本頁面說明文字訊息和資訊卡訊息之間的差異。
當 Chat 應用程式傳送簡訊來傳達基本資訊時,訊息會內嵌顯示,就像 Google Chat 使用者撰寫訊息一樣。如要建立包含文字以外內容的訊息,或建立使用者可互動的訊息,Chat 應用程式可以使用資訊卡。即時通訊應用程式也可以在文字訊息中附加卡片。如要提示使用者完成多步驟程序 (例如填寫表單),Chat 應用程式也可以建立資訊卡,並以對話方塊的形式在新視窗中開啟。
簡訊剖析
在 Google Chat API 中,訊息會以 JSON 物件表示。在訊息中,文字訊息會以 text 物件表示。
在下列範例中,Chat 應用程式會在軟體開發人員團隊的聊天室中建立訊息,通知他們程式碼凍結期即將到來:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON 會傳回下列訊息:

卡片訊息結構
在 Google Chat API 中,訊息會以 JSON 物件表示。在訊息中,資訊卡會以 cardsV2 陣列表示,並包含下列項目:
- 一或多個
CardWithId物件。 cardId,用於識別資訊卡,並限定在特定訊息內。(不同訊息中的資訊卡可以有相同的 ID)。card物件,包含下列項目:header物件,用於指定標題、副標題和個人資料相片樣式的圖片等項目。- 一或多個
section物件,每個物件都至少包含一個小工具。 - 一或多個
widget物件。每個小工具都是複合物件,可代表文字、圖片、按鈕和其他物件類型。
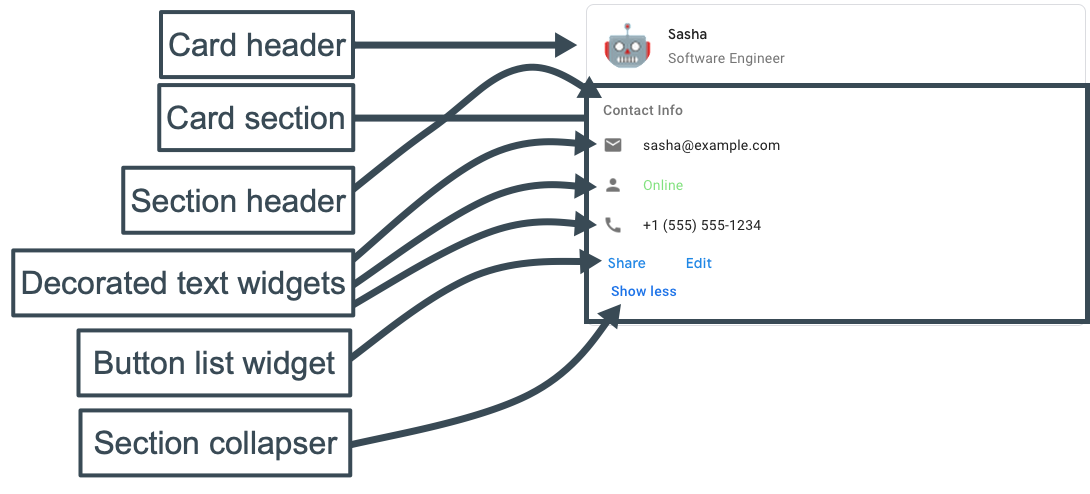
舉例來說,下列資訊卡訊息包含 header、section 和 widget 物件:

下列程式碼代表訊息的 JSON 格式:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
使用資訊卡建構工具設計及預覽即時通訊應用程式的訊息和使用者介面:
開啟「資訊卡建立工具」