Trang này giải thích sự khác biệt giữa tin nhắn văn bản và tin nhắn dạng thẻ.
Khi các ứng dụng Chat gửi tin nhắn văn bản để truyền tải thông tin cơ bản, các tin nhắn sẽ xuất hiện ở dạng nội tuyến, giống như cách mọi người viết tin nhắn trong Google Chat. Để tạo tin nhắn có chứa nhiều nội dung hơn văn bản hoặc để tạo tin nhắn mà người dùng có thể tương tác, các ứng dụng Chat có thể sử dụng thẻ. Các ứng dụng trò chuyện cũng có thể thêm thẻ vào tin nhắn văn bản. Để nhắc người dùng hoàn tất các quy trình nhiều bước (chẳng hạn như hoàn tất biểu mẫu), các ứng dụng Chat cũng có thể tạo thẻ mở trong một cửa sổ mới dưới dạng hộp thoại.
Cấu trúc của tin nhắn văn bản
Trong Google Chat API, tin nhắn được biểu thị dưới dạng các đối tượng JSON. Trong một thông báo, thông báo văn bản được biểu thị dưới dạng một đối tượng text.
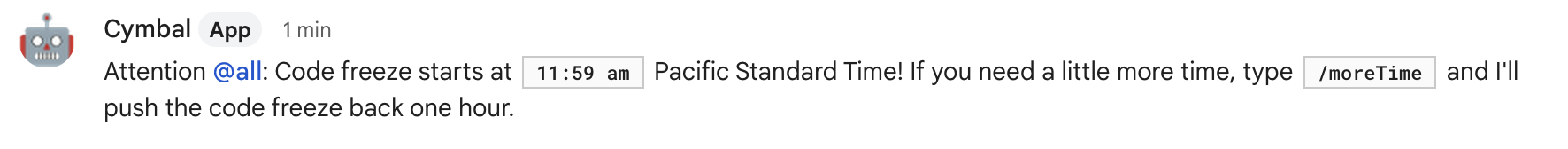
Trong ví dụ sau, một ứng dụng Chat sẽ tạo tin nhắn văn bản trong một không gian cho một nhóm nhà phát triển phần mềm rằng thời gian ngừng phát hành mã nguồn đang đến gần:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON trả về thông báo sau:

Phân tích thành phần của thông báo dạng thẻ
Trong Google Chat API, tin nhắn được biểu thị dưới dạng các đối tượng JSON. Trong một thông báo, thẻ được biểu thị dưới dạng một mảng cardsV2 và bao gồm những nội dung sau:
- Một hoặc nhiều đối tượng
CardWithId. cardId, dùng để xác định thẻ và được giới hạn trong một thông báo nhất định. (Các thẻ trong các thông báo khác nhau có thể có cùng mã nhận dạng.)Đối tượng
card, bao gồm những thành phần sau:- Một đối tượng
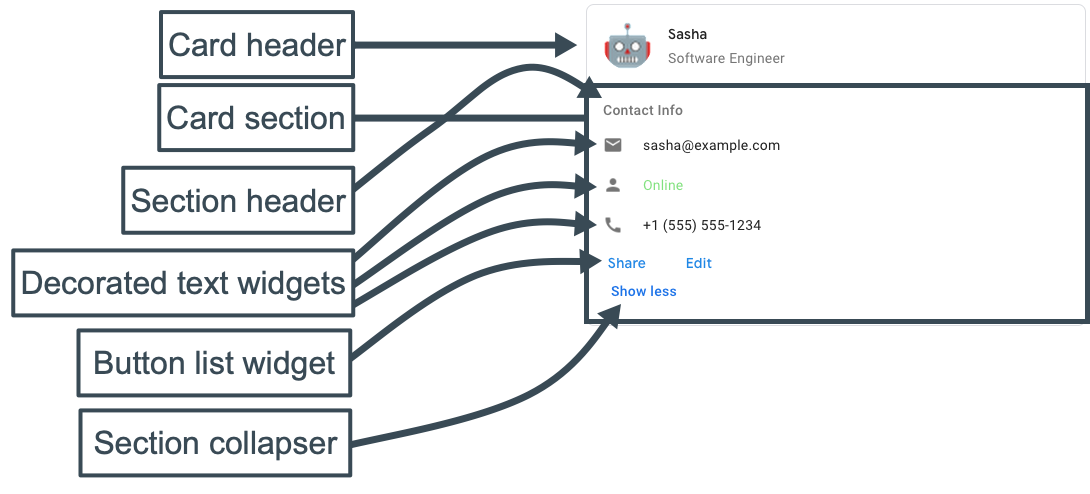
headerchỉ định những thứ như tiêu đề, phụ đề và hình ảnh theo kiểu hình đại diện. - Một hoặc nhiều đối tượng
section, mỗi đối tượng chứa ít nhất một tiện ích. - Một hoặc nhiều đối tượng
widget. Mỗi tiện ích là một đối tượng kết hợp có thể đại diện cho văn bản, hình ảnh, nút và các loại đối tượng khác.
- Một đối tượng
Ví dụ: thông báo thẻ sau đây chứa các đối tượng header, section và widget:

Đoạn mã sau đây biểu thị JSON của thông báo thẻ:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Sử dụng Trình tạo thẻ để thiết kế và xem trước giao diện người dùng và tin nhắn cho các ứng dụng Chat:
Mở Trình tạo thẻ