Чтобы предотвратить переключение контекста, когда пользователи делятся ссылкой в Google Chat, ваше приложение Chat может выполнить предварительный просмотр ссылки, прикрепив к сообщению карточку , которая предоставляет дополнительную информацию и позволяет людям выполнять действия прямо из Google Chat.
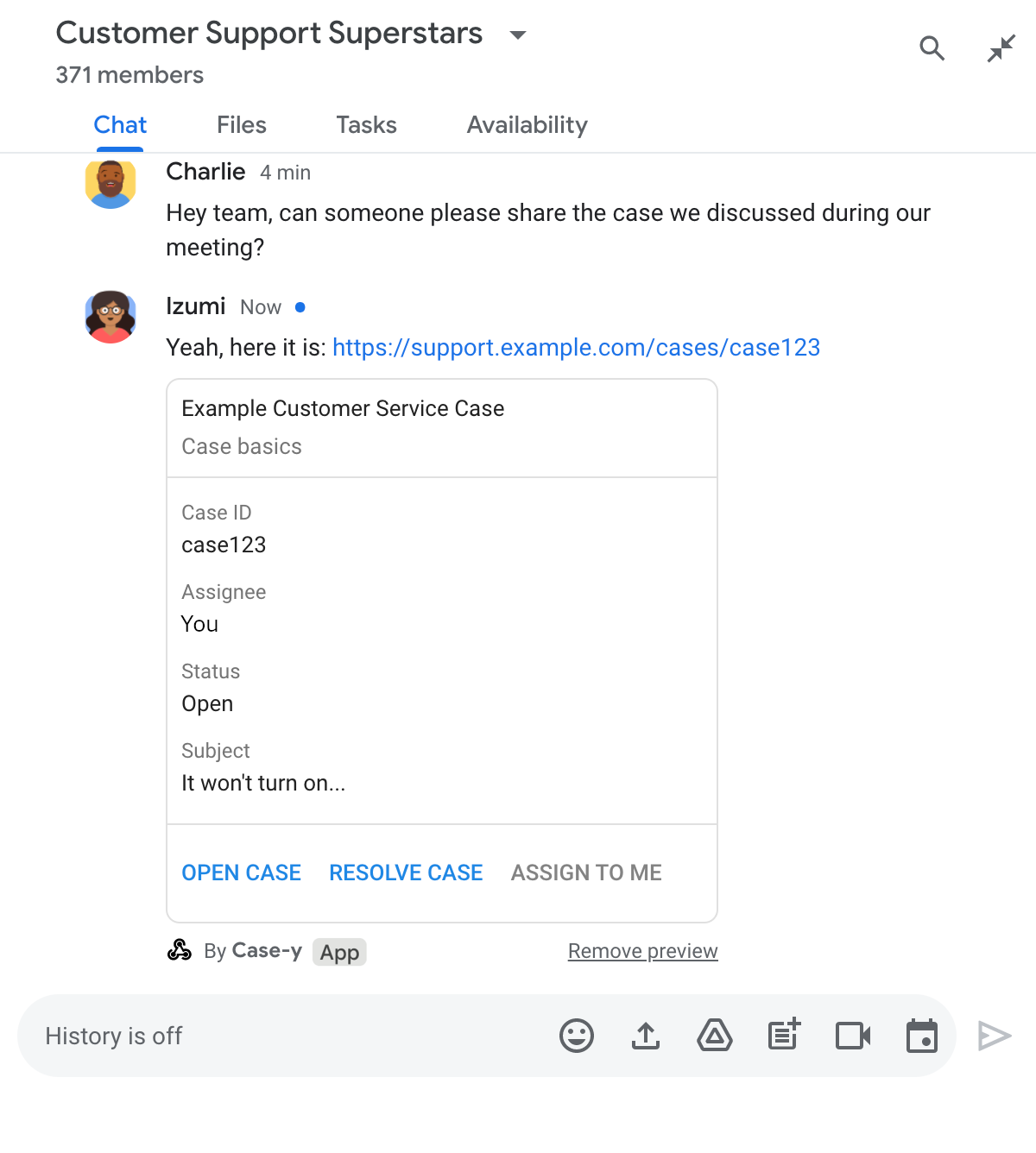
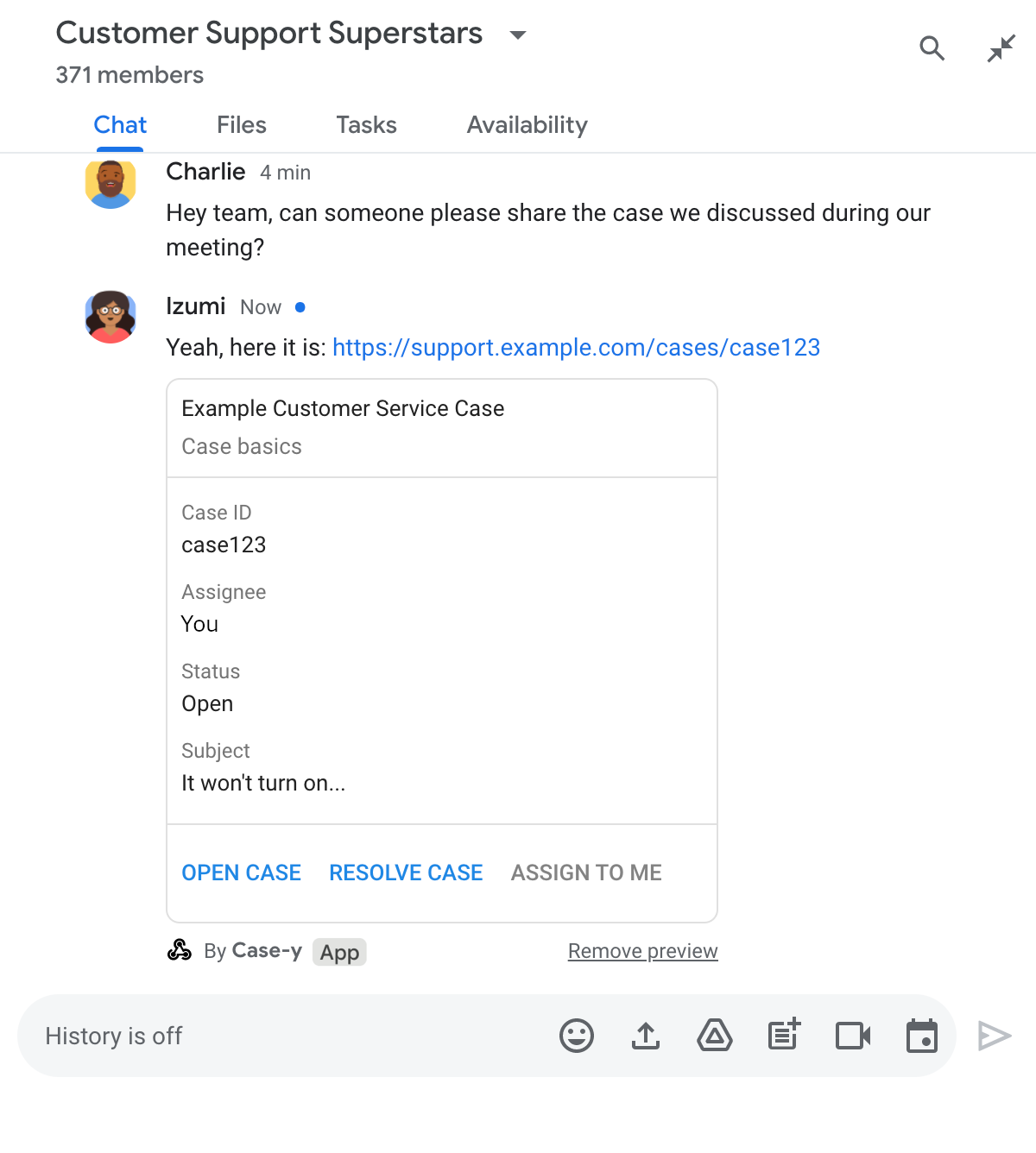
Например, представьте себе пространство Google Chat, включающее всех агентов службы поддержки клиентов компании, а также чат-приложение Case-y. Агенты часто делятся ссылками на обращения в службу поддержки клиентов в пространстве Chat, и каждый раз, когда они это делают, их коллеги должны открывать ссылку на обращение, чтобы увидеть информацию, такую как ответственное лицо, статус и тема. Аналогично, если кто-то хочет взять на себя ответственность за обращение или изменить его статус, ему необходимо открыть ссылку.
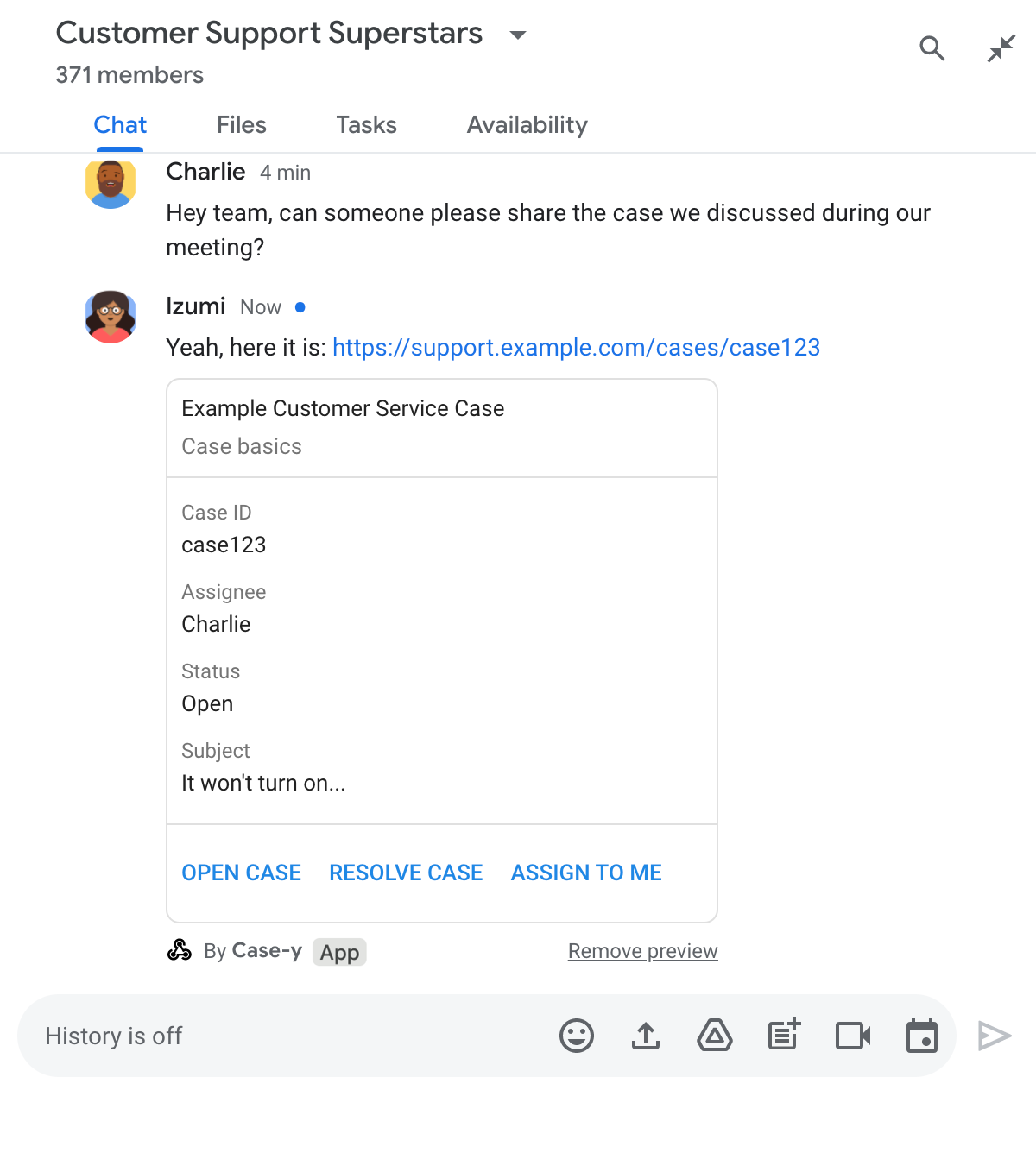
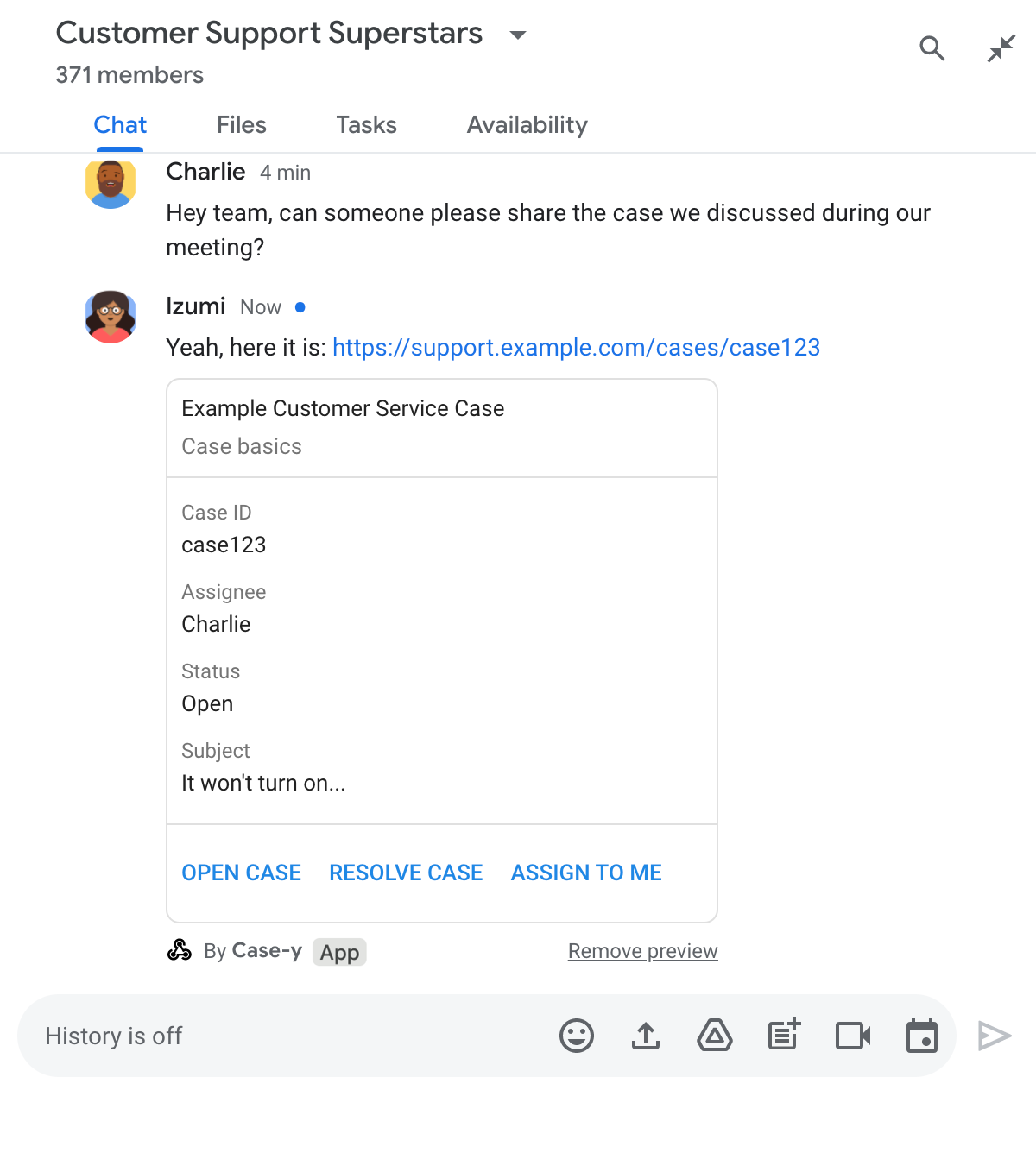
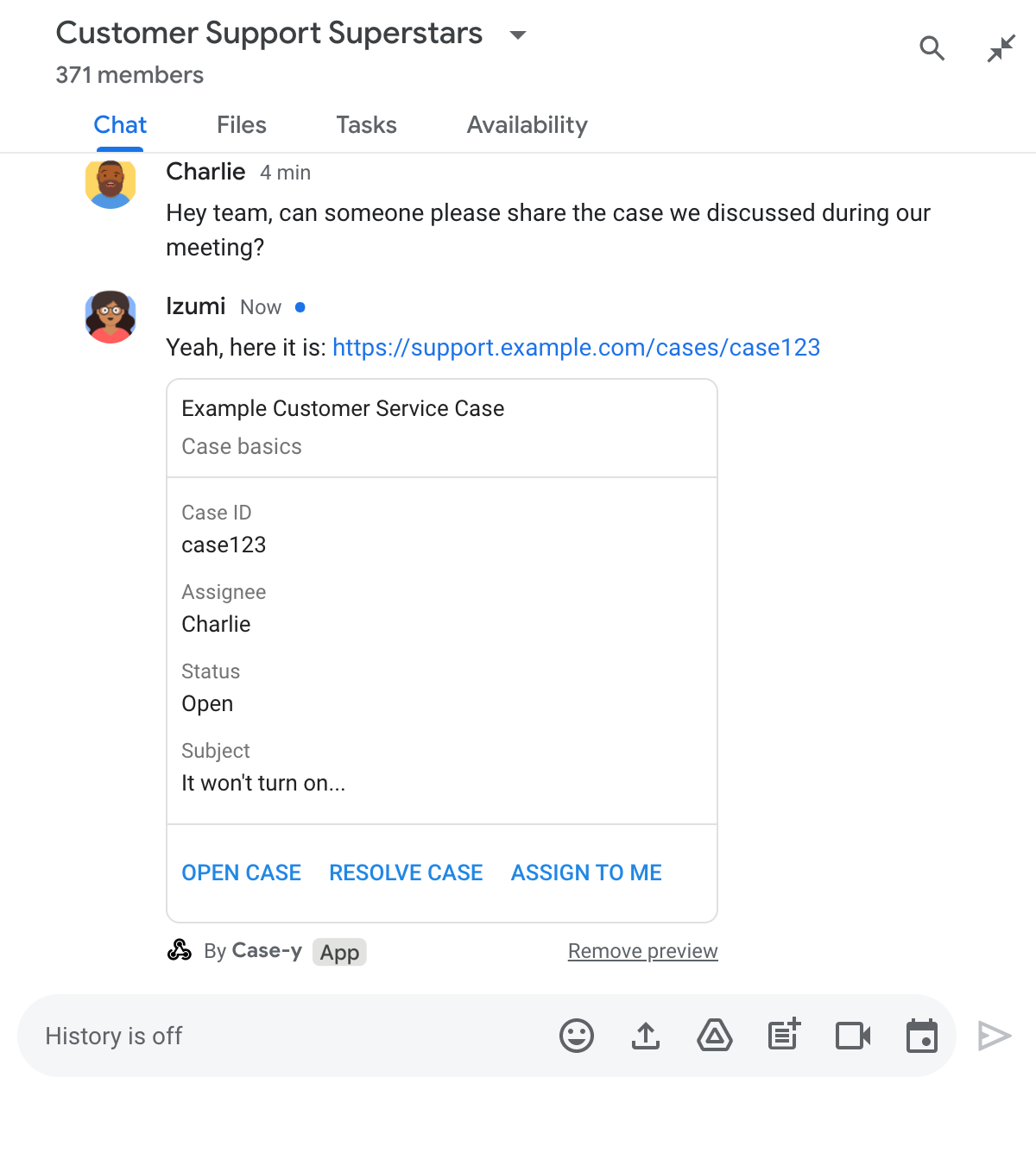
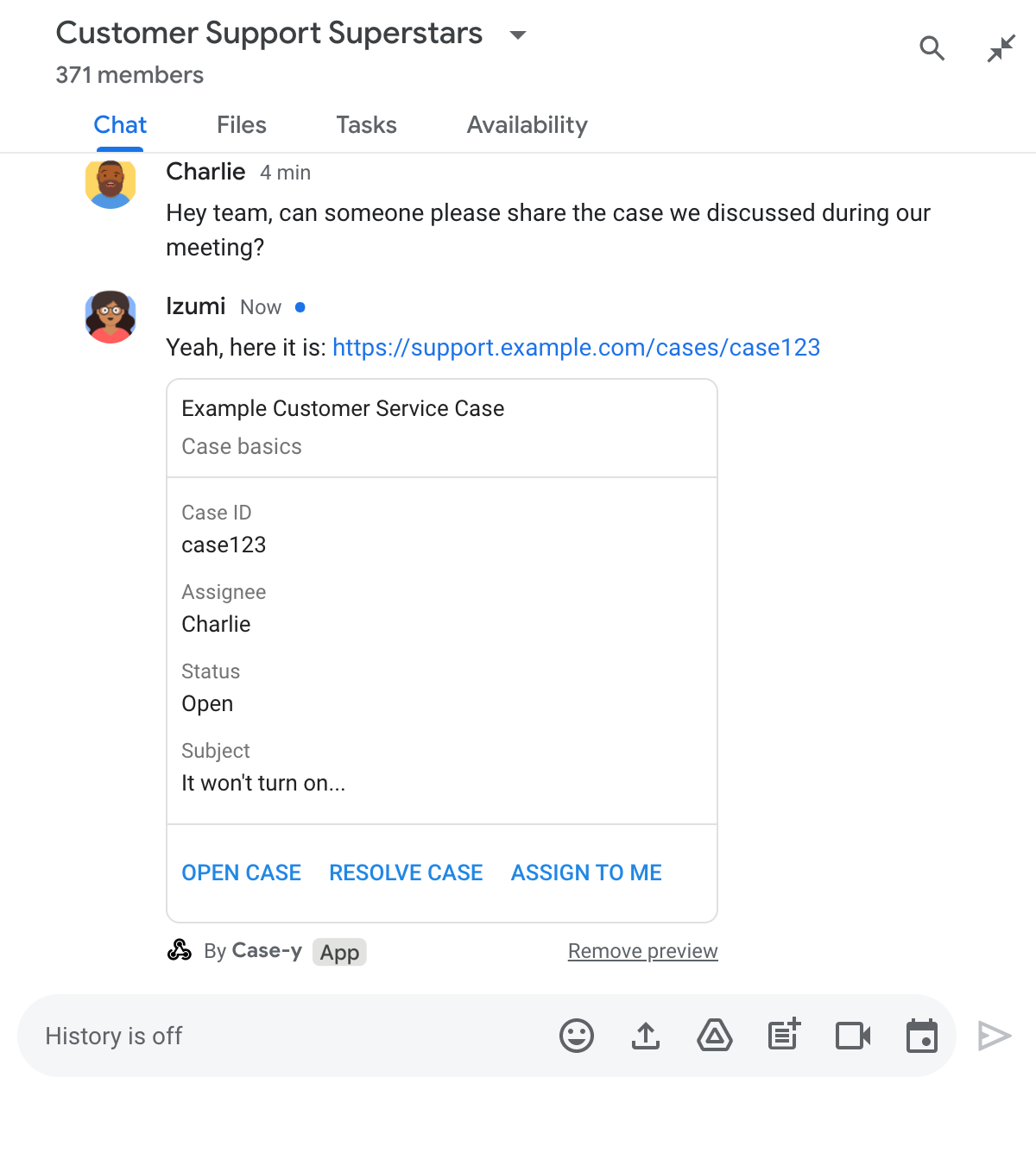
Предварительный просмотр ссылок позволяет чат-приложению Case-y, встроенному в пространство, прикреплять карточку с указанием ответственного, статуса и темы к каждому обращению, которым кто-либо делится. Кнопки на карточке позволяют агентам взять на себя ответственность за обращение и изменить статус прямо из чата.
Как работает предварительный просмотр ссылок
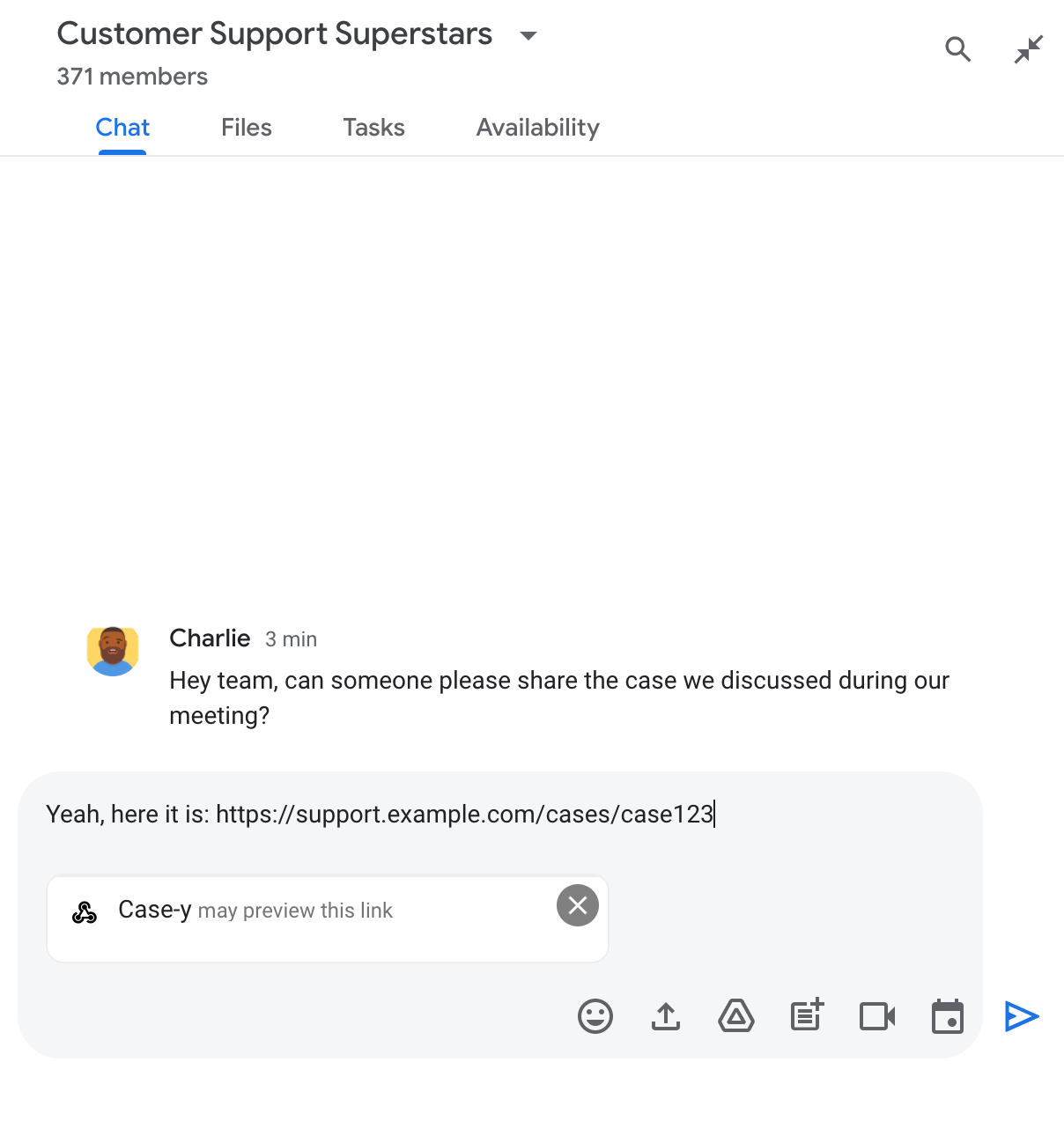
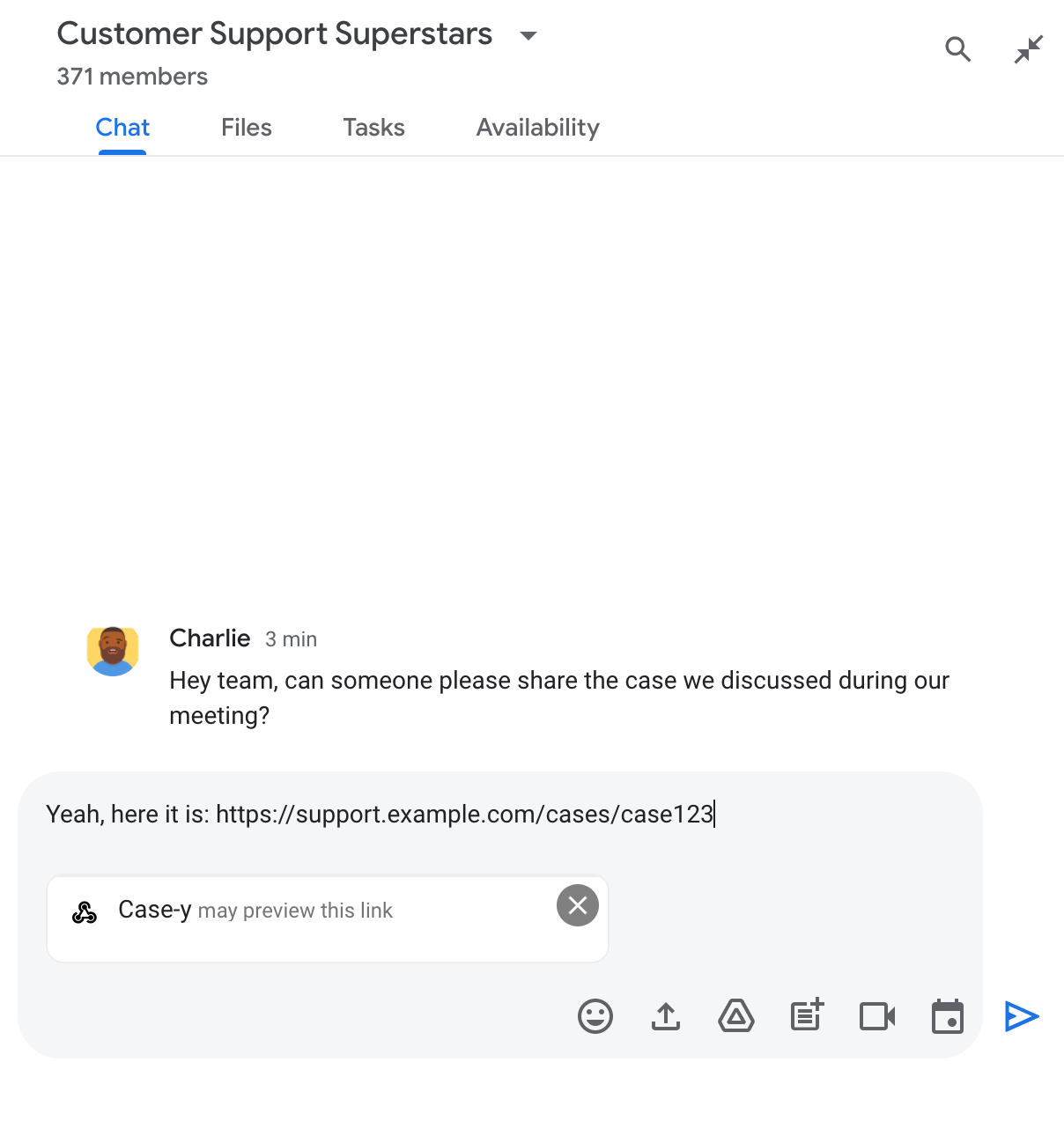
Когда кто-то добавляет ссылку в свое сообщение, появляется чип, информирующий о том, что приложение Chat может просмотреть ссылку.


После отправки сообщения ссылка отправляется в приложение чата, которое затем генерирует и прикрепляет карточку к сообщению пользователя.


Помимо ссылки, карточка содержит дополнительную информацию о ней, включая интерактивные элементы, такие как кнопки. Ваше приложение Chat может обновлять прикреплённую карточку в ответ на действия пользователя, например, нажатие кнопок.
Если пользователь не хочет, чтобы приложение Chat открывало предварительный просмотр ссылки, прикрепляя карточку к сообщению, он может отменить предварительный просмотр, нажав на чипе предварительного просмотра. Пользователи могут в любой момент удалить прикреплённую карточку, нажав «Удалить предварительный просмотр» .
Предпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Настроить предварительный просмотр ссылок
Зарегистрируйте определенные ссылки — например, example.com , support.example.com и support.example.com/cases/ — в качестве шаблонов URL на странице конфигурации вашего приложения Chat в консоли Google Cloud, чтобы ваше приложение Chat могло просматривать их.


- Откройте консоль Google Cloud .
- Рядом с «Google Cloud» нажмите стрелку вниз и откройте проект приложения чата.
- В поле поиска введите
Google Chat APIи нажмите Google Chat API . - Нажмите Управление > Конфигурация .
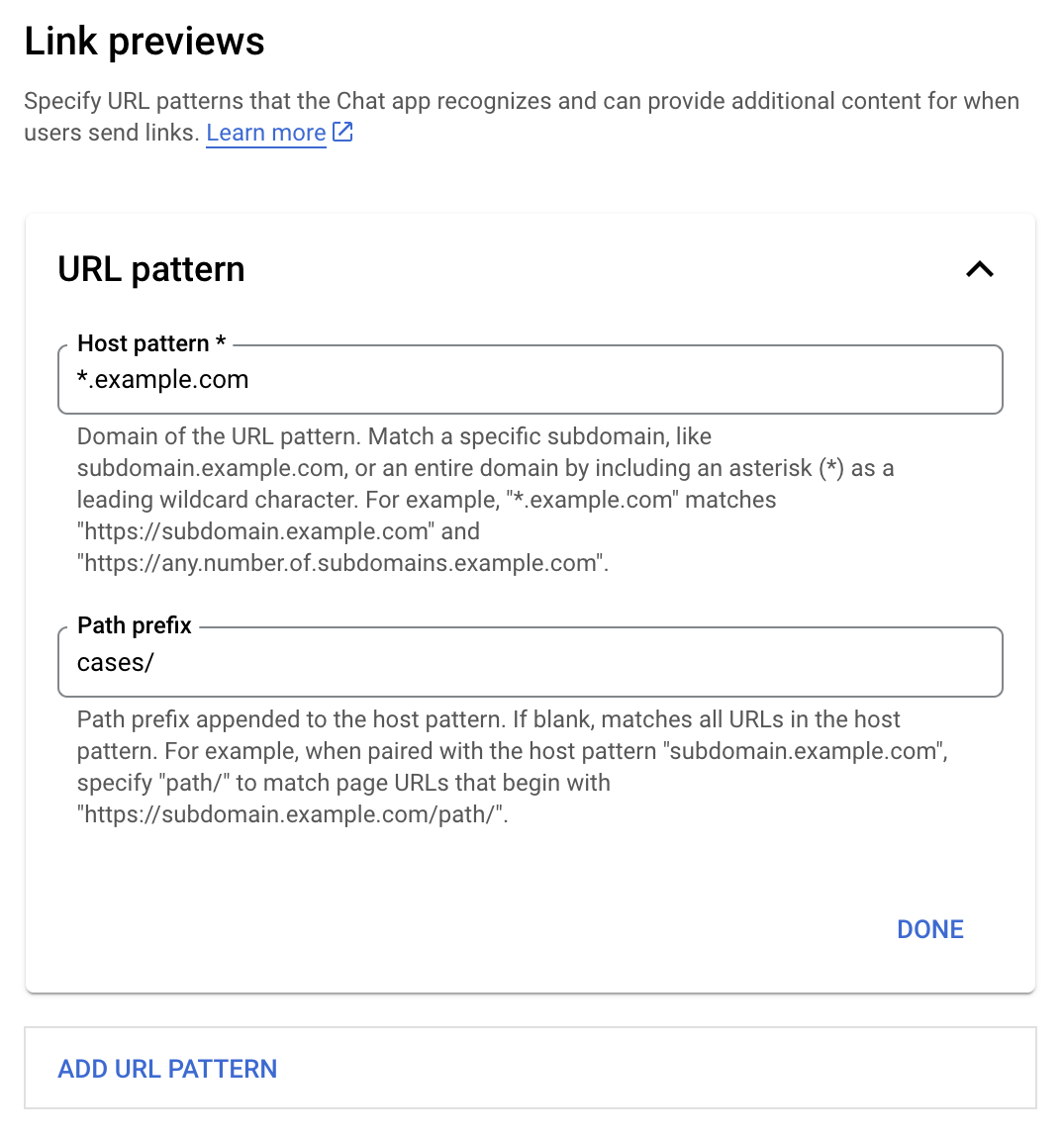
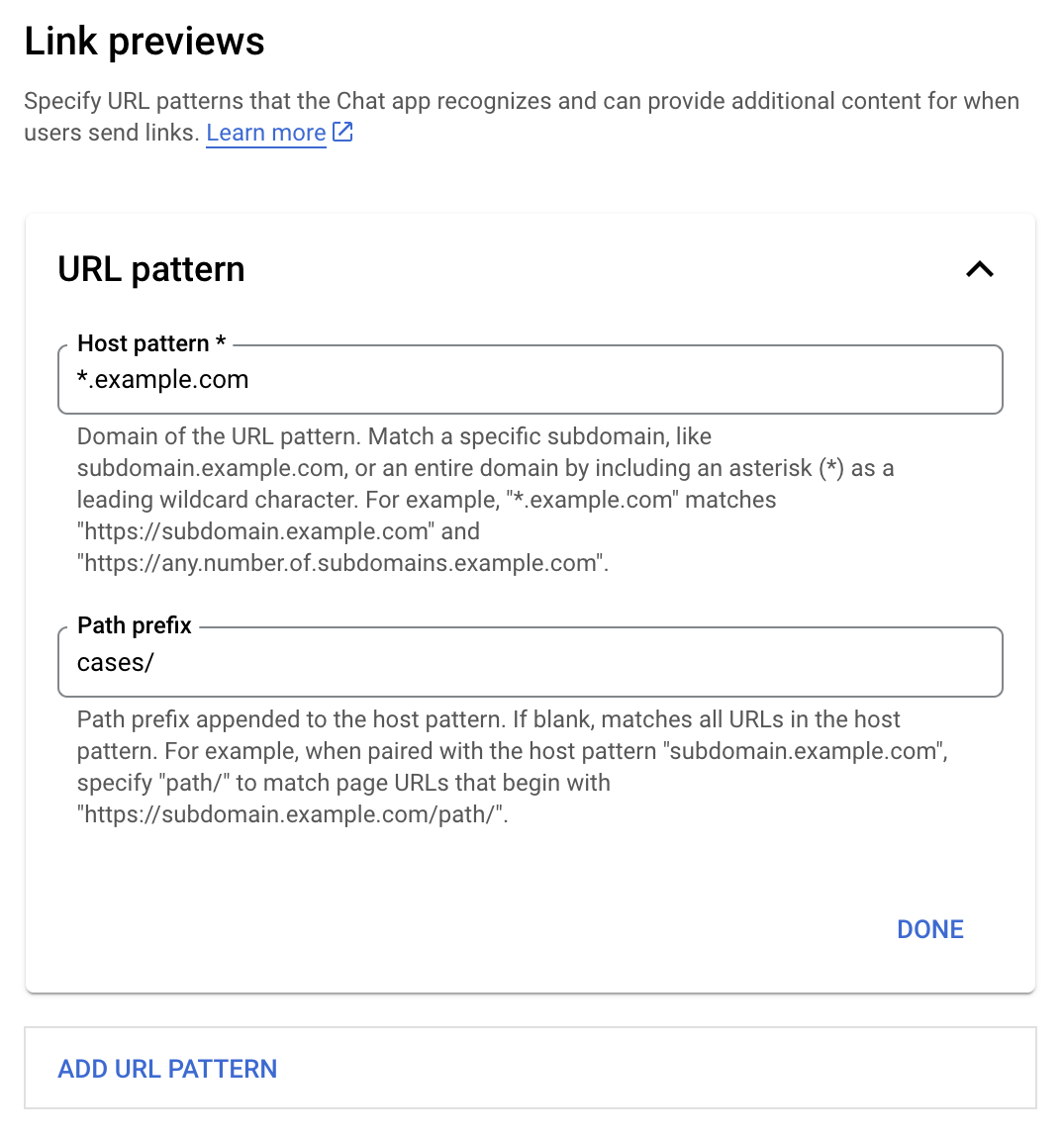
- В разделе «Предварительный просмотр ссылок» добавьте или отредактируйте шаблон URL.
- Чтобы настроить предварительный просмотр ссылок для нового шаблона URL, нажмите Добавить шаблон URL .
- Чтобы изменить конфигурацию существующего шаблона URL, нажмите стрелку вниз .
В поле «Шаблон хоста» введите домен шаблона URL. Приложение чата будет отображать ссылки на этот домен.
Чтобы получить ссылки предварительного просмотра приложения чата для определенного поддомена, например
subdomain.example.com, включите этот поддомен.Чтобы ссылки предварительного просмотра приложения Chat отображались для всего домена, укажите подстановочный знак со звёздочкой (*) в качестве поддомена. Например,
*.example.comсоответствуетsubdomain.example.comиany.number.of.subdomains.example.com.В поле Префикс пути введите путь, который будет добавлен к домену шаблона хоста.
Чтобы сопоставить все URL-адреса в домене шаблона хоста, оставьте префикс пути пустым.
Например, если шаблон хоста —
support.example.com, то для сопоставления URL-адресов для случаев, размещенных по адресуsupport.example.com/cases/, введитеcases/.Нажмите Готово .
Нажмите «Сохранить» .
Теперь, когда кто-то добавляет ссылку, соответствующую шаблону URL-адреса предварительного просмотра ссылки, в сообщение в чат-пространстве, включающем ваше приложение Chat, ваше приложение отображает предварительный просмотр ссылки.
Предварительный просмотр ссылки
После настройки предварительного просмотра для определенной ссылки ваше приложение Chat сможет распознавать и просматривать ссылку, прикрепляя к ней дополнительную информацию.
В чат-пространствах, включающих ваше приложение Chat, когда чьё-либо сообщение содержит ссылку, соответствующую шаблону URL-адреса для предварительного просмотра ссылки, ваше приложение Chat получает событие взаимодействия MESSAGE . Полезная нагрузка JSON для события взаимодействия содержит поле matchedUrl :
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Проверяя наличие поля matchedUrl в полезной нагрузке события MESSAGE , ваше приложение Chat может добавлять информацию к сообщению с предварительно просмотренной ссылкой. Приложение Chat может либо ответить простым текстовым сообщением, либо прикрепить открытку.
Ответить текстовым сообщением
Для простых ответов ваше приложение Chat может выполнить предварительный просмотр ссылки, отправив на неё простое текстовое сообщение . В этом примере прикрепляется сообщение, повторяющее URL-адрес ссылки, соответствующий шаблону URL-адреса для предварительного просмотра ссылки.
Node.js
Питон
Ява
Скрипт приложений
Прикрепите карточку с предварительным просмотром ссылки
Чтобы прикрепить карточку к ссылке предварительного просмотра, верните ActionResponse типа UPDATE_USER_MESSAGE_CARDS . В этом примере прикрепляется простая карточка.


Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Обновить карту предварительного просмотра ссылки
Ваше приложение чата может обновлять карточку предварительного просмотра ссылки, когда пользователи взаимодействуют с ней, например, нажимают кнопку на карточке.
Чтобы обновить карточку, ваше приложение чата должно обработать событие взаимодействия CARD_CLICKED и вернуть actionResponse в зависимости от того, кто отправил сообщение, содержащее предварительный просмотр ссылки:
- Если сообщение отправил пользователь, установите для
actionResponse.typeзначениеUPDATE_USER_MESSAGE_CARDS. - Если приложение чата отправило сообщение, установите для
actionResponse.typeзначениеUPDATE_MESSAGE.
Чтобы определить, кто отправил сообщение, можно использовать поле message.sender.type события взаимодействия, чтобы узнать, был ли отправитель HUMAN или BOT .
В следующем примере показано, как приложение чата обновляет предварительный просмотр ссылки всякий раз, когда пользователь нажимает кнопку « Назначить мне» , обновляя поле «Назначенный» карточки и отключая кнопку.


Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Ограничения и соображения
При настройке предварительного просмотра ссылок для вашего приложения Chat обратите внимание на следующие ограничения и соображения:
- Каждое приложение чата поддерживает предварительный просмотр ссылок для 5 шаблонов URL.
- Приложения чата позволяют просматривать только одну ссылку в каждом сообщении. Если в одном сообщении есть несколько ссылок для просмотра, отображается только первая из них.
- Приложения чата позволяют просматривать только ссылки, начинающиеся с
https://, поэтомуhttps://support.example.com/cases/выполняет предварительный просмотр, аsupport.example.com/cases/нет. - Если сообщение не содержит другой информации, отправляемой в приложение Chat, например, команды с косой чертой , то при предварительном просмотре ссылок в приложение Chat отправляется только URL-адрес ссылки.
- Если пользователь публикует ссылку, приложение Chat может обновить карточку предварительного просмотра ссылки только при взаимодействии пользователя с карточкой, например, при нажатии кнопки. Вы не можете вызвать метод
update()API Chat для ресурсаMessageдля асинхронного обновления сообщения пользователя. - Приложения чата должны предоставлять предварительный просмотр ссылок всем участникам чата, поэтому в сообщении не должно быть поля
privateMessageViewer.
Предварительный просмотр ссылок отладки
При реализации предварительного просмотра ссылок вам может потребоваться отладить приложение Chat, прочитав его логи. Чтобы ознакомиться с журналами, откройте Logs Explorer в консоли Google Cloud.
