หากไม่ต้องการให้ผู้ใช้เปลี่ยนบริบทเมื่อแชร์ลิงก์ใน Google Chat แอป Chat ของคุณสามารถแสดงตัวอย่างลิงก์ได้โดยแนบการ์ดไปกับข้อความ ซึ่งจะให้ข้อมูลเพิ่มเติมและช่วยให้ผู้ใช้ดำเนินการได้จาก Google Chat โดยตรง
ตัวอย่างเช่น ลองนึกถึงพื้นที่ทำงานใน Google Chat ที่มีตัวแทนฝ่ายบริการลูกค้าทั้งหมดของบริษัท และแอป Chat ชื่อ Case-y ตัวแทนมักจะแชร์ลิงก์ไปยังเคสการบริการลูกค้าในพื้นที่ทำงานของ Chat และ ทุกครั้งที่แชร์ เพื่อนร่วมงานจะต้องเปิดลิงก์เคสเพื่อดูรายละเอียด เช่น ผู้รับผิดชอบ สถานะ และเรื่อง ในทำนองเดียวกัน หากมีผู้ต้องการเป็นเจ้าของเคสหรือเปลี่ยนสถานะ ก็จะต้องเปิดลิงก์
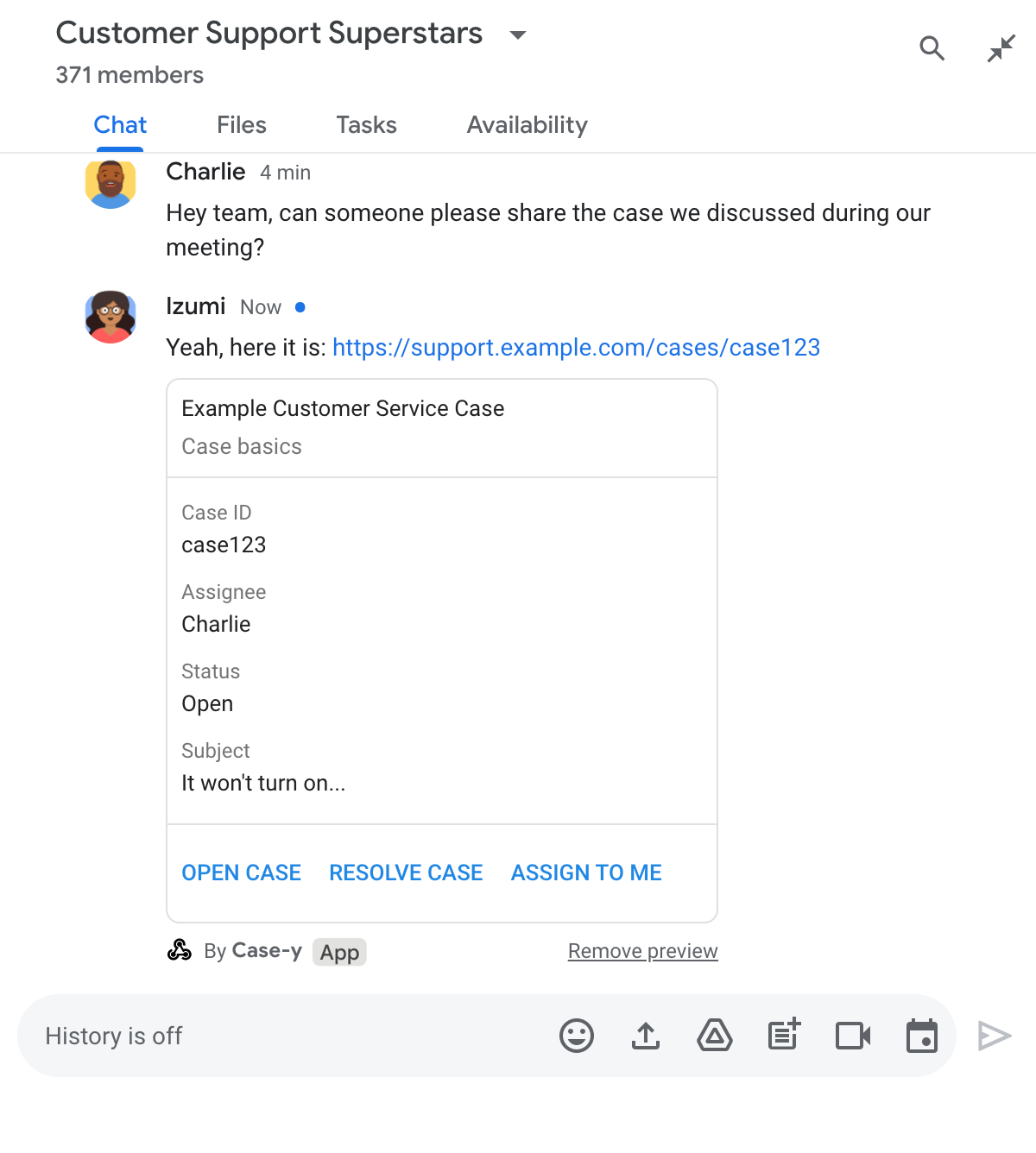
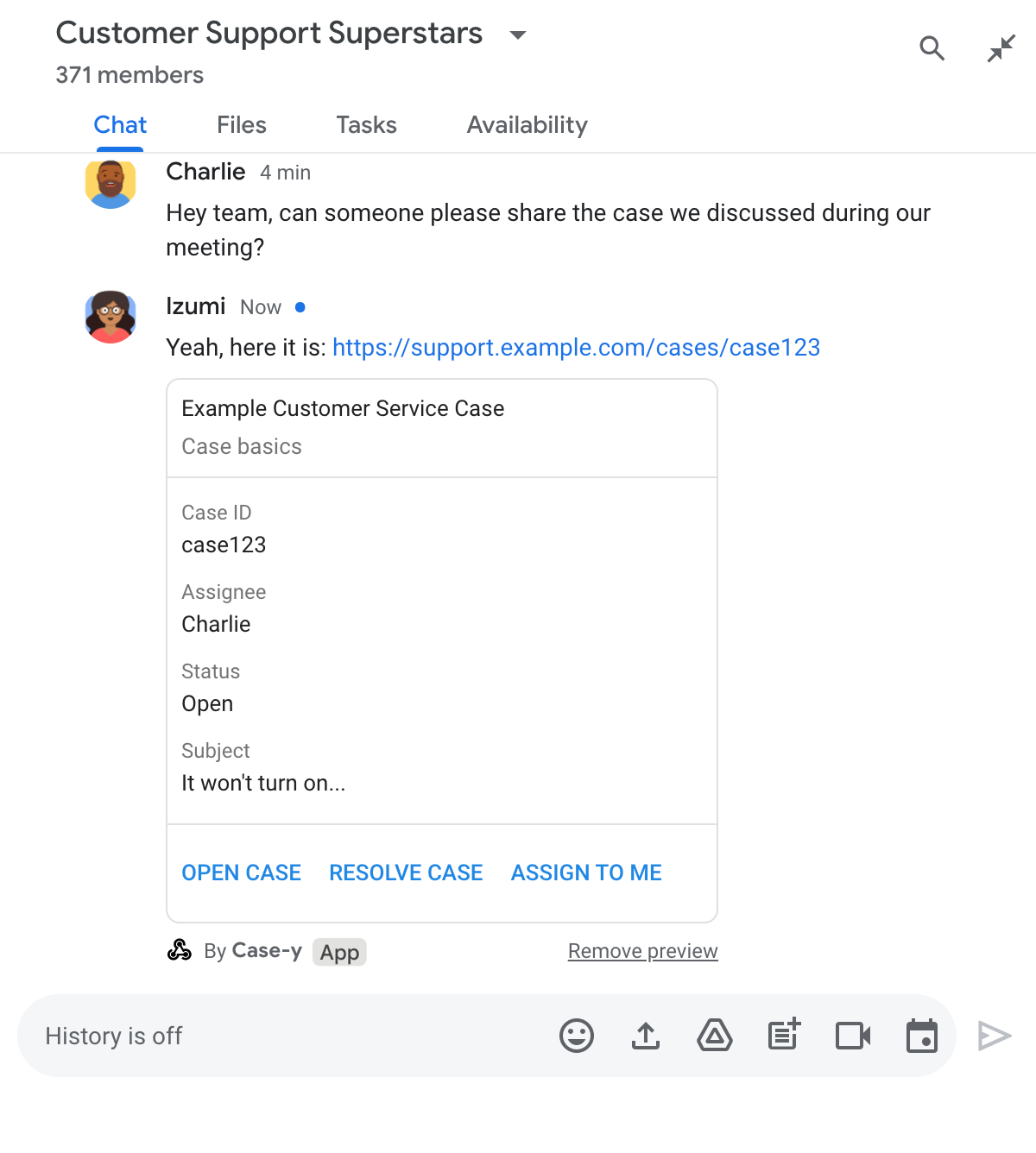
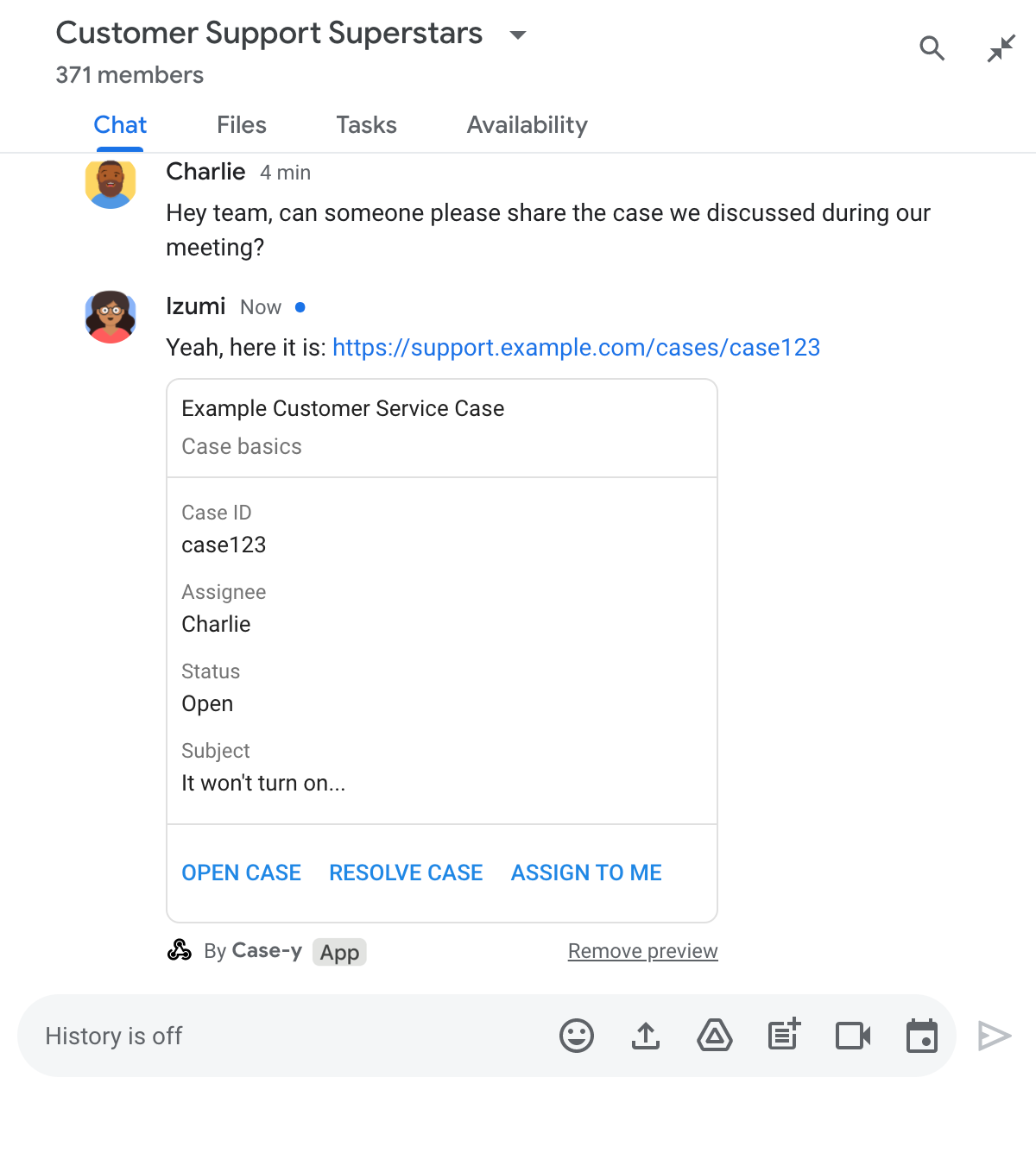
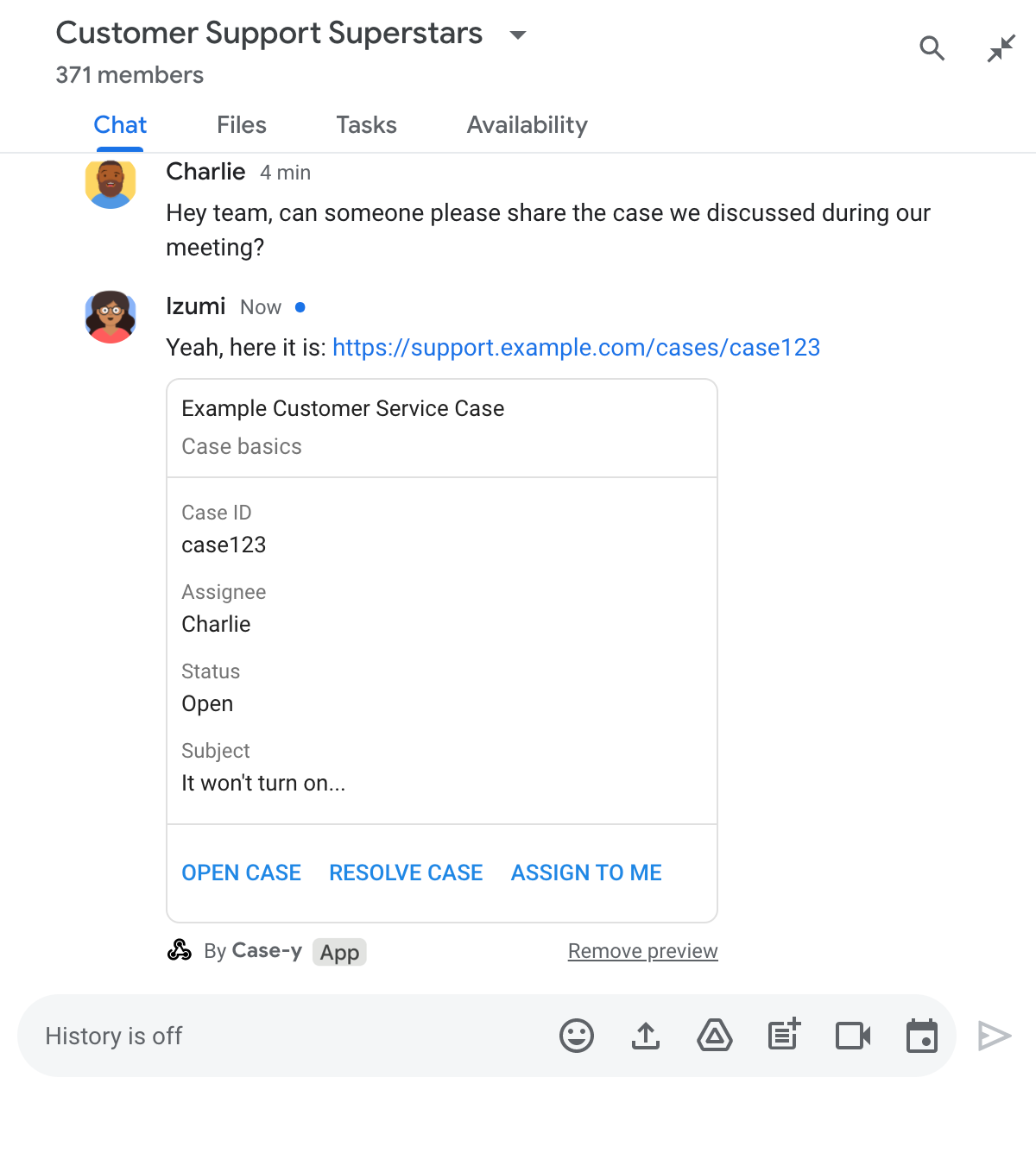
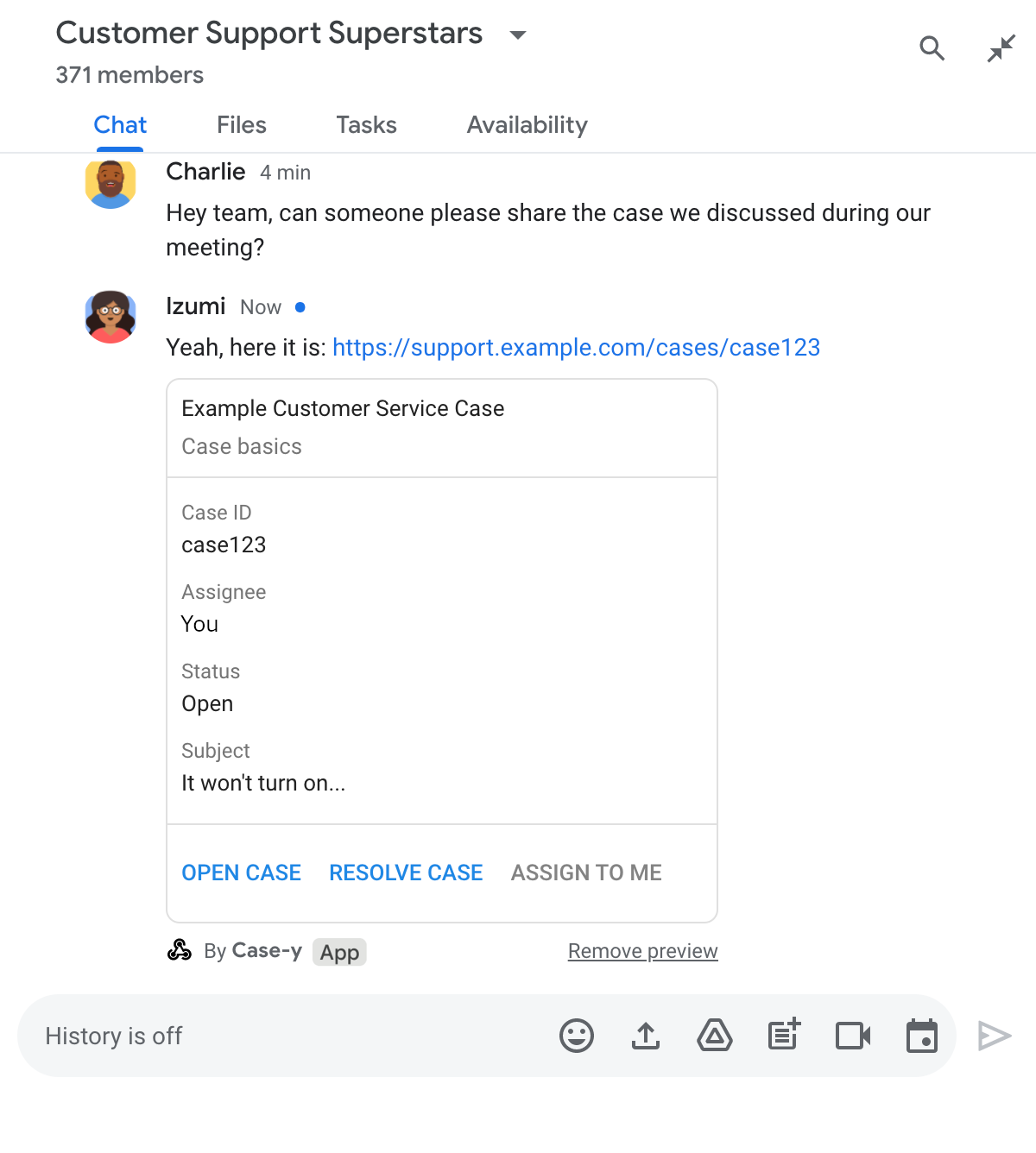
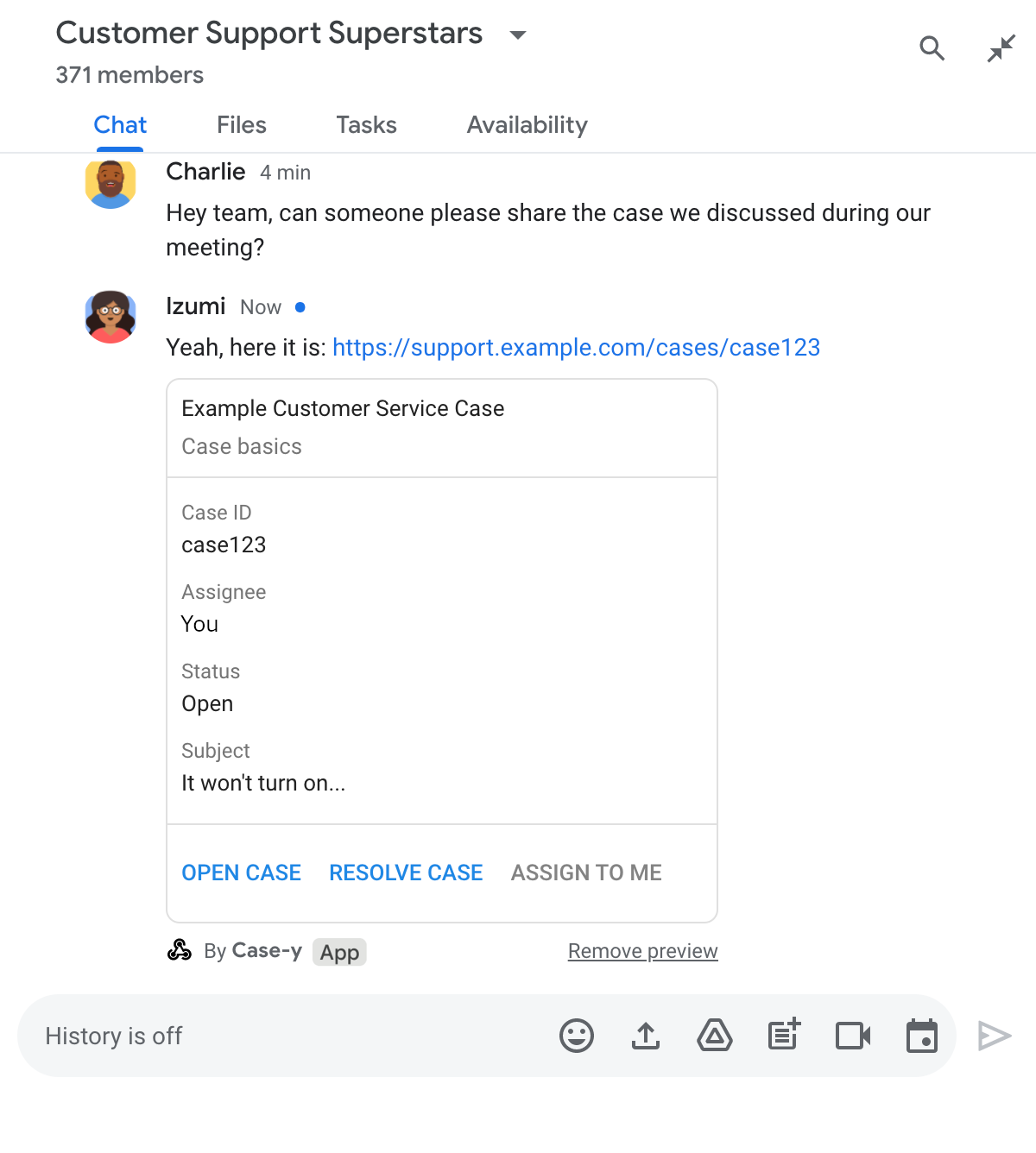
การแสดงตัวอย่างลิงก์ช่วยให้แอป Chat ในพื้นที่ Case-y แนบการ์ดที่แสดงผู้รับผิดชอบ สถานะ และเรื่องได้ทุกครั้งที่มีคน แชร์ลิงก์เคส ปุ่มในการ์ดช่วยให้ตัวแทนเป็นเจ้าของเคสและเปลี่ยนสถานะได้โดยตรงจากสตรีมแชท
วิธีการทำงานของการแสดงตัวอย่างลิงก์
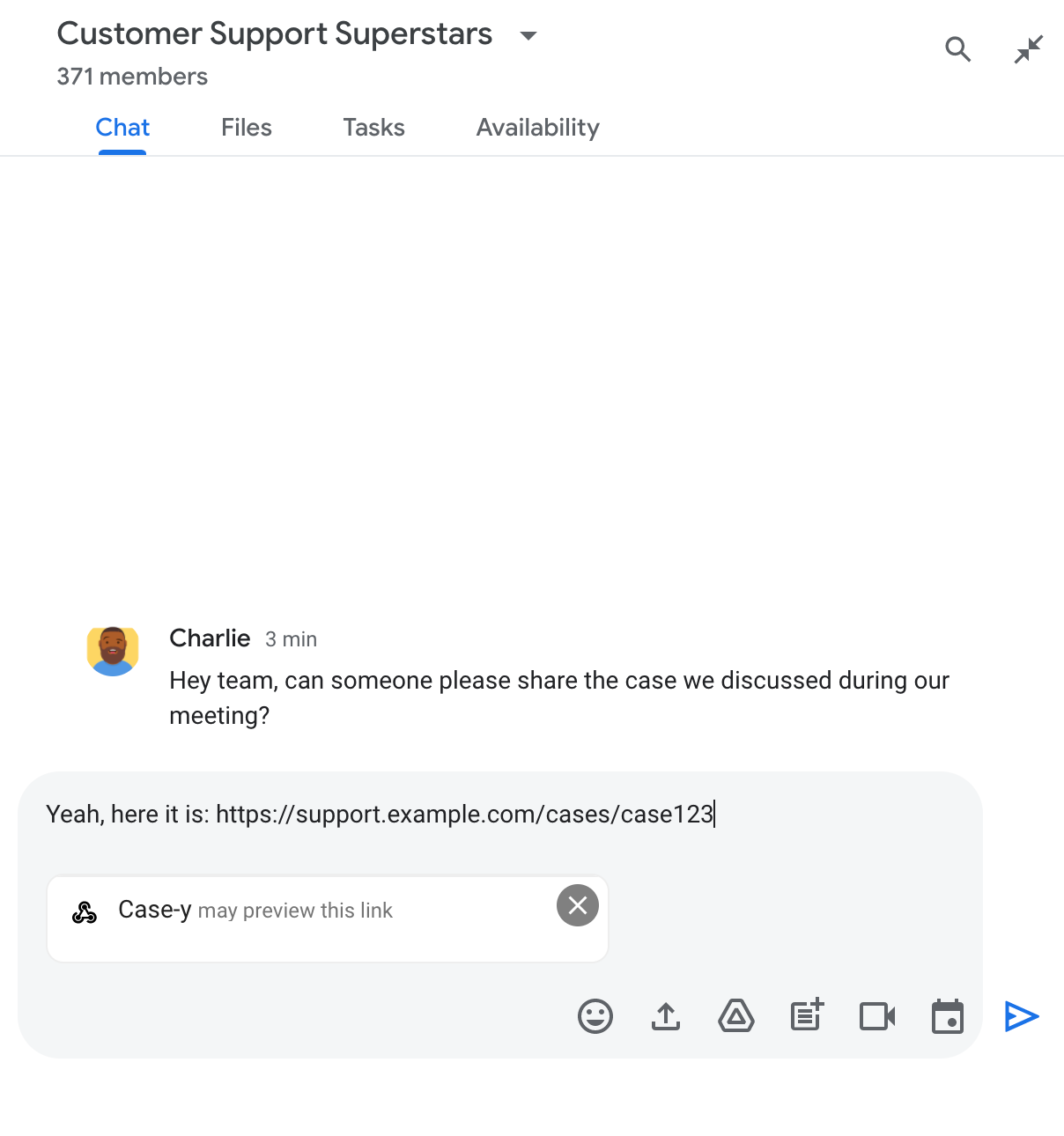
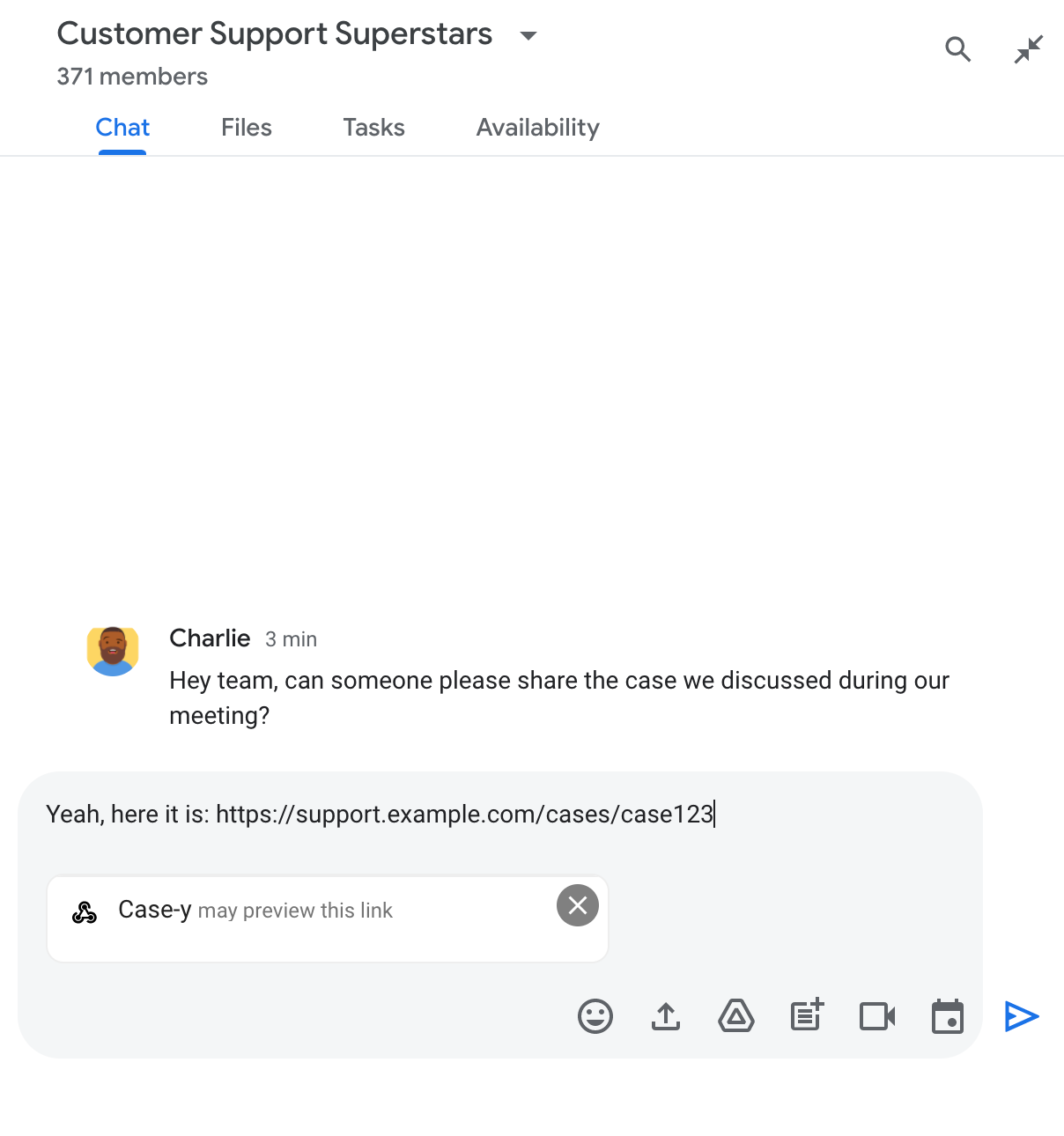
เมื่อมีคนเพิ่มลิงก์ในข้อความ ชิปจะปรากฏขึ้นเพื่อแจ้งให้ทราบ ว่าแอป Chat อาจแสดงตัวอย่างลิงก์


หลังจากส่งข้อความแล้ว ระบบจะส่งลิงก์ไปยังแอป Chat จากนั้นแอปจะสร้างและแนบการ์ดไปกับข้อความของผู้ใช้


การ์ดจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับลิงก์ รวมถึงองค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่ม ควบคู่ไปกับลิงก์ แอปแชทสามารถอัปเดตการ์ดที่แนบมาเพื่อตอบสนองต่อ การโต้ตอบของผู้ใช้ เช่น การคลิกปุ่ม
หากไม่ต้องการให้แอป Chat แสดงตัวอย่างลิงก์โดยแนบการ์ดไปกับข้อความ ผู้ใช้สามารถป้องกันการแสดงตัวอย่างได้โดยคลิก ในชิปตัวอย่าง ผู้ใช้ สามารถนำการ์ดที่แนบออกได้ทุกเมื่อโดยคลิกนำตัวอย่างออก
ข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Python
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Java
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้าง แอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
กำหนดค่าตัวอย่างลิงก์
ลงทะเบียนลิงก์ที่เฉพาะเจาะจง เช่น example.com, support.example.com และ support.example.com/cases/ เป็นรูปแบบ URL ในหน้าการกำหนดค่าของแอป Chat ในคอนโซล Google Cloud เพื่อให้แอป Chat แสดงตัวอย่างลิงก์เหล่านั้นได้


- เปิด Google Cloud Console
- คลิกลูกศรลง ข้าง "Google Cloud" แล้วเปิดโปรเจ็กต์ของ แอป Chat
- พิมพ์
Google Chat APIในช่องค้นหา แล้วคลิก Google Chat API - คลิกจัดการ > การกำหนดค่า
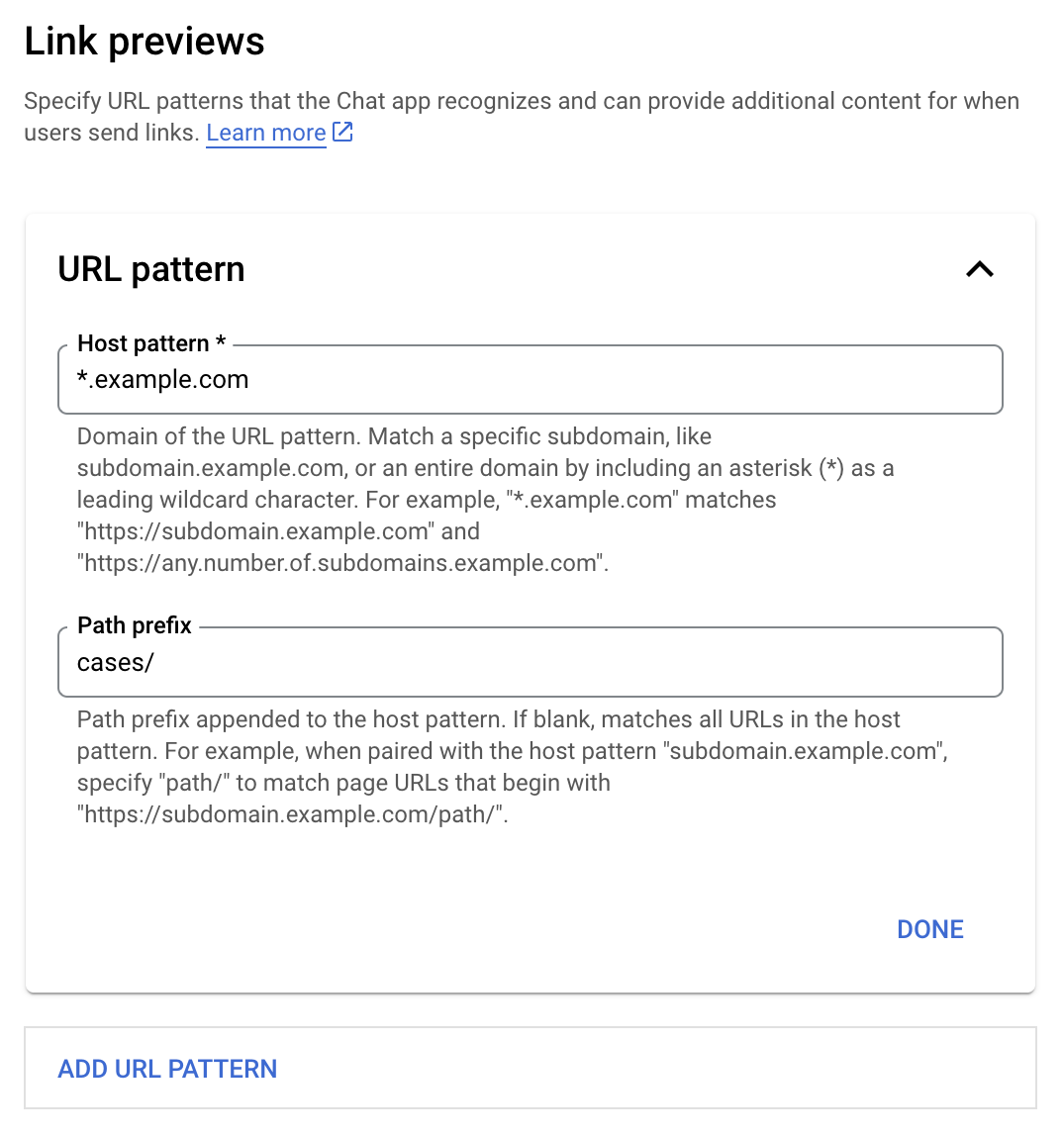
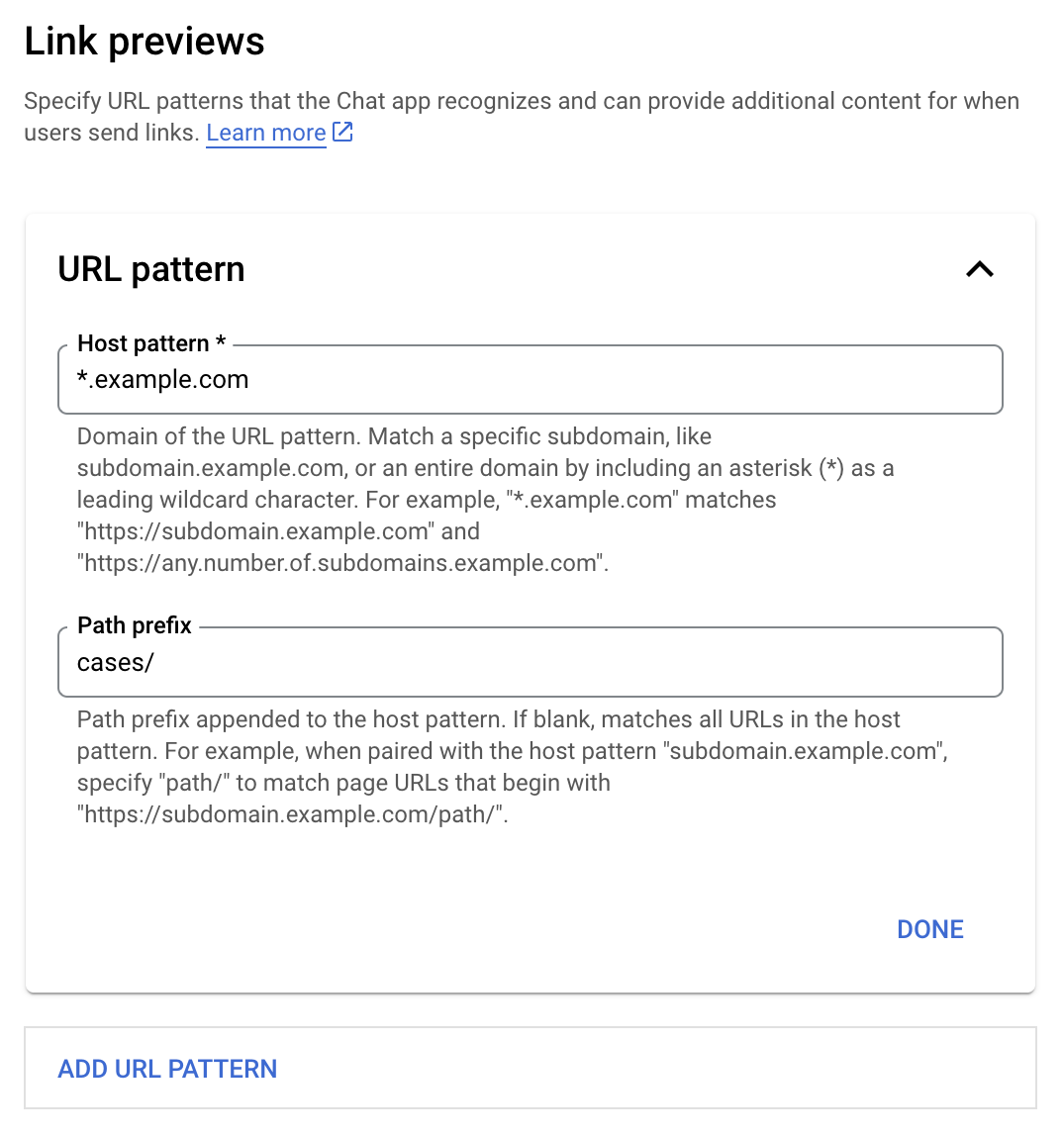
- ในส่วนตัวอย่างลิงก์ ให้เพิ่มหรือแก้ไขรูปแบบ URL
- หากต้องการกำหนดค่าตัวอย่างลิงก์สำหรับรูปแบบ URL ใหม่ ให้คลิกเพิ่มรูปแบบ URL
- หากต้องการแก้ไขการกำหนดค่าสำหรับรูปแบบ URL ที่มีอยู่ ให้คลิกลูกศรลง
ในช่องรูปแบบโฮสต์ ให้ป้อนโดเมนของรูปแบบ URL แอป Chat จะแสดงตัวอย่างลิงก์ไปยังโดเมนนี้
หากต้องการให้แอป Chat แสดงตัวอย่างลิงก์สำหรับโดเมนย่อยที่เฉพาะเจาะจง เช่น
subdomain.example.comให้ระบุโดเมนย่อยหากต้องการให้แอป Chat แสดงตัวอย่างลิงก์สำหรับทั้งโดเมน ให้ระบุอักขระไวลด์การ์ดที่มีเครื่องหมายดอกจัน (*) เป็นโดเมนย่อย เช่น
*.example.comตรงกับsubdomain.example.comและany.number.of.subdomains.example.comในช่องคำนำหน้าเส้นทาง ให้ป้อนเส้นทางที่จะต่อท้ายโดเมนรูปแบบโฮสต์
หากต้องการให้ตรงกับ URL ทั้งหมดในโดเมนรูปแบบโฮสต์ ให้เว้นคำนำหน้าเส้นทางว่างไว้
ตัวอย่างเช่น หากรูปแบบโฮสต์คือ
support.example.comหากต้องการจับคู่ URL สำหรับเคสที่โฮสต์ที่support.example.com/cases/ให้ป้อนcases/คลิกเสร็จสิ้น
คลิกบันทึก
ตอนนี้เมื่อใดก็ตามที่มีคนใส่ลิงก์ที่ตรงกับรูปแบบ URL ของตัวอย่างลิงก์ในข้อความในพื้นที่ใน Chat ที่มีแอป Chat ของคุณ แอปจะแสดงตัวอย่างลิงก์
ดูตัวอย่างลิงก์
หลังจากกำหนดค่าการแสดงตัวอย่างลิงก์สำหรับลิงก์หนึ่งๆ แล้ว แอป Chat จะจดจำและแสดงตัวอย่างลิงก์ได้โดย แนบข้อมูลเพิ่มเติมไปกับลิงก์
ในพื้นที่ใน Chat ที่มีแอป Chat ของคุณ เมื่อข้อความของบุคคลอื่นมีลิงก์ที่ตรงกับรูปแบบ URL ของตัวอย่างลิงก์ แอป Chat ของคุณจะได้รับMESSAGEเหตุการณ์การโต้ตอบ เพย์โหลด JSON
สำหรับเหตุการณ์การโต้ตอบมีฟิลด์ matchedUrl ดังนี้
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
การตรวจสอบว่ามีฟิลด์ matchedUrl ในเพย์โหลดของเหตุการณ์ MESSAGE หรือไม่
จะช่วยให้แอป Chat เพิ่มข้อมูลลงใน
ข้อความที่มีลิงก์ที่แสดงตัวอย่างได้ แอป Chat สามารถ
ตอบกลับด้วยข้อความธรรมดาหรือแนบบัตรก็ได้
ตอบกลับด้วยข้อความ
สำหรับการตอบกลับพื้นฐาน แอป Chat จะแสดงตัวอย่างลิงก์ได้ โดยการตอบกลับด้วยข้อความธรรมดา ไปยังลิงก์ ตัวอย่างนี้แนบข้อความที่ทำซ้ำ URL ของลิงก์ที่ตรงกับรูปแบบ URL ของตัวอย่างลิงก์
Node.js
Python
Java
Apps Script
แนบการ์ดที่แสดงตัวอย่างลิงก์
หากต้องการแนบการ์ดกับลิงก์ที่แสดงตัวอย่าง ให้ส่งคืน
ActionResponse
ประเภท UPDATE_USER_MESSAGE_CARDS ตัวอย่างนี้แนบการ์ดพื้นฐาน


Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
อัปเดตการ์ดแสดงตัวอย่างลิงก์
แอป Chat สามารถอัปเดตการ์ดแสดงตัวอย่างลิงก์เมื่อ ผู้ใช้โต้ตอบกับการ์ด เช่น คลิกปุ่มในการ์ด
หากต้องการอัปเดตการ์ด แอป Chat ของคุณ
ต้องจัดการเหตุการณ์การโต้ตอบ CARD_CLICKED
และแสดงผล actionResponse
ตามผู้ที่ส่งข้อความที่มีตัวอย่างลิงก์
- หากผู้ใช้ส่งข้อความ ให้ตั้งค่า
actionResponse.typeเป็นUPDATE_USER_MESSAGE_CARDS - หากแอป Chat ส่งข้อความ ให้ตั้งค่า
actionResponse.typeเป็นUPDATE_MESSAGE
หากต้องการระบุผู้ที่ส่งข้อความ คุณสามารถใช้ฟิลด์ message.sender.type
ของเหตุการณ์การโต้ตอบเพื่อดูว่าผู้ส่งเป็นผู้ใช้ HUMAN หรือ BOT
ตัวอย่างต่อไปนี้แสดงวิธีที่แอป Chat อัปเดต ตัวอย่างลิงก์ทุกครั้งที่ผู้ใช้คลิกปุ่มมอบหมายให้ฉัน โดยการอัปเดตฟิลด์ผู้รับมอบหมายของการ์ดและปิดใช้ปุ่ม


Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ข้อจำกัดและข้อควรพิจารณา
เมื่อกำหนดค่าตัวอย่างลิงก์สำหรับแอป Chat โปรดคำนึงถึงข้อจำกัดและข้อควรพิจารณาต่อไปนี้
- แอป Chat แต่ละแอปรองรับตัวอย่างลิงก์สำหรับรูปแบบ URL สูงสุด 5 รูปแบบ
- แอปแชทจะแสดงตัวอย่างลิงก์ 1 รายการต่อข้อความ หากมีลิงก์ที่แสดงตัวอย่างได้หลายลิงก์ในข้อความเดียว ระบบจะแสดงตัวอย่างเฉพาะลิงก์แรกที่แสดงตัวอย่างได้
- แอปแชทจะแสดงตัวอย่างเฉพาะลิงก์ที่ขึ้นต้นด้วย
https://ดังนั้นhttps://support.example.com/cases/จะแสดงตัวอย่าง แต่support.example.com/cases/จะไม่แสดง - หากข้อความไม่มีข้อมูลอื่นๆ ที่ส่งไปยังแอป Chat เช่น คำสั่งขึ้นต้นด้วยเครื่องหมายทับ การแสดงตัวอย่างลิงก์จะส่งเฉพาะ URL ของลิงก์ไปยังแอป Chat
- หากผู้ใช้โพสต์ลิงก์ แอป Chat จะอัปเดต
การ์ดตัวอย่างลิงก์ได้ก็ต่อเมื่อผู้ใช้โต้ตอบกับการ์ด เช่น คลิกปุ่ม
คุณจะเรียกใช้เมธอด
update()ของ Chat API ในแหล่งข้อมูลMessageเพื่ออัปเดตข้อความของผู้ใช้แบบไม่พร้อมกันไม่ได้ - แอปแชทต้องแสดงตัวอย่างลิงก์สำหรับทุกคนในพื้นที่ทำงาน ดังนั้นข้อความต้องละเว้นฟิลด์
privateMessageViewer
แก้ไขข้อบกพร่องของตัวอย่างลิงก์
ขณะติดตั้งใช้งานตัวอย่างลิงก์ คุณอาจต้องแก้ไขข้อบกพร่องของแอป Chat โดยอ่านบันทึกของแอป หากต้องการอ่านบันทึก ให้ไปที่ Logs Explorer ในคอนโซล Google Cloud
