Na tej stronie dowiesz się, jak utworzyć aplikację Google Chat HTTP. Istnieją różne sposoby wdrożenia tej architektury. W Google Cloud możesz używać Cloud Run i App Engine. Z tego krótkiego wprowadzenia dowiesz się, jak napisać i wdrożyć funkcję Cloud Run, której aplikacja Google Chat używa do odpowiadania na wiadomości użytkowników.
W tej architekturze konfigurujesz Chat tak, aby integrował się z Google Cloud lub serwerem lokalnym za pomocą protokołu HTTP, jak pokazano na tym diagramie:
Na powyższym diagramie użytkownik wchodzący w interakcję z aplikacją HTTP Chat ma następujący przepływ informacji:
- Użytkownik wysyła wiadomość w Google Chat do aplikacji w Google Chat – w wiadomości bezpośredniej lub w pokoju w Google Chat.
- Żądanie HTTP jest wysyłane do serwera WWW, który jest systemem w chmurze lub systemem lokalnym zawierającym logikę aplikacji Google Chat.
- Opcjonalnie logika aplikacji Chat może być zintegrowana z usługami Google Workspace (takimi jak Kalendarz i Arkusze), innymi usługami Google (takimi jak Mapy, YouTube i Vertex AI) lub innymi usługami internetowymi (takimi jak system zarządzania projektami czy narzędzie do obsługi zgłoszeń).
- Serwer WWW wysyła odpowiedź HTTP z powrotem do usługi aplikacji Chat w Google Chat.
- Odpowiedź jest dostarczana do użytkownika.
- Opcjonalnie aplikacja Chat może wywoływać interfejs Chat API, aby asynchronicznie publikować wiadomości lub wykonywać inne operacje.
Ta architektura zapewnia elastyczność w zakresie korzystania z istniejących bibliotek i komponentów, które są już dostępne w systemie, ponieważ aplikacje do czatu można projektować w różnych językach programowania.
Cele
- skonfigurować środowisko,
- Utwórz i wdróż funkcję Cloud Run.
- Opublikuj aplikację w Google Chat.
- Przetestuj aplikację.
Wymagania wstępne
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Projekt Google Cloud z włączonymi płatnościami. Aby sprawdzić, czy w istniejącym projekcie włączone są płatności, zapoznaj się z artykułem Sprawdzanie stanu płatności w projektach. Aby utworzyć projekt i skonfigurować rozliczenia, przeczytaj artykuł Tworzenie projektu Google Cloud.
Konfigurowanie środowiska
Zanim zaczniesz korzystać z interfejsów API Google, musisz je włączyć w projekcie Google Cloud. W jednym projekcie Google Cloud możesz włączyć co najmniej 1 interfejs API.W konsoli Google Cloud włącz interfejsy Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API i Cloud Run API.
Tworzenie i wdrażanie funkcji Cloud Run
Utwórz i wdróż funkcję Cloud Run, która generuje kartę Google Chat z wyświetlaną nazwą nadawcy i obrazem awatara. Gdy aplikacja Chat otrzyma wiadomość, uruchomi funkcję i odpowie kartą.
Aby utworzyć i wdrożyć funkcję aplikacji Chat, wykonaj te czynności:
Node.js
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
quickstartchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Node.js.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
avatarApp. Zastąp zawartość pliku
index.jstym kodem:Kliknij Zapisz i wdroż ponownie.
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Python
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
quickstartchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Pythona.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
avatar_app. Zastąp zawartość pliku
main.pytym kodem:Kliknij Zapisz i wdroż ponownie.
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Java
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
quickstartchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Javy.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
App. - Zmień nazwę
src/main/java/com/example/Example.javanasrc/main/java/AvatarApp.java. Zastąp zawartość pliku
AvatarApp.javatym kodem:Zastąp zawartość pliku
pom.xmltym kodem:Kliknij Zapisz i wdroż ponownie.
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Autoryzowanie Google Chat do wywoływania funkcji
Aby autoryzować Google Chat do wywoływania funkcji, dodaj konto usługi Google Chat z rolą Wywołujący Cloud Run.
W konsoli Google Cloud otwórz stronę Cloud Run:
Na liście usług Cloud Run zaznacz pole wyboru obok funkcji receiving. (Nie klikaj samej funkcji).
Kliknij Uprawnienia. Otworzy się panel Uprawnienia.
Kliknij Dodaj podmiot zabezpieczeń.
W polu Nowe podmioty zabezpieczeń wpisz
chat@system.gserviceaccount.com.W sekcji Wybierz rolę wybierz Cloud Run > Wywołujący Cloud Run.
Kliknij Zapisz.
Konfigurowanie aplikacji Google Chat
Po wdrożeniu funkcji Cloud Run wykonaj te czynności, aby przekształcić ją w aplikację Google Chat:
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt, w którym włączono Cloud Run.
Na liście usług kliknij quickstartchatapp.
Na stronie Szczegóły usługi skopiuj adres URL funkcji.
Wyszukaj „Google Chat API” i kliknij Google Chat API, a następnie kliknij Zarządzaj.
Kliknij Konfiguracja i skonfiguruj aplikację Google Chat:
- Odznacz pole Utwórz tę aplikację do czatu jako dodatek do Google Workspace. Otworzy się okno z prośbą o potwierdzenie. W oknie dialogowym kliknij Wyłącz.
- W polu Nazwa aplikacji wpisz
Quickstart App. - W polu URL awatara wpisz
https://developers.google.com/chat/images/quickstart-app-avatar.png. - W polu Opis wpisz
Quickstart app. - W sekcji Funkcje wybierz Dołączanie do pokoi i rozmów grupowych.
- W sekcji Ustawienia połączenia kliknij URL punktu końcowego HTTP.
- W sekcji Aktywatory kliknij Używaj wspólnego adresu URL punktu końcowego HTTP dla wszystkich aktywatorów i wklej adres URL aktywatora funkcji Cloud Run w odpowiednim polu.
- W sekcji Widoczność wybierz Udostępnij tę aplikację do obsługi czatu konkretnym osobom i grupom w domenie i wpisz swój adres e-mail.
- W sekcji Logi wybierz Loguj błędy w usłudze Logging.
Kliknij Zapisz.
Aplikacja Chat jest gotowa do odbierania wiadomości i odpowiadania na nie.
Testowanie aplikacji w Google Chat
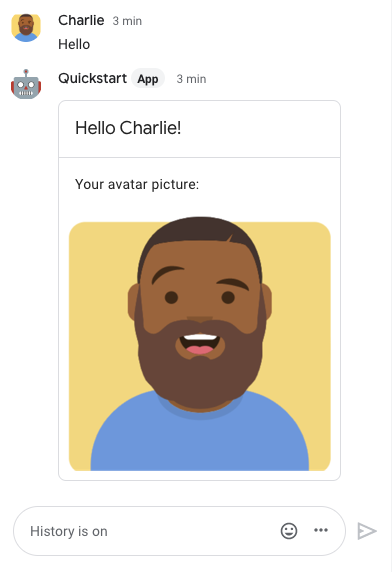
Aby przetestować aplikację do Google Chat, otwórz czat z aplikacją i wyślij wiadomość:
Otwórz Google Chat, korzystając z konta Google Workspace, które zostało podane podczas dodawania siebie jako zaufanego testera.
- Kliknij Nowy czat.
- W polu Dodaj co najmniej 1 osobę wpisz nazwę aplikacji Chat.
Wybierz aplikację Chat z wyników. Otworzy się czat.
- Na nowym czacie z aplikacją wpisz
Helloi naciśnijenter.
Odpowiedź aplikacji Chat zawiera wiadomość w formie karty, która wyświetla nazwę nadawcy i obraz awatara, jak pokazano na tym obrazie:

Aby dodać zaufanych testerów i dowiedzieć się więcej o testowaniu funkcji interaktywnych, przeczytaj artykuł Testowanie funkcji interaktywnych w aplikacjach Google Chat.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, interfejs Google Chat wyświetla komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.
Czyszczenie danych
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby zużyte w tym samouczku, zalecamy usunięcie projektu w Cloud.
- W konsoli Google Cloud otwórz stronę Zarządzanie zasobami. Kliknij Menu > Administracja > Zarządzaj zasobami.
- Z listy projektów wybierz projekt do usunięcia, a potem kliknij Usuń .
- W oknie wpisz identyfikator projektu i kliknij Wyłącz, aby usunąć projekt.
Powiązane artykuły
Aby dodać więcej funkcji do aplikacji Google Chat, zapoznaj się z tymi artykułami:

