Halaman ini menjelaskan perbedaan antara pesan teks dan kartu.
Saat aplikasi Chat mengirim pesan teks untuk menyampaikan informasi dasar, pesan akan muncul inline, seperti cara orang menulis pesan di Google Chat. Untuk membuat pesan yang berisi lebih dari sekadar teks, atau untuk membuat pesan yang dapat digunakan pengguna untuk berinteraksi, aplikasi Chat dapat menggunakan kartu. Aplikasi chat juga dapat menambahkan kartu ke pesan teks. Untuk mendorong pengguna menyelesaikan proses multi-langkah seperti mengisi formulir, aplikasi Chat juga dapat membuat kartu yang terbuka di jendela baru sebagai dialog.
Anatomi pesan teks
Di Google Chat API, pesan direpresentasikan sebagai objek JSON. Dalam pesan,
pesan teks ditampilkan sebagai
objek
text.
Dalam contoh berikut, aplikasi Chat membuat pesan teks di ruang untuk tim developer software bahwa penghentian pengembangan kode akan segera dilakukan:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON menampilkan pesan berikut:

Anatomi pesan kartu
Di Google Chat API, pesan direpresentasikan sebagai objek JSON. Dalam pesan,
kartu ditampilkan sebagai
array cardsV2
dan terdiri dari berikut ini:
- Satu atau beberapa
objek
CardWithId. cardId, digunakan untuk mengidentifikasi kartu dan diberi cakupan dalam pesan tertentu. (Kartu dalam pesan yang berbeda dapat memiliki ID yang sama.)Objek
card, yang terdiri dari berikut ini:- Objek
headeryang menentukan hal-hal seperti judul, subtitel, dan gambar bergaya avatar. - Satu atau beberapa
objek
sectionyang masing-masing berisi setidaknya satu widget. - Satu atau beberapa
objek
widget. Setiap widget adalah objek gabungan yang dapat merepresentasikan teks, gambar, tombol, dan jenis objek lainnya.
- Objek
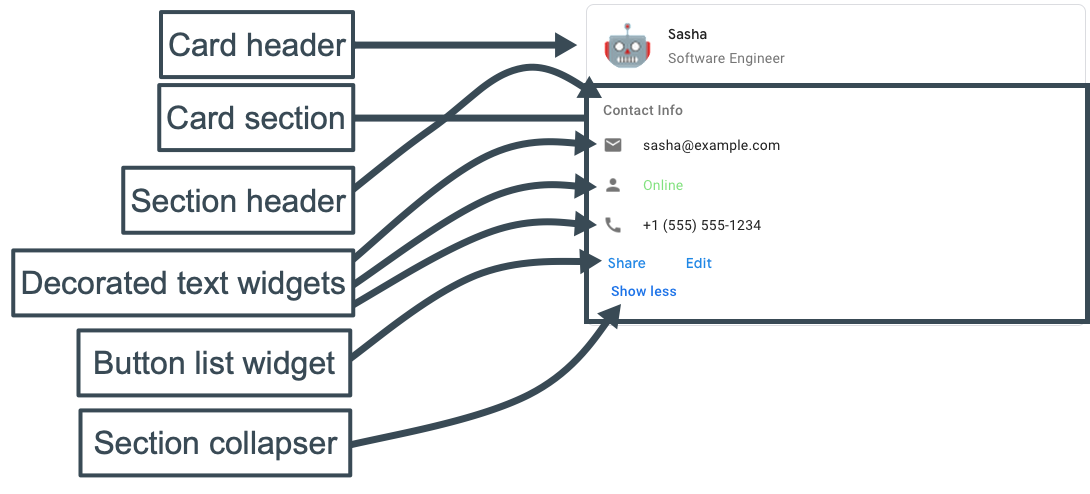
Sebagai contoh, pesan kartu berikut berisi objek
header,
section, dan
widget:

Kode berikut mewakili JSON pesan kartu:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Gunakan Pembuat Kartu untuk mendesain dan melihat pratinjau pesan dan antarmuka pengguna untuk aplikasi Chat:
Buka Pembuat Kartu