لمنع تبديل السياق عندما يشارك المستخدمون رابطًا في Google Chat، يمكن لتطبيق Chat معاينة الرابط من خلال إرفاق بطاقة بالرسالة تتضمّن المزيد من المعلومات وتتيح للمستخدمين اتّخاذ إجراء مباشرةً من Google Chat.
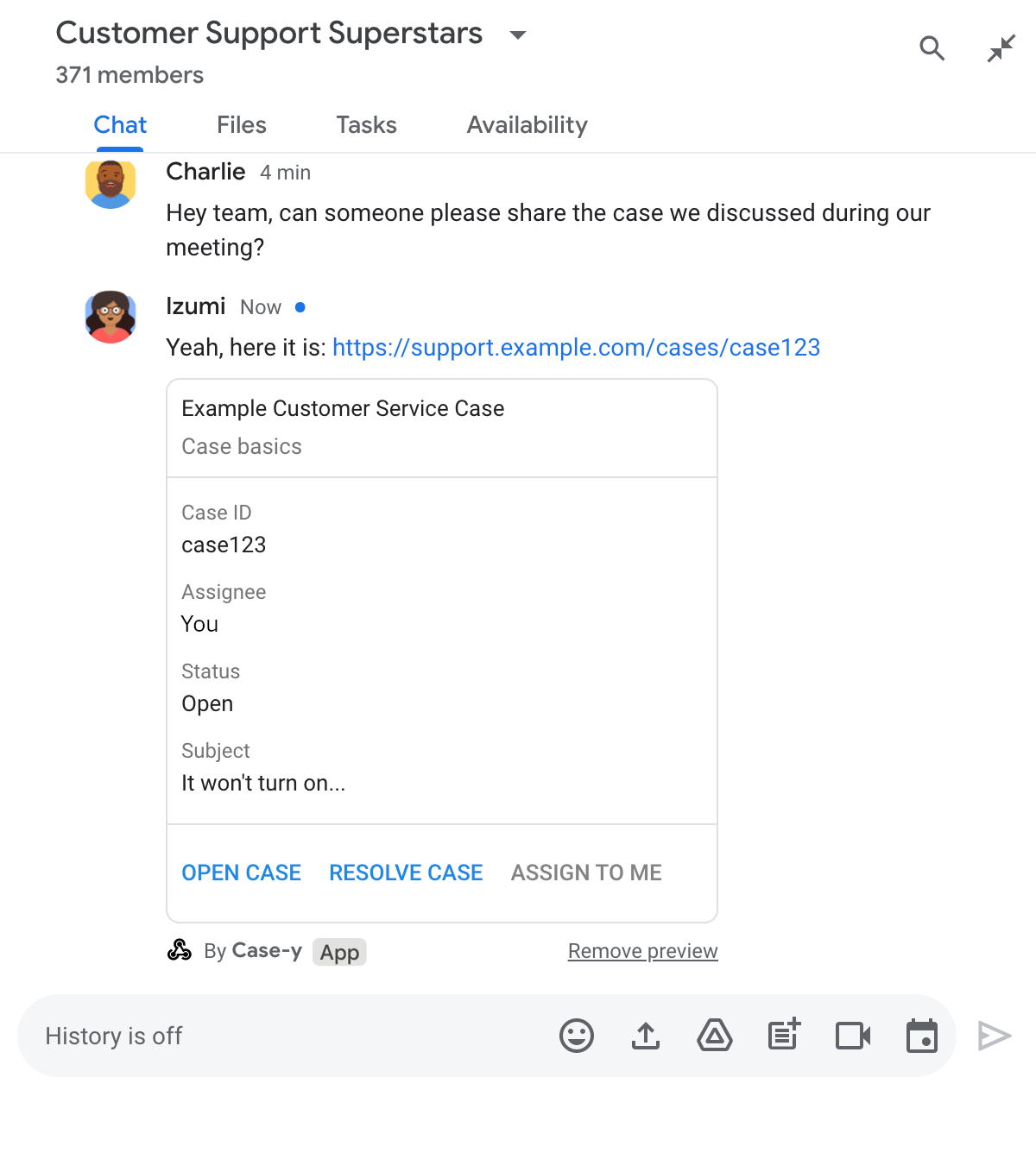
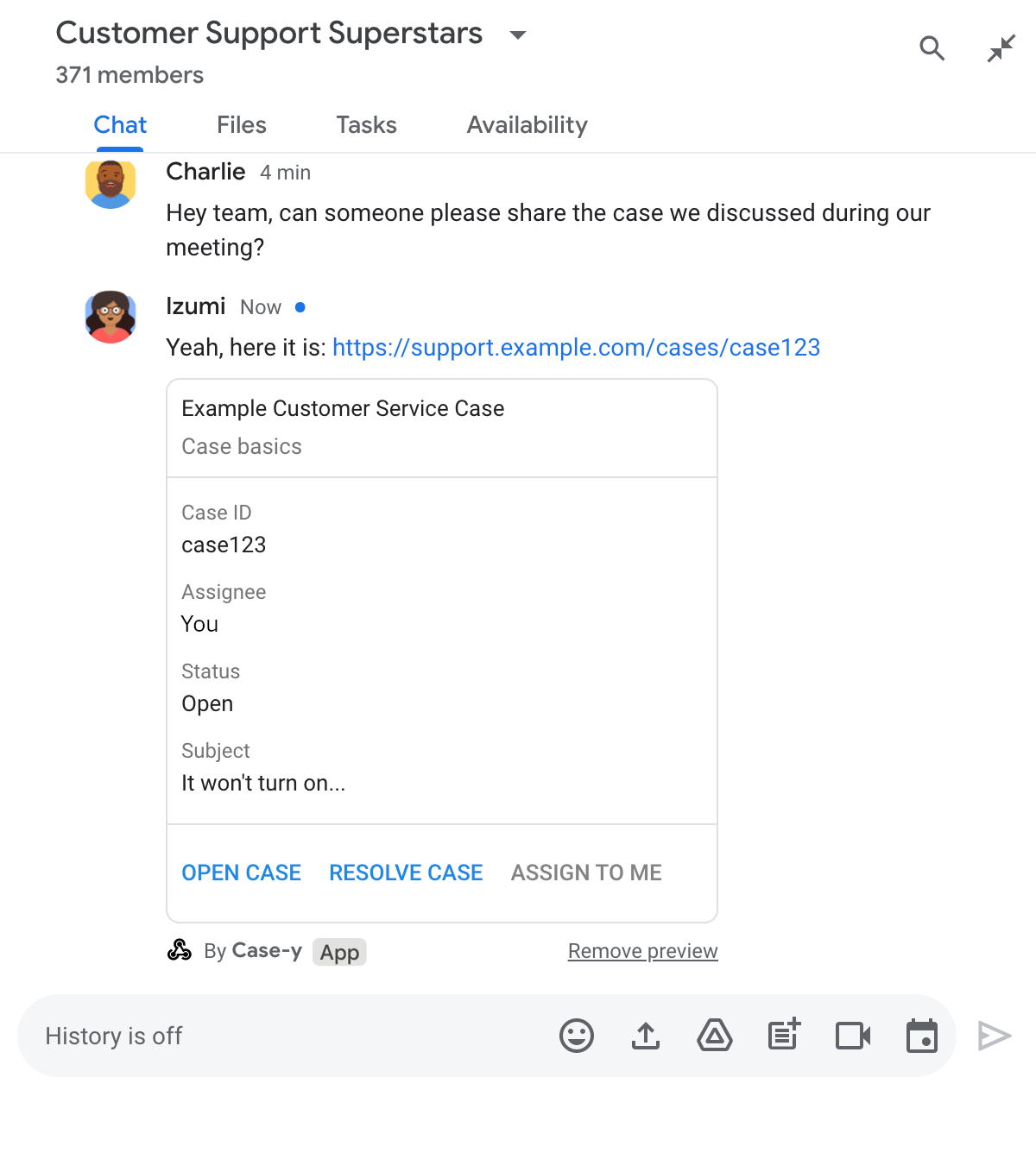
على سبيل المثال، تخيَّل مساحة في Google Chat تضم جميع موظفي خدمة العملاء في إحدى الشركات بالإضافة إلى تطبيق Chat باسم Case-y. يشارك الموظفون بشكل متكرر روابط لطلبات خدمة العملاء في مساحة Chat، وفي كل مرة يفعلون ذلك، يجب أن يفتح زملاؤهم رابط الطلب للاطّلاع على التفاصيل، مثل الموظف المسؤول والحالة والموضوع. وبالمثل، إذا أراد أحد المستخدمين تولي مسؤولية طلب دعم أو تغيير حالته، عليه فتح الرابط.
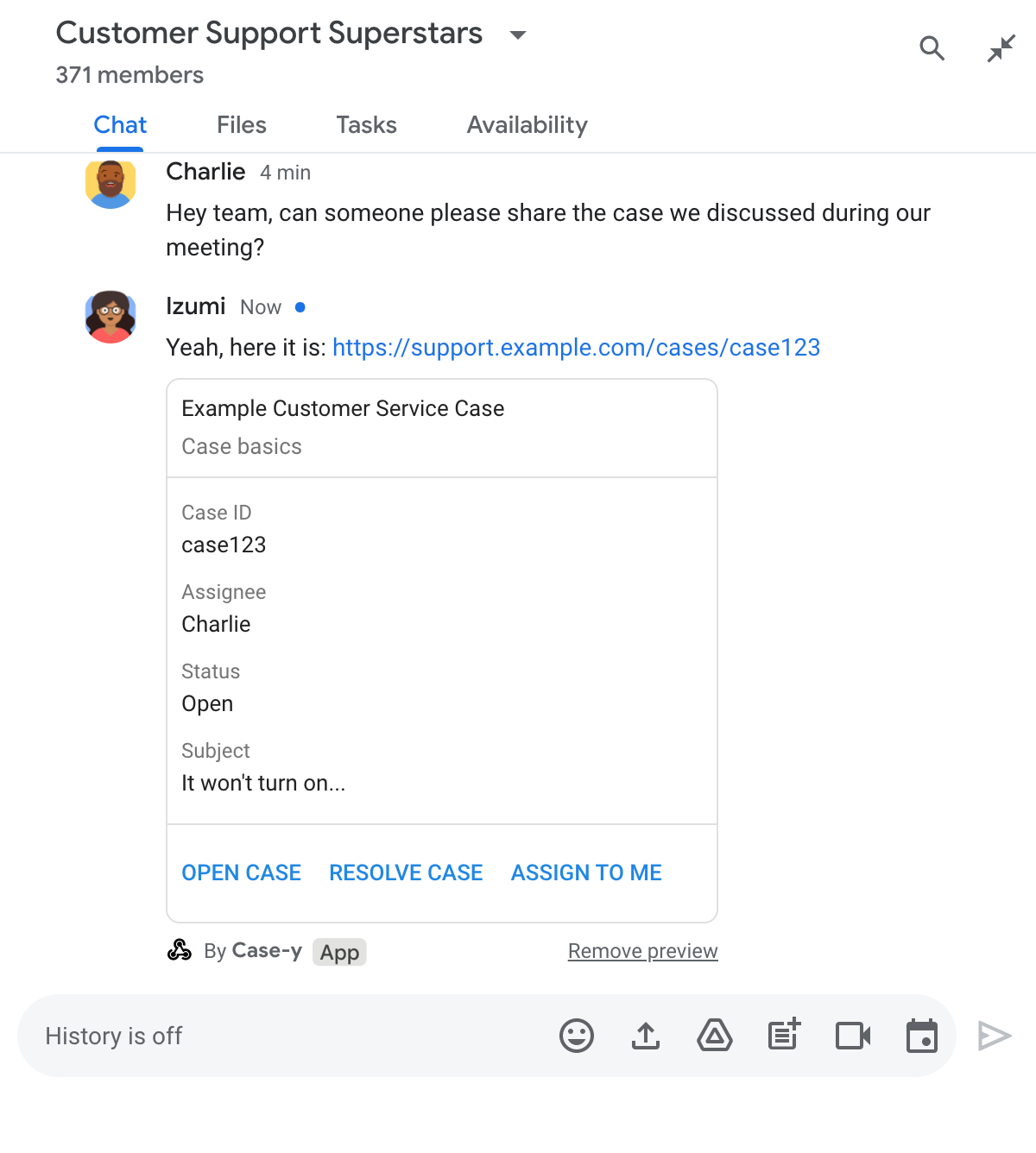
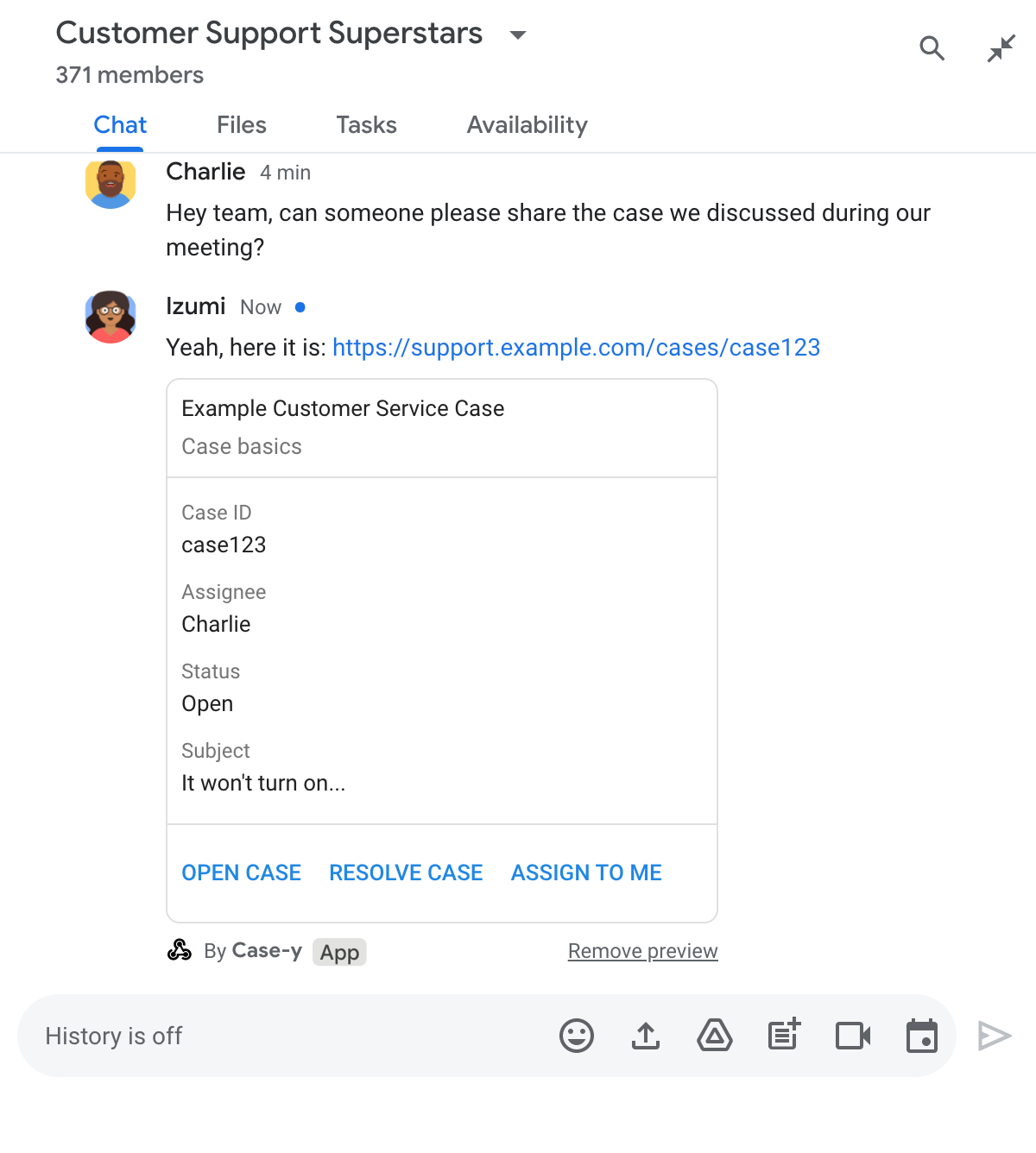
تتيح ميزة "معاينة الروابط" لتطبيق Chat المدمج في المساحة، Case-y، إرفاق بطاقة تعرض معلومات عن الشخص المسؤول والحالة والموضوع كلما شارك أحد المستخدمين رابطًا لطلب دعم. تتيح الأزرار الموجودة على البطاقة للموظفين تولي مسؤولية طلب الدعم وتغيير الحالة مباشرةً من سلسلة المحادثات.
طريقة عمل ميزة معاينة الروابط
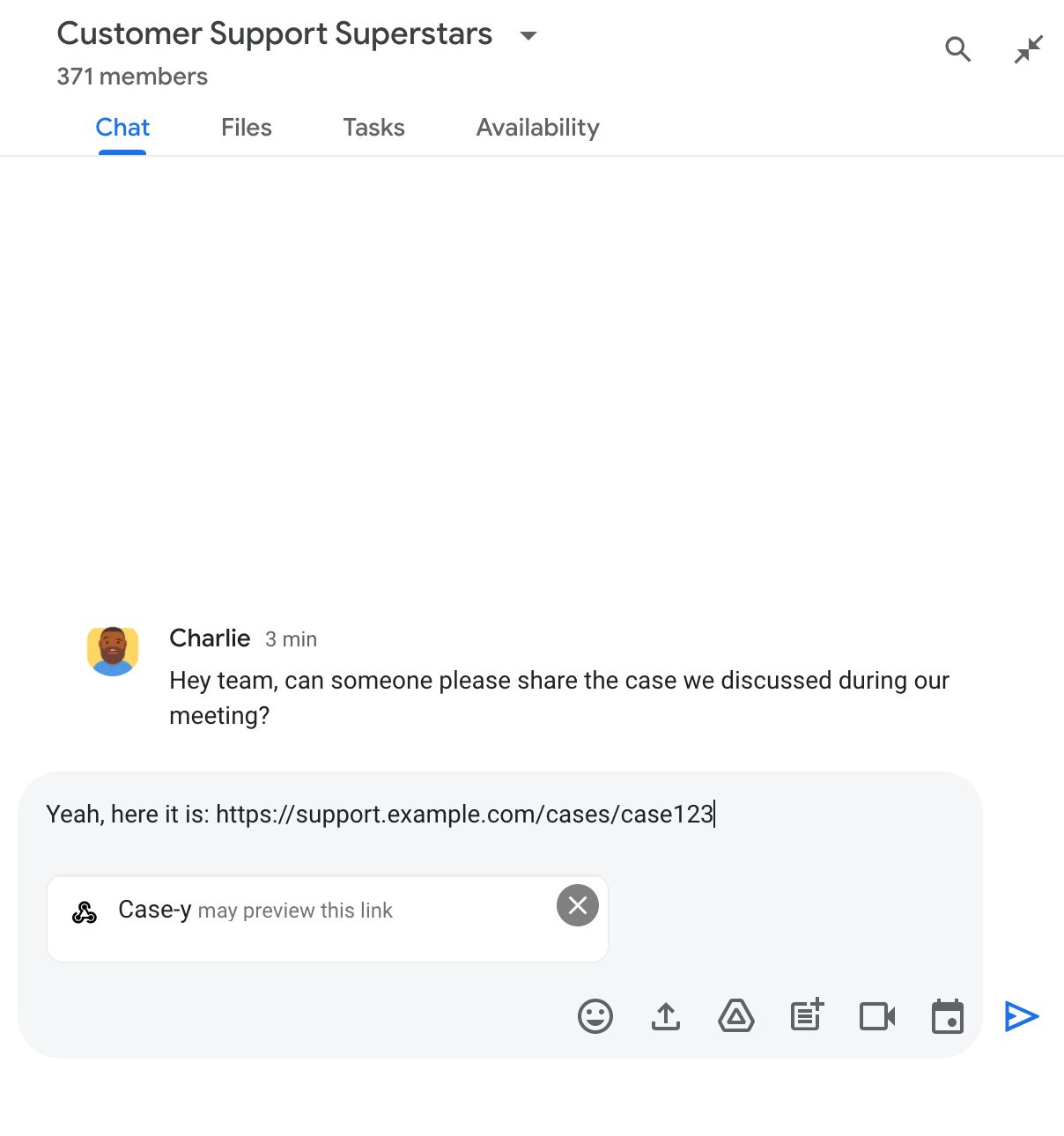
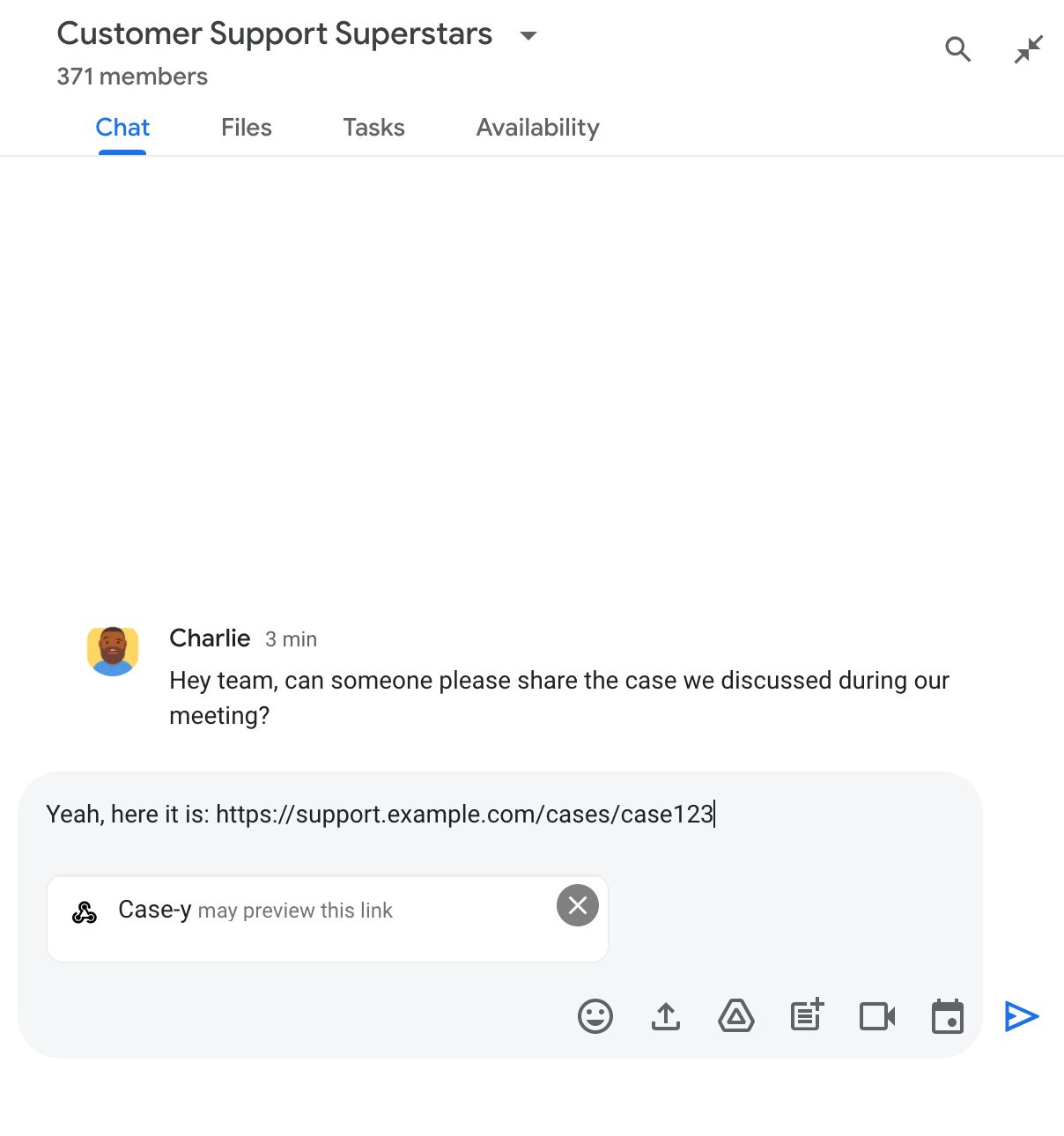
عندما يضيف مستخدم رابطًا إلى رسالته، يظهر رمز صغير يتيح له معرفة أنّ تطبيق Chat قد يعرض معاينة للرابط.


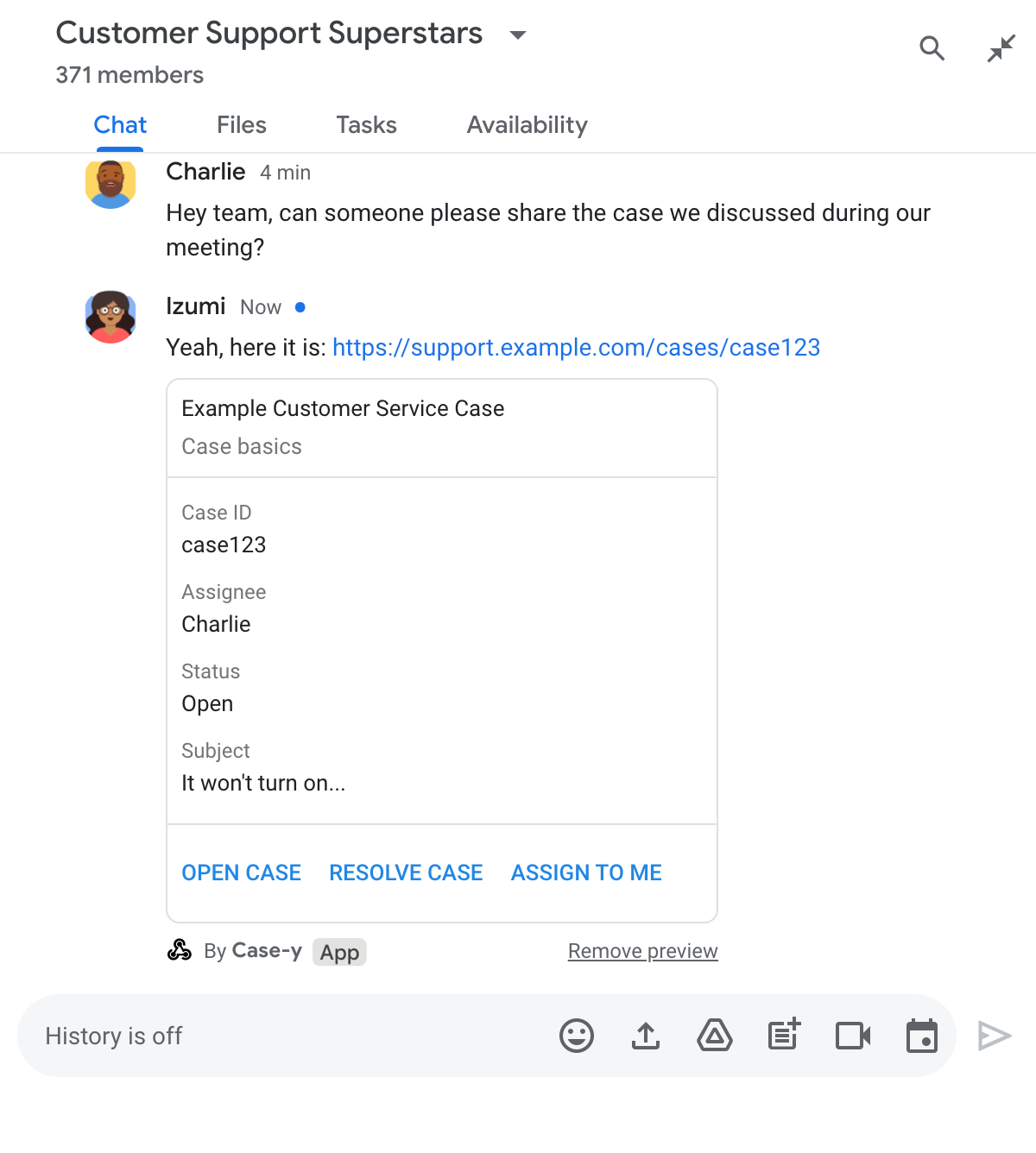
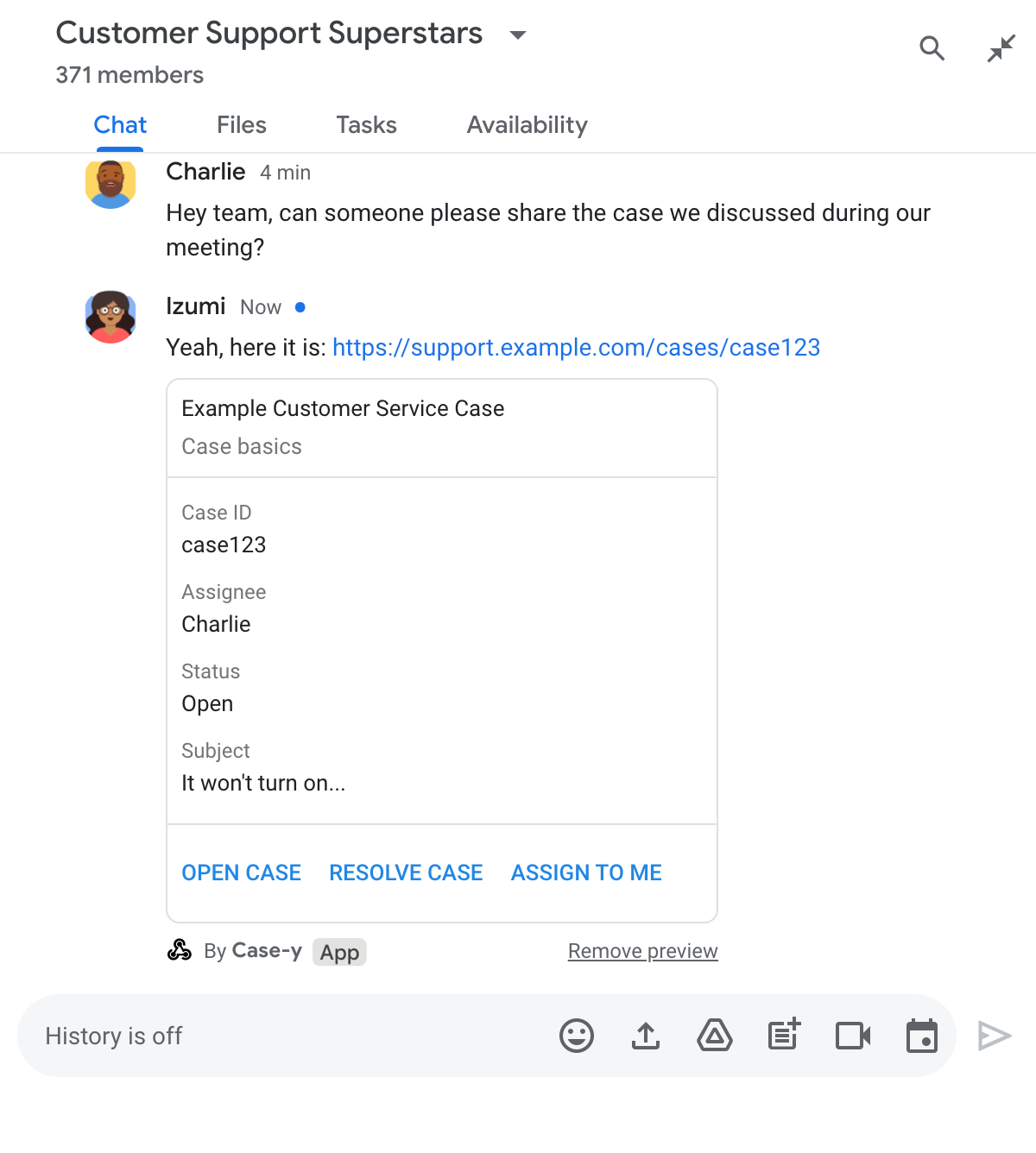
بعد إرسال الرسالة، يتم إرسال الرابط إلى تطبيق Chat، الذي ينشئ البطاقة ويرفقها برسالة المستخدم.


تقدّم البطاقة، إلى جانب الرابط، معلومات إضافية حول الرابط، بما في ذلك عناصر تفاعلية مثل الأزرار. يمكن لتطبيق الدردشة تعديل البطاقة المرفقة استجابةً لتفاعلات المستخدمين، مثل النقر على الأزرار.
إذا كان المستخدم لا يريد أن يعرض تطبيق Chat معاينة للرابط من خلال إرفاق بطاقة بالرسالة، يمكنه منع المعاينة من خلال النقر على في شريحة المعاينة. يمكن للمستخدمين إزالة البطاقة المرفقة في أي وقت من خلال النقر على إزالة المعاينة.
المتطلبات الأساسية
Node.js
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Python
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Java
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
برمجة التطبيقات
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي في Chat باستخدام "برمجة تطبيقات Google"، عليك إكمال هذا البدء السريع.
ضبط معاينات الروابط
سجِّل روابط معيّنة، مثل example.com وsupport.example.com وsupport.example.com/cases/، كأنماط عناوين URL في صفحة إعداد تطبيق Chat ضمن "وحدة تحكّم Google Cloud" ليتمكّن تطبيق Chat من معاينتها.


- افتح Google Cloud Console.
- بجانب "Google Cloud"، انقر على السهم المتّجه للأسفل وافتح مشروع تطبيق Chat.
- في حقل البحث، اكتب
Google Chat APIوانقر على واجهة برمجة تطبيقات Google Chat. - انقر على إدارة > الإعداد.
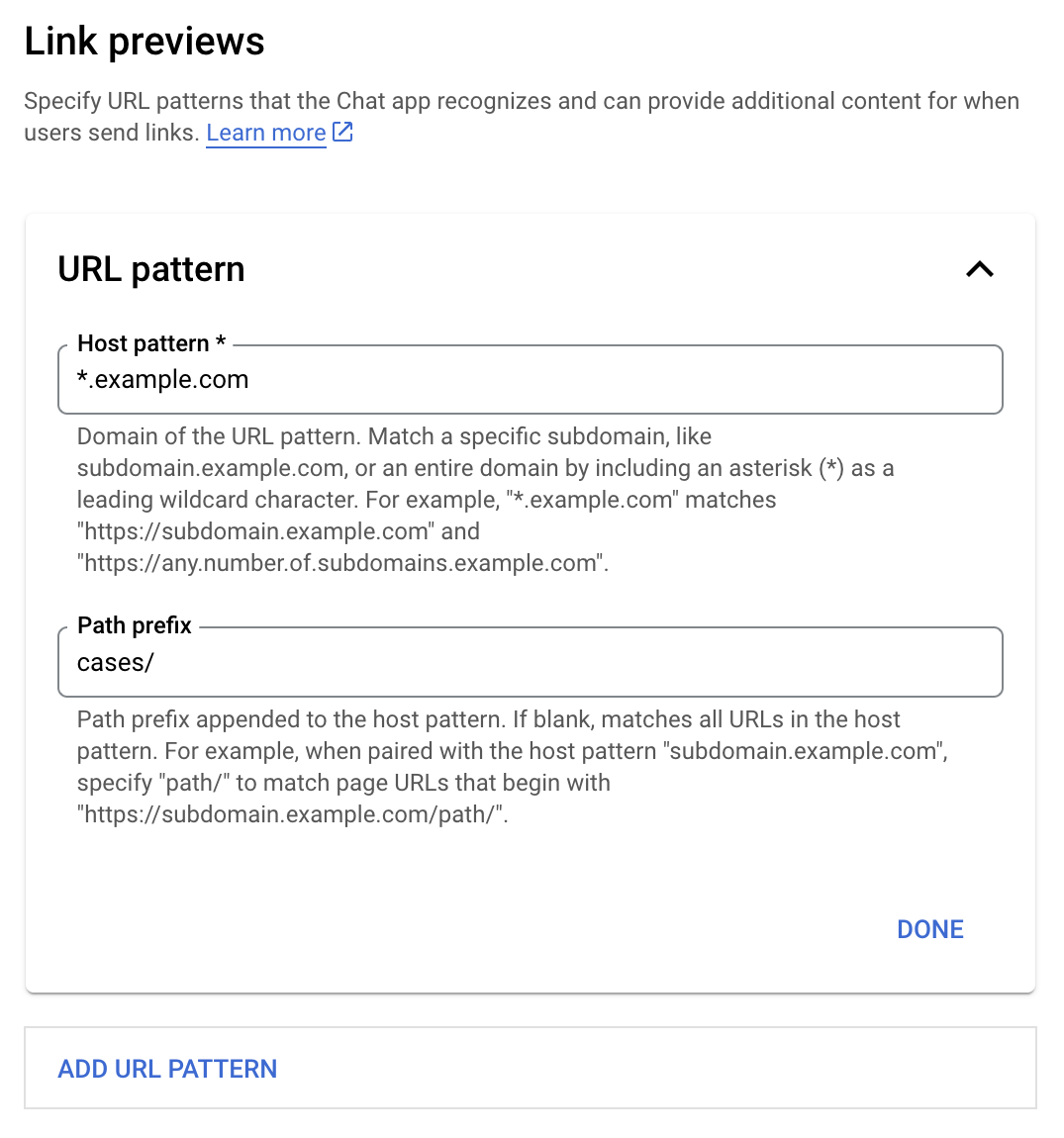
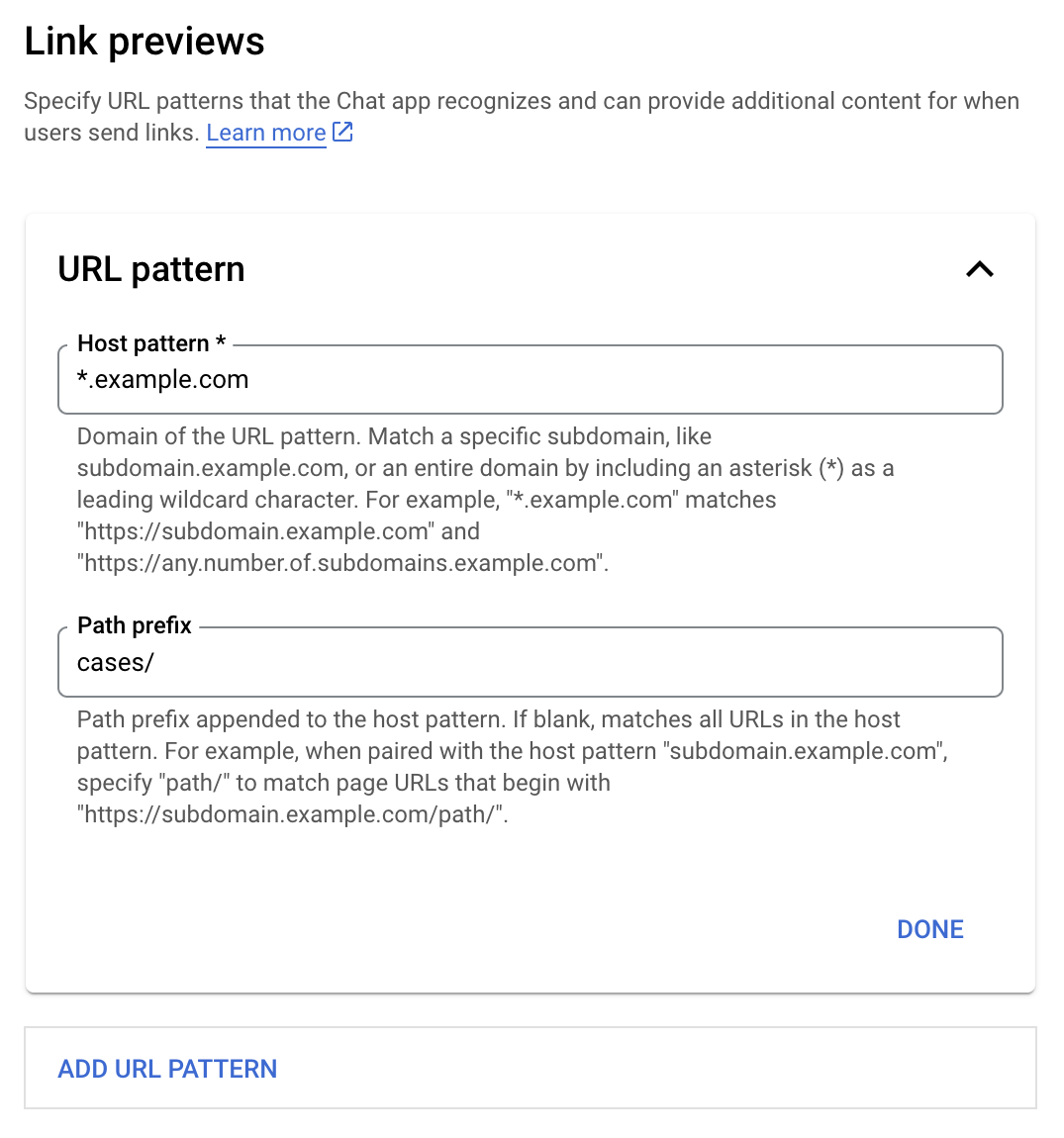
- ضمن "معاينات الروابط"، أضِف نمط عنوان URL أو عدِّله.
- لضبط معاينات الروابط لنمط عنوان URL جديد، انقر على إضافة نمط عنوان URL.
- لتعديل إعدادات نمط عنوان URL حالي، انقر على السهم المتّجه للأسفل .
في الحقل نمط المضيف، أدخِل نطاق نمط عنوان URL. سيعاين تطبيق Chat الروابط المؤدية إلى هذا النطاق.
لكي يعرض تطبيق Chat معاينات للروابط الخاصة بنطاق فرعي معيّن، مثل
subdomain.example.com، يجب تضمين النطاق الفرعي.لكي يعرض تطبيق Chat معاينة للروابط الخاصة بالنطاق بأكمله، حدِّد حرف بدل مع علامة نجمة (*) كنطاق فرعي. على سبيل المثال، تتطابق
*.example.comمعsubdomain.example.comوany.number.of.subdomains.example.com.في حقل بادئة المسار، أدخِل مسارًا لإلحاقه بنطاق نمط المضيف.
لمطابقة جميع عناوين URL في نطاق نمط المضيف، اترك بادئة المسار فارغة.
على سبيل المثال، إذا كان نمط المضيف هو
support.example.com، ولتطابق عناوين URL للحالات المستضافة علىsupport.example.com/cases/، أدخِلcases/.انقر على تم.
انقر على حفظ.
الآن، عندما يضيف مستخدم رابطًا يتطابق مع نمط عنوان URL لمعاينة الرابط إلى رسالة في مساحة Chat تتضمّن تطبيق Chat، يعرض تطبيقك معاينة للرابط.
معاينة رابط
بعد إعداد ميزة معاينة الروابط لرابط معيّن، يمكن لتطبيق Chat التعرّف على الرابط ومعاينته من خلال إرفاق المزيد من المعلومات به.
في مساحات Chat التي تتضمّن تطبيق Chat، عندما تتضمّن رسالة أحد المستخدمين رابطًا يتطابق مع نمط عنوان URL لمعاينة الرابط، يتلقّى تطبيق Chat حدث تفاعل MESSAGE. يحتوي حمولة JSON لحدث التفاعل على الحقل matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
من خلال التحقّق من توفّر الحقل matchedUrl في حمولة حدث MESSAGE، يمكن لتطبيق Chat إضافة معلومات إلى الرسالة التي تتضمّن الرابط الذي تمت معاينته. يمكن لتطبيق Chat الردّ برسالة نصية أساسية أو إرفاق بطاقة.
الرد برسالة نصية
بالنسبة إلى الردود الأساسية، يمكن لتطبيق Chat معاينة رابط من خلال الرد برسالة نصية بسيطة على رابط. يرفق هذا المثال رسالة تتضمّن عنوان URL للرابط الذي يتطابق مع نمط عنوان URL لمعاينة الرابط.
Node.js
Python
Java
برمجة التطبيقات
إرفاق بطاقة تعرض معاينة للرابط
لإرفاق بطاقة برابط تمت معاينته، يجب عرض
ActionResponse
من النوع UPDATE_USER_MESSAGE_CARDS. يُرفق هذا المثال بطاقة أساسية.


Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
تعديل بطاقة معاينة رابط
يمكن لتطبيق Chat تعديل بطاقة معاينة الرابط عندما يتفاعل المستخدمون معها، مثلاً من خلال النقر على زر في البطاقة.
لتعديل البطاقة، يجب أن يتعامل تطبيق Chat مع حدث التفاعل CARD_CLICKED وأن يعرض actionResponse استنادًا إلى المستخدم الذي أرسل الرسالة التي تتضمّن معاينة الرابط:
- إذا أرسل المستخدم الرسالة، اضبط قيمة
actionResponse.typeعلىUPDATE_USER_MESSAGE_CARDS. - إذا أرسل تطبيق Chat الرسالة، اضبط السمة
actionResponse.typeعلىUPDATE_MESSAGE.
لتحديد هوية مرسل الرسالة، يمكنك استخدام الحقل message.sender.type في حدث التفاعل لمعرفة ما إذا كان المرسل مستخدمًا HUMAN أو BOT.
يوضّح المثال التالي كيف يحدّث تطبيق Chat معاينة الرابط عندما ينقر مستخدم على الزر تعيين لي من خلال تعديل حقل المسؤول في البطاقة وإيقاف الزر.


Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
الحدود والاعتبارات
أثناء إعداد معاينات الروابط لتطبيق Chat، يُرجى الانتباه إلى هذه الحدود والاعتبارات:
- يتيح كل تطبيق من تطبيقات Chat معاينات الروابط لما يصل إلى 5 أنماط عناوين URL.
- تعرض تطبيقات المحادثة معاينة لرابط واحد في كل رسالة. إذا كانت رسالة واحدة تتضمّن روابط متعددة يمكن معاينتها، ستتم معاينة الرابط الأول فقط.
- تعرض تطبيقات الدردشة معاينات للروابط التي تبدأ بـ
https://فقط، لذا تعرضhttps://support.example.com/cases/معاينات، ولكنsupport.example.com/cases/لا تعرضها. - ما لم تتضمّن الرسالة معلومات أخرى يتم إرسالها إلى تطبيق Chat، مثل أمر يبدأ بشرطة مائلة، لن يتم إرسال سوى عنوان URL للرابط إلى تطبيق Chat من خلال معاينات الروابط.
- إذا نشر مستخدم الرابط، لا يمكن لتطبيق Chat تعديل بطاقة معاينة الرابط إلا إذا تفاعل المستخدمون مع البطاقة، مثلاً من خلال النقر على زر. لا يمكنك استدعاء طريقة
update()في Chat API على الموردMessageلتعديل رسالة مستخدم بشكل غير متزامن. - يجب أن تعاين تطبيقات الدردشة الروابط لجميع المشاركين في المساحة، لذا يجب أن تحذف الرسالة الحقل
privateMessageViewer.
تصحيح أخطاء معاينات الروابط
أثناء تنفيذ معاينات الروابط، قد تحتاج إلى تصحيح أخطاء تطبيق Chat من خلال قراءة سجلات التطبيق. لقراءة السجلّات، انتقِل إلى مستكشف السجلّات في Google Cloud Console.
