इस गाइड में बताया गया है कि Google Chat ऐप्लिकेशन, कार्ड पर आधारित इंटरफ़ेस में फ़ॉर्म इनपुट बनाकर, उपयोगकर्ताओं से जानकारी कैसे इकट्ठा और प्रोसेस कर सकते हैं.


Chat ऐप्लिकेशन, Chat में या इसके बाहर कार्रवाइयां करने के लिए, उपयोगकर्ताओं से जानकारी का अनुरोध करते हैं. इसमें ये तरीके शामिल हैं:
- सेटिंग कॉन्फ़िगर करें. उदाहरण के लिए, उपयोगकर्ताओं को सूचना सेटिंग को पसंद के मुताबिक बनाने की अनुमति देने के लिए या एक या उससे ज़्यादा स्पेस में Chat ऐप्लिकेशन को कॉन्फ़िगर करने और जोड़ने के लिए.
- Google Workspace के अन्य ऐप्लिकेशन में जानकारी बनाना या अपडेट करना. उदाहरण के लिए, उपयोगकर्ताओं को Google Calendar इवेंट बनाने की अनुमति दें.
- इससे उपयोगकर्ताओं को अन्य ऐप्लिकेशन या वेब सेवाओं में मौजूद संसाधनों को ऐक्सेस करने और उन्हें अपडेट करने की अनुमति मिलती है. उदाहरण के लिए, Chat ऐप्लिकेशन की मदद से उपयोगकर्ता, सीधे Chat स्पेस से सहायता टिकट की स्थिति अपडेट कर सकते हैं.
ज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
कार्ड का इस्तेमाल करके फ़ॉर्म बनाना
जानकारी इकट्ठा करने के लिए, Chat ऐप्लिकेशन फ़ॉर्म और उनके इनपुट डिज़ाइन करते हैं. साथ ही, उन्हें कार्ड में बनाते हैं. उपयोगकर्ताओं को कार्ड दिखाने के लिए, Chat ऐप्लिकेशन इन Chat इंटरफ़ेस का इस्तेमाल कर सकते हैं:
- मैसेज जिनमें एक या इससे ज़्यादा कार्ड शामिल हों.
- होम पेज, जो Chat ऐप्लिकेशन के साथ डायरेक्ट मैसेज में होम टैब से दिखने वाला कार्ड होता है.
- डायलॉग, जो ऐसे कार्ड होते हैं जो मैसेज और होम पेज से नई विंडो में खुलते हैं.
चैट ऐप्लिकेशन, इन विजेट का इस्तेमाल करके कार्ड बना सकते हैं:
फ़ॉर्म इनपुट विजेट, जो उपयोगकर्ताओं से जानकारी मांगते हैं. आपके पास फ़ॉर्म इनपुट विजेट में मान्यकरण जोड़ने का विकल्प होता है. इससे यह पक्का किया जा सकता है कि उपयोगकर्ता, जानकारी को सही तरीके से डालें और फ़ॉर्मैट करें. चैट ऐप्लिकेशन, फ़ॉर्म में जानकारी डालने के लिए इन विजेट का इस्तेमाल कर सकते हैं:
- टेक्स्ट इनपुट
(
textInput) फ़्री-फ़ॉर्म या सुझाए गए टेक्स्ट के लिए. - चुने जा सकने वाले इनपुट
(
selectionInput) ऐसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट होते हैं जिन्हें चुना जा सकता है. जैसे, चेकबॉक्स, रेडियो बटन, और ड्रॉप-डाउन मेन्यू. चुने गए इनपुट विजेट, स्टैटिक या डाइनैमिक डेटा सोर्स से आइटम भी पॉप्युलेट कर सकते हैं. उदाहरण के लिए, उपयोगकर्ता उन Chat स्पेस की सूची में से कोई विकल्प चुन सकते हैं जिनके वे सदस्य हैं. - तारीख और समय की एंट्री के लिए, तारीख और समय पिकर
(
dateTimePicker).
- टेक्स्ट इनपुट
(
एक बटन विजेट, ताकि लोग कार्ड में डाली गई वैल्यू सबमिट कर सकें. जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तो Chat ऐप्लिकेशन मिली हुई जानकारी को प्रोसेस कर सकता है.
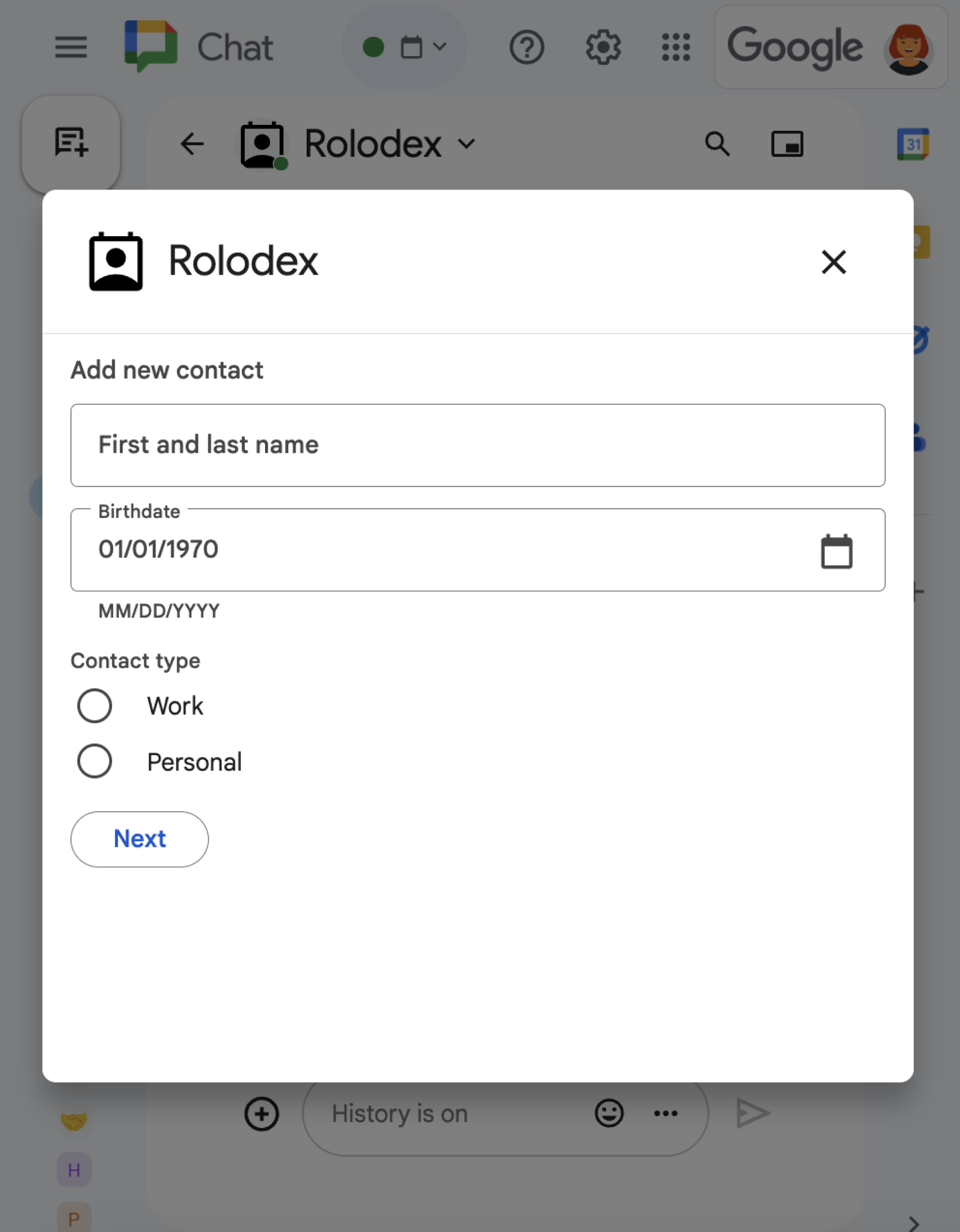
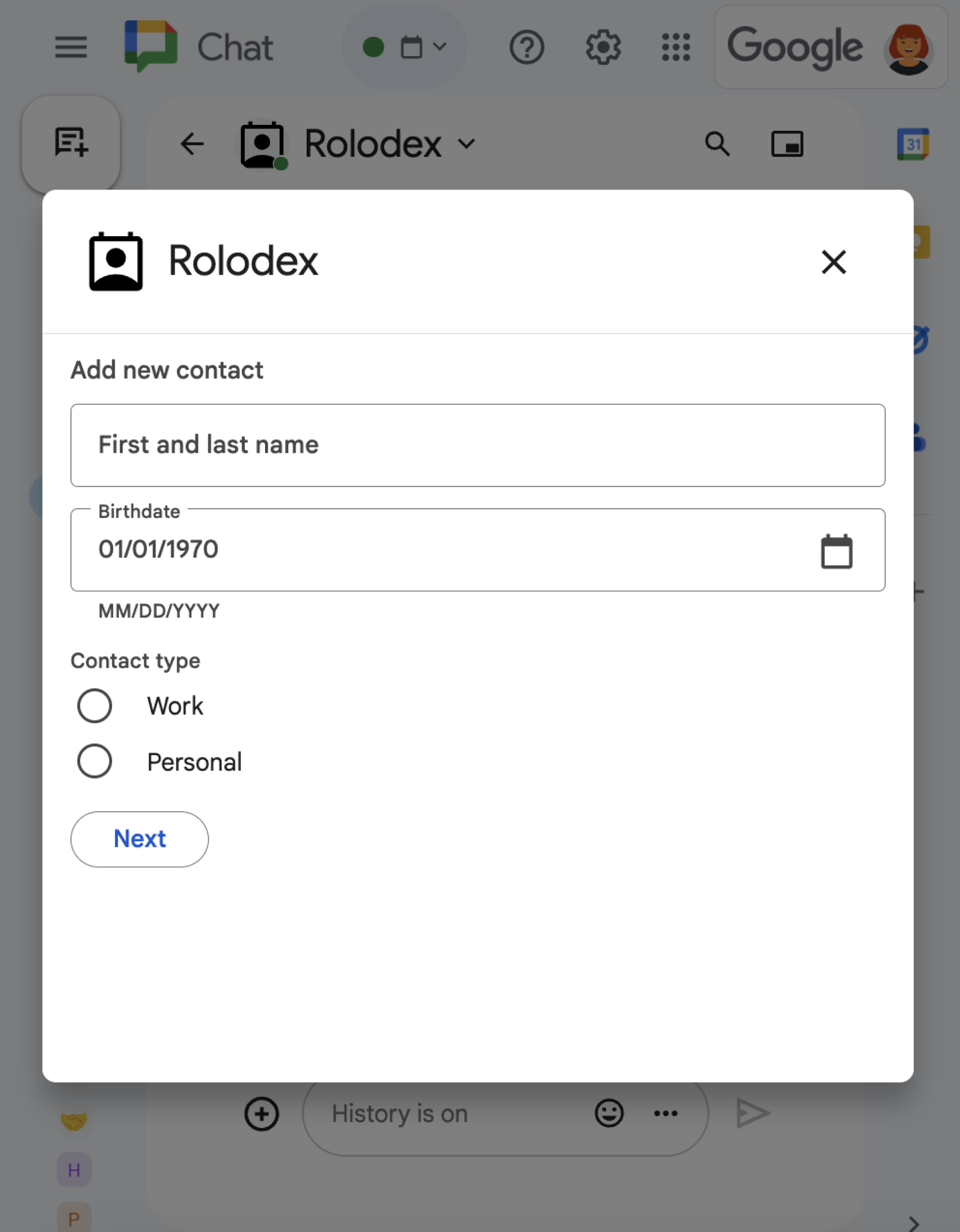
यहां दिए गए उदाहरण में, एक कार्ड टेक्स्ट इनपुट, तारीख और समय चुनने वाले टूल, और चुनने के लिए दिए गए इनपुट का इस्तेमाल करके संपर्क जानकारी इकट्ठा करता है:
इस संपर्क फ़ॉर्म का इस्तेमाल करने वाले Chat ऐप्लिकेशन का उदाहरण देखने के लिए, यहां दिया गया कोड देखें:
Node.js
Python
Java
Apps Script
जानकारी इकट्ठा करने के लिए इस्तेमाल किए जा सकने वाले इंटरैक्टिव विजेट के ज़्यादा उदाहरण देखने के लिए, इंटरैक्टिव कार्ड या डायलॉग डिज़ाइन करना लेख पढ़ें.
इंटरैक्टिव विजेट से डेटा पाना
जब भी उपयोगकर्ता किसी बटन पर क्लिक करते हैं, तो Chat ऐप्लिकेशन को इंटरैक्शन इवेंट मिलता है. यह इवेंट, बटन की जगह के हिसाब से तय होता है:
अगर बटन किसी मैसेज या डायलॉग में है, तो Chat ऐप्लिकेशन को
CARD_CLICKEDइंटरैक्शन इवेंट मिलता है. इसमें इंटरैक्शन के बारे में जानकारी होती है.CARD_CLICKEDइंटरैक्शन इवेंट के पेलोड में,common.formInputsऑब्जेक्ट होता है. इसमें उपयोगकर्ता की ओर से डाली गई वैल्यू होती हैं.ऑब्जेक्ट
common.formInputs.WIDGET_NAMEसे वैल्यू वापस पाई जा सकती हैं. यहां WIDGET_NAME वहnameफ़ील्ड है जिसे आपने विजेट के लिए तय किया है. वैल्यू को विजेट के लिए, किसी खास डेटा टाइप के तौर पर दिखाया जाता है. इसेInputsऑब्जेक्ट के तौर पर दिखाया जाता है.यहां
CARD_CLICKEDइंटरैक्शन इवेंट का एक हिस्सा दिखाया गया है. इसमें उपयोगकर्ता ने हर विजेट के लिए वैल्यू डाली हैं:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }अगर बटन होम पेज पर है, तो Chat ऐप्लिकेशन को
SUBMIT_FORMइंटरैक्शन इवेंट मिलता है. इंटरैक्शन इवेंट के पेलोड में,commonEventObject.formInputsऑब्जेक्ट होता है. इसमें उपयोगकर्ता की ओर से डाली गई वैल्यू होती हैं.ऑब्जेक्ट
commonEventObject.formInputs.WIDGET_NAMEसे वैल्यू वापस पाई जा सकती हैं. यहां WIDGET_NAME वहnameफ़ील्ड है जिसे आपने विजेट के लिए तय किया है. वैल्यू को विजेट के लिए, किसी खास डेटा टाइप के तौर पर दिखाया जाता है. इसेInputsऑब्जेक्ट के तौर पर दिखाया जाता है.यहां
SUBMIT_FORMइंटरैक्शन इवेंट का एक हिस्सा दिखाया गया है. इसमें उपयोगकर्ता ने हर विजेट के लिए वैल्यू डाली हैं:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
डेटा पाने के लिए, Chat ऐप्लिकेशन इंटरैक्शन इवेंट को हैंडल करता है, ताकि उन वैल्यू को हासिल किया जा सके जिन्हें उपयोगकर्ता विजेट में डालते हैं. यहां दी गई टेबल में, किसी फ़ॉर्म इनपुट विजेट की वैल्यू पाने का तरीका बताया गया है. हर विजेट के लिए, टेबल में यह जानकारी दी गई है कि विजेट किस तरह का डेटा स्वीकार करता है, इंटरैक्शन इवेंट में वैल्यू कहां सेव होती है, और वैल्यू का उदाहरण.
| फ़ॉर्म इनपुट विजेट | इनपुट डेटा का टाइप | इंटरैक्शन इवेंट से मिली इनपुट वैल्यू | उदाहरण के तौर पर दी गई वैल्यू |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
पहली या सिर्फ़ एक वैल्यू पाने के लिए, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker जो सिर्फ़ तारीखें स्वीकार करता है. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
डेटा को किसी दूसरे कार्ड में ट्रांसफ़र करना
जब कोई उपयोगकर्ता कार्ड की जानकारी सबमिट करता है, तो आपको इनमें से कोई भी काम करने के लिए, अतिरिक्त कार्ड वापस करने पड़ सकते हैं:
- अलग-अलग सेक्शन बनाकर, उपयोगकर्ताओं को लंबे फ़ॉर्म भरने में मदद करें.
- उपयोगकर्ताओं को शुरुआती कार्ड में दी गई जानकारी की झलक देखने और उसकी पुष्टि करने की सुविधा दें, ताकि वे जवाब सबमिट करने से पहले उनकी समीक्षा कर सकें.
- फ़ॉर्म के बाकी हिस्सों में जानकारी अपने-आप भर जाती है. उदाहरण के लिए, लोगों को अपॉइंटमेंट बुक करने के लिए प्रॉम्प्ट करने के लिए, कोई चैट ऐप्लिकेशन एक शुरुआती कार्ड दिखा सकता है. इसमें अपॉइंटमेंट बुक करने की वजह पूछी जाती है. इसके बाद, वह एक और कार्ड दिखाता है. इसमें अपॉइंटमेंट के टाइप के आधार पर, उपलब्ध समय की जानकारी दी जाती है.
शुरुआती कार्ड से इनपुट किए गए डेटा को ट्रांसफ़र करने के लिए, button
विजेट बनाएं. इसमें actionParameters
विजेट शामिल होना चाहिए. साथ ही, इसमें name और उपयोगकर्ता की ओर से डाली गई वैल्यू होनी चाहिए. इसे यहां दिए गए उदाहरण में दिखाया गया है:
Node.js
Python
Java
Apps Script
जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तो आपके Chat ऐप्लिकेशन को CARD_CLICKED इंटरैक्शन इवेंट मिलता है. इससे आपको डेटा मिलता है.
फ़ॉर्म सबमिट करने वाले व्यक्ति को जवाब देना
कार्ड मैसेज या डायलॉग से डेटा मिलने के बाद, Chat ऐप्लिकेशन जवाब देता है. इसमें वह डेटा मिलने की पुष्टि करता है या गड़बड़ी की जानकारी देता है.
यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन एक टेक्स्ट मैसेज भेजकर पुष्टि करता है कि उसे किसी डायलॉग या कार्ड मैसेज से सबमिट किया गया फ़ॉर्म मिल गया है.
Node.js
Python
Java
Apps Script
डायलॉग को प्रोसेस करने और बंद करने के लिए, आपको ActionResponse ऑब्जेक्ट वापस भेजना होगा. इससे यह तय होगा कि आपको पुष्टि करने वाला मैसेज भेजना है, ओरिजनल मैसेज या कार्ड को अपडेट करना है या सिर्फ़ डायलॉग को बंद करना है. इसका तरीका जानने के लिए, डायलॉग बॉक्स बंद करना लेख पढ़ें.
समस्या हल करें
जब कोई Google Chat ऐप्लिकेशन या कार्ड कोई गड़बड़ी दिखाता है, तो Chat इंटरफ़ेस पर एक मैसेज दिखता है. इसमें लिखा होता है कि "कोई गड़बड़ी हुई." या "आपका अनुरोध प्रोसेस नहीं किया जा सका." कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में कोई गड़बड़ी का मैसेज नहीं दिखता है, लेकिन Chat ऐप्लिकेशन या कार्ड से कोई अनचाहा नतीजा मिलता है. उदाहरण के लिए, ऐसा हो सकता है कि कार्ड मैसेज न दिखे.
ऐसा हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, Chat ऐप्लिकेशन के लिए गड़बड़ी के लॉगिंग की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने में आपकी मदद करने के लिए, गड़बड़ी के बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होता है. गड़बड़ियों को देखने, डीबग करने, और ठीक करने के बारे में मदद पाने के लिए, Google Chat से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें.
मिलते-जुलते विषय
- संपर्क मैनेजर का सैंपल देखें. यह एक चैट ऐप्लिकेशन है, जो उपयोगकर्ताओं को कार्ड मैसेज और डायलॉग से संपर्क फ़ॉर्म भरने के लिए कहता है.
- इंटरैक्टिव डायलॉग बॉक्स खोलना
