이 가이드에서는 발생할 수 있는 일반적인 카드 관련 오류와 해결 방법을 설명합니다.
카드 빌더를 사용하여 Chat 앱의 메시지 및 사용자 인터페이스를 디자인하고 미리 봅니다.
카드 빌더 열기카드 오류가 표시되는 방식
카드 오류는 다음과 같은 여러 가지 방식으로 나타납니다.
- 카드 일부(예: 위젯 또는 구성요소)가 표시되지 않거나 예상치 못한 방식으로 렌더링됩니다.
- 전체 카드가 표시되지 않습니다.
- 대화상자가 닫히거나, 열리지 않거나, 로드되지 않습니다.
이와 같은 동작이 발생하면 앱의 카드에 오류가 있는 것입니다.
참고: 작동하고 오류가 없는 카드 메시지와 대화상자
잘못된 카드 예시를 살펴보기 전에 먼저 작동하는 카드 메시지와 대화상자를 고려하세요. 각 오류 예시와 수정사항을 설명하기 위해 오류를 도입하여 이 카드의 JSON이 수정됩니다.
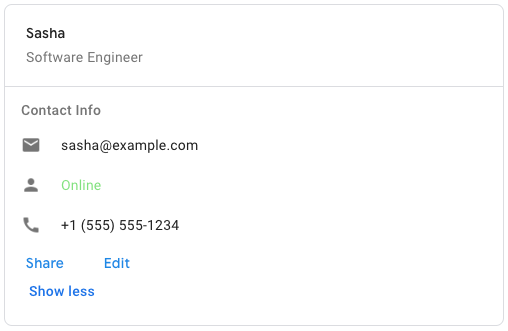
오류가 없는 카드 메시지
다음은 헤더, 섹션, 장식된 텍스트 및 버튼과 같은 위젯이 포함된 연락처 정보를 자세히 설명하는 오류가 없는 카드 메시지입니다.
오류가 없는 대화상자
다음은 사용자로부터 정보를 수집하고, 바닥글과 텍스트 입력, 스위치, 버튼과 같은 수정 가능한 위젯을 포함하여 연락처를 만드는 오류가 없는 작동하는 대화상자입니다.
오류: 카드 일부가 표시되지 않음
카드가 렌더링되지만 표시될 것으로 예상한 카드의 일부가 표시되지 않는 경우가 있습니다. 다음과 같은 원인이 있을 수 있습니다.
- 필수 JSON 필드가 누락되었습니다.
- JSON 필드의 맞춤법이 틀렸거나 대소문자가 잘못되었습니다.
원인: 필수 JSON 필드가 누락됨
이 오류 예시에서는 필수 JSON 필드인 title이 누락되었습니다. 따라서 카드는 렌더링되지만 표시되어야 하는 카드 부분이 표시되지 않습니다. 필수 필드가 생략된 경우 카드가 어떻게 렌더링되는지 예측하기 어려울 수 있습니다.
이 오류를 해결하려면 필수 JSON 필드(이 예에서는 title)를 추가하세요.
JSON 필드가 필수인지 알아보려면 카드 v2 참조 문서를 참고하세요. 이 예시에서는 CardHeader의 title 필드에 관한 설명을 참고하세요.
다음은 두 가지 예입니다.
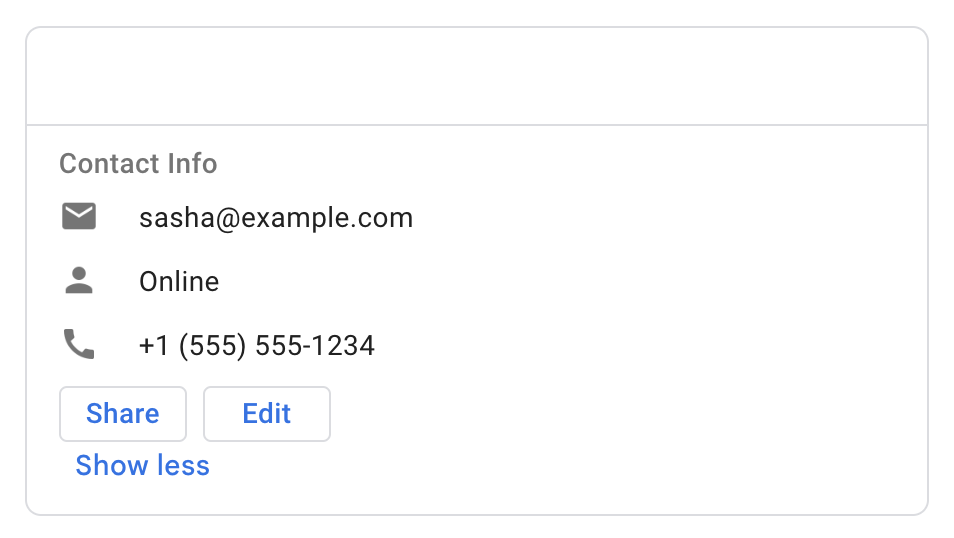
예 1: subtitle를 지정했지만 필수 title를 누락하면 전체 헤더가 비어 있는 것으로 표시됩니다.

title이 누락되어 이 카드 헤더가 표시되지 않습니다.오류가 있는 카드 JSON 스니펫 보기
오류: 필수 입력란인 title이(가) header에서 누락되었습니다.
. . . "header": { "subtitle": "Software Engineer" } . . .
올바른 카드 JSON 스니펫 보기
수정됨: 필수 필드인 title이 header 사양의 일부입니다.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
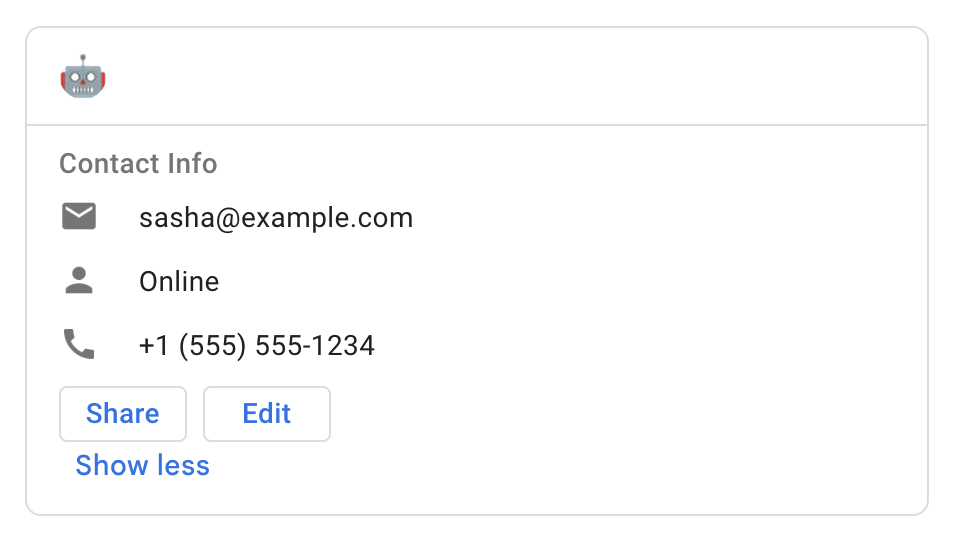
예시 2: subtitle, imageUrl, imageType, imageAltText를 지정했지만 필수 title를 누락하면 이미지는 예상대로 렌더링되지만 자막은 렌더링되지 않습니다.

title이 누락되어 이 카드의 헤더에 부제목이 표시되지 않지만 이미지는 예상대로 렌더링됩니다.오류가 있는 카드 JSON 스니펫 보기
오류: 필수 입력란인 title이(가) header에서 누락되었습니다.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
올바른 카드 JSON 스니펫 보기
수정됨: 필수 필드인 title이 header 사양의 일부입니다.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
원인: JSON의 철자 또는 대소문자가 잘못됨
이 오류 예시에서 카드 JSON에는 필수 필드가 모두 포함되어 있지만 한 필드인 imageUrl가 imageURL (대문자 R 대문자 L)로 잘못 대문자화되어 오류가 발생합니다. 이 필드가 가리키는 이미지가 렌더링되지 않습니다.
이 오류 및 유사한 오류를 수정하려면 올바른 JSON 형식을 사용하세요. 이 경우 imageUrl가 올바릅니다. 확실하지 않은 경우 카드 JSON을 카드 참조 문서와 비교하여 확인하세요.

title이 누락되어 이 카드의 헤더에 부제목이 표시되지 않지만 이미지는 예상대로 렌더링됩니다.오류가 있는 카드 JSON 스니펫 보기
오류: imageURL 필드의 대문자 사용이 잘못되었습니다. imageUrl이어야 합니다.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
올바른 카드 JSON 스니펫 보기
수정됨: imageUrl 필드가 올바르게 대문자로 표시됩니다.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
오류: 카드 전체가 표시되지 않음
카드가 표시되지 않는 경우도 있습니다. 다음과 같은 원인이 있을 수 있습니다.
ButtonList위젯이 잘못 지정되었습니다.CardFixedFooter위젯에 잘못 지정된 버튼이 있습니다.
원인: buttonList 또는 cardFixedFooter가 잘못 지정됨
카드 메시지 또는 대화상자에 잘못 지정된 ButtonList 위젯 또는 잘못 지정된 버튼이 있는 CardFixedFooter 위젯이 포함된 경우 전체 카드가 표시되지 않으며 그 자리에 아무것도 표시되지 않습니다. 잘못된 사양에는 누락된 필드, 잘못된 맞춤법 또는 대문자 필드, 쉼표, 따옴표 또는 중괄호가 누락된 것과 같은 잘못된 구조의 JSON이 포함될 수 있습니다.
이 오류를 해결하려면 카드 JSON을 카드 참조 문서와 비교하여 확인하세요. 특히 ButtonList 위젯을 ButtonList 위젯 가이드와 비교하세요.
예: ButtonList 위젯 가이드에서 첫 번째 버튼에 불완전한 onClick 작업을 전달하면 전체 카드가 렌더링되지 않습니다.
오류가 있는 카드 JSON 스니펫 보기
오류: onClick 객체에 지정된 필드가 없으므로 전체 카드가 표시되지 않습니다.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
올바른 카드 JSON 스니펫 보기
해결됨: 이제 onClick 객체에 openLink 필드가 있으므로 카드가 예상대로 표시됩니다.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
오류: 대화상자가 닫히거나, 멈추거나, 열리지 않음
대화상자가 예기치 않게 닫히거나, 로드되지 않거나, 열리지 않는 경우 카드 인터페이스에 문제가 있을 가능성이 높습니다.
가장 일반적인 이유는 다음과 같습니다.
CardFixedFooter위젯에primaryButton이 없습니다.CardFixedFooter위젯의 버튼에onClick작업이 없거나onClick작업이 잘못 지정되었습니다.TextInput위젯에name필드가 누락되었습니다.
원인: CardFixedFooter에 primaryButton이 없음
CardFixedFooter 위젯이 있는 대화상자에서는 텍스트와 색상이 모두 포함된 primaryButton를 지정해야 합니다. primaryButton를 누락하거나 잘못 설정하면 전체 대화상자가 표시되지 않습니다.
이 오류를 수정하려면 CardFixedFooter 위젯에 올바르게 지정된 primaryButton이 포함되어 있는지 확인하세요.
오류가 있는 카드 JSON 스니펫 보기
오류: fixedFooter 객체에 primaryButton 필드가 지정되지 않아 대화상자가 로드되거나 열리지 않습니다.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
올바른 카드 JSON 스니펫 보기
수정됨: 이제 fixedFooter에 지정된 primaryButton 필드가 있으므로 대화상자가 예상대로 작동합니다.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
원인: FixedFooter의 onClick 설정이 잘못됨
CardFixedFooter 위젯이 있는 대화상자에서 버튼에 onClick 설정을 잘못 지정하거나 생략하면 대화상자가 닫히거나 로드되지 않거나 열리지 않습니다.
이 오류를 수정하려면 각 버튼에 올바르게 지정된 onClick 설정이 포함되어 있는지 확인하세요.
오류가 있는 카드 JSON 스니펫 보기
오류: primaryButton 객체에 철자가 잘못된 `parameters` 배열이 있는 onClick 필드가 있어 대화상자가 로드되거나 열리지 않습니다.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
올바른 카드 JSON 스니펫 보기
수정됨: primaryButton 객체에 맞춤법이 올바른 `parameters` 배열이 있는 onClick 필드가 있으므로 대화상자가 예상대로 작동합니다.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
원인: TextInput에 name이 없음
name 필드가 제외된 TextInput 위젯이 대화상자에 포함되면 대화상자가 예상대로 작동하지 않습니다. 앱이 닫히거나, 열리지만 로드되지 않거나, 열리지 않을 수 있습니다.
이 오류를 수정하려면 각 TextInput 위젯에 적절한 name 필드가 포함되어 있는지 확인하세요. 카드에 있는 각 name 필드가 고유해야 합니다.
오류가 있는 카드 JSON 스니펫 보기
오류: textInput 객체에 지정된 name 필드가 없어 대화상자가 닫히거나, 로드되지 않거나, 열리지 않습니다.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
올바른 카드 JSON 스니펫 보기
수정됨: 이제 textInput에 지정된 name 필드가 있으므로 대화상자가 예상대로 작동합니다.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
비동기 앱 아키텍처에서 대화상자 열기, 제출 또는 취소 작업이 실패함
Chat 앱이 대화상자를 사용하는 동안 Could not load dialog. Invalid response returned by bot. 오류 메시지를 반환하는 경우 앱이 Cloud Pub/Sub 또는 Create Message API 메서드와 같은 비동기 아키텍처를 사용하기 때문일 수 있습니다.
대화상자를 열거나 제출하거나 취소하려면 DialogEventType이 있는 Chat 앱의 동기 응답이 필요합니다.
따라서 비동기 아키텍처로 빌드된 앱에서는 대화상자가 지원되지 않습니다.
해결 방법으로 대화상자 대신 카드 메시지를 사용하는 것이 좋습니다.
기타 카드 및 대화상자 오류
이 페이지에 설명된 수정사항으로 앱에 발생하는 카드 관련 오류가 해결되지 않으면 앱의 오류 로그를 쿼리하세요. 로그를 쿼리하면 카드 JSON 또는 앱 코드의 오류를 찾을 수 있으며, 로그에는 오류를 수정하는 데 도움이 되는 설명이 포함된 오류 메시지가 포함됩니다.
관련 주제
Google Chat 앱 오류를 해결하는 데 도움이 필요하면 Google Chat 앱 문제 해결 및 수정 및 Chat 앱 디버그를 참고하세요.
