يوضّح هذا الدليل الأخطاء الشائعة المتعلّقة بالبطاقات التي قد تواجهها وكيفية حلّها.
استخدِم "أداة إنشاء البطاقات" لتصميم واجهات المستخدم والمراسلة لتطبيقات Chat ومعاينتها:
افتح "أداة إنشاء البطاقات"كيف تظهر أخطاء البطاقات؟
تظهر أخطاء البطاقة بعدّة طرق:
- لا يظهر جزء من البطاقة، مثل أداة أو مكوّن، أو يتم عرضه بطريقة غير متوقّعة.
- لا تظهر البطاقة بأكملها.
- يتم إغلاق مربّع حوار أو لا يتم فتحه أو تحميله.
إذا واجهت سلوكًا مشابهًا، يعني ذلك حدوث خطأ في بطاقة تطبيقك.
للعلم: رسالة بطاقة ومربّع حوار يعملان بشكل سليم وبدون أخطاء
قبل فحص أمثلة البطاقات التي تتضمّن أخطاء، اطّلِع أولاً على رسالة البطاقة ومربّع الحوار التاليين اللذين يعملان بشكل صحيح. لتوضيح كل مثال على الخطأ وطريقة إصلاحه، يتم تعديل JSON الخاص بهذه البطاقة من خلال إدخال أخطاء.
رسالة بطاقة بدون أخطاء
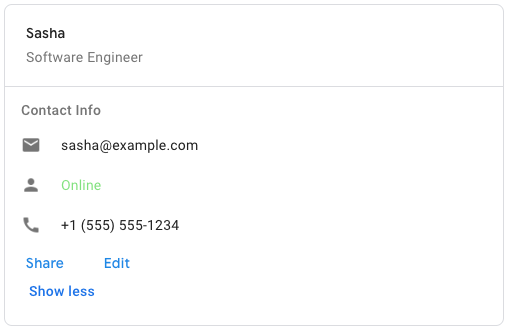
إليك رسالة البطاقة الصالحة والخالية من الأخطاء التي توضّح تفاصيل معلومات الاتصال والتي تتضمّن عنوانًا وأقسامًا وعناصر واجهة مستخدم، مثل النص المزيّن والأزرار:
محادثة خالية من الأخطاء
في ما يلي مربّع الحوار الذي يعمل بدون أخطاء والذي ينشئ جهة اتصال من خلال جمع المعلومات من المستخدمين، ويتضمّن تذييلاً وعناصر واجهة مستخدم قابلة للتعديل، مثل إدخال النص والمفاتيح والأزرار:
خطأ: لا يظهر جزء من البطاقة
في بعض الأحيان، يتم عرض البطاقات، ولكن لا يظهر جزء منها كنت تتوقّع رؤيته، والأسباب المحتملة لذلك هي:
- لم يتم إدخال حقل JSON مطلوب.
- ثمة خطأ إملائي في حقل JSON أو تم استخدام الأحرف الكبيرة بشكلٍ غير صحيح.
السبب: عدم توفّر حقل JSON مطلوب
في مثال الخطأ هذا، لم يتم تضمين حقل JSON مطلوب، وهو title. نتيجةً لذلك، يتم عرض البطاقة، ولكن لا تظهر الأجزاء التي من المفترض أن تظهر. قد يكون من الصعب التنبؤ بطريقة عرض البطاقات عند حذف الحقول المطلوبة.
لإصلاح هذا الخطأ، أضِف حقل JSON المطلوب، وهو title في هذا المثال.
لمعرفة ما إذا كان حقل JSON مطلوبًا أم لا، راجِع مستندات مرجع البطاقات الإصدار 2. في هذا المثال، يُرجى الرجوع إلى وصف الحقل title في CardHeader.
وإليك مثالان:
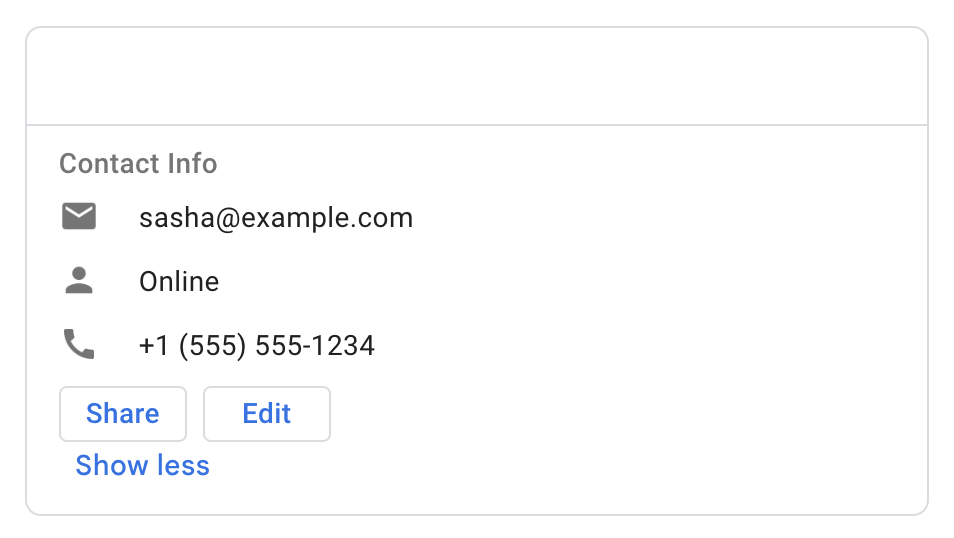
المثال 1: يؤدي تحديد subtitle بدون تضمين title المطلوبة إلى ظهور العنوان بالكامل فارغًا:

title غير متوفّر.عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: لم يتم إدخال الحقل المطلوب "title" في header.
. . . "header": { "subtitle": "Software Engineer" } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: الحقل المطلوب title هو جزء من مواصفات header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
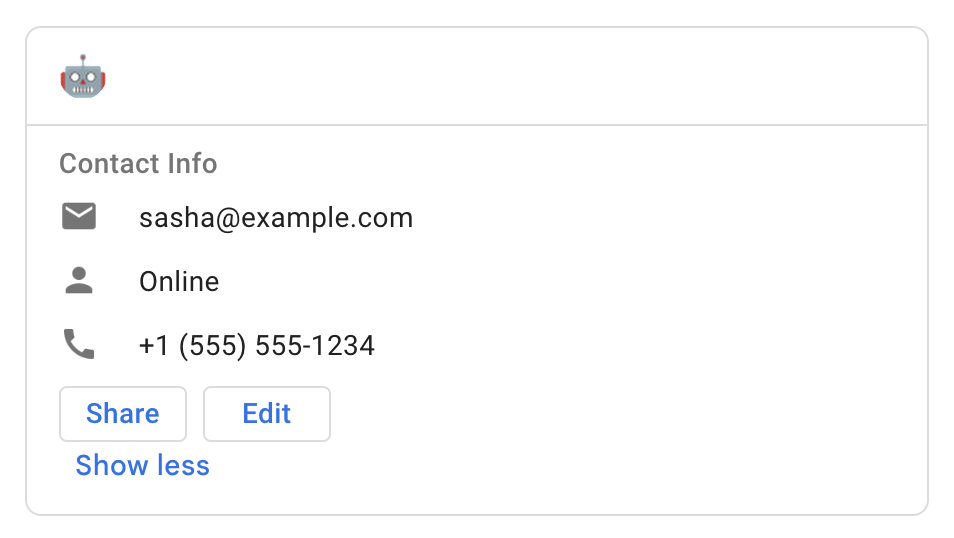
المثال 2: يؤدي تحديد subtitle وimageUrl وimageType وimageAltText ولكن حذف title المطلوب إلى عرض الصورة على النحو المتوقّع، ولكن ليس الترجمة والشرح:

title غير متوفّر، ولكن يتم عرض الصورة على النحو المتوقّع.عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: لم يتم إدخال الحقل المطلوب "title" في header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: الحقل المطلوب title هو جزء من مواصفات header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
السبب: كتابة JSON بشكل غير صحيح أو استخدام أحرف كبيرة بشكل غير صحيح
في مثال الخطأ هذا، يتضمّن ملف JSON الخاص بالبطاقة جميع الحقول المطلوبة، ولكن أحد الحقول، وهو imageUrl، مكتوب بشكل غير صحيح بحروف كبيرة كالتالي: imageURL (R كبير وL كبير)، ما يؤدي إلى حدوث خطأ: لا يتم عرض الصورة التي يشير إليها.
لإصلاح هذا الخطأ والأخطاء المشابهة، استخدِم تنسيق JSON الصحيح. في هذه الحالة، يكون imageUrl صحيحًا. في حال الشك، راجِع ملف JSON الخاص بالبطاقة مقابل مستند البطاقة المرجعي.

title غير متوفّر، ولكن يتم عرض الصورة على النحو المتوقّع.عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: تم استخدام الأحرف الكبيرة بشكل غير صحيح في الحقل imageURL. يجب أن يكون imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: تم كتابة الحقل imageUrl بأحرف لاتينية كبيرة بشكل صحيح.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
الخطأ: لا تظهر بطاقة كاملة
في بعض الأحيان، لا تظهر البطاقة نفسها، والأسباب المحتملة لذلك هي:
- تم تحديد تطبيق
ButtonListمصغّر بشكل غير صحيح. - يتضمّن التطبيق المصغّر
CardFixedFooterزرًا تم تحديده بشكل غير صحيح.
السبب: تحديد buttonList أو cardFixedFooter بشكل غير صحيح
إذا كانت رسالة البطاقة أو مربّع الحوار يتضمّن عنصر واجهة مستخدم ButtonList تم تحديده بشكل غير صحيح أو عنصر واجهة مستخدم CardFixedFooter يتضمّن أزرارًا تم تحديدها بشكل غير صحيح، لن يتم عرض البطاقة بأكملها، ولن يظهر أي شيء بدلاً منها. قد تتضمّن المواصفات غير الصحيحة حقولاً مفقودة أو أخطاء إملائية أو أخطاء في استخدام الحروف الكبيرة أو JSON غير منظَّم بشكل صحيح، مثل علامة فاصلة أو علامة اقتباس أو قوس معقوف مفقود.
لحلّ هذا الخطأ، تحقَّق من ملف JSON الخاص بالبطاقة مقارنةً بالمستند المرجعي card. على وجه الخصوص، قارِن أي تطبيقات مصغّرة ButtonList بدليل التطبيق المصغّر ButtonList.
مثال: في دليل أداة ButtonList، يؤدي تمرير إجراء onClick غير مكتمل في الزر الأول إلى منع عرض البطاقة بأكملها.
عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: لا يحتوي العنصر onClick على أي حقول محدّدة، لذا لا تظهر البطاقة بأكملها.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: يحتوي العنصر onClick الآن على الحقل openLink، لذا تظهر البطاقة على النحو المتوقّع.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
خطأ: إغلاق مربّع حوار أو تعليقه أو عدم فتحه
إذا تم إغلاق مربع حوار بشكل غير متوقّع أو تعذّر تحميله أو لم يتم فتحه، من المحتمل أن يكون السبب هو مشكلة في واجهة البطاقة.
في ما يلي الأسباب الأكثر شيوعًا:
- لا يتضمّن التطبيق المصغّر
CardFixedFooterأيprimaryButton. - لا يحتوي زر في أداة
CardFixedFooterعلى إجراءonClick، أو تم تحديد إجراءonClickبشكل غير صحيح. - يفتقد التطبيق المصغّر
TextInputالحقلname.
السبب: لا يتضمّن CardFixedFooter primaryButton
في مربّعات الحوار التي تتضمّن عنصر واجهة مستخدم CardFixedFooter، يجب تحديد primaryButton يتضمّن نصًا ولونًا. سيؤدي حذف primaryButton أو ضبطه بشكل غير صحيح إلى منع ظهور مربع الحوار بأكمله.
لحلّ هذا الخطأ، تأكَّد من أنّ أداة CardFixedFooter تتضمّن primaryButton محدَّدًا بشكلٍ صحيح.
عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: لا يحتوي العنصر fixedFooter على الحقل primaryButton المحدّد، ما يؤدي إلى تعذُّر تحميل مربع الحوار أو فتحه.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: يحتوي fixedFooter الآن على حقل primaryButton محدّد، لذا يعمل مربّع الحوار على النحو المتوقّع.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
السبب: إعداد onClick غير صحيح في FixedFooter
في مربّعات الحوار التي تتضمّن أداة CardFixedFooter، يؤدي تحديد الإعداد onClick بشكل غير صحيح على أي زر أو إغفاله إلى إغلاق مربّع الحوار أو تعذُّر تحميله أو عدم فتحه.
لحلّ هذا الخطأ، تأكَّد من أنّ كل زر يتضمّن إعداد onClick محدّدًا بشكلٍ صحيح.
عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: يحتوي العنصر primaryButton على الحقل onClick الذي يتضمّن صفيف `parameters` مكتوبًا بشكل خاطئ، ما يؤدي إلى تعذُّر تحميل مربّع الحوار أو فتحه.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم الإصلاح: يحتوي العنصر primaryButton على الحقل onClick الذي يتضمّن مصفوفة `parameters` مكتوبة بشكل صحيح، وبالتالي يعمل مربع الحوار على النحو المتوقّع.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
السبب: لا يتضمّن TextInput name
إذا كان مربّع حوار يتضمّن أداة TextInput تستبعد الحقل name، لن يعمل مربّع الحوار على النحو المتوقّع. قد يتم إغلاقه أو فتحه بدون تحميل المحتوى أو عدم فتحه.
لإصلاح هذا الخطأ، تأكَّد من أنّ كل أداة TextInput تتضمّن حقل name مناسبًا. تأكَّد من أنّ كل حقل name في البطاقة فريد.
عرض مقتطف JSON الخاص بالبطاقة الذي يتضمّن أخطاء
خطأ: لم يتم تحديد الحقل name في العنصر textInput، ما يؤدي إلى إغلاق مربع الحوار أو تعذُّر تحميله أو فتحه.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
عرض مقتطف JSON الصحيح للبطاقة
تم إصلاح المشكلة: يحتوي textInput الآن على حقل name محدّد، لذا يعمل مربّع الحوار على النحو المتوقّع.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
تعذُّر تنفيذ إجراءات فتح مربّع الحوار أو الإرسال أو الإلغاء عند استخدام بنية تطبيق غير متزامنة
إذا عرض تطبيق Chat رسالة الخطأ
Could not load dialog. Invalid response returned by bot. أثناء العمل مع
مربّعات الحوار، قد يكون السبب أنّ تطبيقك
يستخدم بنية غير متزامنة، مثل
Cloud Pub/Sub أو طريقة واجهة برمجة التطبيقات
Create Message.
يتطلّب فتح مربع حوار أو إرساله أو إلغاؤه استجابة متزامنة من تطبيق Chat يتضمّن DialogEventType.
وبناءً على ذلك، لا تتوافق مربّعات الحوار مع التطبيقات
التي تم إنشاؤها باستخدام بنية غير متزامنة.
كحلّ بديل، يمكنك استخدام رسالة بطاقة بدلاً من مربّع حوار.
أخطاء أخرى في البطاقات ومربّعات الحوار
إذا لم تؤدِّ الإصلاحات الموضّحة في هذه الصفحة إلى حلّ الخطأ المتعلّق بالبطاقة الذي يواجهه تطبيقك، استعلم عن سجلّات أخطاء التطبيق. يمكن أن يساعد طلب البحث في السجلّات في العثور على أخطاء في JSON الخاص بالبطاقة أو رمز التطبيق، وتتضمّن السجلّات رسائل خطأ وصفية لمساعدتك في إصلاحها.
مواضيع ذات صلة
للحصول على مساعدة في حلّ أخطاء تطبيق Google Chat، يُرجى الاطّلاع على المقالتَين تحديد المشاكل في تطبيق Google Chat وحلّها وتصحيح أخطاء تطبيقات Chat.
