Halaman ini menjelaskan cara membuat halaman beranda untuk pesan langsung dengan aplikasi Google Chat Anda. Halaman beranda, yang disebut sebagai beranda aplikasi di Google Chat API, adalah antarmuka kartu yang dapat disesuaikan yang muncul di tab Beranda di ruang pesan langsung antara pengguna dan aplikasi Chat.

Anda dapat menggunakan beranda aplikasi untuk membagikan tips berinteraksi dengan aplikasi Chat atau mengizinkan pengguna mengakses dan menggunakan layanan atau alat eksternal dari Chat.
Gunakan Pembuat Kartu untuk mendesain dan melihat pratinjau pesan dan antarmuka pengguna untuk aplikasi Chat:
Buka Pembuat KartuPrasyarat
Node.js
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Python
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Java
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Apps Script
Aplikasi Google Chat yang menerima dan merespons peristiwa interaksi. Untuk membuat aplikasi Chat interaktif di Apps Script, selesaikan panduan memulai ini.
Mengonfigurasi beranda aplikasi untuk aplikasi Chat Anda
Untuk mendukung beranda aplikasi, Anda harus mengonfigurasi aplikasi Chat agar menerima peristiwa interaksi APP_HOME. Aplikasi Chat Anda akan menerima peristiwa ini setiap kali pengguna mengklik tab Beranda dari pesan langsung dengan aplikasi Chat.
Untuk memperbarui setelan konfigurasi di konsol Google Cloud, lakukan hal berikut:
Di konsol Google Cloud, buka Menu > Produk lainnya > Google Workspace > Product Library > Google Chat API.
Klik Kelola, lalu klik tab Konfigurasi.
Di bagian Interactive features, buka bagian Functionality, lalu pilih Support App Home.
Jika aplikasi Chat Anda menggunakan layanan HTTP, buka Setelan koneksi dan tentukan endpoint untuk kolom URL Beranda Aplikasi. Anda dapat menggunakan URL yang sama dengan yang Anda tentukan di kolom URL endpoint HTTP.
Klik Simpan.
Membangun kartu beranda aplikasi
Saat pengguna membuka beranda aplikasi, aplikasi Chat Anda harus menangani
peristiwa interaksi APP_HOME dengan menampilkan instance
RenderActions
dengan navigasi pushCard dan
Card. Untuk menciptakan pengalaman interaktif, kartu dapat berisi widget interaktif seperti tombol atau input teks yang dapat diproses dan direspons oleh aplikasi Chat dengan kartu tambahan, atau dialog.
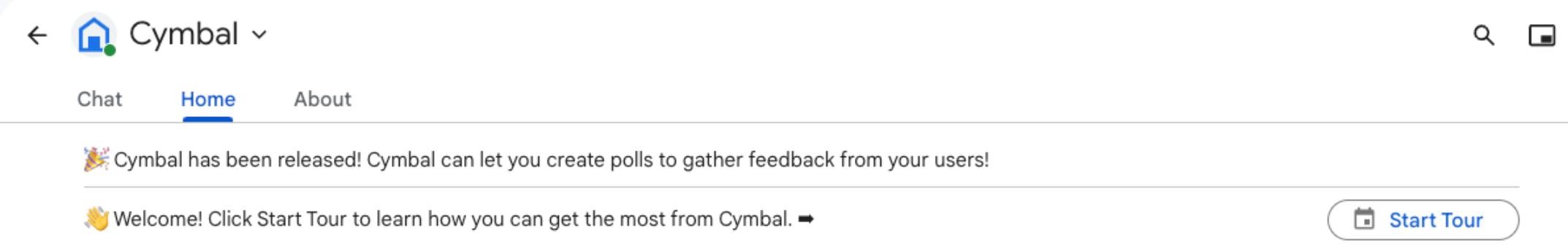
Dalam contoh berikut, aplikasi Chat menampilkan kartu beranda aplikasi awal yang menampilkan waktu pembuatan kartu dan tombol. Saat pengguna mengklik tombol, aplikasi Chat akan menampilkan kartu yang diperbarui yang menampilkan waktu pembuatan kartu yang diperbarui.
Node.js
Python
Java
Apps Script
Terapkan fungsi onAppHome yang dipanggil setelah semua peristiwa interaksi APP_HOME:
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Merespons interaksi beranda aplikasi
Jika kartu beranda aplikasi awal Anda berisi widget interaktif, seperti tombol
atau input pilihan, aplikasi Chat Anda harus menangani
peristiwa interaksi terkait dengan menampilkan instance
RenderActions
dengan navigasi updateCard. Untuk mempelajari lebih lanjut cara menangani widget interaktif, lihat
Memproses informasi yang dimasukkan oleh pengguna.
Dalam contoh sebelumnya, kartu beranda aplikasi awal menyertakan tombol. Setiap kali
pengguna mengklik tombol, CARD_CLICKED peristiwa interaksi
memicu fungsi updateAppHome untuk me-refresh kartu beranda aplikasi, seperti yang ditunjukkan
dalam kode berikut:
Node.js
Python
Java
Apps Script
Contoh ini mengirim pesan kartu dengan menampilkan JSON kartu. Anda juga dapat menggunakan layanan kartu Apps Script.
Membuka dialog
Aplikasi Chat Anda juga dapat merespons interaksi di beranda aplikasi dengan membuka dialog.

Untuk membuka dialog dari beranda aplikasi, proses peristiwa interaksi terkait dengan
menampilkan renderActions dengan navigasi updateCard yang berisi objek
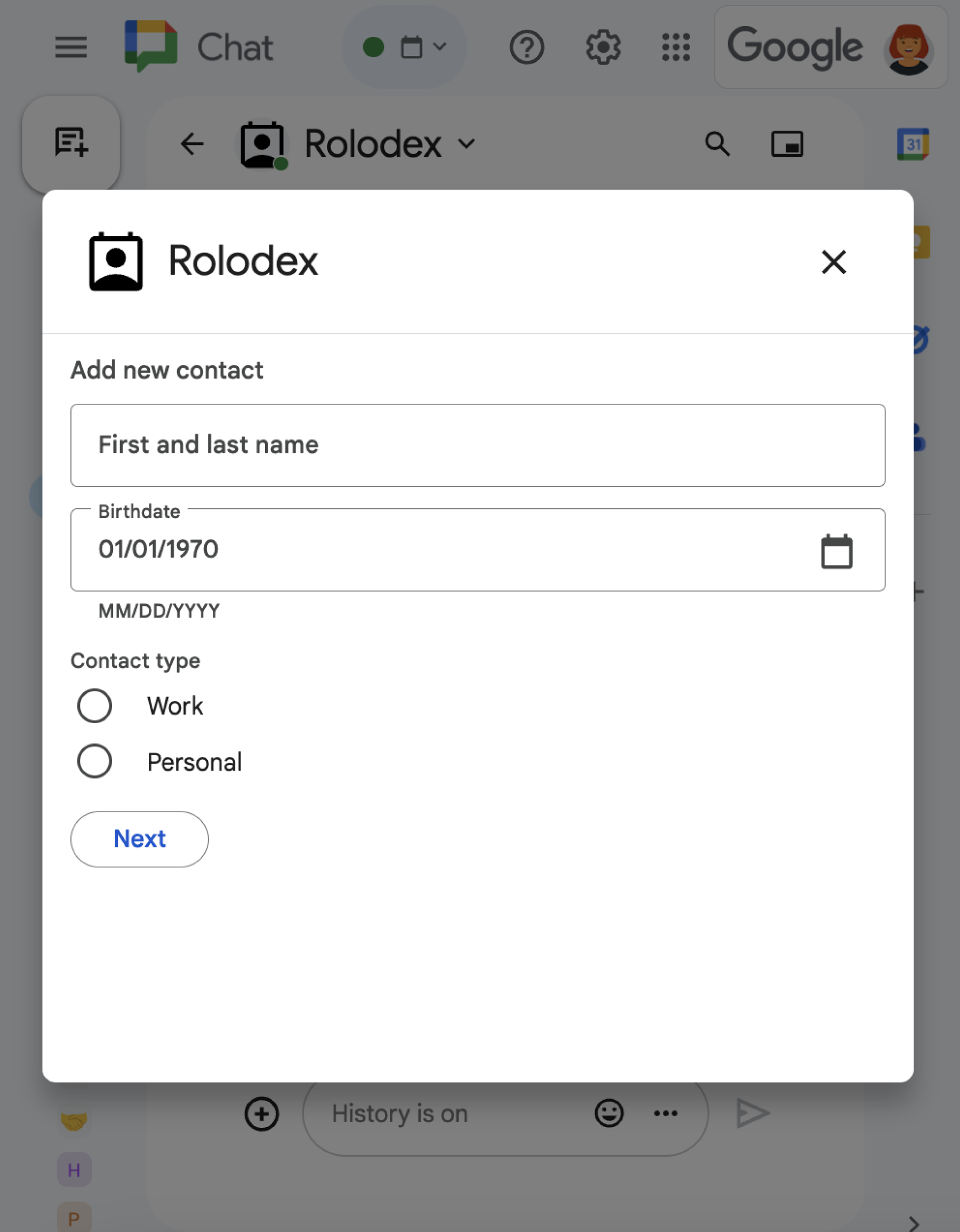
Card. Dalam contoh berikut, aplikasi Chat merespons
klik tombol dari kartu beranda aplikasi dengan memproses peristiwa interaksi CARD_CLICKED
dan membuka dialog:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Untuk menutup dialog, proses peristiwa interaksi berikut:
CLOSE_DIALOG: Menutup dialog dan kembali ke kartu beranda aplikasi awal aplikasi Chat.CLOSE_DIALOG_AND_EXECUTE: Menutup dialog dan memuat ulang kartu beranda aplikasi.
Contoh kode berikut menggunakan CLOSE_DIALOG untuk menutup dialog dan kembali ke
kartu beranda aplikasi:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Untuk mengumpulkan informasi dari pengguna, Anda juga dapat membuat dialog berurutan. Untuk mempelajari cara membuat dialog berurutan, lihat Membuka dan merespons dialog.
Topik terkait
- Lihat contoh aplikasi Chat yang menggunakan beranda aplikasi.
- Membuka dan merespons dialog.
