本頁說明如何使用 Google Chat 應用程式,為即時訊息建立首頁。首頁 (在 Google Chat API 中稱為「應用程式首頁」) 是可自訂的資訊卡介面,會顯示在使用者與 Chat 應用程式之間的即時訊息聊天室的「首頁」分頁中。

您可以透過應用程式主畫面分享與 Chat 應用程式互動的訣竅,或讓使用者從 Chat 存取及使用外部服務或工具。
使用資訊卡建構工具設計及預覽即時通訊應用程式的訊息和使用者介面:
開啟「資訊卡建立工具」必要條件
Node.js
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Python
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Java
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Apps Script
接收並回應互動事件的 Google Chat 應用程式。如要在 Apps Script 中建立互動式 Chat 應用程式,請完成這項快速入門導覽課程。
設定 Chat 應用程式的應用程式主畫面
如要支援應用程式首頁,您必須將 Chat 擴充應用程式設定為接收APP_HOME互動事件。每當使用者在與 Chat 擴充應用程式的即時訊息中點選「首頁」分頁,Chat 擴充應用程式就會收到這類事件。
如要在 Google Cloud 控制台中更新設定,請按照下列步驟操作:
在 Google Cloud 控制台中,依序前往「選單」「更多產品」「Google Workspace」「產品庫」「Google Chat API」。
按一下「管理」,然後點選「設定」分頁標籤。
在「互動式功能」下方,前往「功能」部分,然後選取「支援應用程式首頁」。
如果 Chat 應用程式使用 HTTP 服務,請前往「連線設定」,並在「應用程式首頁網址」欄位中指定端點。您可以使用在「HTTP 端點網址」欄位中指定的相同網址。
按一下 [儲存]。
建構應用程式主畫面卡片
使用者開啟應用程式主畫面時,Chat 應用程式必須處理 APP_HOME 互動事件,方法是傳回 RenderActions 的例項,其中包含 pushCard 導覽和 Card。如要建立互動式體驗,資訊卡可以包含互動式小工具,例如按鈕或文字輸入內容,供 Chat 應用程式處理並以其他資訊卡或對話方塊回應。
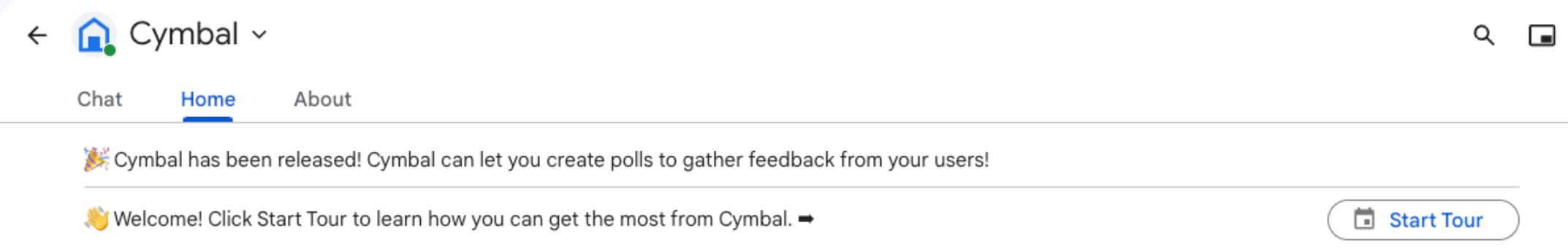
在下列範例中,Chat 應用程式會顯示初始應用程式首頁資訊卡,其中包含資訊卡建立時間和按鈕。使用者點選按鈕後,Chat 應用程式會傳回更新後的資訊卡,顯示資訊卡的建立時間。
Node.js
Python
Java
Apps Script
實作 onAppHome 函式,這個函式會在所有 APP_HOME
互動事件後呼叫:
這個範例會傳回 card JSON,藉此傳送訊息卡片。 您也可以使用 Apps Script 卡片服務。
回應應用程式主畫面互動
如果初始應用程式首頁資訊卡包含互動式小工具 (例如按鈕或選取輸入),Chat 應用程式必須傳回 RenderActions 的 updateCard 導覽例項,處理相關的互動事件。如要進一步瞭解如何處理互動式小工具,請參閱「處理使用者輸入的資訊」。
在先前的範例中,初始應用程式主畫面資訊卡包含一個按鈕。每當使用者點選按鈕時,CARD_CLICKED 互動事件就會觸發 updateAppHome 函式,重新整理應用程式主畫面資訊卡,如下列程式碼所示:
開啟對話方塊
Chat 應用程式也可以在應用程式主畫面中開啟對話方塊,回應互動。

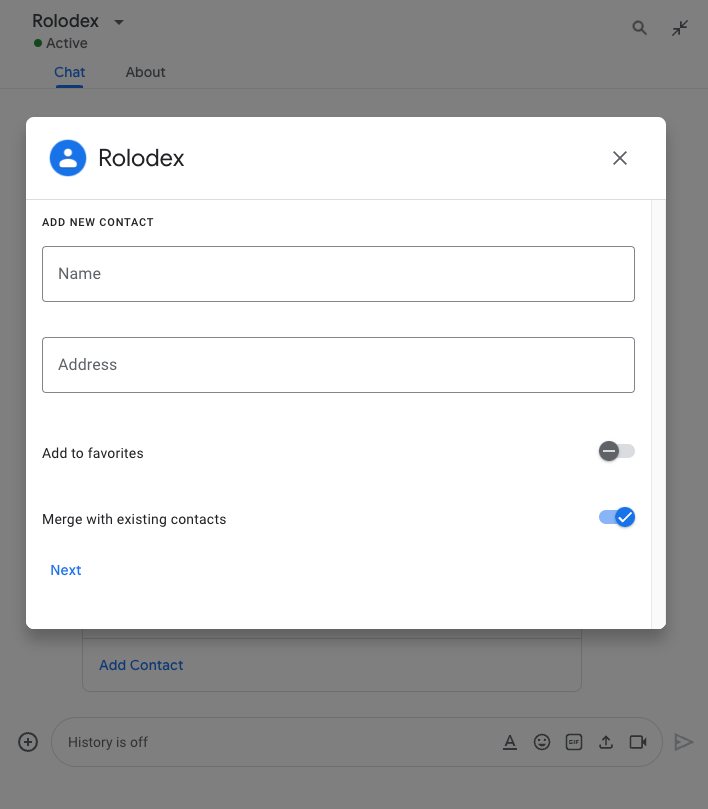
如要從應用程式首頁開啟對話方塊,請處理相關的互動事件,方法是傳回含有 Card 物件的 updateCard 導覽 renderActions。在下列範例中,Chat 應用程式會處理 CARD_CLICKED 互動事件並開啟對話方塊,以回應應用程式首頁資訊卡中的按鈕點選動作:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
如要關閉對話方塊,請處理下列互動事件:
CLOSE_DIALOG:關閉對話方塊,並返回 Chat 應用程式的初始應用程式主畫面資訊卡。CLOSE_DIALOG_AND_EXECUTE:關閉對話方塊並重新整理應用程式首頁資訊卡。
以下程式碼範例使用 CLOSE_DIALOG 關閉對話方塊,並返回應用程式主畫面資訊卡:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
如要收集使用者資訊,您也可以建立連續對話。如要瞭解如何建構連續對話方塊,請參閱「開啟及回覆對話方塊」。
