Bu kılavuzda, karşılaşabileceğiniz yaygın kart ile ilgili hatalar ve bunların nasıl düzeltileceği açıklanmaktadır.
Chat uygulamaları için mesajlaşma ve kullanıcı arayüzlerini tasarlayıp önizlemek üzere Kart Oluşturucu'yu kullanın:
Kart Oluşturucu'yu açınKart hataları nasıl görünür?
Kart hataları çeşitli şekillerde ortaya çıkar:
- Bir kartın widget veya bileşen gibi bir kısmı görünmüyor ya da beklenmedik şekilde oluşturuluyor.
- Kartın tamamı görünmüyor.
- Bir iletişim kutusu kapanıyor, açılmıyor veya yüklenmiyor.
Bu tür bir davranışla karşılaşırsanız uygulamanızın kartında bir hata olduğu anlamına gelir.
Referans olarak: çalışan, hatasız bir kart mesajı ve iletişim kutusu
Hatalı kart örneklerini incelemeden önce, çalışan bu kart mesajını ve iletişim kutusunu göz önünde bulundurun. Her örnek hatayı ve düzeltmesini göstermek için bu kartın JSON'u hatalar eklenerek değiştirilir.
Hatadan arındırılmış bir kart mesajı
İletişim bilgilerini ayrıntılı olarak açıklayan, başlık, bölümler ve süslü metin ile düğmeler gibi widget'lar içeren, hatasız ve çalışan kart mesajı aşağıda verilmiştir:
Hatadan arındırılmış bir diyalog
Kullanıcılardan bilgi toplayarak kişi oluşturan, altbilgi içeren ve metin girişi ile anahtarlar gibi düzenlenebilir widget'lar ve düğmeler içeren, hatasız çalışan iletişim kutusu:
Hata: Kartın bir kısmı görünmüyor
Bazen kartlar oluşturulur ancak görmeyi beklediğiniz bir kartın bir kısmı görünmez. Bunun olası nedenleri şunlardır:
- Zorunlu bir JSON alanı eksik.
- Bir JSON alanında yazım hatası var veya büyük harf kullanımı yanlış.
Neden: Zorunlu bir JSON alanı eksik
Bu örnek hatada, zorunlu bir JSON alanı olan title eksik. Sonuç olarak kart oluşturulur ancak kartın görünmesi beklenen bölümleri görünmez. Zorunlu alanlar atlandığında kartların nasıl oluşturulacağını tahmin etmek zor olabilir.
Bu hatayı düzeltmek için gerekli JSON alanını (bu örnekte title) ekleyin.
Bir JSON alanının gerekli olup olmadığını öğrenmek için Cards v2 referans dokümanlarına bakın. Bu örnekte, title alanının CardHeader üzerindeki açıklamasına bakın.
Aşağıda iki örnek verilmiştir:
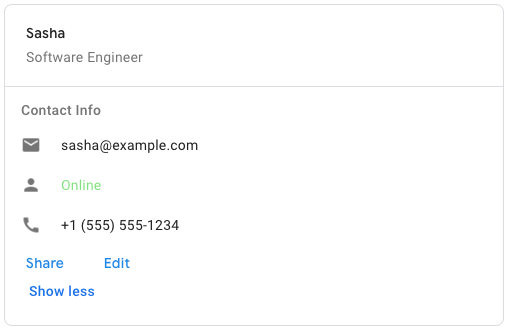
1. örnek: subtitle belirtilip gerekli title atlandığında üstbilginin tamamı boş görünür:

title eksik olduğundan gösterilmiyor.Hatalı kart JSON snippet'ini görüntüleme
Hata: header içinde zorunlu bir alan olan title eksik.
. . . "header": { "subtitle": "Software Engineer" } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: Zorunlu alan olan title, header spesifikasyonunun bir parçasıdır.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
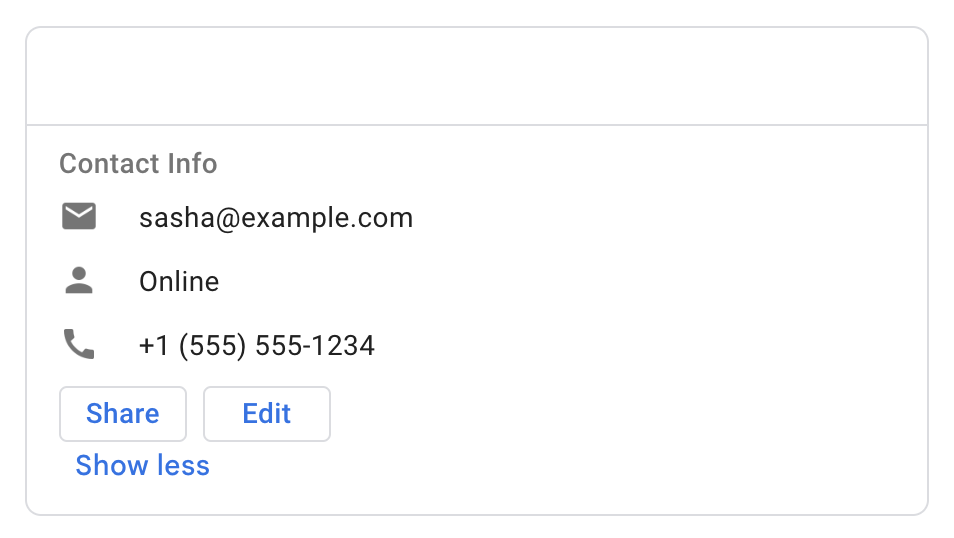
2. örnek: subtitle, imageUrl, imageType ve imageAltText belirtilip zorunlu olan title atlandığında resim beklendiği gibi oluşturulur ancak altyazı oluşturulmaz:

title eksik olduğu için alt başlık gösterilmiyor ancak resim beklendiği gibi oluşturuluyor.Hatalı kart JSON snippet'ini görüntüleme
Hata: header içinde zorunlu bir alan olan title eksik.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: Zorunlu alan olan title, header spesifikasyonunun bir parçasıdır.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
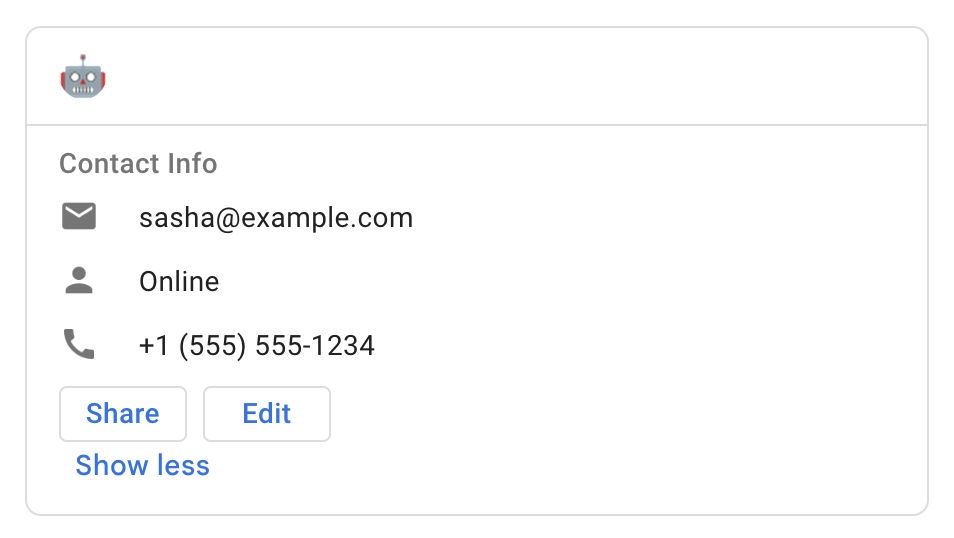
Neden: JSON'un yazılışı veya büyük harf kullanımı hatalı
Bu örnek hatada, kart JSON'u gerekli tüm alanları içeriyor ancak bir alan (imageUrl), imageURL (büyük R büyük L) olarak yanlış şekilde büyük harfle yazılıyor. Bu durum, hataya neden oluyor: İşaret ettiği resim oluşturulmuyor.
Bu ve benzeri hataları düzeltmek için doğru JSON biçimlendirmesini kullanın. Bu durumda, imageUrl doğrudur. Şüphe duyduğunuzda kart JSON'unu kart referans dokümanıyla karşılaştırın.

title eksik olduğundan alt başlık gösterilmiyor ancak resim beklendiği gibi oluşturuluyor.Hatalı kart JSON snippet'ini görüntüleme
Hata: imageURL alanı yanlış şekilde büyük harfle yazılmış. imageUrl olmalıdır.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: imageUrl alanı doğru şekilde büyük harfle yazılıyor.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Hata: Kartın tamamı görünmüyor
Bazen kartın kendisi görünmez. Bunun olası nedenleri şunlardır:
ButtonListwidget'ı yanlış belirtilmiş.- Bir
CardFixedFooterwidget'ında yanlış belirtilmiş bir düğme var.
Neden: buttonList veya cardFixedFooter yanlış belirtilmiş
Bir kart mesajı veya iletişim kutusu yanlış belirtilmiş bir ButtonList widget'ı ya da yanlış belirtilmiş düğmeler içeren bir CardFixedFooter widget'ı içeriyorsa kartın tamamı gösterilmez ve yerine hiçbir şey görünmez. Yanlış spesifikasyonlar arasında eksik alanlar, yanlış yazılmış veya büyük harfle yazılmış alanlar ya da virgül, tırnak işareti veya küme parantezi gibi öğelerin eksik olduğu, yanlış yapılandırılmış JSON yer alabilir.
Bu hatayı düzeltmek için kart JSON'unu card referans belgesine göre kontrol edin. Özellikle ButtonList widget'larını ButtonList widget kılavuzu ile karşılaştırın.
Örnek: Bir ButtonList widget kılavuzunda, ilk düğmede eksik bir onClick işlemi iletilmesi kartın tamamının oluşturulmasını engeller.
Hatalı kart JSON snippet'ini görüntüleme
Hata: onClick nesnesinde alan belirtilmediği için kartın tamamı görünmüyor.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: onClick nesnesinde artık openLink alanı var. Bu nedenle kart beklendiği gibi görünüyor.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Hata: Bir iletişim kutusu kapanıyor, takılıyor veya açılmıyor
Bir iletişim kutusu beklenmedik şekilde kapanırsa, yüklenemezse veya açılmazsa bunun nedeni büyük olasılıkla kart arayüzüyle ilgili bir sorundur.
En yaygın nedenler şunlardır:
CardFixedFooterwidget'ındaprimaryButtonyok.CardFixedFooterwidget'ındaki bir düğmeninonClickişlemi yok veyaonClickişlemi yanlış belirtilmiş.- Bir
TextInputwidget'ındanamealanı eksik.
Nedeni: CardFixedFooter, primaryButton içermiyor
CardFixedFooter widget'ı içeren iletişim kutularında hem metin hem de renk içeren bir primaryButton belirtilmesi gerekir. primaryButton değerinin atlanması veya yanlış ayarlanması, iletişim kutusunun tamamının görünmesini engeller.
Bu hatayı düzeltmek için CardFixedFooter widget'ının doğru şekilde belirtilmiş bir primaryButton içerdiğinden emin olun.
Hatalı kart JSON snippet'ini görüntüleme
Hata: fixedFooter nesnesinde primaryButton alanı belirtilmediğinden iletişim kutusu yüklenemiyor veya açılamıyor.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: fixedFooter artık primaryButton alanı belirtilmiş olduğundan iletişim kutusu beklendiği gibi çalışıyor.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Nedeni: FixedFooter içinde yanlış onClick ayarı
CardFixedFooter widget'ı içeren iletişim kutularında herhangi bir düğmede onClick ayarının yanlış belirtilmesi veya atlanması, iletişim kutusunun kapanmasına, yüklenememesine ya da açılmamasına neden oluyor.
Bu hatayı düzeltmek için her düğmenin doğru şekilde belirtilmiş bir onClick ayarı içerdiğinden emin olun.
Hatalı kart JSON snippet'ini görüntüleme
Hata: primaryButton nesnesinde, "parameters" dizisi yanlış yazılmış bir onClick alanı var. Bu durum, iletişim kutusunun yüklenememesine veya açılamamasına neden oluyor.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: primaryButton nesnesinde, doğru yazılmış bir "parameters" dizisine sahip bir onClick alanı olduğundan iletişim kutusu beklendiği gibi çalışıyor.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Nedeni: TextInput, name içermiyor
Bir iletişim kutusunda name alanını hariç tutan bir TextInput widget'ı varsa iletişim kutusu beklendiği gibi çalışmaz. Uygulama kapanabilir, açılabilir ancak yüklenemeyebilir veya hiç açılmayabilir.
Bu hatayı düzeltmek için her TextInput widget'ının uygun bir name alanı içerdiğinden emin olun. Karttaki her name alanının benzersiz olduğundan emin olun.
Hatalı kart JSON snippet'ini görüntüleme
Hata: textInput nesnesinde name alanı belirtilmediği için iletişim kutusu kapanıyor, yüklenemiyor veya açılamıyor.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Doğru kart JSON snippet'ini görüntüleme
Düzeltildi: textInput artık name alanı belirtilmiş olduğundan iletişim kutusu beklendiği gibi çalışıyor.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
İletişim kutusu açma, gönderme veya iptal etme işlemleri, eşzamansız uygulama mimarisinde başarısız oluyor
Chat uygulamanız iletişim kutularıyla çalışırken Could not load dialog. Invalid response returned by bot. hata mesajını döndürüyorsa bunun nedeni, uygulamanızın Cloud Pub/Sub veya Create Message API yöntemi gibi eşzamansız bir mimari kullanması olabilir.
İletişim kutusu açmak, göndermek veya iptal etmek için DialogEventType içeren bir Chat uygulamasından senkron yanıt alınması gerekir.
Bu nedenle, iletişim kutuları eşzamansız mimariyle oluşturulan uygulamalar tarafından desteklenmez.
Bu sorunu çözmek için iletişim kutusu yerine kart mesajı kullanabilirsiniz.
Diğer kart ve iletişim kutusu hataları
Bu sayfada açıklanan düzeltmeler, uygulamanızın karşılaştığı kartla ilgili hatayı çözmüyorsa uygulamanın hata günlüklerini sorgulayın. Günlükleri sorgulamak, kart JSON'unda veya uygulama kodunda hataları bulmanıza yardımcı olabilir. Günlükler, bu hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları içerir.
İlgili konular
Google Chat uygulaması hatalarını düzeltmeyle ilgili yardım için Google Chat uygulamasında sorun giderme ve düzeltme ile Chat uygulamalarında hata ayıklama başlıklı makaleleri inceleyin.
