בדף הזה מוסבר איך ליצור אפליקציית צ'אט HTTP. יש דרכים שונות להטמיע את הארכיטקטורה הזו. ב-Google Cloud, אפשר להשתמש ב-Cloud Run וב-App Engine. במדריך הזה להתחלה מהירה, תכתבו ותפרסו פונקציית Cloud Run שאפליקציית Chat משתמשת בה כדי להגיב להודעה של משתמש.
באמצעות הארכיטקטורה הזו, אתם יכולים להגדיר את Chat כך שישתלב עם Google Cloud או עם שרת מקומי באמצעות HTTP, כמו שמוצג בתרשים הבא:
בתרשים שלמעלה, משתמש שמקיים אינטראקציה עם אפליקציית צ'אט HTTP, נתוני המידע עוברים באופן הבא:
- משתמש שולח הודעה באפליקציית Chat, בצ'אט ישיר או במרחב ב-Chat.
- בקשת HTTP נשלחת לשרת אינטרנט שהוא מערכת בענן או מערכת מקומית שמכילה את הלוגיקה של אפליקציית Chat.
- אופציונלית, אפשר לשלב את הלוגיקה של אפליקציית Chat עם שירותי Google Workspace (כמו יומן Google ו-Sheets), עם שירותים אחרים של Google (כמו מפות Google, YouTube ו-Vertex AI) או עם שירותי אינטרנט אחרים (כמו מערכת לניהול פרויקטים או כלי לניהול כרטיסי תמיכה).
- שרת האינטרנט שולח תגובת HTTP בחזרה לשירות של אפליקציית Chat ב-Chat.
- התשובה מועברת למשתמש.
- אופציונלית, אפליקציית הצ'אט יכולה להתקשר אל Chat API כדי לפרסם הודעות באופן אסינכרוני או לבצע פעולות אחרות.
הארכיטקטורה הזו מאפשרת לכם להשתמש בספריות ובמרכיבים קיימים שכבר נמצאים במערכת, כי אפשר לעצב את אפליקציות הצ'אט האלה באמצעות שפות תכנות שונות.
מטרות
- מגדירים את הסביבה.
- יוצרים ופורסים פונקציית Cloud Run.
- מפרסמים את האפליקציה ב-Chat.
- בודקים את האפליקציה.
דרישות מוקדמות
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- פרויקט ב-Google Cloud שהחיוב בו מופעל. כדי לבדוק אם החיוב מופעל בפרויקט קיים, אפשר לעיין במאמר אימות סטטוס החיוב של הפרויקטים. כדי ליצור פרויקט ולהגדיר חיוב, אפשר לעיין במאמר בנושא יצירת פרויקט ב-Google Cloud.
הגדרת הסביבה
לפני שאתם משתמשים בממשקי Google API, אתם צריכים להפעיל אותם בפרויקט ב-Google Cloud. בכל פרויקט אפשר להפעיל ממשק API אחד או יותר.במסוף Google Cloud, מפעילים את Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API ו-Cloud Run API.
יצירה ופריסה של פונקציית Cloud Run
יצירה ופריסה של פונקציית Cloud Run שיוצרת כרטיס ל-Chat עם השם המוצג ותמונת הדמות של השולח. כשאפליקציית Chat מקבלת הודעה, היא מריצה את הפונקציה ומגיבה באמצעות הכרטיס.
כדי ליצור ולפרוס את הפונקציה לאפליקציית Chat, פועלים לפי השלבים הבאים:
Node.js
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
quickstartchatapp. - בוחרים אזור מהרשימה אזור.
- ברשימה Runtime (זמן ריצה), בוחרים את הגרסה העדכנית ביותר של Node.js.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
avatarApp. מחליפים את התוכן של
index.jsבקוד הבא:לוחצים על שמירה ופריסה מחדש.
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
Python
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
quickstartchatapp. - ברשימה אזור, בוחרים אזור.
- ברשימה Runtime (סביבת זמן ריצה), בוחרים את הגרסה העדכנית ביותר של Python.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
avatar_app. מחליפים את התוכן של
main.pyבקוד הבא:לוחצים על שמירה ופריסה מחדש.
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
Java
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
quickstartchatapp. - בוחרים אזור מהרשימה אזור.
- ברשימה Runtime בוחרים בגרסה העדכנית ביותר של Java.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
App. - שינוי השם של
src/main/java/com/example/Example.javaל-src/main/java/AvatarApp.java. מחליפים את התוכן של
AvatarApp.javaבקוד הבא:מחליפים את התוכן של
pom.xmlבקוד הבא:לוחצים על שמירה ופריסה מחדש.
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
איך מאשרים ל-Google Chat להפעיל את הפונקציה
כדי לתת ל-Google Chat הרשאה להפעיל את הפונקציה, צריך להוסיף את חשבון השירות של Google Chat עם התפקיד Cloud Run Invoker.
במסוף Google Cloud, עוברים לדף Cloud Run:
ברשימת שירותי Cloud Run, מסמנים את התיבה לצד הפונקציה המקבלת. (לא לוחצים על הפונקציה עצמה).
לוחצים על הרשאות. נפתחת החלונית הרשאות.
לוחצים על Add principal.
בשדה New principals, מזינים
chat@system.gserviceaccount.com.ברשימת התפקידים Select a role בוחרים באפשרות Cloud Run > Cloud Run Invoker.
לוחצים על שמירה.
הגדרת אפליקציית Chat
אחרי שפורסים את פונקציית Cloud Run, מבצעים את השלבים הבאים כדי להפוך אותה לאפליקציית Google Chat:
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט שבו הפעלתם את Cloud Run נבחר.
ברשימת השירותים, לוחצים על quickstartchatapp.
בדף פרטי השירות, מעתיקים את כתובת ה-URL של הפונקציה.
מחפשים את Google Chat API ולוחצים על Google Chat API ואז על ניהול.
לוחצים על הגדרה ומגדירים את אפליקציית Google Chat:
- מבטלים את הסימון של Build this Chat app as a Google Workspace add-on (פיתוח אפליקציית Chat כתוסף ל-Google Workspace). תיפתח תיבת דו-שיח שבה תתבקשו לאשר את הפעולה. בתיבת הדו-שיח, לוחצים על השבתה.
- בשדה App name, מזינים
Quickstart App. - בקטע כתובת ה-URL של הדמות, מזינים את הערך
https://developers.google.com/chat/images/quickstart-app-avatar.png. - בשדה תיאור, מזינים
Quickstart app. - בקטע פונקציונליות, בוחרים באפשרות הצטרפות למרחבים ולשיחות קבוצתיות.
- בקטע Connection settings (הגדרות חיבור), בוחרים באפשרות HTTP endpoint URL (כתובת URL של נקודת קצה בפרוטוקול HTTP).
- בקטע Triggers (טריגרים), בוחרים באפשרות Use a common HTTP endpoint URL for all triggers (שימוש בכתובת URL משותפת של נקודת קצה מסוג HTTP לכל הטריגרים) ומדביקים בתיבה את כתובת ה-URL של הטריגר של פונקציית Cloud Run.
- בקטע חשיפה, בוחרים באפשרות האפליקציה הזו ב-Chat זמינה לאנשים ולקבוצות ספציפיים בדומיין ומזינים את כתובת האימייל.
- בקטע יומנים, בוחרים באפשרות רישום שגיאות ביומן.
לוחצים על שמירה.
אפליקציית Chat מוכנה לקבל הודעות ב-Chat ולענות להן.
בדיקת אפליקציית Chat
כדי לבדוק את אפליקציית Chat, פותחים מרחב לצ'אט ישיר עם אפליקציית Chat ושולחים הודעה:
פותחים את Google Chat באמצעות חשבון Google Workspace שציינתם כשנוספתם כבודקים מהימנים.
- לוחצים על צ'אט חדש.
- בשדה הוספת אדם אחד או יותר, מקלידים את השם של אפליקציית Chat.
בוחרים את אפליקציית Chat מתוך התוצאות. ייפתח צ'אט ישיר.
- בצ'אט הישיר החדש עם האפליקציה, כותבים
Helloולוחצים עלenter.
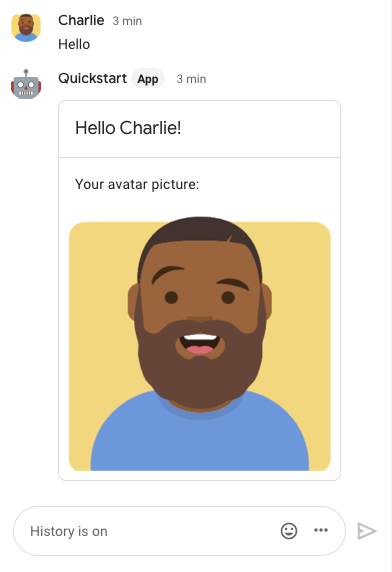
התשובה של אפליקציית Chat מכילה הודעת כרטיס שמוצגים בה השם ותמונת הפרופיל של השולח, כמו שרואים בתמונה הבאה:

כדי להוסיף בודקים מהימנים ולקבל מידע נוסף על בדיקת תכונות אינטראקטיביות, אפשר לעיין במאמר בדיקת תכונות אינטראקטיביות באפליקציות ל-Google Chat.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, מוצגת בממשק של Chat ההודעה 'משהו השתבש'. או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שלהן, אפשר לעיין במאמר פתרון בעיות ב-Google Chat.
הסרת המשאבים
כדי להימנע מחיובים בחשבון Google Cloud בגלל השימוש במשאבים שנעשה במסגרת המדריך הזה, מומלץ למחוק את פרויקט Cloud.
- במסוף Google Cloud, עוברים לדף Manage resources. לוחצים על תפריט > IAM & Admin > Manage Resources.
- ברשימת הפרויקטים, בוחרים את הפרויקט שרוצים למחוק ולוחצים על Delete .
- כדי למחוק את הפרויקט, כותבים את מזהה הפרויקט בתיבת הדו-שיח ולוחצים על Shut down.
נושאים קשורים
כדי להוסיף עוד תכונות לאפליקציית Chat, אפשר לעיין במאמרים הבאים:

