本页介绍了文本消息和卡片消息之间的区别。
当 Chat 应用发送短信来传达基本信息时,这些消息会以内嵌方式显示,就像 Google Chat 中的用户撰写消息一样。如需创建包含文本以外内容的消息,或创建用户可与之互动的消息,Chat 应用可以使用卡片。 聊天应用还可以附加包含卡片的短信。为了提示用户完成多步流程(例如填写表单),Chat 应用还可以创建在新窗口中打开的卡片,作为对话框。
短信详解
在 Google Chat API 中,消息以 JSON 对象的形式表示。在消息中,文本消息表示为 text 对象。
在以下示例中,Chat 应用在软件开发者团队的聊天室中创建了一条文本消息,告知他们代码冻结期即将到来:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON 会返回以下消息:

卡片消息详解
在 Google Chat API 中,消息以 JSON 对象的形式表示。在消息中,卡片表示为 cardsV2 数组,包含以下内容:
- 一个或多个
CardWithId对象。 - 一个
cardId,用于标识卡片,范围限定在指定消息内。 (不同消息中的卡片可以具有相同的 ID。) 一个
card对象,包含以下内容:- 一个
header对象,用于指定标题、字幕和头像风格的图片等内容。 - 一个或多个
section对象,每个对象都包含至少一个 widget。 - 一个或多个
widget对象。每个 widget 都是一个复合对象,可以表示文本、图片、按钮和其他对象类型。
- 一个
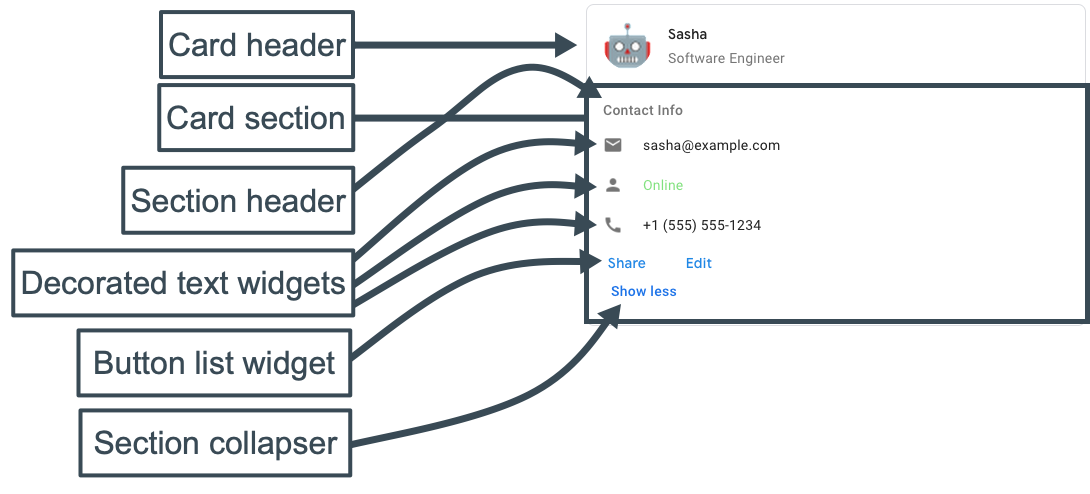
例如,以下卡片消息包含 header、section 和 widget 对象:

以下代码表示卡片消息的 JSON:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
使用卡片构建器为 Chat 应用设计消息和界面并预览:
打开卡片构建器