiểm tra để đảm bảo các tham số hợp lệ và đóng hộp thoại bằng thông báo văn bản khi không hợp lệ:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Để biết thông tin chi tiết về cách truyền tham số giữa các hộp thoại, hãy xem phần Chuyển dữ liệu sang thẻ khác.
Không bắt buộc: Gửi tin nhắn trò chuyện xác nhận
Khi đóng hộp thoại, bạn cũng có thể gửi tin nhắn Chat mới hoặc cập nhật tin nhắn hiện có.
Để gửi một thông báo mới, hãy trả về một đối tượng ActionResponse có type được đặt thành NEW_MESSAGE. Ví dụ sau đây đóng hộp thoại bằng thông báo văn bản xác nhận:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Để cập nhật một thông báo, hãy trả về một đối tượng actionResponse chứa thông báo đã cập nhật và đặt type thành một trong những giá trị sau:
UPDATE_MESSAGE: Cập nhật thông báo đã kích hoạt yêu cầu hộp thoại.UPDATE_USER_MESSAGE_CARDS: Cập nhật thẻ từ thông tin xem trước đường liên kết.
Khắc phục sự cố
Khi một ứng dụng Google Chat hoặc thẻ trả về lỗi, giao diện Chat sẽ hiển thị thông báo "Đã xảy ra lỗi". hoặc "Không thể xử lý yêu cầu của bạn". Đôi khi, giao diện người dùng Chat không hiển thị bất kỳ thông báo lỗi nào, nhưng ứng dụng hoặc thẻ Chat lại tạo ra kết quả không mong muốn; ví dụ: thông báo thẻ có thể không xuất hiện.
Mặc dù thông báo lỗi có thể không xuất hiện trong giao diện người dùng Chat, nhưng bạn có thể sử dụng thông báo lỗi mô tả và dữ liệu nhật ký để khắc phục lỗi khi bật tính năng ghi nhật ký lỗi cho ứng dụng Chat. Để được trợ giúp xem, gỡ lỗi và khắc phục lỗi, hãy xem bài viết Khắc phục lỗi trong Google Chat.
Chủ đề có liên quan
- Xem mẫu Trình quản lý danh bạ, đây là một ứng dụng Chat dùng hộp thoại để thu thập thông tin liên hệ.
- Mở hộp thoại trên trang chủ của một ứng dụng Google Chat.
- Trả lời các lệnh của ứng dụng Google Chat
- Xử lý thông tin do người dùng nhập
