Nesta página, explicamos as diferenças entre mensagens de texto e de card.
Quando os apps de chat enviam mensagens de texto para transmitir informações básicas, elas aparecem em linha, assim como as pessoas escrevem mensagens no Google Chat. Para criar mensagens que contenham mais do que texto ou que permitam a interação dos usuários, os apps de chat podem usar cards. Os apps de chat também podem anexar uma mensagem de texto com um card. Para pedir aos usuários que concluam processos de várias etapas, como preencher um formulário, os apps do Chat também podem criar cards que abrem em uma nova janela como caixas de diálogo.
Anatomia de uma mensagem de texto
Na API Google Chat, as mensagens são representadas como objetos JSON. Em uma mensagem, uma mensagem de texto é representada como um objeto text.
No exemplo a seguir, um app do Chat cria uma mensagem de texto em um espaço para uma equipe de desenvolvedores de software informando que um congelamento de código está chegando:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
O JSON retorna a seguinte mensagem:

Anatomia de uma mensagem de card
Na API Google Chat, as mensagens são representadas como objetos JSON. Em uma mensagem, um card é representado como uma matriz cardsV2 e consiste no seguinte:
- Um ou mais objetos
CardWithId. - Um
cardId, usado para identificar o card e com escopo em uma determinada mensagem. (Cards em mensagens diferentes podem ter o mesmo ID.) Um objeto
card, que consiste no seguinte:- Um objeto
headerque especifica itens como título, subtítulo e imagem no estilo avatar. - Um ou mais
objetos
sectionque contêm pelo menos um widget. - Um ou mais objetos
widget. Cada widget é um objeto composto que pode representar texto, imagens, botões e outros tipos de objetos.
- Um objeto
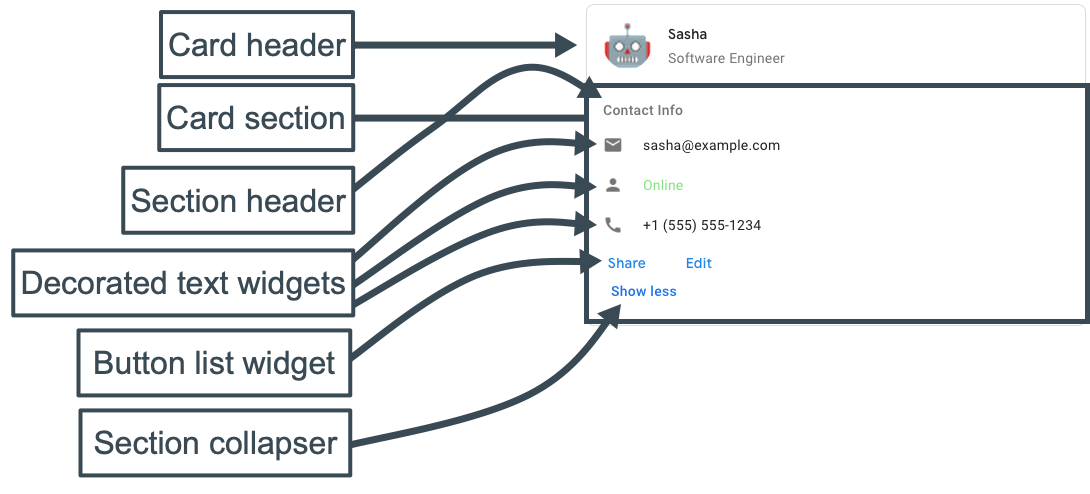
Por exemplo, a mensagem de card a seguir contém objetos
header,
section e
widget:

O código a seguir representa o JSON da mensagem do card:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Use o Card Builder para criar e visualizar mensagens e interfaces de usuário para apps do Chat:
Abra o Card Builder