Cette page explique comment créer une application de chat HTTP. Il existe différentes manières d'implémenter cette architecture. Sur Google Cloud, vous pouvez utiliser Cloud Run et App Engine. Dans ce guide de démarrage rapide, vous allez écrire et déployer une fonction Cloud Run que l'application Chat utilise pour répondre au message d'un utilisateur.
Avec cette architecture, vous configurez Chat pour qu'il s'intègre à Google Cloud ou à un serveur sur site à l'aide de HTTP, comme illustré dans le schéma suivant :
Dans le diagramme précédent, un utilisateur qui interagit avec une application de chat HTTP suit le flux d'informations suivant :
- Un utilisateur envoie un message dans Chat à une application Chat, soit dans un message privé, soit dans un espace Chat.
- Une requête HTTP est envoyée à un serveur Web qui est un système cloud ou sur site contenant la logique de l'application Chat.
- La logique de l'application Chat peut éventuellement s'intégrer aux services Google Workspace (comme Agenda et Sheets), à d'autres services Google (comme Maps, YouTube et Vertex AI) ou à d'autres services Web (comme un système de gestion de projet ou un outil de gestion des tickets).
- Le serveur Web renvoie une réponse HTTP au service de l'application Chat dans Chat.
- La réponse est envoyée à l'utilisateur.
- L'application Chat peut éventuellement appeler l'API Chat pour publier des messages de manière asynchrone ou effectuer d'autres opérations.
Cette architecture vous permet d'utiliser les bibliothèques et composants existants dans votre système, car ces applications de chat peuvent être conçues à l'aide de différents langages de programmation.
Objectifs
- configurer votre environnement ;
- Créer et déployer une fonction Cloud Run
- Publiez l'application dans Chat.
- Testez l'application.
Prérequis
- Compte Google Workspace Business ou Enterprise ayant accès à Google Chat.
- Un projet Google Cloud avec facturation activée. Pour vérifier si la facturation est activée pour un projet existant, consultez Vérifier l'état de facturation de vos projets. Pour créer un projet et configurer la facturation, consultez Créer un projet Google Cloud.
Configurer l'environnement
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.Dans la console Google Cloud, activez les API Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry et Cloud Run.
Créer et déployer une fonction Cloud Run
Créez et déployez une fonction Cloud Run qui génère une fiche Chat avec le nom à afficher et l'image d'avatar de l'expéditeur. Lorsque l'application Chat reçoit un message, elle exécute la fonction et répond avec la fiche.
Pour créer et déployer la fonction de votre application Chat, procédez comme suit :
Node.js
Dans la console Google Cloud, accédez à la page Cloud Run :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Écrire une fonction.
Sur la page Créer un service, configurez votre fonction :
- Dans le champ Service name (Nom du compte de service), saisissez
quickstartchatapp. - Dans la liste Région, sélectionnez une région.
- Dans la liste Environnement d'exécution, sélectionnez la version la plus récente de Node.js.
- Dans la section Authentification, sélectionnez Exiger l'authentification.
- Cliquez sur Créer et attendez que Cloud Run crée le service. La console vous redirige vers l'onglet Source.
- Dans le champ Service name (Nom du compte de service), saisissez
Dans l'onglet Source :
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
avatarApp. Remplacez le contenu du fichier
index.jspar le code suivant :Cliquez sur Enregistrer et redéployer.
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
Python
Dans la console Google Cloud, accédez à la page Cloud Run :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Écrire une fonction.
Sur la page Créer un service, configurez votre fonction :
- Dans le champ Service name (Nom du compte de service), saisissez
quickstartchatapp. - Dans la liste Région, sélectionnez une région.
- Dans la liste Environnement d'exécution, sélectionnez la version la plus récente de Python.
- Dans la section Authentification, sélectionnez Exiger l'authentification.
- Cliquez sur Créer et attendez que Cloud Run crée le service. La console vous redirige vers l'onglet Source.
- Dans le champ Service name (Nom du compte de service), saisissez
Dans l'onglet Source :
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
avatar_app. Remplacez le contenu du fichier
main.pypar le code suivant :Cliquez sur Enregistrer et redéployer.
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
Java
Dans la console Google Cloud, accédez à la page Cloud Run :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Écrire une fonction.
Sur la page Créer un service, configurez votre fonction :
- Dans le champ Service name (Nom du compte de service), saisissez
quickstartchatapp. - Dans la liste Région, sélectionnez une région.
- Dans la liste Runtime (Environnement d'exécution), sélectionnez la version la plus récente de Java.
- Dans la section Authentification, sélectionnez Exiger l'authentification.
- Cliquez sur Créer et attendez que Cloud Run crée le service. La console vous redirige vers l'onglet Source.
- Dans le champ Service name (Nom du compte de service), saisissez
Dans l'onglet Source :
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
App. src/main/java/com/example/Example.javaa été renommésrc/main/java/AvatarApp.java.Remplacez le contenu du fichier
AvatarApp.javapar le code suivant :Remplacez le contenu du fichier
pom.xmlpar le code suivant :Cliquez sur Enregistrer et redéployer.
- Dans Point d'entrée, supprimez le texte par défaut et saisissez
Autoriser Google Chat à appeler votre fonction
Pour autoriser Google Chat à appeler votre fonction, ajoutez le compte de service Google Chat avec le rôle Demandeur Cloud Run.
Dans la console Google Cloud, accédez à la page Cloud Run :
Dans la liste des services Cloud Run, cochez la case en regard de la fonction de réception. (Ne cliquez pas directement sur la fonction.)
Cliquez sur Autorisations. Le panneau Autorisations s'ouvre.
Cliquez sur Ajouter un compte principal.
Dans Nouveaux comptes principaux, saisissez
chat@system.gserviceaccount.com.Dans Sélectionner un rôle, sélectionnez Cloud Run > Demandeur Cloud Run.
Cliquez sur Enregistrer.
Configurer l'application Chat
Une fois la fonction Cloud Run déployée, procédez comme suit pour la transformer en application Google Chat :
Dans la console Google Cloud, accédez à la page Cloud Run :
Vérifiez que le projet pour lequel vous avez activé Cloud Run est sélectionné.
Dans la liste des services, cliquez sur quickstartchatapp.
Sur la page Détails du service, copiez l'URL de la fonction.
Recherchez "API Google Chat", cliquez sur API Google Chat, puis sur Gérer.
Cliquez sur Configuration et configurez l'application Google Chat :
- Décochez la case Créer cette application Chat en tant que module complémentaire Google Workspace. Une boîte de dialogue s'ouvre et vous demande de confirmer. Dans la boîte de dialogue, cliquez sur Désactiver.
- Dans le champ Nom de l'application, saisissez
Quickstart App. - Dans URL de l'avatar, saisissez
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Dans Description, saisissez
Quickstart app. - Sous Fonctionnalité, sélectionnez Rejoindre des espaces et des conversations de groupe.
- Sous Paramètres de connexion, sélectionnez URL du point de terminaison HTTP.
- Sous Déclencheurs, sélectionnez Utiliser une URL de point de terminaison HTTP commune pour tous les déclencheurs, puis collez l'URL du déclencheur de fonction Cloud Run dans la zone de texte.
- Sous Visibilité, sélectionnez Rendre cette application de chat accessible à certains utilisateurs et groupes de votre domaine, puis saisissez votre adresse e-mail.
- Sous Journaux, sélectionnez Enregistrer les erreurs dans Logging.
Cliquez sur Enregistrer.
L'application Chat est prête à recevoir des messages et à y répondre.
Tester votre application Chat
Pour tester votre application Chat, ouvrez un espace de message privé avec l'application Chat et envoyez un message :
Ouvrez Google Chat avec le compte Google Workspace que vous avez fourni lorsque vous vous êtes ajouté en tant que testeur de confiance.
- Cliquez sur Nouveau chat.
- Dans le champ Ajouter une ou plusieurs personnes, saisissez le nom de votre application Chat.
Sélectionnez votre application Chat dans les résultats. Un message privé s'ouvre.
- Dans le nouveau message privé contenant l'application, saisissez
Hello, puis appuyez surenter.
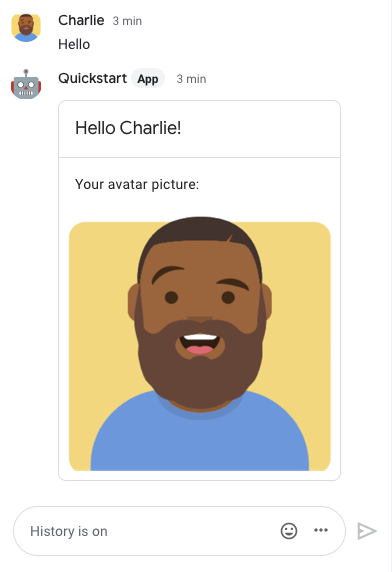
La réponse de l'application Chat contient un message de fiche qui affiche le nom et l'avatar de l'expéditeur, comme illustré dans l'image suivante :

Pour ajouter des testeurs de confiance et en savoir plus sur les tests de fonctionnalités interactives, consultez Tester les fonctionnalités interactives pour les applications Google Chat.
Résoudre les problèmes
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche le message "Une erreur s'est produite". ou "Impossible de traiter votre demande". Il arrive que l'interface utilisateur de Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat produise un résultat inattendu (par exemple, un message de fiche peut ne pas s'afficher).
Bien qu'un message d'erreur ne s'affiche pas dans l'UI Chat, des messages d'erreur descriptifs et des données de journaux sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs pour les applications Chat est activée. Pour obtenir de l'aide concernant l'affichage, le débogage et la correction des erreurs, consultez Résoudre les problèmes et corriger les erreurs Google Chat.
Effectuer un nettoyage
Pour éviter que les ressources utilisées dans ce tutoriel soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Cloud.
- Dans la console Google Cloud, accédez à la page Gérer les ressources. Cliquez sur Menu > IAM et administration > Gérer les ressources.
- Dans la liste des projets, sélectionnez celui que vous souhaitez supprimer, puis cliquez sur Supprimer .
- Dans la boîte de dialogue, saisissez l'ID du projet, puis cliquez sur Arrêter pour supprimer le projet.
Articles associés
Pour ajouter d'autres fonctionnalités à votre application Chat, consultez les ressources suivantes :

